3つの簡単なステップでウェブサイトをワイヤーフレーム化する方法
公開: 2020-06-08ユーザーエクスペリエンスは、一貫性、論理、および明快さで繁栄します。 訪問者は、Webサイトやユーザーインターフェイスを表示するときに、サイズ、レイアウト、クリック性が決してそれらを圧倒したり混乱させたりしないビジュアルデザインエクスペリエンスを期待します。 代わりに、視覚的な調和、均等に分散された要素、論理的な視覚的階層、そしてもちろん、理にかなっている直感的なユーザーフローを求めてWebサイトを探索している人たち。
これがまさに私たちがワイヤーフレームを愛する理由です。 私たちは(私たちのような)Webデザイナーにとってビジュアルデザインがどれほど貴重であるかを知っているので、ワイヤーフレームの重要性とそれらをデザインワークフローに実装する方法を学ぶことで、Webデザインの専門家としての能力と信頼を高めることができると信じています。
ElementorのドラッグアンドドロップWebサイトビルダーを使用すると、ワイヤーフレームやプロトタイプをWordPressサイトに簡単に変換できますのでご安心ください。 もちろん、これは1つのオプションにすぎません。ほとんどの最新のデザインツールには、ワイヤーフレーム間にリンクとクリック可能性を追加するオプションがあります。これは、インタラクティブなプロトタイプモードとも呼ばれます。
Elementorプラットフォーム内で、最初から最後まで、設計プロセス全体を完了するのがこれまでになく簡単になりました。

目次
- ウェブサイトワイヤーフレームとは何ですか?
- あなたがあなたのウェブサイトをワイヤーフレームするべき理由
- ワイヤーフレームはあなたのデザインワークフローを完璧にします
- ワイヤーフレームはQAテストを簡素化します
- 修正が簡単
- ワイヤーフレームを使用すると、クライアントのニーズに対応できます
- ワイヤーフレームは情報階層に優先順位を付けます
- ワイヤーフレームvs.モックアップvs.プロトタイプ
- 1.ワイヤーフレーム
- 2.モックアップ
- 3.プロトタイプ
- ウェブサイトワイヤーフレームテンプレート
- ウェブサイトをワイヤーフレーム化する方法
- ステップ1:ワイヤーフレームを作成する
- ステップ2:ワイヤーフレームをモックアップに変換する
- ステップ3:モックアップをプロトタイプに変換する
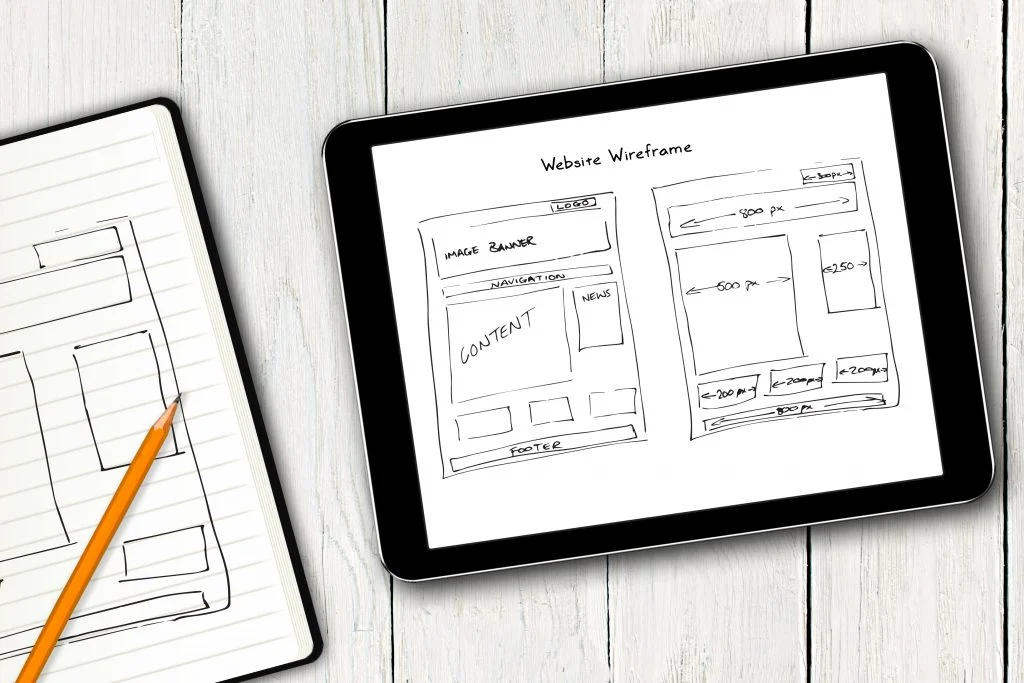
ウェブサイトのワイヤーフレームとは何ですか?
Webサイトのワイヤーフレームは、Webサイトの視覚的表現またはアウトラインです。 ワイヤーフレームは、Webサイトの設計方法を表すプレースホルダー(黒と白の輪郭のある形状)のコレクションです。 各形状は、画像、ロゴ、メニュー項目、ボタンなど、ページ上のそれぞれのデザイン要素を表します。
ワイヤーフレーミングは、Webページまたはデジタル画面の基本的な基盤と構造を集合的に形成するこれらのプレースホルダー形状の配置とレイアウトを示すための忠実度の低いモックアップとして機能するWebデザインとユーザーエクスペリエンスデザインの手法です。
基本的に、視覚的であれテキストであれ、Webサイトに含まれるすべてのタイプの構造は、サイズ、レイアウト、および周囲のページ要素への近接性のみに焦点を当てた設計プロセスの段階を保証します。 ワイヤーフレーミングは、このマルチシーケンスプロセスの最初の段階の1つです。 この投稿の後半で、このプロセスの各セグメントと、ワイヤーフレーミングが適切に機能する場所について説明します。
すぐにわかるように、ワイヤーフレームは、UXとWebデザインの世界におけるそれ自体のエンティティです。 それらは重要なだけではありません。 それらは非常に重要です。

あなたがあなたのウェブサイトをワイヤーフレームするべき理由
Webクリエーターとして、ワイヤーフレームを構築する際の重要な価値の1つは、作成するWebサイトのレイアウトのアイデア、コンテンツ、および全体的なページレベルのデザインを伝えることです。
デザインワークフローにワイヤーフレーミングを追加することを決定すると、次のことができるようになります。
- コンテンツのレイアウトを視覚化する
- 設計プロセスの時間と労力を節約します
- ユーザビリティの問題をテストして修正します
- 情報アーキテクチャを完成させる
- ナビゲーションのテストと改良
- ユーザーテストとインタビューでユーザビリティをテストする
- 任意のページ要素のラピッドプロトタイピングを実行します
- ページレイアウトがUXをどのように適用するかを評価し、ベストプラクティスを設計する
ワイヤーフレーミングプロセスのもう1つの重要な利点は、情報が画面上でどのように編成されるかを明確に示すことです。これは、ページの情報アーキテクチャとも呼ばれます。
ワイヤーフレームはあなたのデザインワークフローを完璧にします
UX / UIの設計プロセスは複数のステップからなるプロセスであり、非常に複雑で圧倒される場合があります。 ワイヤーフレーミングは、デザインワークフローの最初のセグメントの1つであり、明確なユーザビリティと洗練されたユーザーエクスペリエンスのための重要な要素です。
設計している画面のワイヤーフレームを作成すると、画面上の要素の複数のサイズ設定とレイアウトオプションを視覚化できるようになります。 要素を移動して、何が最適かを確認することで、さまざまなレイアウトや配置を自由に探索できます。
実行する必要のあるユーザーフローの視覚的なプロセス、つまり本質的には一連のアクションアイテムを考案しているため、これは機能の問題でもあります。 画面の各レイアウトと情報アーキテクチャが究極の明快さに基づいていることを確認することが、ユーザーフローを可能にするものです。 このプロセスを計画するためのワイヤーフレームを作成することは、他の方法では見逃していた可能性のある機能上の欠陥を排除するための最も有望な方法です。

1つの画面に複数のワイヤーフレームを作成して、さまざまなレイアウトの可能性を示し、クライアントまたは潜在的なユーザーから、どのバージョンが最適かについてのフィードバックを収集することもできます。
1つの画面のさまざまなワイヤーフレームバージョンをテストすることは、設計ワークフローの各セグメントが可能な限り包括的でよく考えられていることを確認するための優れた方法です。 投資してさまざまなオプションから可能な限り最良のレイアウトとして選択したワイヤーフレームがある場合、プロトタイピングの次の段階は、よりスムーズでエラーのないプロセスになります。
ワイヤーフレームはQAテストを簡素化します
ワイヤーフレームで何かが機能しない場合は、それを設計するときに機能しない可能性が高くなります。 しかし、ハイファイモックアップのデザインにすでにひざまずいているときにこれを発見することは、控えめに言ってもイライラするでしょう。 それは、プロトタイプのわずかな間違いや機能の問題に気付くたびに、最初から始めることを意味します。
プロトタイプの複数のバージョンをテストする場合、ワイヤーフレーミングを使用すると作業が大幅に楽になります。 忠実度の高いモックアップの複数のバージョンよりも、ワイヤーフレームの複数のバージョンを作成する方がはるかに簡単で迅速です。
ワイヤーフレームの機能を評価するときは、各画面の要素のレイアウトと順序によって、ユーザーが必要なタスクを完了できることを確認しています。 ワイヤーフレームなどの基本的なアセットでこれを行う場合、変更が必要な場合と必要でない場合があるコア要素に焦点を当てると、はるかに簡単になります。
詳細で忠実度の高いモックアップ内で必要な変更や修正を特定することは、それほど簡単ではない場合があります。 これは、デザインの詳細やイラストをたくさんふるいにかけると、間違いがひび割れに陥りやすくなるためです。 基礎から始めて、ユーザージャーニーの各段階を固めるにつれて、それに応じて進むことが最善です。
修正が簡単
プロジェクトの設計プロセス全体を通じて、クライアントは、表示する設計に見たい変更についてフィードバックを(複数回)受けることがよくあります。
これらの変更は、マイナーまたはメジャーの両方である可能性があります。次に例を示します。
- ボタンのサイズ
- フォントサイズ
- 列のレイアウト
- メニューの種類(ハンバーガー、ドロップダウンなど)
などなど。
クライアントの意思決定のコンテキストでの設計改訂の重要性を理解するのに役立ちます。 設計プロセス全体を通じて、Web作成者は、設計しているWebサイトの進捗状況についてクライアントと常に連絡を取り合っています。 議論の大部分は、設計上の決定についてクライアントの承認を得ることです。 この承認プロセスだけでも、Webサイトのワイヤーフレームを構築する背後にある最大のインセンティブの1つです。
ワイヤーフレームを使用すると、クライアントのニーズに対応できます
私たちが確立したように、Web作成プロジェクトで最も重要な段階の1つは、設計上の決定についてクライアントの承認を得ることです。
ワイヤーフレームの段階ではまだビジュアルデザインプロセスに到達していないため、クライアントが承認する必要があるかもしれない決定は、おそらくブランディング関連の問題(ロゴデザイン、配色、タイポグラフィなど)とは関係ありません。 )。
代わりに、おそらく、ワイヤーフレーミング段階であなたとあなたのクライアントが下す決定は、情報階層に関連するでしょう。 ご存知のように、Webクリエーターとして、情報階層はAからZまでのコンテンツ戦略を通知するため、Webサイトを作成するための最大の構成要素の1つです。
クライアントが設計上の決定を承認する必要があるシナリオの一例は、Eコマースストアを作成する場合です。 あなたのプロジェクトが衣料品店のウェブサイトを作成することであり、買い物客がアイテムを表示してカートに追加したときの一連の画面(製品アーカイブページや単一の製品ページなど)と通知ポップアップを設計する必要があるとします。
クライアントは、ユーザーがカートに商品を追加した後も買い物を続けるように促して、単一の商品ページを終了し、商品アーカイブに戻るかどうかを強く希望する場合があります。
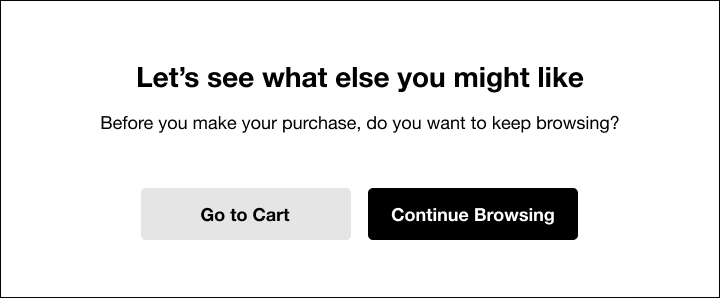
買い物客がブラウジングを続けることが最も重要なアクションアイテムである場合、情報階層は次のようになります。

主なアクションボタンはブラウジングを続行することであり、「カートに移動」オプションはあまり目立ちません。
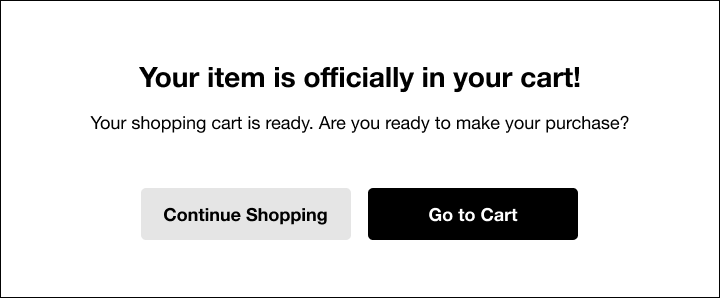
あるいは、顧客が即時購入を奨励したい場合、買い物客はできるだけ早くカートに移動し続けますが、デザイン(視覚的および口頭の両方)は次のようになります。

これらの2つの通知オプションの作成には数秒しかかかりません。両方の選択肢をクライアントに提示すると、よりプロフェッショナルに見えるだけでなく、クライアントの潜在的な目標を理解していることもわかります。 また、何度か座って画面を再設計することで時間を節約できます。
あなたとあなたのクライアントが情報階層について議論するのに多くの時間を費やす可能性があるので、このトピックの重要性と、それがあなたとあなたのクライアントの設計上の意思決定にどのように関連するかについて詳しく見ていきましょう。
ワイヤーフレームは情報階層に優先順位を付けます
上で説明したオンラインショッピングWebサイトの2つの例の違いは、情報階層が何であるかを正確に表しています。 最初の例では、サイト所有者の目標は、買い物客がコレクションを閲覧し続け、製品アーカイブに戻るように促すことです。 これが、通知画面の見出しが、より多くの製品を閲覧するために戻ることの利点を直接強調している理由です。 ボタンは同じポイントを作ります。 プライマリボタン(右側の濃い色)は、製品アーカイブに移動するボタンです。
もちろん、強制的なナビゲーションは行われていないため、ユーザーはカートに直接移動するための2番目のオプション(2番目のボタン)を使用できます。 しかし、「ブラウジングを続行」のプライマリボタンを強調すると、反対のことをするように促されます。
設計要素のサイズ設定と配置は、情報階層の指標でもあります。 上の通知画面で最も重要なメッセージは「商品は正式にカートに入っています!」です。そのため、画面上で最大のフォントサイズと最も重いフォントの太さがあり、上部に配置されています。 ユーザーは、これが最初に読むべき文であることを自動的に理解します。
