月曜日のマスタークラス:Elementorを使用してWordPressサイトをオンラインストアに変換する方法
公開: 2020-04-28今回の危機が世界経済に大きな影響を与えることは間違いありませんでした。 しかし、オンラインビジネスの急増に伴い、中小企業(SMB)は非常に好調であると予想されます。
残念ながら、オンラインストアを作成するという考えに依然として恐れを抱いているSMB所有者とWebクリエーターは不足していません。 おそらく彼らはそれを10年以上前の複雑なプロセスとして覚えています。
製品の定義、WooCommerceの設定、配送分類を含む5つの簡単なステップで、完全に機能するオンラインストアを構築する方法を示すことで、これを変更したいと考えています。
このステップバイステップガイドで、オンラインストアをShopifyからWooCommerceに移行する方法を学びましょう!
このマスタークラスに必要なもの
オンラインストアを作成するには、次のアイテムが必要です。
- 基本的に機能するWordPressウェブサイト。
- 製品
- Elementor Web Builder(インストール済み)
- WooCommerce、WordPressの推奨eコマースプラグイン
- 支払いゲートウェイを備えたアカウント(StripeやPaypalなどのオンライン支払いサービス)
私たちのテストケース
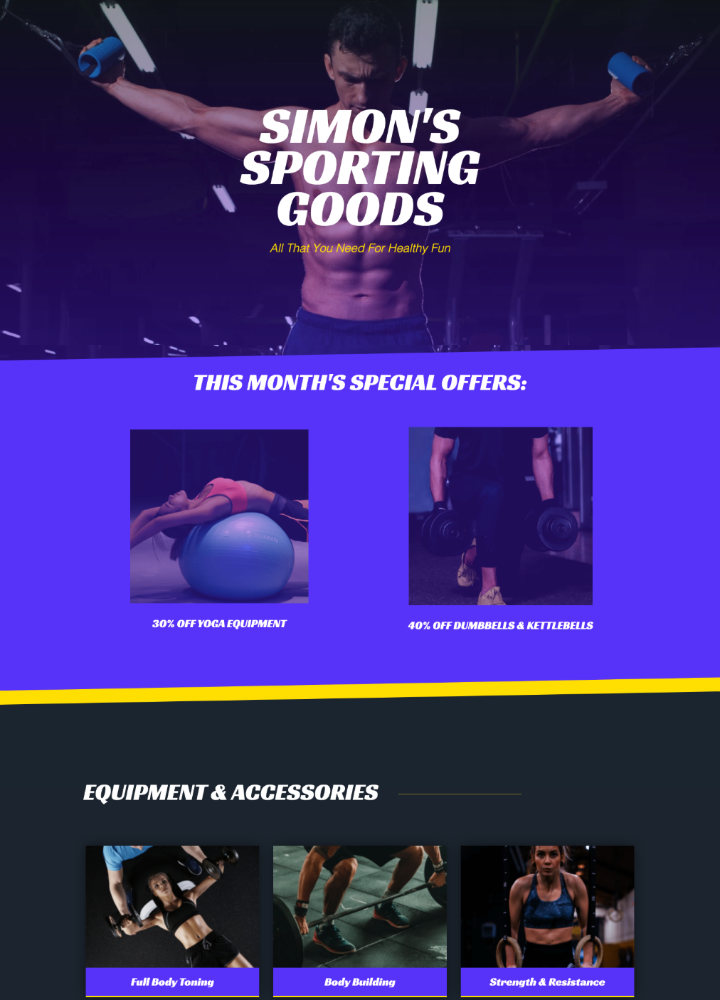
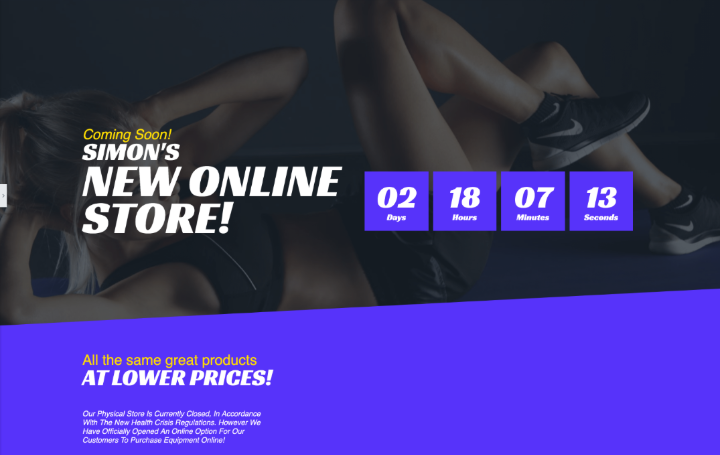
私たちのテストケースは、中小企業、実店舗のスポーツ用品店、「Simon'sSportingGoods」です。 今まで、彼らは店と特別オファーについての基本的な情報のために彼らのウェブサイトを必要としただけでした。
しかし、地域の健康規制により店舗は閉鎖されたままであるため、オンラインで商品の販売を開始するしかありません。

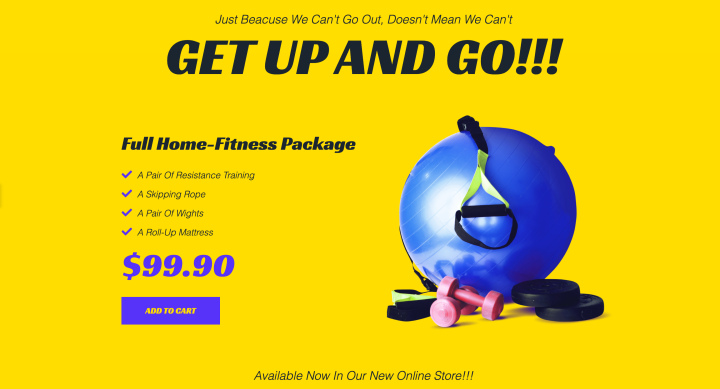
最初からお客様の注目を集めたいので、新しいオンラインストアで発売する優れた製品である「ホームフィットネスパッケージ」を考案しました。これには次のものが含まれます。
- 縄跳び
- ワイトのペア
- ロールアップマットレス
- 筋力トレーニングストラップのペア
当社のウェブサイトをオンラインストアに変換する
ビルドを開始する前に、専門家であるかどうかに関係なく、最初にサイトをメンテナンスモードにすることをお勧めします。
WordPressダッシュボードで、[ Elementor ]タブに移動し、[ Tools ]を選択して、[ MaintenanceMode ]タブを選択します。
[モード]ドロップダウンメニューで、[近日公開]モードを選択します。これは、目的をはるかに上回っているためです。
もちろん、ここのドロップダウンメニューを使用してテンプレートをアップロードしたり、Elementorでテンプレートのカスタマイズされたデザインを作成したりすることもできます( create oneというラベルの付いたリンクをクリックして)。 ここで行ったように、「Coming Soon」ページを作成し、テンプレートとして保存することで、これを事前に準備することもできます。
あなたがトップの無料のWordPressテンプレートリソースを探しているなら、この記事をチェックしてください。

完了したら、[保存]をクリックして、ビルド自体の作業に取り掛かります。
ステップ1:WooCommerceをダウンロードしてインストールする
WooCommerceは、他のプラグインをインストールするのと同じ方法でインストールします。
WordPressダッシュボードで、[プラグイン]タブに移動し、[新規追加]をクリックします。
検索ボックスを使用してWooCommerceを検索し、それが見つかったら、[インストール]をクリックします。インストールには数分かかる場合があります。インストールが完了したら、[アクティブ化]をクリックします。
プラグインを有効にすると、WooCommerceセットアップウィザードが表示されます。
そうでない場合は、(ダッシュボードに表示されている) WooCommerceタブをクリックし、[設定]を選択し、右上隅の[設定]セクションで[ヘルプ]をクリックします。
展開された[ヘルプ]セクションで、左端にあるセットアップウィザードを見つけてから、同じセクションに表示される[セットアップウィザード]ボタンをもう一度見つけます。
ステップ2:セットアップウィザードを使用したWooCommerceのセットアップ
WooCommerceの背後にいる人々は、セットアッププロセスをユーザーフレンドリーにするという素晴らしい仕事をしてきました。
セットアップウィザードの最初のページで、ストアの詳細を入力します。 このページの下部に、当店でデジタルまたはダウンロード可能な製品を販売するためのオプションを備えたドロップダウンメニューがあることに気付くでしょう。 物理的な商品のみを販売しているため、適切なオプションを選択し、[ Let's Go ]ボタンをクリックして、次のページに進みます。
この時点で、ユーザートラッキングの使用に同意するかどうかを尋ねるWooCommerceポップアップが表示される場合があります。 [続行]をクリックします。
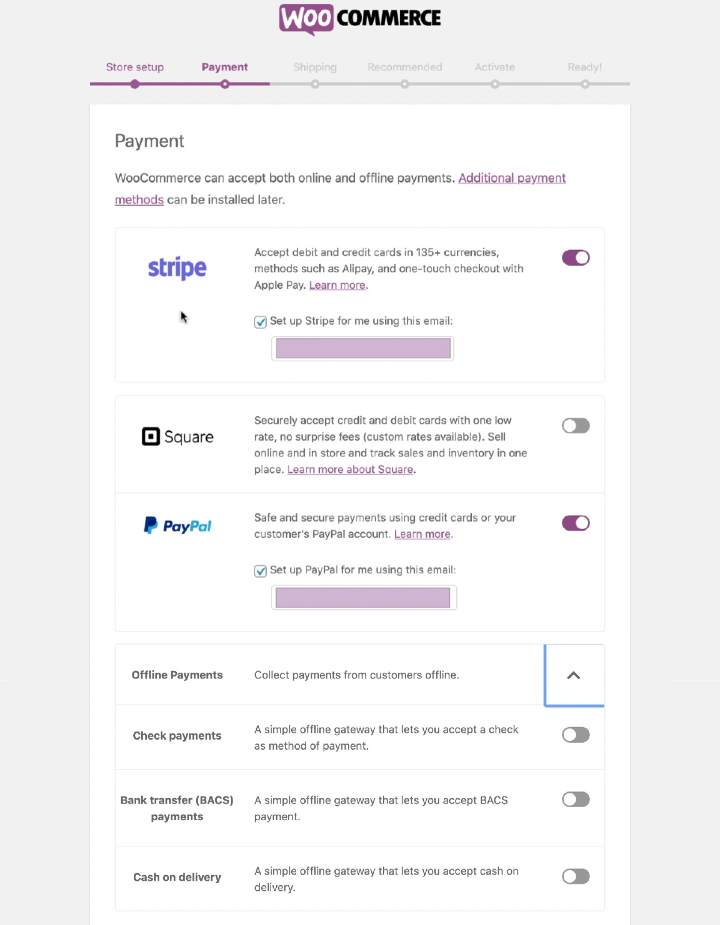
支払いゲートウェイ
支払い設定で、支払いゲートウェイを選択します。 これらは、オンライントランザクションのセキュリティで高い評価を得ているオンライン決済サービスです。
メールアドレスを使用して、これらのゲートウェイをアカウントにリンクできます。
多くのオプションがあり、各ゲートウェイには長所と短所があります。
Stripeを使用できる場合は、オプションとして間違いなく追加します。 セットアップには少し時間がかかりますが、低料金で優れたサービスを提供します。
そうでなければ、PayPalも素晴らしいです。 料金は少し高めですが、設定が早くて簡単で、アカウントの有無に関係なくご利用いただけます。
ご覧のとおり、オフライン支払いには他にもいくつかのオプションがありますが、セキュリティ、さらには設計にかかる時間と労力を大幅に節約できるため、オンライン支払いゲートウェイを使用することを強くお勧めします。

支払いオプションを設定したら、[配送]ページに移動します。ここで、お客様が最も簡単に使用できる重量と測定単位を選択します。
次の数ページは、必要に応じて使用できる推奨プラグイン用です。
FacebookやMailChimpアカウントなどをElementor経由でサイトにリンクするオプションがすでにあるため、これらの選択を解除します。したがって、これは冗長です。
また、JetPackも実際には必要ないため、これもスキップできます。これにより、ウィザードの最終ページに移動します。
これで、WooCommerceのプライマリセットアップが完了しました。
ステップ3:最初の製品を作成または追加する
ウィザードの最後のページを開いたまま、[製品の作成]ボタンをクリックすると、WordPressダッシュボードの[製品]タブ([ WooCommerce ]タブのすぐ下)に戻ります。
ここで、すべての製品を追加、削除、および編集できます。

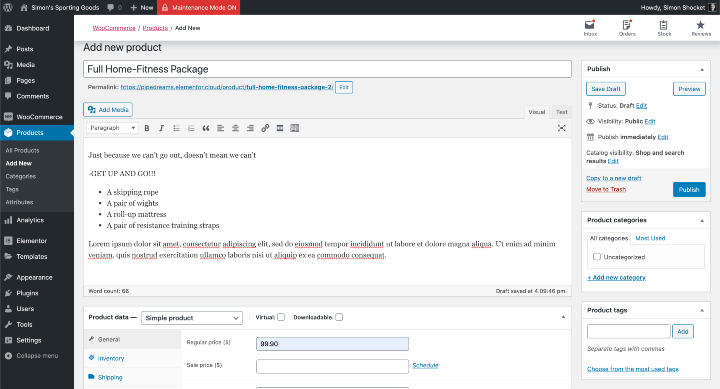
[新製品の追加]セクションに移動して、製品に必要なすべての詳細を入力します。
- 製品名–これをキャッチーな名前にすることをお勧めします
- 説明–ここに製品の有益な説明を追加します
このセクションの下半分は、次の製品データを入力する場所です。
- 製品の種類–テストケースはシンプルな製品の例です(仮想またはダウンロード不可)
- 価格
- 簡単な説明–製品に関する簡単な宣伝文
このセクションの右側のパネルは、製品画像を追加する場所です。 これが当社製品の注目画像になります。 さらに画像を追加したい場合は、メインの説明ボックスで追加できます。
[商品画像]ボックスの上に、商品にタグを追加したり、カテゴリを割り当てたりするオプションがあります。
これで、あとは[公開]をクリックする前に製品の情報を確認するだけです。
意外に思われるかもしれませんが、実際には難しい部分は完了しました。
ステップ4:製品をページに追加する
これはプロセスの楽しい部分であり、オンラインストアとしての新しい目的に合わせて、製品を紹介し、Webサイトのデザインを微調整します。
これを行うために、ElementorでWebサイトのメインページを開きます(ストアの製品専用のまったく新しいページを作成することもできます)。

ご覧のとおり、すでにいくつかの小さな変更を加えています。 古い特別オファーを削除したり、現在の状況の安全衛生規制のために実店舗を閉鎖するというアナウンスを追加したりします。
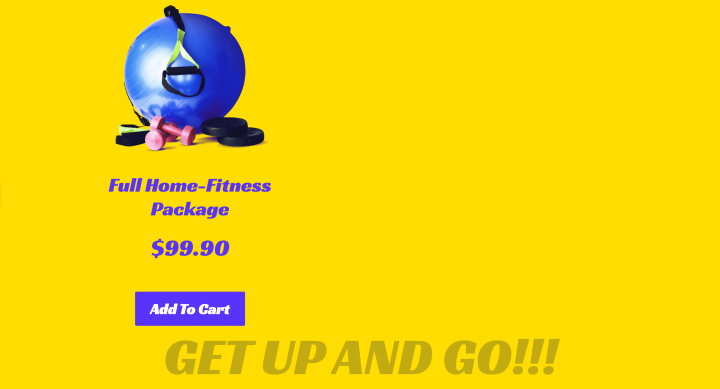
ページに製品を追加する最も簡単な方法は、エディターパネルのウィジェットライブラリに移動し、WooCommerce製品ウィジェットを検索することです。
表示したいセクションにドラッグアンドドロップします。 ウィジェットに商品が自動的に表示されることに注意してください。これは、現在ストアに商品が1つしかリストされていないためです。

製品ウィジェットを(ウィジェットが選択された状態で)配置した複数の製品がある場合は、編集パネル(左側)の[コンテンツ]タブで、[クエリ]セクションに移動します。 ソースを手動選択として選択します。 次に、まさにそのために検索と選択を使用し、ここで販売したい製品を見つけます。
次に、[スタイル]タブに移動し、ページの残りのデザインに合わせてウィジェットをカスタマイズできます。 それが完了したら、[ドラフトの公開]または[ドラフトの保存]をクリックします。
Elementorを使用して完全にカスタマイズ可能な製品ディスプレイを作成する
経験豊富なユーザーの場合は、よりカスタマイズ可能な代替ソリューションを試してみることをお勧めします。

上の画像の製品表示は、いくつかの基本的な見出しとテキストウィジェット、単純な画像ボックス、およびアイコンリストウィジェットを使用して作成されました。 最後に、これもウィジェットライブラリからカスタマイズ可能なカートに追加ウィジェットを追加しました。
少なくとも後者の方法を試してみることを強くお勧めします。後者の方法を使用すると、比類のない柔軟性が得られ、デザインを本当に人目を引くユニークなものにすることができます。
1つまたは複数の商品がページに表示される方法に満足したら、カートページとチェックアウトページに進むことができます。
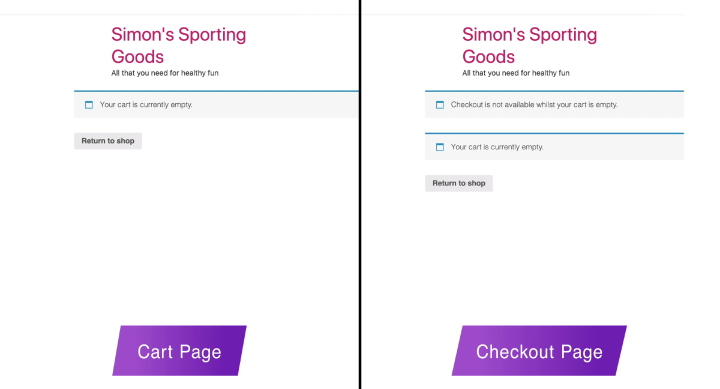
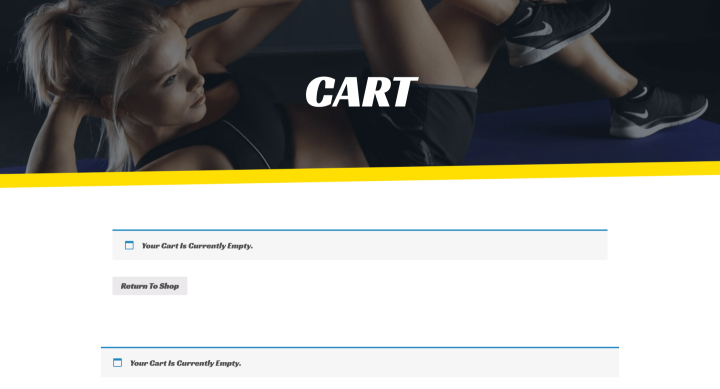
カートとチェックアウトページのデザインを微調整する

これらの2つのページは、WooCommerceをインストールしたときに自動的に作成されたものであり、WooCommerceページであるため、カスタマイズできるものはそれほど多くありません。
そのため、これらのページの見栄えを良くするために、Elementor ThemeBuilderで2つの別々のヘッダーを作成しました。 条件では、各ヘッダーをそれぞれカートページまたはチェックアウトページにのみ表示するように割り当てました。
これらのページのデザインをサイトの他の部分と一貫性を保つための最も安全で簡単な方法は、新しいテーマスタイル機能でそれに応じてWebサイトのデフォルトフォントを定義することです。 これは、これらがWooCommerceがこれらのページを表示する方法を知るために使用する設定であるためです。


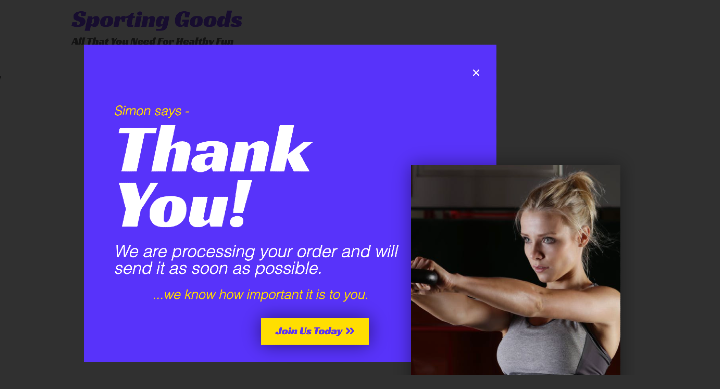
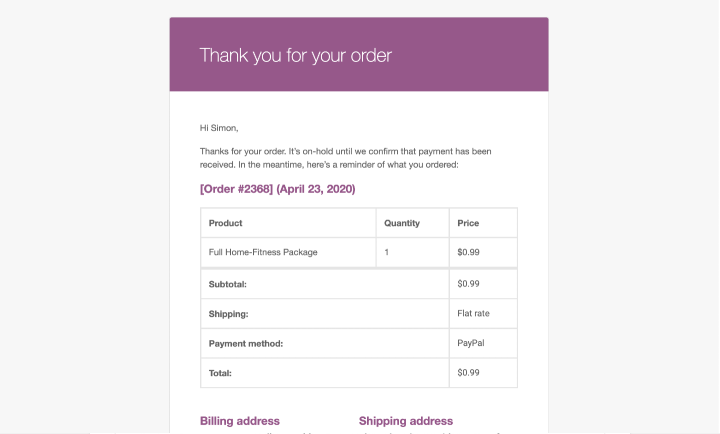
ありがとうメッセージ
ご存知のように、顧客がオンライン購入を完了したら、サンキューマッサージを表示するのが通例になっています。
WooCommerceには、標準の確認メールに付属する一般的なありがとうメッセージが含まれており、このタイプのストアにはこれで十分だと思います。
ありがとうメッセージをもう少し高級感のあるものにしたい場合は、いつでもテーマビルダーを使用して、ありがとうメッセージを含むポップアップを作成し、希望どおりにデザインして、後に表示される条件を作成できます。チェックアウトページを離れます。

または、カスタマイズ可能なThank Youページまたはポップアップをサイトに提供するWooCommerceアドオンに投資することもできますが、これらには追加料金がかかります。
サイトの設計と構築が完了したら、最終ステップに進むことができます。
ステップ5:メインのWooCommerceのセットアップと定義
ほとんどのデフォルト設定は、大多数のオンラインストアに適しています。
これらの設定は、 WordPressダッシュボードの[ WooCommerce ]タブの[設定]セクションにあります。
ここで、一般設定で次のようなものを編集できます。
- 店舗の住所
- 一般的なオプション。
- 通貨オプション
製品の設定の[カートへの追加動作]サブセクションには、製品の追加または選択が成功した後、顧客を[カート]ページにリダイレクトする便利なオプションがあります。 ここで選択するものは、現在1つの製品しかないためです。
ショップページサブセクションでは、ストアページを定義します。 現在、当社の製品をホームページで紹介していますが、同じように簡単に別のページを作成し、このオプションを使用して当社のサイトをそのページにリンクすることもできます。
製品設定では、測定値、レビュー、在庫などを編集および定義することもできます。
これらのタブの残りの部分のデフォルト設定をいじることはしません。間違いなく[税金]タブの設定ではありません。
しかし、結局のところ、それはオンライン小売ビジネスの重要な部分であるため、私は輸送セクションで少し時間を過ごしたいと思います。
配送の設定
はい、サービス固有のものであっても、送料計算機を提供し、FedExまたはUSPSを介して送料を計算できる効率的なプラグインとアドオンがたくさんあります。 はい、無料のものもありますが、ほとんどはお金がかかります。
ただし、現時点では、費用を節約するか、余分なコストを最小限に抑え、可能であれば、サイトの速度を低下させたり競合を引き起こしたりする可能性のあるものをプラットフォームに追加しないようにしています。
たまたま、これをここで、安全かつ確実に、追加費用なしで行うことができます。
ヒント:パッケージングと送料を徹底的に調査する
取引したい地域への送料と配達の価格を調査することを強くお勧めします。 重量に応じて、各製品の梱包と発送にかかる費用を確認してください。 書留郵便で発送することも、速達郵便サービスを追加することもできます。ここでの調査は重要です。 充電が少なすぎると、お金を失うことになります。 充電しすぎると、顧客を失うことになります。
このシステムが機能する方法は、配送ゾーンと配送クラスに基づいています。
WooCommerceの配送クラスの設定
私が現在販売している製品には、ダンベルまたはウェイトがいくつか含まれています。 しかし、私はいくつかの運動服も販売することを決定するかもしれません、そして輸送費に関して、これらは2つの異なるカテゴリーまたは輸送クラスです。
そのため、出荷クラスを定義することから始める必要があります。
このデモンストレーションでは、2つの単純なクラスを定義するだけです。
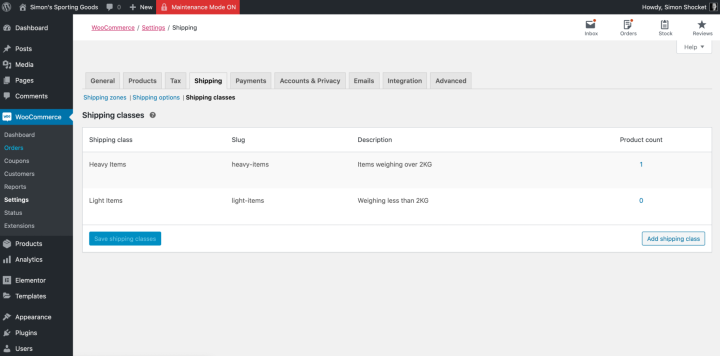
送料]タブでは、我々は、出荷クラスをクリックします。
[配送クラス]セクションが表示されたら、[クラスの追加]をクリックします。
次に、このクラスに「HeavyItems」という名前を付けて定義します。
(スラッグラインはそれほど重要ではなく、WooCommerceはとにかく自動的にそれを埋めることができます。)
定義ボックスに、私たち自身、従業員、または同僚のための簡単な説明(たとえば、「2KGを超えるアイテム」)を追加します。
次に、同じ方法で別のクラスを作成します。 今回は「ライトアイテム」と名付け、「2KG未満のアイテム」と定義します。

この時点で、システムはどの製品が「重い」または「軽い」アイテムであるかを知る必要があることも覚えておく必要があります。
製品ごとの配送クラスの定義
WordPressダッシュボードに戻り、[製品]タブに入り、製品リストで特定の製品を見つけて、そのすぐ下にある[編集]オプションをクリックします。
これにより、[商品の編集]セクションが開き、[商品データ]領域までスクロールして、[配送]タブを選択します。
これは、私たちがそれをシンプルに保つことができるもう1つの場所です。 製品の重量やサイズを定義する必要はありません。 代わりに、ドロップダウンメニューでこの特定の製品に適切な配送クラスを選択するだけです。
それが完了したら、(左側のパネルの)[更新]をクリックし、WooCommerce設定に戻り、[配送]タブに戻ります。
WooCommerceの配送ゾーンと配送方法の設定
ご存知のように、重量に加えて、送料を決定する他の重要な変数は場所です。 これが、配送ゾーンのセクションで行うことです。
ここでは、[配送ゾーンの追加]をクリックして、このゾーンに「国内」という名前を付けます。 次に、テストケース(英国)に適切な地域を選択します。 可能であれば、郵便番号または郵便番号に従って地域を選択することもできます。
次に、配送方法を追加します。
私は主に地元のビジネスに興味があり、個人的には自分の生活をもっとシンプルにしたいので、[配送方法を追加]をクリックして[送料無料]のオプションを選択します。
私はすでにポストとパッケージングのコストを計算し、その数を切り上げて、最終的な宣伝価格に追加しました。 実際、それは私が販売している製品の基本価格です。
さて、これはすべてうまくいっていますが、たとえば西ヨーロッパへの拡大に興味があり、送料無料を提供したくない場合はどうでしょうか。
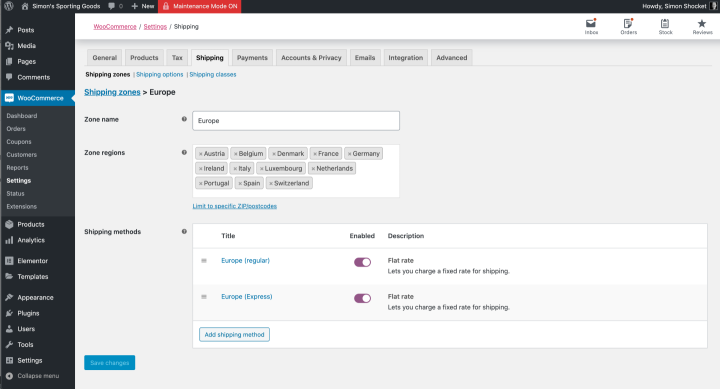
いつでも別のゾーンを追加し、ヨーロッパという名前を付けて、販売したいすべての国に入ることができます。 次に、配送方法を追加し、今回は定額を選択します。
「定額」という用語は、今のところ一部の人には混乱しているように思われるかもしれませんが、これは一時的な定義にすぎません。
ご存知のように、配送設定、またはWordPressプラットフォームのほとんどすべてに変更を加えたい場合は、いつでもここに戻って、各セクションの各カテゴリの下に表示される[編集]オプションをクリックできます。
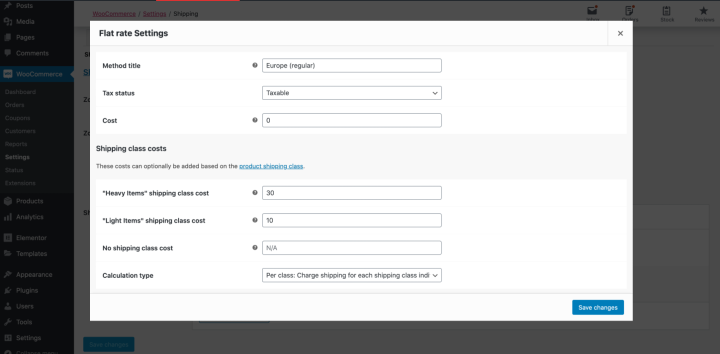
作成した配送方法の下にある[編集]をクリックすると、この配送方法をより具体的に定義するダイアログボックスが開きます。

最初に行うことは、メソッドタイトルの名前を「定額」から「ヨーロッパ(通常配送)」に変更することです。 税金オプションはそのままにしておきます。
この配送ゾーンに一般的な配送コストを追加するためのコストオプションがあることに注意してください。
ただし、設定済みの配送クラスに応じて配送方法を定義できます。
たとえば、ヨーロッパの顧客がホームフィットネスパッケージのような重い商品に30ドルの送料を支払うように、送料を定義できます。 または、スウェットパンツのような軽いアイテムを注文した場合は、10ドルの送料がかかります。
デフォルトの計算タイプは、ほとんどすべてのニーズに適合するはずなので、そのままにしておくことをお勧めします。
いつものように、忘れる前に[変更を保存]をクリックします。

私たちの多くはまた、お客様に迅速な配送を提供したいと考えており、これはまったく同じ方法で簡単に行うことができます。
新しい配送方法を追加し、[定額]を選択して、[編集]をクリックすることにより、「ヨーロッパ」配送ゾーンに追加の配送方法を追加します。
ダイアログボックスが表示されたら、メソッドのタイトルを「ヨーロッパ(エクスプレス)」に変更し、このメソッドのコストを配送クラス(重い/軽い)に応じて入力します。
そしてもちろん、[変更を保存]をクリックします。
配送設定を使用しているときに、わかりやすい便利なオプションがいくつかある配送オプションも確認することをお勧めします。
あと少しのWooCommerce設定
[支払い]タブで、PayPal支払いオプションのデフォルトの説明を書き直したい場合があります。 これは、個別のクレジットカードオプションがない場合です。 PayPalをクリックしてクレジットカードで支払うこともできることをお客様に知ってもらいたいと思います。
これを行うには、[支払い]タブに移動し、[ PayPal ]オプションの横にある[管理]をクリックして、編集する詳細(この場合はPayPalの説明)にアクセスします。
PayPal標準オプションとPaypalチェックアウトオプションがあることに注意してください。 チェックアウト段階が含まれていて、物事が簡単になるので、後で使用することを好みます。
設定に戻ります。アカウントを使用しなかった実店舗と同じようにトランザクションを実行するため、アカウント設定はスキップします。 おそらく、私たちのオンラインストアは成長するでしょう。それは素晴らしいことですが、まったく異なるタイプのオンラインストアでもあります。
最後に考慮すべきことは、すべてのページが正しくリンクされていることを確認できる[詳細設定]タブです。
しかし、もっと重要なことは、オンラインビジネスに固有の利用規約のページを作成したい場合があります。これは、私たちのサイトに表示したい場所です。
大事なことを言い忘れましたが、すべての変更を保存したいと思います。これで実質的に完了です。
最初にテストせずに何かを起動するべきではないので、私は実際に言います。
オンラインストアのテスト
テストを実施する前に、まずWordPressダッシュボードの[商品の編集]ページに移動し、商品の価格を99.90ドルから99セントに一時的に変更します。
これは、テストを次々に実行するときに、毎回100ドルを送金しないようにするためです。
これを行う場合、テストが終了したら、価格を元の価格に戻すことを忘れないでください。
ストア内のすべてが正常であることをテストするために、(プレビューモードで)サイトに移動し、そこで製品の[カートに追加]ボタンをクリックします。
これにより、カートページに移動します。 ここからクリックしてチェックアウトページに移動します。
詳細を入力し、お客様のように処理を進めていきます。
このデモンストレーションでは、Paypalアカウントを使用しました。これは、おそらく私たち全員が最もよく知っているアカウントだからです。
これまでのところ、すべてがスムーズに実行されているので、テスト購入が完了したら、WordPressダッシュボードとWooCommerceタブに戻ります。
ここで、注文が登録されていることを確認できます。[注文]セクションに移動して注文をクリックすると、テスト注文が正しく登録されていることがわかります。
もちろん、注文確認書が正しく届いたことを確認するために、メールアカウントもチェックする必要があります。

概要
今週は、中小企業向けの標準的なWebサイトを、オンラインストアのように複雑なものに変換する方法を検討しましたが、可能な限り簡単な方法で行いました。
これを行う主な理由は、私たち全員がこの危機を可能な限り乗り越えようとしているので、負けるのではなく、コミュニティ内の中小企業や自営業の専門家が前進するのを助けることであることは周知の事実です。
他のユーザーが最初のオンラインストアを設計および設定するのに役立つヒントやアドバイスがある場合は、以下のコメントに追加してください。
何か批判があれば、私たちはあなたの考えにも同様に興味を持っています。
結局のところ、私たちの目標は、他の人が自分の技術で優れているのを助けるのに最善になることです。
