사용자를 즉시 사로잡는 10가지 인터랙티브 웹사이트 디자인
게시 됨: 2018-04-13귀하의 웹사이트가 역할을 하지 않는다면 사용자는 웹사이트에 참여하지 않을 것입니다. 사용자의 40%는 실제로 웹사이트의 레이아웃이 정리되지 않고 혼란스럽다면 사이트를 떠납니다.
웹 디자인 트렌드는 끊임없이 유동적이며 새로운 디자인 요소의 통합은 사용자의 참여와 흥미를 유지하는 데 필수적입니다. 색 구성표를 변경하거나, 그라디언트를 사용하거나, 애니메이션을 추가하거나, 사진을 도입하거나, UX 디자인을 업그레이드하는 등 브랜드가 웹 개발 프로젝트를 지속적으로 평가하고 개선하는 것이 중요합니다.
웹 디자인 세계에서 점점 더 인기를 얻고 있는 트렌드는 사용자에게 여정 전반에 걸쳐 보다 즐겁고 매력적인 사용자 경험을 제공하기 위해 대화형 및 반응형 웹 사이트 요소를 도입하는 것입니다.
사용자 상호 작용은 디자인 및 개발 영역에서 증가하고 있으며 점점 더 많은 조직이 웹 디자인으로 이러한 추세에 뛰어들 것입니다. 그리고 그럴만한 이유가 있습니다. 사람들은 사용자 중심의 디자인을 원하는데 사용자를 참여시키는 것이 어떻겠습니까?
웹 페이지에 대화형 요소를 추가하면 사용자가 웹 페이지에서 보내는 시간을 늘리고 브랜드 인지도를 높이며 브랜드의 디자인 재능과 창의성을 전체적으로 보여줄 수 있습니다.

브랜드는 웹 페이지에 스크롤 트리거 애니메이션 또는 마이크로 인터랙션을 도입하여 이를 수행할 수 있습니다. 이는 사용자가 실시간 피드백을 제공할 수 있도록 하여 참여를 유도합니다. 또한 사용자가 원하는 곳으로 정확하게 주의를 집중시켜 보다 역동적이고 흥미진진한 경험을 제공합니다.
회사에서 이러한 디자인 요소를 디자인에 통합하기 시작하면서 이러한 창의성을 발휘하는 것이 중요합니다.
사람들은 더 이상 보기만 하는 것이 아니라 만지고 싶어 합니다. 그들은 자신이 모든 경험의 증인이 아니라 경험의 일부인 것처럼 느끼기를 원합니다. 인터랙티브 디자인 요소는 사용자가 자신이 중요하고 적극적인 역할을 하고 있다는 느낌을 주는 자극적인 방법입니다.
그리고 이 10개 웹사이트는 상호작용을 최우선으로 합니다.
경제성은 상호 작용을 배제하지 않습니다. 마이애미 최고의 웹 디자인 회사에 대한 기사에서 직접 확인하십시오!
다음 웹 프로젝트에 영감을 주는 10가지 인터랙티브 웹사이트 디자인

1. 스위스 음악 차트 50년
음악은 항상 양방향 경험이었지만, 50 Years Of Swiss Much Charts 웹사이트는 매력적이고 몰입도 높은 웹 디자인을 통해 이러한 아이디어를 완전히 새로운 차원으로 끌어 올렸습니다.
이 웹사이트는 몇 번의 스와이프와 마우스 클릭으로 해마다 사용자를 이끄는 노래 모음으로 구성되어 있습니다. 마우스 움직임이 말 그대로 음악적 여행으로 당신을 데려가는 동안 그라데이션 배경이 당신을 끌어들입니다.
직관적이고 미니멀하며 현대적입니다. 이 웹사이트 디자인은 매우 매력적이며 사용자에게 잊지 못할 경험을 제공합니다.
빠르고 원활한 로딩 프로세스 후에 웹 사이트는 움직임과 상호 작용 요소로 살아납니다. 이 웹 사이트는 말 그대로 우주의 이미지로 만들어졌으며 사용자는 밤하늘의 별을 보는 것처럼 지난 50년 동안 청중을 사로잡았던 모든 노래를 360도 볼 수 있습니다.
"별" 또는 연도를 클릭하면 특정 노래로 이동하여 사용자에게 해당 노래의 제목, 아티스트 및 녹음된 연도에 대한 정보를 제공합니다. 저 멀리 다른 노래들이 먼 태양계처럼 매달려 있습니다.
사용자는 이 디자인에서 말 그대로 마우스를 클릭하고 페이지를 스크롤하여 시간과 공간을 여행합니다. 그들은 과거로 여행을 갔다가 다시 돌아갈 수 있으며 이러한 대화형 기능은 사용자가 본질적으로 느끼는 경험을 제공합니다.

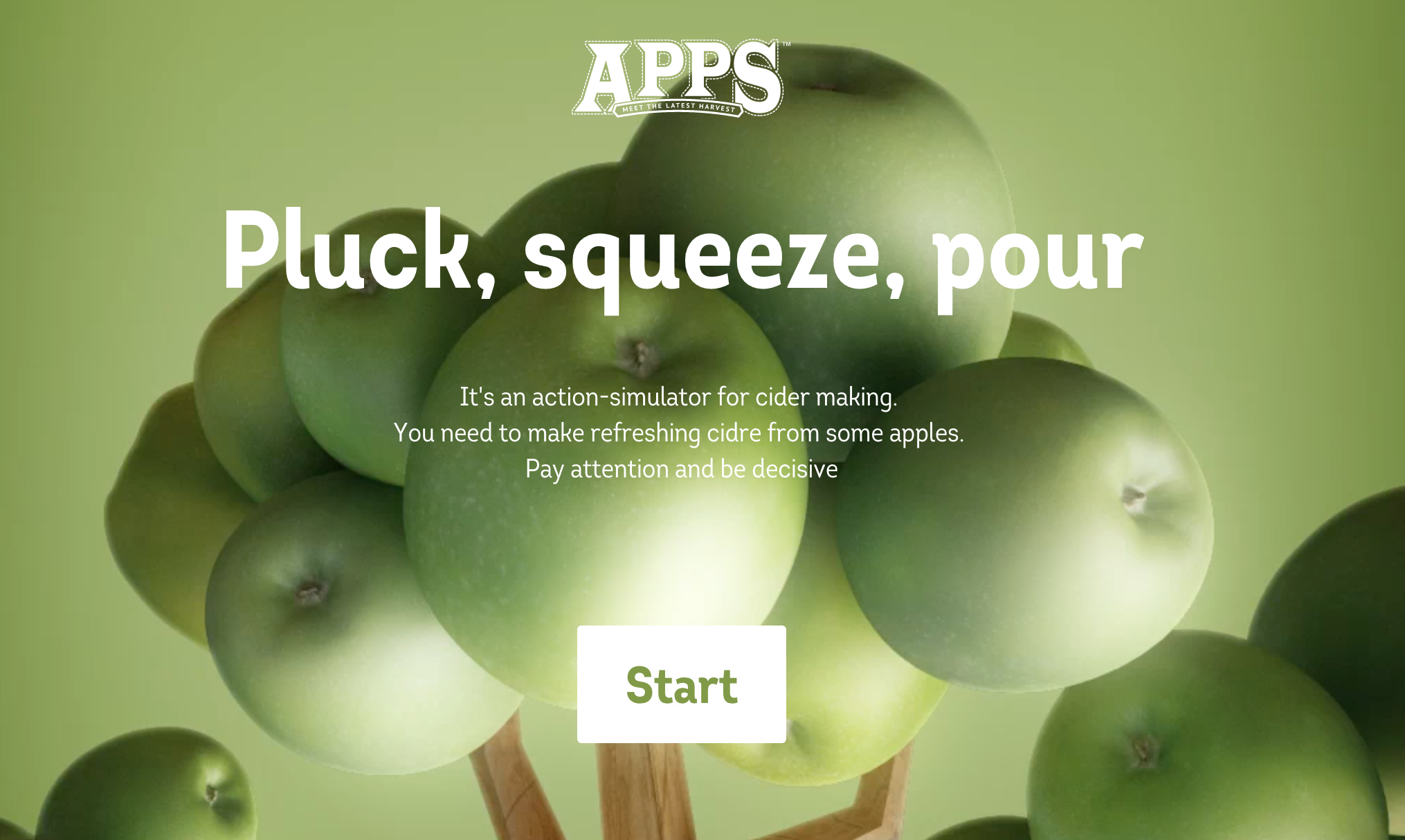
2. 앱
Apps는 웹사이트 디자인을 통해 사이다를 마시는 사람들에게 매우 인터랙티브하고 몰입감 있고 재미있는 경험을 제공하는 사이다 증류소입니다.
밝은 색상, 생생한 사진 및 직접적인 클릭 유도문안을 사용하는 Apps는 사이다 경험 전반에 걸쳐 사용자를 참여시키기 위해 최선을 다하고 있습니다.
사용자가 웹 페이지에 도착하면 가득 차 있는 사과 나무를 보기 전에 할머니 스미스 그린 로딩 페이지로 인사를 나눕니다. 그런 다음 시작을 클릭하여 여정을 "시작"하라는 메시지가 사용자에게 표시됩니다.
여기에서 사이트는 사과주 만들기 과정과 이 술 애호가들이 만드는 사과주에 대해 자세히 알아보기 위해 화면의 문자 키를 눌러 함께 놀도록 합니다.
해당 문자를 클릭하면 사과가 떨어지고 사과가 사이다 병이 되는 애니메이션을 통해 이동합니다.
Apps를 입력하면 제품 페이지로 이동합니다. 이러한 생생한 애니메이션과 이미지는 메시지와 여정을 명확하게 설명하는 대담한 흰색 타이포그래피로 보완됩니다.
그런 다음 각 제품에 고유한 슬라이드가 있는 화면으로 이동합니다. 제품에 대해 알아보고 제품을 스와이프할 수 있습니다. 각 사이다 맛은 밝은 색상 그라디언트의 도움으로 미끄러집니다.
밝다. 대담합니다. 그리고 그것은 매우 재미있습니다. 이 웹사이트 뒤에 있는 디자이너들은 그들이 약간의 플레이를 할 수 있도록 했고 방문자들도 즐길 수 있도록 했습니다.

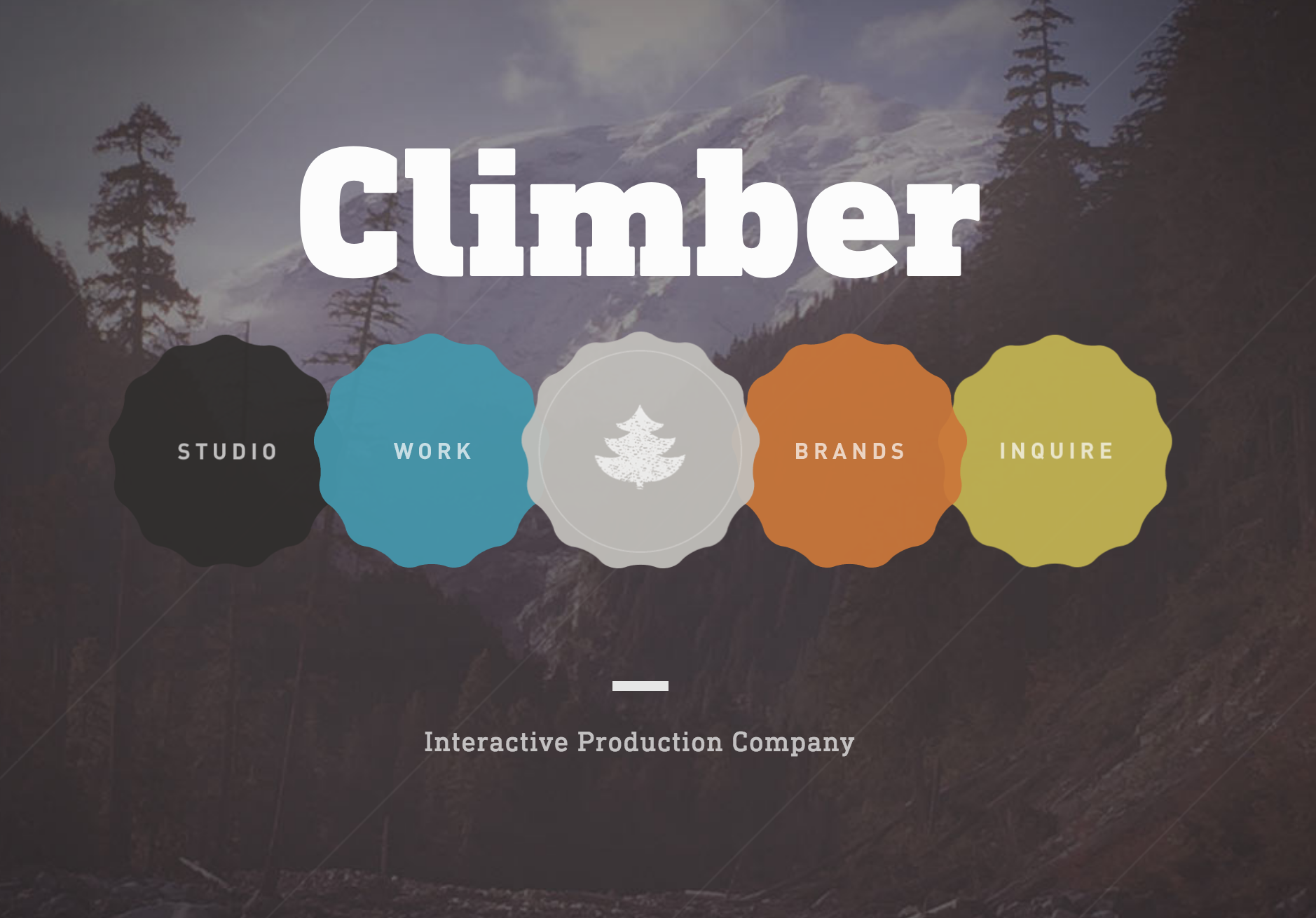
3. 등산가
Climber는 정말 좋은 디자인에 중점을 둔 대화형 제작 회사입니다. 이는 웹 페이지를 보면 매우 분명합니다.
페이지를 처음 열면 로딩 화면처럼 동작하는 물결 모양의 모션이 여러분을 맞이합니다. 이러한 색상의 물결은 화면을 씻어내고 그 아래에 있는 랜딩 페이지를 드러냅니다.
부드럽고 펑키한 로딩 필름 아래에는 멋진 사진, 귀여운 일러스트레이션, 대담한 산세리프체의 타이포그래피가 있습니다. 이것은 즉시 당신의 주의를 끌고 당신을 낚아채게 만듭니다. 이 전체 사이트가 유기적이고 유동적으로 함께 흐르는 방식은 진정으로 꿈이 이루어지는 것입니다.
각 방문 페이지는 페이지 상단에 플로팅 배지로 표시됩니다. 이 배지 위로 커서를 이동하면 마우스 움직임에 따라 배지가 튕겨져 이동합니다.
이 웹 페이지의 디자이너는 사용자가 웹 페이지를 방문할 때 매끄럽고 재미있는 경험을 만들고 싶었습니다.
슬라이드가 매끄럽게 실행되고 페이지가 시원하고 펑키한 움직임으로 로드되며 색상이 쉽게 혼합됩니다. 당신은 여행을 통해 깨끗하고 차분한 방식으로 안내를 받으며 그 안에 숨겨진 예술적 능력을 엿볼 수 있습니다.

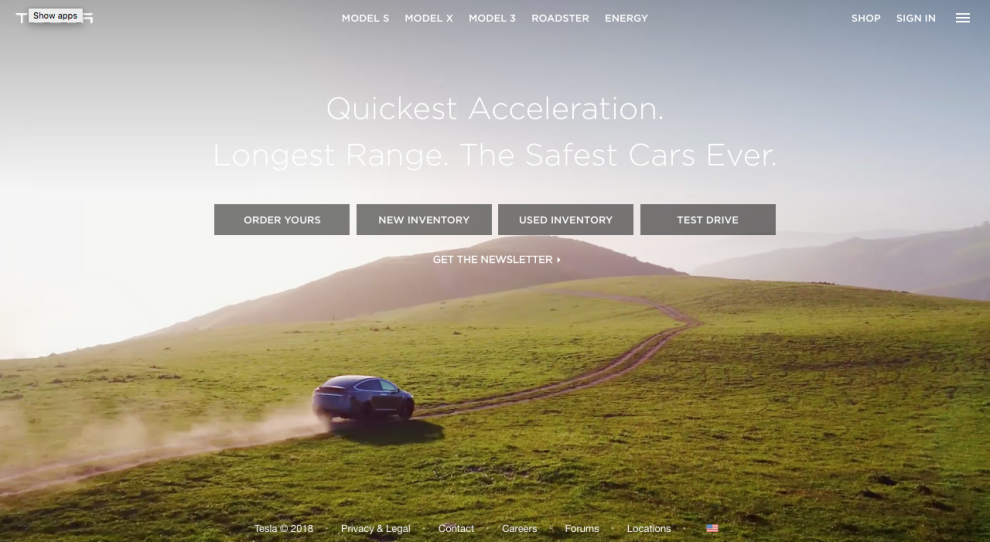
4. 테슬라
Tesla의 웹 사이트 디자인은 자동차를 전면 중앙에 배치하여 폐하가 모든 힘든 일을 할 수 있도록 합니다.
이 웹사이트 디자인은 몰입감 있고 매끄럽고 매끄럽습니다. 비디오가 자동으로 재생되고 기능이 살아나며 사용자는 Tesla가 제공하는 자동차를 매우 가까이서 개인적으로 볼 수 있습니다.
홈페이지에 접속했을 때 가장 먼저 반겨주는 것은 구불구불한 비포장도로를 따라 달리는 자동차를 자동으로 보여주기 시작하는 비디오입니다. 그것은 영감을 주고 즉시 시선을 사로잡습니다. 이 역동적인 비디오 및 디자인 선택은 사용자를 이 세계에 완전히 몰입시킵니다.
우아하고 멋진 이 비디오는 사용자를 환영하고 Tesla가 사용자를 통해 무엇을 할 수 있는지, 그리고 이 세련되고 현대적인 차량 중 하나를 구매하기로 선택하면 그들의 삶이 어떨지 소개합니다.
여기에서 사용자는 다양한 모델을 살펴보고 안전 기능을 이해하며 완전한 Tesla 경험을 얻을 수 있습니다.
더 많은 비디오가 웹사이트에 생중계되어 참여와 정보를 제공하며, 동적 360도 동영상을 통해 사용자는 자신의 Tesla 자동차를 탐색하여 이러한 자동차가 제공해야 하는 것을 더 잘 보고 이해할 수 있습니다.
"자신만의 Tesla 만들기" 페이지에 도달하면 상호 작용도 한 단계 높아집니다. 여기에서 말 그대로 자신만의 Tesla 모델을 구축할 수 있습니다.
이 웹 사이트 디자인은 유동적이고 눈길을 끌며 우아합니다. 그것은 매력적이고 고무적인 방식으로 소비자가 알고 싶어하는 것을 정확히 알려줍니다.

5. 엔소의 임스
이 유익한 웹사이트는 웹 디자인 세계에 영향을 미친 두 명의 전설적인 디자이너의 삶을 사용자에게 제공합니다. 그리고 사용자가 처음부터 끝까지 완전히 몰입하고 매력적인 경험을 얻을 수 있도록 모든 스톱을 끌어냅니다.
모션과 유동적인 애니메이션을 통해 사용자는 정보 제공만큼이나 흥미진진한 역사 수업으로 환영받습니다.
이 웹사이트는 스톱모션 그래픽을 사용하여 당신을 끌어들일 뿐만 아니라 깊고 어두운 색상 팔레트를 사용하여 신비를 밝히고 계속 참여하게 만듭니다.
커서로 위아래로 스크롤하지만 구식이고 독창적이지 않은 위아래 움직임은 기대하지 마십시오. 오, 아니요, 대신 이미지가 좌우로 미끄러지는 것을 보고 주의를 끌고 성명을 발표하십시오. 이 즉시 사용 가능한 기술은 고도의 인터랙티브하고 몰입도 높은 방식으로 이러한 디자이너의 삶을 통해 진정한 여행으로 안내합니다.
동영상도 없고, 거슬리는 그래픽도 없습니다. 그것은 자유롭게 흐르고 개방적이고 부드럽습니다.
이러한 매끄러운 움직임의 사용은 학습 경험에 대한 의무감이나 좌절감을 느끼기보다는 사용자가 더 배우고 싶게 만드는 콘텐츠를 표시하는 미묘하고 정교한 방법입니다.
진화하는 디자인 트렌드에 대한 최신 정보를 얻고 싶으십니까? 뉴스레터에 가입 하세요!

6. 양육
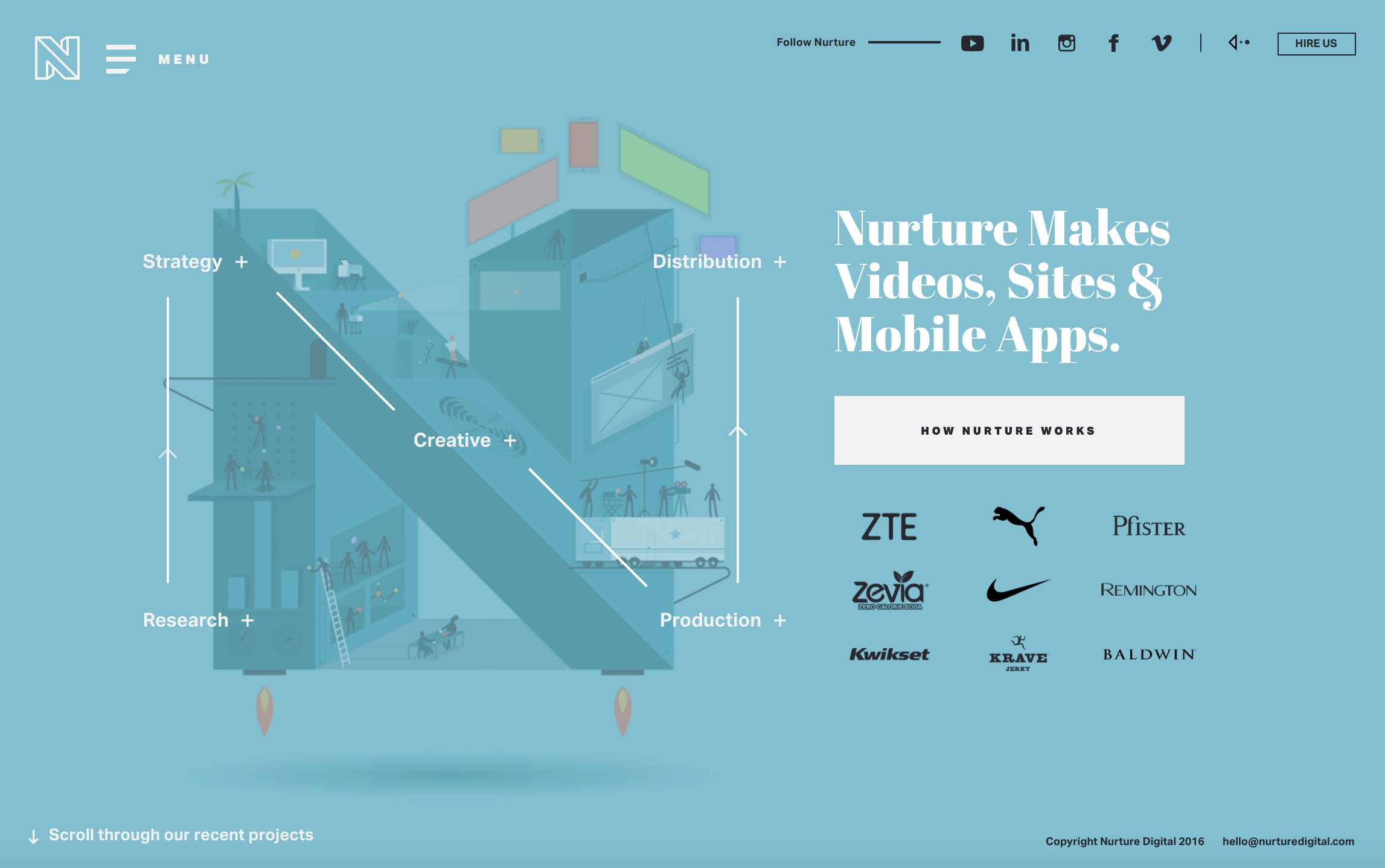
Nurture는 웹 디자인을 통해 자신의 디자인 재능과 창의적인 독창성을 최대한 발휘하는 디지털 마케팅 회사입니다.

홈페이지에 도착하면 베이비 블루 배경이 즉시 당신을 끌어들이지만, 실제로 당신의 마음을 사로잡은 것은 왼쪽에 있는 흰색의 움직이는 그림입니다. 첫째, 차분하고 매력적인 색상입니다. 그런 다음 눈을 끄는 두꺼운 흰색 블록 글꼴입니다.
그러나 움직이는 애니메이션과 영리한 일러스트레이션으로 가득 찬 튀는 애니메이션 N입니다. 이 3D N에는 전략에서 생산, 유통 및 그 사이의 모든 것에 이르기까지 웹사이트의 다양한 방문 페이지가 있습니다.
화살표는 사용자의 시선을 섹션에서 섹션으로 이동하면서 여정을 따라 이동합니다. 이 화살표는 이동하여 길을 안내합니다. N 안에는 움직이고 이야기를 들려주는 작은 그림도 있습니다.
이 디자인은 매우 대화식이며 애니메이션입니다. 그리고 그것은 사용자가 무의식적으로 따라가도록 하여, 그렇지 않았을 때보다 페이지에 더 오래 머물게 합니다.
팔로우할 특정 페이지를 클릭하면 더욱 정교한 만화 애니메이션이 중심이 되는 팝업 화면이 나타납니다. 그 아래에는 아이디어를 더 자세히 설명하는 흑백 사본 섹션이 있습니다.
이 디자인의 미묘한 애니메이션, 차분한 색 구성표 및 명확한 타이포그래피는 무시하기 힘든 디자인입니다.

7. 블랙 네거티브
Black Negative는 "웹을 더 나은 곳으로 만드는 것"을 목표로 하며 웹사이트 디자인은 확실히 이를 달성합니다.
이 디자인 에이전시는 홈페이지에 접속하면 거의 즉시 여러분을 끌어들입니다. 가장 먼저 맞이하는 것은 전체가 비디오로 구성된 페이지입니다. 숲의 나무 꼭대기에 대한 비디오입니다. 태양이 엿보고 있습니다. 신비롭고 매력적이며 아름답습니다.
비디오 위에 겹쳐진 헤드라인: Telling Fascinating Stories. 이 단어들 각각은 마우스를 가져가면 움직이며 클릭할 수 있습니다. 클릭하면 대행사로서의 사명에 대한 짧은 텍스트 줄이 나타납니다.
이 팀이 하는 일에 대해 자세히 알아보려면 좌우로 스크롤해야 합니다. 이는 사람들을 참여시키고 사용자가 이 대행사가 그들을 위해 할 수 있는 일에 대해 더 많은 것을 배우는 데 더 많은 관심을 갖도록 하는 독특하고 매우 상호작용적인 방법입니다.
격자 모양의 구조에서 좌우로 스크롤하면 눈에 띄는 사진과 끊김 없는 동영상이 재생됩니다. 이 페이지에는 서비스에 대한 아이디어를 제공하기 위해 최소한의 사본과 함께 작은 공백 상자가 있습니다.
마찬가지로 스크롤할수록 더 많은 정보가 문자 그대로 시야에 들어오기 시작합니다. 이 사본은 매우 주의를 끄는 방식으로 이러한 시각 자료에 계층화됩니다. 이 사진, 비디오 및 디자인 재능의 아름다움에서 눈을 뗄 수 없습니다.
이 웹사이트의 인터랙티브한 품질과 멋진 비주얼은 시선을 돌리기 어렵게 만듭니다. 디지털 작업으로 충격을 줄 수 있는 대행사를 찾고 있다면 이것이 바로 당신을 위한 것입니다.

8. WSJ의 코카인노믹스
The Wall Street Journal이 만든 이 웹페이지는 Medellin 카르텔의 이야기를 묘사합니다. 그것은 히트 Netflix 쇼 Narcos를 위해 만든 후원 웹사이트입니다. 그리고 시작부터 이 이야기의 뻔뻔함이 강조됩니다.
검은색 바탕에 하얀 눈 같은 반점이 화면을 어지럽힙니다. 그런 다음 흰색 솜털이 함께 날아가 Cocainenomics라는 단어를 철자합니다. 이 시점에서 흰색이 코카인처럼 보이기 위한 것이 분명합니다.
이 디자인의 상호 작용성을 높이기 위해 제작자는 헤더를 가지고 놀 수 있도록 했습니다. 이름 위에 커서를 올리면 코카인이 자리를 비우고 날아다닙니다. 미미한 효과지만 눈에 띕니다.
그런 다음 아래로 스크롤하라는 메시지가 표시되고 화살표 이미지와 사본이 포함된 일종의 지도가 나타나 세계에서 가장 악명 높은 마약왕에 대한 이야기를 안내합니다.
스크롤할 때 긁힌 자국이 있는 크고 굵은 검은색 사본과 마주하게 됩니다. 생생한 사진과 밝은 색상이 화면 전체에 스며들어 페이지를 아래로 스크롤하게 만들고 이 범죄자들의 삶을 살펴봅니다.
비디오, 애니메이션 및 기타 일러스트레이션은 토끼굴 아래로 계속해서 나타납니다. 이 움직임과 깊이는 페이지의 콘텐츠에 진정성을 더하여 더 배우고 싶게 만듭니다.
마우스의 움직임은 경험하게 될 무대를 설정합니다. 화면에 나타나는 새로운 애니메이션, 지도 및 디자인을 보려면 계속 스크롤해야 하고 계속 학습해야 합니다.
이 웹 페이지가 본질적으로 역사 수업이라는 점을 고려할 때, 그 뒤에 있는 디자이너는 사람들의 참여를 유지하기 위해 사용자 상호 작용을 가지고 놀아야 한다는 것을 알고 있었습니다. 역사를 좋아하더라도 약간의 재미도 나쁘지 않습니다.
그리고 이 디자인에서 경험을 상징적으로 만듭니다.

9. 30종, 30개
동물 보호와 동물 학대는 지난 몇 년 동안 거의 매주 헤드라인을 장식한 뜨거운 주제입니다. 시설에서의 끔찍한 처우에 관한 것이든 멸종 위기에 처한 동물의 살해에 관한 것이든, 많은 사람들이 지구와 동물이 안전하고 보호받을 수 있도록 할 수 있는 일을 대중에게 알리고 교육하는 것이 중요합니다.
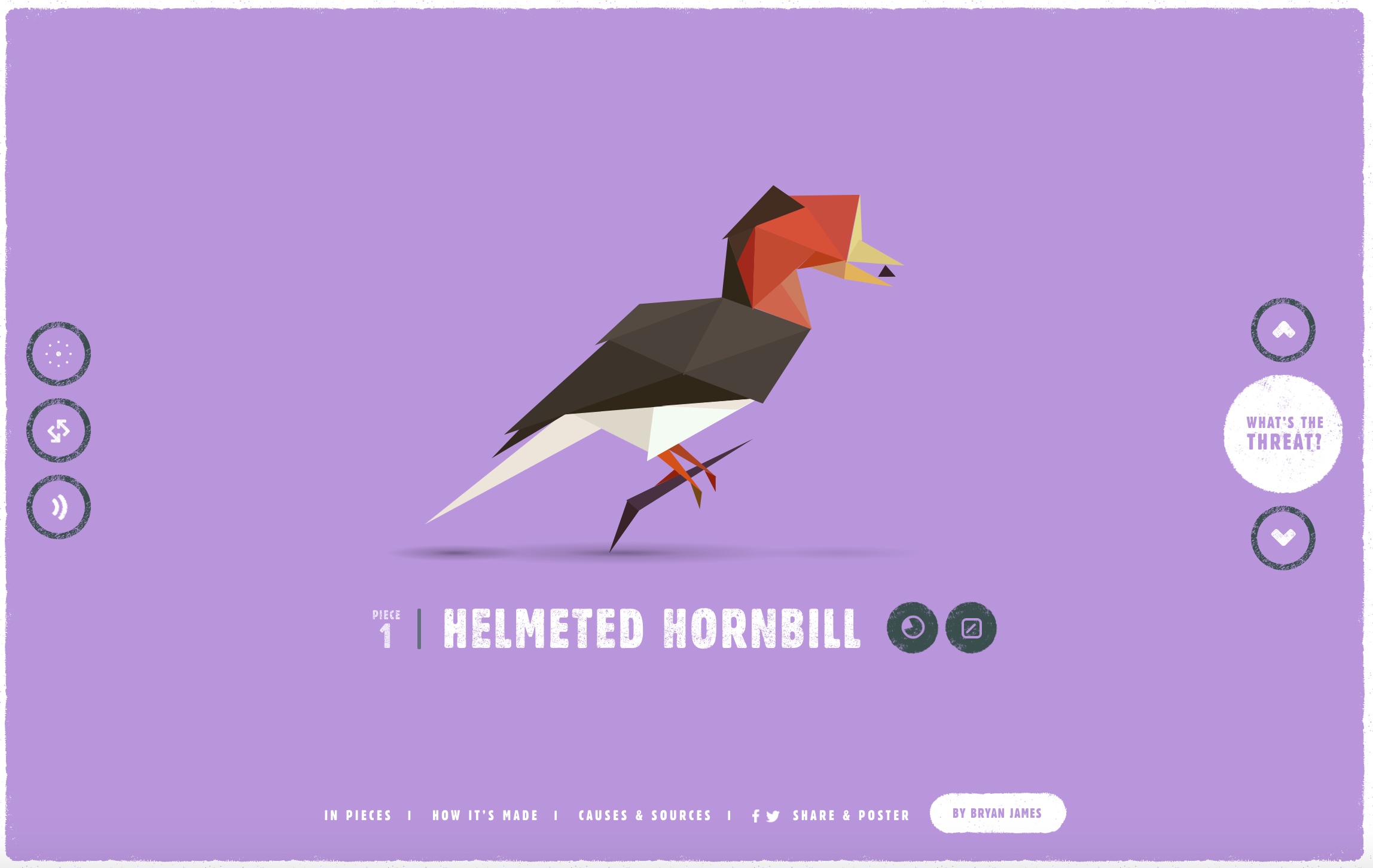
30종 30피스라는 웹사이트가 등장하는 곳입니다. 이 온라인 인터랙티브 전시는 인간의 개입으로 인해 동물이 겪었던 멸종의 순환을 보여줍니다.
메인 페이지는 웹사이트 타이틀의 검정색 배경과 붉은빛이 도는 분홍색의 움직이는 컬러 그라데이션으로 구성되어 있습니다. 전시회를 시작하라는 메시지가 표시되고 탐색을 클릭하면 매혹적인 디자인이 이어집니다.
작은 기하학적 조각이 화면을 가로질러 날아가기 시작하여 멸종 위기에 처한 동물이 되어 스스로를 마감합니다.
이 디자인은 페이지에 앉을 때 약간 움직이며 동물, 그 역사 및 멸종을 방지하기 위해 할 수 있는 일에 대해 더 많이 배우기 위해 놀 수 있습니다.
이 여러 가지 빛깔의 모양이 화면을 가로질러 날아가는 것을 보면서 모든 동물을 순환할 수 있습니다. 특정 동물에서 멈출 수 있습니다. 사운드가 여정을 안내하도록 선택할 수도 있습니다.
이 디자인 내에서 옵션은 끝이 없으며 사용자가 상호 작용하고 이 경험을 자신에게만 적용할 수 있는 무한한 기회가 있습니다. 사용자는 이 웹사이트를 통해 원하는 경험을 얻을 수 있으며 디자이너는 사용자가 자신의 여정을 개인화할 수 있도록 하는 훌륭한 일을 했습니다.
정보를 제공하고 교육하려는 시도는 종종 건조하고 무미건조할 수 있습니다. 그러나 이 디자인은 매력적이고 흥미롭고 감정을 불러일으키는 방식으로 그렇게 합니다.

10. 음악 피드
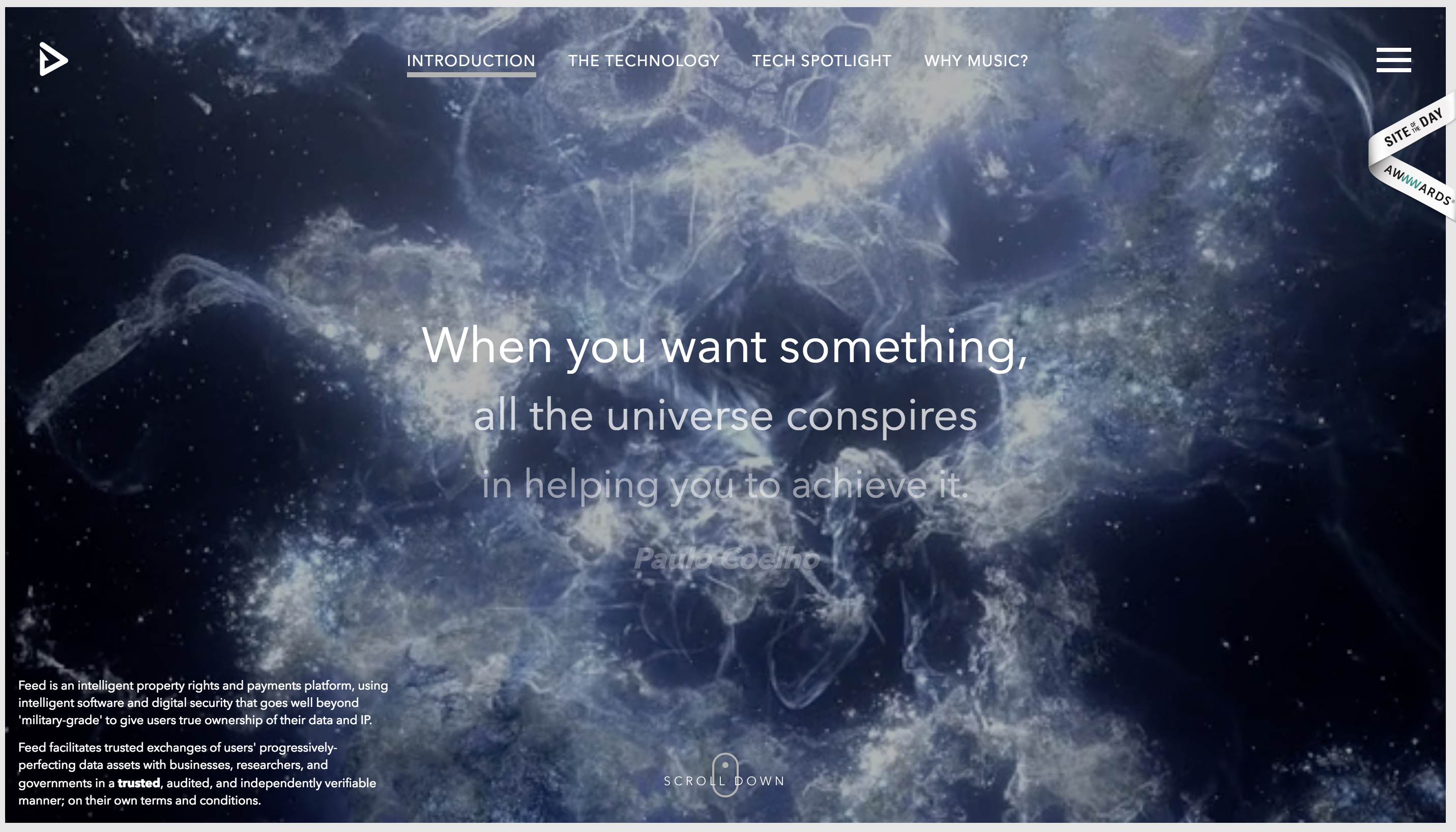
음악은 변형할 수 있는 힘이 있지만 Feed Music 웹 사이트 뒤에 있는 웹 사이트 디자이너가 다른 인터랙티브하고 영감을 주는 요소로 재미를 느끼는 것을 막지는 못했습니다.
배경에 연기 같은 이미지가 정착된 검은 화면과 함께 홈페이지가 열립니다. 이 이미지 위에 겹쳐진 것은 스타워즈 오프닝처럼 스크롤되는 회사의 사명입니다. 마우스가 움직이면 텍스트도 움직입니다.
화면에 들어오고 나가며 페이드 인과 페이드 아웃과 동시에 크기가 커지고 축소됩니다. 더 많은 텍스트를 보려면 스크롤해야 하므로 스크롤해야 합니다.
메인 페이지를 차지하는 사명 선언문을 다 읽고 나면 Feed Music에 대해 자세히 알아볼 수 있는 웹사이트의 나머지 부분으로 놀라운 전환이 이루어집니다. 더 많은 애니메이션이 포함된 이 정보를 환영합니다.
스크롤을 멈추면 더 이상 배울 수 없기 때문에 스크롤은 이 디자인에서 매우 중요합니다. 스크롤은 애니메이션이 움직이고 텍스트가 나타나도록 동기를 부여했습니다. 스크롤을 멈추면 웹사이트의 움직임도 멈추게 됩니다.
이것은 사용자가 지속적으로 참여하도록 합니다. 그들은 상호 작용을 멈출 수 없습니다. 그렇지 않으면 그들이 찾고 있는 정보 수집을 중단합니다. 이것은 사용자가 목적 없이 스크롤하지 않고 보고 있는 콘텐츠를 기억하도록 하는 좋은 방법입니다. 그리고 그것은 확실히 모방할 디자인입니다.
인터랙티브 웹사이트 디자인이 중요한 이유
상호 작용은 디자인에 재미 요소를 추가하고 웹 사이트 디자인에 추가하면 결과가 매우 만족스러울 수 있습니다.
사용자 상호 작용은 더 많은 트래픽, 더 긴 페이지 시간, 브랜드 인지도를 높이고 브랜드가 창의성을 뽐낼 수 있도록 합니다. 브랜드가 사용자가 보고 싶어하는 정보로 사용자를 안내하는 매력적이고 몰입도 높은 방법입니다.
성공적인 웹 페이지를 만드는 것은 검색 엔진 최적화와 양질의 콘텐츠 그 이상입니다. 전체 패키지에 관한 것입니다. 브랜드는 대화형 미디어를 사용하여 데스크톱 및 모바일 앱에 반응형 디자인을 통합해야 합니다. 인간-컴퓨터 상호 작용이 시작되어 사람들이 더 깊은 수준으로 참여하게 되는 곳입니다.
이 10개 브랜드는 영감을 주고 통찰력 있고 영향력 있는 인터랙티브 요소를 추가했습니다. 매끄럽고 유동적인 방식으로 사용자를 올바른 정보로 안내합니다. 그들은 그렇지 않으면 과거로 보였을 수 있는 문제에 대해 사용자에게 알립니다. 그들은 사용자가 상호 작용하고 더 많이 배우도록 강요하는 방식으로 콘텐츠를 보여줍니다.
세상이 더욱 모바일 중심이 되고 브랜드가 디자인 영역에서 더 많은 일을 해야 함에 따라 상호작용성은 계속해서 성장할 것입니다. 영향력 있고 강력하며 독특하기 때문입니다. 이러한 요소는 브랜드를 나머지 브랜드와 차별화하고 리더로 정렬합니다.
브랜드는 이러한 인터랙티브하고 모바일 친화적인 웹사이트 요소를 자신의 디자인에 통합하여 눈에 띄고 성명을 발표해야 합니다. 그것은 그들 안에 감정적 반응을 일으킬 뿐만 아니라 앞으로 계속 그들의 마음 속에 당신을 유지하게 할 것입니다.
이 10개의 웹사이트를 영감으로 사용하면 웹사이트 디자인에 재미와 감각을 쉽게 추가할 수 있습니다.
더 많은 웹 디자인 영감을 원하십니까? 뉴스레터에 가입하세요!
