온라인 상점을 위한 아름답고(그리고 설득력 있는) 영웅 이미지를 만드는 방법
게시 됨: 2015-01-06대부분의 온라인 상점과 테마 템플릿에는 홈페이지에 눈에 띄게 표시되는 큰 이미지 또는 일련의 이미지라는 공통적인 한 가지 주요 구성 요소가 있습니다.
이러한 이미지는 종종 영웅, 배너 또는 회전식 이미지라고 합니다. 무엇이라고 부르든 동일하며 온라인 비즈니스에서 매우 중요한 역할을 합니다.
이 게시물에서 우리는 영웅 이미지의 중요성을 살펴보고 이를 사용하기 위한 몇 가지 모범 사례를 소개할 뿐만 아니라 온라인 상점을 위한 아름답고 설득력 있는 영웅 이미지를 만드는 데 도움이 되는 몇 가지 놀라운 도구와 그래픽 리소스를 제공할 것입니다.
파헤쳐 봅시다.
무료 읽기 목록: 온라인 스토어 디자인 팁
온라인 상점의 외관은 매출에 큰 영향을 미칠 수 있습니다. 영향력 있는 기사의 선별된 무료 목록으로 내면의 디자이너를 최대한 활용하십시오.
받은 편지함으로 바로 전달되는 스토어 디자인 읽기 목록을 받으십시오.
거의 다 왔습니다: 즉시 액세스하려면 아래에 이메일을 입력하세요.
또한 Shopify 뉴스레터에서 새로운 교육 가이드 및 성공 사례에 대한 업데이트를 보내드립니다. 우리는 스팸을 싫어하며 귀하의 이메일 주소를 안전하게 보호할 것을 약속합니다.
위치, 위치, 위치.
영웅 이미지는 전체 사이트에서 가장 많이 본 페이지인 홈페이지에서 부동산 공간의 대부분을 차지합니다. 이것은 온라인 세계에서 가장 중요한 자산이며 영웅 이미지를 올바르게 사용하면 비즈니스에 매우 귀중한 자산이 될 수 있음을 의미합니다.
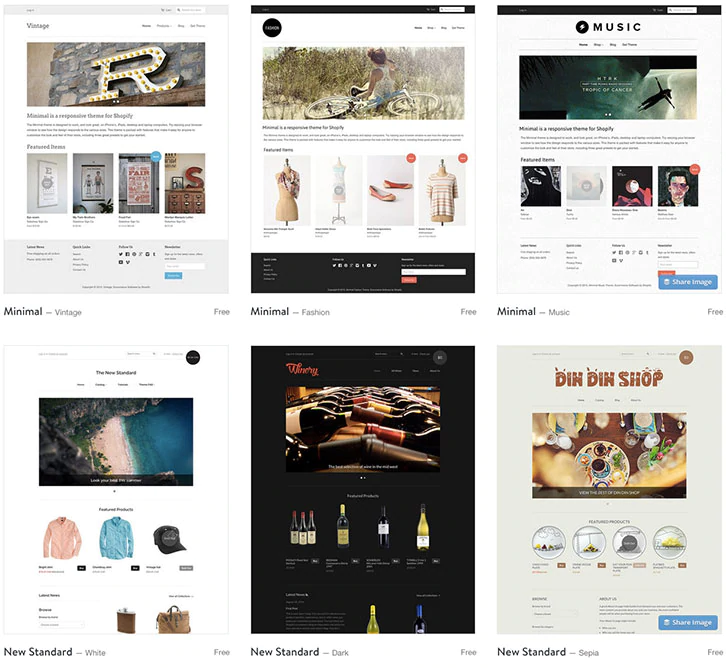
이 큰 이미지는 어디에나 있습니다. Shopify 테마 스토어에서 가장 인기 있는 테마를 살펴보세요. 대다수는 눈에 띄는 영웅 이미지를 특징으로 합니다.

영웅 이미지의 목적
귀하의 비즈니스와 목표에 따라 이 귀중한 부동산을 여러 목적으로 사용할 수 있습니다. 아래에서 영웅 이미지를 사용하는 가장 일반적인 접근 방식을 살펴보겠습니다.
1. 브랜드 구축 및 스토리 전달
홈페이지 영웅 이미지 공간의 잠재적인 용도 중 하나는 브랜드 구축을 돕는 것입니다. 이 방법은 특히 귀하의 비즈니스에 효과적일 수 있으며 제품에는 추가되는 훌륭한 스토리가 있습니다. 이 방법에 주요 부동산을 사용하려면 방문자에게 브랜드 스토리를 교육하는 주요 정보를 제공해야 합니다.
2. 고객의 질문에 답하기 위해
또 다른 일반적인 접근 방식은 자주 묻는 질문에 대한 답변을 제공하는 것입니다. 이것은 귀하의 가장 일반적인 이의에 대한 답변이거나 방문자가 가질 수 있는 시간에 민감한 질문에 대한 답변이 될 수 있습니다. 예: "미국으로 무료 배송".
3. 가치 제안을 강조하기 위해
아마도 이 공간의 가장 중요한 용도는 브랜드의 가치 제안을 설명하는 것일 수 있습니다. 귀하의 가치 제안은 귀하의 제품이 고객에게 제공하는 가치를 고객에게 정확히 설명합니다. 대부분의 방문자가 방문하는 홈페이지에서 바로 고객에게 가치 제안을 알리는 것보다 더 좋은 곳은 없습니다.
4. 발표하기 위해
이 키 공간의 가장 눈에 띄는 용도 중 하나는 판매와 같은 공지를 표시하는 것입니다. 홈페이지 영웅 이미지는 가장 많은 방문자에게 도달하기 때문에 판매 알림을 위한 좋은 장소입니다.
5. 제품 또는 제품 라인을 소개하기 위해
마지막으로, 영웅 이미지의 또 다른 인기 있는 용도는 제품 또는 특정 제품 라인을 선보일 때입니다. 이것은 새로운 제품을 출시하고 가장 많은 관심을 받기를 원할 때뿐만 아니라 가장 높은 수익 마진을 가진 제품이나 청산하려는 제품을 선보일 때 완벽할 수 있습니다.
이 공간에서 무엇을 선택하든 좋은 영웅 이미지에는 몇 가지가 포함되어야 합니다. 영웅 이미지의 가장 중요한 요소를 살펴보겠습니다.

영웅 이미지에는 무엇이 포함되어야 합니까?
훌륭한 영웅 이미지를 만드는 데에는 세 가지 요소가 있습니다. 이러한 각 요소의 사려 깊은 조합은 방문자가 전환 목표에 따라 원하는 행동을 취하도록 만드는 설득력 있는 영웅 이미지로 이어질 수 있습니다.
아래의 세 가지 필수 요소를 살펴보겠습니다.
시선을 사로잡는 이미지 - 인간의 눈은 크고 대담하고 밝은 이미지를 좋아하므로 훌륭한 제품 사진이 중요한 이유입니다. 영웅 이미지도 다르지 않다. 영웅 이미지는 고해상도로 시선을 사로잡는 그래픽, 이미지 또는 사진을 포함해야 합니다. 거의 모든 테마에는 권장 이미지 해상도가 나열되어 있으므로 영웅 이미지를 만드는 데 필요한 크기를 정확히 알 수 있습니다.
캐치 카피 - 당신의 카피는 당신이 당신의 메시지를 전달하는 데 사용하는 단어입니다. 이미지의 특성과 메시지를 전달해야 하는 시간으로 인해 텍스트는 매우 간결하고 요점을 전달해야 합니다.
강력한 클릭 유도문안 - 마지막으로 모든 영웅 이미지에는 눈에 띄는 클릭 유도문안이 있어야 합니다. 독자에게 원하는 조치를 알려주는 텍스트 또는 버튼입니다. 몇 가지 예에는 지금 쇼핑하기, 우리 이야기 읽기, 더 알아보기 등이 있습니다.
영웅 이미지를 회전해야 합니까?
많은 테마와 사이트에 몇 초마다 여러 이미지가 회전하는 회전하는 영웅 이미지가 있음을 알 수 있습니다. 이 기능은 훌륭한 디자인을 전시할 수 있는 크고 화려한 부동산을 특징으로 하기 때문에 디자이너들에게 일반적으로 사랑받는 기능이지만, 일반적으로 외부에서 끊임없이 움직이는 이미지의 산만함 때문에 사용성 전문가들은 한동안 눈살을 찌푸려 왔습니다. 뷰어의 제어.
첫 번째 이미지를 넘어 영웅 이미지를 회전하면 거의 클릭되지 않는다는 것을 보여주는 몇 가지 테스트가 수행되었습니다. ConversionXL은 이에 대해 훌륭한 게시물을 올렸으며 회전하는 배너를 모두 함께 버리는 것이 좋습니다.
이 게시물은 5개의 이미지 중 첫 번째 이미지가 전체 클릭의 84%를 차지했음을 보여주는 Notre Dame University의 한 연구를 참조합니다.
일반적인 합의는 회전에 여러 영웅 이미지를 표시하는 대신 하나의 단일 이미지에 집중해야 한다는 것입니다. 그러나 이미지를 회전하는 것이 귀하의 비즈니스에 적합할 수 있으며 약간의 계획을 세우면 매우 효과적일 수 있습니다.
상점에 회전하는 영웅 이미지를 사용하려면 다음을 고려하십시오.
모든 영웅 이미지에서 일관된 스타일을 사용하십시오.
독자가 빠르게 소화할 수 있도록 내용을 단순하게 유지하십시오.
웹사이트의 로드 시간을 늦추지 않도록 이미지를 가능한 한 파일 크기를 작게 유지합니다.
슬라이드 수를 최소한으로 유지하고 정말 중요한 내용만 표시합니다.
독자가 탐색을 명확하고 제어할 수 있도록 합니다.
온라인 상점의 영웅 이미지를 만드는 방법
디자인에 익숙하지 않거나 기술에 정통한 신규 매장 소유자에게 가장 큰 장애물은 정기적으로 아름답고 새로운 영웅 이미지를 만드는 것입니다. 그러나 최근 몇 년 동안 기술에 정통하지 않은 기업가라도 이 프로세스를 쉽게 만들 수 있는 다양한 도구가 나왔습니다.
이미지를 얻을 수 있는 곳:
웹사이트 영웅 이미지의 이미지를 찾기 위해 온라인으로 갈 수 있는 곳은 무한합니다. 그러나 일부는 다른 것보다 낫습니다. 검색을 돕기 위해 다음 이미지를 찾을 수 있는 최고의 소스를 나열했습니다.
무료, 로열티 프리 이미지 리소스
Burst by Shopify - (무료) 이것은 기업가를 위한 완전히 새로운 사진 플랫폼입니다. 마케팅 캠페인 및 소셜 미디어에 적합한 고해상도 제품 사진과 라이프 스타일 이미지를 찾을 수 있습니다. 매주 수백 장의 새로운 사진이 추가되고 있으므로 틈새 시장이 아직 추가되지 않은 경우 자주 확인하십시오.
주식 - (무료) 주식은 최고의 리소스에 있는 모든 최고의 로열티 프리 스톡 사진을 하나의 깨끗하고 탐색하기 쉬운 웹사이트에 모았습니다. 모든 것을 검색할 수 있는 것은 아니므로 모든 리소스를 검색하여 귀하의 브랜드에 적합한 것을 찾는 데 시간을 할애해야 할 수도 있습니다.
데스 투 스톡 사진(무료) 이 무료 이미지는 이메일로만 제공됩니다. 이 사진은 한 달에 한 번 이메일로 전송되기 때문에 나중에 사용할 수 있는 고유한 이미지 컬렉션을 만드는 좋은 방법입니다.
Pixabay - (무료) 400,000개 이상의 무료 사진, 벡터 및 아트 일러스트레이션.
그래픽 버거 - (무료) 상업적 사용을 위한 무료 사진과 이미지가 있는 훌륭한 리소스입니다.
PicJumbo - (무료) PicJumbo는 고품질의 무료 스톡 사진을 위한 정말 좋은 리소스입니다. 방대한 선택과 모든 분류로 멋진 이미지를 쉽게 찾을 수 있습니다.
morgueFile - (무료) morgueFile은 오랫동안 사용되어 왔으며 모두 검색 가능한 수천 개의 무료 스톡 사진을 보유하고 있습니다.

유료 이미지 리소스
영웅 이미지 작업에 사용할 예산이 적은 경우 고품질 이미지 및 사진에 대해 더 나은 유료 리소스를 고려하십시오. 유료이기 때문에 웹에서 사용하는 사람이 줄어들어 영웅 이미지가 더 독특해집니다.
Creative Market - (유료) 이미지와 그래픽을 위한 최고의 시장 중 하나입니다. 품질 기준이 높고 가격이 합리적입니다.
500px 프라임 - (유료) 전 세계 사진작가의 아름답고 독특한 고급 사진을 위한 놀라운 리소스입니다.
Dollar Photo Club - (유료) 이미지당 단 $1 및 다양한 프리미엄 사진 선택.
Stocksy - (유료) 선별된 사진작가의 선별된 이미지에 대한 또 다른 훌륭한 리소스입니다. 이미지의 범위는 작은 이미지의 경우 $10, 중간 크기의 이미지의 경우 $25, 큰 이미지의 경우 $50입니다.
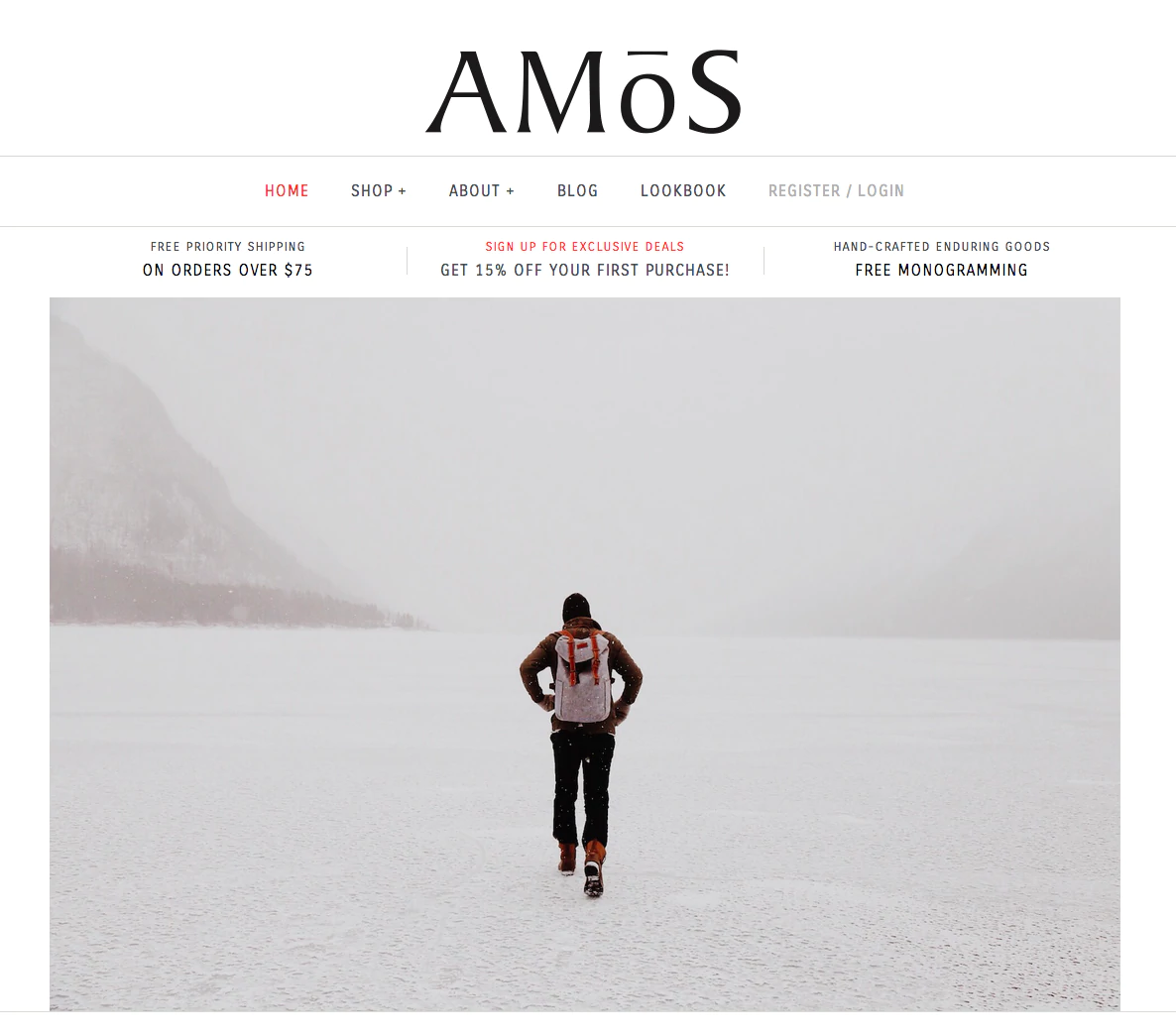
물론 스톡 사진은 항상 스톡 사진일 뿐입니다. 시간이 있고 예산이 조금 더 있다면 Amos Brand와 같은 영웅 이미지 사진을 직접 촬영하는 것을 고려해 보십시오.

자신의 사진을 찍는 것은 비용이 많이 들거나 복잡할 필요가 없습니다. 스마트폰에서 얻을 수 있는 사진의 품질에 놀랄 것입니다. 시작하려면 사진에 대한 CreativeLive의 무료 온라인 수업 중 하나를 확인하여 사진의 기본을 이해하십시오.
스마트폰으로 멋진 사진을 찍는 방법에 대한 가이드를 확인하는 것도 고려할 수 있습니다. 이 게시물에 있는 많은 팁은 홈페이지의 아름다운 영웅 이미지를 찍는 데에도 사용할 수 있습니다.
영웅 이미지를 조합하는 방법:
Adobe Photoshop(월 9.99달러)은 그래픽 디자인 아티스트와 사진 작가가 선택하는 프로그램이지만 가격이 상당히 비싸고 학습 곡선이 많이 필요합니다. 좋은 소식은 훨씬 더 사용자 친화적이고 무료인 여러 대안이 있다는 것입니다.
Pixlr - (웹 기반, 무료) 무료 웹 기반 및 다운로드 가능한 이미지 편집기. 이미지 편집에 어느 정도 익숙하다면 Pixlr이 매우 쉽고 직관적이라는 것을 알게 될 것입니다. 불행히도 이미지 편집에 대한 사전 경험이 없다면 여전히 Pixlr을 탐색하기가 약간 어려울 수 있습니다. 웹 기반 편집기로 시작해 보십시오.
Pixelmator - (OSX 앱 $29.99) Pixelmator는 $29.99의 명목상 가격으로 제공되는 OS X용 기능이 풍부하고 강력한 이미지 편집기입니다.
Canva - (Web-Based, Freemium) Canva는 상당히 새로운 웹 기반 이미지 편집기 앱으로 단순한 이미지 편집을 뛰어넘습니다. 그들의 목표는 누구나 쉽게 디자인할 수 있도록 하는 것입니다. 이 앱을 사용하면 제작하려는 이미지 크기를 쉽게 선택할 수 있으며 스톡 사진(무료 및 유료) 및 글꼴을 포함한 내장 같은 디자인 요소가 포함되어 있습니다.
PicMonkey(웹 기반, 무료) PicMonkey는 간단하고 직관적인 인터페이스 뒤에 강력한 기능을 숨깁니다. PicMonkey는 무료이지만 적은 월 요금으로 많은 추가 기능을 제공하는 프리미엄 버전이 있습니다.
결론
홈페이지에 영웅 이미지의 이유, 목적 및 용도가 있습니다. 이러한 이미지를 자주 변경하면 재방문자에게 매장의 느낌을 신선하게 유지하고 활기차게 유지하며 방문자가 전환 목표와 가장 일치하는 행동을 하도록 유도합니다.
훌륭한 영웅 이미지를 모으기 위한 훌륭한 리소스를 놓친 경우 댓글로 알려주십시오.
