모바일용 이메일 최적화를 위한 23가지 전문가 팁
게시 됨: 2020-04-16엘리베이터에서 이메일에 응답하는 것부터 회의 중 이메일로 "주문이 진행 중입니다"를 확인하는 것까지, 우리는 모두 모바일 장치에서 이메일을 지속적으로 사용합니다.
실제로 이메일의 42%가 이제 모바일 장치에서 열립니다. 따라서 효과적으로 작동하고 모바일 장치에 올바르게 표시되는 마케팅 캠페인을 실행할 수 있는 능력은 전자 상거래 브랜드의 필수 요소입니다.
Essence of Email 전문가가 최고의 모바일 경험을 만들기 위해 이메일을 최적화하는 데 도움이 될 것이라고 말합니다.
1. 청중을 아십시오. 구독자는 어떤 기기와 이메일 클라이언트를 사용하고 있습니까?
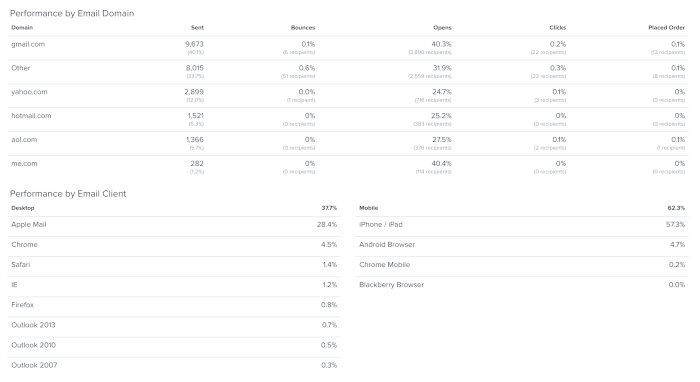
완벽한 세상에서는 모든 장치와 이메일 클라이언트에서 완벽하게 보이도록 이메일을 최적화할 수 있지만 실제로는 달성하기가 매우 어렵습니다. 가장 현명한 방법은 대부분의 가입자가 사용하는 장치와 클라이언트를 정확히 찾아내어 가능한 한 최상의 경험을 먼저 제공하는 것입니다.
이 데이터는 이메일 서비스 제공업체(ESP) 및 다양한 분석 소프트웨어에서 확인할 수 있습니다.
다음은 Klaviyo 사용자를 위한 개요입니다.

고객이 이메일을 읽고 웹사이트와 상호 작용하는 데 사용하는 장치를 모니터링하기 위해 Google Analytics를 활용하려면 이메일의 모든 링크에 대해 UTM 추적을 설정하십시오. 두 번째 측정기준을 소스/매체로 설정하여 잠재고객/모바일/기기 보고서에서 Google 애널리틱스 계정의 결과를 확인할 수 있습니다.
제목 줄 및 프리헤더
2. 짧은 제목 사용
제목 줄을 40자 미만으로 유지하십시오. 모바일 장치가 제목 줄을 표시하기 위해 제공하는 공간의 양은 상당히 제한되어 있으므로 독자가 볼 기회를 최대화하려면 제목 줄의 가장 중요한 문구를 언급할 때 제목 줄을 짧게 유지하거나 처음 40자를 사용하십시오.
3. 참여를 늘리기 위해 제목에 이모티콘을 추가하시겠습니까?
대부분의 Essence of Email 고객은 이모티콘이 포함된 제목에 대해 지속적으로 더 높은 성능을 보고 있지만 브랜드 보이스와 스타일을 염두에 두는 것도 중요합니다. 진지하고 핵심적인 카피가 있는 브랜드에 익숙한 수신자는 이모티콘이 포함된 제목에 그다지 관심을 보이지 않을 수 있습니다. 그러나 보다 쾌활한 목소리를 가진 브랜드의 경우 이모티콘은 받는 사람의 호기심을 자극하고 더 높은 공개율을 불러일으킬 수 있는 좋은 방법입니다.
모든 이메일 클라이언트와 장치에서 모든 이모티콘이 제대로 렌더링되지는 않는다는 점을 염두에 두십시오. 이모티콘이 제대로 표시되는지 테스트하는 방법을 알아보세요.
4. 의미 있는 프리헤더를 작성하여 오픈율을 높입니다.
매력적인 프리헤더를 포함하는 것은 이메일 열기율을 높이는 좋은 방법입니다. "Johnson Box"라고도 하는 프리헤더는 일반적으로 이메일의 제목을 설명하고 수신자가 계속 읽도록 유도합니다. 따라서 수신자가 이메일을 열기도 전에 내용을 미리 볼 수 있습니다.
독자가 설명하려는 내용을 정확히 상상할 수 있도록 강력한 동사를 사용하여 프리헤더의 기능을 최대화하고 이메일의 요점을 포함하는 것을 잊지 마십시오.
다음은 좋은 제목 줄 + 프리헤더 조합의 몇 가지 예입니다.
제목: 건강을 최우선으로 하시겠습니까?Preheader: 귀하와 귀하의 고객을 안전하게 보호하는 방법제목: 10% 할인된 이 환상적인 제안을 즐기십시오!프리헤더: 충분한 수면을 위해 구매를 완료하세요
이메일용으로 복사
5. 고객 혜택에 중점을 둡니다.
솔직히 말해서 고객은 자신을 위해 무엇이 들어 있는지 알고 싶어합니다. 따라서 제품이나 서비스의 기능에 초점을 맞추는 대신 독자가 이를 사용하여 얻을 수 있는 이점을 강조하십시오.
잠재 고객이 해결하려고 하는 문제 또는 달성하려고 하는 문제에 대해 생각해 보세요. 그런 다음 거부할 수 없는 가치 있는 솔루션을 제공하십시오!
다음은 예입니다. 고객 중심 문구가 포함된 탐색 포기 이메일:

6. 큰 소리로 사본을 읽으십시오
소리 내어 읽으면 속도가 느려지고 작성한 내용을 처리해야 합니다.
조용히 읽을 때 지나칠 수 있는 문법 실수 및 유사한 문제는 말할 때 훨씬 더 분명해집니다. 또한 사본의 흐름을 확인하는 좋은 방법입니다. 큰 소리로 읽을 때 이상하게 들리면 조용히 읽을 때 이상하게 들릴 수 있습니다.
7. 머리글 및 바닥글 탐색 고려
데스크톱 중심 이메일에는 로고와 주요 웹사이트 링크가 포함된 헤더 탐색이 포함되는 것이 좋지만 모바일 중심 이메일에서는 중요한 콘텐츠를 아래로 밀어내지 않도록 이 헤더 탐색을 제거하는 것이 좋습니다.
대신, 머리글 탐색 링크를 바닥글에 넣고 다른 링크 위에 쌓는 것이 좋습니다.

텍스트 나누기
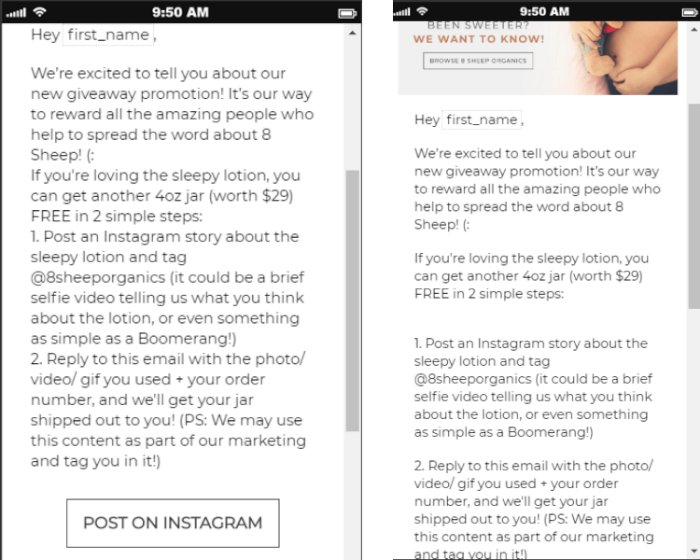
8. 줄 바꿈을 사용하여 큰 텍스트 덩어리를 분할
텍스트를 몇 개의 더 작은 단락으로 나누는 것이 중요합니다.
모바일 사용자는 주의 집중 시간이 매우 짧습니다. 그들은 이동 중에 이메일을 읽고 있으므로 가능한 한 쉽게 팔로우하고 귀하의 사본을 읽을 수 있도록 하는 것이 중요합니다. 아무도 모바일 장치에서 전체 텍스트 페이지를 읽지 않을 것입니다.
콘텐츠의 이러한 중단은 이메일에 더 많은 여백을 만들고 독자의 눈이 위풍당당한 텍스트 벽을 보고 압도당하는 대신 각 섹션에 이끌릴 수 있도록 합니다.
다음은 오른쪽 예에서 사본이 분할된 동일한 이메일의 예입니다.

단일 또는 다중 열 이메일
9. 단일 열 이메일 템플릿 사용
모바일 장치 화면에서는 일반적으로 여러 콘텐츠 열이 압축되어 표시되어 탐색에 혼란을 줍니다. 단일 열은 이메일을 다른 이메일 클라이언트에서 볼 때에도 기기 간 호환되고 간단하게 만듭니다. 단일 열은 디자인을 단순화하고 중요한 콘텐츠를 강조 표시할 수도 있습니다.

이미지/GIF/비디오- 이메일용
10. 이미지가 완전히 최적화되었는지 확인
이메일에 이미지를 사용하는 것은 요즘 매우 일반적이지만 로딩 시간을 늦추는 불필요한 무게를 이메일에 추가하지 않는 것이 정말 중요합니다.

이동 중에 모바일에서 이메일을 읽을 때 구독자가 빠르게 로드할 수 있도록 이미지가 최적화되어 있는지 확인하십시오. 많은 모바일 사용자는 여전히 3G 이하의 연결을 사용하므로 이미지 로드 속도가 중요합니다.
일반적인 권장 사항은 이미지를 최대 1MB로 유지하는 것입니다. 그러나 우리의 경험에 따르면 최대 500KB로 절반 정도를 유지하는 것이 가장 좋습니다. WebPageTest에서 테스트를 실행하면 크기를 500KB 미만으로 유지하면 오래된 전화기와 느린 3G 연결에서도 이미지 압축 점수가 100/100인 것으로 나타났습니다.
11. GIF로 이메일에 움직임 추가
이메일에 움직임을 추가하면 구독자의 관심을 끌고 군중에서 눈에 띄는 데 도움이 됩니다. 비디오는 대부분의 모바일 이메일 클라이언트에서 지원되지 않기 때문에 GIF를 사용하는 것이 좋습니다.
GIF 파일 크기는 사용된 프레임 수에 따라 무거워질 수 있습니다. 다음은 GIF의 파일 크기를 줄이는 몇 가지 팁입니다.
- 페이드 인 및 페이드 아웃 효과를 사용하는 것보다 더 빠른 전환(잘라내기)을 사용하십시오. 부드럽게 보이려면 더 적은 수의 프레임이 필요하고 더 적은 수의 프레임은 더 작은 파일 크기를 의미하기 때문입니다.
- 웹용 GIF를 저장할 때 "적응형" 색상 감소를 사용하십시오. 이 알고리즘은 이미지에서 가장 많이 나타나는 색상을 샘플링하고 파일 크기와 색상 충실도 사이에서 적절한 균형을 제공합니다.
- 이 설정을 사용하면 위치나 색상을 변경하지 않은 픽셀이 그대로 유지되므로 사용하지 않더라도 투명도를 유지합니다. 결과적으로 중복 데이터를 생성하지 않습니다.
이와 같은 도구를 사용하여 중복 프레임 삭제, 압축 추가 등을 통해 GIF 품질을 개선할 수 있습니다.
12. 비디오용 썸네일 사용
이메일 클라이언트의 10%만이 이메일에서 비디오 재생을 허용합니다. 따라서 모범 사례에서는 표시 가능한 재생 버튼이 있는 비디오 축소판을 포함하여 비디오에 대한 링크를 추가해야 합니다.
이미지 크기 및 대체 텍스트
13. 이미지에 관련성 있고 설명적인 대체 텍스트 추가
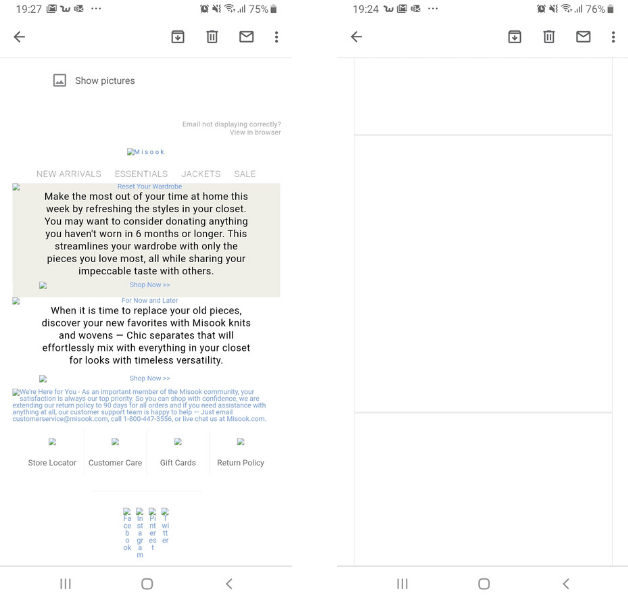
이메일의 이미지는 다양한 이유로 표시되지 않을 수 있습니다. 각 이메일 클라이언트에는 이미지를 표시하거나 차단하기 위한 고유한 설정이 있으며 이미지 차단을 처리하는 가장 쉬운 방법은 이미지에 '대체 텍스트'를 추가하는 것입니다.
대체 텍스트는 사용자가 이미지를 볼 수 없을 때 표시되는 텍스트입니다. 텍스트가 더 관련성 있고 설명적일수록 사용자는 이미지를 표시해야 합니다.
이미지에 대체 텍스트를 추가하지 않으면 사용자에게 빈 상자가 표시됩니다. 다음은 대체 텍스트가 있는 이메일(왼쪽의 예)과 대체 텍스트가 없는 이메일의 모습(오른쪽의 예)의 예입니다.

14. 이미지 비율이 중요하다
대부분의 데스크탑 이미지는 가로 방향으로, 즉 너비가 더 넓고 높이가 낮지만 모바일에서는 완전히 다른 이야기입니다. 정사각형 및 세로 이미지를 사용하여 모바일 화면 크기를 최대한 활용하고 구독자의 관심을 끌 수 있습니다.
데이터베이스가 데스크톱 사용자와 모바일 사용자 간에 균등하게 분할된 경우 사용자 장치에 따라 다른 이미지를 표시하는 조건부 블록을 사용하는 것이 좋습니다(예: 데스크톱 사용자의 경우 가로 이미지, 모바일의 경우 정사각형 이미지).
그러나 대부분의 사용자가 모바일을 사용하는 경우 모바일 경험에 중점을 둔 이메일을 디자인하는 것이 좋습니다.
글꼴
15. 글꼴 선택
경험상 이메일이 다른 장치에 표시되는 방식의 가장 큰 문제는 글꼴에 있습니다. 기본적으로 모든 장치가 이메일의 글꼴을 올바르게 렌더링하는 것은 아닙니다.
가장 좋은 방법은 가입자가 가장 일반적으로 사용하는 장치에서 적절하게 렌더링되는 웹 안전 글꼴 및 글꼴을 사용하는 것입니다. 이메일을 만들 때 예비로 보관할 기본 글꼴과 보조 글꼴을 설정하세요. 이렇게 하면 우선 순위 글꼴이 렌더링되지 않더라도 전체 이메일 디자인과 브랜드 모양에 맞는 보조 글꼴을 사용할 수 있습니다.
16. 더 큰 글꼴 크기 사용
작은 화면은 작은 글꼴을 더욱 작게 만들고 대부분의 사람들은 작은 텍스트를 읽기 위해 눈을 가늘게 뜨고 긴장하는 대신 이메일을 삭제합니다.
14픽셀의 글꼴 크기는 작은 화면에서 이메일을 훨씬 더 읽기 쉽게 만듭니다. 그러나 그보다 더 크게 가는 것을 두려워하지 마십시오. 큰 글꼴을 사용하면 데스크탑과 모바일 장치 모두에서 이메일을 더 쉽게 읽을 수 있습니다. 이것은 이메일과 팝업 모두에 적용됩니다.
여백 및 레이아웃
17. 이메일에 숨을 쉴 수 있는 공간 제공
이메일은 가능한 한 쉽게 읽고 따라갈 수 있어야 합니다. 충분한 여백으로 섹션을 구분하여 콘텐츠의 흐름을 원활하게 유지하십시오. 이것은 가능한 한 많은 공간을 추가하여 복잡한 이메일을 피하기 위해 간격을 늘리는 것을 의미합니다. 이메일이 평소보다 길어도 걱정하지 마십시오. 작은 모바일 장치에서 어려움을 겪고 탐색하는 것보다 스크롤하는 것이 더 쉽습니다.
CTA 디자인
18. 강한 행동 동사를 포함한 CTA
사용자는 종종 이메일을 훑어보는 경향이 있으므로 관심을 끌고 사용자가 원하는 작업을 수행하도록 유인해야 하므로 CTA(클릭 유도문안)를 최적화하는 것이 매우 중요합니다.
사용자가 CTA를 클릭하여 얻을 수 있는 이점에 초점을 맞추고 "여기를 클릭하십시오."와 같은 일반적인 표현은 피하세요. 예를 들어 "eBook 가져오기"는 "다운로드"보다 선호되는 CTA입니다.
최초 고객 할인을 제공하는 환영 메시지에는 다음이 포함될 수 있습니다.


19. 이미지를 사용하는 대신 CTA를 코딩하세요
일부 사용자는 이미지를 차단했으며 CTA를 이미지로 삽입하면 귀중한 클릭률을 잃을 수 있습니다.
코딩된 CTA는 이미지가 꺼진 상태에서도 표시되어 즉시 구독자의 관심을 끌 것입니다.
20. 뚱뚱한 손가락 친화적인 버튼 만들기
엄지손가락이 큰 사람들을 고려해야 합니다. 독자가 콘텐츠와 계속 상호 작용하기 위해 두 번 이상 탭해야 하는 경우 방해하지 않을 가능성이 있습니다.
손가락은 마우스 포인터만큼 정확하지 않으며 모바일 제조업체에서 사용자의 동작에 정확하게 반응하는 장치를 만들긴 했지만 완벽하지는 않습니다.
클릭 유도문안은 휴대기기 화면에서 탭할 수 있을 만큼 커야 합니다. CTA 버튼 높이를 최소 30픽셀로 설정하고 요소 사이에 최소 8픽셀 간격을 두는 것이 좋습니다.
21. 텍스트에 하이퍼링크를 사용하지 마십시오.
모바일에서 하이퍼링크를 클릭하려고 몇 번을 시도했는데 미션 임파서블처럼 보입니까?
CTA가 중요한 경우 선호되는 방법은 텍스트를 구분하고 텍스트에 하이퍼링크를 연결하는 대신 적절한 CTA 버튼을 추가하는 것입니다.
이메일 너비
22. 이메일을 600PX 너비로 유지
이메일 너비가 640px보다 큰 경우 사용자는 전체 이메일 콘텐츠를 보려면 왼쪽과 오른쪽으로 스크롤해야 할 수 있습니다. 대부분의 최신 모바일 장치는 반응형 디자인을 처리할 수 있지만 예외가 있습니다.
이메일 너비가 600픽셀 이하인 경우 사용자는 큰 컴퓨터 화면에 맞게 형식이 지정된 이메일을 보는 데 문제가 없습니다. 이메일 템플릿의 테이블 태그에서 너비 속성을 600픽셀로 설정하거나 CSS 너비 속성을 사용하여 이 조정을 수행합니다.
품질 보증
23. 여러 기기에서 이메일 테스트
이제 이메일 작성이 완료되었으므로 해당 이메일이 다른 장치와 이메일 클라이언트에서 어떻게 표시되는지 확인하십시오.
Email on Acid, Litmus 및 Mailtrap과 같은 플랫폼에서 이메일 템플릿을 미리 봅니다. 이러한 테스트 도구는 지원하는 모든 기기 및 이메일 앱의 스크린샷을 표시하여 이메일 문제를 찾는 데 도움이 됩니다.
마지막 생각들
분명히 모바일에 최적화된 이메일을 만드는 것은 쉽지 않습니다. 이동 중에도 모바일 사용자를 위한 받은 편지함 환경을 만들어 이메일을 읽고 캠페인과의 상호 작용이 답답하지 않고 생산적임을 보장하는 다단계 프로세스입니다. 이러한 설정에 도움이 필요하거나 현재 캠페인을 개선하려는 경우 Justuno 대행사 파트너 Essence of Email을 확인하십시오.
Essence of Email은 이메일을 통해 전자상거래 브랜드를 성장시킵니다. 고객은 이메일 프로그램을 통해 월 평균 38배의 ROI를 얻습니다. 우리가 당신을 위해 무엇을 할 수 있는지 보여드리겠습니다. 지금 연락하세요!