2018년에 활용해야 할 10가지 최고의 웹사이트 디자인 트렌드
게시 됨: 2018-02-17매년 국가를 지배하는 추세가있는 것 같습니다. 소셜 미디어, 패션 또는 엔터테인먼트를 통해 말이죠. 웹 디자인에서도 마찬가지입니다. 한 회사 또는 조직에서 사이트 전체 또는 사이트를 실제로 돋보이게 하는 한 세트의 디자인 요소에 대한 성공적인 모델을 찾으면 빠르게 인기 있는 필수 요소가 될 수 있습니다.

기술이 계속 발전함에 따라 2018년은 기술 및 디자인 분야에서 가장 발전된 해 중 하나가 될 것입니다. 증강 및 가상 현실의 발전은 웹 디자인을 지배할 뿐만 아니라 모바일 상호 작용에서도 두각을 나타내기 시작했습니다. GIF 및 기타 애니메이션 디자인은 재미와 색상 요소를 추가하여 웹사이트를 더욱 매력적으로 보이게 합니다.
지난 12월, DesignRush의 Ross Brown은 반응형 디자인, 평면 디자인, 머티리얼 디자인의 트렌드, 진화하는 이미지와 그래픽에 대한 댓글까지 올해 폭발적으로 성장할 웹 디자인 트렌드 10가지를 예측하는 목록을 작성했습니다. 이제 트렌드가 나타나기 시작하는 2018년의 두 번째 달로, 여기에 올해 귀하의 웹사이트를 돋보이게 하는 10가지 최고의 사항이 있습니다.
1. 가변 글꼴/발명한 타이포그래피
좋은 웹 디자인의 핵심 부분은 유형이 어떻게 보이는지뿐만 아니라 웹 사이트의 내용과 얼마나 잘 일치하는지입니다. 만화에서 당신을 경멸했던 슈퍼스타 농구 선수에게 통렬한 편지를 쓰는 것으로 알려진 사람이 되고 싶지는 않을 것입니다. (당신을 바라보고 있어요, 댄 길버트.)
더 창의적이고 독창적일 수 있는 글꼴은 더 눈에 띄고 독자의 관심을 끌 것입니다. 타이포그래피는 웹사이트가 궁극적으로 어떤 식으로든 통합하게 될 측면이기도 하며, 사이트나 페이지의 사본 양에 따라 사용할 수 있는 다양한 글꼴 또는 타이포그래피의 수가 기하급수적으로 증가합니다.
Artnet의 수석 UX 디자이너인 Jon Peterson은 성공적인 웹사이트에서 타이포그래피의 중요성을 다시 강조했습니다.
Peterson은 "글꼴과 배경 간의 명암비에 대해 생각하는 면에서 가독성과 사용성에 큰 역할을 할 뿐만 아니라 좋은 디자이너와 나쁜 디자이너를 구분할 수 있는 첫 번째 요소 중 하나입니다."라고 말했습니다. "타이포그래피는 디자인의 가장 중요한 측면 중 하나이자 가장 중요한 측면 중 하나이며 매우 오래된 분야이기 때문에 배우기 가장 어려운 것 중 하나입니다. 큰 조각.

2. 가상현실/증강현실
아마도 가장 빠르게 성장하는 기술 트렌드는 아닐지라도 대안적인 "현실"일 것입니다. 이것은 콘텐츠를 만들고 받아들이는 새로운 방법입니다. Blue Angels와 함께 비행하는 것이 어떨지 보는 것부터 군사 훈련과 같은 보다 실용적인 용도에 이르기까지 가상 현실이 붐을 이루고 있습니다.
상대적으로 새로운 증강 현실은 더 창의적이고 재미있는 역할을 하지만 개발 및 적응 속도가 빠르기 때문에 AR이 더 실용적으로 적용되는 것을 보고 놀라지 마십시오. VR과 AR은 아직 비교적 새롭기 때문에 효과적으로 사용할 수 있다는 점에서 다른 브랜드와 차별화할 수 있습니다.
Peterson은 이러한 성장은 웹 디자이너가 만들고 싶었던 것을 마침내 달성할 수 있는 기술에 기인할 수 있다고 말했습니다.
Peterson은 "여기에 남아 있는 것이 확실히 있다고 생각합니다."라고 말했습니다. “계속해서 더 나은 경험이 될 것입니다. 게임 및 기타 엔터테인먼트 측면에서 분명히 큰 기회가 있다고 생각합니다.”
Peterson은 또한 New York Times가 독자들에게 모바일 장치의 AR을 통해 완전히 새로운 방식으로 올림픽을 볼 수 있는 경험을 언급했습니다. 대체 현실을 사용하는 많은 방법이 재미있을 수 있지만 그는 여전히 기술에 대한 실용적인 용도도 있다고 말합니다.
"우리는 VR이 군대를 위한 전투 시뮬레이터와 같은 다양한 전투 상황에 더 잘 대비할 수 있도록 점점 더 많은 분야에서 사용되는 것을 보게 될 것이라고 확신합니다. 우리는 아마 의료 훈련에서 그것을 볼 수 있을 것입니다. 그것은 전혀 놀라지 않을 것입니다. "
3. 인공지능
AR과 VR만큼 최근은 아니지만 인공 지능의 발전은 매우 놀랍습니다. 휴대전화나 컴퓨터가 사용자의 행동을 통해 학습할 수 있는 기능은 누군가에게는 두렵지만 일상적으로 기술과 상호 작용하는 방식을 훨씬 더 쉽게 만듭니다.
AI를 활용하는 가장 인기 있고 성공적인 두 사이트는 대부분의 사람들이 매일 사용하는 사이트인 Facebook과 Google입니다. 어떤 프로모션 또는 제안된 게시물을 가장 보고 싶어하는지 계산하는 것부터 때로는 이상하지만 항상 재미있는 검색 제안을 제공하는 것까지 이 시점에서는 장점이 AI의 단점보다 더 중요해 보입니다.
아마도 최근 몇 달 동안 가장 주목할만한 AI 사례는 Sophia의 탄생일 것입니다. 시민권을 취득할 만큼 지각이 있는 최초의 로봇. 그녀의 인기 상승에 대한 반응은 놀라움과 두려움이 동등하게 혼합되었습니다. 많은 사람들은 그녀가 인류와 친구가 되고 싶다고 말하면서도 "블랙 미러 같은" 창작물에 너무 가깝다고 생각합니다.
고맙게도 웹 디자인과 관련된 AI의 많은 용도는 거의 조사되지 않았으며 사용자 경험을 개선하는 데 도움이 될 만한 가치가 있습니다.
더 많은 디자인 트렌드를 원하세요? 뉴스레터에 가입하세요!

4. 포괄적인 디자인
디자인 안팎으로 끊임없이 변화하는 세상에서 포괄적인 디자인은 비교적 새로운 것입니다. 인클루시브 디자인의 7가지 원칙을 이해하기 쉽게 설정했습니다. 그들은:
- 비교 가능한 경험 제공
- 상황을 고려
- 일관성을 유지
- 통제권 부여
- 제안 선택
- 콘텐츠 우선 순위 지정
- 값을 추가
이러한 모든 원칙은 디자인이 일관되고 모든 사람이 액세스할 수 있어야 하며 상황에 관계없이 각 사람에게 동일한 방식으로 전달되어야 하고 사용자가 콘텐츠에 액세스하는 방법을 제어할 수 있어야 한다는 아이디어로 돌아갑니다.

5. 대담하고 모험적인 색상
이것은 다소 자명하지만 수백 개의 다른 웹 사이트 중에서 눈에 띄는 데 매우 중요한 것입니다. 색상은 브랜드를 언급할 때 가장 먼저 생각하는 것 중 하나인 만큼 웹사이트에 멋진 악센트가 될 수 있습니다.
"Twitter"라는 단어를 들으면 새의 밝은 파란색을 생각할 것입니다. “넷플릭스?” 그 스모키하고 진한 빨간색. 디자인 스튜디오가 이번 시즌이 시작되기 전에 리브랜딩에서 프리미어 리그를 위해 했던 것과 유사하게, 단순한 색상을 사용하고 대담하고 식별 가능하며 밝은 색상을 모두 가질 수 있을 때까지 고유하게 조정합니다. Khroma를 사용하면 다른 디자이너가 색상 편집과 관련하여 동일한 작업을 수행할 수 있습니다.
사용자에게 미학적으로 만족스럽고 즉시 눈을 끌 수 있는 모든 것이 당신이 찾고 있는 것입니다. 전경, 배경 및 액센트 모두에 서로 다른 Pantone 색상을 사용하는 것은 웹사이트의 전체 테마를 일치시키는 좋은 방법입니다. 사이트 전면에서 전략적으로 선택한 색상 팔레트를 통해 콘텐츠로 전달하려는 감정을 불러일으킬 수 있다면 작업을 잘 수행한 것입니다.

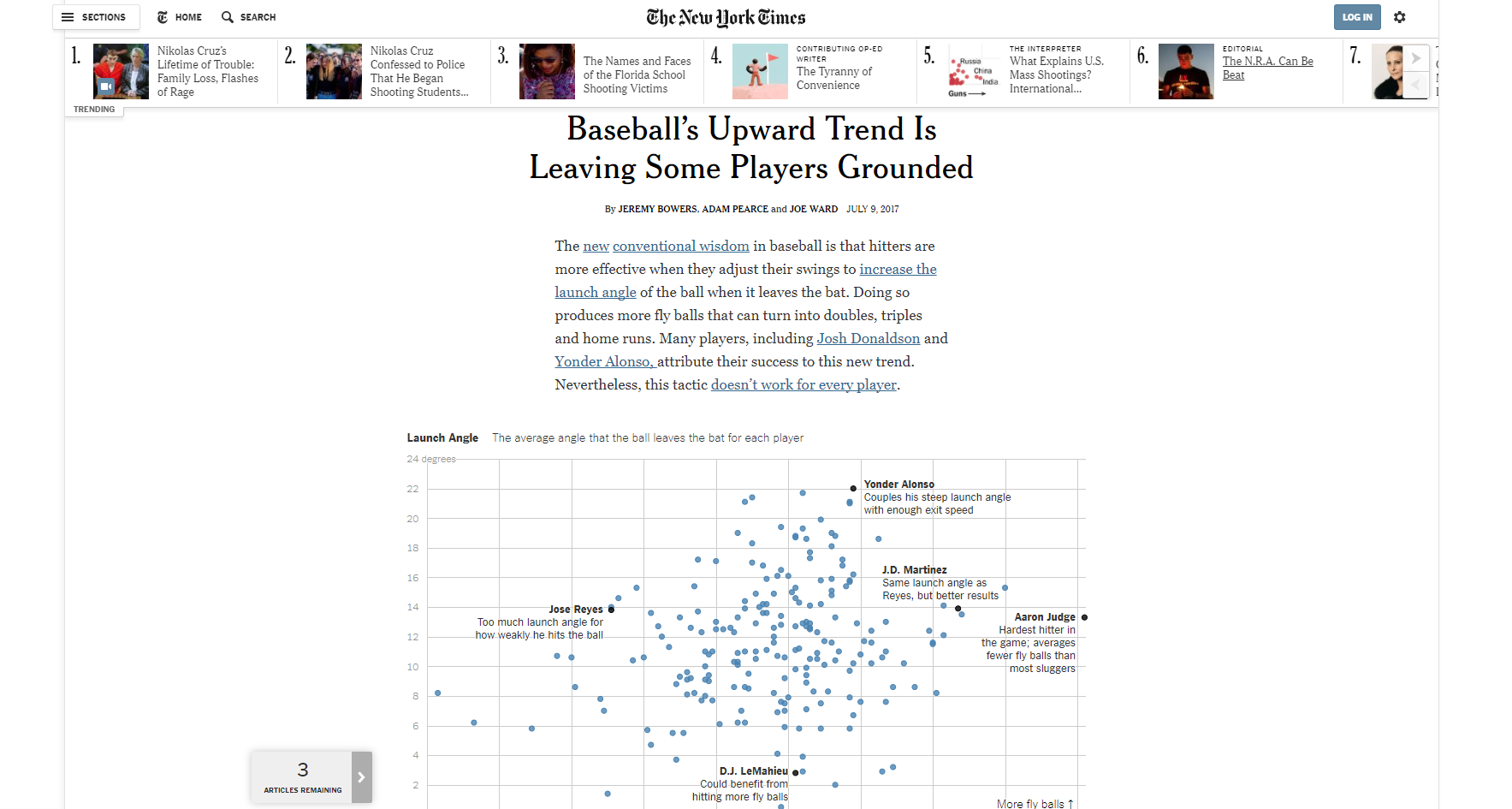
6. 데이터 스토리텔링
좋은 이야기를 효과적으로 전달하는 능력은 운이 좋은 소수의 기술입니다. 소설가와 특정 음악가 외에 프리랜서와 전문직 종사자 모두 기자와 언론인은 자신이 쓰고 있는 이야기를 효과적으로 전달할 수 있는 다음 계층입니다.
지난 1년 동안 저널리즘의 가장 큰 트렌드 중 하나는 방대한 양의 데이터를 사용하여 기사의 영향력을 높이는 능력입니다. 그것이 가진 효과는 두 가지입니다. 독자가 뒤로 물러나서 "와! 이렇게 많은 사용자가 이렇게 했는지는 몰랐습니다.” 작가가 독창적이고 창의적인 방식으로 스토리와 데이터를 표시할 수 있게 해줍니다.
디자인 관점에서 볼 때 이것이 수행되는 가장 일반적인 방법은 종종 여러 색상으로 표시되는 정적 그래프와 차트를 사용하는 것입니다. 운이 좋다면 이것이 무엇을 보여주려는지 이해할 수 있을 것입니다. 그러나 종종 그들은 몇 초 동안보고 영원히 스크롤됩니다. 데이터 스토리텔링의 진정으로 훌륭한 예는 시각적으로 매력적일 뿐만 아니라 사용자가 상호 작용할 수 있는 방식으로 표시되는 데이터를 포함합니다.
이에 대한 한 가지 좋은 예는 New York Times에서 사용자가 자신의 이야기를 지원하고 전달하는 데 도움이 되는 여러 그래프를 볼 수 있을 뿐만 아니라 다른 데이터 포인트 위로 마우스를 가져가면 더 많은 정보를 얻을 수 있다는 것입니다.
이것은 데이터 스토리텔링의 많은 성공적인 예 중 하나일 뿐이며 모든 스토리에 데이터 백본이 필요한 것은 아니지만 올바르게 수행되고 수행되는 스토리는 군중에서 진정으로 두드러집니다.

7. 웹 애니메이션
현대의 디지털 미디어 소비자는 원하는 정보나 콘텐츠가 잘 조화된 웹사이트를 찾고 있을 뿐만 아니라 미적으로 보기에도 좋고 마음을 사로잡는 사이트를 원합니다. 시청자와 클릭을 유도하는 한 가지 방법은 웹사이트의 다른 부분에 다양한 방식으로 애니메이션을 추가하는 것입니다.
Airbnb의 앱인 Lottie를 사용하면 After Effects 사용자가 웹사이트 및 기타 디자인에 사용할 정적 이미지를 찍고 여기에 애니메이션을 추가할 수 있습니다. 이 애니메이션도 여러 가지 방법으로 수행할 수 있습니다.
위에서 언급한 종류의 데이터 스토리텔링에 의존하는 사이트의 경우 특정 데이터 포인트를 클릭하거나 볼 때 발생하는 상호 작용과 움직임은 사용자가 정보에 참여하는 느낌을 줍니다. 애니메이션은 사용자가 웹사이트에서 수행할 수 있는 다양한 작업을 나타내는 방법으로 사용될 수 있습니다. 예를 들어 체크아웃 및 구매를 완료하거나 사용자가 404 오류를 당한 것에 대해 기분이 나아지게 하는 것입니다. 내 말은, 누가 그들의 페이지를 찾을 수 없다고 말하는 영리한 애니메이션에 계속 화를 낼 수 있겠습니까?
애니메이션이 지구를 뒤흔들 필요도 없다는 점에 유의하는 것이 중요합니다. 크리에이티브 에이전시 We Are Young Blood는 밝은 색상의 간단한 애니메이션 GIF로 사용자의 홈페이지에 오신 것을 환영합니다. 단순하지만 복제하기 쉬운 매우 효과가 뛰어난 재주입니다.

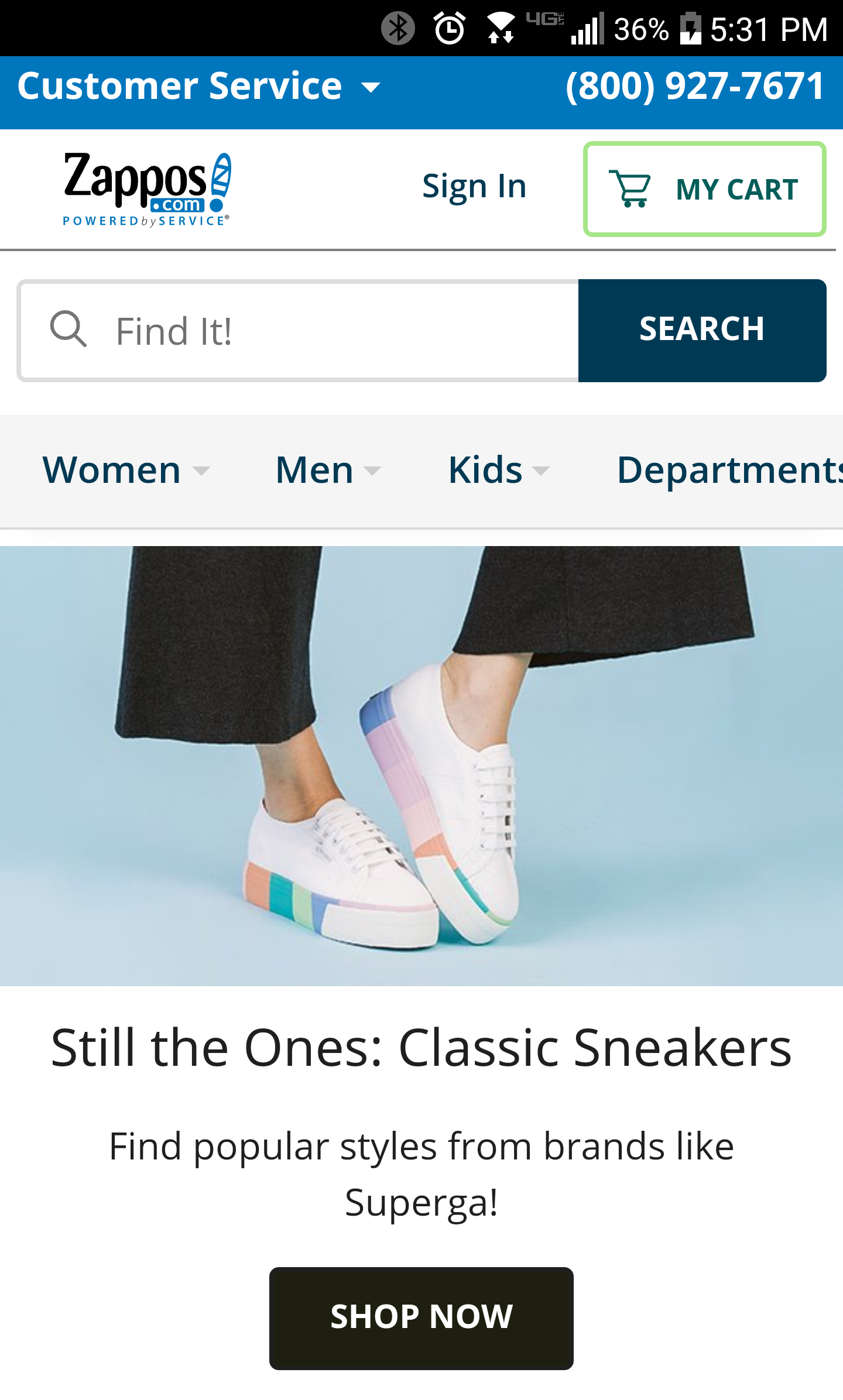
8. 모바일 친화적인 디자인
웹사이트로 이동하기 위해 휴대전화를 잠금 해제하고 얼음 위의 세미 트럭처럼 처리하거나 12라운드 슬러그 페스트 후 권투 선수처럼 보이게 하는 것보다 더 실망스러운 것은 없습니다. 좋아… 아마도 그것보다 더 실망스러운 일이 많이 있을 수 있지만, 확실히 사용자에게는 고통이고 웹사이트에 나쁜 평판을 주고 피할 수 있는 것입니다.
데스크탑과 모바일용으로 사이트를 성공적으로 디자인한 웹사이트의 가장 좋은 예 중 하나는 Zappos입니다. 간소화되고 탐색하기 쉬운 데스크탑 디자인과 현대적이고 직관적인 모바일 디자인 간의 차이는 미미하여 고객이 모든 장치에서 원활한 쇼핑 경험을 할 수 있도록 합니다.
10~15년 전에는 가능한 한 모바일과 호환되는 것이 지금만큼 큰 관심사가 아니었습니다. 사용자에게 끊임없이 전화가 연결되어 있기 때문에 웹 디자이너는 누군가가 언제 자신의 사이트를 확인하거나 확인해야 하는지 확신할 수 없습니다. 사용자에게 더 쉽고/즐거울수록 웹 사이트가 더 잘 보이고 사용자가 다시 돌아올 가능성이 높아집니다.

9. 그라디언트 색상
귀하의 색상은 사람들이 볼 때 마음에 쏙 드는 것이어야 할 뿐만 아니라 사이트에서 "허용되는" 특정 기능(더 나은 단어가 없는 경우)을 강조하는 방법으로도 사용해야 합니다. 그림, 그래프 또는 차트, 약력 등. 색상 그라디언트를 사용하는 것은 이 작업을 수행하는 좋은 방법입니다.
강조된 영역을 주변 영역보다 더 밝거나 어둡게 만들어 더 많은 "팝"을 허용합니다. 그라디언트는 또한 사용자가 보고 있는 페이지 또는 영역에 따뜻함 또는 냉각 효과를 제공하여 해당 페이지에 있을 때 느낌의 역동성을 변경하는 데 효과적입니다. 전환 도구로서 그라디언트는 섹션 간 전환, 한 색상의 색조 간 전환, 다른 전체 색상으로의 전환에 사용할 수 있습니다. 예를 들어, 기이한 유럽의 가수이자 백조 애호가인 Björk는 웹사이트 디자인의 배경으로 대담한 그라데이션을 사용하여 브랜드의 고유한 톤을 설정합니다.
10. 창의적인 레이아웃
감정을 전달하고 반응을 얻기 위해 색상을 적절하게 사용하는 것과 마찬가지로 올바른 레이아웃을 선택하면 사용자를 정말 놀라게 할 수 있습니다. 이미지, 복사 및 구성을 창의적이고 효과적으로 사용하는 것은 멋진 웹 디자인에 매우 중요합니다. 누구나 Wix 또는 Squarespace에 접속하여 텍스트가 포함된 예쁜 이미지가 있는 사이트를 만들 수 있습니다. 물론, 브랜드를 성장시키고 대중에게 콘텐츠를 제공하는 빠른 방법이지만 시간이 걸리면 원하는 만큼 정확하게 디자인할 수 없습니다. 시간 — 직접 수행하고 사이트에 필요한 모든 뉘앙스를 추가합니다.
이제 여기 앉아서 "아무도 본 적 없는 전환과 색상이 필요합니다!"라고 말하는 것이 쉽습니다. 그러나 그것은 좋은 웹사이트를 만들 때의 궁극적인 목표가 아닙니다. 모든 것이 세상에 완전히 새로운 것일 필요는 없습니다. 단조롭고 지루한 것을 피하고 싶을 뿐입니다. 일반적으로 사용되는 글꼴, 색상 및 격자를 멀리하는 것이 좋은 출발점입니다.
당신은 당신의 웹 디자인이 당신이 하려는 것과 일치하기를 원합니다. 따라서 다른 사람들이 사용하지 않을 수 있는 특정 색상 음영을 사용해야 하거나 모든 항목에 대해 매우 대담하거나 차분한 글꼴을 사용해야 한다고 생각한다면 선택하십시오! 브랜드에 대한 비전과 일치한다면 효과적입니다.
웹 디자인 트렌드는 항상 진화하고 있지만 지금 이러한 웹 디자인 트렌드를 활용하면 미래의 성공을 준비할 수 있습니다. 풍경이 바뀌더라도 이미 게임에서 앞서고 있는 것입니다.
웹 디자인에 관한 모든 것을 알고 싶으십니까? 뉴스레터에 가입하세요!