WordPressウェブサイトのアクセシビリティを改善する
公開: 2018-07-11WordPress Webサイトのアクセシビリティを改善することは、視覚障害者がWebサイトを使用できるようにすることを意味するものではありません。 それは小さな絵です。 インターネットをよりアクセシブルにするためにW3Cが検討することを推奨する障害は次のとおりです。
- 聴覚障害
- 認知障害
- 神経障害
- 身体的障害
- 音声障害
- 視覚障害
さらに、標準のアクセシビリティガイドラインに従ったWebサイトは、障害を持つ人々の使いやすさを向上させるだけでなく、障害のない人々にも利益をもたらします。 同じW3Cドキュメントの例を次に示します。
- 携帯電話、スマートウォッチ、スマートTV、および画面が小さく、入力モードが異なるその他のデバイスを使用している人。
- 加齢により能力が変化する高齢者
- 腕の骨折や眼鏡の紛失などの「一時的な障害」を持つ人々
- 明るい日光の下や音声が聞こえない環境など、「状況に制限がある」人
- 低速のインターネット接続を使用している人、または帯域幅が限られているか高価な人
したがって、Webサイトをよりアクセシブルにするということは、さまざまな障害を持つ人々でもWebサイトのコンテンツを簡単に使用できるようにWebサイトを設計することを意味します。
なぜWordPressのアクセシビリティについて考えるのですか?
それは私たちの責任だからです
よりアクセスしやすいウェブサイトはより多くのオーディエンスを獲得します
アクセシビリティの向上SEOランキングが向上します
あなたのウェブサイトをよりアクセスしやすくするためにあなたが従わなければならないたくさんのベストプラクティスがあります、そしてあなたが検索エンジンでより高いランキングを得るためにあなたが従わなければならないたくさんのプラクティスがあります。 幸いなことに、これらのベストプラクティスの多くは一般的です。
したがって、Webサイトのアクセシビリティを向上させると、検索エンジンでのWebサイトのランキングが自動的に上昇します。 技術的には、これは理にかなっています。 検索エンジンは、「クローラー」と呼ばれる特殊なソフトウェアを使用して、インターネット上のすべてのWebサイトをクロールします。
ただし、クローラーはWebサイトのテキストのみのバージョンをクロールします。 彼らは画像やビデオを理解することはできません。 あなたのウェブサイトがアクセシビリティ基準に準拠している場合、あなたのウェブサイトにはすでに最適化されたテキストのみのバージョンがあります。 したがって、検索エンジンはあなたのウェブサイトが何であるかを簡単に理解します。
WordPressウェブサイトをよりアクセシブルにする方法
Webサイトのアクセシビリティを改善する利点がわかったところで、WordPressWebサイトをよりアクセスしやすくする方法を見てみましょう。
WordPressカスタマイザー内で実行できる変更
フォントサイズ

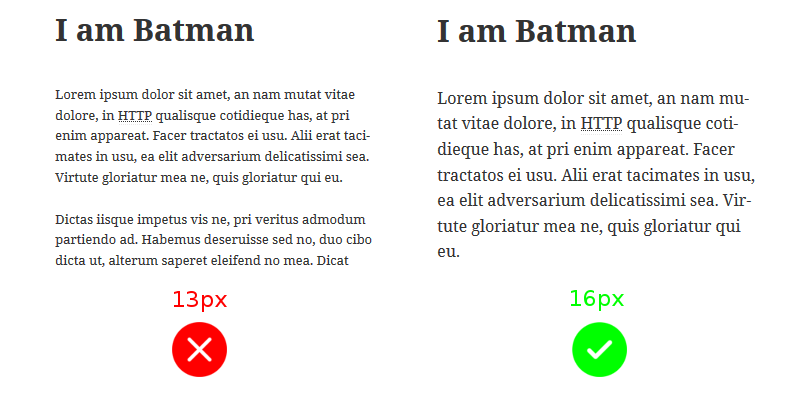
私は軽度の近視を持っています。 それでも、よくある仕様に違反すると、一部のWebサイトを読むのが困難になります。 非常に多くのWebサイトが小さなフォントを使用しています。 ただし、WordPressユーザーであるため、利点があります。
ほとんどすべてのテーマで、WordPressカスタマイザーを使用してフォントサイズを変更できます。 通常、15px〜16pxのフォントは、デスクトップビューの本文テキストに最適です。 多くのテーマは14pxを使用していますが、15pxをお勧めします。
フォントタイプ
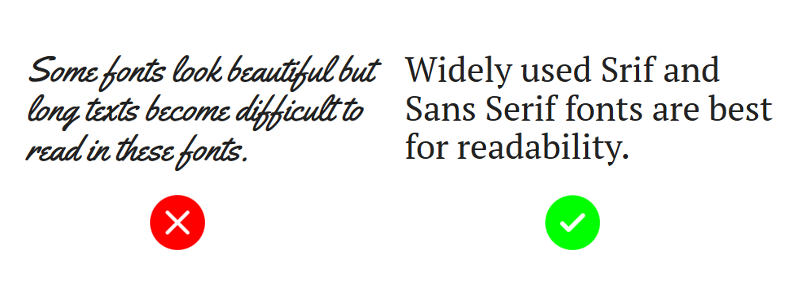
市場で入手可能な無制限の数のフォントに夢中にならないでください。 フォントを工夫しすぎることもありますが、訪問者はテキストを読むのが難しいと感じるでしょう。

いくつかの良いフォントオプションは、Times New Roman、Georgia、serif、Arial、Helvetica、およびsans-serifです。
いくつかの優れたGoogleFontsは、PT Serif、Noto Serif、およびNotoSansです。
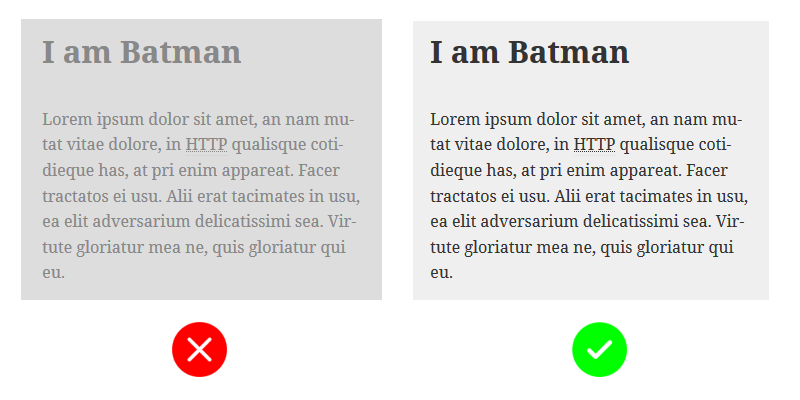
適切な色のコントラスト
多くのテーマでは、前景色と背景色を変更することもできます。 前景色と背景色を選択するときは、それらの間にかなりのコントラストがあることを確認してください。 W3Cによると、テキストの最小コントラスト比は4.5:1である必要があります。

グレースケール以外の色のコントラストを決定するのは難しい場合があります。 WebAIMのコントラストチェッカーツールを使用して、前景色と背景色の組み合わせのコントラスト比を決定できます。
ウェブサイトから自動再生メディアを削除します
訪問者は、ビデオやオーディオなどのメディアの一時停止および再生機能を制御できる必要があります。 グーグルはまた、自動再生メディアを含むウェブサイトを思いとどまらせ始めている。
多くのテーマでは、作成者が一連の画像をアップロードしてカルーセルとして表示することもできます。 それを使用しないでください、どんな種類の自動再生メディアも認知および神経学的障害を持つ人々にストレスを引き起こします。
投稿を書くときに覚えておくべきこと
画像の代替タグ
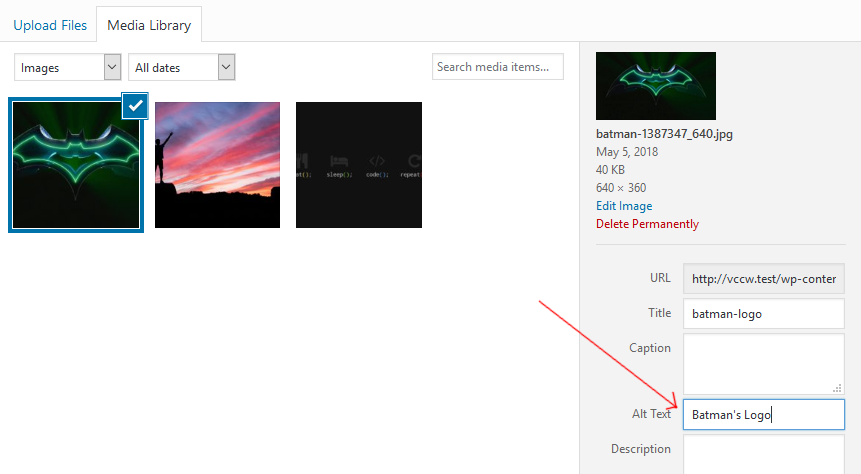
視覚障害者はあなたの投稿の画像を見ることができませんが、スクリーンリーダーは画像のaltタグを読み上げます。 したがって、画像を説明するために常に代替テキストを使用してください。 これにより、画像結果の画像のSEOも増加します。

たとえば、夕焼けの画像を含める場合は、altタグに「夕焼けの写真」を入力して、写真が表示されないスクリーンリーダーを使用しているユーザーが、投稿に夕焼けの写真があることを理解できるようにします。 。
画像をアップロードするときに、WordPressには右側に代替テキストを指定するオプションがあります。

投稿画像と注目画像の両方に対してこれを行います。
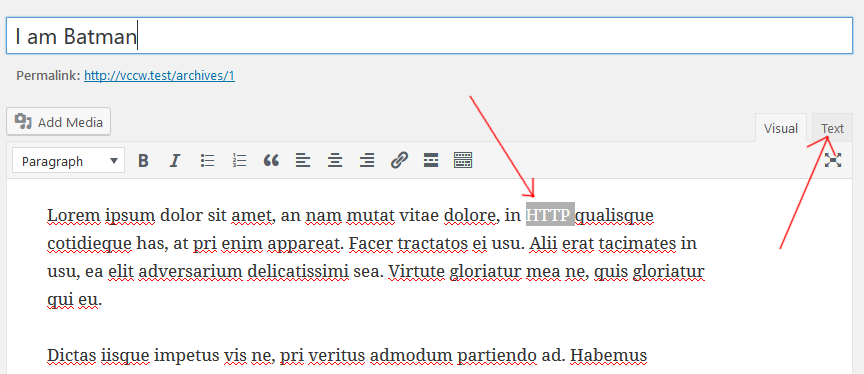
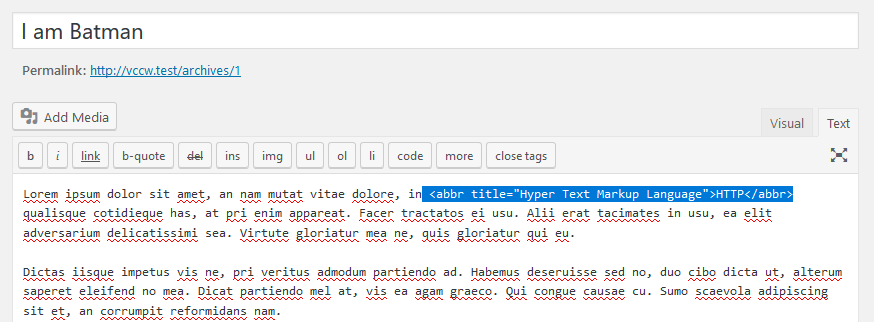
<abbr>タグを使用して略語に言及する
現在、WordPressのデフォルトのビジュアルエディターは、略語の言及をサポートしていません。 これは手動で行うことができます。投稿エディタのビジュアルモードで短縮テキスト(「HTTP」など)を選択し、右上隅の「テキスト」タブをクリックしてテキストモードに切り替えます。

テキストモードでは、次のように、選択したテキストをタグで囲みます。
HTTP

ビデオおよびオーディオコンテンツのトランスクリプトを投稿する
キャプション付きのビデオが最適です。その下にビデオのトランスクリプトを投稿すると、聴覚障害やインターネット接続が遅い人のヒーローになります。
私はポッドキャストをよく聴き、YouTubeでノンフィクションのビデオをたくさん消費しています。 いつか私が聴覚能力を失い、インターネットがトランスクリプトのないビデオやポッドキャストでいっぱいになった場合、世界は私にとって悲しい場所になるでしょう。
ブログにビデオやポッドキャストをアップロードするときは、トランスクリプトを投稿してください。 動画コンテンツの作成者の場合は、動画にキャプションを含めてください。
テーマで注意すべき点
WordPressカスタマイザーでは簡単にできない変更がいくつかあります。それはテーマのコードレベルにあります。 アクセシビリティの良いテーマを探している場合は、テーマで次のことを探してください。
サイトヘッダー画像の「代替」テキスト
アップロードするすべての画像に代替テキストを付ける必要があることはすでに説明しました。 ただし、テーマのヘッダー画像には通常、代替テキストを設定するオプションがありません。 テーマは、ヘッダー画像の代替テキストをサイトのタイトルに自動的に設定するか、カスタマイザーで代替テキストを設定するオプションを提供する必要があります。
キーボードのアクセシビリティ
永続的および一時的な運動障害のある人は、マウスやトラックパッドを使用するのが難しいと感じています。 キーボードを使用してWebサイトにアクセスできるようにすると、Webサイトを簡単にナビゲートできます。
注意しなければならない2つの主な点は、タブの順序が正しいかどうかと、キーボードを使用してドロップダウンメニューが正しく機能するかどうかです。
タブオーダー
要素のタブインデックスは、ユーザーが「Tab」キーを押したときに要素が選択される順序を決定します。 また、「Shift + Tab」キーを押すと、要素が逆の順序で選択されます。
「Tab」キーを押し続けて、要素が選択される順序に注意してください。 順序は継続的かつ論理的である必要があります。 同様に、「Shift +タブ」を押して確認してください。
ドロップダウンとサブメニュー
HTMLには、ドロップダウン用の要素であるselect要素があります。
<選択> </選択>
ただし、多くのテーマはカスタムドロップダウンを使用します。 これらのドロップダウンは見栄えがしますが、マウスまたはトラックパッドなしではアクセスできません。 したがって、ドロップダウンがキーボードから選択可能かどうかを常に確認してください。
また、Webサイトのナビゲーションバーは、おそらくドロップダウンを使用してサブメニューを表示します。 サブメニューを開くことができ、キーボードを使用してサブメニュー項目を選択できることを確認してください。
リンクをスキップ
通常、ヘッダー、ナビゲーションバー、およびCTAは、Webサイトのメインコンテンツの上に配置されます。 その結果、キーボードユーザーは、メインセクションに到達する前に「Tab」キーを複数回押す必要がある場合があります。 スクリーンリーダーを使用している人も同じ問題に直面しています。
スキップリンクは、ページの最初のリンクです。 「リンクをスキップ」をクリックすると、タブの順序がメインセクションに直接設定されます。 したがって、次に「Tab」キーを押すと、ユーザーはメインセクション内の要素に移動します。
目に見えるアウトラインフォーカス
「Tab」キーを使用してWebサイトをナビゲートすると、アクティブな要素の周囲に破線の境界線が表示されます。 これは、現在選択されている要素を識別するのに役立ちます。 多くのWordPressテーマはこの機能を無効にします。
ユーザーが「Tab」または「Shift + Tab」を押してナビゲートしたときに、どの要素が選択されているかをユーザーが識別しやすくなるため、この機能を有効にしておくことをお勧めします。 それはあなたのウェブサイトのアクセシビリティを向上させます。
HTML5セマンティック要素を使用する
HTML5では、<header>、<footer>、<article>、<aside>、<nav>、<main>、<section>などの便利なセマンティック要素が導入されました。 悲しい部分は、多くのWordPressテーマが、セマンティック要素の1つを使用できる汎用の<div>要素をまだ使用していることです。
