반응형 웹사이트 디자인의 5가지 SEO 이점
게시 됨: 2022-01-24반응형 디자인은 현재 디지털 세계의 화두입니다. 의심할 여지 없이, 그것은 누군가가 그것이 하나의 유행어가 될 수 있다고 생각했기 때문에 존재하지 않았습니다. 사실, 더 큰 의미와 이점도 있습니다. 반응형 사이트의 5가지 주요 이점을 살펴보겠습니다.
- 사용성 향상:

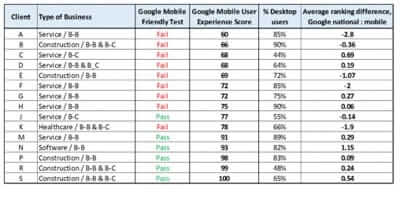
이미지 출처: 성공스케일
인터넷 사용자는 더 이상 데스크톱이나 노트북의 세계에 속하지 않습니다. 사실 대부분의 사용자는 휴대전화를 통해 인터넷에 액세스합니다. 습관이 바뀌면서 Google은 더 나은 사용자 경험을 제공하는 데 초점을 맞춥니다. 문제의 핵심은 원활한 디지털 여정과 아름다운 사용자 경험이 핵심 성장 동인이라는 것입니다.
반응형 사이트가 있다는 것은 사이트가 모든 모바일 생태계, 모든 화면 크기 및 화면 방향에 적합하다는 것을 의미합니다. 귀하의 사이트는 탐색하기 쉽기 때문에 사람들은 귀하의 사이트에 더 오래 머무르는 경향이 있습니다. 그리고 Google은 주어진 고객 쿼리에 대한 주요 요인으로 "페이지에 지출된 비용"을 고려합니다.
귀하의 페이지가 상당한 시간 동안 방문자를 사이트에 머물게 한다면 Google은 귀하에게 더 나은 가치를 부여하여 더 많은 반복 방문자를 유치할 것입니다. 반복 방문자는 개선된 전환율을 의미합니다.
아래에 언급된 사용성 상처의 이미지와 사이트 순위에 미치는 영향입니다. 한 번만 보시면 반응형 사이트가 얼마나 중요한지 알게 될 것입니다.

- 페이지 속도:

인간의 마음은 민첩하며 특히 디지털 사용자의 주의 집중 시간은 매우 짧습니다. 그래서 구글은 로딩이 빠르고 로딩이 빠른 사이트에 더 높은 페이지 순위를 부여하기로 결정했습니다. 이상적으로는 7초 안에 사이트가 열리며 이를 위해서는 최적화된 사이트가 있어야 모든 스마트 기기에서 사이트가 빠르게 열릴 수 있습니다.

더 빠른 속도는 더 나은 사용자 경험을 제공함을 의미합니다. 디지털 세계를 보면 사용자가 고도로 경험 중심으로 변하고 있음을 알 수 있습니다. 실제로 그들은 깨끗하고 정확하며 원활한 브랜드 커뮤니케이션을 원하며 빠르게 로드되는 사이트가 작업을 훌륭하게 수행합니다.
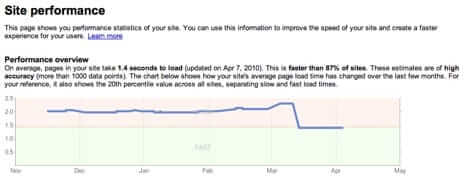
위의 이미지를 보시면 87개 사이트보다 로딩이 빠른 1.4초라는 그래프를 보실 수 있습니다. 즉, 느린 사이트보다 더 나은 가시성을 얻을 수 있습니다. 더 나은 가시성은 더 많은 방문자와 더 나은 전환율을 의미합니다.
자세한 내용은 다음을 참조하세요. SEO 순위를 높이고 싶으십니까? 따라야 할 5가지 유용한 단계
- 향상된 소셜 미디어 공유:
디지털 사용자는 정기적으로 소셜 미디어 사이트를 방문합니다. 연구에 따르면 소셜 미디어 활동의 70% 이상이 스마트 기기에서 발생합니다. 이제 사이트가 반응형이 아니면 휴대전화에서 열 수 없습니다.
예를 들어, 웹 URL을 사용하여 소셜 미디어 사이트에 광고나 게시물을 올릴 수 있지만 사이트가 휴대전화에서 열리지 않으면 의미가 없습니다. 사실 이러한 이유로 사이트를 반응형으로 만들어야 합니다.
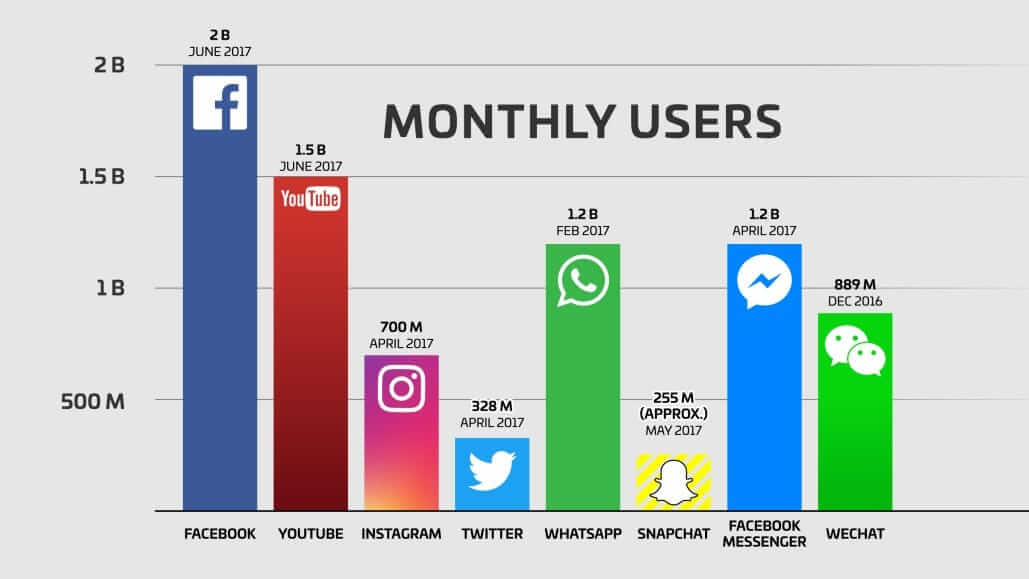
아래에 언급된 이미지는 주요 소셜 미디어 사이트의 사용자 수에 대한 통찰력을 제공할 수 있습니다. 예를 들어 Facebook은 20억 명의 사용자를 보유하고 있으며 Twitter는 3억 명 이상의 활성 글로벌 사용자를 보유하고 있으며 Instagram은 700만 명의 사용자를 보유하고 있습니다. 숫자는 엄청나며 반응형 사이트가 있다면 확실히 전환율을 향상시킬 수 있습니다. 간단히 말해서 반응형 웹사이트가 없으면 소셜 미디어 캠페인은 단순히 생각 없는 행동입니다.


이미지 출처: d1b8ifz9kd2pqh
- 중복 콘텐츠의 영향 최소화:
구식 이론에 따르면 데스크톱 사용자를 위한 별도의 사이트와 모바일 사용자를 위한 다른 사이트가 있습니다. 궁극적으로 이렇게 하면 동일한 사이트에 대해 두 개의 다른 URL이 생성되지만 콘텐츠는 두 사이트에서 동일하게 유지됩니다. 맞죠?
콘텐츠가 중복되면 어떻게 됩니까? 의심할 여지 없이 Google 알고리즘은 검색 엔진 결과 페이지로 푸시다운하여 중복 콘텐츠가 있는 사이트에 불이익을 주도록 설계되었습니다. 즉, 귀하의 사이트가 영향을 받을 것입니다. 이제 두 사이트가 모두 귀하의 소유라고 주장할 수 있지만 Google 알고리즘은 두 개의 다른 웹사이트를 상관 관계가 없는 두 개의 별개의 사이트로 간주하기 때문에 그 사실을 인식하지 못합니다.
따라서 반응형 사이트를 만들 때 궁극적으로 URL이 하나이고 콘텐츠도 동일한지 확인하여 더 나은 SEO 결과를 가져옵니다.

이미지 출처: Landerapp
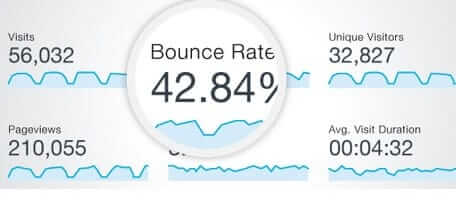
- 낮은 이탈률:
이탈률은 사이트 성능을 저해할 수 있는 또 다른 측면입니다. 귀하의 사이트가 스마트 기기에서 열리지 않거나 빠르게 로드되지 않으면 사용자가 사이트에서 이탈하는 경향이 있으며 Google은 귀하의 사이트가 사용자에게 도움이 되지 않기 때문에 이를 요인으로 간주합니다.
Google은 검색 엔진 시장에서 우위를 유지하기 위해 사용자 경험을 개선하는 데 열중하고 있기 때문에 이탈률이 높으면 큰 영향을 받을 수 있습니다. 그러나 반응형 사이트가 있으면 사이트가 모든 생태계에서 열리고 모든 유형의 화면에 맞는지 확인할 수 있습니다. 그게 다가 아닙니다. 앞서 언급한 반응형 사이트는 페이지 속도가 빨라 사이트에 사용자나 방문자를 유지하여 더 나은 SEO 결과를 얻는 데 도움이 됩니다.

이미지 출처: 닐파텔
전환율을 높이기 위해 사이트를 구축했습니다. 따라서 모바일 장치에서 사이트를 열어 의미 있고 원활한 디지털 여정을 제공하는 것이 중요합니다.
또한 사람들이 인터넷 쇼핑을 좋아하고 스마트 기기를 사용함에 따라 모바일 커머스 시장도 성장하는 추세입니다. 온라인 소매업체라면 반응형 사이트의 중요성을 진지하게 고려해야 합니다.
여전히 혼란스럽다면 여기를 살펴보십시오: 귀하의 사이트가 갖추어야 할 5가지 핵심 품질
이별 메모:
위에서 언급한 이점은 반응형 사이트의 주요 이점입니다. 반응형 사이트의 장점으로 링크 구축과 같은 다른 이점도 얻을 수 있습니다.
요컨대, 사이트의 효율성을 개선하고 디지털 마케팅 노력의 성과를 개선하려면 반응형 사이트가 있어야 합니다. 기능적인 웹 사이트가 없으면 모든 마케팅 노력이 의미가 없으므로 이 측면을 무시해서는 안 됩니다. 따라서 이러한 요소를 염두에 두고 반응형 웹 사이트를 만들어 온라인 존재를 활용하고 혼란을 없애십시오.
저자 바이오-
 Justin Kemp는 지난 6년 동안 Ranking By SEO에서 콘텐츠 작가이자 블로거로 일하고 있습니다. 그는 디지털 마케팅, SEO, SMO, PPC 등에 대해 블로깅하는 것을 볼 수 있습니다.
Justin Kemp는 지난 6년 동안 Ranking By SEO에서 콘텐츠 작가이자 블로거로 일하고 있습니다. 그는 디지털 마케팅, SEO, SMO, PPC 등에 대해 블로깅하는 것을 볼 수 있습니다.
