私たちについての最高のページの書き方 (50 以上の例と無料のテンプレート付き)
公開: 2022-12-22 新しい会社を見つけてその話を知りたいと思ったとき、最初に読むページは何ですか? あなたが多くの人と同じなら、それは会社の私たちについてのページです. 通常、ほとんどのビジネス サイトのフッター ナビゲーションにあるこれらのページは、効果的な Web サイト コンテンツ戦略の強力な要素です。 ただし、見落とされることもあります。 それらがうまく書かれていれば、あなたの会社がその個性を誇示し、競合他社との差別化を図り、潜在的な顧客にポジティブな印象を残すのに役立ちます. では、正しく実行して報酬を得ることができるのに、これらの潜在的な利点を無視する必要はありません。 それがまさにこの投稿で行う方法です。 ここにあなたが見つけるものの簡単な要約があります:
新しい会社を見つけてその話を知りたいと思ったとき、最初に読むページは何ですか? あなたが多くの人と同じなら、それは会社の私たちについてのページです. 通常、ほとんどのビジネス サイトのフッター ナビゲーションにあるこれらのページは、効果的な Web サイト コンテンツ戦略の強力な要素です。 ただし、見落とされることもあります。 それらがうまく書かれていれば、あなたの会社がその個性を誇示し、競合他社との差別化を図り、潜在的な顧客にポジティブな印象を残すのに役立ちます. では、正しく実行して報酬を得ることができるのに、これらの潜在的な利点を無視する必要はありません。 それがまさにこの投稿で行う方法です。 ここにあなたが見つけるものの簡単な要約があります:- 質の高い About ページと、刺激を受けていないページとの違いは何ですか。
- たくさんの実際の例。
- 独自のページを作成するための段階的なプロセス。
@CoSchedule の 50 の例と無料のテンプレートを使用して、最高の About Us ページを作成する方法
クリックしてツイート会社概要ページの無料テンプレートをダウンロード
ページの作成は、ほとんどの場合、単純な Word ドキュメントから開始します。 では、ゼロから作成するのではなく、代わりにこの無料のテンプレートを手に入れてみませんか? ページを作成するために開発者に渡す必要があるすべてのフィールドをレイアウトします。 今すぐダウンロードして、この記事で使い方を学んでください。 About Usページの目的
私たちについてのページとは何ですか?
簡単に言えば、ビジネスの内容を説明する Web サイト上のページです。 それは簡単に聞こえますよね? 確かにそうです。 しかし、このため、チェックリストの要件を満たすために作成された、何の変哲もないコンテンツのように扱われることがあります。 ただし、それはそれらのページを空売りしています。 正しく理解すれば、誰も見ない広告申込情報から、会社のストーリーを語る上で不可欠な要素になります。 このようにアプローチすると、次のようになります。- サイトの便利な部分。
- あなたが誰で、何について話しているのかを確立するための重要なページ。
- 時間をかけて正しく理解する価値があります。

これらのページはどこに配置する必要がありますか?
通常、それらはウェブサイトのフッターにあります。
これらのページが重要な理由
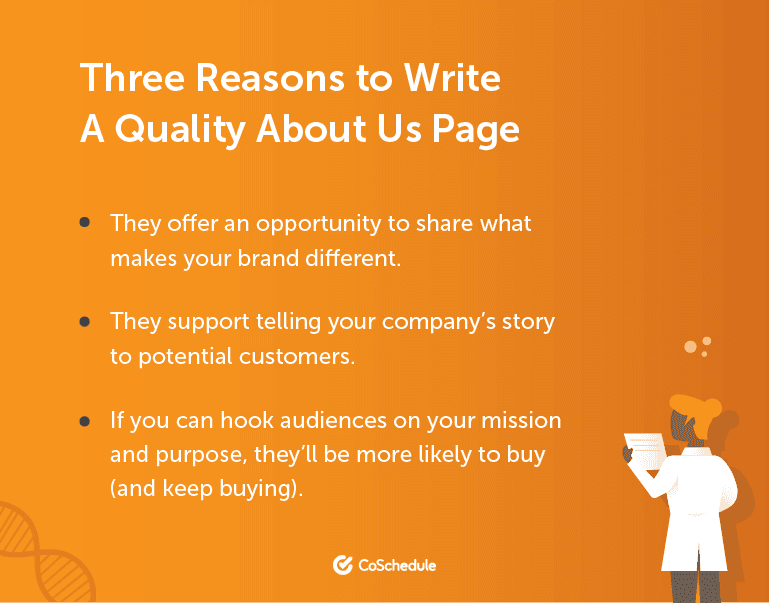
すべての企業は、コアバリューと、他の企業との差別化を図る何らかの差別化要因を持っていると主張しています。 しかし、地球上の他の会社は、あなたの正確なストーリーや、そもそもビジネスを行う特定の理由を共有していません. その違いを伝え、競合他社よりもあなたのことを気にかける理由を人々に与えることで、誰かが 1 回限りの購入とあなたが誰であるかを忘れて、忠実なブランド支持者になることの違いを生むことができます。 確かに、それは 1 つの Web サイト ページに載せるのにかなりの重みがあり、愛されるブランドになるには 1 ページ以上のページが必要です (優れた製品と実際の使命を持つなど、コンテンツの量ではカバーできないもの)。 しかし、それらは役に立ちますし、そのストーリーを中心に置くことができるので素晴らしいです.
その違いを伝え、競合他社よりもあなたのことを気にかける理由を人々に与えることで、誰かが 1 回限りの購入とあなたが誰であるかを忘れて、忠実なブランド支持者になることの違いを生むことができます。 確かに、それは 1 つの Web サイト ページに載せるのにかなりの重みがあり、愛されるブランドになるには 1 ページ以上のページが必要です (優れた製品と実際の使命を持つなど、コンテンツの量ではカバーできないもの)。 しかし、それらは役に立ちますし、そのストーリーを中心に置くことができるので素晴らしいです. 
50 私たちについてのページの例
では、これらのページが適切に作成された場合、これらのページは正確にはどのように見えるのでしょうか? いくつかのアイデアを提供するために、チェックするサンプルをいくつか示します。 シンプルでありながら効果的なデザインからより複雑な例まで、さまざまなタイプの企業が代表されています。モズ
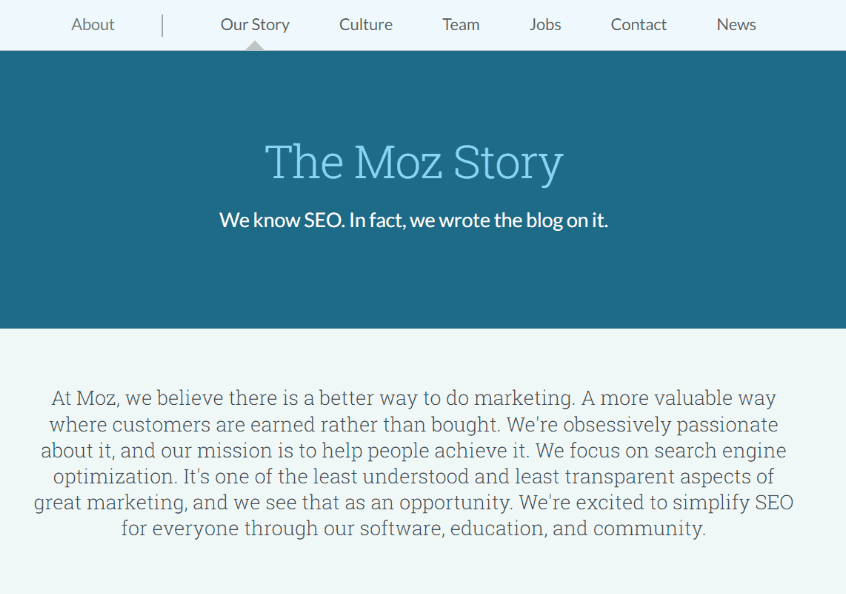
Moz が 2004 年に設立されて以来、多くの変化があったため、ブランド変更が必要でした。 一見すると、明確なミッション ステートメントが注目を集め、会社にとって何が重要で、マーケティングをどのように見ているかがわかります。 ソース さらに、Moz の About Us ページには、明確なヘッダー、短い宣伝文、およびテキストを分割するのに役立ついくつかの写真があります。 Moz は、謙虚な始まり、資金調達の方法、そして最も重要なこととして、会社のコアバリューである検索にどのように切り替えたかについて透明性を保っています。
ソース さらに、Moz の About Us ページには、明確なヘッダー、短い宣伝文、およびテキストを分割するのに役立ついくつかの写真があります。 Moz は、謙虚な始まり、資金調達の方法、そして最も重要なこととして、会社のコアバリューである検索にどのように切り替えたかについて透明性を保っています。コトパクシ
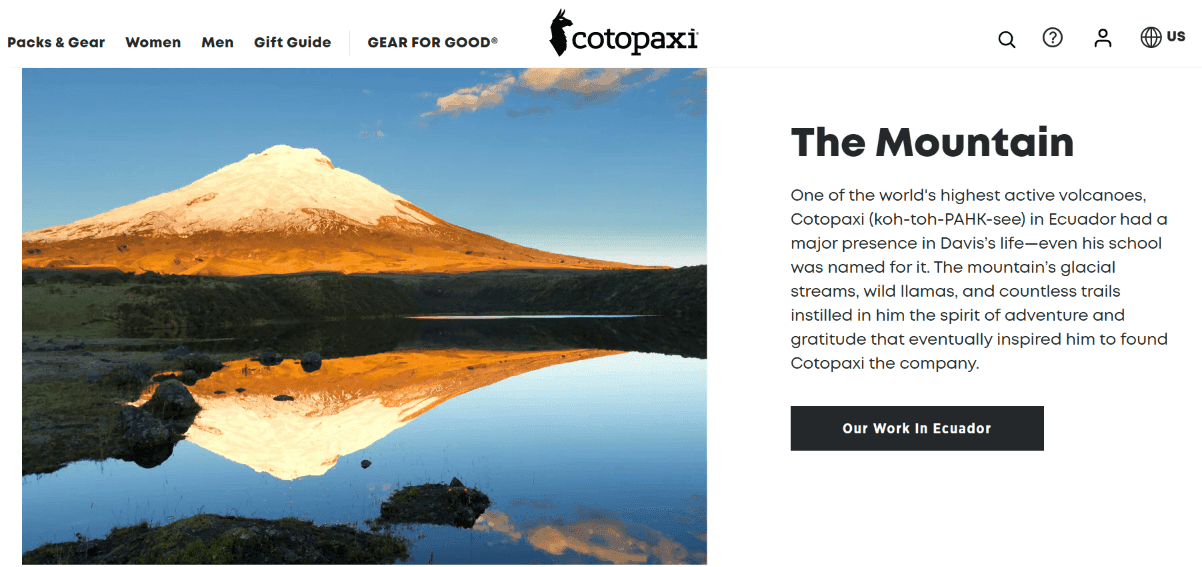
会社の真の性格は、その名前が想起させる思い出や連想の中で輝きます。 Cotopaxi の名前の由来は、会社の歴史を説明するのに最適な場所です。 同社があなたに取り上げてほしい主なコンセプトは、持続可能なアウトドアウェアを作り、良いことをするというコミットメントです. 会社の創設者である Davis Smith は、幼少期をエクアドルで過ごしました。彼が育った近くの山が、この会社の名前のインスピレーションを与えてくれました。 ソース 最初にブランド名の由来を共有することで、同社は南アメリカとの個人的なつながりについて話し、さまざまな慈善活動に結び付けることができます.
ソース 最初にブランド名の由来を共有することで、同社は南アメリカとの個人的なつながりについて話し、さまざまな慈善活動に結び付けることができます.タルト化粧品
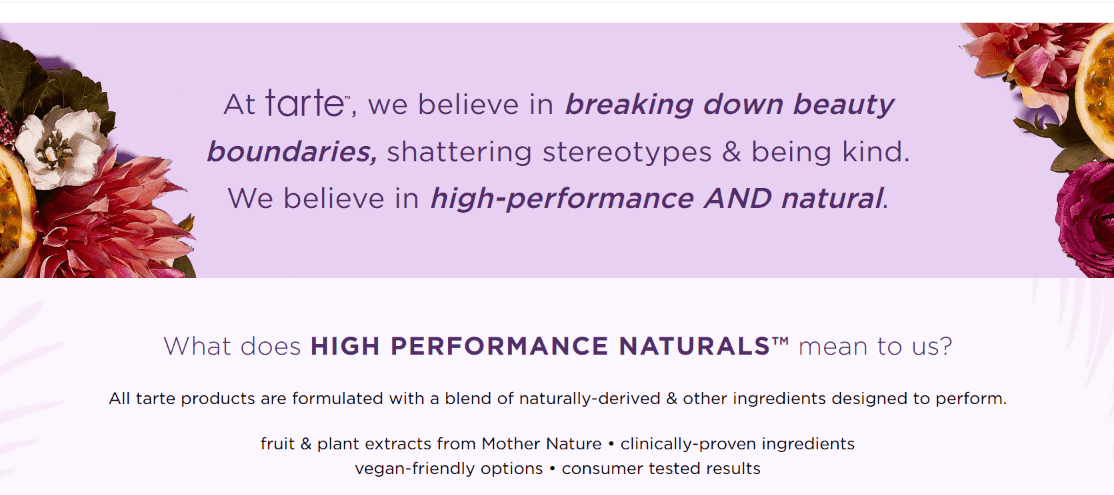
大胆なステートメントと楽しいデザインで、Tarte Cosmetics の About Us ページは確かに目を引きます。 このページには、Tarte の創業から現在までのタイムラインが含まれています。 Tarte は、謙虚な始まりから、現在ではグローバルな支持者を持つ大企業へと成長したことを示しています。 ソース 製品の製造に使用される天然成分を紹介することは、消費者との信頼を生み出す優れた方法です. また、Tarte が化粧品に自然で安全な成分を使用することにどれだけコミットしているかを確認できます。
ソース 製品の製造に使用される天然成分を紹介することは、消費者との信頼を生み出す優れた方法です. また、Tarte が化粧品に自然で安全な成分を使用することにどれだけコミットしているかを確認できます。モーニングブリュー
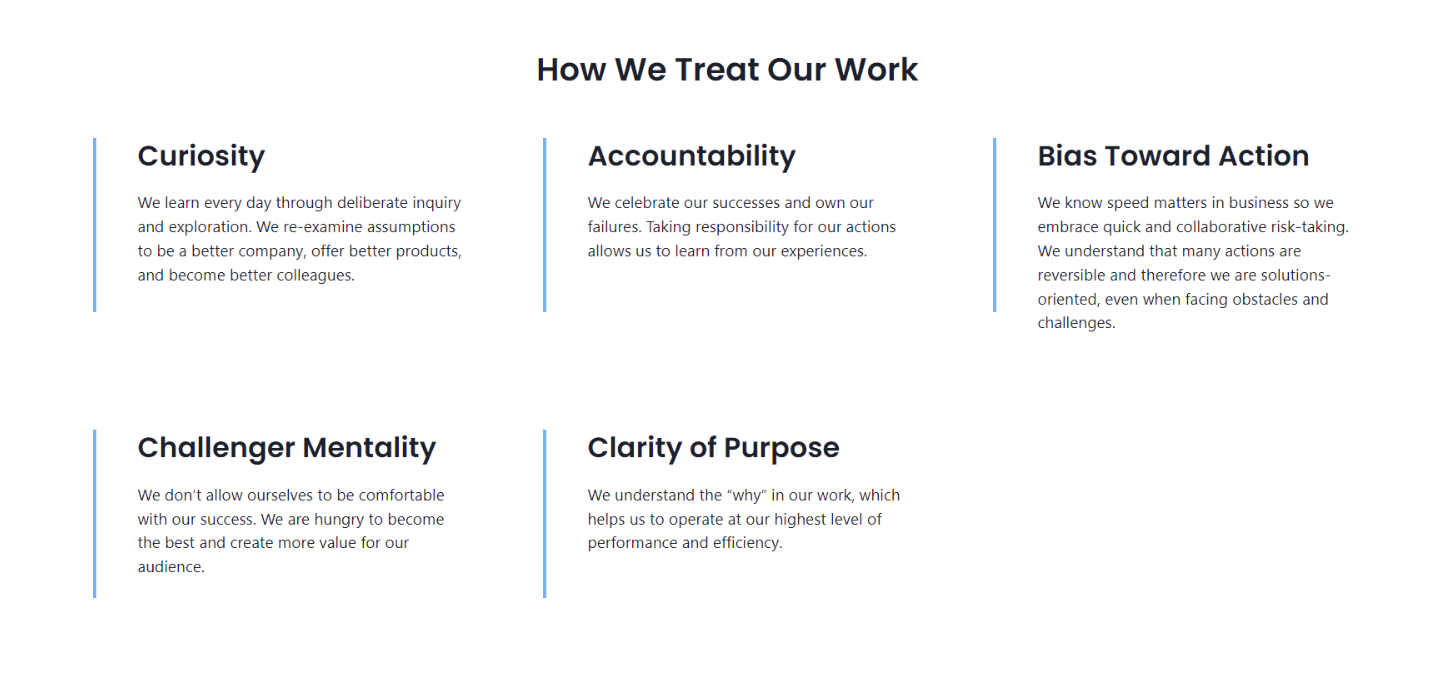
モーニング ブリューは、「ビジネスの世界、お金、および彼らのキャリアについて、今日と明日のリーダーと意思決定者に情報を提供し、教育し、力を与えます。」 これを念頭に置いて、このページの主な焦点は、会社の使命を伝えることです。 少し下に、同僚としてどのように相互作用し、どのように仕事を遂行するかを導く 3 つの重要な原則があります。 ソース モーニング ブリューについて知りたいことはすべて、会社概要ページで見つけることができます。 ブランドのリストから、チームの詳細、ダイバーシティとインクルージョンへの取り組みまで、すべてこのページで見つけることができます。
ソース モーニング ブリューについて知りたいことはすべて、会社概要ページで見つけることができます。 ブランドのリストから、チームの詳細、ダイバーシティとインクルージョンへの取り組みまで、すべてこのページで見つけることができます。セロス
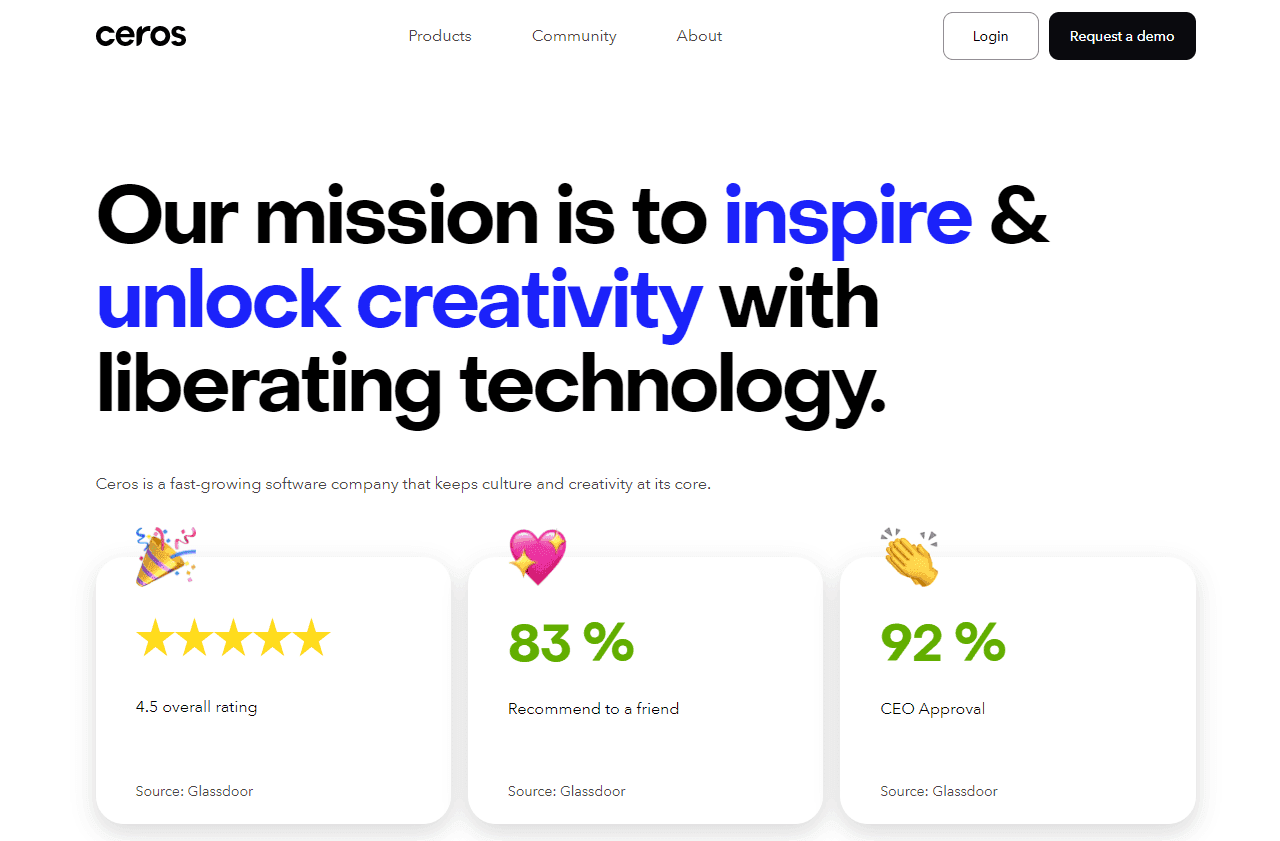
Ceros の「About Us」ページはインタラクティブで説得力があります。 ページを下にスクロールすると、2006 年からの同社の業績の年表を見ることができます。 それに続いて、同社に授与された称賛の長いリストがあります。 セロスは、仕事を探している人に選ばれるブランドです。 Glassdoor の評価を使用することで読者からの信頼を得ることができ、絵文字を使用することで、「創造性を刺激し、解き放つ」というミッション ステートメントに沿った遊び心のある要素が追加されます。 Source Ceros は、創造性を解放することによって「テクノロジーを解放する」などの強力なステートメントを使用して、ページ上のテキストを短くて甘いものにしています。 それは読者の注意を引き、自分の仕事についてもっと知りたいと思わせます。
Source Ceros は、創造性を解放することによって「テクノロジーを解放する」などの強力なステートメントを使用して、ページ上のテキストを短くて甘いものにしています。 それは読者の注意を引き、自分の仕事についてもっと知りたいと思わせます。ホームデポ
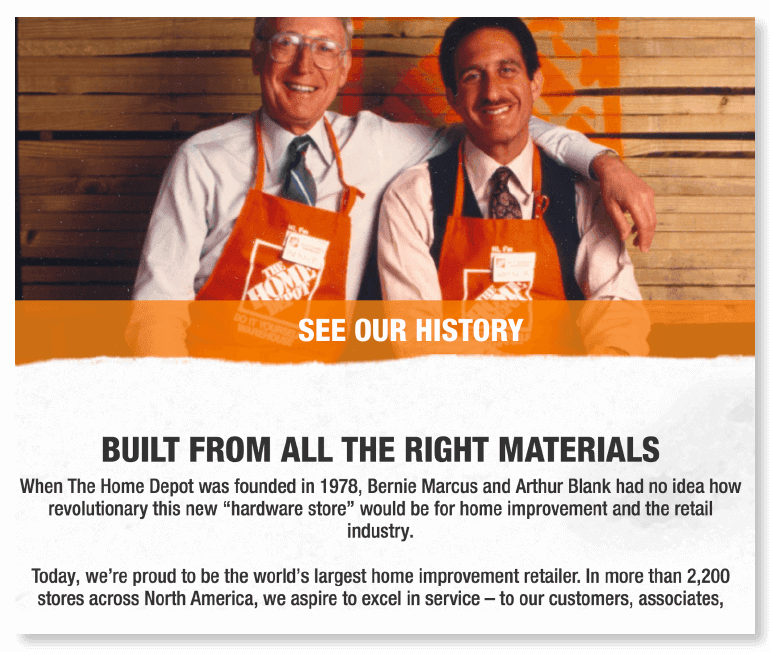
ハードウェア ストア チェーンの Home Depot の例は単純明快ですが、強力なイメージとブランドの声とトーンを吹き込み、一般的なものを超えています。 たとえば、基本的な「ホーム デポについて」という見出しではなく、ブランドにアピールする言葉で機能します (「適切な材料」で作られていること、金物店の適切な暗示)。 ソース
ソーストヨタ
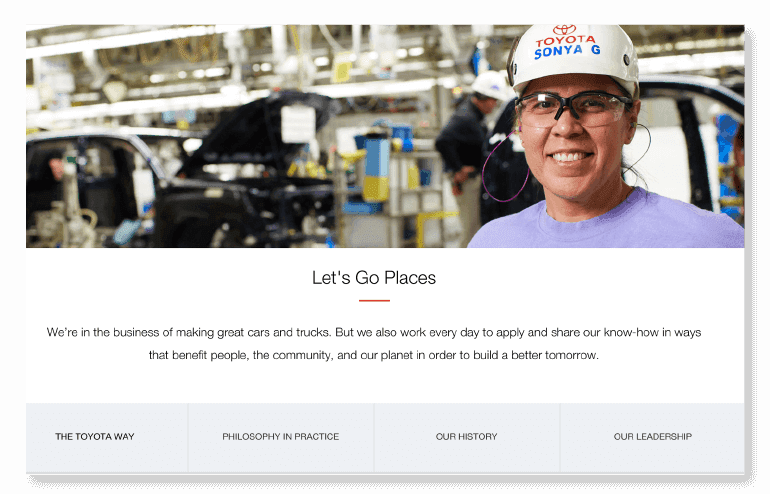
トヨタから学べるちょっとした工夫の 1 つは、これらのページでは、製品ではなく、人を中心に置くことを検討することです (人は、会社を構成する人に関するものであり、後に何を製造または販売するかに関するものでもあります)。全て)。 さらに、シンプルなナビゲーション バーもうまく機能し、ページ内を簡単に移動できます。 ソース
ソースサッカニー
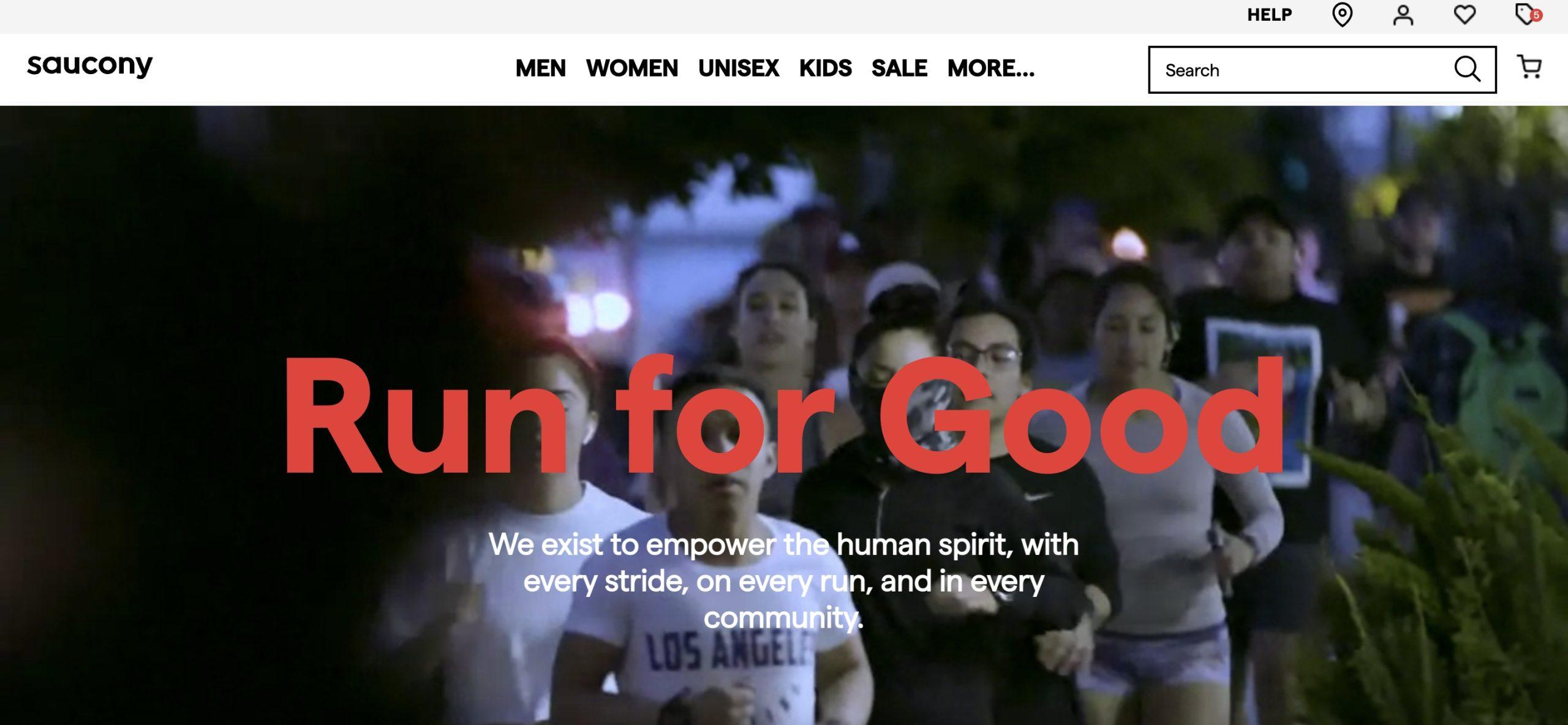
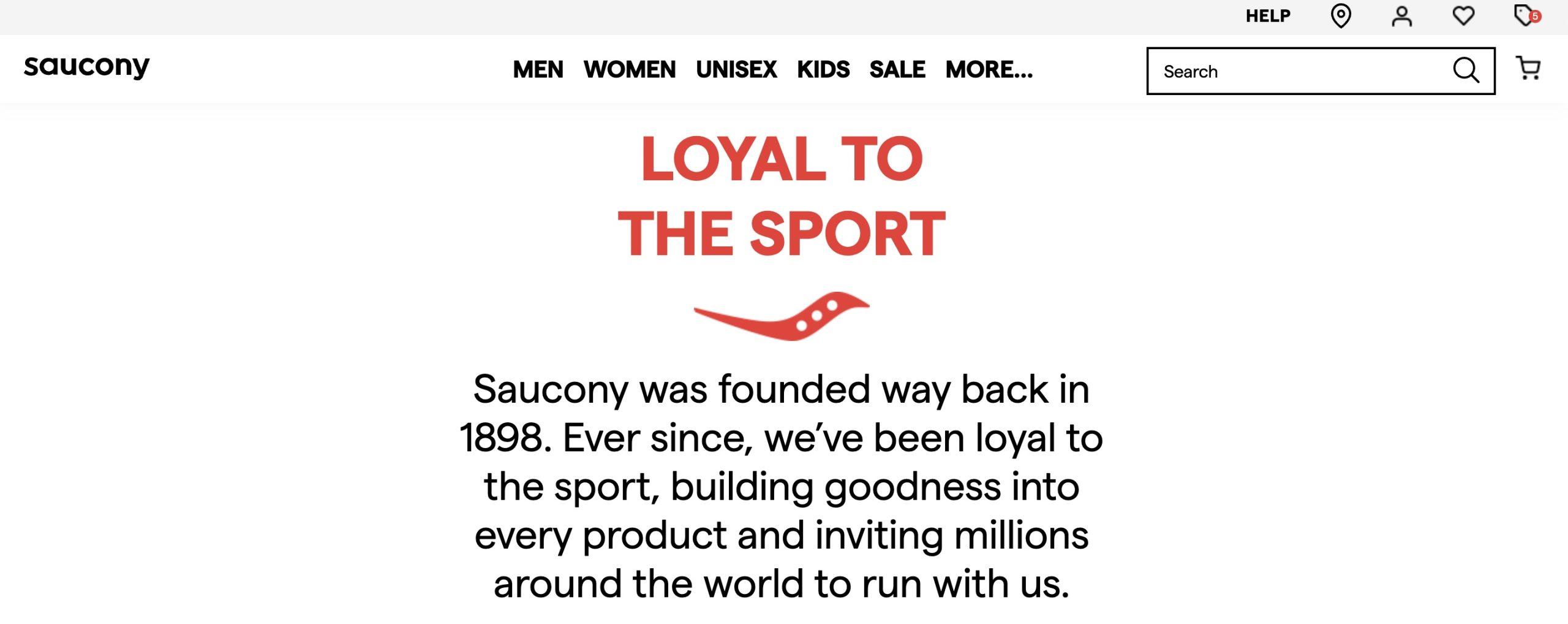
靴とアパレルのメーカーである Saucony は、印象的なデザインとパワフルなビジュアルで一段とレベルアップしています。 ソースページを下にスクロールすると、ブランドのストーリーと歴史のさまざまな部分を含むチャプター間でアニメーションが表示されます (下部のチャプター ナビゲーション タブに注意してください)。
ソースページを下にスクロールすると、ブランドのストーリーと歴史のさまざまな部分を含むチャプター間でアニメーションが表示されます (下部のチャプター ナビゲーション タブに注意してください)。  ソース このようなものを構築するための時間とリソースを備えた熟練した Web 開発チームにアクセスできる場合は、余分な労力を費やすだけの価値があります。
ソース このようなものを構築するための時間とリソースを備えた熟練した Web 開発チームにアクセスできる場合は、余分な労力を費やすだけの価値があります。ペンギンランダムハウス
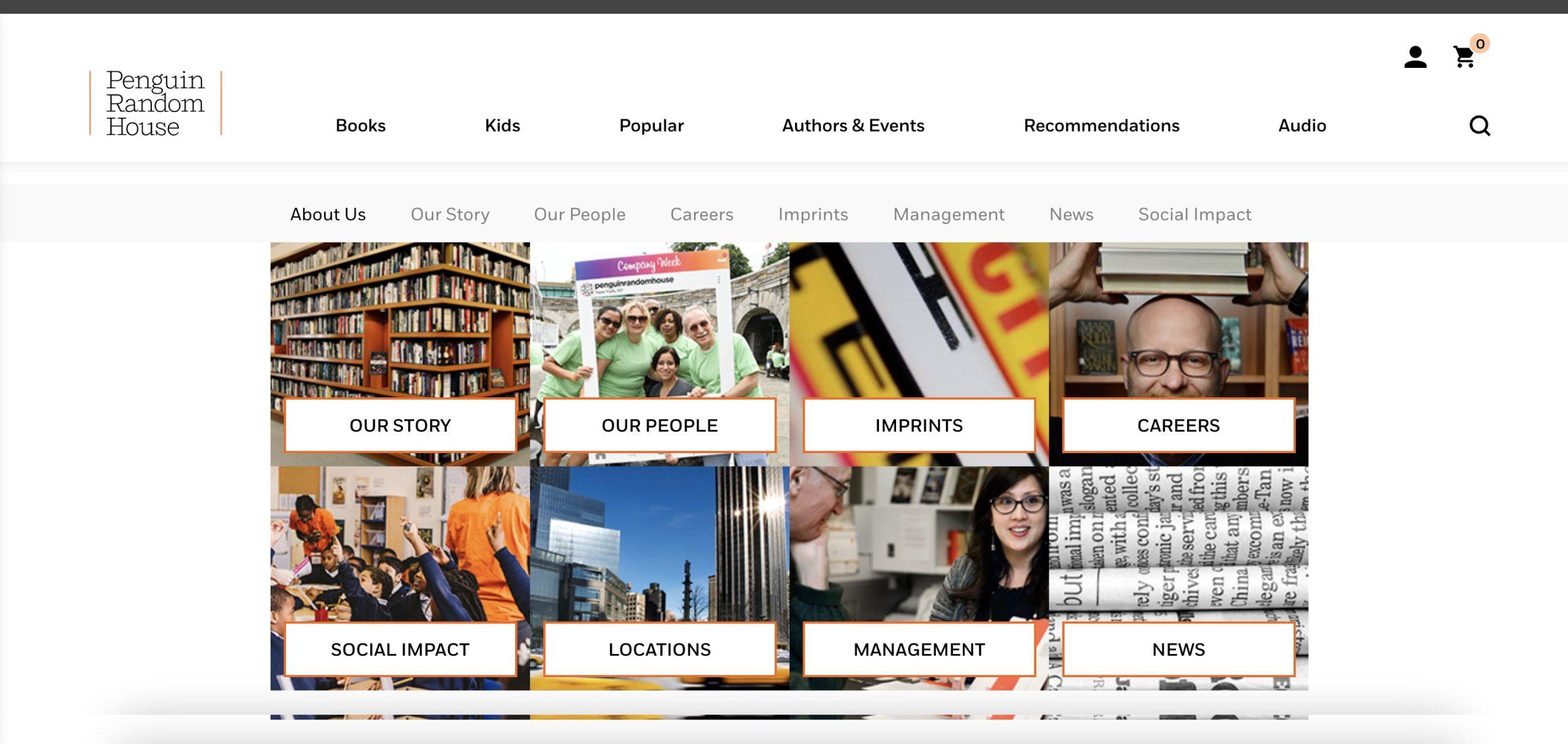
Penguin Random House からこのページに初めてアクセスすると、複数のページにリンクするタイル レイアウトが表示されます。 ソース これは、読者が探しているもの (会社のストーリーから募集中の求人情報まで何でも含む可能性があります) を簡単に見つけられるため、うまく機能します。
ソース これは、読者が探しているもの (会社のストーリーから募集中の求人情報まで何でも含む可能性があります) を簡単に見つけられるため、うまく機能します。 推奨参考資料: 50 の例と 7 つのテンプレートを使用して、リードを顧客に変える強力なケース スタディを作成する方法
私たちについての最高のページの45の実例
さらに多くのサンプルを探したい場合は、以下のリストを参照して、興味深いと思われるブランド名をクリックしてください。 さまざまな業界、企業、Web サイトがあります。- ナイキ
- グーグル
- マイクロソフト
- スレッドレス
- ニューヨークタイムズ
- アドビ
- アマゾン
- ツイッター
- イケア
- Spotify
- 甘い水
- BMW
- スラック
- ソニー
- サムスン
- モッドクロス
- スティッチャー
- キャピタル・ワン
- カノニカル
- CoSchedule (へい、俺たちだ!)
- ヴォックス
- ザッポス
- G2 クラウド
- ザズル
- レッドバブル
- UCLA
- コンコン
- 近代美術館
- インテル
- HP
- 直観
- エレクトロニック・アーツ
- メールチンプ
- ファンコ
- セガ
- レブロン
- ウィキペディア
- モジラ
- 自動
- トグル
- 目標
- Evernote
- ニューヨーク・アンド・カンパニー
- ギャップ
- ピンタレスト
会社概要ページを作成するための 7 つのステップ
では、自分のストーリーを際立たせるにはどうすればよいでしょうか。 最初から最後まで、この簡単なプロセスに従ってください。 最終的に何を作成できるかは、利用可能な設計および開発リソースに左右される場合があります。 ただし、マーケティング担当者として完全に管理できることの 1 つは、作成したコンテンツが的を射ていることを確認することです。ステップ 1: ページに含まれるものをすべて把握する
明確な計画を立てる前に書き始めて、うまくやれると思って書き始めてしまいがちです。 これは間違いです。 なんらかの計画やアウトラインなしで作業すると、詳細を見逃したり、時間を無駄にしたり、質の低いページを作成したりする可能性が高くなります。 そのため、まず次のことを理解してください。- あなたのページにはどのセクションが必要ですか? 一般的な部分には、ミッション ステートメント、会社の簡単な説明、会社の歴史、コア バリューなどがあります。
- 詳細については、誰に相談する必要がありますか? 対象分野の専門家や、会社で長く勤務している人を見つけて、必要な情報を記入してくれる人を見つけてください。 会社のカレンダーにいくつかの会議時間を設定します。
- どのようにグラフィックを作成しますか? 設計チームをお持ちの場合、この質問への回答が得られます。 一人暮らしの場合は、自分で何ができるかを考える必要があるかもしれません。
推奨参考文献: Web サイト コンテンツ テンプレート: コンテンツを最初からいつでも適切に取得する方法
ステップ 2: ミッション ステートメントから始める
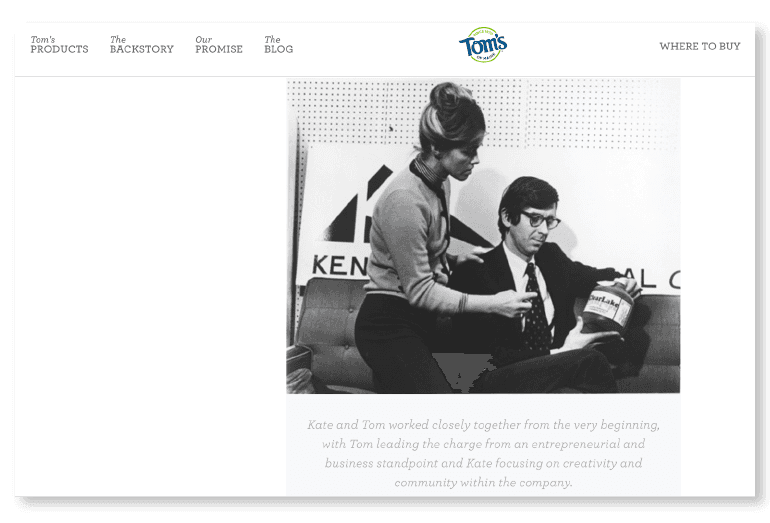
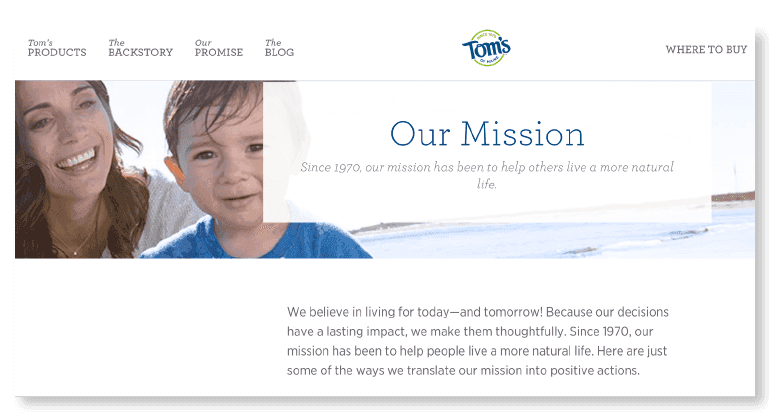
最近では、信頼できる企業から製品を購入したいと考える人がますます増えています。製品を量産して人々の前に置くだけでは、必ずしも十分ではありません。 むしろ、多くの業界 (特にアパレルや食品など) では、顧客は、自分自身について何かを語るムーブメントに賛同しているように感じたいと考えています。 たとえば、Toms of Maine のような会社を考えてみてください。 彼らは、歯磨き粉やデオドラントなど、競争に事欠かない製品を製造しており、価格に敏感な消費者向けに豊富なオプションを用意しています。 ソースしかし、これらの代替品のほとんどとは異なり、Tom's of Maineには独自の使命があります。それは、環境や自分自身に潜在的に有害な副作用がなく、安全に使用できる製品を作成することです. 実際、共同創設者のトムとケイト・チャペルが家族のために自然な衛生製品を望んでいて、市場に出回っているものに満足していなかったために、彼らは明確に設立されました. 今日の彼らの正確な使命声明は次のとおりです。
ソースしかし、これらの代替品のほとんどとは異なり、Tom's of Maineには独自の使命があります。それは、環境や自分自身に潜在的に有害な副作用がなく、安全に使用できる製品を作成することです. 実際、共同創設者のトムとケイト・チャペルが家族のために自然な衛生製品を望んでいて、市場に出回っているものに満足していなかったために、彼らは明確に設立されました. 今日の彼らの正確な使命声明は次のとおりです。  出典 あなたの会社には、それほど壮大な使命はないかもしれません。 しかし、歯磨き粉のような普通のものを販売している場合でも、存在する理由があることはほぼ確実です。
出典 あなたの会社には、それほど壮大な使命はないかもしれません。 しかし、歯磨き粉のような普通のものを販売している場合でも、存在する理由があることはほぼ確実です。 推奨読書: 9,360% の結果を急上昇させるマーケティング戦略を作成する方法
ステップ 3: あなたが何をして何を提供するかをより詳細に説明する
あなたが何をするのかということ以上に、人々はあなたが実際に何を作ったり売ったりしているのかを明確な言葉で知る必要があります。 以下を含むいくつかの考慮事項:- 具体的に何を売っていますか?
- あなたの価値観と使命は、製品の品質向上にどのように貢献していますか?
- それは、あなたの製品を使用する顧客の日常生活にどのような影響を与えますか?
 だから、あなたの「何」の背後にある「なぜ」を理解してください。 これを行うには、次の 2 つのポイントに従います。
だから、あなたの「何」の背後にある「なぜ」を理解してください。 これを行うには、次の 2 つのポイントに従います。- 製品の販売について話す代わりに、それらの製品が解決するソリューションについて話します。
- 会社に集中するのではなく、顧客をどのように支援するかに集中してください。
推奨読書: 10 ステップで最高のエディトリアル スタイル ガイドを作成する方法 (無料テンプレート)
ステップ 4: 会社の歴史を詳しく説明する
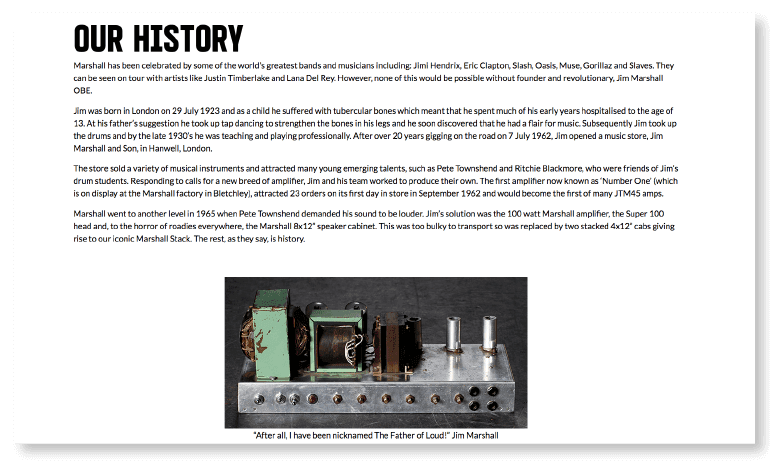
自分がどこに行くのかを知るには、自分がどこにいたかを知ることが役立つ場合があります。 これを聴衆に示す 1 つの方法は、会社の歴史を地図で示すことです。 これは、顧客があなたの会社をよりよく知るのに役立つだけでなく、あなたがしばらくの間存在している場合、ブランドの権威を強化するのにも役立ちます. Marshall Amplification の簡単な例を次に示します。 ソース そして、ここに CoSchedule からの図解例があります:
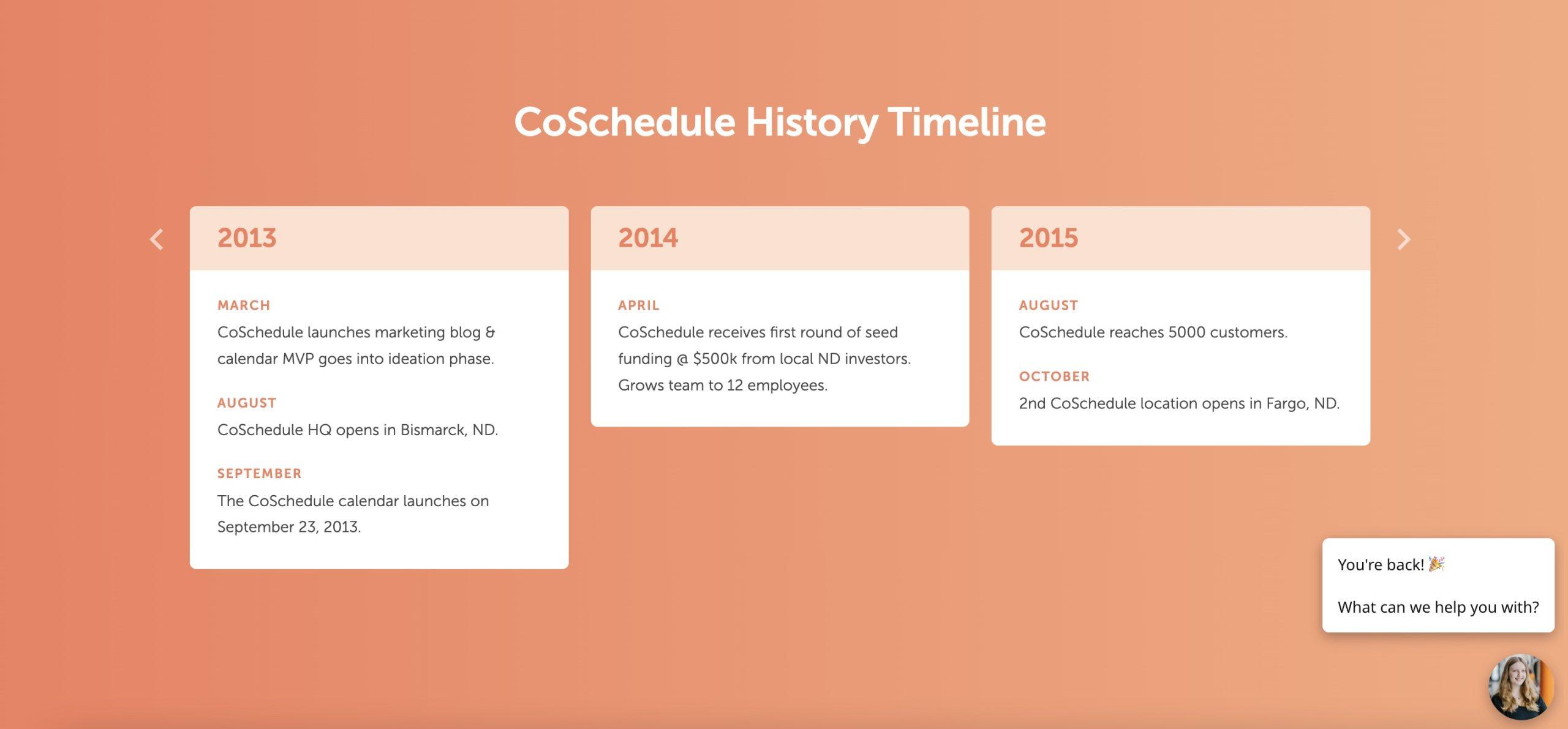
ソース そして、ここに CoSchedule からの図解例があります:  開始するには、次の手順に従います。
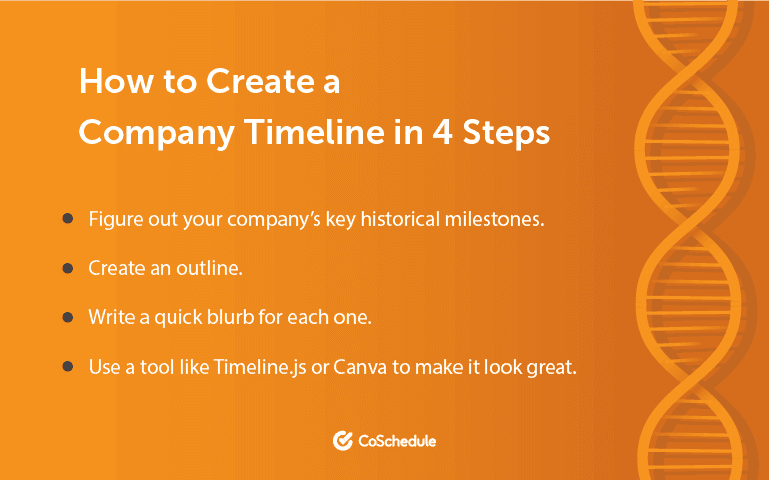
開始するには、次の手順に従います。- あなたの会社の主要な歴史的マイルストーンを把握してください。 助けてくれる可能性のある内部関係者との面談を設定します (CMO、創業者、経営幹部が良い連絡先になる可能性があります)。
- アウトラインを作成します。 ドキュメントを開き、時系列順にリストします。
- それぞれについて簡単な宣伝文句を書きます。 会社の歴史のグラフィックを作成する場合は、各ポイントをパンチの効いたものにして、視覚的な流れを動かし続けます。
- Timeline.js: インタラクティブなタイムラインを構築するための無料のオープンソース ツール。
- Piktochart: このフリーミアムのインフォグラフィック デザイン ツールは、タイムラインの作成に使用できます。
- Canva: Piktochart に似ています。 使いやすく、多くの柔軟性を提供します。
 もう 1 つのオプションは、スタンドアロンの会社履歴ページを作成し、会社概要ページから目立つようにリンクすることです。
もう 1 つのオプションは、スタンドアロンの会社履歴ページを作成し、会社概要ページから目立つようにリンクすることです。 おすすめの読み物:マーケティング担当者向けのソーシャル メディアの最適な画像サイズ ガイド
ステップ 5: 自分の価値観を取り入れる
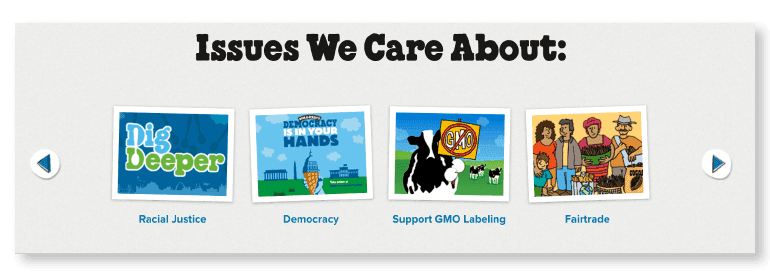
ほとんどの企業には、何らかの核となる価値観や原則があります。 これらは通常、企業文化とビジネス哲学の指針となる 5 つか 6 つのポイントです。 これらはしばしば壁に固定されて忘れ去られたもののように扱われ、誰かがいつか必要であると判断したためにのみ存在します。 しかし、それらが慎重に作成され、会社の運営方法に根付いている場合、従業員が仕事や顧客にアプローチする方法の強力な道しるべとなる可能性があります。 たとえば、ベンとジェリーズを見てください。 彼らの価値観は、彼らが行うすべての核心であり、ウェブサイトで明確にしています。
たとえば、ベンとジェリーズを見てください。 彼らの価値観は、彼らが行うすべての核心であり、ウェブサイトで明確にしています。  出典 このページには、彼らの使命と価値を伝えるのに役立つ埋め込まれた YouTube ビデオも含まれています。
出典 このページには、彼らの使命と価値を伝えるのに役立つ埋め込まれた YouTube ビデオも含まれています。 
推奨読書:その場しのぎのマーケティングを克服する方法:CoScheduleバイヤーズガイド
ステップ 6: ビジュアル要素を含める
次に、ビジュアル デザイン要素を追加します。 これには次のものが含まれる場合があります。- 会社の写真。
- 設計されたグラフィック。
- スライドデッキ。
- 動画。
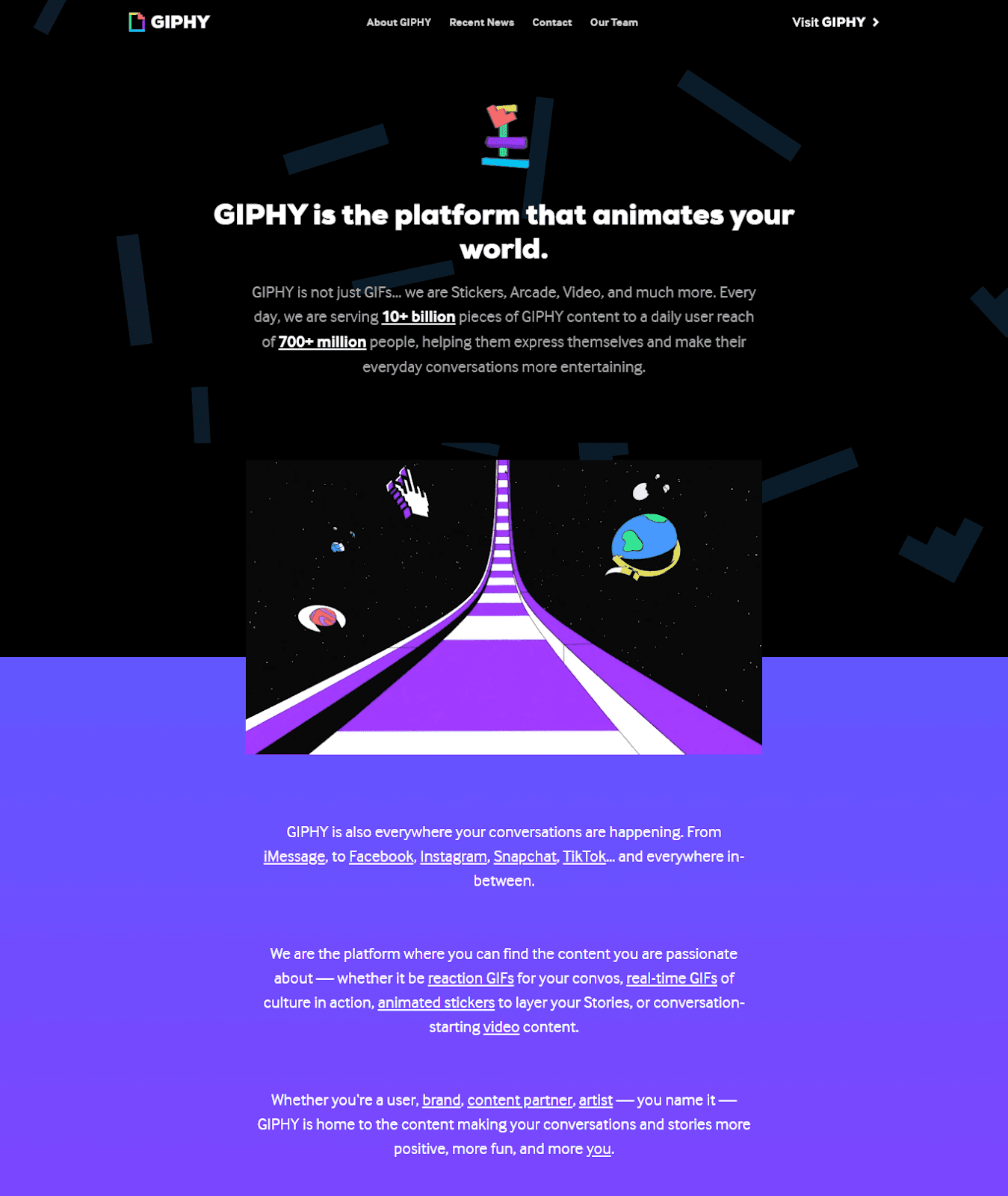
画像のタイトル: 見出し: 説明: 画像上のテキスト:これにより、アイデアを実現するのに十分な情報が得られるはずです。 ページの背景を目立たせたい場合は、GIPHY が正しいやり方を教えてくれます。 会社の使命と理想を概説する短いアニメーションの後、ページは拡張現実スタイルの GIF に遷移し、読者をストーリーに引き込みます。 GIPHY の目的は、アニメーション グラフィックスの熟練度を示すことであるため、同社の物語は、新鮮で刺激的で独創的なさまざまなエフェクトを表示するときに最も効果的です。
 ソース
ソースステップ 7: 次のことを伝える
会社概要ページは、会社に関する基本的な情報を提供するだけでなく、ブログ投稿やソーシャル メディア プロファイルなど、オンライン プレゼンスの他の領域へのゲートウェイにもなります。 読者にトピックについてもっと学んでもらいたい場合は、関連するリソースへのリンクを含め、次のことを奨励することで、読者を旅に沿って導くことを検討する必要があります。- ソーシャル メディア アカウントをフォローする
- メールリストに登録する
- 製品をチェックしてください
- 求人応募を会社に提出する
- ブログにアクセス
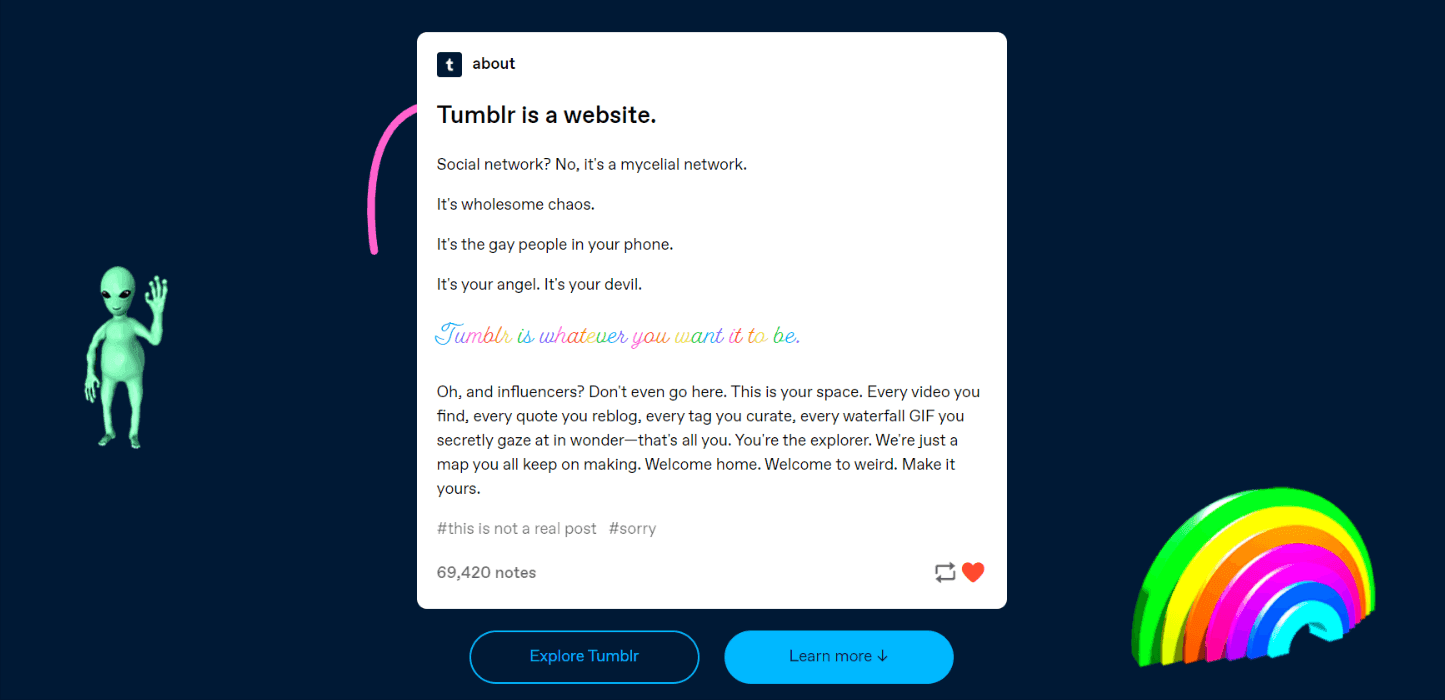
 Source Tumblr は、短い About Us ステートメントの最後に、行動を促す 2 つの呼びかけがあります。それは、ブログ プラットフォームを探索するためのリンクと、会社について詳しく知るためのリンクです。 ページの最後には、メーリング リストにサインアップするオプションもあります。
Source Tumblr は、短い About Us ステートメントの最後に、行動を促す 2 つの呼びかけがあります。それは、ブログ プラットフォームを探索するためのリンクと、会社について詳しく知るためのリンクです。 ページの最後には、メーリング リストにサインアップするオプションもあります。  出典 この作品はもともと Ben Sailer によって書かれ、2018 年 10 月 1 日に公開されました。2022 年 12 月 19 日に更新されました。
出典 この作品はもともと Ben Sailer によって書かれ、2018 年 10 月 1 日に公開されました。2022 年 12 月 19 日に更新されました。 