사용자를 귀찮게 하지 않는 팝업 디자인 아이디어 5가지
게시 됨: 2022-05-12웹 사이트 디자인과 관련하여 옵션은 매우 다양합니다. 기업이 달성하고자 하는 기능 및 리드 생성 목표에 따라 사용자를 기쁘게 하는 레이아웃을 선택하고 페이지에서 더 많은 시간을 보내고 참여하도록 권장해야 합니다.
그러나 항상 그런 것은 아닙니다.
웹사이트를 탐색하다가 콘텐츠를 즐기다가 갑자기 팝업이 표시되어 진행이 중단된 적이 있습니까? 실망스럽죠?
그러한 경험은 당신이 떠나고 다른 곳에서 필요한 정보를 찾게 만들 가능성이 매우 높습니다. 팝업이 방해가 되고 의도에서 사용자의 주의를 분산시킬 수 있기 때문입니다.
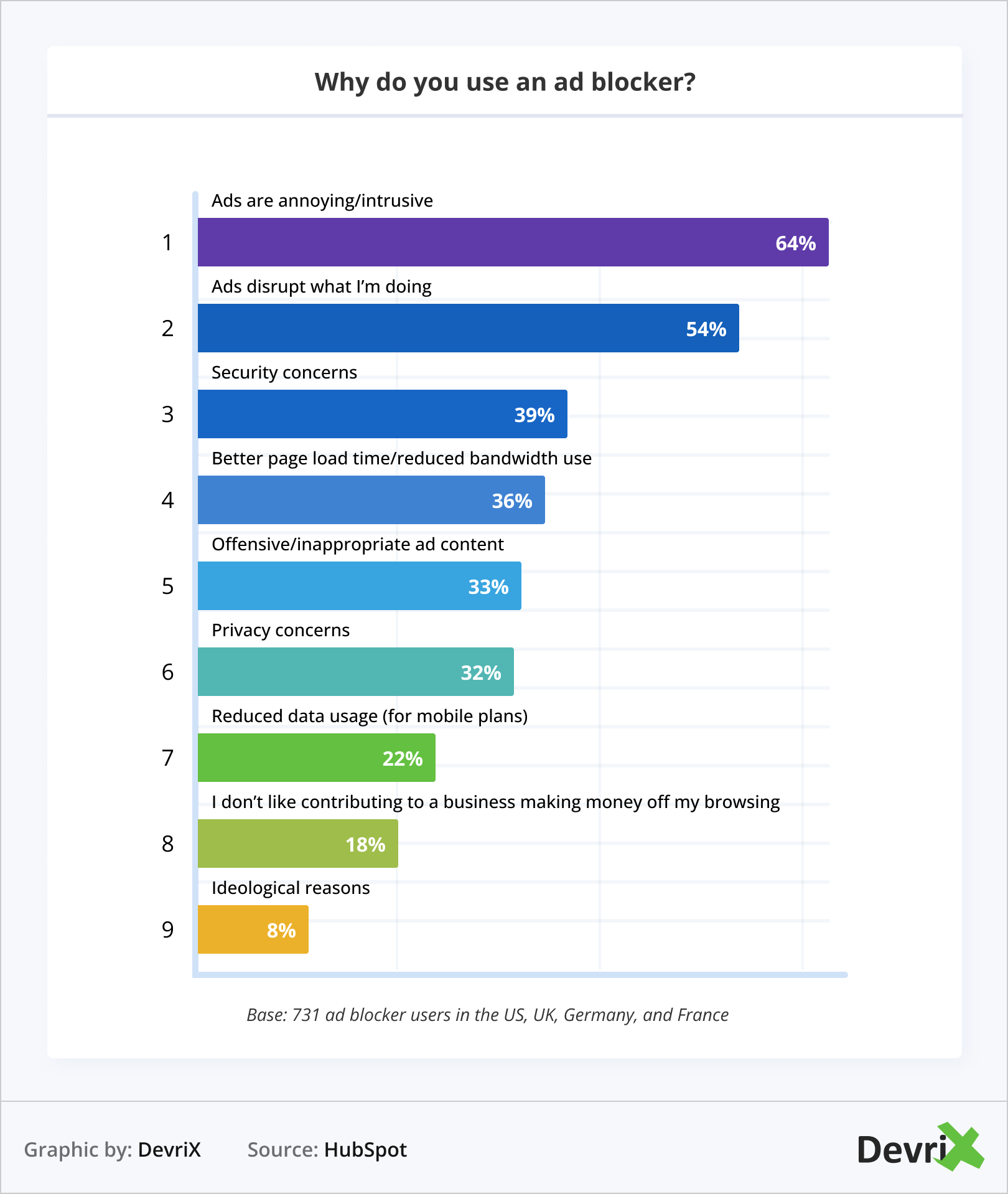
실제로 HubSpot 설문 조사에 따르면 73%의 사람들이 모든 유형의 광고 중에서 온라인 팝업을 가장 싫어합니다. 또한 AdBlock 사용자의 64%는 팝업이 성가시며 특히 제거하고 싶어 소프트웨어를 설치합니다!

그러나 팝업이 분열을 일으키고 사람들이 하는 일을 방해하고 UX를 손상시키는 경우가 많지만 많은 웹사이트 소유자가 성공적으로 사용합니다.
또한, 적절하게 설계되고 SEO에 최적화되면 전환율을 3%까지 높일 수 있습니다.
이 기사에서는 팝업 디자인에 대해 이야기하고 가이드라인과 UX 모범 사례를 설명하고 혜택을 받을 수 있는 5가지 팝업 디자인 아이디어를 제공합니다.
팝업이란 무엇입니까?
간단히 말해서 팝업은 사용자가 특정 작업을 수행하거나 사전 정의된 임계값에 도달할 때 페이지의 주요 콘텐츠 위에 표시되는 브라우저 창입니다. 목표는 사용자의 관심을 끌고 CTA(클릭 유도문안)를 보여주고 참여를 유도하는 것입니다.
팝업에는 자사 또는 타사 제품 또는 서비스 광고, 피드백 요청, 구독 상자 표시, 제안 제안, 감사 표시 등 다양한 메시지가 포함될 수 있습니다.
팝업 디자인은 지난 15-20년 동안 존재해 왔으며 앞으로도 계속 유지될 것입니다. 이를 통해 웹사이트 소유자는 잠재 고객을 타겟팅하고 관심을 끌며 구매자로 전환할 가능성을 높일 수 있습니다.

팝업을 활용하여 웹사이트의 성능을 높이는 다양한 방법이 있습니다. 그러나 항상 사용자 의도와 기본 설정을 염두에 두고 행동하고 팝업이 관련성이 있는지 확인해야 합니다.
일반적으로 팝업은 방문자가 제3자로부터 왔을 때 방문자를 몰아내고 사용자가 찾는 것과 직접적인 관련이 없습니다. 예를 들어, 사용자가 좋은 변호사를 찾는 방법에 대한 기사를 읽고 있는데 갑자기 Amazon FBA 세미나에 초대하는 팝업으로 콘텐츠가 차단됩니다.
또한 새 창을 열거나 방문자를 완전히 다른 웹사이트로 안내하는 광고를 게재하는 것도 좋지 않습니다.
관련성 외에도 성공을 정의하는 또 다른 요소는 팝업 디자인입니다. 웹사이트의 전반적인 스타일 및 색상과 일치해야 하며, 영리하고 간결하며 CTA가 명확하게 정의되어 있어야 합니다. 또한 재미있는 요소를 추가하거나, 정보를 실제로 돋보이게 하기 위해 생생한 대조 색상을 선택하거나, 사용자의 관심을 끌고 참여를 유도할 수 있다고 생각되는 모든 것을 고려할 수 있습니다.
그러나 팝업이 화려할수록 팝업이 더 의심스러워 보이고 사용자가 짜증을 내며 떠날 가능성이 더 높다는 점을 염두에 두십시오.
팝업 성능을 높이는 방법

팝업이 제대로 작동하고 전환율을 높이려면 고객을 멀리하는 대신 적절하게 디자인해야 합니다.
즉각적인 가치 제공
효과적인 광고와 실패한 광고를 구분하는 것은 가치입니다.
당신은 청중을 이해하고 그들이 당신이 제공하는 제품이나 서비스에서 무엇을 원하는지 알아야 합니다. 이렇게 하면 그 자리에서 올바른 솔루션을 제공할 수 있습니다!
또한 관련 콘텐츠가 포함된 팝업이 40% 이상 전환됩니다.
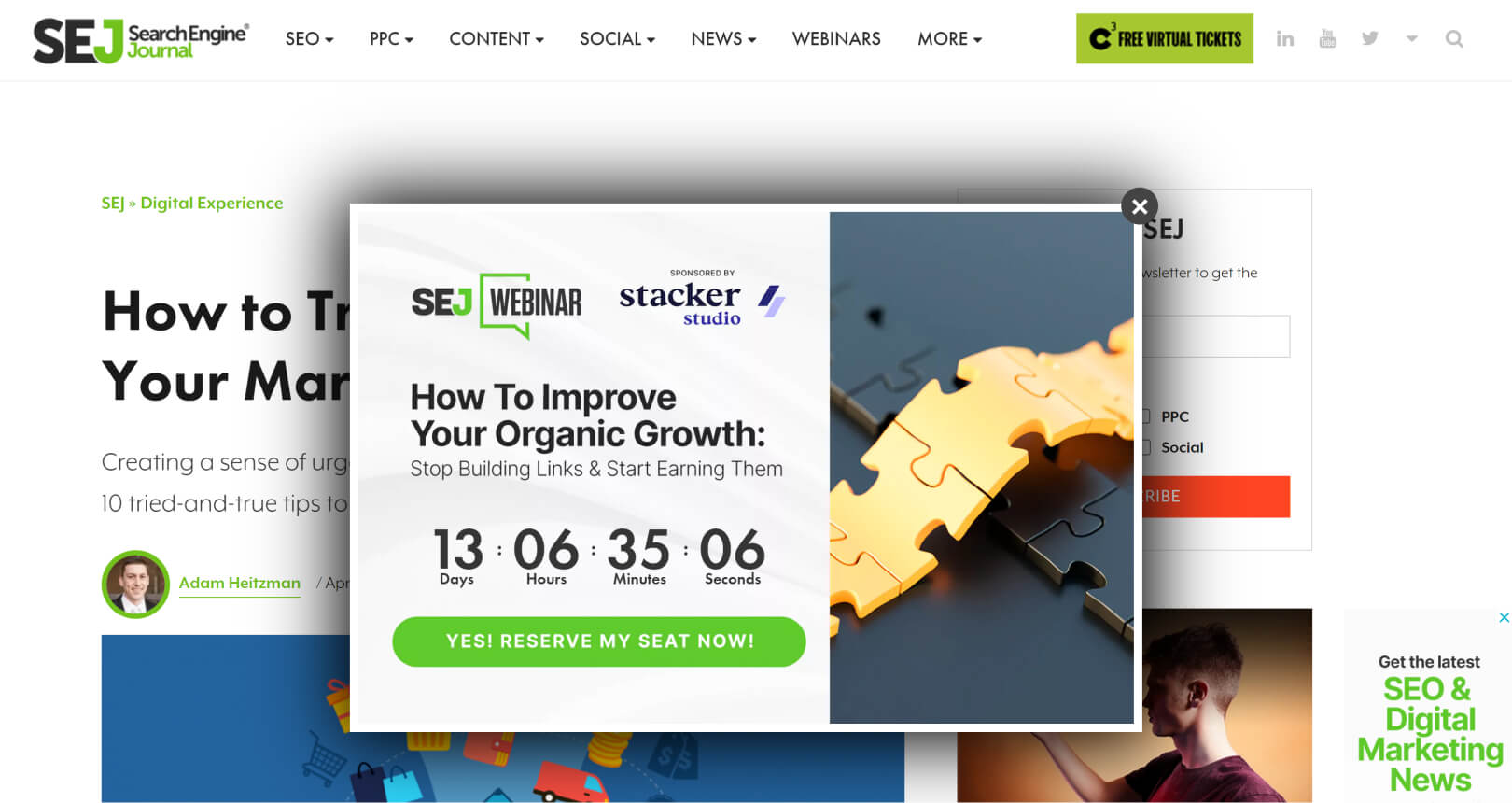
긴급성 생성
사용자가 결정을 내릴 수 있는 시간이 제한되어 있으므로 긴급성을 창출하는 것이 매출을 높이는 궁극적인 방법입니다. 팝업 광고에 카운트다운이 있는 경우 전환율이 없는 경우보다 전환율이 8% 더 높습니다.

원천
브랜드 인지도 증진
팝업 광고는 무시하기 어렵기 때문에 브랜드와 제품의 가시성을 높이는 데 도움이 됩니다.
또한, 이는 훌륭한 리드 생성 전술이며 웹사이트 전체에 전략적으로 배치하면 잠재고객과 트래픽을 늘리는 데 도움이 될 수 있습니다.
예를 들어 방문자가 기사를 중간쯤 볼 때 스크롤 팝업을 도입할 수 있습니다. 이런 식으로 이메일을 통해 유사한 콘텐츠를 보내도록 제안하고 견고한 이메일 목록을 작성할 수 있습니다.
전환에 초점
위에서 언급했듯이 잘 구현되고 대상이 지정된 팝업 디자인은 실제로 전환율에 차이를 만들 수 있습니다.
결국 궁극적인 목표는 판매를 늘리고 더 많은 방문자가 제품과 서비스에 매료되도록 하는 것입니다. 이를 위해 웹사이트에서 사용자의 여정 전반에 걸쳐 적절한 장소와 시간에 팝업을 배치해야 합니다.
또한 사람들을 다음 단계로 안내하는 명확하고 직접적인 CTA를 포함하는 것을 잊지 마십시오.
현장에서 피드백 요청
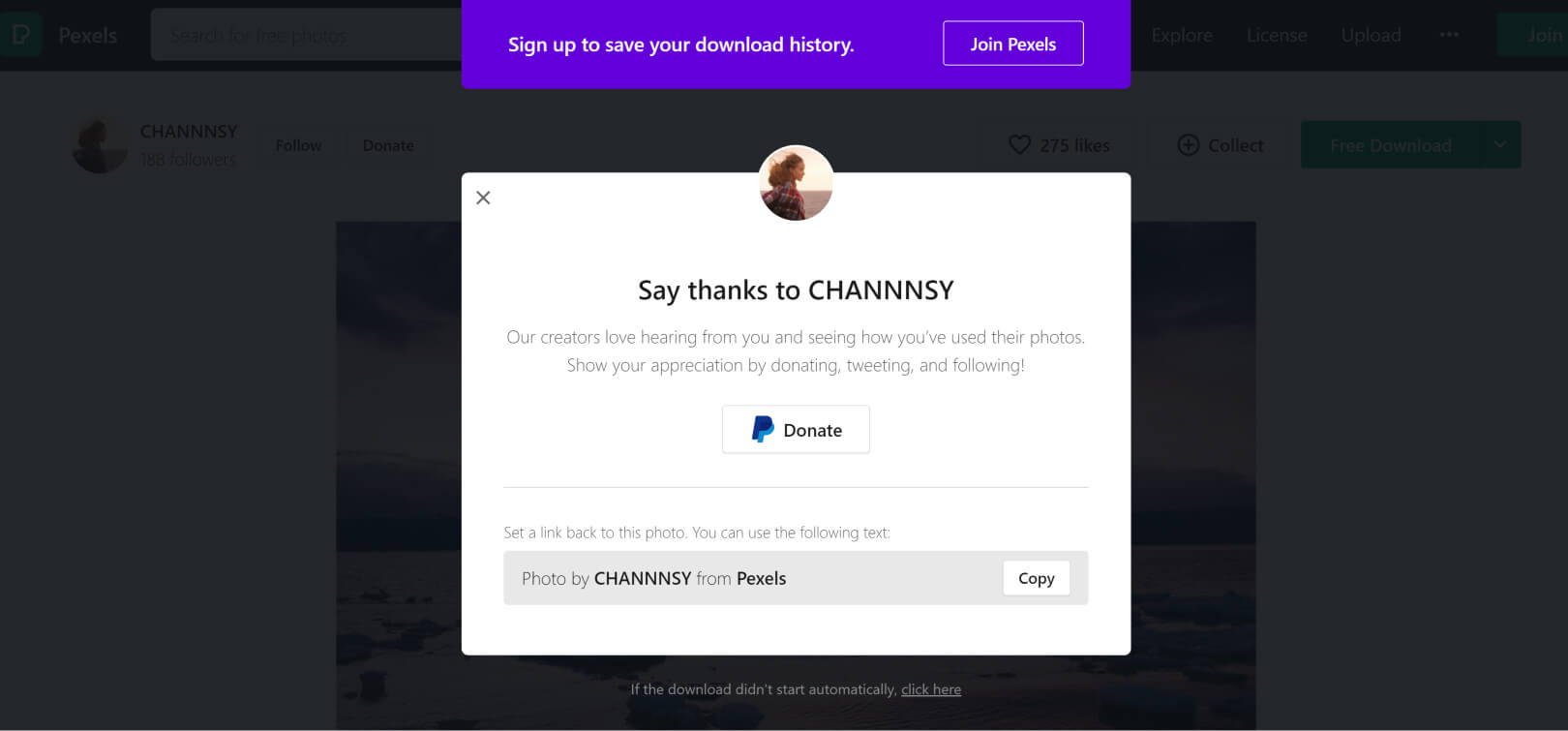
팝업은 즉각적인 반응을 얻고 고객이 제품에 대해 어떻게 느끼는지 설명하도록 초대할 수 있는 좋은 방법입니다.
댓글을 남기고 웹사이트를 떠나기 전에 경험을 평가하도록 요청하십시오.
예를 들어 순 프로모터 점수(NPS) 팝업을 사용하고 사용자가 추가 입력을 제공할 수 있는 댓글 상자를 사용할 수 있습니다.
이러한 유형의 팝업을 통해 고객을 더 잘 알고 서비스를 개선하여 고객의 요구를 보다 효과적으로 충족할 수 있습니다. 다음으로 알게 된 사실은 성공으로 가는 지름길에 있다는 것입니다. 가방에 있어요!
팝업 디자인: 지침
Google 처벌에 관해서는 항상 경계하고 지침을 따라야 합니다. 사용자가 검색어를 입력한 후 검색 엔진 결과를 클릭하고 관련 없는 소스를 클릭하도록 촉구하는 팝업이 있는 페이지를 트리거하는 경우 이는 위험 신호입니다.
그러나 팝업은 여전히 매우 효과적일 수 있습니다. 방문자가 SERP 결과를 클릭한 직후 팝업 페이지로 이동하지 않도록 하십시오. 광고가 먼저 콘텐츠를 탐색할 수 있는 충분한 기회가 있는지 확인하기 위해 광고가 표시되는 시간을 적절하게 지정합니다.
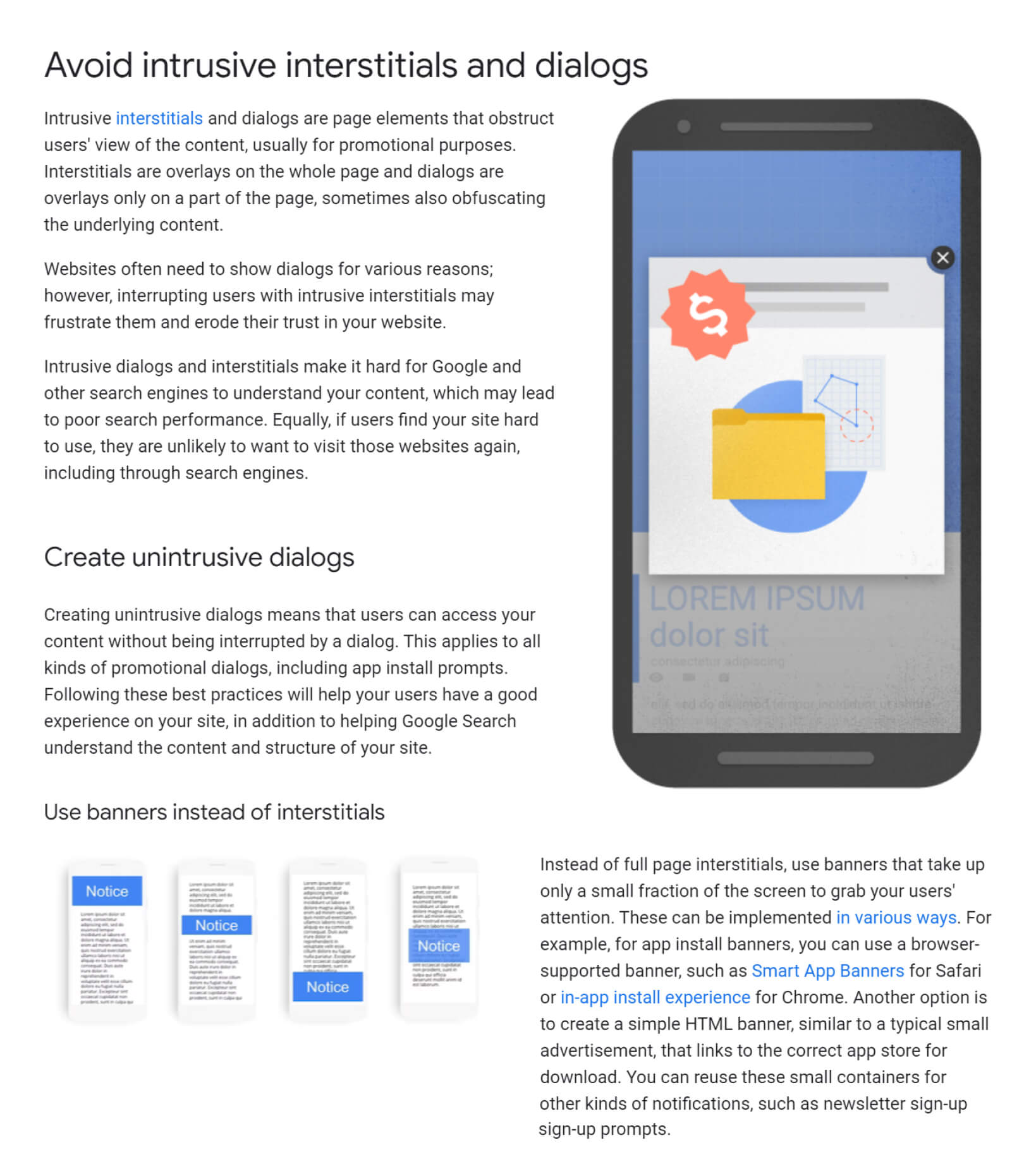
Google 검색 센터에 따르면 프로모션 전면 광고는 방해가 되고 Google 및 기타 검색 엔진이 귀하의 콘텐츠를 이해하지 못하게 하는 대화상자입니다. 전체 화면이나 페이지의 주요 부분을 가리지 않도록 팝업을 가능한 작게 만드는 것이 중요합니다. 팝업 디자인을 위한 최적의 크기는 사용자 화면 크기의 최대 15%입니다.
그러나 Google은 연령 제한 및 개인정보 보호 알림과 같은 일부 전면 광고가 필수임을 인정합니다.

원천

보안을 유지하려면 팝업이 페이지 콘텐츠를 가리지 않도록 하십시오. 이렇게 하면 크롤링 및 인덱싱이 더 쉬워지고 사용자 환경이 손상될 가능성이 줄어듭니다.
또한 들어오는 HTTP 요청을 광고 이전에 사용자가 있었던 페이지와 다른 페이지로 리디렉션하지 마십시오.
가능하면 전면 광고 대신 배너를 사용하고 뉴스레터 가입 또는 피드백 프롬프트와 같은 표준 팝업 디자인에 플러그인을 활용합니다.

원천
사용자 친화적인 팝업 디자인 아이디어 5가지
이제 팝업이 사용자에게 덜 좌절감을 주고 더 나은 성능을 얻을 수 있도록 적절하게 디자인하는 방법을 살펴보겠습니다.
올바른 디자인 스타일 선택
UX에 효과적인 팝업 디자인을 만드는 것은 까다로울 수 있습니다. 팝업이 눈에 띄기를 원하지만 너무 눈에 잘 띄지 않아 사람들의 시선을 돌리지 않아야 합니다. 동시에 디자인은 브랜드 아이덴티티와 밀접하게 일치해야 합니다. 마지막으로 몇 가지 색상, 글꼴 및 이미지를 사용하여 전체 디자인을 단순하게 유지하는 것이 중요합니다.
올바르게 수행되면 팝업은 전환을 유도하고 리드를 생성하는 귀중한 도구가 될 수 있습니다.
그러나 디자인이 너무 바쁘거나 압도적이면 사용자를 좌절시키고 밀어낼 뿐입니다. 따라서 브랜드를 정확하게 반영하고 긍정적인 사용자 경험을 제공하는 팝업을 만드는 데 시간을 할애하십시오.
화면에서의 위치
명심해야 할 또 다른 사항은 팝업은 해제하기 쉬워야 한다는 것입니다.
사용자의 브라우징 경험을 방해하기 때문에 전면 및 중앙 팝업은 일반적으로 사용자에게 중요한 중요한 정보를 위해 예약되어야 합니다.

원천
그러나 팝업의 가능한 위치가 광범위하기 때문에 디자이너는 팝업을 사용할 수 있는 방법에 있어 많은 유연성을 가지고 있습니다.
예를 들어, 화면 모서리에 있는 팝업은 전면 중앙에 있는 팝업보다 덜 방해가 될 수 있습니다.
인기 있는 접근 방식은 팝업 광고를 화면 상단이나 하단에서 밀어 넣는 것입니다. 이렇게 하면 팝업이 있는 동안 사용자가 사이트와 계속 상호 작용할 수 있습니다. 이 방법을 사용하면 방문자는 팝업에 참여하기를 원하는 시기(및 경우)를 선택할 수 있습니다. 그러나 팝업이 화면을 너무 많이 덮고 산만해지면 여전히 사용자를 멀리하게 할 수 있습니다.
또 다른 사용자 친화적인 접근 방식은 명확하게 보이는 닫기 버튼을 포함하여 팝업을 덜 방해가 되도록 하거나 단순히 디자인 자체의 크기를 더 작게 만들 수 있습니다. 이렇게 하면 방문자가 페이지의 콘텐츠를 계속 볼 수 있고 팝업에 참여할 가능성이 높아집니다.
각 방문자 타겟팅
간단한 레이아웃과 간단한 카피와 함께 팝업 디자인을 각 페이지 방문자에게 개별적으로 맞추는 것이 매우 중요합니다. 전환을 유발할 주요 페이지를 식별합니다.
고객을 위한 개인화된 경험을 만드는 것은 섬세한 균형을 이루는 작업입니다. 한편으로 개인화에 실패하면 브랜드에 기회를 놓칠 수 있습니다. 반면에 Gartner에 따르면 지나친 개인화는 사용자가 브랜드를 포기할 가능성을 3배 더 높입니다.
따라서 개별 데이터 포인트는 보다 개인화된 경험을 만드는 데 유용할 수 있지만 현명하게 사용하는 것이 중요합니다. 너무 많은 개인화는 불쾌감을 줄 수 있으므로 고객이 높이 평가할 수 있는 균형을 유지하는 것이 중요합니다.
타이밍
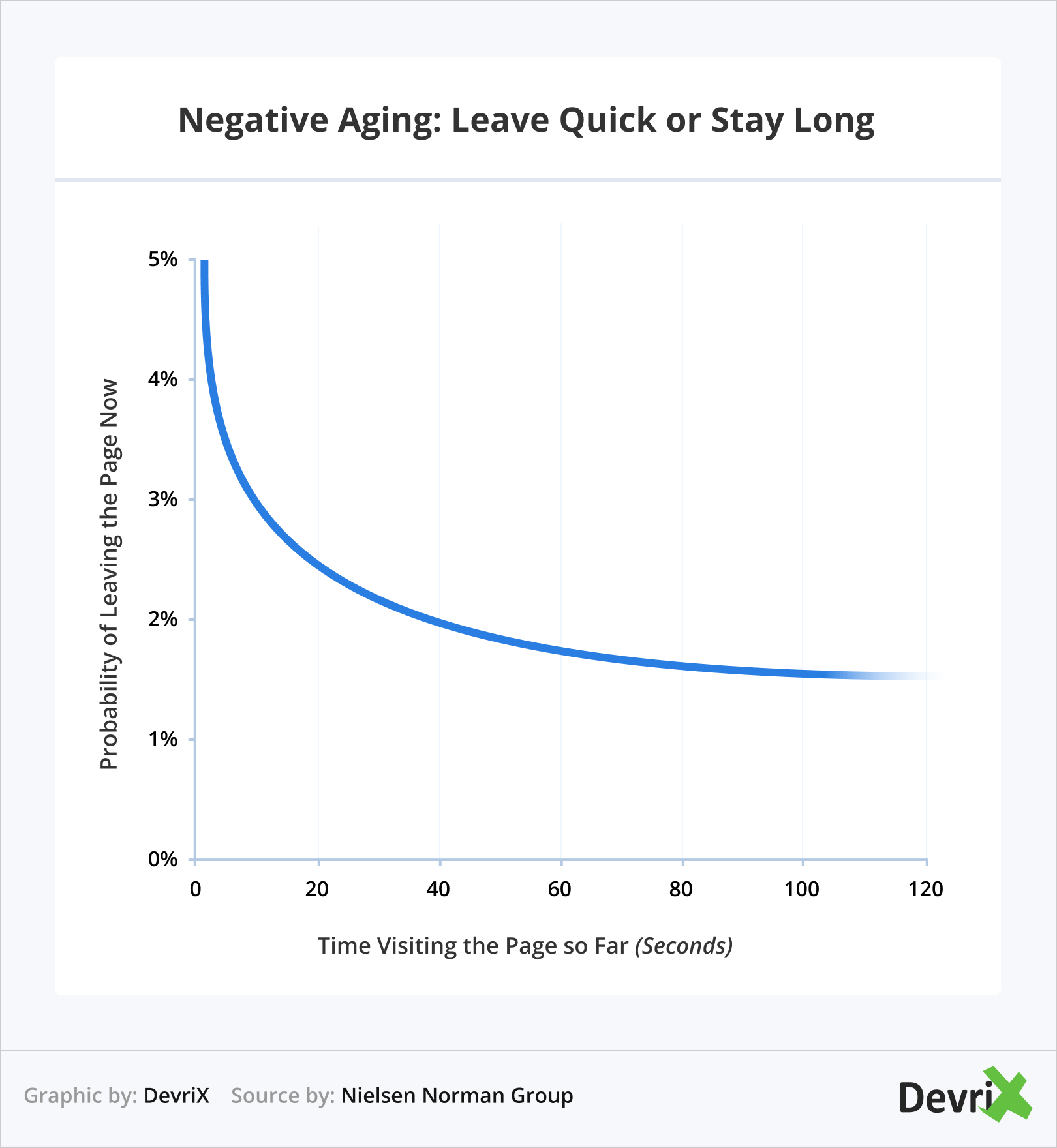
사용자가 웹사이트를 방문할 때 이상적으로는 사용자가 먼저 콘텐츠에 참여하고 주변을 탐색하기를 바랍니다. 방문자가 사이트에 머무는 시간이 길수록 사이트를 떠날 가능성이 줄어듭니다(가장 안전한 것은 팝업 광고를 소개하는 것입니다).

원천

원천
사용자가 페이지에서 보낸 시간(예: 평균 세션)을 분석해야 합니다. Google Analytics를 사용하여 수신한 트래픽을 추적하고 이에 따라 조치를 취하십시오.
그러나 출현 타이밍을 엉망으로 만들고 사용자를 멀리 할 수 있다고 생각되면 다음과 같은 몇 가지 제안 사항이 있습니다.
엔트리 팝업
사용자가 페이지를 방문하는 즉시 팝업을 표시하면 제한된 제안이나 번들을 제안할 때 놀라운 일이 될 수 있습니다. 그러나 일반적으로 전자 상거래 웹 사이트와 관련하여 검색 엔진에서 권장하지 않습니다.
스크롤 팝업
사이트 방문자가 페이지에서 적절한 시간을 보내고 충분한 정보를 얻었는지 확인하려면 스크롤 팝업이 좋은 대안입니다. 하나 또는 몇 개의 관련 임계값을 지정하여 페이지의 특정 비율을 스크롤한 후 팝업이 나타나도록 설정할 수 있습니다.
팝업 종료
이탈 팝업은 너무 빨리 떠나는 광고라고도 합니다. 커서가 뒤로 버튼 쪽으로 이동하거나 페이지를 닫거나 링크를 클릭하여 다른 페이지로 이동할 때 나타납니다. 출구 팝업 디자인은 방문자가 페이지에서 마지막 순간 제안을 제안하는 데 보내는 마지막 몇 초 동안 사용할 수 있습니다.
팝업 클릭
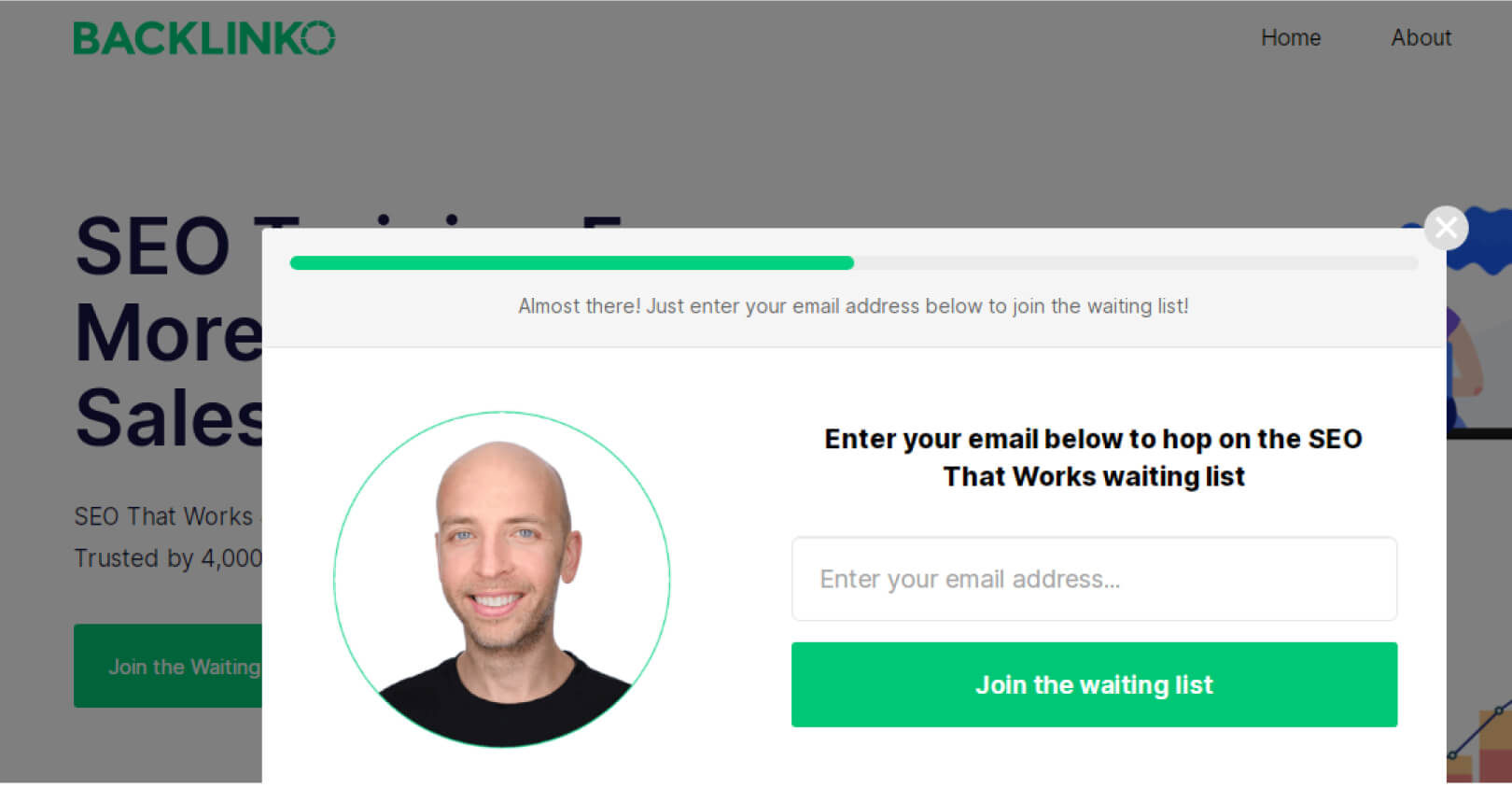
클릭 팝업은 관련 버튼이나 링크를 클릭한 결과 나타나는 대화 상자입니다. 사용자가 이미 페이지 콘텐츠에 참여하고 조치를 취한 후에 표시되는 가장 진실하고 가장 덜 답답한 종류의 팝업일 것입니다.
아래 예에서 "대기 목록에 참여" 버튼을 클릭한 후 이메일 등록 팝업이 나타납니다.

원천
위트 있는/창의적인/캐주얼한/기이한 음색을 가지세요.
사용자의 관심을 끌고 더 오래 머물게 하려면 조금 더 가볍게 하고 팝업 문구를 관련성 있고 기억에 남도록 만드십시오. 공격적이거나 무례할 필요도 없고 100% 판매적일 필요도 없습니다.
청중이 누구인지 생각하고 그들의 행동, 위치, 인구 통계 및 선호도를 추적하면 일반 사용자의 그림을 그릴 수 있습니다. 그런 다음 그들이 좋아할 만한 것을 표시하도록 팝업을 디자인하십시오.
요약
글쎄, 당신은 그것을 가지고 있습니다! 다양한 팝업과 팝업 광고의 예를 살펴보고 이를 보다 효과적으로 만드는 방법에 대한 실행 가능한 팁에 대해 논의했습니다. 바라건대, 이것은 귀하에게 자신의 웹 사이트에 대한 몇 가지 아이디어를 제공했습니다.
사이트에서 팝업을 디자인하거나 구현하는 데 도움이 필요하면 주저하지 말고 여기 DevriX의 웹 디자이너 전문가에게 문의하십시오. 결과를 이끌어내는 매력적이고 사용자 친화적인 경험을 만들 수 있도록 도와드릴 수 있습니다.
