사이트 이탈률을 줄이는 14가지 방법
게시 됨: 2016-09-09저는 웹사이트의 일반적인 고정성과 매력을 측정하는 방법으로 이탈률과 관련 측정항목을 자주 살펴보았습니다. 제 경우에는 일반적으로 블로그와 퍼블리셔의 사이트였지만 원칙은 일반적으로 적용됩니다.
다음은 방문자가 귀하의 사이트를 떠나지 않고 계속 머물면서 더 많은 페이지를 보도록 유도하는 방법에 대한 몇 가지 제안입니다.
이탈률은 얼마입니까?
이탈률은 다른 페이지를 보지 않고 웹사이트의 특정 페이지를 떠난 사람의 비율을 알려줍니다. 페이지에서 사이트를 떠난 방문자의 비율(즉, 다른 페이지를 먼저 보았을 수 있음)을 단순히 알려주는 종료율과 혼동하지 마십시오.
또한 사용자가 사이트를 떠나기 전에 페이지에서 10분을 보낼 수 있다는 사실을 아는 것이 중요합니다.
이 시나리오에서는 페이지가 목적을 달성했거나 사용자가 페이지를 닫는 것을 잊었을 수 있습니다.
이탈률은 무엇을 말합니까?
일반적으로 다른 측정항목과 함께 사이트의 '고정성'을 측정하는 데 사용됩니다.
예를 들어, SEW에서 사람들이 검색, Twitter 또는 기타 추천 소스의 링크를 클릭하고 유용한 기사를 찾은 다음 더 탐색하고 다른 멋진 콘텐츠를 모두 보기로 합니다.
이탈률이 높으면 콘텐츠가 제대로 작동하지 않는다는 의미일 수 있지만 다른 가능한 설명이 많이 있습니다.
일반적으로 저는 일반적으로 시간 경과에 따른 추세를 살펴보고 이탈률을 특정 페이지의 성공을 측정하기 위한 여러 지표 중 하나로 사용합니다.
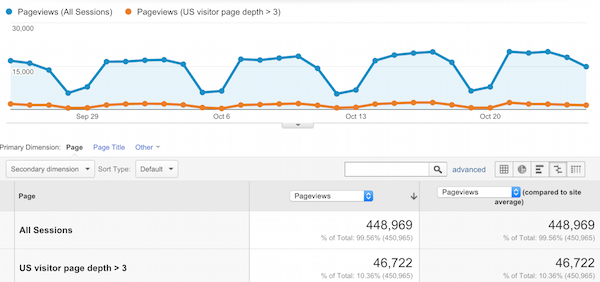
예를 들어, 여러 페이지를 보는 방문자의 비율을 보는 이 Google Analytics 사용자 정의 세그먼트는 사용자가 방문하는 페이지 이상으로 사용자의 관심을 유지할 수 있는 사이트의 능력을 측정합니다.

페이지에 머문 평균 시간 또는 이벤트 추적을 사용하여 얼마나 많은 사람들이 게시물의 맨 아래까지 읽었는지 확인하는 것과 같은 다른 측정도 도움이 될 수 있습니다(Justin Cutroni가 설명).
그래도 원칙은 중요합니다. 사람들이 한동안 머물기를 원하는 사이트라면 이탈률이 좋은 일반 가이드가 될 것입니다.
정확히 좋은 이탈률은 실행 중인 사이트 유형에 따라 다릅니다.
온라인 출판에서 일하면서 제 경험에 따르면 기사의 이탈률은 개별 기사의 경우 40%만큼 낮고 98%까지 높을 수 있습니다. 평균은 70%에서 85% 사이입니다. 분명히 나는 거의 70 %를 목표로하고 있습니다.
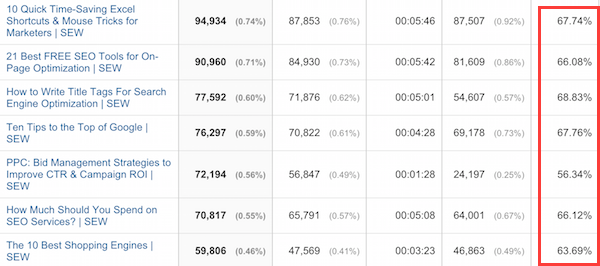
아래의 Google 웹로그 분석 스크린샷은 우리가 게시한 '항상 그린' 기사 중 일부를 보여줍니다. 우리가 볼 수 있듯이 이러한 기사의 이탈률은 평균보다 낮으며 80%에 가깝습니다.

높은 이탈률이 항상 나쁜 것입니까?
한마디로 없습니다. 웹 사이트의 목적에 따라 크게 달라질 수 있습니다.
예를 들어, 사람들은 연락처 번호를 빨리 찾거나 사실을 확인하기를 원할 수 있습니다. 사이트에서 이 정보를 쉽게 찾을 수 있다면 빠르게 떠나고 이탈률이 높아집니다.
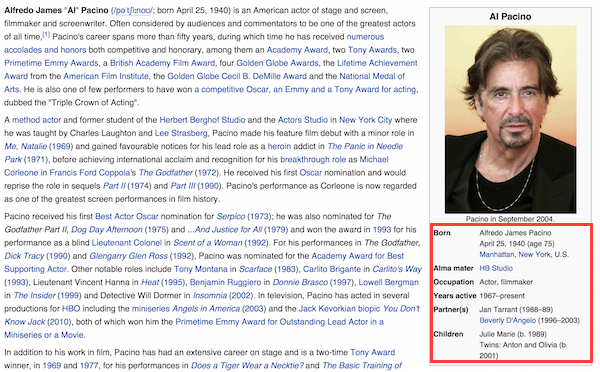
Al Pacino가 몇 살인지 알아야 할 수도 있습니다(당신처럼). 나는 그의 이름을 구글에 검색할 수 있고 Wikipedia를 클릭할 수 있고 정보는 페이지 오른쪽에서 즉시 사용할 수 있습니다. 그런 다음 뒤로 버튼을 눌렀습니다.

물론 더 오래 머물고 더 많은 것을 읽고 링크 중 일부를 클릭할 수도 있지만 그것이 내가 알고 싶은 전부라면 사이트의 이탈률을 높이는 데 작은 역할을 하고 있습니다.
Search Engine Watch와 같은 게시자의 경우 사람들을 사이트에 더 오래 머무르게 하는 것이 좋습니다. 따라서 누군가가 페이지를 클릭하고 문제의 기사를 읽지 않기로 결정하고 떠나면 Google에서 전달하지 않은 것일 수 있습니다. 그들의 기대.
후자의 경우 높은 이탈률은 나쁜 것입니다.
이탈률과 SEO의 관계
물론 Google은 이탈률을 알지 못하지만 이론적으로 Google Analytics를 사용하는 수백만 개의 사이트에서 이 정보를 찾을 수 있습니다.
이론적으로 이는 랜딩 페이지가 사용자의 검색어와 얼마나 관련이 있는지를 나타내기 때문에 유용한 순위 요소가 될 수 있지만 사이트 및 검색어 유형에 따라 허용해야 합니다.
누군가 랜딩 페이지 디자인에 대한 가이드를 원하고 몇 초 안에 반송되는 경우 페이지가 전달되지 않았다고 가정할 수 있습니다. 그러나 그들이 오늘의 날씨를 빠르게 확인하고 싶었다면 아마도 그 목적을 달성했을 것입니다.
체류 시간 또는 '긴 클릭'(Bill Slawski가 설명)의 개념이 중요합니다. 이탈률과 비슷하지만 같지는 않습니다. 기본적으로 사용자가 검색 결과 페이지로 돌아가기 전에 페이지에서 보낸 시간을 측정한 것입니다.
이것이 순위 요소인지 여부는 논쟁의 여지가 있지만 Google의 품질 신호 검색에 비추어 볼 때 확실히 의미가 있습니다.
본질적으로 다음과 같이 작동합니다.
- 사용자가 SERP에서 웹사이트로 클릭연결한 다음 거기에서 시간을 보낸 다면 결과가 쿼리와 관련이 있고 목적에 부합했음을 나타냅니다 . 이 경우 Google은 해당 웹 사이트의 순위를 높게 지정하는 데 제 역할을 잘 수행했습니다.
- 사용자가 클릭하여 검색결과 페이지로 빠르게 돌아가거나 다른 결과를 선택 하면 해당 사이트가 검색자에게 유용하지 않았다는 의미 입니다. 따라서 다른 사이트가 순위에서 이를 찬탈할 수 있습니다.
물론 이것은 단순화 된 버전이며 변수가 있습니다. 예를 들어 내 Al Pacino의 예에서와 같이 사이트가 쿼리에 즉시 응답하면 어떻게 될까요?
Google이 이를 고려할 수 있도록 다양한 유형의 검색어에 대해 다른 측정항목을 찾을 수 있다고 가정합니다.
이탈률을 줄이는 방법 또는 방문자를 사이트에 더 오래 머무르게 하는 방법
다음 요소는 이탈률을 줄이는 데 도움이 되지만 사용자를 사이트에 더 오랫동안 유지하는 데 도움이 됩니다. 또는 적어도 사이트를 떠나게 만드는 요소를 제거하십시오.
여기에 우리는 특별한 순서가 없습니다 ...
1. 페이지가 빨리 로드되는지 확인
느린 로딩 페이지를 좋아하는 사람은 아무도 없으므로 모바일과 데스크톱에서 최대한 빠르게 페이지를 실행하세요.
Jakob Nielsen의 오래된 경험 법칙은 사용자가 아이디어를 포기하기 전에 페이지가 로드될 때까지 2초를 기다려야 한다는 것이었습니다. 정확한 시간이 무엇이든 간에 사이트 로드 속도가 느리다면 사람들은 수신 거부에 대해 생각할 것입니다.
이는 사용자 경험 관점에서 중요하지만 Google 모바일 순위 요소의 일부이기도 합니다.
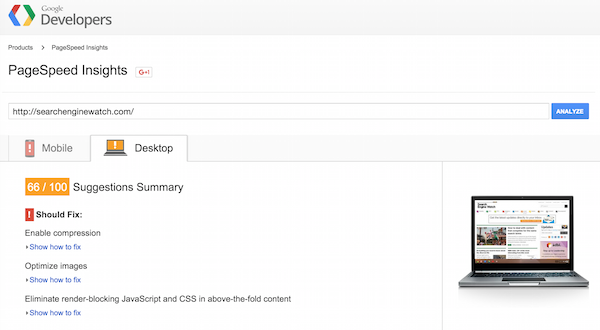
점수에 대해 할 일이 있는 것 같습니다...

2. 방문자에게 필요한 모든 정보 제공
이것은 아마도 다른 사이트보다 전자 상거래에 더 많이 적용되는 포인트입니다.
여행 부문의 예를 들어 보겠습니다. 숙박할 호텔을 찾고 있다면 많은 웹 사용자에게 가장 확실한 목적지는 TripAdvisor입니다.
거기에서 그들은 호텔이나 여행사의 웹사이트에서 판매 피치를 가로막는 호텔에 대한 (이론적으로) 공정한 견해를 찾을 수 있습니다. 그러나 TripAdvisor에 한 번 들어가면 다른 호텔에 휘둘릴 수 있습니다.
그러나 사이트에 리뷰가 있거나 페이지에 TripAdvisor 리뷰를 통합했다면 다른 곳으로 가야 할 한 가지 이유가 제거됩니다.
여기에서 베스트 웨스턴 호텔은 호텔 페이지에 TripAdvisor 리뷰(좋고 나쁨)를 보여줍니다.

3. 클릭베이트 피하기
클릭베이트는 이제 흔한 일입니다. 사실 이런 쓰레기가 없는 뉴스 퍼블리셔 사이트는 찾기 힘듭니다.


이 링크 중 하나를 클릭할 만큼 어리석다면 팝업, 페이지 매김 및 광고를 클릭하도록 속이려는 수많은 시도로 가득한 웹에서 가장 나쁜 사이트에 있는 자신을 발견하게 될 것입니다. 또한 발행인이 청중을 그곳으로 보내고 싶어하는 이유에 대한 질문도 있지만 그것은 다른 기사의 문제입니다.
기본적으로 이러한 게시물 중 어느 것도 헤드라인의 약속을 이행하지 않을 것입니다. 콘텐츠는 헤드라인과 관련이 있어야 합니다. 그렇지 않으면 사람들이 빠르게 이탈합니다.
저는 목록에 반대하거나 헤드라인을 사용하여 클릭을 유도하는 것을 반대하지 않습니다. 이것이 이 기사에 헤드라인이 있는 이유입니다. 헤드 라인이 약속을 이행해야한다는 것입니다.
4. 거대한 팝업과 성가신 광고 피하기
사용자가 사이트에 들어가자마자 거대한 팝업으로 사용자에게 서비스를 제공하는 것은 뒤로 버튼을 누르게 만드는 좋은 방법입니다.
마찬가지로, 방해가 되는 롤오버 광고와 자동 재생 오디오는 웹 사용자를 광고 차단기로 전환하게 만듭니다. 다른 많은 사람들이 귀하의 사이트에 도달하는 즉시 이탈하게 만들 것입니다.
5. 내부 연결 사용
SEO 전술로 내부 링크를 사용하는 방법에 대해 썼지만 사람들을 사이트에 더 오래 머물게 하는 데 중요한 역할을 합니다.
사용자가 읽고 있는 기사와 관련된 다른 흥미로운 기사에 대한 링크를 제공하면 해당 기사가 더 오래 머물 가능성이 높아지고 이탈률이 줄어듭니다.
6. 외부 링크에 주의
링크와 관련하여 기한이 되었을 때 크레딧을 제공하는 데 모두 찬성합니다. 그러나 게시물의 초기에 외부 링크를 추가하고 새 창에서 열지 않으면 본질적으로 사용자에게 귀하의 사이트를 방문하도록 요청하고 귀하의 반송 메일을 부풀리는 것입니다. 요금.
7. 페이지 매김을 사용하지 마십시오
이것은 실제로 이탈률을 줄이는 방법으로 상정될 수 있지만 성가신 사용자의 단점이 이 특정 목표보다 더 중요하다고 생각합니다.
사람들이 스크롤할 수 있으므로 페이지를 매길 필요가 없습니다. 내가 생각할 수 있는 유일한 이유는 페이지 뷰를 잘못 부풀리기 위함입니다.

8. 사이트 디자인
사용자는 사이트를 방문하는 순간 귀하의 사이트에 대한 의견을 형성하게 되며, 이 중 대부분은 디자인에 달려 있습니다.
귀하의 검색 결과나 트윗은 클릭을 유도할 수 있지만 잘못된 디자인(또는 최소한 방문자의 관심을 끌지 않는 디자인)은 사용자가 사이트를 떠나게 만들 수 있습니다.
예를 들어 전자 상거래 사이트는 사용자에게 신용 카드 세부 정보를 신뢰하도록 요청하는 경우 일정 수준의 전문성을 전달해야 합니다.
이 사이트는 최고의 문과 울타리를 판매할 수 있지만 디자인이 전문성을 정확히 전달하지는 않습니다. 읽기도 매우 어렵습니다.

(예시를 위해 Branded3에 대한 모자 팁.)
9. 기사 형식
이건 매우 중요합니다. 사람들이 사이트 디자인을 기반으로 빠른 판단을 내리는 것처럼 클릭한 기사나 페이지를 보고 읽고 소비하는 작업이 얼마나 될지 궁금합니다.
문단이 적고 시각적 자극이 없는 텍스트 벽은 소화하기 힘든 작업처럼 보이기 때문에 많은 사람들을 단념시킬 것 입니다.

반면에 명확한 소제목, 글머리 기호, 이미지 및 차트, 주요 통계 및 요점에 대한 굵은 텍스트가 있으면 더 긴 기사가 더 매력적으로 보입니다.
물론 콘텐츠가 전달되어야 하지만 이 점에서 첫인상이 중요합니다.
10. 모바일 친화적인 페이지
분명한 점. 모바일 사용자가 사이트에 잠시 머물게 하려면 모바일에 최적화되어 있는지 확인하세요.
11. 사이트 검색 및 탐색
사이트 검색은 방문자에게 쉬운 탐색 옵션을 제공합니다.
전자 상거래 사이트에서 사이트 검색 사용자는 평균보다 높은 전환율로 전환하는 경우가 많습니다. 이를 사용하면 구매 의도가 더 크다는 것을 나타낼 수 있기 때문입니다.
다른 사이트에서 검색은 일부 웹 사용자가 선호하는 사이트를 탐색하는 대체 방법을 사용자에게 제공합니다.
사람들에게 사이트를 탐색할 수 있는 쉽고 명확한 방법을 제공하세요. 탐색을 직관적이고 일관성 있게 만드십시오.
12. 관련 콘텐츠 추천
이것은 사람들이 읽고 있는 기사를 기반으로 다른 콘텐츠나 페이지에 대한 아이디어를 제공하는 것입니다.
우리는 주요 주제를 기반으로 여기 SEW에서 사용합니다. 페이지 아래, 작성자 약력과 댓글 사이에 표시됩니다.
이것은 실제 콘텐츠 추천의 가장 좋은 예는 아니지만 현재 기사와 관련된 콘텐츠를 제공한다는 아이디어는 좋은 것입니다.

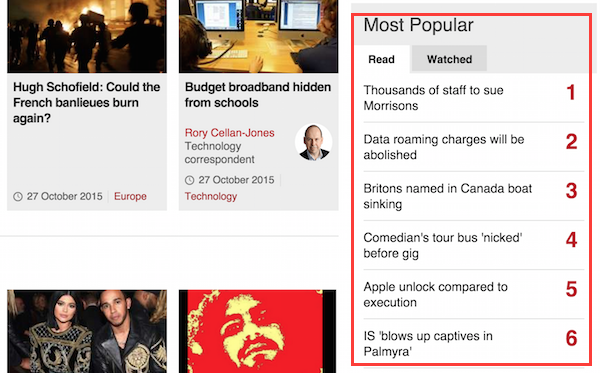
13. 가장 많이 읽은/댓글 상자
이것은 읽거나 공유되는 기사를 기반으로 한 콘텐츠 추천의 또 다른 형태입니다. 다음은 BBC의 예입니다.

여기에 비슷한 것이 있습니다. 인기 있는 게시물 상자입니다. 눈치채셨을수도 있고 모르셨을수도...
요점은 댓글이 가장 많은 게시물을 보든 조회수가 가장 많은 게시물을 보든 사용자에게 읽기에 대한 추가 아이디어를 제공한다는 것입니다.
14. 방문 페이지에서 명확한 클릭 유도문안 만들기
고객이 제품을 구매하거나, 견적을 검색하거나, 고객이 취하기를 원하는 조치를 취하기 위해 다음으로 가야 할 곳을 분명히 해야 합니다.
다음은 몇 가지 일반적인 지침입니다.
- 말씨. 사용하는 문구는 '장바구니에 추가' 또는 '결제'와 같이 사용자가 버튼을 누르면 어떤 일이 일어날지 명확해야 합니다.
- 그림 물감. 어떤 색상이 가장 잘 작동하는지 테스트하십시오. 대비가 핵심입니다. 많은 사이트가 노란색이나 녹색을 선호하는 경향이 있지만 한 사이트에서 작동하는 것이 다른 사이트에서도 반드시 작동하는 것은 아닙니다.
- 크기 . 쉽게 볼 수 있을 만큼 크게 만드되 너무 크지 않게 만드십시오.
- 놓기. 버튼은 사용자가 페이지를 탐색할 때 눈이 보일 수 있는 위치에 배치해야 합니다.
- 다른 장치에 맞게 조정하십시오. 클릭 유도문안은 데스크톱은 물론 다양한 휴대기기에서 작동해야 합니다.
- 시험. 여기에는 옳고 그른 답이 없습니다. 문구, 색상, 모양, 배치 등을 모두 테스트하여 최상의 결과를 얻을 수 있는 항목을 찾을 수 있습니다.
요약해서 말하자면
여기에 있는 팁은 사용자가 사이트에 더 오래 머물고 더 많이 탐색하도록 설득하는 방법을 혼합한 것입니다.
후자는 사이트와 상호 작용해야 하므로 이탈률을 줄이는 데 중요하지만 방문하는 페이지는 가장 중요한 첫인상을 만듭니다.
첫 페이지가 사용자에게 관련성을 전달하고 명백한 성가심을 피하는 측면에서 제 역할을 하지 않는다면 사용자가 계속 머물고 싶어할 가능성이 거의 없습니다.
또한 이전 요점을 반복합니다. 이탈률은 유용하지만 페이지에 머문 시간 및 여러 페이지를 본 사용자와 같은 다른 측정항목과 함께만 사용됩니다.
