大手ブランドはPWAをどのように活用してビジネスを改善していますか
公開: 2020-05-07技術産業は、革新的なWebソリューションでは、より多くの投資を行うために続けている、のPWA別名プログレッシブWebアプリケーションは、より一般的になってきています。 現在、PWAはChrome、Opera、 Firefox、Microsoft Edge、iOSで完全にサポートされており、企業にPWAのメリットを提供する上で大きな進歩を遂げています。
PWAのためのこの成長のサポートは、その能力をフルに活用しようとしている一流ブランドからの要求によって駆動されます。 以下、いくつかの進歩的なWebアプリケーションの例はあなたの進歩的なWebアプリケーションの重要性の高まりを提供するために、リスト:
TwitterはPWAが特徴の両方を使用FacebookやPinterestのの同類に参加し、強化インターフェイスと速いユーザー体験を作成するために、応答PWAその主なサイトを作るに多額の投資しました。
同様に、BBC、ワシントン・ポスト、そしてフォーブスなどのメディア強豪も、デスクトップから携帯電話に、消費者や各種デバイス間でよりシームレスにコンテンツを配信するために、ビジネスのための漸進的なウェブアプリを立ち上げています。
PWAの風景が急速にはるかにツイッター、スターバックス、ワシントン・ポスト、Pinterestの、天気チャネル等の電子商取引の垂直および大企業は、過去6ヶ月で自分のPWAを開始している変化しています。
なぜトップブランドは、技術に向けてスイッチを作り、PWAの開発の専門家に手を差し伸べていますか? 答えを得るために、読んで調べてみましょう。
プログレッシブWeb Appsは何ですか?
PWAは、あなたのシステムにインストールすることができますプログレッシブウェブアプリの略です。 これは、オフラインまたは安定したインターネットに接続せずに動作することを可能にするために、以前の相互作用からのキャッシュされたデータを使用しています。
プログレッシブウェブアプリは、単にネイティブアプリのような関数のウェブサイトです。 これは、ネイティブアプリのすべての機能を有し、依然として、ウェブサイトの使いやすさを提供するために管理しています。 PWAは、不十分なネットワークからデータの妨害や接続の完全な欠如に至るまで、さまざまな問題に対処することを目的としています。
Googleは、PWAを次のようなWebエクスペリエンスとして説明しています。

- 信頼性の高い:負荷は瞬時に、決してさえ予測できないネットワーク条件の下で、ダウンしてウェブサイトを示しています。
- 高速:絹のような滑らかなアニメーションでとjankyスクロールせずにユーザーとの対話が容易に応答し、
- 従事:直感的なユーザーエクスペリエンスと、通常のアプリのように感じています。
プログレッシブWebアプリケーションは、両方のオンラインおよびモバイルアプリケーションのベストをブレンドする最新の技術を使用しています。 プログレッシブWebアプリケーション開発は、今後ますますのための規範となってきています。 ユーザーエクスペリエンスを最適化しようとしている企業にとって、PWAは、予算、機能、開発時間などの点で要件にぴったり適合します。
プログレッシブウェブアプリはプログレッシブ・エンハンスメントを通じて強化されたユーザーエクスペリエンスを提供することで、企業に利益をもたらします。 堅牢なPWAソリューションは、技術的能力を加速し、企業に力を与え、ビジネスに適切なバランスを追加するのに役立ちます。
PWAの登場以来、多くの企業がこのプラットフォームの力を活用して新しい市場に参入し、ユーザーエクスペリエンスを向上させてきました。 すべての後、プログレッシブWebアプリケーションフレームワークは、テストを開発し、展開後を維持するために簡単です。
Aクイック迂回:ネイティブ対プログレッシブ:勝っていますか?
どのブランドがユーザーとのつながりへのPWAを使用していますか?
アクセスの容易さは、クロスブラウザの互換性と高速ページロード時間のヘルプ会社は感動の消費者より高いレベルのユーザーエクスペリエンスをレンダリングし、フック、それらを取得します。

1.ライジング消費者の期待
お客様は、貧しいデジタル経験を持っているブランドのために少し耐性を有します。 彼らはがっかりな経験を持っている場合は、その処分での選択肢をたっぷり使って、消費者が簡単に別のブランドに移動することができます。 Pinterestのスターバックスは、彼らのPWAを起動すると、彼らは両方の相互作用の指標で顕著に増加しました。 スターバックスのPWAは、Webベースの注文管理のために設計された、そして今コーヒー会社のネイティブアプリを介して消費者に好まれている間Pinterestのは、迅速にページが読み込まとモバイルの相互作用を60%増加しました。
2.天然様の魅力
PWAは、すべてのデバイス間で一貫性と適応インタフェースを提供します。 これは、標準のウェブサイトのような負荷が、オフラインで動作させるために、プッシュ通知を許可するように、デバイスのホーム画面にワンタッチを追加する機能など、多くの先進的なネイティブモバイルアプリの機能を持っています。 また、検索エンジンの発見可能性や最新のすべてのWebブラウザーから利用できる機能など、Webサイトの利点も提供します。 さらに、のPWAは、ネイティブモバイルアプリケーションと一緒のApp StoreやGoogleプレイに表示されます。
3.リソースの使用と経費の削減
PWAは、ウェブサイトやモバイルアプリのようなデバイスとブラウザ間での経験、それは計画に一つだけのチーム、1ソフトウェアプラットフォーム、一つの試験アプローチ、および1つのデジタル製品ロードマップを必要とする意味、デザインを提供し、作成、および管理するための唯一のコードベースを必要としますウェブサイトやモバイルアプリのような経験の両方。 PWAは、製品の設計、開発、および保守のコストを削減するだけでなく、彼らはまた、新機能とバグ修正の迅速な配信を可能にすることによって、組織のためにお金を節約します。
4.アダプティブ
革新的なブランドはその技術が信じられないほどのスピードで変化して理解し、彼らはデジタルソリューションのための戦略、設計、生産、再構築体の急速なサイクルを避けるために、より前向きな技術を実装する必要があります。 プログレッシブWeb Appsには、基本的に汎用性と継続的に新しい機能の改善を満たすように変化しています。 あなたが今日PWAとして、レガシーウェブサイトやネイティブモバイルアプリケーションを書き換えている場合、それは予想通り、今後数年間のために動作します。 PWAは、企業が満たすために最終的に必要な再設計が観客からの要求と技術を進化することをワンオフウェブサイトやモバイルアプリケーションへの投資を避ける必要があることを確認して、移行のために構築されています。
詳細: PWAは中小企業のビジネスをどのように推進していますか?

PWAを使用している企業の9つの最良の例

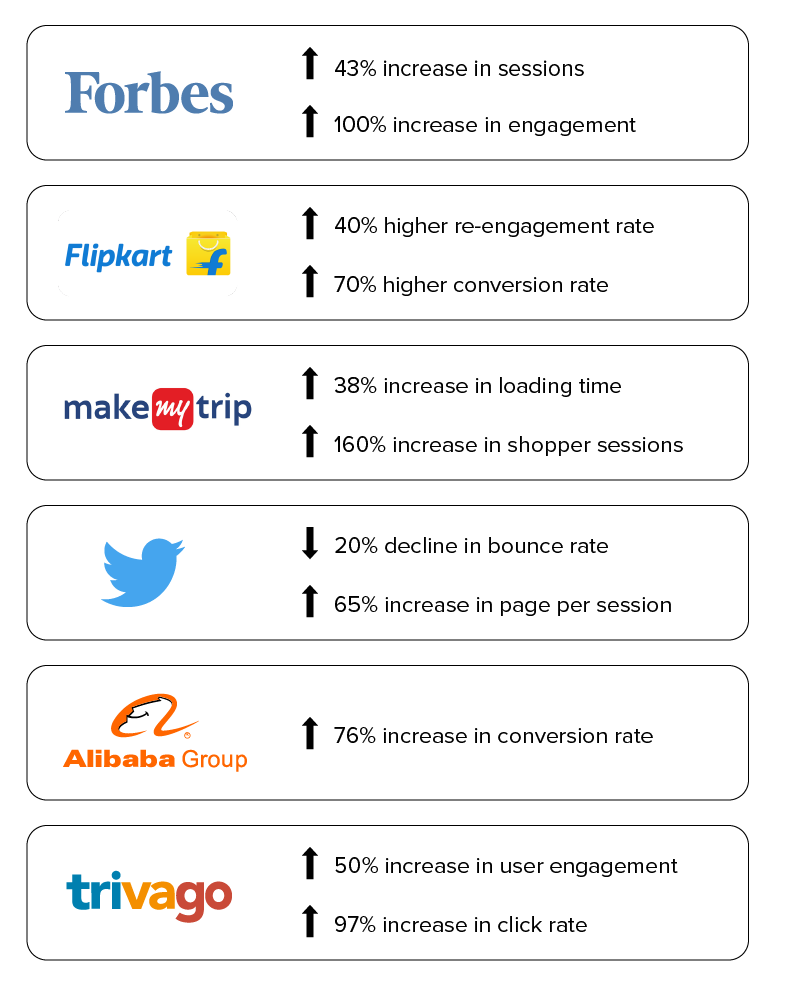
1.フォーブス
フォーブス、多国籍メディア企業は、読者のためのロード時間を改善するために彼らの新しいモバイル体験のためのプログレッシブのWeb Appsになりました。 前回のフォーブスのサイトでは、負荷に3-12秒程度かかりました。

プログレッシブWebアプリケーション技術に立脚し、新しいサイトは、0.8秒で読み込みが可能です。 その結果、フォーブスは、セッションで43%の増加と関与が100%増加しました。
2.フリップカート
フリップカート、インド最大の電子商取引サイトでは、自分のモバイルサイトをシャットダウンして、ネイティブアプリのみに着目した後、同社は、望ましい結果を見ていなかった2015年にはモバイル専用の戦略を採用しました。 彼らは、現在および将来の顧客が店舗に瞬時にアクセス権を持つことができるようにPWAに自分のWebプレゼンスとネイティブアプリを組み合わせることにしました。
以前の携帯存在と比較すると、フリップカートは彼らのプログレッシブWebアプリケーションとの時間オンサイトを3倍になりました。 ユーザーは、前身の70秒対フリップカートライトに3.5分の平均を費やしています。
彼らはいつでも顧客がフリップカートに瞬時にアクセスを持っているので、フリップカートはまた、原因「ホームスクリーンに追加」アイコンに初めての訪問者の間では40%高かっ再エンゲージメント率70%より高い変換率を生成しました。

3. MakeMyTrip
メイクマイトリップは毎月800万訪問者とインドの大手旅行会社です。 PWAの添加後、このような変換速度の向上などのサイトに大きな変化は3X、ページのロード時間が38%増加していると買い物客セッションが160%まで増加しているです。
4. TwitterLite
Twitterはより速く、より魅力的に自分のモバイルウェブを望みました。 PWAに加えて、TwitterはTwitterのを使用するための最も簡単な方法になるTwitterLiteを開始しました。 低いデータ消費量では、TwitterLiteも20%まで低下し、このような直帰率などの利点を与え、セッションあたりのページがツイートで、65%に75%にまで増加しました。
5.アリババ
Alibaba.comは、サプライヤー、バイヤーのための世界最大の市場で、製造しています。 最近では、PWAを採用し、4倍までのインタラクション率が大幅に増加し、76%までによる変換率の大幅な上昇を目撃したことを最大のEコマースプラットフォームです。
6.スターバックスコーヒー
スターバックスでは、信号がない場合や接続が不十分な場合でも、顧客はメニューを確認し、注文を作成して、注文をカートに追加できます。 PWAの追加により、スターバックスは、その性能を改善し、高応答かつ高速なパフォーマンスをレンダリング。
7.トリバ
アカウントは、ホテル検索エンジンマーケティングにおけるビッグネームです。 アカウントのPWAの可用性は、33個の言語で、世界中の55カ国です。 PWAの採択後、ユーザーエンゲージメントの割合は50%まで増加し、クリックした率は97%増加しています。
8. Instagram
我々は、すべてのInstagramを使用しますが、その作業について認識していません。 あなたがモバイルブラウザ上のInstagramにアクセスすると、PWAからアクセスされています。 現在、PWAは従来のアプリケーションと非常によく似ており、画像をアップロードできるようにいくつかの追加機能を提供します。
9.Pinterest
PinterestのUIとそのデザインを考えると、プログレッシブWebアプリテクノロジーを利用するのに完全に適しています。 彼らのPWAは、時間と、ダウンロードやインストールなしで自分のランディングページに直接追加するには、クライアントのための能力をロードするより早く、彼らに多くのことを与えます。 彼らはただ、クライアント生成された広告収入の44%の増加と、モバイルサイトに費やす時間が40%の上昇を見てきました。
プログレッシブウェブアプリのメリットとデメリット
PWAの利点
小さくて速い
多くの個人は、ネイティブアプリは多くのスペースを取るという事実にもかかわらず、これらのアプリケーションを利用することになるが、彼らはそれらをインストールすることはできませんので、彼らは彼らのスマートフォンでより多くのスペースを必要としています。 しかし、それは唯一のダウンロードに迅速にそれらを作り、スペースを節約し、彼らが必要なもののためのスペースを取るのPWAの問題ではありません。
オフライン機能
多くの人々は、プログレッシブWebアプリケーションの利点を実現し、彼らはそれもインターネットに接続することなく利用することができるという事実に照らしてのPWAをダウンロードしている理由です。 また、これらのアプリケーションはサーバーが停止している場合でも機能するため、ユーザーは何も失うことはありません。これはすべて、変換にとって非常に重要です。
コストに優しい他のアプリより
コンテンツは一度だけ配信する必要があるため、iOS、Android、およびサイト用にコンテンツを個別に作成するのとは対照的に、PWAは時間とお金を節約します。 また、のPWAは非常に頻繁に更新する必要はありません。 クライアントは新しいデータをダウンロードする必要はありません。 PWAが機能する場合、現在、その開発にストレスをかける必要はありません。これにより、たとえばFlutterと同様に、経済的に魅力的なオプションになります。
独立したアプリ
PWAは、検索エンジンや他のプラットフォームによって見つけることができます。 PWAはまた、ソーシャルメディア、ホームページを通じて、または他の手段によって提供することができます。 あなたは、アプリケーションストアに頼るである必要はありません。
PWAのデメリット
限定ブラウザのサポート
PWAは、Android主導しているとSafari、IE、およびエッジなどの一般的なブラウザ上で動作しません。 Safariは米国のブラウザ市場の51%を圧倒しているため、モバイルクライアントの大部分がPWAにアクセスできなくなることを意味します。
しかし、プラス側に、他のブラウザを作るオペラ、クロム、およびFirefoxのサポートのPWAの新鮮なブラウザのバージョンは、今後将来的にはこれをサポートします。
限定的なハードウェアおよびソフトウェアのサポート
PWAは、一般的に新しい、まだ多くのデバイスのハードウェアおよびソフトウェアによって守らありません。 たとえば、iOSのは、PWAの通知とホーム画面のショートカットをサポートしていません。
また、のPWAは、GPSの利用、指の印象スキャナ、スマートフォンのカメラ、およびその他のデバイスの機能をサポートしていません。
ダウンロードストアはありません
PWAは、たとえば、Google Playでは、それらをdelegitimizeもAppleのApp Storeのために、人気のアプリケーションストアには表示されません。
アプリケーションストアはちょうどしかし、彼らはさらに、ユーザーが探して、関連するアプリケーションを見つけることができるリストとして取り掛かる、レビューを通じて可能性の高いユーザーに信憑性とアプリケーションの社会的な証拠が得られていません。
ほとんどのクライアントは検索エンジンではなくアプリケーションストアでアプリを直接検索するため、オーディエンスはPWAアプリを見逃す可能性があります。
イノベーションへのアクセスなし
Bluetoothや近距離無線通信(NFC)など、すべての技術的な選択をPWAに適用できるわけではありません。 これは、アプリケーションの潜在的なアプリケーションが制限されていることを意味します。 質問は、他の将来の開発が同様にPWAによって利用できるかどうかです。
プログレッシブWebアプリケーションとモバイルWebの未来
安定した一貫性のあるモバイルアプリエクスペリエンスが必要な場合は、プログレッシブアプリが最適なアプリケーションです。 AppinventivのようなPWA開発会社は、高い開発費をかけずに、ネイティブアプリと同様のインタラクティブなユーザーエクスペリエンスを提供できます。 PWAのメリットは多くの大きなブランドで活用されており、今ではアメリカで進歩的なWebアプリケーションの代理店を取るし、コンバージョンや収益の数字を高めるためにあなたの時間です。
[さらに読む:マイクロソフトは、OutlookにA PWAを回しています]
