웹 디자인에서 3D의 10가지 최첨단 사용
게시 됨: 2021-08-243D로 할 것인가, 아니면 3D로 할 것인가? 그것은 우리가 스스로에게 물어야 할 질문입니다.
3D 기술과 디자인은 우리 삶의 일부가 되었습니다. 영화, 게임, TV 프로그램, 스마트폰, 프린터, AR 및 VR에 있습니다.
그러나 웹 디자인에 자리가 있습니까? 그리고 있다면 어느 정도입니까? 완전히 3D로 웹사이트를 만들까요? 아마 그렇지 않을 것입니다.
우선, 대부분의 웹사이트는 길을 잃을 수 있는 몰입형 세계처럼 느껴져서는 안 됩니다. 방문자가 행동을 취하도록 하는 것이 목표라면 방문자를 위한 간단한 여정을 디자인해야 합니다.
성과의 문제도 있다. TV가 3D에 의해 과부하가 걸리지 않을 수 있지만 웹 호스팅에 막대한 피해를 줄 수 있습니다. 특히 3D 렌더링이 외부 플러그인 또는 API에 의해 생성되는 경우 그렇습니다. 최근 데이터에 따르면 방문자는 1 분 의 1초도 중요합니다.
하지만 그렇다고 해서 3D가 웹 디자인에서 설 자리가 없다는 의미는 아닙니다. 사실, 3D로 할 수 있는 일이 많고 이를 활용하는 다양한 방향이 있습니다.
어떤 종류의 3D가 웹에 가장 적합한지, 어떻게 작업하는지 살펴본 다음, 오늘날 3D를 사용하는 웹사이트의 멋진 10가지 예를 살펴보겠습니다.
목차
- 웹 디자인에서 3D란 무엇입니까?
- 3D 웹 디자인의 역사
- 웹 디자인에서 3D의 이점
- 웹 디자인에서 3D의 놀라운 예 10가지
웹 디자인에서 3D란 무엇입니까?
모든 3D 웹 디자인은 x축, y축 및 z축을 따라 개체를 배치한다는 의미입니다.
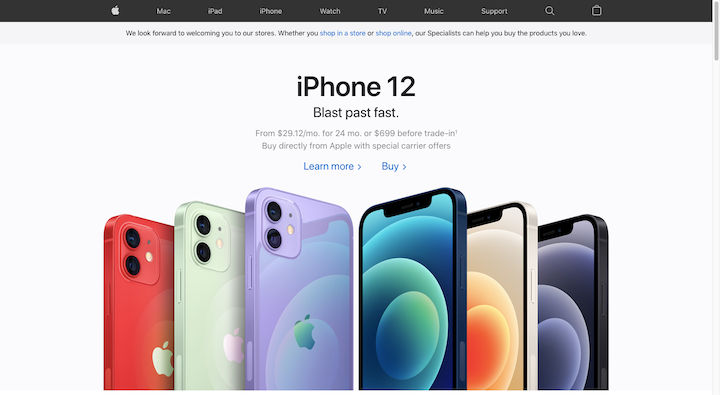
3D 디자인에 대한 가장 일반적인 해석은 Apple 웹사이트에서 볼 수 있는 것입니다.

이 영웅 이미지의 iPhone 12 스타일은 3차원으로 존재합니다. 그래픽에 움직임이 없지만 여전히 깊이가 있음을 알 수 있습니다.
즉, Richard Sancho의 웹사이트에 있는 영웅 이미지는 3D 웹 디자인의 모습이기도 합니다.

보이는 3D 개체가 없습니다. 그러나 텍스트 뒤에 떠 있는(및 대화형) 색상 구체가 다른 평면(또는 평면)에서 움직이고 있음이 분명합니다.
따라서 디자인과 개체를 더 넓게 또는 더 크게 만드는 2D 웹 디자인과 달리 3D 웹 디자인에서는 깊이를 추가하고 앞뒤로 이동할 수 있습니다.
3D 웹 디자인의 역사
1950년대와 60년대에는 3D 컴퓨터 모델링을 할 수 있는 능력으로 개발된 많은 컴퓨터 프로그램이 있었습니다. Ivan Sutherland의 Robot Draftsman 소프트웨어(Sketchpad라고도 함)는 그래픽 사용자 인터페이스(GUI)를 사용한 최초의 소프트웨어였으며 CAD(Computer-Aided Design)의 길을 이끌었습니다.
오늘날 CAD는 건물, 제품 및 기타 물리적 개체와 같은 사물의 3D 렌더링을 생성하는 데 주로 사용되지만 이러한 초기 기술이 어떻게 현대적인 3D 웹 디자인을 위한 길을 닦았는지 쉽게 알 수 있습니다.
이제 3D가 웹 디자인 트렌드 목록을 지배하는 것을 보지 못한 이유 중 하나는 생성하기가 항상 쉽지 않았기 때문입니다.
1994 — VRML(가상 현실 마크업 언어) 도입
VRML은 인터넷의 초창기에 그림에 등장했습니다. 디자이너가 3D 개체와 장면을 만들 수 있도록 하는 "세계"(.wrl)라고도 하는 파일 형식입니다.
1997 — 플래시가 사진 속으로 들어오다
웹 사이트에서 Flash 3D 그래픽과 애니메이션을 사용하려면 개발자가 Flash 소프트웨어 라이센스를 얻고 ActionScript로 코딩한 다음 웹 사이트에 임베드해야 했습니다. 그것은 많은 작업이 필요했고 특히 전화 접속일 동안 웹사이트 로딩 시간에 심각한 피해를 입혔습니다.
2001년 — X3D가 VRML의 후속 제품이 됨
오늘날 X3D는 Web3D Consortium에서 유지 관리하는 로열티 프리 개방형 표준입니다. CAD, 지리 공간 시각화, 휴먼 애니메이션, AR, VR, 3D 프린팅, 의료 교육 및 웹 디자인과 같은 다양한 3D 응용 프로그램에 사용할 수 있습니다. 또한 브라우저에서 실행되는 플러그인에 의존하지 않습니다.
2010 — 스큐어모피즘의 인기 상승
스큐어모피즘은 인터페이스 및/또는 해당 요소를 기반으로 하는 실제 객체처럼 보이게 하는 데 사용되는 디자인 트렌드였습니다. 멋져 보인다는 것 외에 많은 부가적인 이점을 제공하지 않았기 때문에 이러한 경향은 오래가지 못했습니다. 결과적으로 플랫 디자인은 향후 몇 년 동안 웹 디자인 트렌드를 지배했습니다.
2011년 — WebGL 도입
WebGL은 디자이너와 개발자가 대부분의 최신 웹 브라우저에서 작동하는 3D 그래픽을 만들 수 있도록 하는 로열티 프리 API입니다. WebGL의 유일한 문제는 사용하기 어렵다는 것입니다. 3D 그래픽을 프로그래밍하려면 GLSL과 함께 JavaScript, Java 또는 Objective C를 사용해야 합니다.
2012 — NYT Snow Fall 기사가 출판되었습니다.
Parallax 웹 디자인은 비디오 게임 디자인에서 오랫동안 사용되어 왔습니다. 그러나 New York Times가 멀티미디어 Snow Fall 기사를 게시한 2012년이 되어서야 가짜 3D 스크롤 효과가 웹에 적용되기 시작했습니다.
2014년 — Google은 머티리얼 디자인 시스템을 개발합니다.
머티리얼 디자인은 여러 가지 이유로 만들어졌습니다. 그러나 웹 디자인에 대한 가장 큰 공헌 중 하나는 페이지에 깊이와 촉감을 가져와 사용성을 향상시킨 것입니다. 디자인 시스템에는 문제가 있었지만 웹 디자인 세계에 지속적인 인상을 남겼고 오늘날에도 플랫 디자인 2.0의 레이어링 및 음영 처리에서 그 일부를 볼 수 있습니다.
2021년 — 독을 고르세요
오늘날 웹 디자이너가 복잡한 맞춤형 3D 디자인을 만들 수 있도록 해주는 여러 앱이 있습니다.
- AutoCAD
- 믹서기
- 스케치업
- 벡터
특정 사용 사례에 대한 3D 렌더링을 만드는 데 사용할 수 있는 다양한 AR 및 VR 기술도 있습니다.
전체 3D 세계를 만들려는 것이 아니라면 Elementor의 스타일 도구를 사용하여 웹 사이트 구성 요소에 깊이를 추가하고 모션 효과를 사용하여 디자인에 생명을 불어넣는 것을 고려해 보십시오.
웹 디자인에서 3D의 이점
디자인 트렌드는 왔다가 사라집니다. 따라서 3D 디자인 기법이나 트렌드가 투자할 가치가 있는지 자문해야 합니다.
다음은 업무에 사용하려는 몇 가지 이유입니다.
평면 디자인에서 눈에 띄는
대부분의 웹사이트가 평면일 때 3D 기능이 있는 웹사이트가 즉시 눈에 띕니다.
좋은 취향과 웹 디자인 원칙에 따라 완료되었는지 확인하십시오. 3D 장면이나 개체가 의미가 없고 관심을 끌기 위한 책략으로만 사용되는 경우 잘못된 이유로 웹사이트가 눈에 띄게 됩니다.
더 매력적인 인터페이스를 만들 수 있습니다.
웹 디자인에서 3D를 사용할 수 있는 다양한 방법이 있습니다. 예를 들어:
- 방문자가 사이트에 처음 들어갈 때 몰입형 세계 방문자 경험을 만들기 위해
- 가장 중요한 그래픽에 생명을 불어넣으려면
- 방문자에게 보다 정교한 둘러보기 또는 360도 제품 보기를 제공하기 위해
웹 디자인의 올바른 요소를 세 번째 평면으로 이동하면 방문자에게 보다 매력적인 경험을 제공할 수 있습니다.
방문자의 감각을 이용하여 방문자의 감정을 파악합니다.
우리의 감각은 감정과 밀접하게 연결되어 있으며 촉각도 다르지 않습니다. 방문자가 3D 웹사이트를 물리적으로 만질 수는 없지만 평면 디자인에서는 느낄 수 없는 촉감을 제공합니다.
터치는 종종 사람들이 다른 사람들과 더 연결되어 있다는 느낌을 주고 세상에 대한 경험을 심화시키는 데 도움이 되기 때문에 웹사이트에서 3D 요소와 상호 작용하면 방문자가 브랜드에 더 가까이 다가갈 수 있다는 가설을 세울 수 있습니다. 그렇지 않은 경우에도 디자인의 촉각적 특성은 그들에게 지속적인 인상을 남길 것입니다.
전환율 최적화를 향상시킬 수 있습니다
3D 웹 디자인에는 수많은 실용적인 응용 프로그램이 있습니다. 예를 들어 제품, 속성 및 이벤트의 3D 렌더링을 웹 사이트에 추가할 수 있습니다.
우리는 소비자가 특정 고가 품목을 직접 보지 않고 온라인으로 구매하는 것이 얼마나 어려운지 이미 알고 있습니다. 실제와 같은 렌더링을 웹 사이트에 추가하면 의사 결정 프로세스가 훨씬 빠르고 원활하게 진행되도록 도울 수 있습니다. 그리고 더 자신감 있고 만족스러운 쇼핑객과 함께 더 많은 전환을 얻을 수 있습니다.
웹 디자인에서 3D의 놀라운 예 10가지
3D 디자인이 현재 웹의 모든 곳에 있지 않더라도 고객의 웹사이트에 적합한 방법을 찾으면 확실히 가치 있는 추세입니다.
영감을 찾고 있다면 웹 디자인에서 3D의 다음 창의적인 예를 확인하십시오. 완료되면 애니메이션 웹 사이트로 이동하십시오. 거기에 있는 모든 예가 3D를 사용하는 것은 아니지만 놓쳐서는 안 될 예가 있습니다!
1. 로버트 버겔
이 블로그에서 Robert Burgel의 그래픽 디자인 에이전시를 소개한 것은 이번이 두 번째입니다. 그것이 처음 등장한 것은 최고의 포트폴리오 웹사이트 목록에 있었습니다. 이번에는 홈페이지에 있는 오리지널 히어로 이미지 때문이다.
검은색 배너에는 로버트의 이름이 새겨져 있습니다. 이 글자는 네온 물고기가 배경에서 뒤에서 헤엄칠 때만 드러납니다. 마치 어항을 보고 있는 듯한 느낌을 주면서도 금방 잊혀지지 않는 디자인입니다.
2. 플럭스 아카데미
Flux Academy는 웹 디자이너가 코스워크를 통해 디자인하고 기술을 완성하는 방법을 배우는 곳입니다. 홈 페이지에는 많은 3D 그래픽이 있지만 가장 흥미로운 첫 번째 페이지입니다.
방문자가 페이지를 아래로 스크롤하면 떠 있는 디자인 관련 아이콘이 모두 동상의 머리에 아래로 떨어집니다. 회사가 무엇인지에 대한 정말 깔끔한 은유입니다.
이 예제에서 주목할만한 점은 3D 그래픽이 비교적 단순하다는 것입니다. 플랫 아이콘입니다. 동상. 일러스트 오브와 얼굴. 이것은 올바른 음영 및 모션 효과를 사용하여 매우 흥미로운 3D 경험을 끌어낼 수 있음을 보여줍니다.
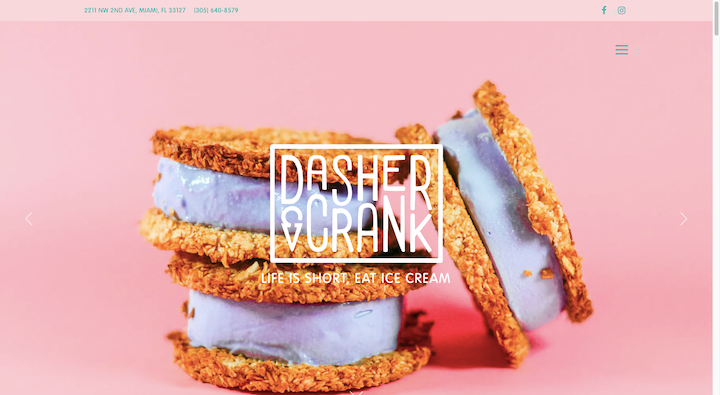
3. 대셔 & 크랭크

3D를 사용할 수 있는 것은 크리에이티브 에이전시뿐만이 아닙니다. Dasher & Crank 웹사이트에서 이 영웅 이미지를 살펴보십시오.
레스토랑 웹 사이트에서 여러 번 위에서 사진을 찍은 요리와 항목을 보고 평면적인 느낌을 줍니다. 옆에서 본 것조차도 누군가의 손, 접시 또는 레스토랑 배경의 컨텍스트 내에서 촬영되기 때문에 가시적인 현실감이 없는 경우가 많습니다.
그러나 여기에 단색 분홍색 배경이 있는 아이스크림 쿠키 샌드위치는 3D 개체로 아름답게 돋보입니다.
4. 대조 "2021년 독립국"
보고서나 전자책을 온라인으로 읽기 위해 마지막으로 앉았던 시간을 생각해 보십시오. 당신과 가장 관련이 있는 데이터를 찾으려고 한 단락을 샅샅이 뒤지는 것은 고통스러울 수 있습니다. 또한 많은 파일이 PDF로 저장되기 때문에 실패할 수도 있습니다.
그러나 Contra의 2021년 독립 현황 보고서는 3D를 충분히 사용한다면 읽기 및 교육 경험을 어떻게 변화시킬 수 있는지 보여주는 좋은 예입니다.
전체적으로 얼룩과 동전과 같은 3D 개체가 소량 있습니다. 그러나 대부분의 3D 렌더링은 보고서 전체에서 데이터 시각화 및 프리랜서 인용문을 나타내는 데 사용됩니다.
5. 삼성
Apple은 3D를 사용하여 제품에 스포트라이트를 비추는 유일한 스마트폰 회사가 아닙니다. 갤럭시 Z 폴드에 대한 삼성의 랜딩 페이지는 누군가가 사이트에 들어오는 순간부터 제품에 생명을 불어넣습니다.
초기 로딩 페이지의 그래픽이 어떻게 회전하는 전화기의 3D 그림인지 주목하십시오. 사이트에 들어가면 방문자는 실제 전화를 모든 각도에서 볼 수 있을 뿐만 아니라 열리고 닫힐 때의 모양도 볼 수 있습니다.
접는 스마트폰이 어떤 모습일지 궁금해하는 고객은 3D 렌더링이 훌륭하게 표현되기 때문에 매장에 방문할 필요가 없습니다.
6. 세계 박물관
대영 박물관은 Google Cultural Institute와 협력하여 세계 박물관용 마이크로사이트를 만들었습니다. WEIR+WONG의 WebGL을 사용하여 설계되었으며 타임라인을 시각적으로 디자인하고 그 안에 많은 데이터를 배치하는 정말 독특한 방법입니다.
박물관에는 방문자가 수집품과 전시품에 대해 자세히 알아볼 수 있는 일반 웹사이트가 있습니다. 그러나 이 3D 타임라인은 컬렉션의 항목을 웹 사이트에 표시하는 대신 해당 항목을 가져온 범주 및 기간 내에 배치합니다.
방문자가 수동적으로 타임라인을 따르거나 인벤토리를 살펴보게 하는 대신 이와 같은 3D 표현을 통해 보다 능동적인 경험을 할 수 있습니다.
7. 킷캣 초콜릿
KITKAT Chocolatory는 재미있고 실감나는 3D 웹사이트입니다. 그리고 KITKAT의 다른 웹사이트와 완전히 다릅니다. 왜 그런 겁니까? 글쎄, 이것은 KITKAT 브랜드와 그 제품에 대해 더 알고 싶어하는 사람들을 위한 사이트가 아닙니다.
KITKAT 제품을 사랑하는 브라질 고객은 사탕 회사의 최신 초콜릿을 탐색하고 주문할 수 있습니다. 그들은 또한 자신의 개인 사진으로 제품 포장을 사용자 정의할 수 있습니다.
이와 같은 브랜드와 경험은 독특한 3D 세계를 가질 가치가 있습니다.
8. 캡슐인 제로 임팩트
캡슐인 제로 임팩트 웹사이트에 떨어지는 커피 캡슐의 삽화와 손으로 그린 스케치를 따라야 한다는 것은 처음부터 명백합니다. Index의 디자이너들이 만든 화려한 3D 묘사입니다.
우리는 먼저 그것을 삽화가 있는 커피 캡슐로 봅니다. 얼마 지나지 않아 디자이너는 마킹을 제거하고 결국 각 개별 부품을 해부합니다. 3D 캡슐을 눈에 띄는 디자인 선택으로 사용하는 대신 제품의 스토리와 사양이 페이지 전체에 공개됨에 따라 모양이 변경됩니다.
9. 태그호이어
태그호이어는 스타일리시한 시계로 유명한 브랜드입니다. 웹사이트를 고급스럽고 우아하게 만드는 방법은 많이 있지만 3D로 제품을 화려하게 보여주는 것만큼 좋은 것은 없습니다. 이것이 바로 태그호이어가 하는 일입니다.

이 사진에서 우리는 완전한 흰색과 검은색 배경을 배경으로 아름다운 시계를 볼 수 있습니다. 어떤 경우에는 시계 사진일 뿐입니다. 다른 것들에는 약간의 시차 효과가 있습니다. 걸쇠가 열리고 닫힐 때와 같이 시계가 움직이는 것을 보는 경우도 있습니다.
명품 브랜드만 쓸 수 있는 3D 기술이 아니다. 소규모 브랜드도 3D 제품 비주얼을 사용하여 온라인에서 제품을 보다 효과적으로 판매할 수 있습니다.
10. 마쓰다
Mazda가 여기서 한 일은 전자 상거래 회사가 고객 선택에 따라 제품 사진 색상을 변경할 때 하는 것과 매우 유사합니다. 즉, Mazda는 고객이 2D 모델에서 사용자 정의를 볼 수 있도록 하지 않습니다.
이 3D 렌더링을 통해 고객은 차량 외부를 이동할 수 있을 뿐만 아니라 내부를 회전하여 모델과 색상 선택이 모델에 미치는 영향을 자세히 볼 수 있습니다.
고가의 제품을 판매하는 사이트나 고객이 구매하기 전에 실제로 사용해 봐야 하는 사이트가 있을 때마다 이와 같은 3D 쇼핑 도구는 큰 자산이 될 것입니다.
3D 웹 디자인을 현명하게 사용하여 방문자를 현혹시키십시오
3D 디자인이 얼마나 크든 작든 상관없습니다. 웹 디자인에서 3D를 사용할 때 기억해야 할 가장 중요한 것은 경험을 향상시킨다는 것입니다. 방문자가 자신이 본 것에 감탄하고 웹사이트 내부에 중요한 내용이 있다는 것을 깨닫기 위해 3D 애니메이션을 보는 데 몇 분을 소비한 이유를 궁금해하지 않기를 원합니다.
또한 3D가 웹사이트의 성능에 미치는 영향에 유의하십시오. 방문자가 웹 사이트가 모든 3D 작업을 로드할 때까지 몇 초 이상 기다려야 하는 경우에는 결코 볼 수 없습니다.
그렇긴 하지만, 우리는 오늘 여기에서 3D 웹 디자인의 몇 가지 놀라운 예를 보았습니다. 그들이 한 일에서 영감을 얻으면 고객에게 정말 훌륭하고 방문자에게 유용하고 재미있는 것을 생각해낼 수 있어야 합니다.
