제휴 프로그램의 접근성을 높이는 3가지 방법
게시 됨: 2019-03-27인터넷 사용자가 지속적으로 증가함에 따라 웹 접근성에 대한 관심이 더욱 절실해지고 있습니다. 일부 웹 사이트는 디자인 방식으로 인해 스크린 리더를 사용하는 사용자와 같이 특별한 요구 사항이 있는 사용자가 액세스하기 어려울 수 있습니다. 접근성을 고려하지 않으면 많은 트래픽을 잃을 수 있습니다.
이러한 이유로 접근성을 염두에 두고 제휴 프로그램을 설계하는 것이 매우 중요합니다. 이렇게 하면 가능한 한 많은 사람들이 문제 없이 사용할 수 있습니다. 이렇게 하면 계열사의 사용자 경험이 향상될 뿐만 아니라 프로그램을 보다 성공적으로 만드는 데 도움이 될 수도 있습니다.
이 기사에서 우리는 웹 접근성과 그것이 왜 중요한지에 대해 논의할 것입니다. 또한 모든 사람이 프로그램에 더 쉽게 액세스할 수 있도록 하기 위한 첫 번째 단계를 수행하는 방법도 보여줍니다. 시작하자!
웹 접근성에 대한 간략한 소개
웹 접근성은 장애가 있거나 기타 특별한 요구 사항이 있는지 여부에 관계없이 누구나 사용할 수 있는 웹 사이트를 디자인하는 관행입니다. 이것은 특히 인터넷 사용자 수가 증가함에 따라 중요한 주제입니다.
모든 유형의 사이트를 디자인하고 액세스할 수 없도록 하면 많은 잠재 고객을 효과적으로 차단하는 것입니다. 이것은 가입할 수 있는 잠재적인 제휴사의 수를 제한하기 때문에 제휴 프로그램에 특히 해로울 수 있습니다. 따라서 제휴 웹사이트의 접근성을 향상시킬 수 있는 방법을 고려하는 것이 중요합니다.
제휴 프로그램의 접근성을 높이는 3가지 방법
이제 제휴 프로그램의 접근성을 개선할 수 있는 몇 가지 방법에 대해 논의해 보겠습니다. 이것은 결코 포괄적인 목록이 아니므로 웹 접근성을 염두에 두고 디자인하는 방법에 대한 자세한 내용은 WebAIM 및 W3C와 같은 소스를 참조하는 것이 좋습니다. 그러나 다음 세 가지 기술은 지금 바로 시작할 수 있는 완벽한 방법입니다.
1. 이미지 설명 추가
사이트 이미지에 대체 텍스트를 포함하는 것은 웹 접근성의 중요한 측면입니다. 대체 텍스트는 어떤 이유로든 이미지 자체를 로드할 수 없을 때 표시됩니다. 그러나 화면 판독기에서 시각 장애가 있는 사용자에게 이미지를 "설명"하는 데에도 사용됩니다.
따라서 사이트의 모든 이미지에 대체 텍스트를 추가하는 것이 좋습니다. Easy Affiliate 프로그램에 업로드하는 배너 광고에 대해서는 이 작업을 수행할 수 없지만 이미지 설명을 추가하면 동일한 결과를 얻을 수 있습니다.
보조 기술을 사용하는 사용자가 이미지에 포함된 내용을 이해할 수 있도록 이미지를 설명할 수 있습니다. 이것은 영어가 유창하지 않고 자동 번역 소프트웨어를 사용하는 다른 제휴사에게도 도움이 될 수 있습니다.
2. "링크 건너뛰기" 구현

액세스 가능한 사이트를 만드는 데 있어 가장 중요한 측면 중 하나는 키보드 친화적인지 확인하는 것입니다. 이는 사용자가 키보드만 사용하여 사이트를 쉽게 탐색할 수 있어야 함을 의미합니다(일부 사람들은 마우스 사용에 어려움을 겪기 때문에). 실제로 대부분의 사이트는 사용자가 탭 키를 사용하여 페이지의 개체 간에 이동할 수 있도록 하여 이를 달성합니다.
이 설정으로 인해 발생할 수 있는 한 가지 문제는 사용자가 페이지 콘텐츠에 액세스하기 위해 모든 탐색 요소를 탭해야 한다는 것입니다. 이러한 번거로움을 피하기 위해 "링크 건너뛰기"를 구현하면 사람들이 실제 콘텐츠로 바로 이동할 수 있습니다. 이는 계열사 대시보드에서 특히 중요합니다. 그렇지 않으면 계열사가 개인 정보 및 리소스에 액세스하려고 할 때 메뉴에서 멈출 수 있기 때문입니다.

건너뛰기 링크를 추가하는 방법에는 여러 가지가 있지만 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. WP 접근성은 훌륭한 옵션이며 사이트 테마에 건너뛰기 링크를 쉽게 추가할 수 있습니다(다른 기능 중에서).
3. 접근성을 염두에 두고 프로그램 사이트 디자인
마지막으로, 진정으로 접근 가능한 제휴 프로그램을 만들려면 전체 웹사이트 디자인 프로세스 전반에 걸쳐 웹 접근성의 주요 요소를 염두에 두어야 합니다. 고려해야 할 가장 중요한 몇 가지 사항을 빠르게 살펴보겠습니다.
- 제목을 올바르게 사용하십시오. 표제는 보조 소프트웨어가 사이트의 레이아웃과 콘텐츠를 더 잘 이해하는 데 도움이 되므로 표제를 구현하고 올바르게 사용하십시오.
- 설명 링크를 사용합니다. 링크의 앵커 텍스트는 항상 목적을 명확하게 설명해야 합니다. 사이트와 제휴 대시보드를 디자인할 때뿐만 아니라 제휴 링크에 설명을 추가할 때도 이 작업을 수행할 수 있습니다.
- 색상 대비를 고려하십시오. 너무 비슷하거나 너무 많이 충돌하는 색상을 사용하면 사이트가 읽기 어려워질 수 있습니다. 이것은 색맹이나 감광성 간질이 있는 사용자에게 문제를 일으킬 수 있습니다.
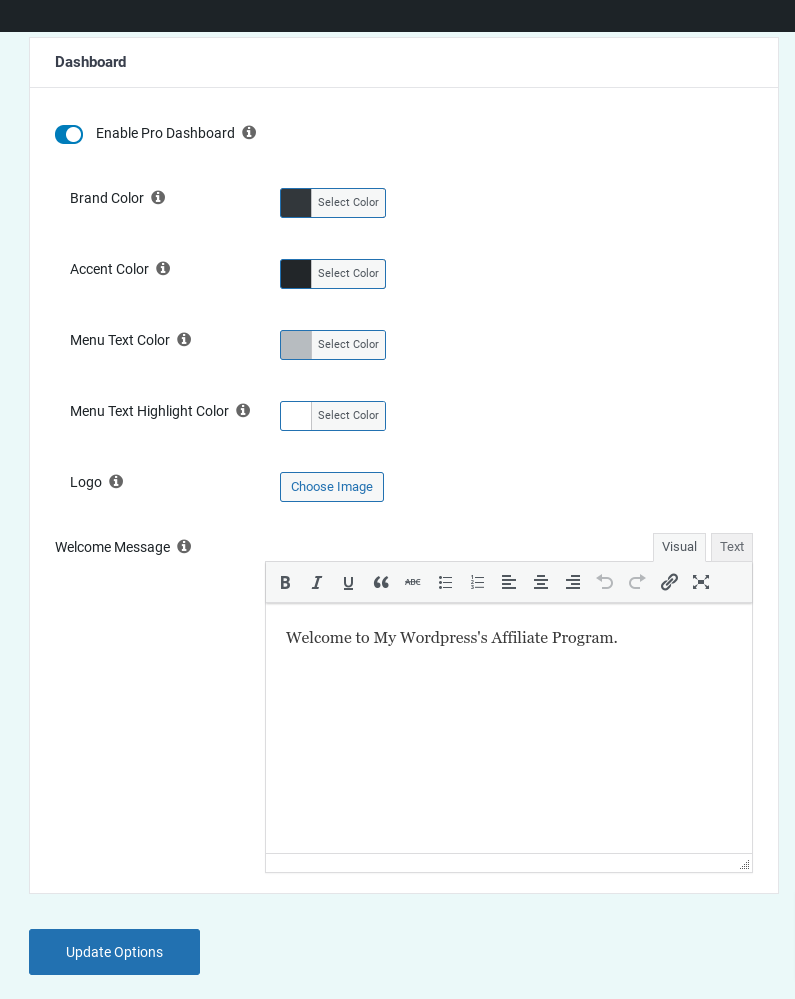
Easy Affiliate 대시보드 를 사용자 지정하여 접근성을 염두에 두고 브랜드를 선보일 수 있습니다. Easy Affiliate > 설정 > 제휴 > 대시보드 로 이동하기만 하면 됩니다 .

브랜드 색상, 강조 색상, 메뉴 텍스트 색상 및 메뉴 텍스트 강조 색상을 포함하여 사이트의 디자인 요소를 정의하려면 고대비 색상을 선택하십시오. 업데이트 옵션 버튼을 클릭하여 변경 사항을 저장하십시오.
이것은 많은 작업처럼 보일 수 있지만 상당한 수의 잠재적 계열사가 사용하기 어려운 사이트를 만드는 것을 방지하는 데 도움이 됩니다. 접근 가능한 사이트를 구축하면 장기적으로 계열사와 프로그램 모두에 이익이 됩니다.
또한 이러한 기술의 대부분은 기존 사이트와 새로운 사이트를 개선하는 데 사용할 수 있습니다.
결론
웹 접근성은 날이 갈수록 더 중요한 고려 사항이 되고 있으며 제휴 프로그램의 인터페이스를 디자인할 때 이를 염두에 두는 것이 중요합니다. 다행히 WordPress와 Easy Affiliate를 사용하면 사이트에 더 쉽게 액세스할 수 있으므로 프로그램 사용 경험이 더 즐겁고 장기적으로 성공 가능성이 높아집니다.
이 기사에서는 제휴 프로그램의 접근성을 향상시킬 수 있는 몇 가지 방법을 보여 주었습니다. 여기에는 다음이 포함됩니다.
- 이미지 설명을 추가합니다.
- 건너뛰기 링크를 구현합니다.
- 접근성을 염두에 두고 프로그램 사이트를 디자인하십시오.
제휴 프로그램을 가능한 한 액세스할 수 있도록 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
이 게시물이 마음에 드셨다면 Twitter , Facebook 및 LinkedIn 에서 팔로우 하세요! 아래 상자에서 구독하는 것을 잊지 마십시오.
제휴 링크 공개
