完璧なキャンバス:ウェブサイトで創造性とテクノロジーを組み合わせる必要がある理由
公開: 2019-05-02
ウェブサイトは間違いなく会社の最も重要なオンラインマーケティングツールです。
多くの場合、それはブランドの第一印象であり、企業のサービスを提供するプラットフォームであり、eコマースサイトの場合は販売体験です。
それらの優れている点は、創造性とテクノロジーを組み合わせるのに最適なキャンバスであり、それが本当の魔法が起こる場所です。 Awwwardsで紹介されているウェブサイトを見てください—彼らは永続的な印象を残すに違いありません。
しかし、なぜ一部の企業はこれらのサイトを作成するためにそのような長さに行くのですか?
ウェブサイトはあなたのブランドメッセージを伝え、市場の他の人からあなた自身を差別化するための効果的で強力なプラットフォームだからです。
そして、おそらくもっと重要なことに、Webサイトも完成することはありません。 ユーザーエクスペリエンス、A / Bテストの結果などに基づいて、改善できることが常にあります。
多くの場合、Webサイトを改善する最善の方法は、新しい技術トレンド、独自の創造性、および強力な機能を組み込むことです。
結局のところ、あなたが紙のパンフレットのようにインタラクティブであるならば、それはおそらくブランドの想起をあまり生み出していないでしょう。
トム少佐がウェブサイトでテクノロジーと創造性と結婚した方法
現在、ワールドワイドウェブには6億4400万を超えるアクティブなウェブサイトがあります。そのため、正当な理由で消費者に目立つことがこれまで以上に重要になっています。
幸いなことに、あなたが学ぶことができる彼らのサイトを改善するブランドの例はたくさんあります。
ホームページを再設計し、いくつかのモダンなデザイン要素を取り入れることで、バウンス率を下げ、リードを増やすことができることに気付いた大手デジタルエージェンシーのメジャートムを見てみましょう。
トム少佐が新しいホームページを拡張したとき、彼らはその「すごい」要素を望んでいました。 ユーザーを驚かせて喜ばせるだけでなく、ブランドの使命を実際にアピールするためです。
クリエイティブ部門と開発部門が緊密に協力することで、トム少佐はブランドメッセージを実現することができました。
下のビデオでは、まだ見たことがない場合はホームページのテイスターを紹介していますが、結果を達成するために創造性とテクノロジーがどのように組み合わされたのでしょうか。
トム少佐のWeb開発者の1人である道信がThree.jsで内部ショーケースを開催し、オリジナルのWavesアニメーションを見せたとき、クリエイティブディレクターのダレンはすぐにトム少佐を代表する素晴らしい方法だと考えました。
さらに、それをさらに発展させることにより、トム少佐との協力が何であるかを将来のクライアントと伝える可能性がありました。
元のバージョンのタイトルは「Waves」でしたが、Darrenはそれをそのように見たことはありませんでした。 代わりに、彼はそれを起伏のある起伏のある風景と見なしました。
各領域は、マーケターが利用できる可能な戦略、戦術、チャネル、メディア、テクノロジー、ソフトウェア、エージェンシーを表しています。 無限の数のオプションで、マーケティング環境の複雑さを捉えました。
彼らのブランディングを貫く地平線は、元のアニメーションでも明らかであり、アニメーションと彼らのブランドとの間のリンクを強化しました。
そのため、トム少佐は創造的なビジョンを持っていました。今では、テクノロジーをさらに深く掘り下げる必要がありました。

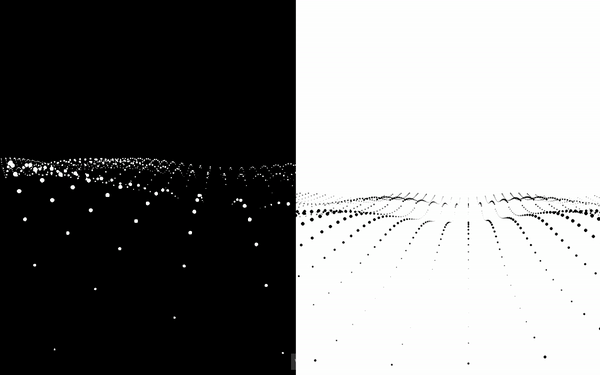
スチルカメラと前方に移動するカメラの錯覚との比較。
Three.js
Three.jsは、開発者がWebページ上に3Dグラフィックを作成できるようにするJavaScriptライブラリおよびAPIです。 これは本質的に、WebGLの上にあるフレームワークです。
WebGLを使用してインタラクティブな2Dおよび3Dグラフィックスをレンダリングすることはできますが、Three.jsは多くの手間をかけます。 オンラインライブラリは、WebGLアニメーションの複雑さを処理するのに最適であり、開発者が始めるための基本的なフレームワークを提供します。

これを読んでいる開発者以外の人にとって、ライブラリは、開発者が共有しているすべてのインタラクティブで素晴らしい3D効果で遊ぶのに楽しい場所です。
基本的に、Three.jsを使用すると、Major Tomのような開発者は、よりユーザーフレンドリーな3D環境内で洗練されたグラフィックを作成できます。 Three.jsはJavaScriptに基づいているため、開発者は、ユーザーに表示されるオブジェクトの角度や視点などの要素を制御できます。
たとえば、トム少佐は3Dオブジェクトが移動し、カメラの遠近法が静的になるようにしますか、それともカメラはその周りを移動しますか?
そのため、トム少佐は、純粋なWebGLを使用して3Dオブジェクトを開発する場合と比較して、Three.jsを使用してランドスケープの開発を開始しました。
しかし、彼らのホームページは比較的短期間で開発されたのでしょうか? 絶対にありません。
Three.jsはツールと出発点を提供しますが、それを習得するには急な学習曲線があります。 3Dオブジェクトの開発には常に課題があります。
カメラの角度と動き、球の速度を調整し、アニメーションを適切な形に変換するには、多くの計算が必要でした。
そして、私たちは多くのことを意味します。 これを要約するミームが1つあるとしたら、それは次のようになります。

確かに試行錯誤のサイクルは一定でしたが、数ヶ月のハードワークと複雑な方程式の後で、望ましい効果が達成されました。
ただし、使用されたアニメーションプラットフォームはThree.jsだけではありませんでした。
複雑なマーケティング環境を捉えたので、ホームページのアニメーションで代理店の目的を伝えるときが来ました。
これを行うためのビジョンは、すべての移動する球が一列に並ぶことでした。 クライアントを最終目標に到達させるために適切な製品とソリューションが選択されるように、環境を落ち着かせ、呼吸スペースを作成します。
このアイデアを実用的なビジュアルに変換するために、Greensockがミックスされました。
グリーンソック
Greensockは、トム少佐がシームレスなアニメーションとシーケンスのためにホームページに散りばめたHTML5アニメーションプラットフォームです。
彼らはそれを使用して、点線の風景を反転させ、球の列を取り込み、最後の4つの球が何を表しているかを強調し、最後に行動の呼びかけを行いました。
より多くのWeb開発のヒントが必要ですか? DesignRushニュースレターにサインアップして、受信トレイに直接送信してください。
妥協
人生のほとんどすべてが妥協を必要とします。 ズームレンズ付きのコンパクトカメラが必要な場合でも、少ない予算でソーシャルメディア広告キャンペーンで大勢のオーディエンスにリーチしたい場合でも。
創造性とテクノロジーを組み合わせるのも例外ではありません。 あなたができる最善のことは、何が最も重要かを特定し、それを優先することです。
たとえば、風景が消えて球の列でアニメートする代わりに、元のビジョンは、それらをドロップダウンして線を形成することでした。
しかし、それを開発するには、ホームページのアニメーション全体を完成させるのに数か月かかっただけでなく、かなりの時間が必要でした。
単純な費用便益の観点からすると、この努力は余分な時間の価値がありませんでした。 特にトム少佐が同じメッセージを同じように効果的に伝えることができたとき。
テクノロジーと創造性が融合すると、可能性は無限に広がります。 それは境界を押し戻し、基準を引き上げ、そして永続的な影響を生み出します。
ウェブサイトの素晴らしいところは、2つを組み合わせるのに最適なキャンバスであるということです。
それで、あなた自身に尋ねてください、あなたのウェブサイトはあなたのブランド正義をしていますか? 競合他社と一線を画し、ユーザーに楽しい体験を提供していますか? そうでない場合は、あなたのウェブサイトがどれほど効果的であり、どれほど効果的であるかを再評価する時が来ました。
あなたのウェブサイト内で創造性を活用する方法についてもっと知りたいですか? 「創造性の力とかつてなかったウェブサイト」を読んでください。
さらに、革新的なテクノロジーでサイトを刷新するためのトップクラスのデジタルエージェンシーをお探しですか? 彼らのサービスの見積もりについては、トム少佐にここで連絡してください。
この記事のバージョンは、もともとトム少佐に掲載されました。
