カスタムフィールドを使用してWooCommerce製品ページを昇格させる
公開: 2021-08-09WooCommerceストアを改善したい場合は、WooCommerceカスタムフィールドの使用方法を学ぶことは、ツールベルトに含めるのに最適なツールです。
カスタムフィールドを使用すると、WooCommerce製品に関する追加情報を収集して表示できます。これは、ストアのカスタマイズに非常に役立ちます。
適切なツールがあれば、WooCommerceのカスタムフィールドも複雑にする必要はありません。 コードを使用してカスタムフィールドを挿入することは確かに可能ですが、Elementorは、Elementorのビジュアルインターフェイスからすべてを実行できるカスタムフィールドを操作する簡単な方法を提供します。
この投稿では、以下を含む、WooCommerceカスタムフィールドについて知っておく必要のあるすべてをカバーします。
- WooCommerceカスタムフィールドとは何か、そしてそれらがストアの改善にどのように役立つかを詳しく見ていきます。
- WooCommerceに追加できるさまざまなタイプのカスタムフィールド。
- WooCommerceカスタムフィールドと製品属性/分類法をいつ使用するか。
- バックエンドでWooCommerceカスタムフィールドを作成する方法。
- Elementor Proまたはカスタムコードを使用して、ストアのフロントエンドにカスタムフィールドを表示する方法。
始めましょう!
目次
- WooCommerceカスタムフィールドとは何ですか?
- バックエンド
- フロントエンド
- さまざまなタイプのWooCommerceカスタムフィールド
- 追加の製品データフィールド
- カスタム入力フィールド
- WooCommerceカスタムフィールドと属性(分類法)
- WooCommerceカスタムフィールドを作成する方法
- WooCommerceカスタム製品データフィールドを作成する方法
- カスタムWooCommerce製品入力フィールドを作成する方法
- WooCommerceカスタムフィールドを表示する方法
- Elementor
- Functions.phpファイル
WooCommerceカスタムフィールドとは何ですか?
WooCommerceカスタムフィールドを使用すると、サイト上の製品に関する追加情報を保存および表示できます。 これらは通常のWordPressカスタムフィールドと同じですが、特にWooCommerce製品に関する情報を収集します。
デフォルトでは、WooCommerceは、価格や製品の説明など、ほとんどの製品に適用される高レベルのフィールドを提供します。 ただし、ストアに固有のフィールドを作成する方法はありません。
そこで、カスタムフィールドが役立ちます。
バックエンド
バックエンドでは、カスタムフィールドを使用すると、商品に関する固有の詳細や情報を簡単に保存できます。 構造化されていない製品の説明ボックスにカスタム情報を入力する代わりに、すべての重要な詳細に専用のフィールドを作成できるため、製品の管理と更新が簡単になります。
フロントエンド
フロントエンドでは、カスタムフィールドを使用すると、そのすべての情報を構造化された方法で表示できます。 必要に応じて、買い物客がストアから購入したジュエリーに含めるカスタムの彫刻メッセージを入力できるようにするなど、買い物客から追加情報を収集する機会も提供します。
これらすべてがどのように組み合わされるのかまだよくわからない場合でも、心配しないでください。 次のセクションでは、カスタムフィールドを使用してストアを拡張する方法の実際の例をいくつか示します。
さまざまなタイプのWooCommerceカスタムフィールド
WooCommerceストアに表示されるカスタムフィールドには、次の2つの一般的なタイプがあります。
- 製品データフィールド–これらを使用すると、製品に関する追加情報を保存できます。 ストア管理者は、バックエンドのWordPressダッシュボードからこのデータを入力します。 次に、商品ページにデータを表示します。
- カスタム入力フィールド–これらを使用すると、買い物客から製品に関する追加情報を収集できます。 通常、これは、ある種のカスタマイズ可能な製品を作成するのに役立ちます。 ここでの主な違いは、買い物客がサイトのフロントエンドからデータを入力することです。
ストアの状況によっては、1種類のWooCommerceカスタムフィールドのみを使用する場合があります。 または、両方のタイプを使用して、追加情報を表示し、買い物客から追加情報を収集することもできます。
それらをさらに詳しく見てみましょう。
追加の製品データフィールド
WooCommerceカスタムフィールドの最も一般的な使用法は、製品に関する追加情報を表示することです。 バックエンドのWooCommerce入力フィールドは「1つのサイズですべてに対応」ですが、製品に関する固有の情報を構造化された方法で表示したい場合があります。
たとえば、オンラインの本屋があり、販売している本についての批評家からの肯定的なレビューの抜粋を含めたいとします。 もちろん、商品の説明に直接含めることもできますが、カスタムフィールドを使用すると、これらの見積もりに専用の入力フィールドを指定でき、配置する場所をより細かく制御できます。
または、グラフィックTシャツを販売していて、各シャツのデザイナーに関する情報を収集して表示したい場合もあります。
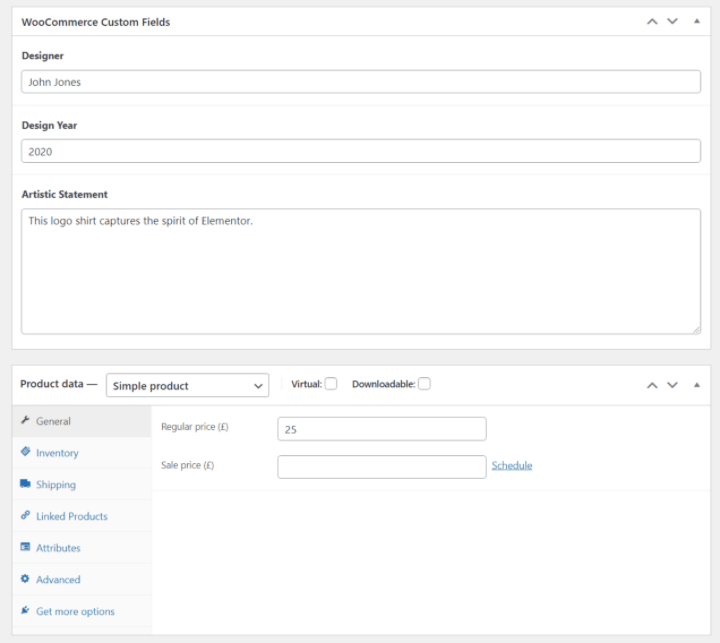
バックエンドにいくつかのカスタムフィールドを追加する例を次に示します。

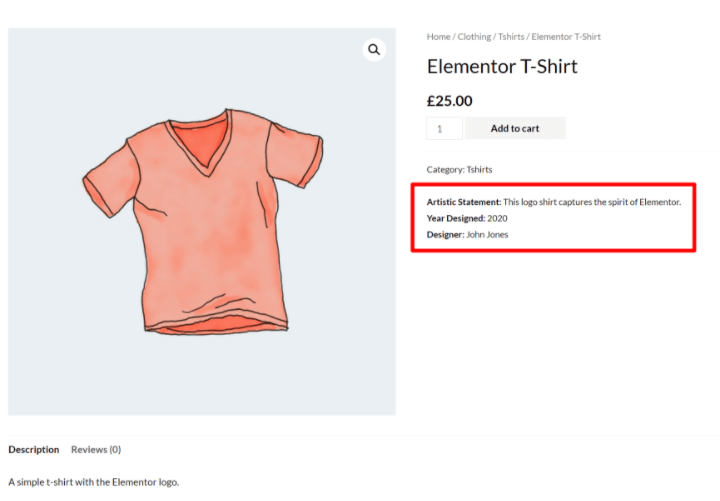
そして、次のように、製品ページの好きな場所にその情報を表示できます。

基本的に、製品に関する何らかの追加情報を表示したい場合は、その情報をカスタムフィールドに入力すると、次の理由で非常に役立ちます。 あなたはできる…
- 専用の入力フィールドを作成します。これにより、情報の追加や将来の情報の更新が容易になります。
- 配置したい場所に正確に情報を表示します。 商品ページのどこにでも配置できます。 Elementorを使用すると、これを行うためのコードを知る必要さえありません。
- 必要に応じて情報をフォーマットします。 たとえば、注意を引くための色や境界線などを追加できます。
カスタム入力フィールド
WooCommerceカスタムフィールドを使用するための別のオプションは、買い物客が製品をカスタマイズしたり、追加情報を提供したりできるように、単一の製品ページにカスタム入力フィールドを作成することです。
たとえば、特定の種類のジュエリーを販売していて、買い物客が購入したアイテムにカスタム彫刻を作成できるようにしたい場合があります。 または、買い物客がシャツにスクリーン印刷するためのカスタムメッセージを入力できるようにしたい場合もあります。
これらのユースケースを実現するために、フロントエンドの製品ページにテキスト入力フィールドを追加できます。
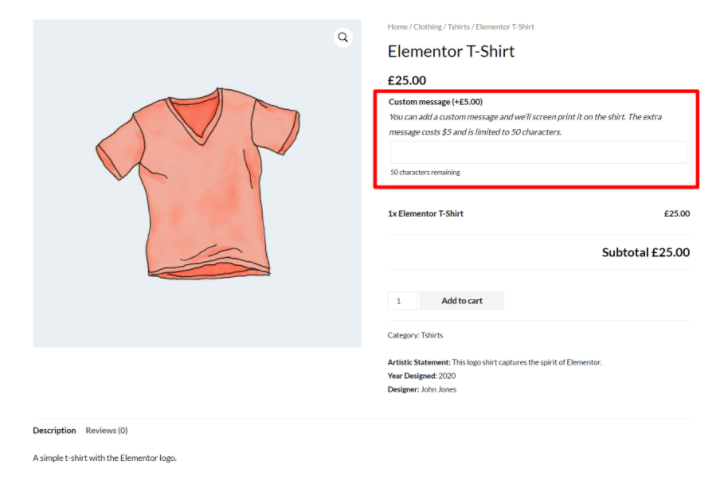
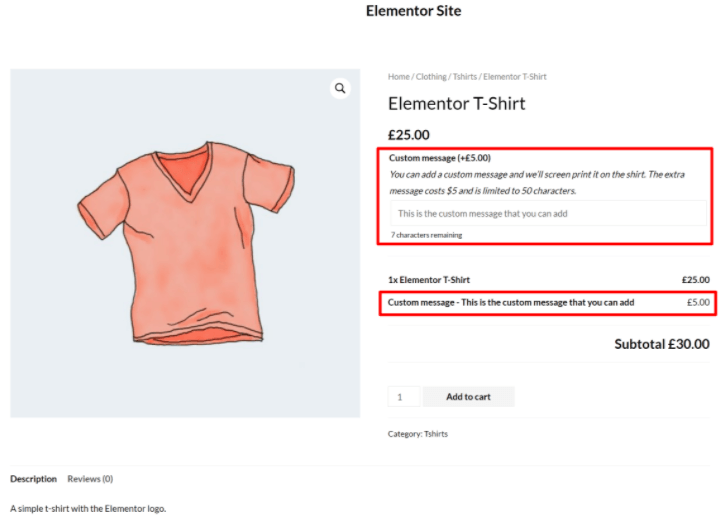
前のセクションのカスタムデータフィールドに加えて、このような入力フィールドを追加する例を次に示します。

WooCommerceカスタムフィールドと属性(分類法)
追加の製品データを収集する場合、もう1つの一般的なオプションはWooCommerceの属性と分類法です。 製品をカスタマイズするときにこれらの「属性」と呼ばれるものが表示されますが、WooCommerceがバックエンドで行うことは、作成するすべての属性に対して新しいカスタム分類法を作成することです。
属性と分類法も製品に関する情報を保存するための非常に便利な方法ですが、それらは異なる機能を果たすため、違いを理解することが重要です。
- 属性/分類法–これらを使用して、カテゴリのように製品をグループ化します。 買い物客はこの情報を使用して、特定の属性を持つすべての商品を除外できます。 WooCommerceには、デフォルトで2つの分類法(製品カテゴリとタグ)がすでに含まれていますが、属性を使用して無制限のカスタム分類法を追加できます。
- カスタムフィールド–これらを使用して、個々の製品に固有の情報を保存します。 製品は、カスタムフィールド情報によってグループ化されていません。
それぞれをいつ使用するかの例をいくつか見てみましょう…
まず、さまざまな色のさまざまなTシャツのデザインを販売しているとします。 買い物客が興味のある色のすべてのシャツを除外できるように、各Tシャツの色に関する情報を保存する方法が必要です。
このユースケースでは、製品属性(分類法)を使用する必要があります。 これにより、割り当てられた色でさまざまなアイテムがグループ化され、買い物客がそれらをフィルタリングできるようになります。 たとえば、すべての緑色のシャツを閲覧します。
しかし、製品がどのように適合するかについてのメモも追加したいとします。 たとえば、サイズにぴったり合うかどうか、または通常より少しきついか緩いか。 この情報は各Tシャツに固有のものであり、ほとんどの買い物客がフィルタリングしたいものではないため、これらの詳細をカスタムフィールドに入力することをお勧めします。
属性とカスタムフィールドの両方が適合する場合があり、特定のニーズに応じて異なるアプローチを選択する場合があります。
たとえば、販売する各Tシャツを作成したグラフィックデザイナーに関する情報を追加するとします。 各オプションを使用する可能性のあるさまざまなシナリオを次に示します。
- 属性–各アーティストから複数のシャツを販売していて、買い物客に特定のアーティストのすべてのシャツを除外するオプションを提供したい場合に使用します。
- カスタムフィールド–アーティストを保存して表示する場合に使用しますが、フィルタリング可能にする必要はありません。 たとえば、アーティストが実際には買い物客が興味を持っているものではない場合や、各アーティストからシャツを1枚だけ販売している場合があります。
WooCommerceカスタムフィールドを作成する方法
WooCommerceカスタムフィールドの操作には2つの部分があります。
- 商品にさらに情報を追加できるように、バックエンドにカスタムフィールドを作成する必要があります。
- ストアのフロントエンドにあるこれらのカスタムフィールドからの情報を表示する必要があります。
この最初のセクションでは、バックエンドでWooCommerceカスタムフィールドを作成する方法を紹介します。 次に、次のセクションでは、それらを表示する方法について説明します。
カスタムフィールドの作成方法は、追加の製品データフィールドを表示するか、カスタム入力フィールドを表示するかによって異なります。 両方を見てみましょう…
WooCommerceカスタム製品データフィールドを作成する方法
WooCommerce製品に関する追加データを収集して保存するには、任意のカスタムフィールドプラグインを使用できます。 Elementorと統合する人気のあるオプションは次のとおりです。
- 高度なカスタムフィールド(ACF)
- ツールセット
- ポッド
- メタボックス
これらの製品について詳しく知りたい場合は、ACF、ツールセット、ポッドの詳細な比較を行いますが、人気があり、無料で、柔軟性があるため、この例ではACFを使用します。 ただし、同じ基本的な考え方がすべてのプラグインに当てはまります。
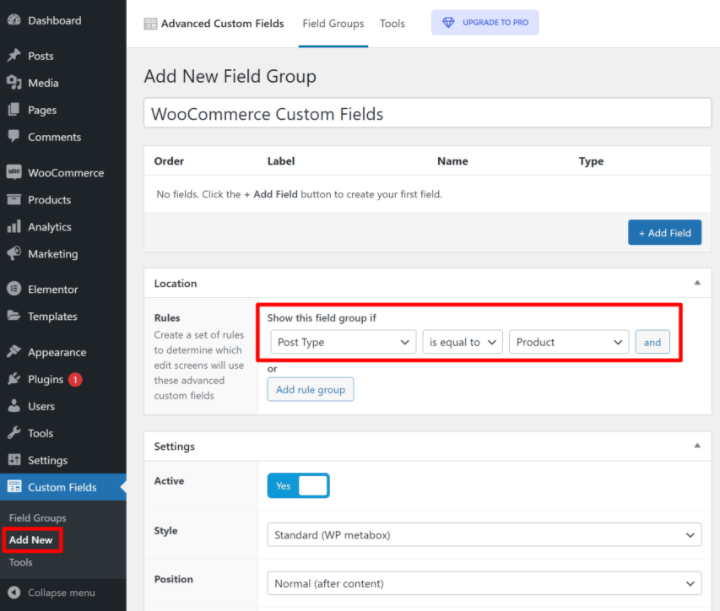
開始するには、WordPress.orgから無料のAdvanced CustomFieldsプラグインをインストールしてアクティブ化します。 次に、[カスタムフィールド]→[新規追加]に移動して、新しい「フィールドグループ」を作成します。
フィールドグループは、その名前が示すとおりです。WooCommerce製品の一部またはすべてに追加する1つ以上のカスタムフィールドのグループです。
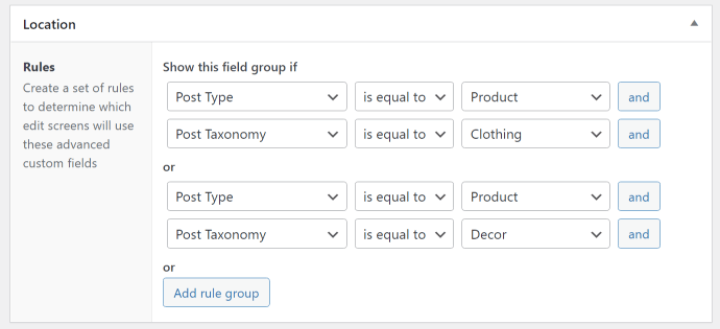
まず、場所のルールを使用して、カスタムフィールドを追加する製品を制御します。
まず、投稿タイプを製品に設定します。 これらのカスタムフィールドをすべての製品に表示する場合は、次の操作を行うだけです。

これらのカスタムフィールドを特定の製品(特定のカテゴリの製品など)にのみ表示する場合は、必要に応じてルールを追加できます。 たとえば、「衣料品」または「装飾」カテゴリの商品をターゲットにすると、次のようになります。

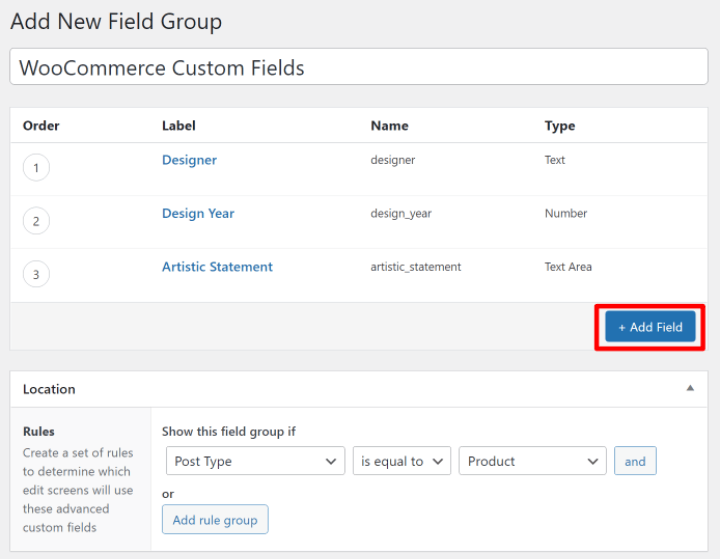
次に、インターフェイスの上部にある[ +フィールドの追加]ボタンを使用して、カスタムフィールドを追加できます。 フィールドごとに、さまざまなフィールドタイプ(番号、短いテキスト、長いテキストなど)から選択し、そのフィールドに関するその他の詳細を構成できます。
たとえば、収集する3つのカスタムフィールドは次のとおりです…
- デザイナーの名前。
- デザイナーがデザインを作成した年。
- デザイナーからのデザインについての声明。

すべてがどのように見えるかに満足したら、先に進んでフィールドグループを公開します。
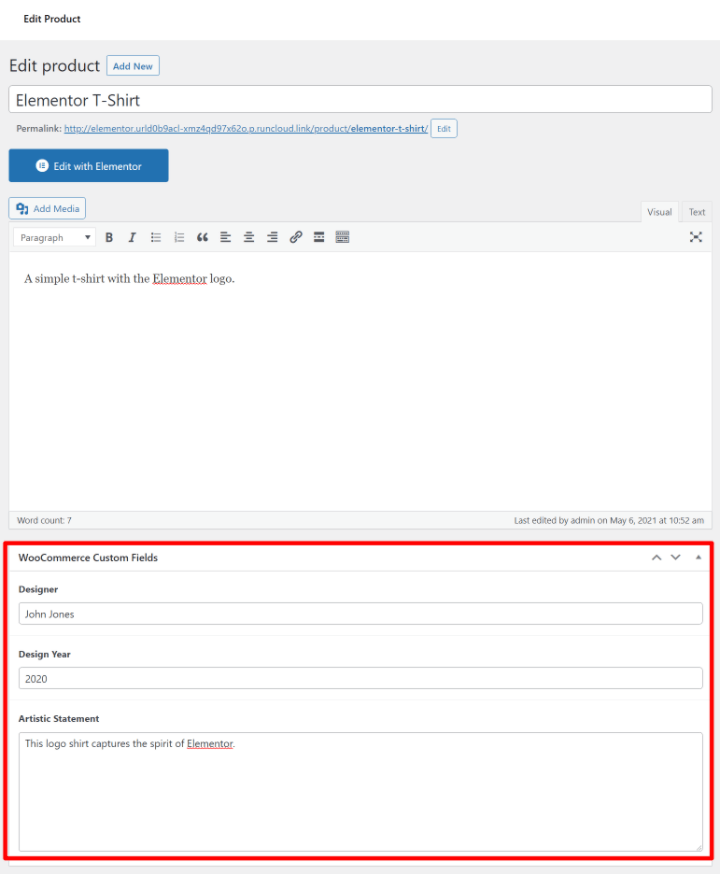
これで、製品を編集すると、製品編集インターフェイスに次の新しいカスタムフィールドが表示されます。

次のセクションでは、これらのカスタムフィールドの情報を取得して、WooCommerceストアのフロントエンドに表示する方法を説明します。
しかし、最初に–他のタイプのWooCommerceカスタムフィールド–カスタム製品入力フィールドについて話しましょう。
カスタムWooCommerce製品入力フィールドを作成する方法
上記のプラグインは、製品に関する追加情報を収集してサイトのフロントエンドに表示する場合に最適です。 ただし、フロントエンドで買い物客からカスタム入力を収集するのには適していません。 たとえば、買い物客が製品に追加されるカスタムの刻印メッセージを入力できるようにします。
このユースケースでは、通常、WooCommerce製品のアドオンプラグインが必要になります。 これらのプラグインは、ストアのフロントエンドで買い物客からの商品入力を受け入れるように特別に設計されています。
このニーズを満たすプラグインはたくさんありますが、開始するのに適した2つの場所は次のとおりです。
- 公式のWooCommerce製品アドオンプラグイン– $ 49
- 高度な製品分野–フリーミアム
WooCommerceチームの公式のProductAdd-Onsプラグインを使用してどのように機能するかを示しますが、基本的な考え方はすべての製品アドオンプラグインと同じです。
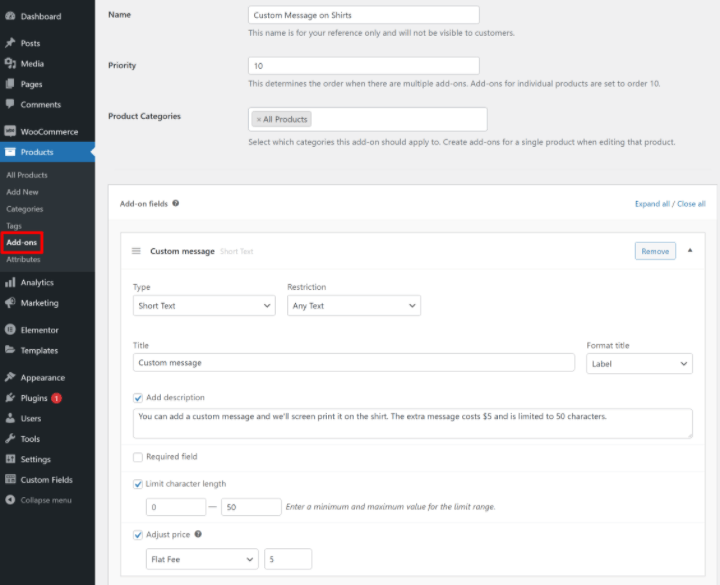
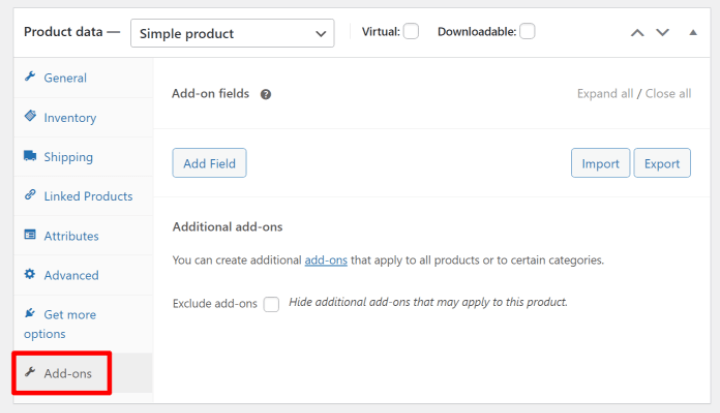
プラグインをインストールしたら、[製品]→[アドオン]に移動して、一部またはすべての製品に表示するカスタム入力フィールドを作成できます。
ACFの設定と同様に、フィールドをすべての製品または特定のカテゴリの製品のみにターゲティングできます。
必要な数のフィールドを追加して、さまざまなフィールドタイプから選択することもできます。
主な違いの1つは、買い物客の選択に基づいて商品の価格を調整するオプションもあることです。
たとえば、買い物客がカスタムの彫刻/メッセージを追加したい場合は、追加の$ 5を請求できます。

製品エディターで作業しているときに、カスタム入力フィールドを製品に直接追加するオプションもあります。 これは、[製品データ]ボックスの新しい[アドオン]タブから実行できます。

Product Add-Onsプラグインは、ストアのフロントエンドにこれらのカスタムフィールドを自動的に表示します。 ただし、次のセクションでは、Elementorを使用して手動で配置を制御する方法を説明します。

WooCommerceカスタムフィールドを表示する方法
カスタムフィールドを作成して情報を追加したので、サイトのフロントエンドにその情報を表示する準備が整いました。
ここでは、2つのオプションを紹介します。
- Elementor
- 関数.phpファイルを介したカスタムコード
Elementor
WooCommerceカスタムフィールドを表示する最も簡単な方法は、ElementorProとElementorWooCommerceBuilderを使用することです。 Elementorの視覚的なドラッグアンドドロップインターフェイスを使用して、カスタムフィールドのデータを含む1つ以上の製品テンプレートを作成できます。
まず、[テンプレート]→[テーマビルダー]に移動して、新しい単一の製品テンプレートを作成します。
次に、事前に作成されたテンプレートの1つから選択するか、独自の製品デザインを最初から作成できます。 ここでヘルプが必要な場合は、WooCommerce製品ページのデザインをカスタマイズする方法に関する完全なガイドを確認してください。
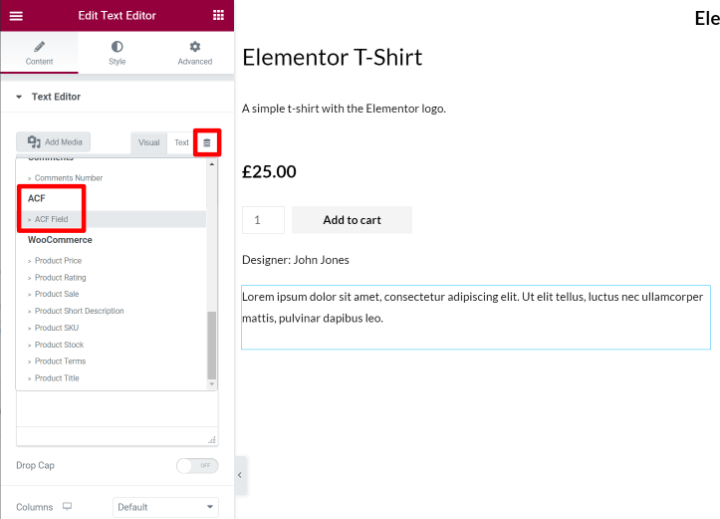
WooCommerceカスタムフィールドを挿入する準備ができたら、通常のテキストエディターウィジェットを追加し、動的タグを入力するオプションを選択します。 [動的タグ]ドロップダウンで、[ ACFフィールド]を選択します。

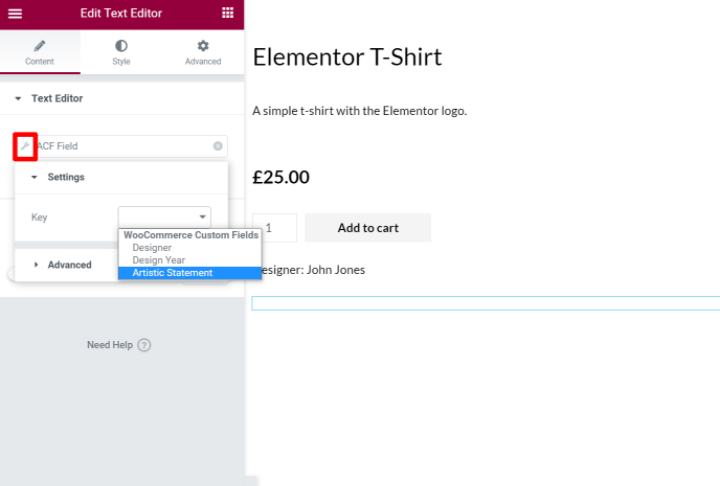
次の画面で、レンチアイコンをクリックし、[キー]ドロップダウンを使用して、表示する正確なカスタムフィールドを選択します。

詳細オプションを使用して、カスタムフィールドの情報の前後に静的テキストを追加することもできます。
以上です! Elementorは、プレビューしている製品のカスタムフィールドデータを動的に取得するようになりました。
カスタムフィールドを使用して、テキスト以外のデータを入力することもできます。 たとえば、数値のカスタムフィールドを追加した場合、その数値を使用して星の評価やカウンターなどを入力できます。
または、リンクを動的に設定することもできます。 たとえば、製品のドキュメントへのリンクを含むカスタムフィールドを作成し、そのリンクを使用して単一の製品ページのボタンにデータを入力できます。
この機能の詳細については、ElementorProの動的コンテンツの完全ガイドをご覧ください。
または、Elementorでこの情報を表示する別の方法として、カスタムフィールドデータを含む製品テーブルを作成することもできます。
Elementorの製品入力フィールドはどうですか?
上記のプラグインのいずれか(前述の公式のProduct Add-Onsプラグインなど)を使用してカスタム製品入力フィールドを作成した場合、それらのプラグインは通常、ストアのフロントエンドにそれらのフィールドを自動的に表示するため、表示されません。 Elementorテンプレートに手動で含める必要があります。
Elementorでは、これらのアドオンフィールドは通常、デザインの[カートに追加]ウィジェットを追加する場所に表示されます。 したがって、それらを移動したい場合は、[カートに追加]ウィジェットの配置を調整できます。
Functions.phpファイル
コードの使い方がわかっている場合は、子テーマのfunctions.phpファイルまたはCode Snippetsなどのプラグインを使用して、WooCommerceカスタムフィールドを製品ページに追加することもできます。 ただし、この方法は複雑であるため、ほとんどの人にはお勧めしません。

コードを設定するにはコードを理解する必要があるだけでなく、リアルタイムの視覚的なプレビューが得られず、フィールドを配置するのが困難になります。 これが、Elementorがほとんどの店主にとってより良い選択肢となる理由です。
手動コード方式を使用する場合は、WooCommerceフックを使用してカスタム情報を配置します。 「フック」に慣れていない場合は、基本的にWooCommerceストアの特定の部分にコードやコンテンツを挿入できます。
たとえば、商品タイトルの上、商品タイトルの下、カートに追加ボタンの下などにコンテンツを挿入するためのさまざまなフックを見つけることができます。
まず、カスタムフィールドからコンテンツを挿入する場所のフックを選択する必要があります。 これらの場所を簡単に視覚化するために、BusinessBloomerの優れたビジュアルWooCommerceフックガイドを使用できます。
使用するフックを見つけることに加えて、ACFからフィールドを表示するためのPHPも必要になります。 これを取得する方法がわからない場合は、ACFに非常に詳細なドキュメントがあります。
次に、以下のようなコードスニペットを使用してフィールドを表示できます。ここで、 insert_hook_locationは使用するフックの場所であり、 field_nameはACFのフィールド名スラッグです。
たとえば、以下のスニペットは、WooCommerce製品のメタ詳細の下に芸術的なステートメントのカスタムフィールドを表示します。
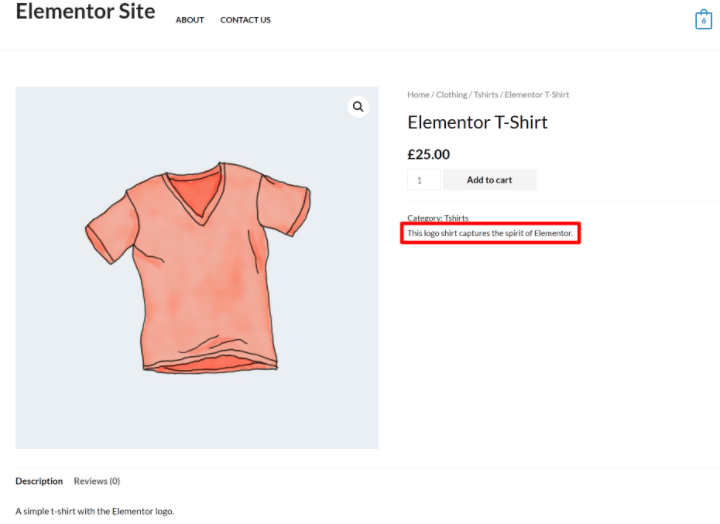
ストアのフロントエンドでは次のようになります。

このプロセスを繰り返して、追加のカスタムフィールドを表示できます。
WooCommerceカスタムフィールドの使用を開始する
WooCommerceカスタムフィールドの使用方法を理解することは、カスタムの最適化されたWooCommerceストアを作成するのに非常に役立ちます。
それらを使用して、バックエンドダッシュボードに追加の製品データを入力し、その情報をフロントエンドサイトに表示するための構造化された方法を提供できます。 または、カスタム入力フィールドを作成して、買い物客が商品をカスタマイズできるようにすることもできます。
追加の製品データ用のカスタムフィールドを作成するには、Advanced Custom Fields(ACF)などのプラグインを使用できますが、カスタム入力フィールドには専用の製品アドオンプラグインが必要です。
次に、ストアのフロントエンドにこれらのカスタムフィールドを表示する最も簡単な方法として、ElementorおよびElementor WooCommerceBuilderを使用できます。 Elementorを使用すると、カスタムフィールドからの無制限の動的情報を含む独自のカスタム製品テンプレートを作成できます。コードは必要ありません。
ストアでWooCommerceカスタムフィールドを使用する方法についてまだ質問がありますか? コメントを残して、私たちに知らせてください!
