Webデザインにおける空白の強力な例とデジタルブランドがそれらから何を学ぶことができるか
公開: 2018-07-04
ウェブサイトのデザインに関しては、あなたのウェブサイトにショーを盗ませたいかどうかを考慮すべき要素がたくさんあります。 そして、余白は、刺激的なデザインにおいて重要な役割を果たします。
しかし、なぜ空白がそれほど重要なのでしょうか。
これを想像してみてください。あなたは食料品店でお気に入りのお茶を買おうとしています。 棚が混雑していて、床に物が置かれているため、移動が困難です。 それ以上に、営業担当者は常に最新のオファーを提供しています。
言うまでもなく、あなたは二度と戻るつもりはなく、すぐに店を出るでしょう。
同じことがあなたのウェブサイトにも当てはまります。 あなたがそれに詰め込む情報が多ければ多いほど、あなたの訪問者がそれをナビゲートして彼らが興味を持っているコンテンツや製品を見つけるのは難しくなります。
そして、あなたは訪問者を圧倒したり混雑させたりしたくありません-特に最初から。 統計によると、ユーザーの40%は、ウェブサイトがあまりにもまとまりがないか混雑していることに気付いた場合、サイトへの関与をやめ、別のブランドに移行します。
そのため、空白はWebデザインにおいて非常に重要な概念です。 それはあなたのコンテンツが息を吹き込むことを可能にし、そしてそれはあなたがページ上の重要な要素にユーザーの注意を引くのを助けます。 逆説的に聞こえるかもしれませんが、コンテンツが過負荷の時代では、シンプルさが気付くための最良のチャンスです。

ホワイトスペースとは何ですか?
まず最初に-空白は白である必要はありません。 多くのブランドは、明るくきれいな色であるため、この空白を構成するために白を使用することを選択します。 ただし、空白とは一般に、デザインのネガティブスペース(Webデザイン、アプリデザイン、印刷デザインなど)を指します。
それはデザインの空きスペースです。 また、Webデザインでは、これは、テキスト、画像、アニメーション、およびデザインに何かを追加するその他のデザイン要素の間のスペースを指します。
このスペースにテキストや画像などの要素がない限り、空白と見なされます。 そして、それはクリーンでエレガントで魅力的なウェブサイトを宣伝するためのウェブデザインの強力なツールです。
ウェブサイトが繁栄するために、消費者はそれらに従事する必要があります。 そして、消費者は、テキスト、画像、その他の不快な要素が詰まったデザインに従事することを望んでいません。 デザインであまりにも多くのことが起こっているとき、人々は解放します。
画面を終了し、最初に探していた情報、製品、またはサービスを他の場所で探します。 そして、あなたのブランドとビジネスは、失われたコンバージョン、リード、または売上を買う余裕はありません。
したがって、空白の重要性と、それを独自のデザインに統合する方法を理解することが重要です。
だからこそ、私たちがお手伝いします。
次の例は、ネガティブスペースを使用して、サイトを目立たせ、訪問者を維持する方法を示しています。
動作中の空白の14の見事な例

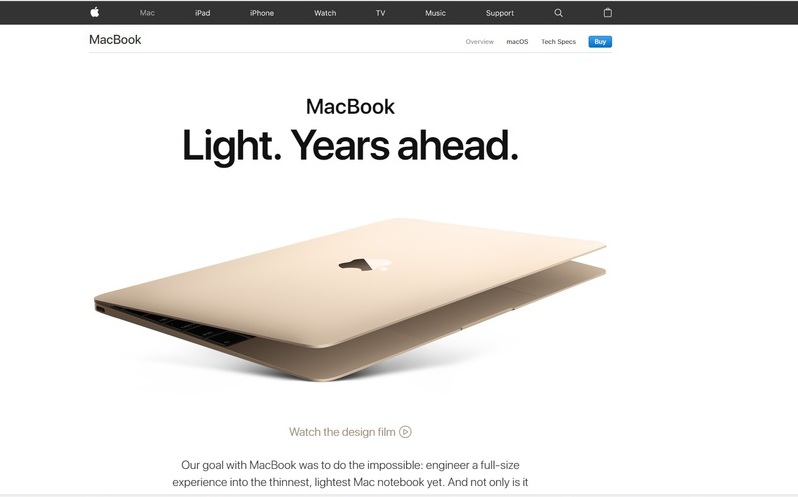
1.アップル
Appleが今まで聞いたことのない新しいブランドであり、あなたが彼らのサイトにたどり着いたのはこれが初めてだったと少し想像してみてください。 シンプルでクリーンなデザインがあなたに永続的な印象を与え、あなたが彼らの製品を革新的で高性能であると感じたであろうことは間違いありません。
ここの空白は驚異的で、製品を中心に据えています。 この製品写真は人目を引くものであり、シンプルなテキストはデザインを輝かせるのに十分なコンテキストを追加します。 きれいな白い背景は、これらの画像とこのテキストの完璧な背景です。 そして、それはダイナミックで素晴らしいユーザーエクスペリエンスとユーザージャーニーの舞台を設定します。
この例では、白はデザインの大部分を構成するネガティブスペースに清潔さを追加します。 そして、それはすぐに注目を集め、興奮した期待の雰囲気を醸成します。
Appleは、空白をうまく利用して、ゴージャスな製品を強調しています。 そして、あなたは間違いなく彼らの例に従うべきです。

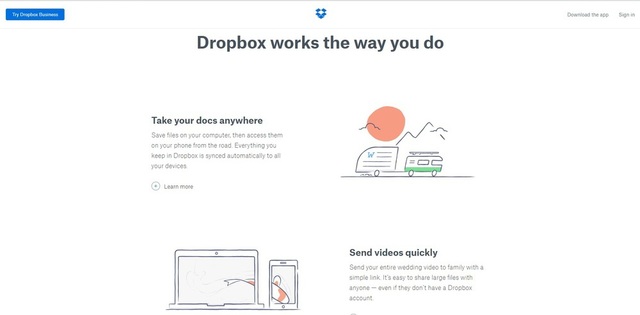
2.ドロップボックス
Dropboxには危険な提案があります。Dropboxのサービスを使用すると、ファイルをクラウドに保存できます。 情報漏えいや漏えいのニュースが増える中、人々がデータを仮想空間に公開することに消極的であることは不思議ではありません。 しかし、Dropboxは、優れたデザインとネガティブスペースの優れた使用により、いくつかの心配を和らげることができました。 子供のようなイラストと落ち着いた色調が、サービスを楽しく、親しみやすく、面白く見せてくれます。
このデザインのネガティブスペースは、イラストや説得力のあるテキストを表面に浮かび上がらせます。 信頼はもちろん、多くの人が理解できないような複雑なサービスを提供するブランドです。 つまり、ブランドはコンテキストを提供し、これらの複雑な概念を単純化するために多くの時間を費やす必要がありました。 また、Dropboxは、巧妙で直感的なイラストと全体的にすっきりとしたレイアウトでこれを実現し、ユーザーを簡単に旅に連れて行ってくれます。
そして、直感的なユーザーエクスペリエンスが生み出されるのは、このネガティブな空間です。
強力な空白の例をもっと見たいですか? あなたのインスピレーションを刺激するためにこれらの20のきれいなウェブサイトのデザインをチェックしてください!

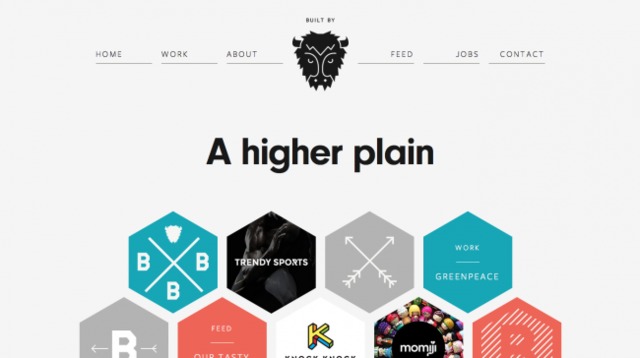
3.バッファローによって建てられました
ホワイトスペースは、必ずしも最小限のデザインと同義ではありません。 クリーンで通気性のあるレイアウトを使用しながら、より複雑なデザインを使用できます。 バッファローのホームページにあるクラスター化された六角形は、ネガティブスペースがなければ圧倒されたでしょう。 しかし、それらはカラフルなアイコンと組み合わされているため、白い線は下にスクロールしている間、常に主要なカテゴリへの関心を保持します。
このデザインの空白は、ホームページルームのほとんど混沌としたデザインに繁栄と呼吸を与えます。 それらはカラフルで創造的であり、Built ByBuffaloブランドの本質を捉えた個性を持っています。
これらの要素を取り巻くネガティブな空間は見事で洗練されています。 そしてそれはブランドとその本質を本当に輝かせ、これらの要素が一緒に踊ることができるシンプルな背景を与えます。

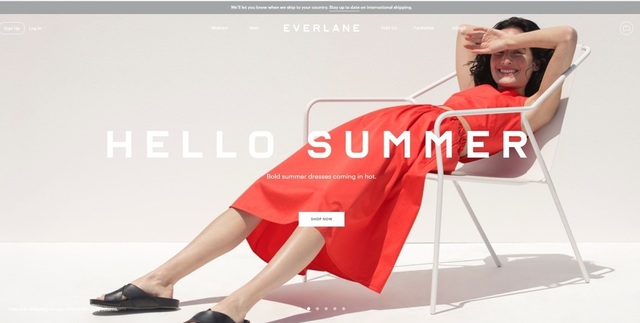
4.エバーレーン
空白に関する最も一般的な誤解の1つは、色や画像が完全にないことを意味するというものです。 それは真実から遠く離れることはできませんでした、そしてエバーレーンはそれを実証するためにここにいます。
ネガティブスペースと写真は、ページに戦略的に配置されている限り、一緒にうまく機能します。 Everlaneは製品の写真を背景として使用していますが、訪問者を疲れさせたり混乱させたりすることなく使用しています。 画面の中央に簡単な召喚状が表示され、訪問者に買い物を促します。 それの美しさは、それが決して経験を混乱させないということです。
これは、エバーレーンの設計者による賢明な決断でした。 写真を使用することは、注目を集めて注目を集めるための大胆で人目を引く方法です。 そして、写真にも穏やかな白いスペースを含めることは、ブランドがモダンでフレッシュでクリーンな状態を保つことに専念していることを示しています。 この画像は、ユーザーの旅を落ち着かせ、スクロールし続けます。

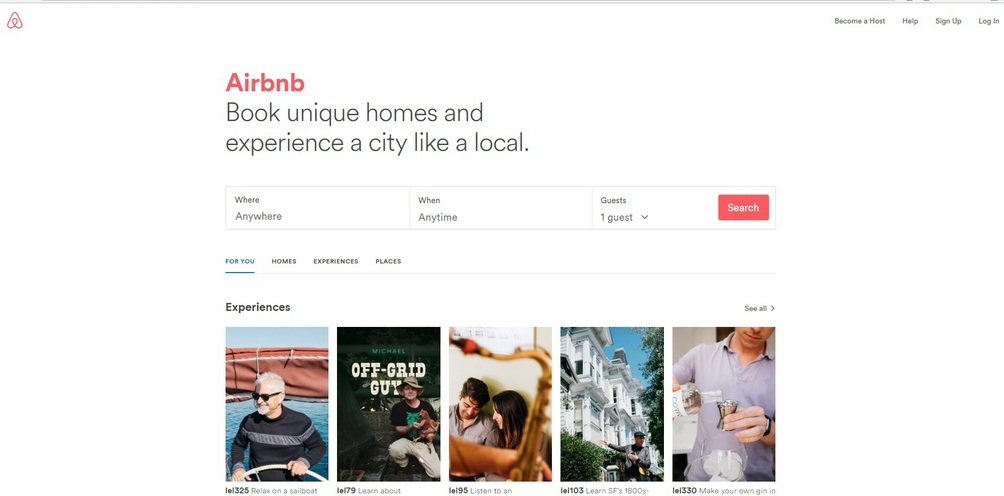
5. Airbnb
Airbnbのホームページの空白は、彼らのメッセージを強調し、彼らが誰であるか、そして彼らがどのようにあなたを助けることができるかを明確かつ簡潔な方法であなたに伝えます。 最も重要なことは、それはあなたが興味のあることにまっすぐにあなたを連れて行くことです–部屋を探すこと、それは強引にならずに変装した行動への呼びかけです。
ここの空白は混乱を排除し、簡潔で明確なユーザージャーニーを作成します。 Airbnbの認知度のおかげで、ユーザーエクスペリエンスが向上しています。 ユーザーが何を望んでいるかを認識し、ユーザーをすぐに接続します。この豊富な空白は、ユーザーが見たいセクションに移動するのに役立ちます。

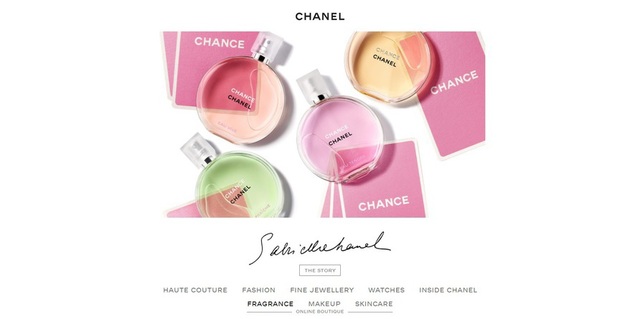
6.シャネル
プロフェッショナリズムと洗練されたメッセージを伝える際に空白が持つ可能性を理解している人がいるなら、それはファッション業界です。 シャネルが世界で最も強力な高級ブランドの1つであるのには理由があり、そのeコマースサイトは優れたWebデザインについて学びたい人のためのレッスンです。
このウェブサイトは本当に製品を明確に表示し、清潔で白いスペースはほとんど目に見える優雅さと豪華さを生み出します。
シャネルはネガティブスペースを使用して製品を紹介し、ユーザーが興味のある情報を見つけられるようにしています。 そして、それは写真、タイポグラフィ、ミニマリズムのような創造的でクールな要素と一緒にそうします。

堂々とした、世俗的で見事なブランド、製品、サービスを宣伝したい場合は、この空白の例と、デザイン全体を向上させるその能力から学ぶことができます。

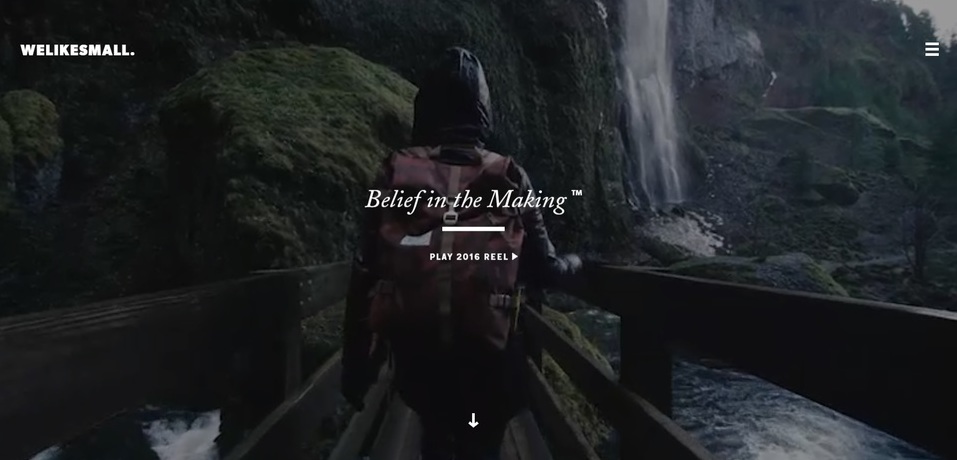
7. Welikesmall
デジタルエージェンシーは、空白とミニマリズムが静的である必要はないことを証明しています。 または空。 または退屈。 代わりに、彼らはWebサイトのホームページのバックグラウンドで、最新のプロジェクトのフルスクリーンデモリールを再生することを選択しました。 エキサイティングなビデオは、CTAをクリックして詳細を確認するように促します。 彼らは、ネガティブスペースと最小限のコピーをうまく利用して、ビデオに焦点を合わせ続けました。
これは、ほとんど空っぽに感じられない空白の動的な使用法です。 このビデオとこのレイヤード画像は、刺激的で魅力的で、すぐにあなたを引き込みます。 そして、真っ白なテキストから生まれるシンプルさは、訪問者を探求し、学び、発見するという考え方を実際にもたらします。

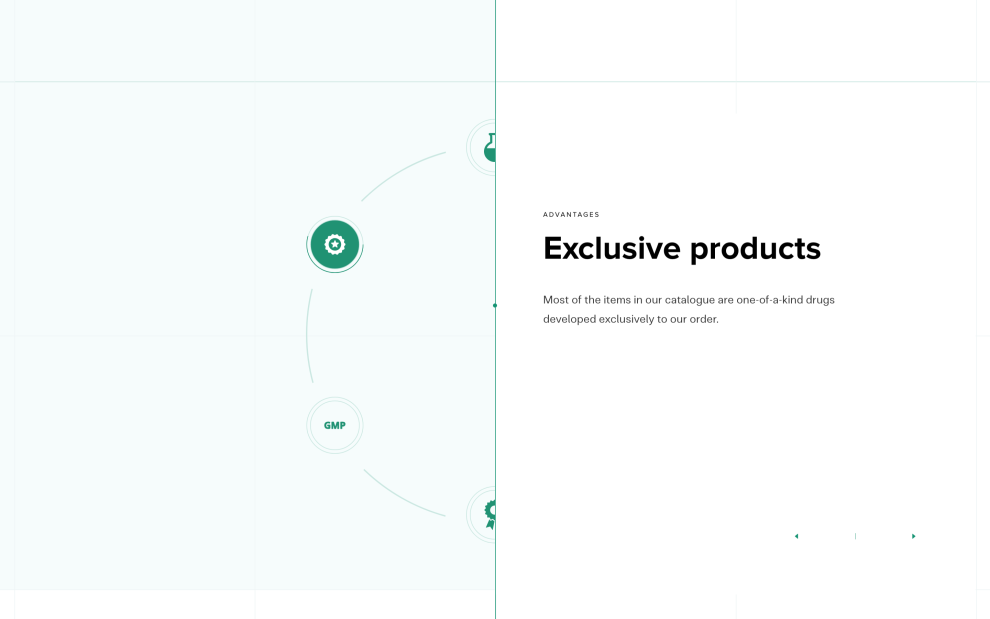
8.ユーロベット
Eurovetは、獣医製品の革新的な生産者です。 このロシアを拠点とするブランドは、1998年から技術的に高度な製品のビジネスを行っており、クリエイティブでモダンな、ほぼ未来的なデザインでそれを見ることができます。 しかし、クリーンでオープンなネガティブスペースは、このデザインが完全に一周するのに本当に役立ちます。
科学的なカラーリングとイラストは、コンテキストと明快さを追加し、この画像と図をポップすることを実際に可能にするオープンで滑らかな背景に対して設定されています。
このウェブサイトは情報を提供することを目的としています。 このデザインにはたくさんの情報が詰め込まれていますが、ユーザーが理解しやすいように方向付けられています。 そして、空白は、これらの数字やイラストが実際に視聴者に影響を与えるための完璧な背景を提供します。
ネガティブスペースは、この科学的デザインをより親しみやすく親しみやすいものにします。 それはデザインにいくらかの呼吸の余地を与え、ユーザーがこのデザインと実際に相互作用し、彼らに提示されている複雑な概念を理解することを可能にします。

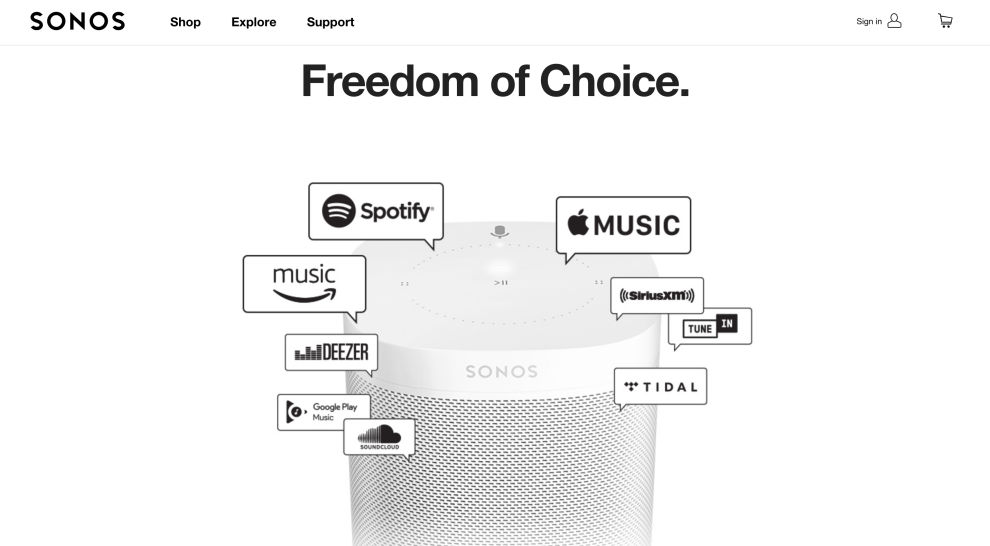
9.ソノス
Sonosはワイヤレスサウンドシステムを専門とするブランドです。 革新的で刺激的で需要の高い製品を提供する業界のリーダーです。
これは使いやすい製品であり、この使いやすさは直感的でクリーンなWebサイトのデザインに反映されています。 このデザインは、製品の画像、エキサイティングなビデオ、クリエイティブなアニメーション、空白で大きく構成されています。
このデザインの空白は、製品を強調し、ブランディングを促進するために使用されます。 これは、ユーザーが簡単に対話できるまとまりのあるIDを作成する方法です。 また、製品とその使用方法の概要を説明するためにも使用され、サイトへの訪問者に、インターフェイスと製品のナビゲートがいかに簡単であるかを示します。
ホワイトスペースは、ユーザーの旅を楽にし、ブランドとその製品を前向きに見るのに役立ちます。

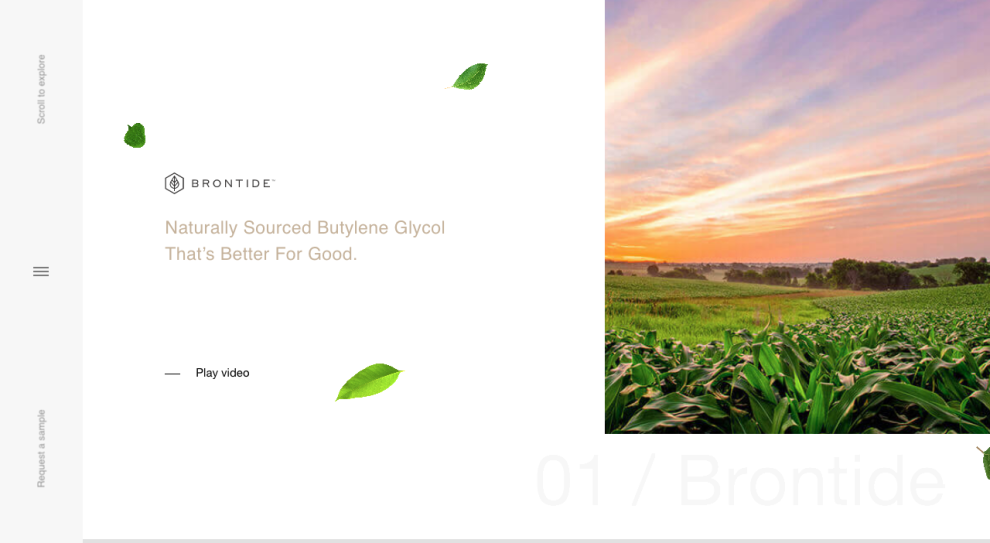
10.ブロンタイド
ブロンチドはブチレングリコールの製造に特化したブランドです。 そしてそれはこの化学物質の安全で効率的な製造を促進します—そしてその情熱はデザインを通して明白です。
これは通常の科学に裏打ちされたウェブサイトではありません—テキストの行、退屈な画像、そしてデザインの欠如でいっぱいです。 いいえ、このウェブサイトはエキサイティングで創造的で楽しいものです—そして空白の使用はそれを促進します。
このデザインにはほとんどテキストがありませんが、関与して情報を提供するのに十分です。 微妙な効果がこのデザインに追加されますが、ユーザーがこの化合物について学び、教育するのを容易にする空白のおかげで、ここには開放性と通気性があります。
通知したい場合は、空白を使用してエクスペリエンスをより楽しくしてください。

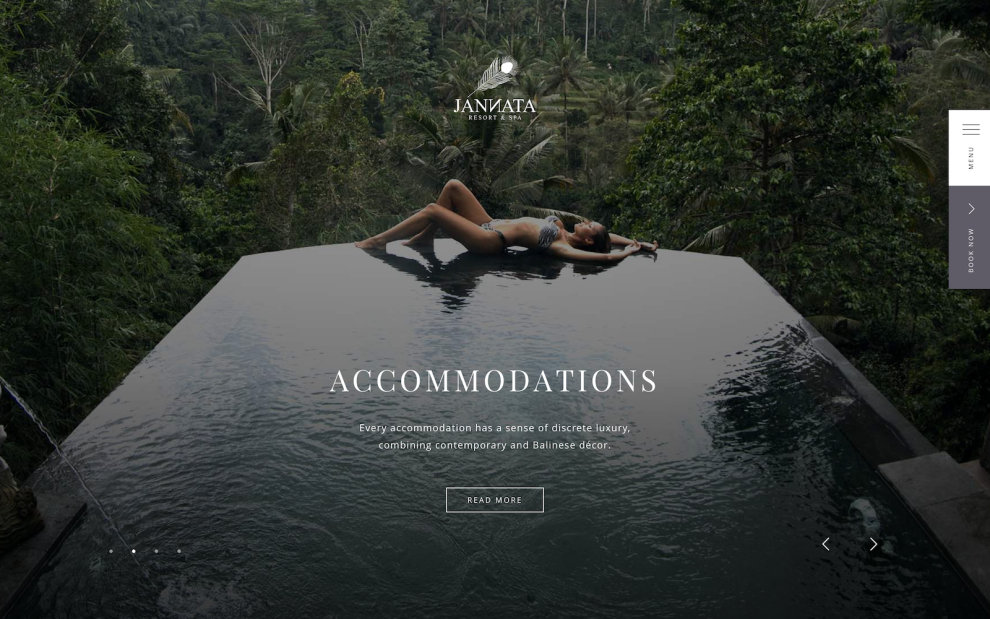
11.ジャンナタ
ジャンナタはバリ州のブティックスパ&リゾートです。 その結果、このWebサイトは、エキサイティングで魅力的な画像とビデオのマッシュアップであり、リラックスした気分になります。 このデザインのタイポグラフィは明るく、画像は魅力的で、ナビゲーションは簡単です。
しかし、隅々に住むネガティブな空間がなければ、このデザインはフラットになってしまいます。 ネガティブスペースは、メニューバーとテキストに暗くて落ち着いた背景だけでなく、シャドウとレイヤードイメージで構成されたこのデザインにムードを追加します。
ネガティブスペースはムードを設定するのに役立ちます、そしてこのデザインでは、それは非常に明白です。 暗くて神秘的なカラーパレットは、空白をデザインの一部にし、空虚さを利用して舞台を設定し、感情的なレベルに取り組みます。

12.セレモニーコーヒーロースター
セレモニーコーヒーロースターズのウェブサイトは、明るく風通しの良い洗練されたデザインで、コーヒーの洗練された味わいをフルに発揮します。 エキサイティングな食材やフレーバーのイメージがデザインの最前線にありますが、ネガティブスペースを構成するパステルカラーがデザインを完全に一周させます。
これはすっきりとしたカラフルなデザインですが、ユーザーが多くのコーヒー製品を簡単に探索できる十分な空きスペースのおかげで落ち着き、これらのコーヒーが具現化するフレーバーとユーザーがそれらを手に入れる方法をより深く理解しています。

13.マックスショコラティエ
Max ChocolatierのWebサイトでは、チョコレートの文化、遺産、創造に重点を置いています。 これは、製品ページ、広範なランディングページなどで確認できます。 しかし、それは画像駆動型の設計でも明らかです。
ホームページはスイスの風景の大胆な写真で開きます。 これにより、訪問者はこのチョコレートがどこから来たのか、そしてこのブランドが高品質のチョコレートに専念していることを味わうことができます。
また、すっきりとした空のスペースは、ユーザーが自分の旅を作成し、サイト内を好きなようにナビゲートできるようにすることで、夢のようなやり取りを可能にします。 これは、空白の革新的でエキサイティングな使用法であり、空虚の存在にいくらかの楽しみを追加します。
Webデザインにおける空白の力
クリーンでクリアでまとまりのある-これらは、空白を効果的に利用するデザインを説明するために使用される単語のほんの一部です。 ホワイトスペースは、ウェブサイトのデザインに明るさと明るさを追加し、対話をより魅力的にします。
スクロールしたくなるだけでなく、簡単になります。 レイアウトがオープンで風通しの良い場合、ナビゲーションは簡素化されます。これは、ネガティブスペースがデザインにできることとまったく同じです。 それはそれにいくらかの呼吸の余地を与えることができ、ユーザーがあなたのウェブサイトとそのコンテンツに飛び込むのをはるかに簡単でより快適にします。
空白をいじる方法はたくさんあるので、ブランドはこれらの空白の例から学ぶことができます。 空白は白である必要はなく、退屈である必要もありません。 実際、それは場合によってはデザインの最もエキサイティングな部分であり、人々をスクロール、学習、購入し続ける熱意と期待を育むことができます。
空白は画面をすっきりさせ、全体的なユーザーエクスペリエンスとユーザージャーニーをより魅力的で効率的にします。 あなたのブランドが多くの情報を詰め込んだウェブサイトを利用しているなら、あなたは自己評価をしたいかもしれません。
あなたは、あなたの製品やサービスに目を向ける前に、あなたのデザインによってユーザーがオフになることを望まないでしょう。
うまくいけば、これらの例がネガティブスペースを使用することの重要性を確信し、それらをデザインに組み込む方法についていくつかのアイデアを提供してくれます。 あなたのクライアントがあなたにできるだけ多くの情報をページに含めるように頼む強引なタイプであるならば、最初は難しいかもしれませんが、あきらめないでください。 空白がユーザーエクスペリエンス全体を改善し、コンバージョンを増やす方法を説明します。
そして、これらの例を使用して、あなたの主張を理解するのに役立ててください。
より多くの設計の洞察とアドバイスが必要ですか? DesignRush Daily Doseにサインアップしてください!
あなたのウェブサイトが不足している場合は、それを整えてください! そして、これらのWebデザインおよび開発機関は、必要なツールを提供できます。
