WordPress タグとは何ですか? どうやって使用すればよいですか?
公開: 2023-10-25WordPress タグを正しく使用していますか?
WordPress タグをどのように使用すればよいかわからないために、サイト用の WordPress タグを作成するのに苦労したことはありませんか?
タグは、人気の高いコンテンツ管理システム WordPress の分類システムの重要なコンポーネントです。
この記事では、WordPress タグの定義からサイトへの追加、使用中に従うべきベストプラクティスまで、WordPress タグに関連するすべてを取り上げます。
始めましょう。
WordPress タグとは何ですか?
WordPress タグは、WordPress の分類システム、つまり WordPress ユーザーがブログ投稿をさまざまなグループに整理するために使用するシステムの半分です。
WordPress カテゴリはそのシステムの残りの半分を構成しており、カテゴリとタグは両方ともコンテンツを分類するために使用されますが、実際には互いにまったく異なります。
WordPress カテゴリとタグ: それぞれの違いは何ですか?
サイトに与える影響という点では、WordPress カテゴリは WordPress タグよりもはるかに重要です。
カテゴリは、WordPress でコンテンツを整理するために使用する主な方法です。
実際、投稿をカテゴリに割り当てることは必須です。 WordPress には、「未分類」というデフォルトのカテゴリがあります。 このカテゴリの名前は変更できますが、削除することはできません。

それは仕様です。 投稿をカテゴリに割り当てない場合、WordPress はその投稿を未分類カテゴリに自動的に割り当てます。
WordPress のタグはそれほど厳密ではありません。
WordPress サイトに何百もの投稿を公開しても、タグを 1 つも作成しないこともあります。
では、なぜそうすべきなのでしょうか? これは WordPress のカテゴリーとタグの主な違いに関係しており、それがそれぞれの使い方です。
WordPress ユーザーがカテゴリとタグを使用してブログ投稿を分類する方法
ブロガーは WordPress のカテゴリとタグを使用して、広範な個別のトピックに基づいてブログ投稿を整理します。
つまり、通常、カテゴリは広範なトピックに使用され、タグは個々のトピックに使用されます。
同じ広範なトピックの傘下にある狭いトピックの子カテゴリや孫カテゴリを作成することもできます。
しかし、それができるなら、なぜわざわざタグを使用する必要があるのでしょうか?
タグは非常に具体的なトピック用であり、特にブログ コンテンツに関連する場合に、サイトの構造を設計するのに役立ちます。
以下は、WordPress でサイト構造がどのように機能するかの例です。 この例ではニッチな「野球」を使用します。
- 親カテゴリ:メジャーリーグ
- 子供のカテゴリー: MLB
- 孫カテゴリー:ヤンキース
- 孫カテゴリー:ドジャース
- 追加チームの孫カテゴリーが増えました。
- こども部門: NPB
- チームの孫カテゴリー。
- 子供のカテゴリー: MLB
- 親カテゴリ:マイナーリーグ
- 子カテゴリー: MiLB
- チームの孫カテゴリー。
- 子カテゴリー: MiLB
- 親カテゴリ:ギア
- 子供カテゴリー:手袋
- 子供のカテゴリー:コウモリ
- 子カテゴリー:クリート
- 親カテゴリ:ニュース
- 子供のカテゴリー: MLB
- こども部門: NPB
- 子カテゴリー: MiLB
- タグ:大谷翔平、アーロン・ジャッジ、マイク・トラウト、ウィルソン、ローリングス、リグレー・フィールド、フェンウェイ・パーク
このサイト構造は、WordPress のカテゴリとタグの明確な違いを概説しています。
カテゴリ (孫カテゴリも含む) は、大量のコンテンツを作成する広範なトピックによって表されますが、タグは投稿内でのみ言及するか、限られた量のコンテンツを作成する個別のトピック用に予約されています。
野球に関するニッチな分野では、選手、野球用品を製造するブランド、スタジアムなどが個別のトピックとなります。
WordPress 読者がタグを使用する方法
WordPress でタグを使用する方法を説明する前に、読者がサイト上でタグをどのように使用するかを見てみましょう。
WordPress で投稿をカテゴリやタグに割り当てると、サイト上に「アーカイブ ページ」と呼ばれるものが作成されます。
これらのページには、各カテゴリとタグに割り当てたすべての投稿のリストが含まれています。そのため、カテゴリとタグはサイト構造にとって非常に重要です。 コンテンツや編集カレンダーを整理するのに役立つだけでなく、読者がサイト上のコンテンツを検索するのにも役立ちます。
これは主に、サイト上でタグを表示する方法によって異なります。
一部のテーマは、個々の投稿に割り当てられたタグをその投稿の下部に表示するように設計されています。

一部のテーマにはタグ クラウドがあり、一部の WordPress ユーザーはサイトのナビゲーション メニューにタグを追加します。

タグの表示にどの方法を使用しても、デフォルトでは常にハイパーリンクが設定されます。 これは、読者がタグをクリックして各タグのアーカイブ ページを表示できることを意味します。
続けるときは、そのことを念頭に置いてください。
WordPressでタグを追加する方法
サイトに WordPress タグを追加する最善かつ簡単な方法は、WordPress エディターで個々のブログ投稿にタグを追加することです。
通常、これは新しい投稿を公開する最終段階で行います。
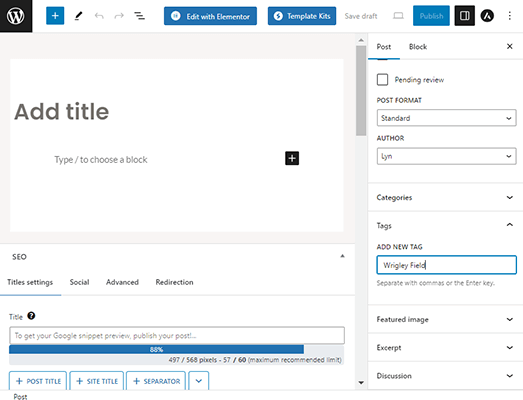
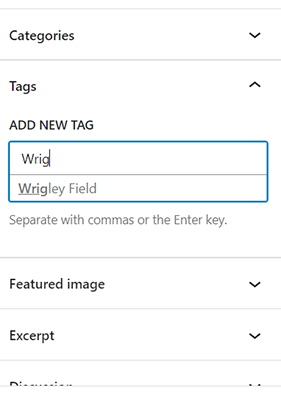
WordPress エディターの右側にあるサイドバーを見てください。 [投稿] タブの下に、[タグ] というセクションが表示されます。
WordPress でタグを追加するには、テキストボックスにタグ名を入力し、Enter キーを押すだけです。

これにより、新しいタグとしてサイトに追加され、その投稿に割り当てられます。
サイト上で表示したい正確な方法でタグを入力してください。 多くのブロガーがタグを作成するときに使用する一般的な方法を次に示します。
- すべて小文字:リグレー フィールド
- タイトルケース:リグレーフィールド
- 最初の文字を大文字にする:リグレー フィールド
すでにサイトにタグを追加している場合は、テキストボックスにタグを入力するだけです。 これは候補として表示され、その時点でクリックしてその投稿に割り当てることができます。

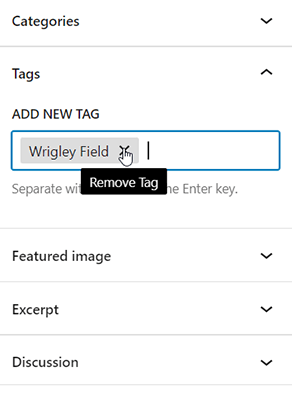
投稿から WordPress タグを削除するには、タグの上にマウスを置き、そのタグ上の [X] ボタンをクリックするだけです。

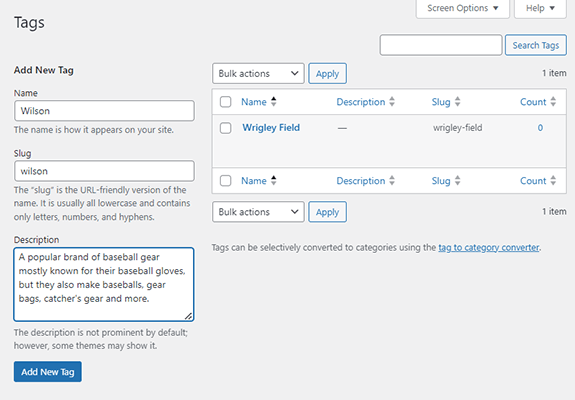
サイトに WordPress タグを追加するもう 1 つの方法 (特にすぐに割り当てたくない場合) は、[投稿] → [タグ] に移動することです。
そこには、サイトに新しいタグを追加するために記入できる小さなフォームがあります。

フォームは非常に簡単ですが、記入方法について簡単に説明します。
- 名前:タグに付ける名前。 サイト上で表示したい方法で入力します。
- Slug:すべてのタグには URL があります。 このフィールドを使用すると、URL 内でタグの名前がどのように表示されるかを制御できます。 このフィールドにタグ名をすべて小文字で入力し、スペースの間にダッシュを入れます。 例:リグレーフィールド
- 説明:タグの短い説明を追加します。 1 ~ 3 つの文を使用します。 すべてのテーマにカテゴリとタグの説明が表示されるわけではありませんが、表示される場合は、読者はアーカイブ ページでそれらを確認できます。
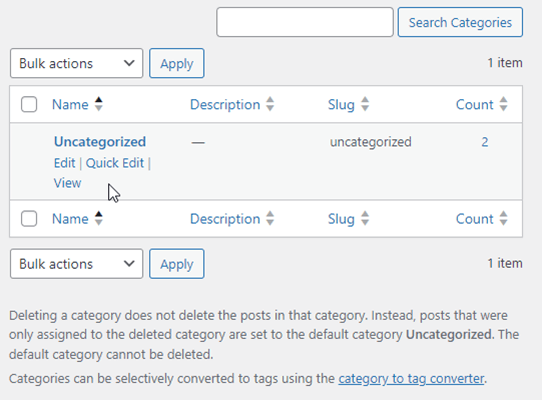
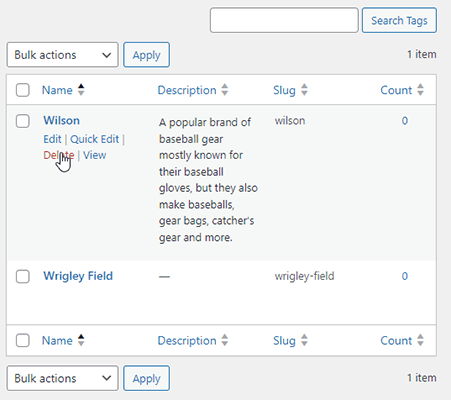
この画面からタグの編集や削除も行えます。
タグの上にマウスを移動し、「編集」、「クイック編集」、または「削除」をクリックするだけです。

WordPress カテゴリーをタグに変換する
サイト上にすでに多数のカテゴリを作成していて、それをタグにするべきだったことがわかった場合、またはその逆の場合はどうなるでしょうか?

WordPress には、カテゴリーをタグに変換できる組み込みツール (プラグインではありません) があります。
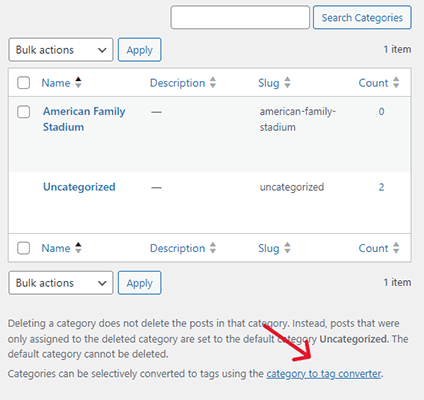
「投稿」→「カテゴリー」に移動してリンクを見つけます。

カテゴリとタグのコンバーター ツールを見つけて、「今すぐインストール」をクリックし、「インポーターを実行」をクリックします。
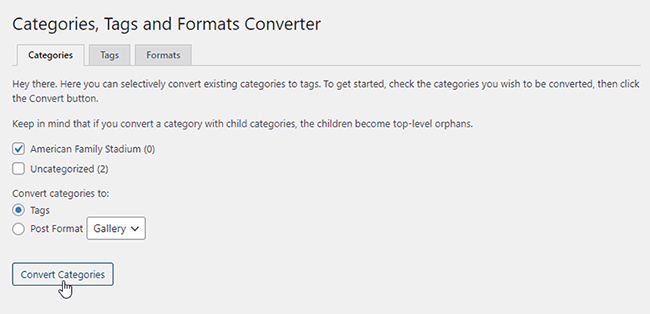
タグに変換するカテゴリを選択し、[タグ] が選択されていることを確認して、[カテゴリの変換] をクリックします。

このツールを使用して、WordPress タグをカテゴリに変換することもできます。
WordPressでタグを表示する方法
WordPress でタグを表示するには、主に 3 つの方法があります。
- タグクラウド内。
- ブログ投稿の下部にあります。
- メニューで。
3 つすべてを行う方法について説明します。
まず、設定の調整とテーマの検討について説明します。
アーカイブページ設定を調整する
デフォルトでは、ブログ投稿を表示するすべてのページに一度に 10 件が表示されます。
サイトに 10 を超える投稿がある場合、または特定のカテゴリまたはタグに 10 を超える投稿が割り当てられている場合、WordPress はアーカイブ ページをいくつかのページに分割します。 これは「ページネーション」として知られています。
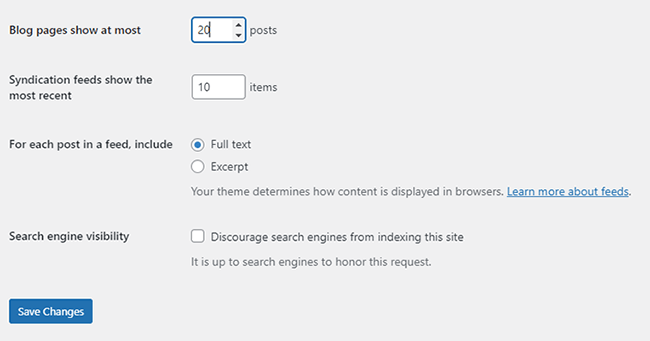
各ページに表示される投稿の数を制御するには、[設定] → [閲覧] に移動します。
あなたが探している設定は、「ブログ ページの最大表示数」と呼ばれるものです。 デフォルトの数値を、WordPress タグアーカイブページに表示したい投稿の数に変更します。

必ず「変更を保存」をクリックしてください。
タグベースの変更
デフォルトでは、タグのすべての URL には「tag」スラッグが含まれています。つまり、URL は次のようになります:domain.com/tag/wrigley-field。
これは、「設定」→「パーマリンク」に移動して変更できます。
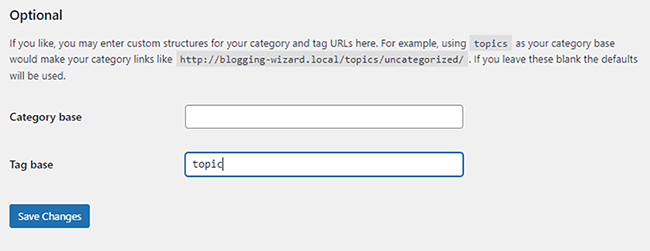
必要なのは、[オプション] セクションの下にある [タグ ベース] フィールドを見つけて、「タグ」を「トピック」などの、「タグ」と置き換える用語を入力することだけです。

これにより、URL が「domain.com/topic/wrigley-field」のようなものに変更されます。
この変更を行うと、ナビゲーション メニューなどに手動で挿入したタグ URL が壊れることに注意してください。
回避策として 301 リダイレクトを適用できますが、このため、運用サイトではこの設定をそのままにしておくことが最善です。
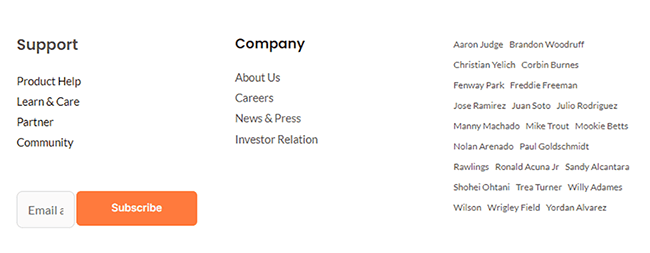
WordPressにタグクラウドを追加する方法
タグ クラウドは、サイトで使用する最も人気のあるタグで表されるリンクのコレクションです。 上記のスクリーンショットも含めました。
WordPress にはデフォルトでデフォルトのタグクラウドウィジェットがあり、それがどのように見えるかは、テーマの開発者がスタイルを決定した方法によって異なります。
ただし、WordPress には調整できるスタイル設定がいくつかあります。
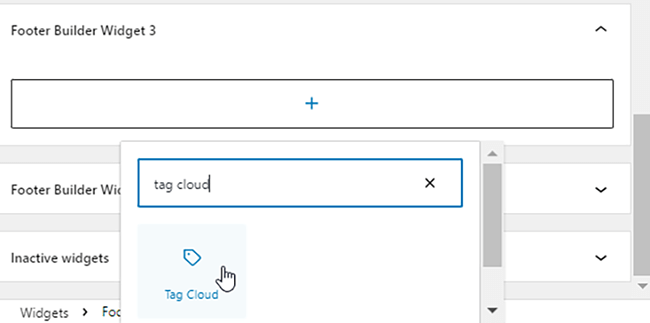
[外観] → [ウィジェット] に移動し、タグ クラウドを表示したいウィジェット領域にタグ クラウド ウィジェットを追加します。

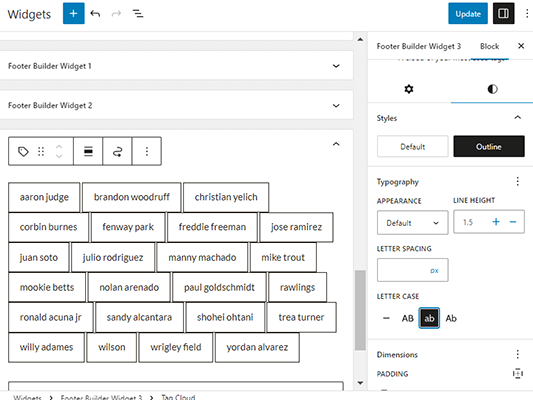
調整できる設定は次のとおりです。
- 投稿数を表示:これをオンまたはオフに切り替えることができます。 デフォルトではオフになっています。 有効にすると、タグ クラウドに各タグが割り当てられた投稿の数が表示されます。
- タグの数:タグ クラウドが表示するタグの最大数。
- 最小/最大サイズ:各タグが従うべき最小および最大の長さ (ピクセル単位)。
スタイル設定は一目瞭然です。
各タグにアウトラインを追加したり、作成時にタグの表示方法を変更したり (大文字、小文字、または大文字)、寸法を調整したりできます。

フロントエンドでサイトを表示して、タグ クラウドがどのように作成されたかを確認します。 満足するまで設定を調整してください。
クラウドを 3 列または 4 列のフッターで表示している場合、特にアウトライン スタイルを使用することにした場合は、表示されるタグの数を 6 つ程度に制限することになる可能性があります。
これにより、クラウドがページを過度に拡大するのを防ぐことができます。
ブログ投稿ページにWordPressタグを表示する方法
まず、ブログ投稿にタグを追加します。
1 つの投稿の上部と下部を見て、タグが表示されているかどうかを確認します。
そうでない場合は、テーマの開発者がブログ投稿ページにタグを表示しないことを選択しています。 それらを表示したい場合は、その方法についてテーマの開発者またはサードパーティの開発者に相談する必要があります。
これには、サイトの子テーマの作成とそのキー ファイルの編集が含まれる可能性があります。
その準備ができていない場合は、この方法をスキップしてください。
WordPressタグをメニューに追加する方法
「外観」→「メニュー」に移動します。
WordPress にはデフォルトでメニューにタグを追加するオプションがないため、代わりに各タグの URL を使用する必要があります。
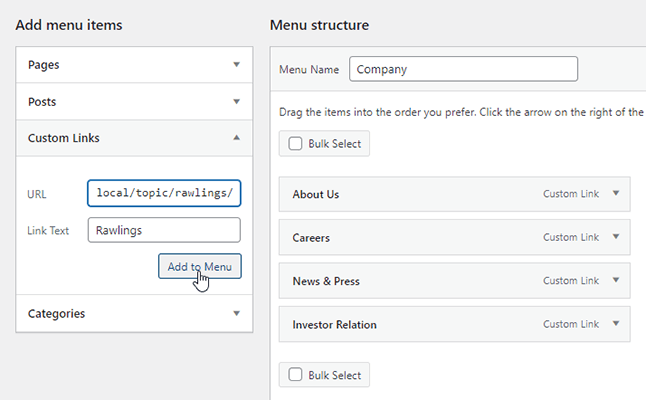
[カスタム リンク] オプションを開きます。 次に、[URL] フィールドにタグの URL を入力し、[リンク テキスト] フィールドにタグの名前を入力します。

WordPress タグのベストプラクティス
WordPress タグはサイトの SEO パフォーマンスに影響を与えることはありませんが、検索エンジンに影響を与える可能性はあります。
このため、WordPress タグにカテゴリの後に名前を付けたり、その逆の名前を付けたりしないようにして、カテゴリとタグを分けておくことが最善です。
WordPress タグのインデックスを作成しないことも検討する必要があります。
アーカイブ ページには、サイト上に既に存在するものと同じコンテンツが多数含まれているため、サイト上で重複エラーが発生する可能性があります。
これは、意図的かどうかに関係なく、サイト上の 2 つ以上のページが同じキーワードをターゲットにしている場合に発生します。
これは多くの場合、「キーワード共食い」と呼ばれるものにつながり、通常、すべてのページがそのキーワードでランク付けされなくなります。
noindex タグ アーカイブを行うと、検索エンジン クローラーにそれらのページを無視するよう指示することになり、重複コンテンツの問題が回避されます。
SEOPress などのプラグインを使用すると、簡単に noindex タグを設定できます。
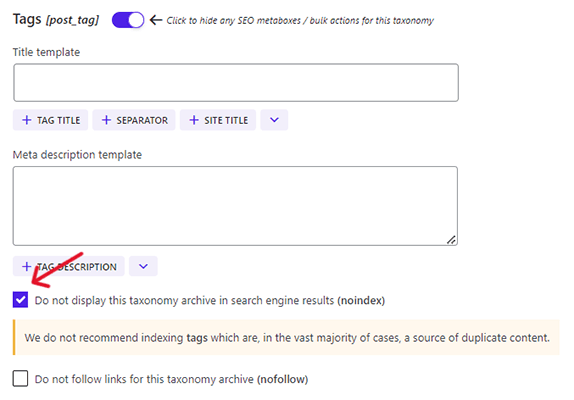
プラグインがインストールされている場合は、SEO → Titles & Metas → Taxonomies に移動します。
ここから、「タグ」セクションまで下にスクロールし、「検索エンジンの結果にこの分類アーカイブを表示しない (noindex)」オプションを有効にします。

「変更を保存」をクリックします。
WordPress タグの追加のベストプラクティス
WordPress タグのその他のベスト プラクティスをいくつか紹介します。
- タグ名は短く、わかりやすいものにしてください。
- 自分の専門分野に関連するトピックの WordPress タグのみを作成してください。
- すべての WordPress タグに同じ命名スタイルを使用します。
- ブログ投稿に複数のタグを割り当てる場合は、投稿ごとに最大 5 つの WordPress タグのみを割り当てます。
- タグを割り当てる特定のブログ投稿に関連するタグのみを割り当ててください。
- Easy Social Share Buttons などのソーシャル共有プラグインを使用します。このプラグインのクリックトゥツイート機能には、ブログ投稿に割り当てたタグが含まれています。
- Elementor や Thrive Theme Builder などのテーマ ビルダーを使用して、カスタム アーカイブ ページを作成します。
開示:当社のコンテンツは読者によってサポートされています。 特定のリンクをクリックすると、手数料が発生する場合があります。 これは、ブログ ウィザードの運用コストに影響します。 皆様のご支援をよろしくお願いいたします。
