10분짜리 이메일: 개발 시간을 절약하는 방법
게시 됨: 2021-02-03코드를 수정하라는 첫 번째 이메일을 보고 "뭐? 왜 이 테이블이 다 있는거야!?" 그런 다음 "수정"하여 내 Apple Mail에서 작동했습니다. 여하튼 그 이메일은 이메일과 랜딩 페이지를 구축하는 마케팅 팀에 취직했습니다. 이것은 친숙하게 들릴 수 있습니다. 대부분의 사람들이 이메일 마케팅에 빠지는 것 같습니다.
당신이 또한 걸려 넘어지고 있다는 것을 깨닫지 못하는 것 중 하나는 짧은 시간에 많은 이메일을 생성하는 것입니다. 개발자로서 이것은 어려운 작업일 수 있습니다. 올바른 도구를 사용하는 것은 이메일을 만드는 데 하루 종일 걸리는 것과 10분이 걸리는 것의 차이가 될 수 있습니다.
이 블로그 게시물에서 저는 긴 이메일 작성 프로세스에서 훨씬 더 짧은 프로세스로 가는 제 개인적인 여정을 공유할 것입니다. 나는 그것이 당신에게 영감을 주기를 바랍니다!
개발자 도구 상자에서 시간 절약 도구에 발 담그기
가장 최근에는 제약(제약) 이메일을 코딩했습니다. 이메일 마케팅에는 엄청난 양의 감독과 수많은 요구 사항이 있는 몇 가지 산업이 있습니다. 이는 이메일을 매우 창의적으로 코딩해야 함을 의미합니다. 제약회사도 그 중 하나입니다. 각주를 정확하게 정렬하거나 Outlook에서 글꼴 크기를 바로 맞추려고 몇 시간을 보냈는지 모르겠습니다.
그래서 저는 항상 작은 이메일 문제에 더 많은 시간을 할애할 수 있도록 개발 시간을 단축할 수 있는 제품이나 방법을 찾고 있었습니다.
이메일 프레임워크
내가 처음 발견한 것 중 하나는 이메일 프레임워크였습니다. 그들은 전문화된 마크업 언어를 사용하여 훨씬 적은 양의 코드를 작성할 수 있게 해주며, 이 언어는 컴파일되어 이메일의 일반 HTML 및 CSS로 다시 번역됩니다. 네, 이것은 새로운 코딩 언어를 배워야 한다는 것을 의미합니다. 하지만 일단 몇 줄만 작성하면 전체 코드 블록을 얻을 수 있습니다. 그래서. 쉬운. 그러나 새로운 언어를 배울 시간이 없다면 이것이 당신에게 적합하지 않을 수 있습니다.
CSS 인라이너
스타일을 HTML 헤드에 한 번 작성하고 나중에 본문 전체에 인라인할 수 있도록 사용할 수 있는 여러 CSS 인라인 도구가 있습니다. 이것은 일부 이메일 클라이언트가 head 요소에서 CSS 스타일을 제거하여 이메일이 표시되는 방식을 망칠 것이기 때문에 중요합니다. 그러나 각 단락, 링크 등에 스타일 요소를 삽입하기 위해 한 줄씩 이동하는 것은 너무나 고통스러운 일이었습니다. 승리를 위한 자동 인라인!
내가 가장 좋아하는 도구 중 하나는 HTML 및 Sass 파일을 전자 메일 지원 HTML로 컴파일하는 전자 메일을 작성하기 위한 Gulp 워크플로였습니다. 하지만 제약회사로 옮기면서 이러한 도구들이 덜 편리해졌습니다. 디자인의 모든 뉘앙스(예: 하나의 <p> 태그는 한 색상일 수 있고 다른 <p> 태그는 다른 색상이어야 함)로 인해 더 이상 <style> 태그 또는 자동 인라인에서 CSS에 의존할 수 없었습니다. 스타일을 인라인으로 수동으로 코딩해야 했습니다.
그렇다면 이 모든 상황에서 어떻게 해야 할까요? 하루가 끝나면 코드 편집기에 코드 조각(재사용 가능한 이메일 모듈)을 저장하고 템플릿은 Dropbox의 폴더에 넣었습니다. 이 시스템은 개발 시간을 반으로 줄였습니다. 이는 1인 이메일 팀에 적합하지만 팀 확장을 시작했을 때 프로세스가 무너졌습니다.
 | 템플릿을 사용하여 이메일을 더 빠르게 작성하는 방법 알아보기 더, 더, 더 많은 이메일. 시간이나 자원이 충분하지 않습니다. 누가 관련시킬 수 있습니까? 확장 가능하고 재사용 가능하며 안정적인 전자 메일 템플릿을 사용하여 보다 생산적이고 효율적인 전자 메일 워크플로를 시작합니다. 가이드 받기 → |
최고의 이메일 개발 효율성: Litmus Builder
Litmus Builder가 제 삶에 들어왔을 때 저는 너무 기뻤습니다. Builder는 팀의 확장을 쉽게 하기 위해 모든 스니펫과 템플릿을 생성, 사용 및 저장하도록 설정되었습니다. 또한 해당 스니펫은 전체 팀이 사용할 수 있도록 Builder에서 직접 쉽게 액세스할 수 있는 디자인 라이브러리의 한 위치에 모두 보관되어 있습니다.
Litmus에서 만든 이메일 디자인 시스템과 결합하면 약 10분 만에 대부분의 이메일을 만들 수 있습니다. 새 이메일이나 사용자 정의 이메일의 경우 기본 프레임워크를 동일한 10분 안에 완료할 수 있으므로 사용자 정의 이메일을 코딩 및 테스트하고 끊임없이 변화하는 이메일 클라이언트를 최신 상태로 유지하는 데 더 많은 시간을 할애할 수 있습니다.
날 믿지 않아? 최근 제품 업데이트 이메일 작성을 보여주는 비디오를 만들었습니다. 전체 이메일은 Litmus Builder에서 스니펫, 부분 및 Visual Editor를 사용하여 생성하는 데 10분 이상 걸렸습니다.
내가 얼마나 빨리 걸렸는지 확인하십시오 (그리고 그 과정에서 내가 어떤 노래를 잼했는지 알아보십시오).

시간을 절약하기 위해 자신을 설정하는 방법
"이 모든 것이 훌륭하고 좋습니다. 하지만 이러한 모든 스니펫, 부분 및 템플릿을 설정하는 데 얼마나 걸립니까?" 알려드리게 되어 기쁩니다. 전혀 오래 걸리지 않았습니다! 방법을 알려드리겠습니다.
주요 구조
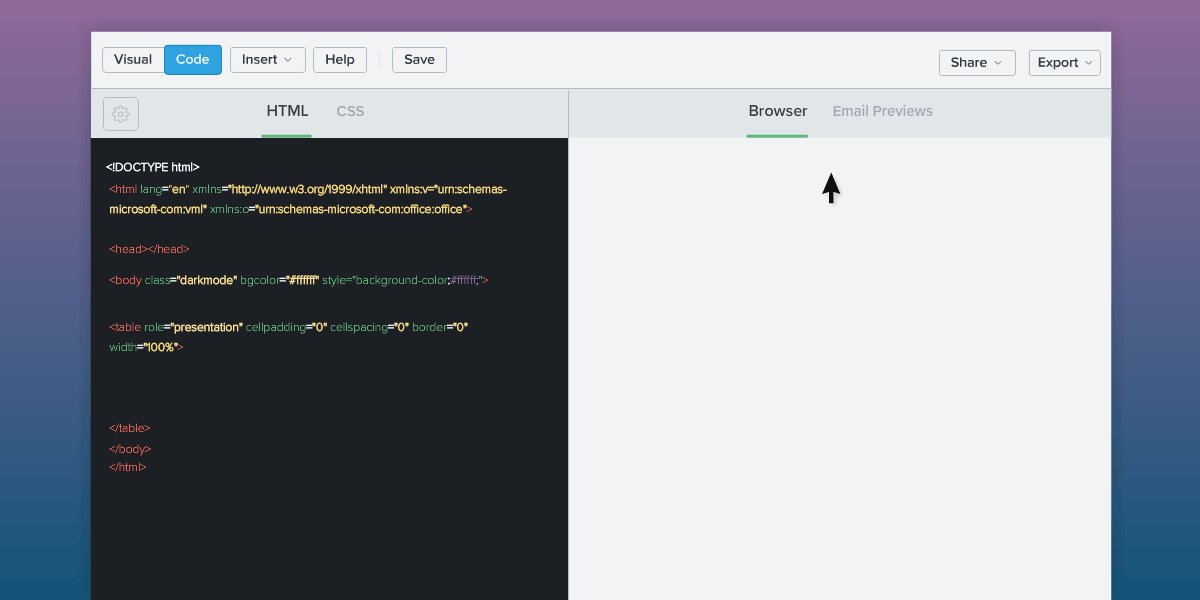
먼저 각 이메일에 사용할 기본 구조를 만들어야 합니다. 스니펫과 부분이 추가될 회사의 표준 CSS 및 스켈레톤 코드입니다. 아마도 당신은 이미 어딘가에 이것의 버전을 가지고 있을 것입니다.
그런 다음 쉽게 액세스할 수 있도록 템플릿으로 저장합니다. 해당 상용구 또는 시작 템플릿은 템플릿이 아직 설정되지 않은 사용자 지정 이메일의 시작점입니다.
부분 대 스니펫
그런 다음 부분으로 생성할 항목과 스니펫으로 생성할 항목을 결정합니다.
기본 수준에서 부분 및 스니펫은 각 이메일을 작성할 때 상용구에 삽입할 재사용 가능한 코드 블록입니다. 스니펫에는 트리거 단어가 필요한 반면 부분 단어에는 필요하지 않지만 기본적으로 동일한 방식으로 리트머스에 입력됩니다.
가장 큰 차이점은 부분은 코드에서 편집할 수 없다는 것입니다. 따라서 많이 변경하지 않을 블록을 파악하고 부분적으로 만드십시오. 여기 Litmus에서는 머리글과 바닥글이 있습니다. 다른 모든 것은 스 니펫입니다.
코드 블록 생성
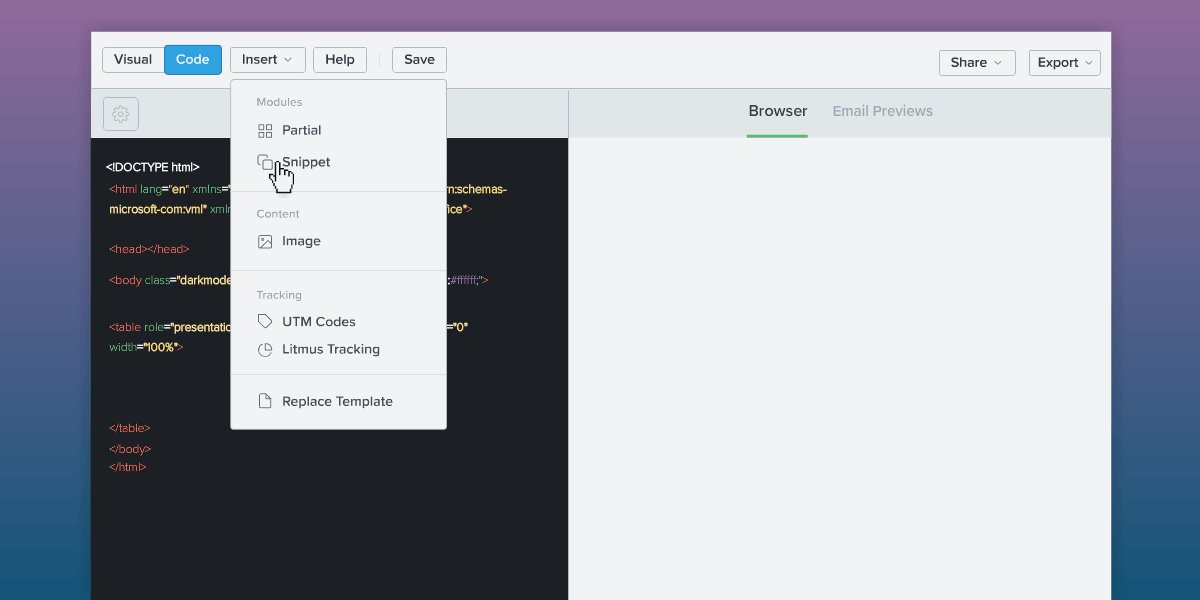
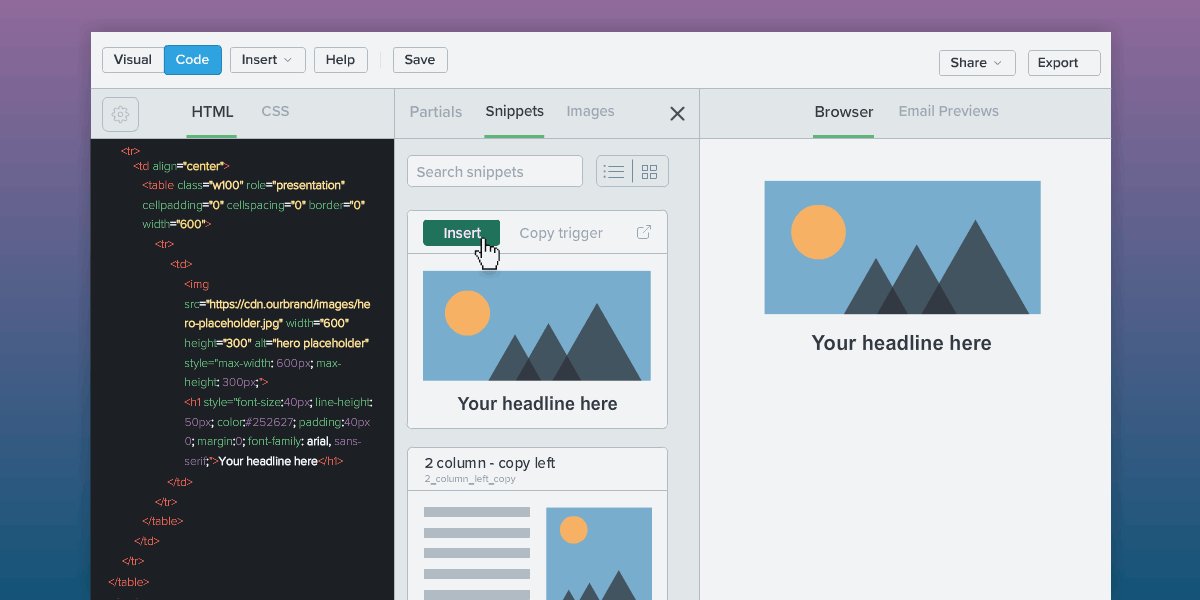
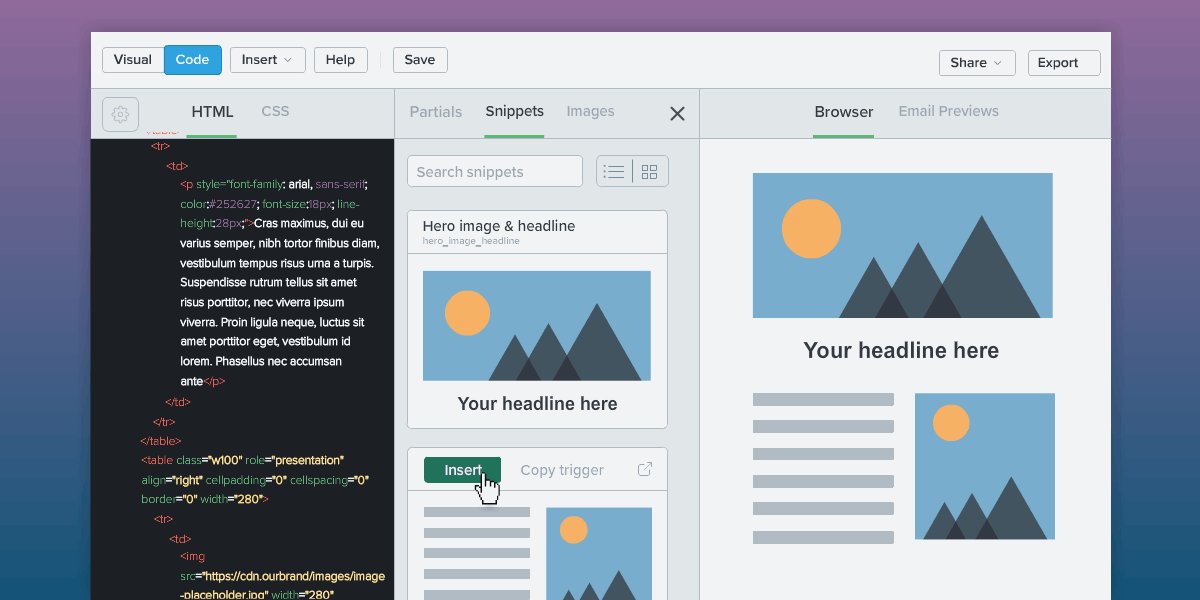
코드 블록을 분할하는 방법을 결정했으면 Litmus에서 새로운 부분 또는 스니펫을 생성하도록 선택하여 생성할 수 있습니다. 코드를 붙여넣고 이름을 지정하고 스니펫의 경우 트리거 단어를 지정하는 것만큼 간단합니다.
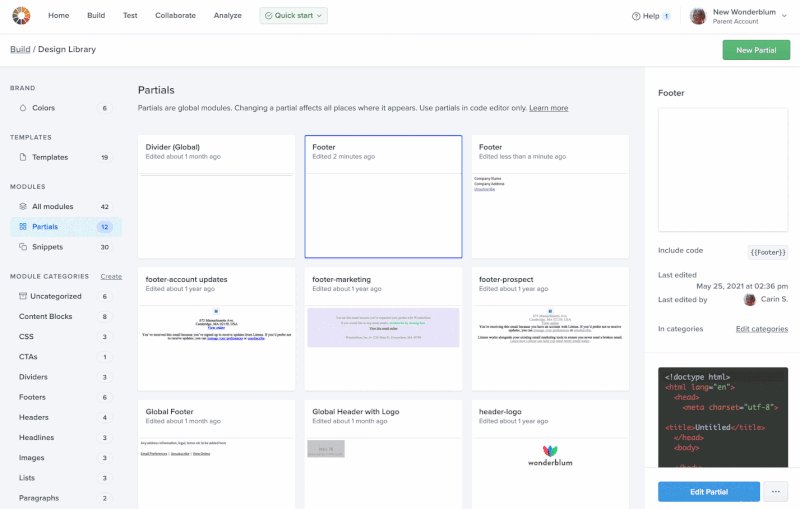
스니펫을 만들려면:
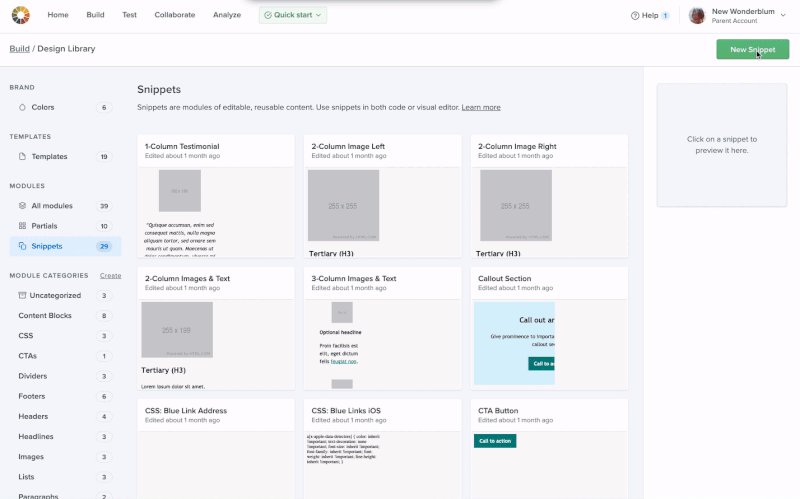
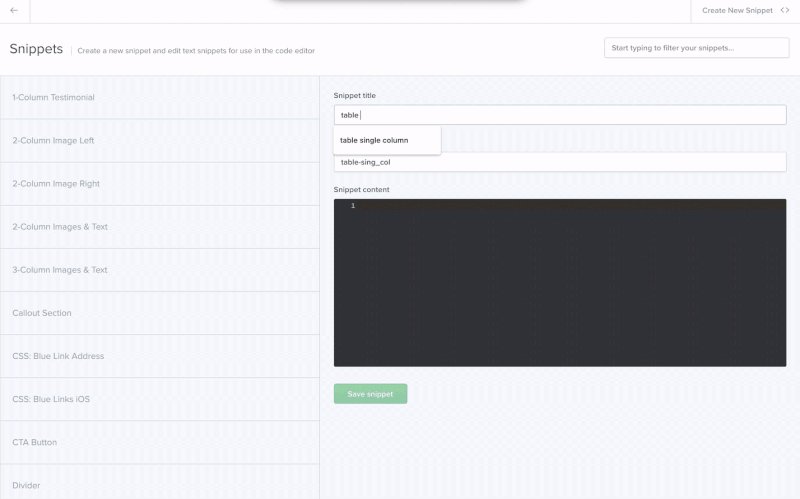
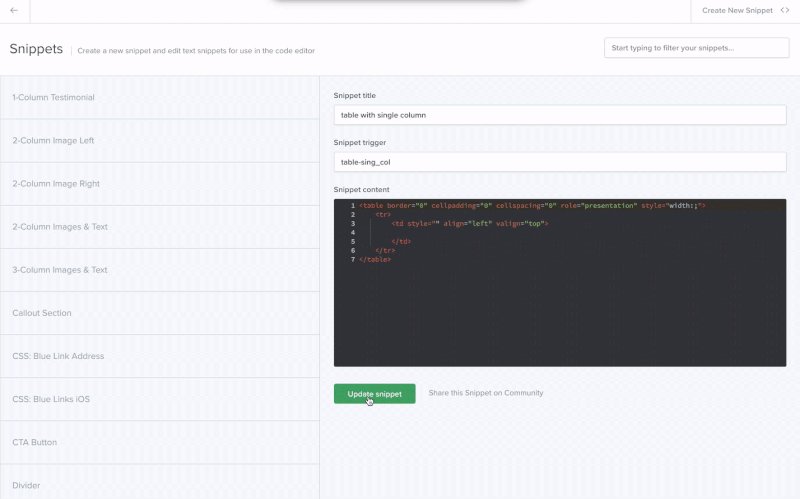
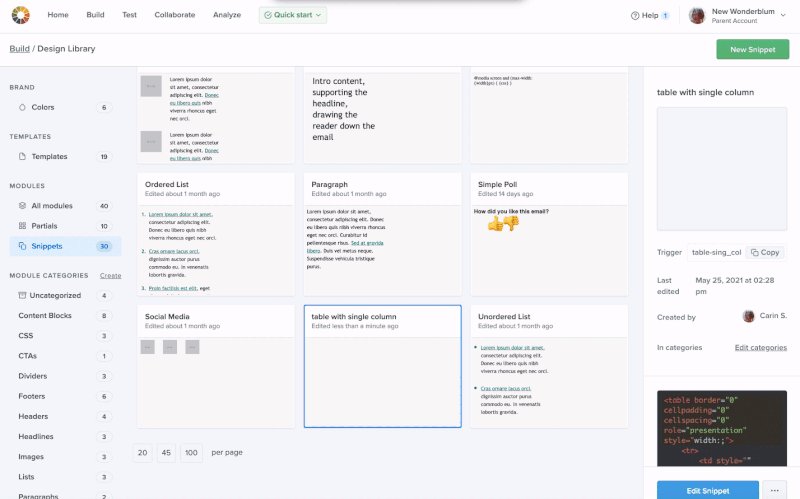
디자인 라이브러리에서 스니펫 라이브러리를 연 다음 오른쪽 상단 모서리에 있는 "새 스니펫" 버튼을 클릭합니다. 다음 화면에서 스니펫의 이름을 지정하고, 트리거 단어를 할당하고, 스니펫의 코드를 붙여넣을 수 있습니다.

오른쪽 상단에 있는 "새 스니펫 만들기" 버튼을 사용하여 더 많은 스니펫을 만들거나 스니펫 라이브러리로 돌아가서 새 스니펫을 찾을 수 있습니다. 스니펫을 클릭하면 모든 정보를 볼 수 있고 스니펫을 다시 편집할 수 있는 세부 정보 창이 오른쪽에 표시됩니다.
전문가 팁: 스니펫을 보류하지 마세요. 예, 코드 블록이 될 수 있지만 그보다 작을 수도 있습니다. 브랜드 색상 16진수 값에 대한 스니펫과 이모티콘 및 헤드샷에 대한 스니펫이 있습니다. 스니펫은 원하는 만큼 크거나 작을 수 있습니다. 자주 사용하는 모든 것은 스니펫이어야 합니다.
부분을 생성하려면:
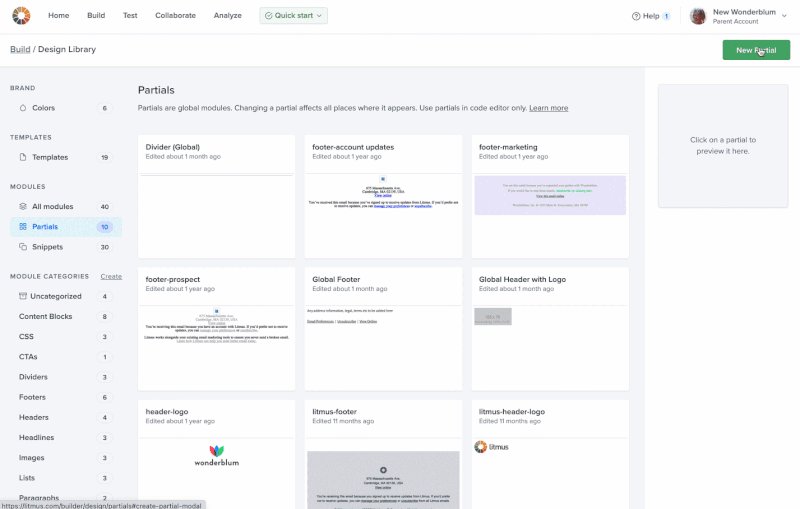
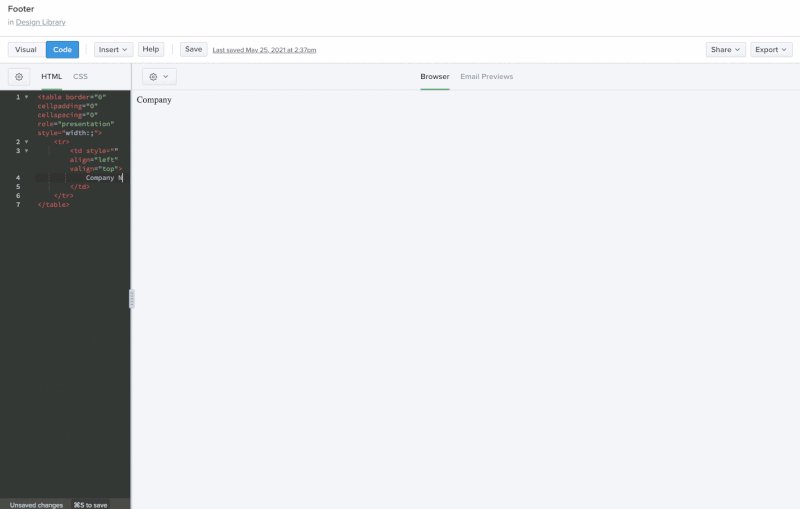
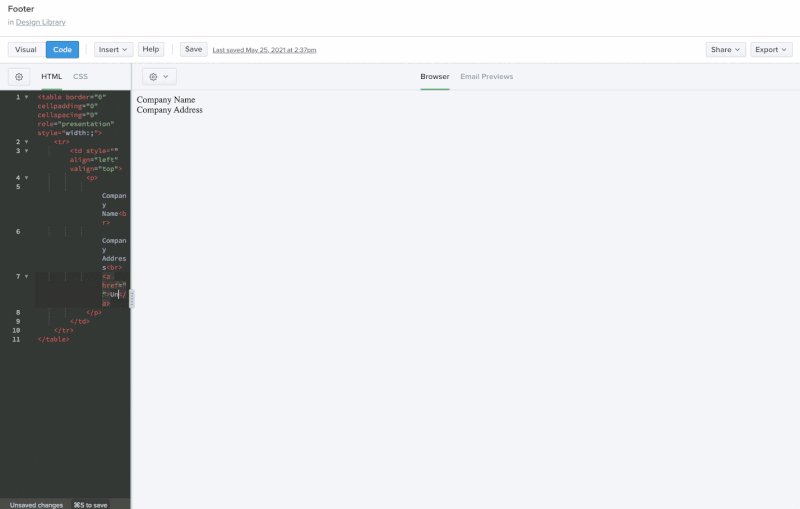
디자인 라이브러리에서 부분 라이브러리를 연 다음 오른쪽 상단 모서리에 있는 "새 부분" 버튼을 클릭합니다. 부분 이름을 지정하면 빌더처럼 보이는 화면으로 이동합니다. 원하는 부분을 코딩합니다(스니펫을 먼저 코딩하는 경우 부분을 만드는 데 사용할 수 있음). "저장"을 클릭합니다.

부분 라이브러리로 돌아가서 새 부분을 찾으려면 부분 이름 아래 왼쪽 상단의 "부분" 링크를 클릭하십시오. 그것을 클릭하면 모든 정보를 볼 수 있는 오른쪽에 세부 정보 창이 표시되고 잊어버린 부분이 있으면 부분을 다시 편집할 수 있습니다.
여기에서 Litmus Builder의 이메일에 스니펫과 부분을 쉽게 가져올 수 있습니다. 그리고 그게 다야!

여행은 계속된다…
내가 어떻게 이메일을 만들었는지 생각해보면, 내가 얼마나 멀리 왔는지 거의 믿을 수 없습니다. 모든 최고의 팁과 요령을 가지고도 몇 시간 만에 이메일을 작성하는 것에서 단 10분 만에 완료할 수 있을 거라고는 생각하지 못했습니다!
Litmus Builder는 내 이메일 워크플로를 충전했습니다. 약 3일 동안 Litmus에서 만든 170개 이상의 스니펫과 부분이 있습니다. 하지만 여기서 내 일은 아직 끝나지 않았다. 이메일 디자인 시스템이 계속 발전함에 따라 스니펫과 부분을 편집하거나 필요에 따라 더 추가할 수 있습니다. 추가되면 바로 사용할 수 있습니다.
그리고 절약한 시간으로 이제 재미있는 애니메이션을 만들고 VML(Vector Markup Language)을 배우고 Gmail의 다크 모드에서 무슨 일이 일어나고 있는지 정확히 파악하는 데 집중할 수 있습니다.
그래서 당신은 무엇을 기다리고 있습니까? Litmus를 사용하여 (저처럼!) 이메일을 빠르게 만드세요.
무료 평가판 시작 →
리트머스 고객? 바로 이동 →
