ブロガー向けの5つの最高のWordPressページビルダー(比較!)
公開: 2017-02-07この投稿では、WordPress サイト用の新しいページ ビルダーのブランド スパンキングを紹介します。
ご心配なく。あなたにとっては簡単な決断です。
退屈な古いグーテンベルク エディターを置き換えることができる上位の WordPress ページ ビルダーについて説明します。
- 彼らの最高の機能
- ユースケース
- 価格
- いくつかの短所
- 成功へのヒント
- もっと
始めましょう。
目次
- 1. ページビルダーとは?
- 2. ページ ビルダーは誰のためのものですか?
- 3. ページ ビルダー vs. グーテンベルク エディター
- 4. トップ 5 の WordPress ページ ビルダー ソフトウェア
- 4.1 エレメンター
- 4.2 ディビ
- 4.3 繁栄するアーキテクト
- 4.4 ビジュアルコンポーザ
- 4.5 ビーバービルダー
- 5.個人的なおすすめ
- 6. 結論
ページビルダーとは?
ページ ビルダーは、非開発者でも素晴らしい Web ページを作成できるツールです。
ほとんどのページ ビルダーには、コードを必要としないドラッグ アンド ドロップのビジュアル インターフェイスがあります。
このリストで紹介する上位 3 つのページ ビルダーは次のとおりです。

Elementor は、今日お金で買える WordPress ページビルダーのトップとして広く認められています。 美しい Web ページ、ポップアップ、サブスクリプション フォーム、カスタム ウィジェットを作成して、WordPress の開発を強化できます。

WordPress サイトがエレガントなテーマを使用している場合、Divi は必須です。 ページ構築プロセスは、形状の仕切り、既製のビジュアル要素、レイアウトなどの機能によって簡素化されています.

Thrive Architectは、やや雑然とした設定ページを通過すると、控えめで強力なページビルダーです. 画像のカスタマイズ、色、タイポグラフィのオプションをさらに深く掘り下げることができます。
ページ ビルダーは誰のためのものですか?
この投稿で説明するページ ビルダーはすべて、WordPress コンテンツ管理システムまたは CMS 用に設計されています。
あなたが次のいずれかに該当する場合、一流のページビルダーはあなたにとって大きな投資となります:
- プロのウェブデザイナーを雇いたくないソロブロガー
- Web 開発のバックグラウンドがない (そして学ぶ予定がない) 起業家
- できるだけ早く立ち上げたウェブサイトを必要とする企業
- WordPress ウェブサイト デザインのフリーランサーと代理店
ちょっと待って… WordPress にはすでにページビルダーがありませんか?
簡単に言うと、いいえです。WordPress には、プラットフォームに組み込まれたページ ビルダーがありません。
それ以降のバージョンの WordPress には Gutenberg エディターがあり、これを使用すると、任意のページのコンテンツを視覚的に編集できます。
ただし、Web サイトのデザインのあらゆる側面をカスタマイズできる適切なページ ビルダーではありません。

ページ ビルダーとグーテンベルク エディターの比較
Gutenberg ビジュアル エディターと本格的なページ ビルダーの違いを詳しく見てみましょう。
Gutenberg エディターのプロ
Gutenberg エディターの短所
ページビルダーのプロ
ページビルダーの短所
個人的には、リアルタイムで変更をプレビューできることが、ページ ビルダーで最も気に入っている点です。
コードを操作するときは、ほとんどの場合、ページをリロードしてプレビューするための別のタブが必要です。
ページ ビルダーで同じ不便を経験する必要はありません。

トップ5のWordPressページビルダーソフトウェア
これ以上苦労することなく、市場で最高のWordPressページビルダーを紹介します.
これらのツールは、私がどれだけ強く推奨するかに基づいて配置されていることに注意してください。
これらのページビルダー間の競争ではありません - 私は個人的にそれらすべてが好きです.
ただし、大きな投資を行うのに役立つように、次の要因に従って各ページビルダーを評価します。
- 使いやすさ —ページビルダーは習得しやすいですか? ユーザーフレンドリーですか?
- 機能 —このページビルダーで何ができる?
- サポート —ページ ビルダーの発行者からどのような支援を期待できますか?
- 価格設定 —お金に見合う価値はありますか?
それでは、私が個人的に使用しているページ ビルダーから始めましょう。
1.エレメンター

完全な開示、私はMaster BloggingでElementorを個人的に使用しています。
Elementor は、使いやすさ、機能、および費用対効果の点で基準を設定する人気のあるページビルダーです.
シーンには比較的新しいかもしれませんが、すぐに業界のリーダーになりました.
あくまでも推測ですが、その理由の一つは、その機能を印象的に強調した広告にあると思います。
Elementor の主な機能は何ですか?
Elementorが最高のページビルダーの1つと見なされている理由について話しましょう.
1. WordPress サイトを構築するための 90 以上のウィジェット
すべてのページビルダーは、「要素」や「モジュール」などの特定の用語を使用して、サイトに追加するものを説明します.
Elementor はそれらをウィジェットと呼びます。
これを書いている時点で、Elementor は 90 を超えるビルド済みウィジェットをサポートしており、完全に機能するサイトを数秒で構築できます。

つまり、コードに触れることなく、ボタン、アコーディオン、タブ、メニュー、およびアニメーション化された見出しを備えた機能的なページを作成できます。
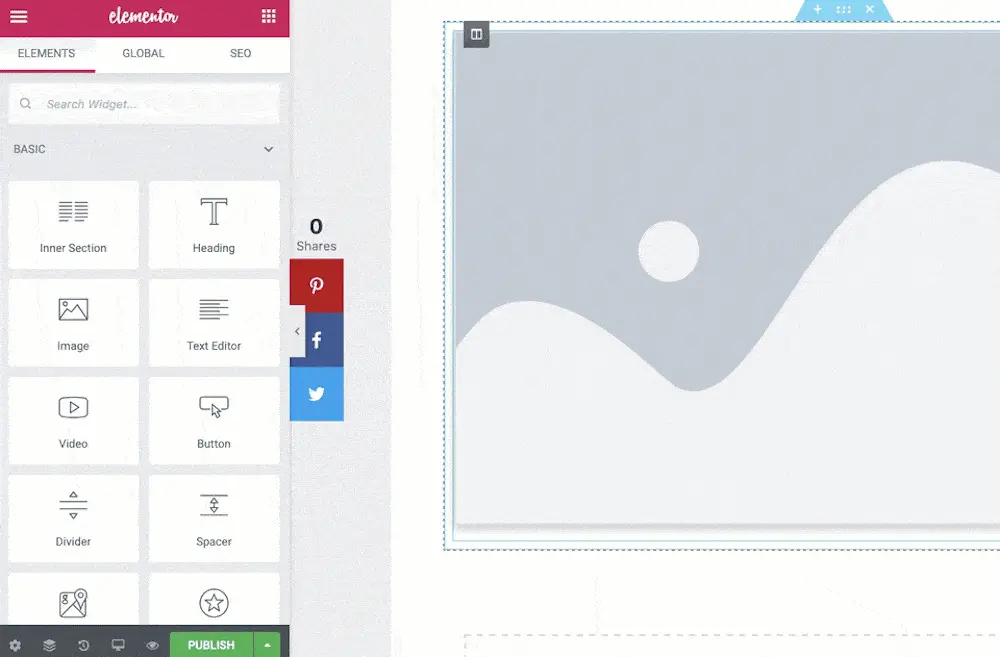
2. 非常に直感的なユーザー インターフェイス
Elementor のページ ビルダー インターフェイスは、これまで使用した中で最も直感的です。
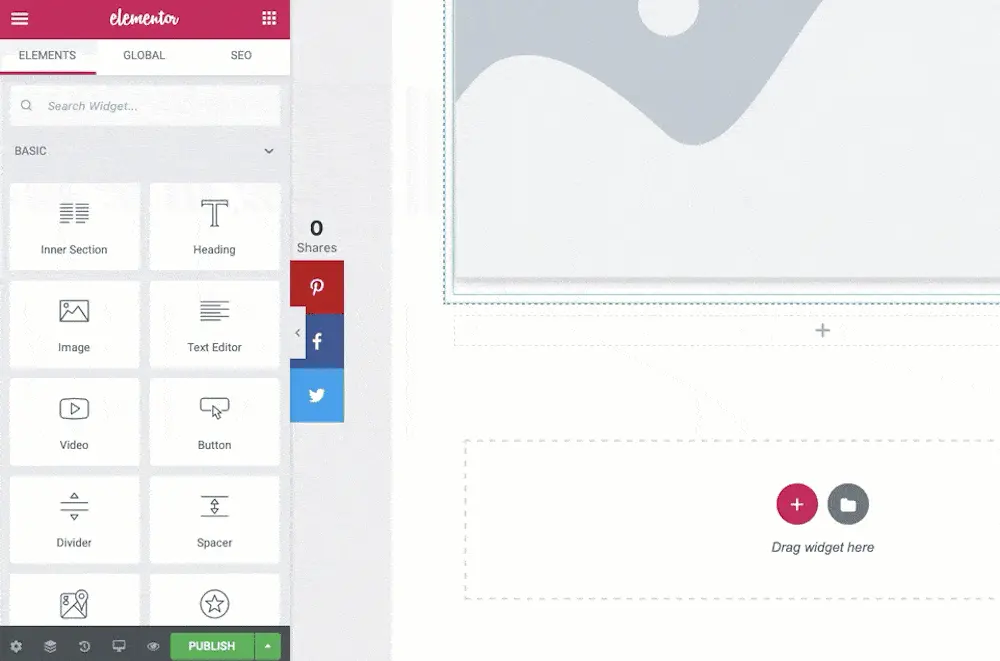
適切な軌道に乗るために事前に構成された多数のウィジェットを使用して、真のドラッグ アンド ドロップ エクスペリエンスを提供します。
使用するウィジェットを探して、任意のセクションにドラッグするだけです。

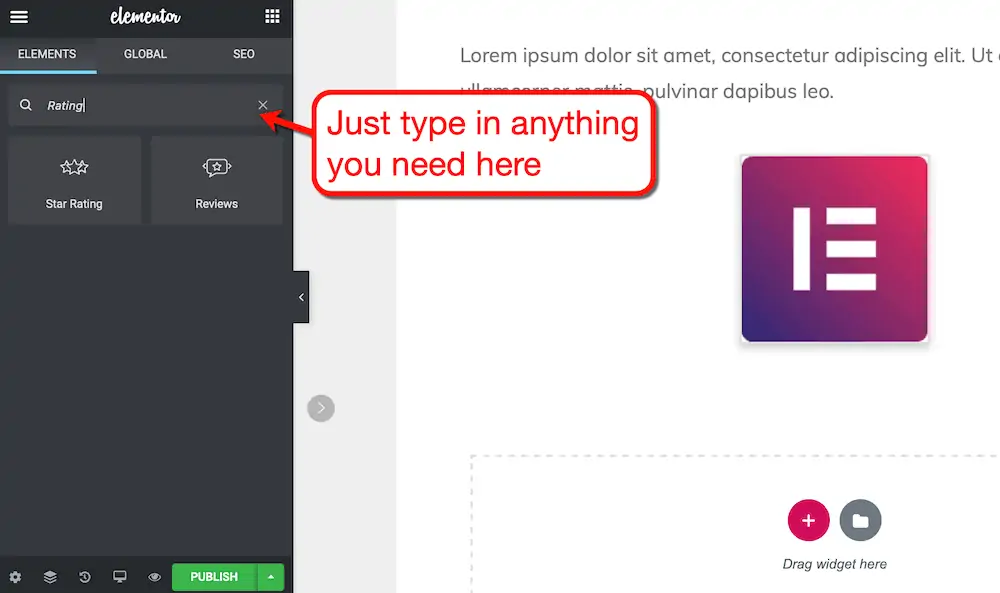
欲しいウィジェットが見つからない? 必要なものを検索バーに入力するだけで、Elementor がすぐに検索してくれます。

また、Elementor の「ダーク モード」も非常に便利です。
ここにいくつかの事実があります:
- 開発者は、何時間にもわたってコードで集中的に作業する場合、より暗いテーマを好みます
- ダークモードでウェブサイトの色をより際立たせることができます
- ダークモードで目の疲れを軽減
3. グローバル ウィジェットを保存 - いつでも使用できます
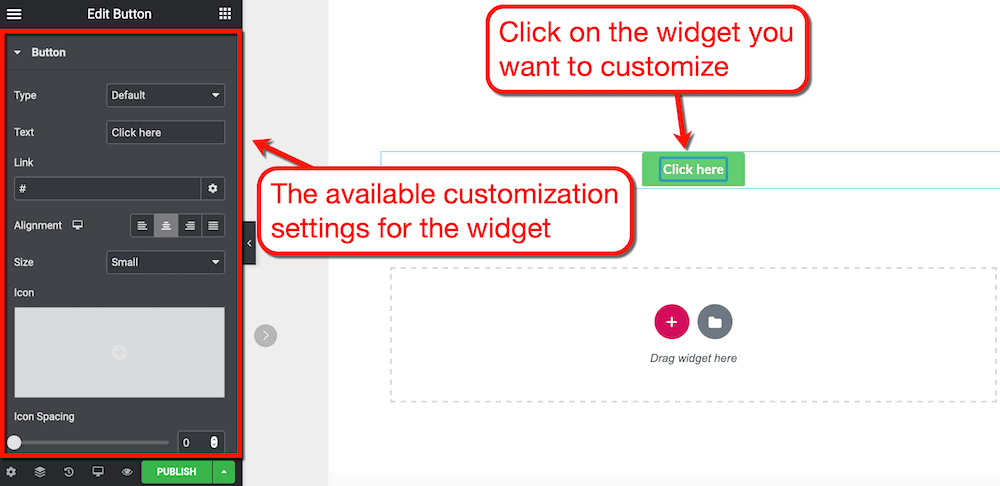
Elementor では、左側のパネルからウィジェットを好みに合わせてカスタマイズできます。 それだけでなく、カスタマイズした要素を「グローバル」ウィジェットとして保存することもできます。
保存したら、Web サイトのどこにでもグローバル ウィジェットを追加できます。
シンプルな「今すぐ購入」ボタンを作成したいとしましょう。
ボタン ウィジェットをページに追加したら、それをクリックして、利用可能なカスタマイズ設定を表示します。

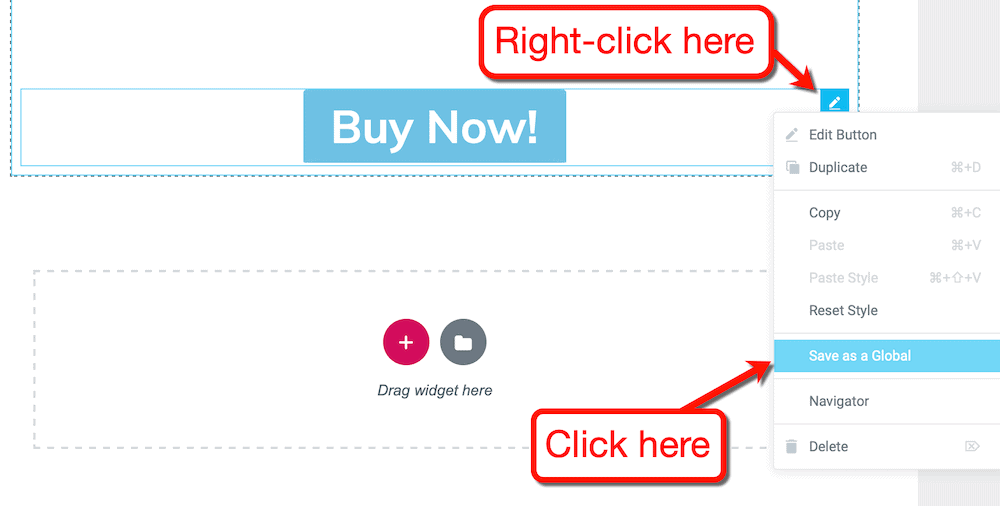
ウィジェットをカスタマイズしたら、右上隅にある青い [編集] ボタンを右クリックし、[グローバルとして保存] をクリックします。 グローバル ウィジェットを使用する準備が整いました。

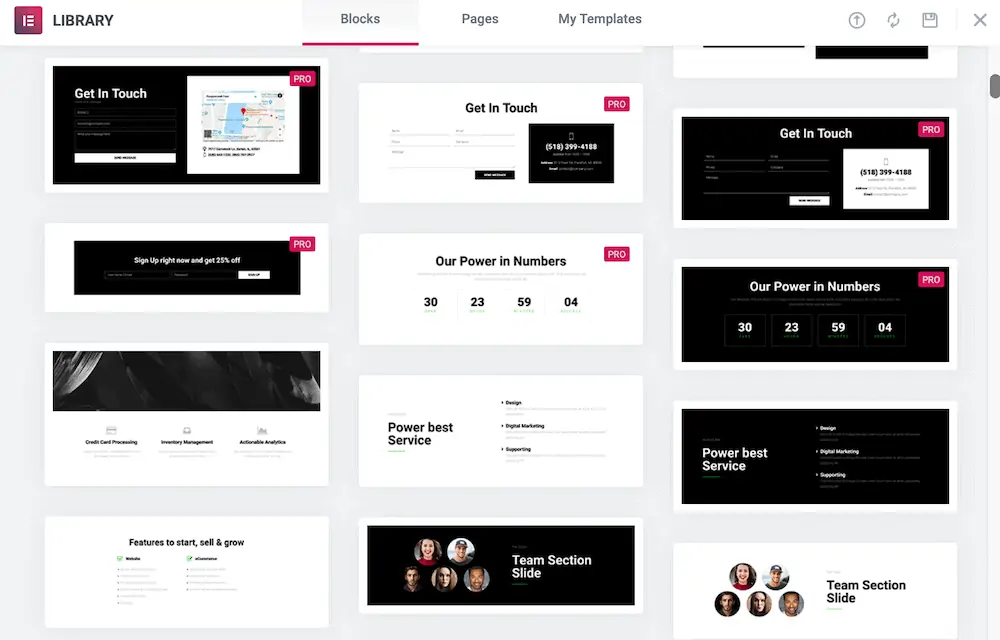
4. テンプレートの大規模なライブラリ
多くの WordPress ユーザーは、利用可能な既存のテンプレートに基づいてテーマとページ ビルダーを購入します。
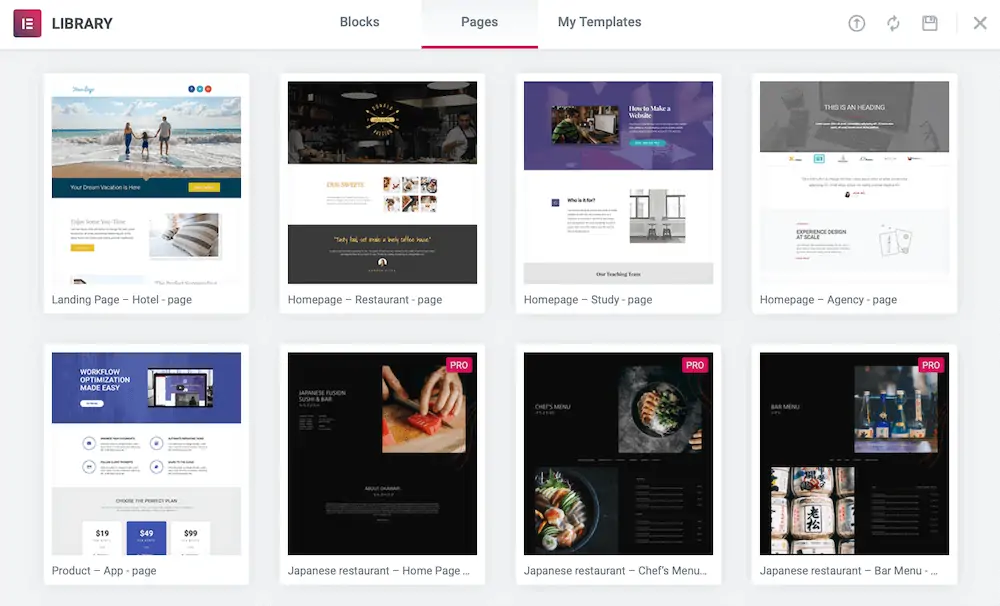
テンプレートは、デザイン プロセスの時間を大幅に短縮します。 Elementor を使用すると、ほぼすべてのニッチ向けのプロフェッショナルな外観のページ テンプレートが不足することはありません。
代理店、レストラン、ホテル、ブログなどのページ テンプレートが見つかります。

Elementor には、ブロックのテンプレートも用意されています。 これらは、必要に応じて組み合わせて使用できる個々のページ セクションです。

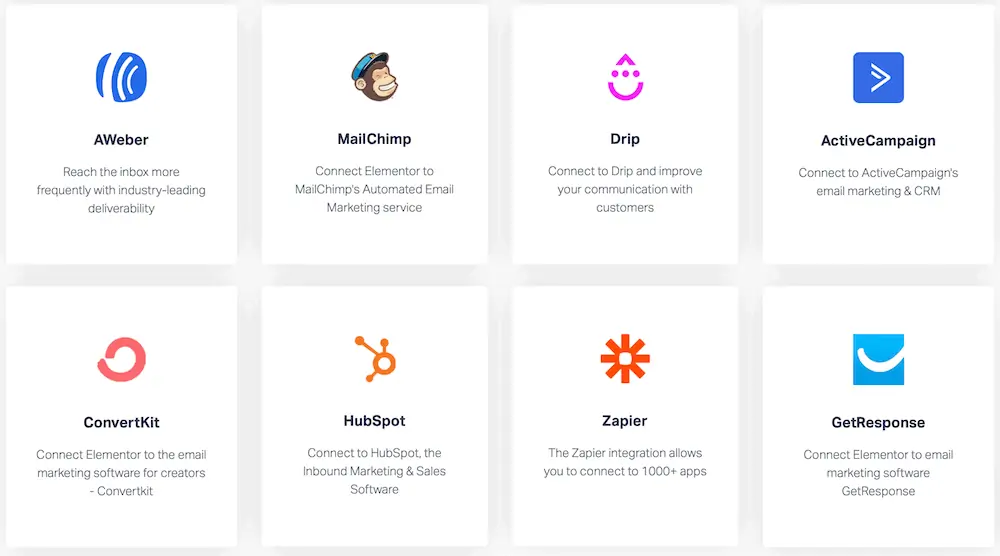
5.業界をリードするいくつかのサービスと統合します
私の本では、適切なページビルダーはサードパーティの統合をサポートして、Web デザインのワークフローをより合理化します。
ここで統合されているページビルダーはElementorだけではありませんが、接続するサービスは非常に注目に値します.
HubSpot、ActiveCampaign、Zapier などの主要なデジタル マーケティングおよび CRM ツールと統合されています。

Elementorのその他の注目すべき機能
- ポップアップ ビルダー — Elementor のポップアップ ビルダーを使用してコンバージョンを改善できます。 また、時間を節約するのに役立つ 100 を超えるポップアップ テンプレートも付属しています。
- タイポグラフィを高度にカスタマイズ —カスタム フォントを Elementor にアップロードするか、800 を超える利用可能なオプションから選択できます。
- WooCommerce ビルダー — WooCommerce ビジネスを運営していますか? Elementor は、製品画像、オンライン ストアのパンくずリスト、価格表などのウィジェットをサポートしています。
- 役立つ Facebook グループ —ユーザー コミュニティからサポートを受けることの価値を損なうことはできません。 プライベートな「Elementor Community」Facebook グループは、群衆の知恵を通してプラットフォームを学ぶのに役立ちます.
Elementor のサポートを確認する
Web を見回すと、Elementor のサポートに関するさまざまなレビューが得られます。
確かに、チケット制は誰もが満足できるものではありません。 それは、Elementor がプロ ユーザー向けの優先サポートを提供しているにもかかわらずです。
Elementor のサポート エクスペリエンスを優れたものにしているのは、アクティブな Facebook グループです。
質問を残す場合は、その日のうちに回答されることを期待してください。

互いに助け合うことをいとわないユーザーの大規模なコミュニティ — それが Elementor の人気の利点です。
確かに、私はライブチャットオプションを好んだでしょう. しかし、問題を解決し、質問に答えるのを手伝ってくれる人がいる限り、私は幸せです.
エレメンターの長所と短所
Elementor が適切な選択であるかどうかを判断するのに役立つように、その長所を簡単に確認しましょう。 そして、Elementor が大好きなのと同じくらい、もっと改善してほしいことをいくつか述べさせてください。
エレメンタープロ
エレメンターの短所
エレメンターはいくらですか?
Elementorに興味がありますか?
すばらしいニュース — Elementor のコア機能は完全に無料です。
時間制限はありません。 ただし、グローバル ウィジェット、プロフェッショナルなテンプレート、ポップアップ ビルダーなどのプレミアム機能が必要な場合は、「プロ」バージョンが必要です。
費用は次のとおりです。
| 無料 | 個人的 | プラス | エキスパート | |
| 価格 | $0 | 月額 $4.10 | 月額 $8.25 | 月額 $16.6 |
| ウェブサイト | いずれかの番号 | 1 サイト | 3 サイト | 1,000 サイト |
| ウィジェット | 40個の基本ウィジェット | すべてのベーシック ウィジェットとプロ ウィジェット | すべてのベーシック ウィジェットとプロ ウィジェット | すべてのベーシック ウィジェットとプロ ウィジェット |
| テンプレート | 30の基本テンプレート | すべてのベーシックおよびプロ テンプレート | すべてのベーシックおよびプロ テンプレート | すべてのベーシックおよびプロ テンプレート |
| テーマビルダー | いいえ | はい | はい | はい |
| ポップアップビルダー | いいえ | はい | はい | はい |
| サポートとアップデート | いいえ | 1年 | 1年 | 1年 |
評価: 9.75/10 つ星 (必須)
Elementor は、自信を持って誰にでもお勧めできる唯一のページ ビルダーです。
ブロガー、中小企業、マーケティング担当者、フリーランサー、代理店など、関係ありません。 Elementorをページビルダーとして選択することで、お金の価値を確実に得ることができます.
- ユーザビリティ: 10/10
- 特徴: 10/10
- サポート: 8/10
- 価格: 10/10
Elementor の完全で詳細なレビューについては、ここをクリックしてください。
2.ディビ

Divi は、魅惑的な WordPress Web サイトをすばやく構築するのに役立つもう 1 つのドラッグ アンド ドロップ ページ ビルダーです。
初めて使用する場合、Divi のページ ビルダー インターフェイスはかなり混乱する可能性があります。 しかし、この製品を数時間使ってみると、このプラットフォームが素晴らしいページを作成するのにいかに強力であるかがわかるでしょう。
Divi の主な機能は何ですか?
Divi には、その人気に値する強力なページ作成ツールがあります。
1. 目に見えないページ ビルダー インターフェイス
Divi のユニークな点は、「見えない」ページ ビルダー インターフェイスです。
カスタマイズ用の静的パネルを備えた Elementor のようなページ ビルダーとは異なり、Divi はすべてを非表示にします。
あなたが見るのはあなたのページだけです。

Divi のページ ビルダー UI 要素は、マウスをページのコンテンツの上に置いた場合にのみ表示されます。
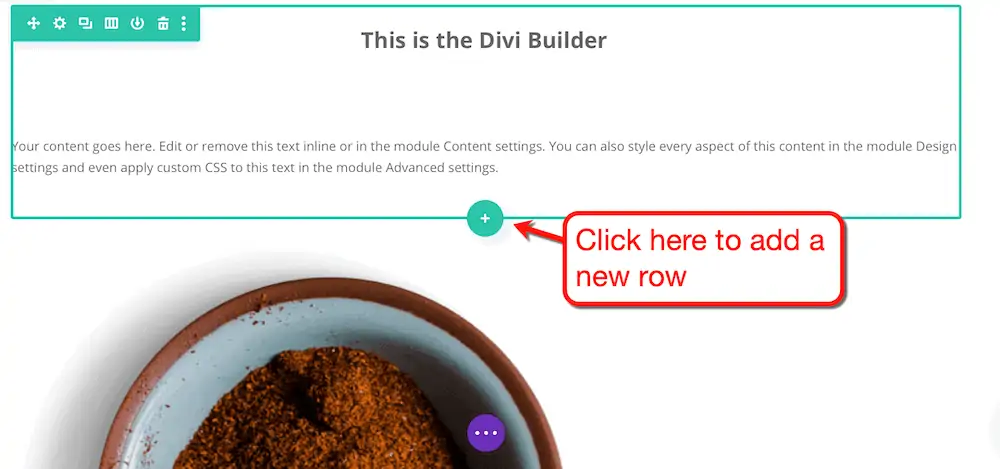
たとえば、新しい行を追加する場合は、隣接する行を強調表示して「プラス」ボタンをクリックします。

次に、要素または「モジュール」を空の行とセクションに追加できます。
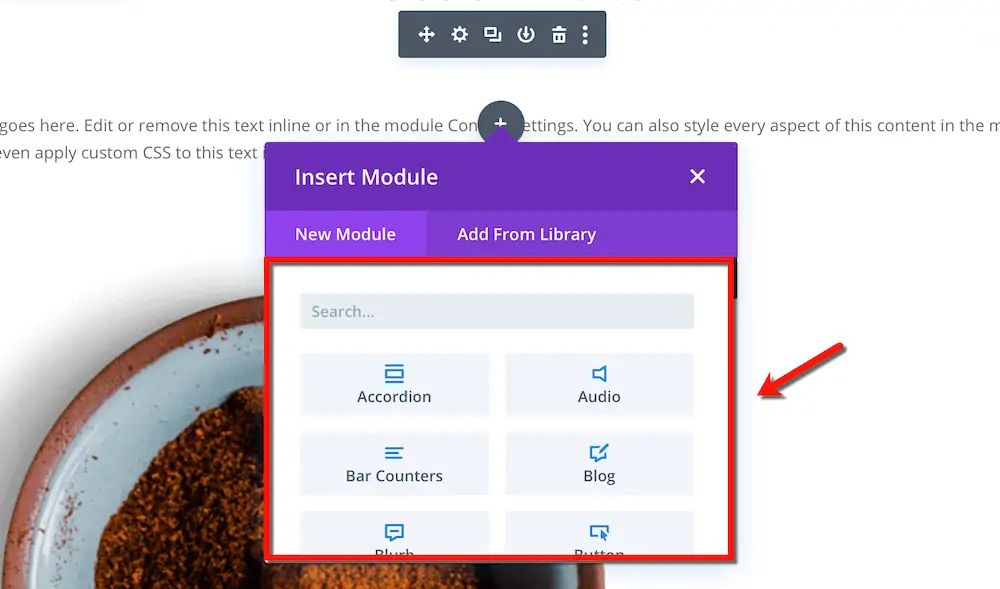
Elementorと同様に、Diviには便利な検索機能があり、必要なモジュールを正確に見つけることができます.

これが、ボタン、画像、仕切り、およびその他のページ要素をDiviページに追加する方法です.
2.ビジュアル用の組み込みのアニメーションおよび変換ツール
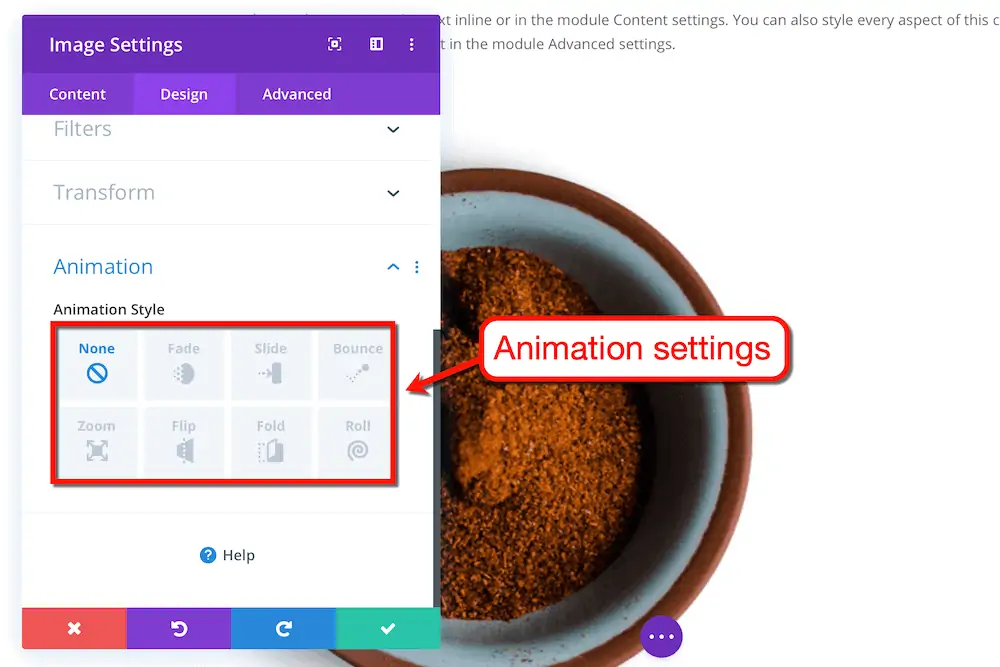
Divi を使用すると、数回クリックするだけで、画像やボタンなどの視覚要素にアニメーションを適用できます。
アニメーション化する画像の設定ポップアップを開き、[デザイン]の下の [アニメーション] をクリックするだけです。
使用可能なアニメーションには、フェード、スライド、バウンス、ズーム、フリップ、フォールド、およびロールが含まれます。

これらのアニメーションは確かにゲームチェンジャーではありません. しかし、独自の Web サイトを作成したい場合は、ポケットに入れておくと便利です。
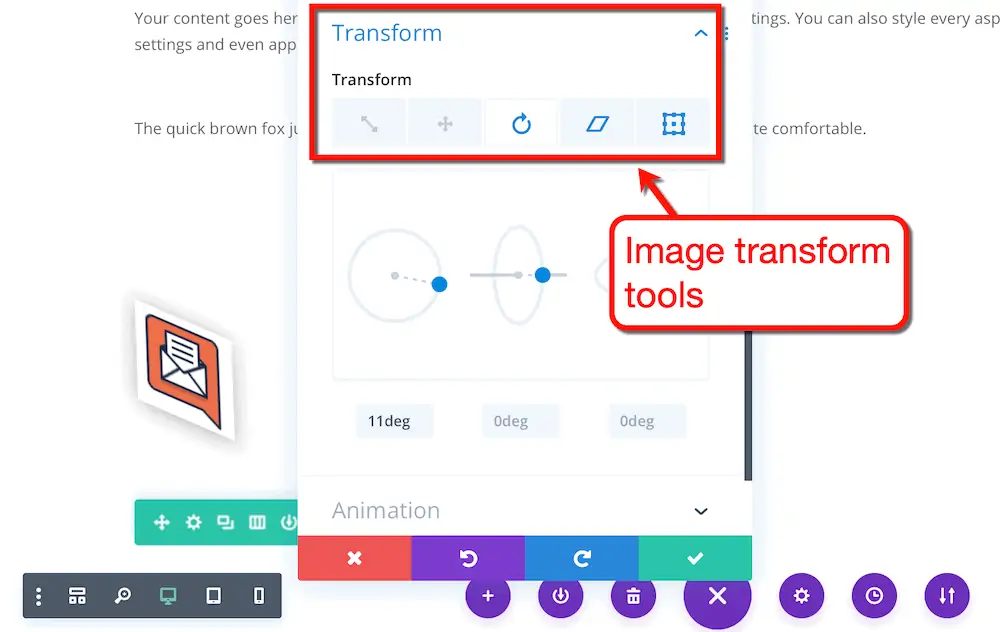
Diviには、デザインのアイデアを実現するための強力な変換ツールもあります。 画像を 3 次元で拡大縮小、傾斜、移動、さらには回転することもできます。

ページのプレビューはリアルタイムで更新されるため、変更を加えるとすぐに進行状況を確認できます。
3. クリーンなテキスト編集体験
Divi の目に見えないインターフェースのおかげで、ページビルダーにとって、ページにテキストを書くことは驚くほど自然に感じられます。
一部のブロガーは、画面上の視覚情報に気を取られやすいことに注意してください。 しかし、Divi を使用すると、ミニマルなワード プロセッサで入力しているかのように感じることができます。
カスタマイズしたいテキストを強調表示しない限り、書式設定オプションも非表示になります。

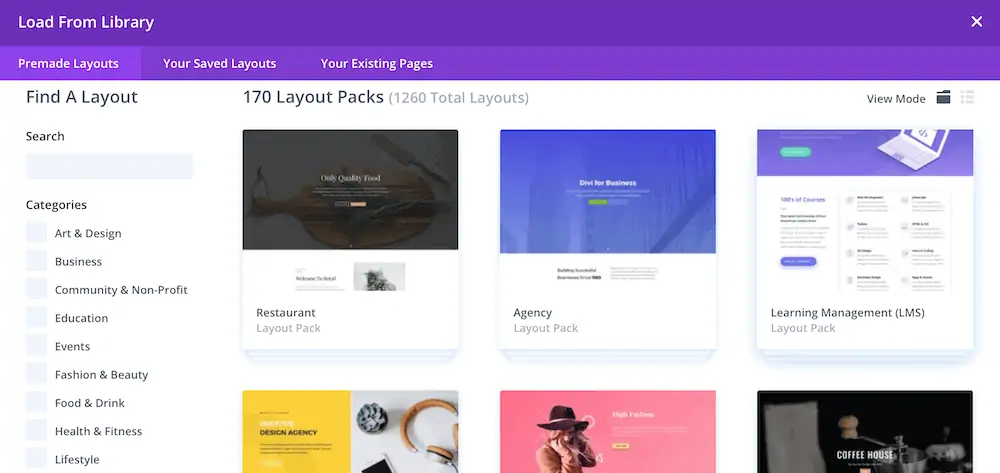
4. 既製のレイアウト
Diviには、WordPress開発プロセスを高速化する1,000を超えるWebサイトレイアウトの膨大なコレクションがあります.
ただし、少数のテーマが同じレイアウトと全体的なデザイン機能を共有していることに気付きました. ヘッダー画像を変更すると、一部のテーマの違いを見分けることができなくなります。

それでも、1,000 を超える既製のレイアウトがあることは、驚くべきことではありません。 さらに多くのレイアウトが毎週追加されるため、次のプロジェクトのインスピレーションが不足することはありません。
Diviのその他の注目すべき機能
- 一括編集 —ほとんどのページ ビルダーに欠けているのは、一括選択機能です。これにより、複数のアイテムを均一かつ同時にカスタマイズできます。 キーを1回押すだけでアクティブになるDiviの一括編集機能は例外です。
- 形状の仕切り — Divi を使用すると、美的なセクション仕切りを作成して、長い形式のページにスパイスを加えることができます。 組み込みの仕切りスタイルから選択したり、色を変更したり、サイズを調整したりできます。
- ホバー状態 —より魅力的なユーザー エクスペリエンスを作成するために、カスタムのホバー状態を視覚要素に適用できます。 基本的に、ホバー状態は、ユーザーがマウスをポイントするたびに要素の外観と効果を変更します。
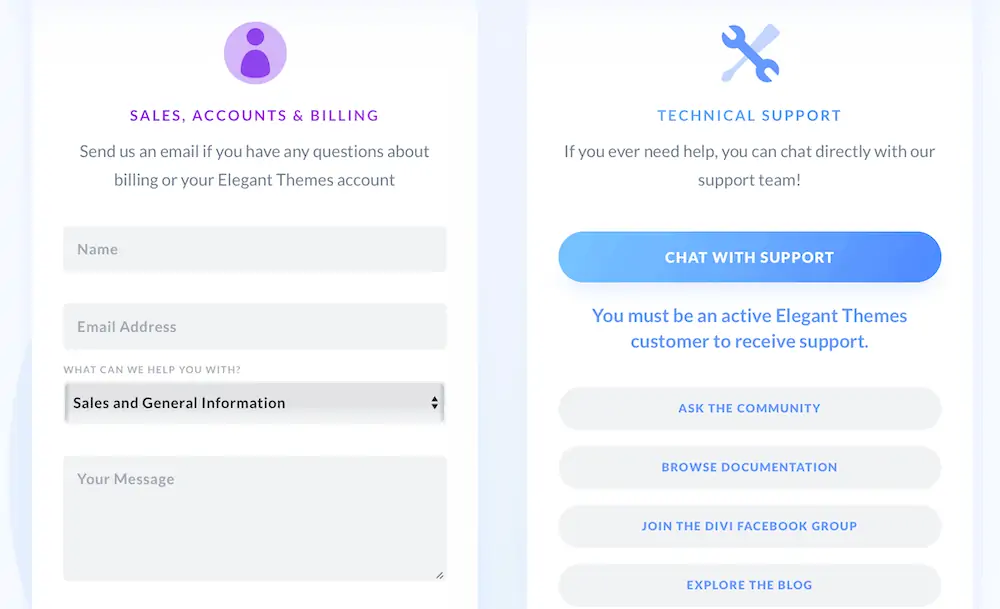
Divi のサポートを確認する
顧客サービスの側面は、Diviが本当に優れているところです.
これはエレガントなテーマの製品であるため、Divi ユーザーは同社の堅実な企業サポート チームに頼ることができます。
また、ライブ チャットを介してメンバー エリアから直接アクセスすることもできます。 コミュニティ フォーラムや非公開の Facebook グループからも支援を受けることができます。

ディビの長所と短所
Divi は、このリストの残りのページ ビルダーよりも明確な利点があります。

ただし、デメリットについても同じことが言えます。
ディビプロ
ディビ・コンス
ディビはいくらですか?
Divi は、オプトイン フォーム ビルダーやソーシャル メディア プラグインなどのツールを含むエレガント テーマ エコシステムの一部です。
ライセンスを購入するには、セット全体の料金を支払う必要があります。
| 年間アクセス | 生涯アクセス | |
| 価格 | 年間89ドル | 249ドルの一括払い |
| サイトのレイアウト | すべての Web サイト パック | すべての Web サイト パック |
| ウェブサイト | 無制限 | 無制限 |
| エレガント テーマ ツールへのアクセス | はい | はい |
| サポートとアップデート | 1年 | 一生 |
評価: 9.6/10 つ星 (新しい WordPress ユーザーに最適)
特に新しいWordPressユーザーにとって、Diviは素晴らしい購入だと思います.
エレガントなテーマのサブスクリプションを購入すると、完全な WordPress 開発ツールボックスが提供されます。 その結果、すべてを管理する 1 つの場所と、問題に対する 1 つのサポート チャネルが得られます。
- ユーザビリティ — 9/10
- 機能 — 10/10
- サポート — 9.5/10
- 価格 — 10/10
エレガント テーマ メンバーシップの特典の詳細については、こちらをご覧ください。
3. 建築家の繁栄

豆知識: Thrive Architect は以前は Thrive Content Builder でした。
当時、Thrive Content Builder はテーブルに重要なものを何ももたらしませんでした。
しかし、Thrive Architect になった今では、WordPress コミュニティからトップクラスのページ ビルダーと見なされています。
Thrive Architect の主な機能は何ですか?
Thrive Architect は、軽量でコンバージョンに重点を置いたページ ビルダーであり、売り上げを伸ばすのに役立つように設計されています。
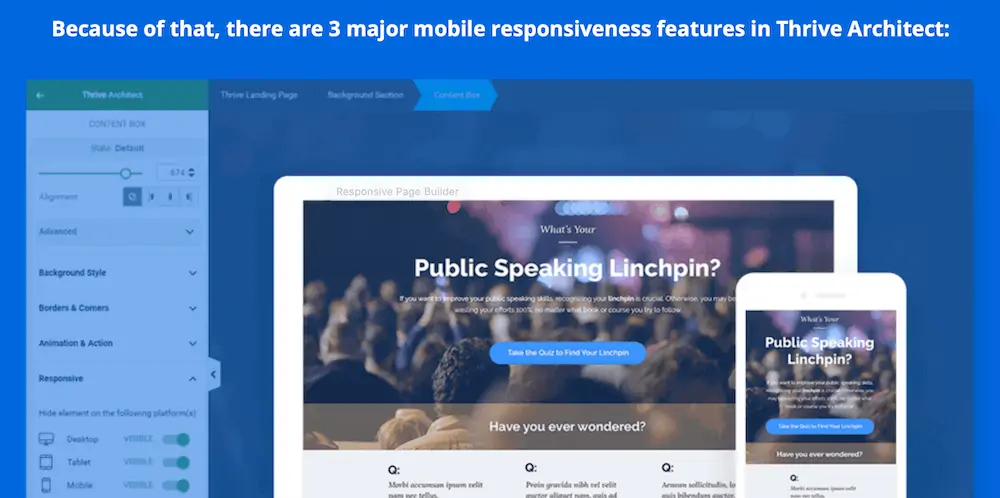
1. モバイル ユーザー エクスペリエンスに最適
ページ ビルダーに関する私の最大の懸念の 1 つは、ユーザー エクスペリエンスへの影響です。
ページ ビルダーは、視覚的な魅力と信頼性の高い Web サイト パフォーマンスの両方を提供できなければなりません。
さらに、モバイル ユーザーのエクスペリエンスを最適化するために必要なツールを提供する必要があります。
幸いなことに、このリストにあるすべてのページ ビルダーは、ユーザー エクスペリエンス部門で見事に合格しています。
特に、Thrive Architect には、モバイルの最適化を簡単に行えるようにすることを目的とした機能があります。

Thrive Architect を使用すると、次のことができます。
- 要素を微調整して、モバイル デバイスで必要な方法で自動的に調整および再配置します
- ウェブサイトがモバイルでどのように表示されるかを瞬時にプレビュー
- さまざまな画面上の要素の可視性をすばやく簡単に管理
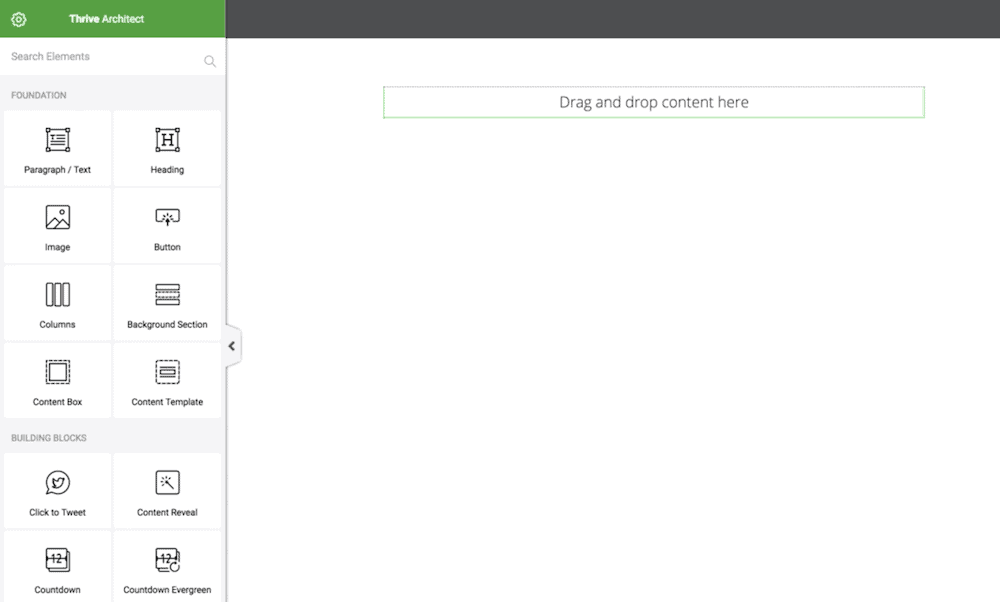
2. ユーザーフレンドリーなページビルダーインターフェース (Elementor ライク)
Elementor ユーザーとして、Thrive Architect から最初に気付いたのは、ページ ビルダー インターフェイスです。
意図的かどうかはわかりませんが、Thrive Architect は Elementor のエディターからインスピレーションを得たようです。

Elementorは手間のかからないWebサイト構築のゴールドスタンダードを設定しているため、これは実際には良いことです.
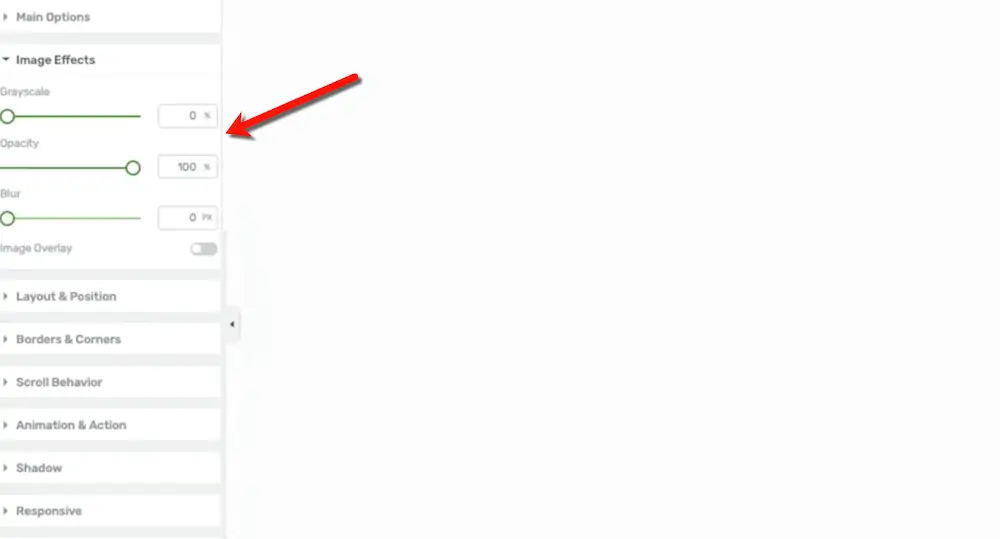
3. オンブランド画像、背景画像、ヘッダー用の便利なオーバーレイ ツール
画像を扱う場合、Thrive Architect は多くのユーザーがおそらく見落としがちなものを提供します。
他のほとんどのページビルダーよりも優れているのは、ヘッダー画像のカスタマイズです.
ヘッダー用の写真にテキスト オーバーレイを追加するとします。
読みやすさを最大化するために、Thrive Architect を使用すると、任意の画像にカラー オーバーレイを簡単に追加できます。
カラー オーバーレイは、不透明度、ぼかし、グレースケール フィルターなどの画像効果とともに、すべて 1 か所で見つかります。

Thrive Architect の画像効果の使用例は他にもいくつかあります。
- ぼかし機能を使用して今後の製品を非表示にする
- オーバーレイ テキストの可読性を最大限に高めながら背景画像を作成する
- 画像を多用したランディング ページでブランドと一貫性のある色を維持する
Thrive Architect のその他の注目すべき機能
- 変更を保存するようにリマインダー —これは両刃の剣と見なすことができますが、Thrive Architect はユーザーが手動で保存することを推奨しています。 10 分ごとにリマインダーが表示され、変更を保持するかどうかを決定できます。
- 柔軟なタイポグラフィ設定 — Thrive Architect は、700 を超えるカスタム フォントのコレクションを使用して、タイポグラフィに関して多くの自由を提供します。
- グローバル カラー — 「グローバル カラー」機能は、Web サイト全体で一貫した配色を維持するのに役立ちます。 色はカラー ピッカーから直接保存できるため、後で簡単に見つけて使用できます。
Thrive Architect のサポートを確認する
Thrive Architect は、専門的な支援を提供できるサポート チームによって支えられています。
公式サポート フォーラムからチケットを開くだけです。 つまり、膨大な知識ベースで必要な情報をまだ見つけられない場合です。

Thrive Themes には Facebook の公式チャンネルもあります。 残念ながら、そのページは顧客からの問い合わせやフィードバックを目的としたものではありません.
Thrive Architect の長所と短所
Thrive Architect は間違いなく Elementor の優れた代替手段ですが、完璧とは言えません。
その長所と短所の要約は次のとおりです。
繁栄する建築家のプロ
繁栄するアーキテクトの短所
スライブ アーキテクトの料金はいくらですか?
ディビと同じように、スライブ アーキテクトはソフトウェア エコシステムの一部です。 ただし、前者とは異なり、ページ ビルダー用に 1 つの製品ライセンスを購入するオプションがあります。
月額料金は、新しいブロガーにとってはかなり高額です。 明るい面としては、Thrive Architect を 1 回限りの支払いで単一の製品として購入できます。
それでも、Thrive Architect を使用するための初期費用については検討する必要があります。
| メンバーシップの繁栄 | 5ライセンスパック | シングルライセンス | |
| 価格 | 月額 $19 | $97 の一括払い | $67 一括払い |
| 繁栄するテーマとプラグイン | はい | いいえ | いいえ |
| ウェブサイト | 25のウェブサイト | 5 サイト | 1 サイト |
| ランディング ページ テンプレート | はい | はい | はい |
| アップデート | 一生 | 一生 | 一生 |
| サポート | 無制限 | 1年 | 1年 |
評価: 9.37/10 (コツをつかめばとても良い)
Thrive Architect は柔軟なページ ビルダーであり、適切なユーザーに多くの可能性をもたらします。
- ユーザビリティ — 9.5/10
- 機能 — 10/10
- サポート — 8/10
- 価格 — 10/10
4.ビジュアルコンポーザー

Visual Composer は、WPBakery (ドラッグ アンド ドロップ機能を備えた別のページ ビルダー) を開発したのと同じチームによって作成されました。
このページ 2 つのプラットフォームの違いを強調しています。
簡単に言うと、WPBakery がパフォーマンス関連の問題を抱えているため、開発者は代替手段として Visual Composer を作成しました。
Visual Composer の主な機能は何ですか?
Visual Composer は、すべてのステップを順を追って説明する、異なる種類のページ ビルダーです。
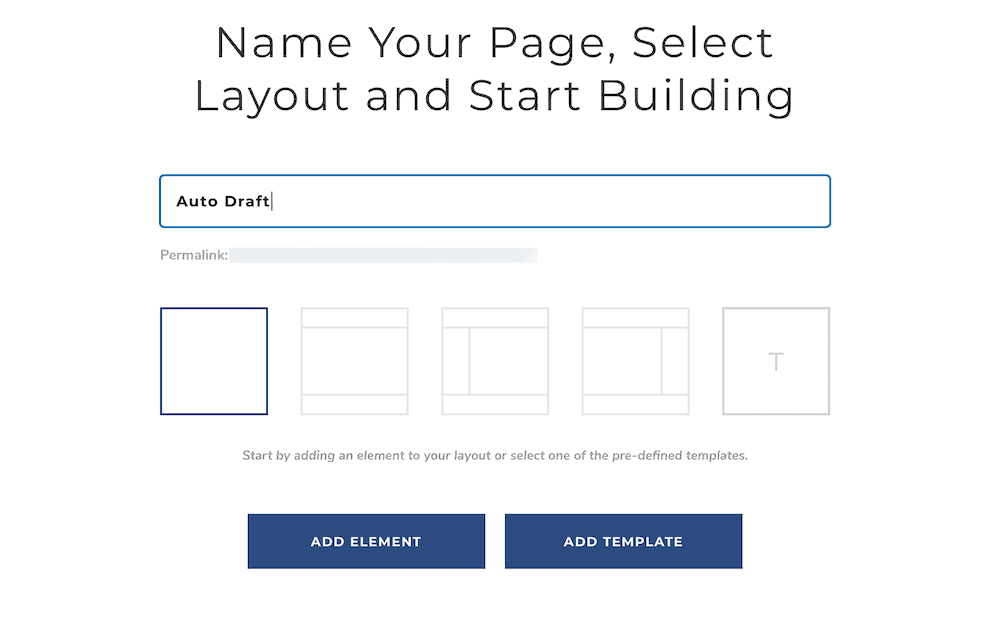
1. クリーンでステップバイステップのページ ビルダー インターフェース
Visual Composer ページ ビルダーは、表示する必要があるものに応じてゆっくりと解明されるインターフェイスを利用します。
ページに名前を付け、パーマリンクを設定し、レイアウトを選択することから始めます。

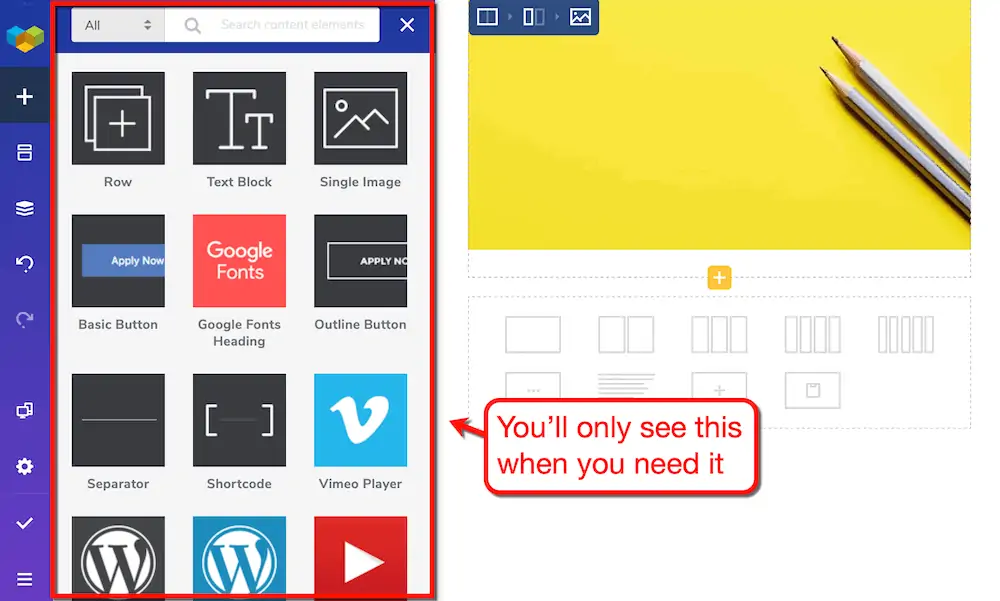
レイアウトを選択したら、[要素を追加] をクリックして要素パネルを表示します。
そこから、追加したいものを見つけるだけです。 コンテンツ要素をクリックするだけで、次の使用可能なセクションが自動的に占有されます。

これはおそらく、私が今まで経験した中で最もクリーンで初心者に優しいページ作成プロセスです。
使用する必要のあるインターフェイスのみが表示されるという意味で、Divi の非表示のページ ビルダーに似ています。
2. 平均的なコンテンツ要素ではない
予想どおり、Visual Composer には、最新の Web サイトで使用される基本的な要素がすべて含まれています。
ワンクリックで、テキスト ブロック、行、画像、ボタン、セパレータを追加できます。

かなりクールですが、それが Visual Composer を検討する価値がある理由ではありません。
プレミアム バージョンを入手すると、Visual Composer の豊富なコンテンツ要素をすべて利用できるようになります。
これには、さまざまな様式化されたボタン、コンテンツ グリッド レイアウト、サードパーティの統合、あらゆる種類のメディアが含まれます。

3. 本格的な WordPress 開発者向けのアドオン
開発者の作業を楽にするために Visual Composer がハードコードされているという別の証拠が必要ですか?
アドオンを使用すると、非常に時間のかかる作業の多くを簡素化できます。
「建設中」のページを簡単に設定し、グローバル テンプレートを作成し、ポップアップを構成できます。これらはすべて、アドオンの助けを借りて行うことができます。

他のページ ビルダーがこれらのアドオンに匹敵する機能を備えていることは事実です。 Visual Composer は、同じタスクをより直感的かつ簡単に実行できるようにしただけです。
4.テンプレートの多彩なコレクション
Visual Composer には、すぐに使用できる 200 を超えるテンプレートのかなり印象的なラインナップがあります。
これらのテンプレートは、新しいページを作成するとすぐに適用できます。 ランディング ページ、レストラン、スライドショー、近日公開ページ、オンライン ストアフロントなどのテンプレートがあります。

Visual Composer のその他の注目すべき機能
- ライブ ポップアップ ビルダー — Visual Composer では、注目を集めるポップアップも作成できます。 表示トリガーを設定して、視聴者を困らせないようにすることもできます。
- WooCommerce 要素 — WordPress Web サイトで製品を販売する予定がある場合は、Visual Composer が最適です。 Visual Composer には、注目の商品やベストセラーなど、フロントエンド エディターから直接アクセスできるさまざまな WooCommerce 要素があります。
- Unsplash の統合 —コンテンツにストック写真を使用することはお勧めしませんが、素晴らしい背景のプレースホルダーになります。 Visual Composer を使用すると、Unsplash の厚意により、高品質の画像の膨大なライブラリを自由に使用できます。
Visual Composer のサポートの確認
Visual Composer には、プレミアム ライセンスを持つユーザーのみが利用できるサポート チケット システムがあります。
悲しいことに、それだけです。
彼らにはヘルプセンターがありますが、オンライン掲示板の方が断然いいです。 そうすることで、Visual Composer を実際に使用した経験のある人から実用的なヒントを確実に得ることができます。

Visual Composer の長所と短所
Visual Composer は、柔軟で使いやすい機能により、初心者が Web デザイン ゲームをステップアップするのに役立ちます。
その長所と短所を簡単に確認してみましょう。
Visual Composer の長所
Visual Composer の短所
Visual Composer はいくらですか?
単一の Web サイトで Visual Composer を使用することは、新しい Web サイトの所有者にとって手頃な価格である必要があります。
3 つの Web サイトのライセンスを取得するのも、それほど費用がかからないはずです。 さらに 2 つの Web サイトで Visual Composer を使用できるようにするには、さらに 50 ドルを支払う必要があります。
| 単一のウェブサイト | 3つのウェブサイト | 開発者 | |
| 価格 | 年間49ドル | 年間99ドル | 年間349ドル |
| ウェブサイト | 1 サイト | 3 サイト | 1,000 サイト |
| テンプレート、要素、およびアドオン | はい | はい | はい |
| テーマとポップアップビルダー | はい | はい | はい |
| サポートとアップデート | 1年 | 1年 | 1年 |
評価: 星 9/10 (初心者にとっては最適な出発点)
- 使いやすさ — 10/10
- 機能 — 9/10
- サポート — 7/10
- 価格 — 10/10
5.ビーバービルダー

Beaver Builder は、私が最初に試したページ ビルダーの 1 つです。
その理由の 1 つは、WordPress プラグイン ライブラリから直接取得できることです。 そして第二に、それは何年にもわたって5つ星の評価を維持しています

Beaver Builder の主な機能は何ですか?
Beaver Builder が何年も前に私の注目を集めた理由は次のとおりです。
1. 高速でカスタマイズ可能なビジュアル ページ ビルダー
Beaver Builder を使用して WordPress ページを作成するのは非常に簡単です。
これは、私が今まで使ったページ ビルダーの中で断然最速です。 ランダムな速度低下、入力遅延、途切れ途切れのアニメーションはありません。
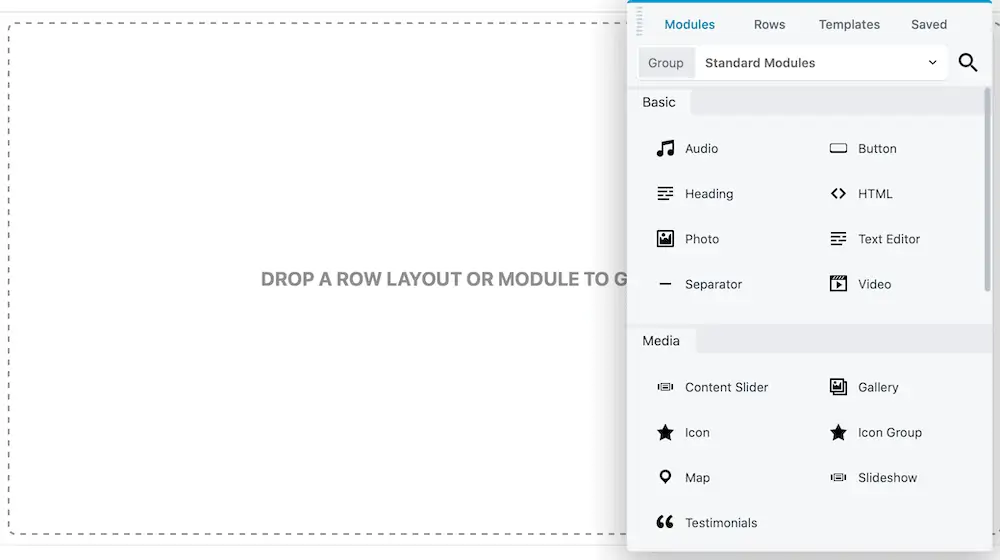
「プラス」ボタンを展開し、モジュール、行、またはテンプレートをページにドラッグするだけです。

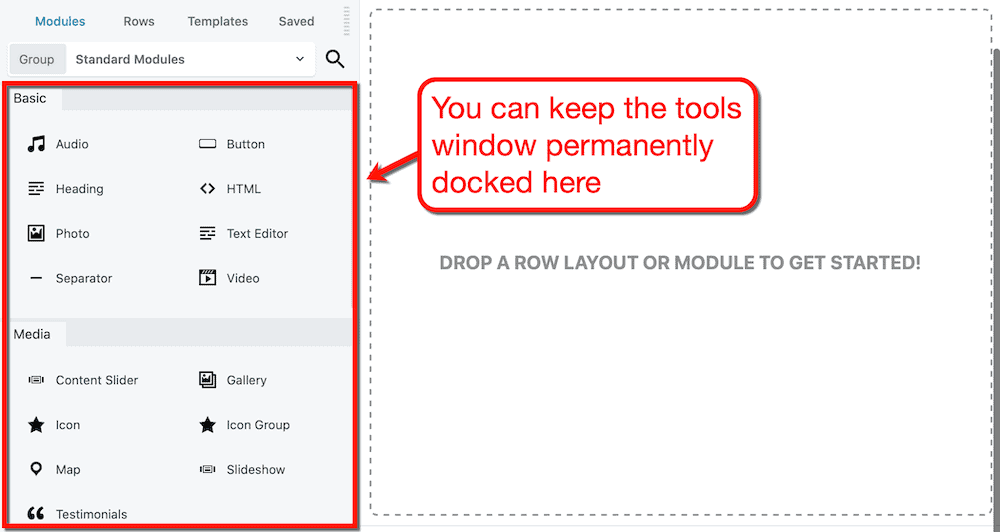
ページ ビルダーの流動性とは別に、Beaver Builder ではインターフェースをカスタマイズすることもできます。
作業中に左側のパネルを固定したい場合は、実際にツール ウィンドウをどちらかの側にドッキングできます。
ページ プレビューの左側に表示するのが好きです — Elementor スタイルです。

ページ ビルダーの速度を理解するには、Beaver Builder を自分で試してみてください。 彼らは公式ウェブサイトであなたを待っているライブデモを持っています.
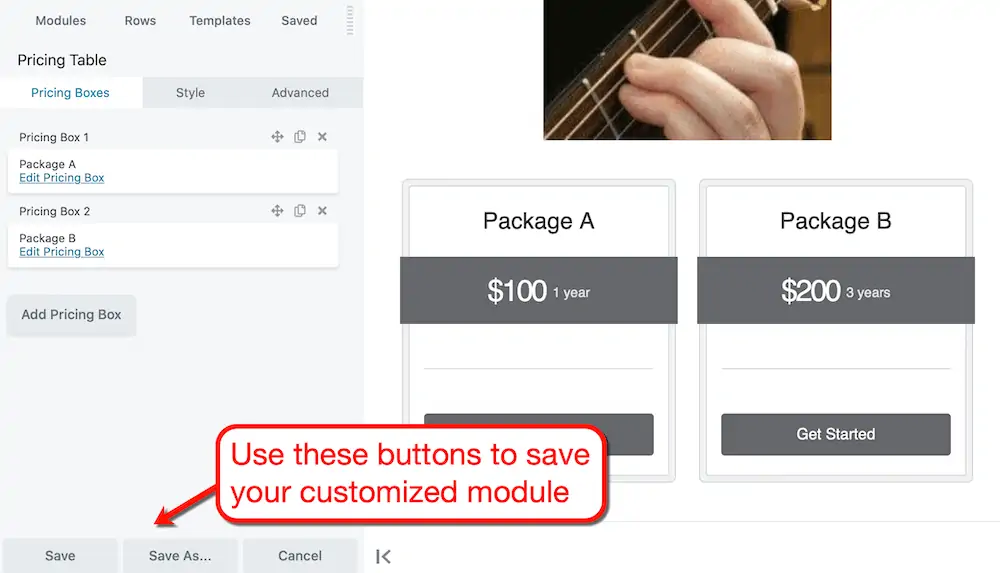
2. 後で使用するためにモジュールを簡単に保存
Elementor と同様に、Beaver Builder を使用すると、カスタマイズしたモジュールを保存していつでもアクセスできます。
プロセスは可能な限り簡単です。 カスタマイズ パネルを使用して要素をパーソナライズし、下部にある保存ボタンを使用します。

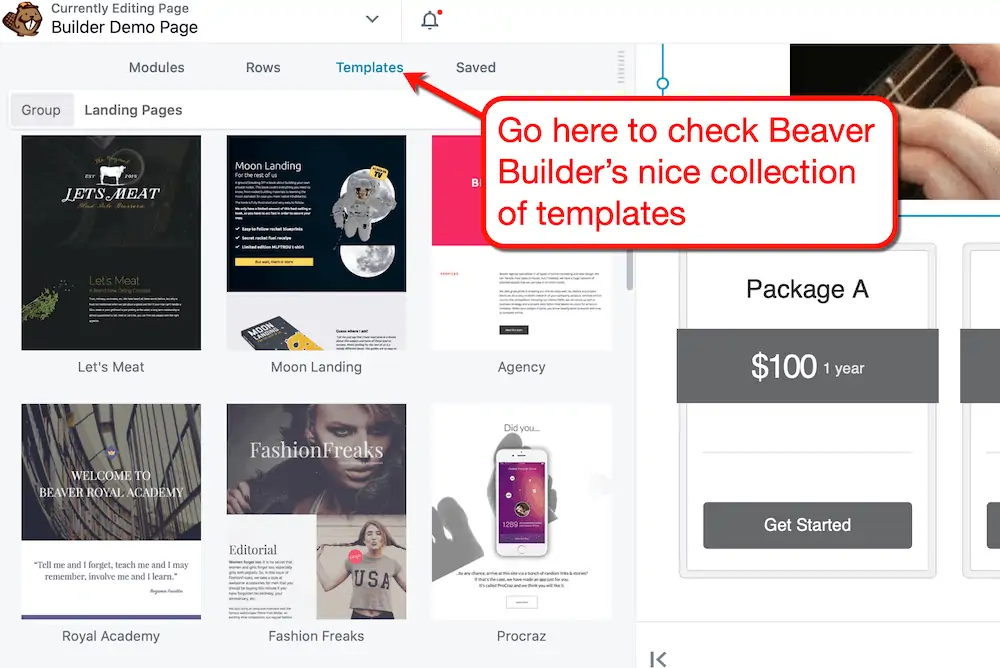
3. パフォーマンスとコンバージョンに最適化されたページ テンプレート
Beaver Builder には、結果を得るために構築されたさまざまなランディング ページ テンプレートとコンテンツ ページ テンプレートがあります。
各テンプレートはテーマに沿っており、注意を払って明確に設計されています。 それらは、一部のビルダーが提供する一般的な外観の急いで作成されたサンプル ページとは異なります。

4. 優れたカスタマーサポート
カスタマー サポートに関しては、このリストのページ ビルダーの中で Beaver Builder が最も優れていると思います。
いつものように、顧客サポートは発券システムを通じて提供できます。 Beaver Builder の違いは、ほとんどの質問に数時間以内に回答するというコミットメントです。
唯一の例外は、週末と米国の祝日に提出されたチケットです。 幸いなことに、サポートを受けることができる場所が他に 3 つあります。
- Beaver Builder コミュニティ フォーラム
- Facebookのビーバービルダーグループ
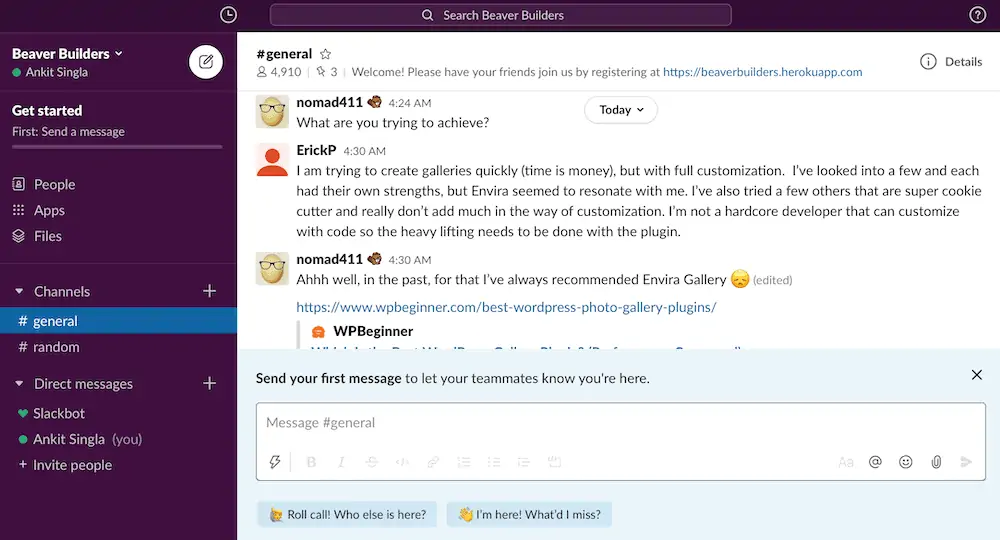
- Slack のビーバー ビルダー

ご存じないかもしれませんが、 Slackはスタンドアロンのメッセージング アプリです。
Beaver Builder はこれを使用して、顧客がサポート コミュニティと連絡を取り合うことができるようにします。
Slack チャネルは、Beaver Builder チームのメンバーであり、GetGo Internet Coaching の創設者でもある Gerard Godin によって管理されています。
彼は「nomad411」という名前で呼ばれており、Beaver Builder Slack コミュニティへの献身的な姿勢がよくわかります。

Beaver Builder のその他の注目すべき機能
- ホワイト ラベル対応プラットフォーム —エージェンシー向けに、Beaver Builder には、プロジェクトを可能な限りスムーズに進めるのに役立つ優れたホワイト ラベル機能があります。 また、クライアントがバックエンドのものへのアクセスを制限しながらサイトを表示できるようにする「エディターモード」もあります.
- WordPress カスタマイザーからのライブ編集 — WordPress カスタマイザーからテーマをチェックアウトしますか? 新しいデザインのアイデアが浮かんだら、すぐに Beaver Builder にジャンプして、その場でテーマをカスタマイズできます。
- あらゆるテーマでうまく機能するように設計されています — Beaver Builder の編集機能は、テーマの互換性を念頭に置いて作成されています。 どのWordPressテーマでもうまく機能しますが、完璧な空白のキャンバスとして利用できる「フレームワークテーマ」もあります.
ビーバービルダーの長所と短所
この記事はもうすぐ終わりなので、おそらくこれがどのように機能するかは既にご存じでしょう。
Beaver Builder の長所と短所に飛び込みましょう。
ビーバービルダーのプロ
ビーバービルダーの短所
ビーバービルダーはいくらですか?
| 標準 | プロ | エージェンシー | |
| 価格 | 年間99ドル | 年間199ドル | 年間399ドル |
| ウェブサイト | 無制限 | 無制限 | 無制限 |
| プレミアム モジュールとテンプレート | はい | はい | はい |
| ビーバービルダーのテーマ | いいえ | はい | はい |
| ホワイトラベリング | いいえ | いいえ | はい |
| マルチサイト対応 | いいえ | はい | はい |
| サポートとアップデート | 1年 | 1年 | 1年 |
評価: 9.37/10 つ星 (高速でクリーンなページ ビルダーが必要な場合に最適)
- 使いやすさ — 10/10
- 機能 — 8.5/10
- サポート — 10/10
- 価格 — 9/10
個人的なおすすめ
上記のすべてのページ ビルダーは、独自の方法で優れていることを忘れないでください。
それらはすべて、9つ星の評価に値します. しかし、特定の個人にとって、一部のページビルダーは他のものよりも適しています.
最高のオールラウンド ページ ビルダー: Elementor

ページ ビルダーについて誰かに聞かれたら、まず Elementor をお勧めします。
これは、あらゆるタイプの WordPress Web サイトに最適なオールラウンドなページ ビルダーです。
あなたはそれを信じるためにそれを見なければなりません. 幸いなことに、Elementor の無料版をインストールすることで可能になります。
開発者向けページビルダー: Beaver Builder

クライアント向けの Web サイトを作成する WordPress 開発者にとって、Beaver Builder は最適な選択肢です。
そのホワイト ラベル機能とエディター モードが非常に便利であることがわかるはずです。 言うまでもなく、Beaver Builder はクリーンで開発者にとって使いやすいコードで作成されています。
今すぐ Beaver Builder をお試しください。
WordPress を初めて使用する場合: Divi

新しい WordPress ユーザーには、Elegant Themes の Elementor または Divi を強くお勧めします。
学ぶのが最も簡単なページビルダーではありません. しかし、その最高級のテンプレートと美しいモジュールにより、Divi で編集する時間を有意義なものにできると確信しています。
さらに、エレガントなテーマのサブスクリプションでDiviを取得すると、成功のためのより多くのツールが提供されます. ライブ チャット サポート、オプトイン フォーム ビルダー、ソーシャル共有プラグインなどを利用できます。
今日ディビを試してみてください。
深いカスタマイズが好きな DIY 愛好家向け: Thrive Architect

Thrive Architect の学習曲線は、Visual Composer ほどスムーズではありません。
最初の数時間は、すべてのページ ビルダーの設定ページを調べて理解するのに間違いなく費やします。 その丘を越えたら、高度なカスタマイズを行う準備が整います。
今すぐ Thrive Architect をお試しください。
ストレスフリーな WordPress 開発ワークフローが必要な場合: Visual Composer

初心者の使いやすさという点で、Visual Composer のページ ビルダー インターフェイスに勝るものはありません。
バックエンドの作業をしている場合でも、Visual Composer は物事を信じられないほど簡単にするために最善を尽くしています。
Visual Composer を今すぐお試しください。
結論
WordPress Web サイトの開発には、万能のページビルダーはありません。
私の頼りになるビルダーである Elementor でさえ、知っておくべき弱点がいくつかあります。
この記事が、あなたが満足できる決定を下すのに役立つことを願っています。 WordPress の開発が本格化したら、フィードバックや提案をお待ちしております。
コメントをお待ちしております。
あなたはおそらくそれも好きでしょう:
- GeneratePress レビュー: ブロガー向けの最高の軽量テーマ
- 2022年にブログを始める方法(そしてお金も稼ぎましょう!)
- 最高のブログ リソース (ツール、本、コースを含む!)
