読者のコンテンツ体験を向上させるためにできる 5 つの簡単なこと
公開: 2023-01-30 コンテンツを消費する良い経験をしたくないのは誰ですか?
コンテンツを消費する良い経験をしたくないのは誰ですか?
私は知っています。 そしてそれは、コンテンツの消費者として、またコンテンツのマーケターとして、私たち全員が望んでいることではないでしょうか?
視聴者がそれが「体験」であることにさえ気付かないほどの優れた体験を作成した場合はどうなるでしょうか。 これを可能にするための、簡単にできることの寄せ集めが役に立ちます。
1. 包容力のある心で書く
常に自分自身について話している人と会話することほど悪いことはありません。 テキストをチェックして、どのくらいの頻度で単語を書いているかを確認してください。I、me、we、および us。 では、「あなた」という言葉がどのくらい使われているのか数えてみてください。 一人称の使用が二人称の使用に不釣り合いな場合は、編集して多くの一人称の参照を削除し、テキストに「あなた」を追加します。
会話に参加していることを聴衆に知らせたいとします。 コンテンツ マーケティング ワールドの講演者であるルース・カーターによる「コンテンツの会話からバイナリ バイアスを取り除く」で共有されているこのヒントが気に入っています。
あなたのテキストを読んで、彼/彼や彼女/彼女などの除外用語を彼ら/彼らの代名詞に置き換えてください. #WritingTipsクリックしてツイート2. AI アシストでコンテンツをより輝かせる
オンラインで公開されるコンテンツは、学校で書いた研究論文やエッセイとは異なって見える必要があります。 文法規則を順守し、スタイル ガイドに可能な限り従う必要がありますが、読みやすさも優先する必要があります。 これには、スキャン可能で簡単に消化できるテキスト (見出し、箇条書きのテキスト、短い文、短い段落など) が必要です。
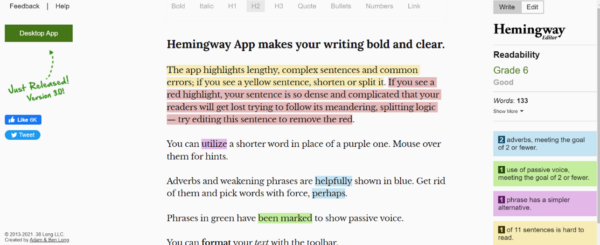
ヘミングウェイ エディター (無料版と有料版) などの文章を磨く補助ツールを使用して、文章の自重を減らします。 色分けされたレビュー システムのしくみと改善点は次のとおりです。
- 黄色 – 長くて複雑な文、よくある間違い
- 修正: 文を短くするか、分割します。
- 赤 – 高密度で複雑なテキスト
- 修正: ハードルを取り除き、読者をよりシンプルな道にとどめます。
- ピンク – 短縮できる長い単語
- 修正: 問題のある単語の上でマウスをスクロールして、潜在的な代替語を特定します。
- 青 – 副詞と弱体化句
- 修正: それらを削除するか、考えを伝えるためのより良い方法を見つけてください。
- 緑 – 受動態
- 修正: アクティブ ボイス用に書き直しました。

Grammarly の有料版も問題なく動作します。 プレミアム バージョンには、AI を利用したライティング アシスタント、可読性レポート、剽窃チェッカー、引用の提案、および 400 を超える追加の文法チェックが含まれています。
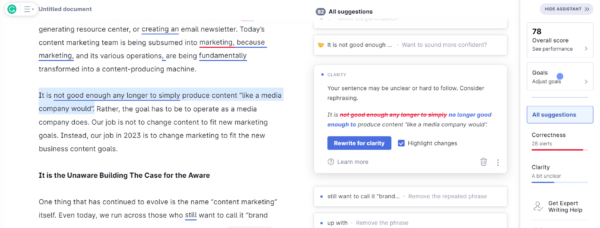
下の画像では、Grammarly は文を次のように言い換える方法を提案しています。
「メディア企業のように」単にコンテンツを制作するだけでは、もはや十分ではありません。
に:
「メディア企業のように」コンテンツを制作するだけでは、もはや十分ではありません。

ずっときれいですよね?
3. 質問する
イントロ (とここ) で私が何をしたか見てください。 私はあなたと関わるために質問をしました。 誰かが質問をすると、それが書面であっても、聞いている (または読んでいる) 人は、答えを考えるために一瞬立ち止まる可能性があります。 読者の役割は、受動的な参加者から能動的な参加者に変わります。 この手法を使用すると、読者が著者と対話するように促すこともできます。おそらく、コメントの回答という形で。
4. リンクを含める
多くのコンテンツ マーケターは、SEO の価値を高めるために、テキストに内部リンクと外部リンクを含めています。 ただし、読者に役立つリンクも追加する必要があります。 トピックについて詳しく知りたい読者を助けるリンクを含めることを検討してください。 これは、いくつかの方法で行うことができます。
- 記事内の説明テキストを、それらの単語に関連するコンテンツにリンクできます (この箇条書きで行ったように)。
- 関連記事の見出しをスタンドアロン機能として一覧表示できます (この記事の最後にある「厳選された関連コンテンツ」というラベルの付いた灰色のボックスを参照してください)。
また、ページ上のリンクやブックマーク (目次など) を長い部分に含めることで、読者が探しているコンテンツにすばやくアクセスして、トピックについて詳しく知ることができます。 これは読者を助け、訪問者をあなたのウェブサイトに長く留めます。


5.「目に見えない」テキストを忘れないでください
代替テキストは、多くの場合、後から付け足すものです。 それでも、テキスト読み上げリーダーを使用するユーザーにとって、優れたコンテンツ エクスペリエンスを提供することは不可欠です。 それほど時間はかかりませんが、デフォルトのテクノロジーに依存するのではなく、画像の説明コンテンツをカスタマイズする方が、視聴者の理解に適していることがわかりました。
まず、画像の説明がないと聴き逃すかどうかを尋ねます。 そうでない場合、画像は装飾的であり、おそらく代替テキストは必要ありません。 テキストの多いページを分割するなど、審美的な理由で公開します。 または、テキストに既に表示されている情報を繰り返す場合があります (上記のヘミングウェイと文法の例で行ったように)。
画像が十分に説明されていないと聞き逃す可能性がある場合、それは有益であり、代替テキストが必要です。 一般的なガイドラインでは、代替テキストには最大 125 文字 (スペースを含む) が最適であると示されています。 これは、画像のメッセージを伝える短い文です。 句読点を含めることを忘れないでください。
一般的なガイドラインでは、代替テキストには最大 125 文字 (スペースを含む) が最適であると示されています。 クリックしてツイート装飾的な画像と有益な画像の両方について、キャプション セクションに写真のクレジット、許可、著作権情報を含めます。
たとえば、家族のための最高の犬についての記事を書いている場合、例としてミニ バーネドゥードルの画像を含めます。 私の愛らしい子犬、Henri のこの画像を使用してみましょう。代替テキストの良い例と悪い例の両方を示します。
ほとんど役に立たない代替テキスト バージョン: 「犬を示す画像」。

「イメージを見せる」という言葉で貴重なキャラクターを無駄にしています。
使用可能な文字を使用して、より説明的な代替テキストを作成します。
より説明的で、スペースを含めて 112 文字しか使用しませんでした。
もっと学びたいですか? 受賞歴のあるソーシャル メディア ストラテジストである Alexa Heinrich は、The Art of Alt Text と呼ばれる効果的な画像説明の作成に関する有益な記事を書いています。 Twitter の @A11yAwareness も、アクセシビリティに関するヒントの優れたリソースです。
コンテンツを改善し、エクスペリエンスを向上させます
これらの提案のうち、実行するのが難しすぎると感じるものはありますか? ないことを願っています。 実行するのに大きな予算は必要ありません。 実装に長い承認プロセスは必要ありません。 また、生産に多くの時間を必要としません。
次回の書き込み時に実行することを忘れないようにする必要があるだけです (そして、その次の時間、その次の時間、そして … まあ、あなたはアイデアを得るでしょう.)
コンテンツ エクスペリエンスを改善するための簡単に実装できるヒントがあれば、コメントに残してください。 今後のアップデートに含めるかもしれません。
この記事で言及されているすべてのツールは、著者によって識別されています。 おすすめのツールがありましたら、お気軽にコメントに追加してください。
厳選された関連コンテンツ:
- 37のコンテンツライティングの例とWebサイト記事のハウツーのヒント
- これらの 4 つの強力なヒントを使用して文章を強化する
- コンテンツ作成プロセス: 視聴者を驚かせるために必要なすべて
表紙画像 by Joseph Kalinowski/Content Marketing Institute
