5가지 웹 디자인 전략으로 당신을 멋지게 보이게 만들 수 있습니다.
게시 됨: 2020-04-20오늘날 비즈니스에서 웹사이트 디자인은 매우 중요합니다. 방문자가 귀하의 사이트를 좋아하고 가능한 한 오랫동안 사이트에 머물며 원하는 모든 작업(읽기, 공유, 구매)을 수행하기를 원합니다.
웹 페이지 디자인은 이미지 배치, 글꼴 및 색상과만 관련된 것이 아닙니다. 모양과 느낌이 중요하지만 사용성 및 기능과 같이 디자인에는 그보다 더 많은 것이 있습니다.
사이트를 디자인하고 개발하는 데 사용되는 다양한 웹 사이트 빌더 및 웹 디자인 회사 가 있습니다 . 기술과 소프트웨어가 발전함에 따라 새로운 트렌드를 배우고 다양한 요구 사항에 적응하며 많은 실수를 허용해야 합니다. 경험과 시행착오를 통해 우수한 모양과 느낌으로 고품질 웹사이트를 디자인하는 방법에 대한 귀중한 통찰력을 배우게 됩니다.
최고의 웹사이트를 만드는 데 도움이 되는 5가지 웹 디자인 원칙
1. 모바일 퍼스트
웹 페이지는 대형 30인치 UHD 4K 160Hz 게임 모니터에서 멋지게 보입니다. 그러나 많은 사람들이 10인치 태블릿이나 6인치 디스플레이 스마트폰에서 액세스할 것입니다.
데스크톱 내비게이션은 지배력을 잃고 모든 것이 모바일 지향적이 되고 있습니다. 다양한 화면 크기와 다양한 장치에 대한 디자인에 대한 이러한 접근 방식에는반응형 디자인 이라는 두 단어 이름이 있습니다 .
Google은 반응형 사이트를 선호하며 알고리즘은 이러한 유형의 웹사이트를 선호합니다. Google은 최근 모바일 우선 인덱싱을 채택했습니다. 즉, 반응형으로 설계되지 않은 웹사이트를 구축하면 Google 크롤러에서 찾을 가능성이 낮습니다. 결과적으로 귀하의 웹사이트는 검색 가능성과 가시성이 없기 때문에 온라인에서 찾을 수 없습니다.
Statista는 모바일 장치가 2019년 전 세계 웹 페이지 보기의 51.65%를 차지한다고 밝혔습니다 .
반응형 디자인으로 구축된 웹사이트는 다양한 화면 크기에서 잘 보이고기능은데스크톱 및 모바일 버전 모두에서 잘 작동합니다.
따라서 여기에서 수표를 두 배로 늘리는 것이 가장 좋습니다. 먼저 여러 화면 크기에서 종횡비를 확인하고 두 번째로 모든 것이 예상대로 작동하는지 확인합니다.
2. 멀티미디어 주의
동영상과 이미지는 웹페이지 성능에 중요한 역할을 합니다 .
고해상도 이미지와 동영상이 많으면웹사이트가 느려질 수 있습니다. 그리고 느린 것은 비즈니스에 좋지 않습니다. 느린 웹 사이트를 마지막으로 방문했을 때 무엇을 했습니까? 나는 당신이 떠났고 다른 것을 찾았을 것이라고 확신합니다.
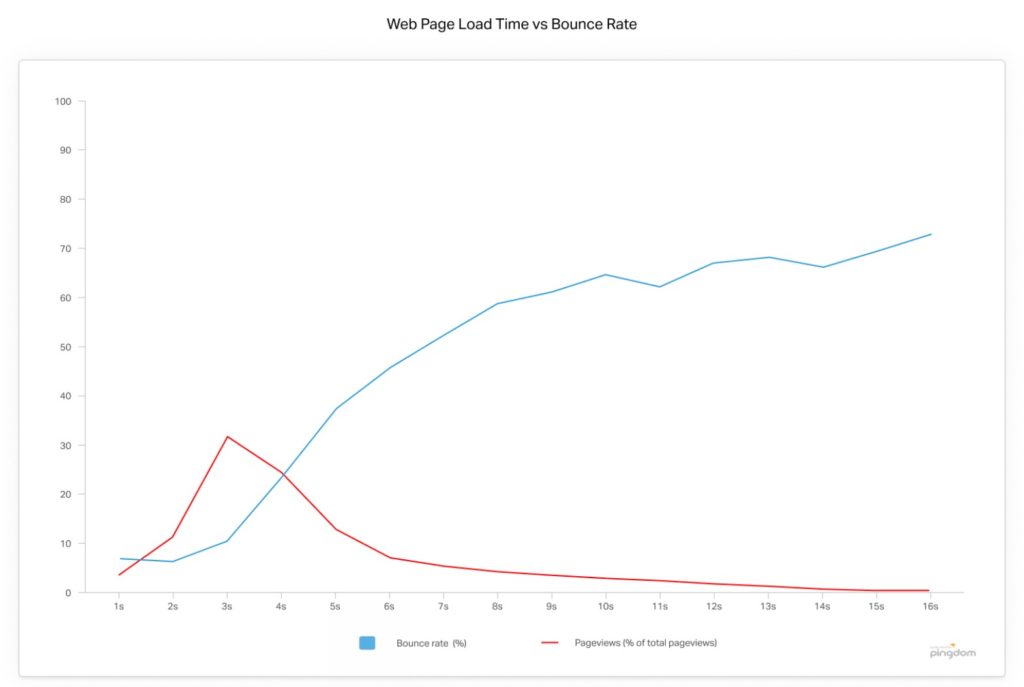
Pingdom 연구 에 따르면 3초 후에 이탈하는 방문자의 비율이 증가하여 로딩 속도가 5초인 경우 38%에 도달합니다.
다음 그래프에서 반송률(파란색)을 볼 수 있습니다. 로딩 속도가 증가하면 페이지뷰(빨간색)도 감소합니다.

귀하의 페이지에 어떤 유형의 콘텐츠가 꼭 필요한지 확인하고 고해상도 이미지 및 비디오를 피하도록 최선을 다해야 합니다.
예를 들어 많은 리뷰 비디오가 필요한 경우입니다. 그런 다음 YouTube와 같은 타사 비디오 호스팅을 사용하는 것이 가장 좋습니다. 그러면 사용자 경험이 영향을 받지 않습니다. 또한 고해상도 이미지가 필요한 경우 압축 및 최적화를 시도할 수 있습니다. 이렇게 하면 큰 파일 크기를 피하고 트래픽 소비를 줄일 수 있습니다.
3. 폴드 위 또는 폴드 아래? 그것이 질문입니다
방문자가 머물고 싶어하는 방식으로 웹 사이트의 정보를 구성해야 합니다. 그리고 이것은 접기의 개념이 웹 페이지 디자인에서 중요한 때입니다.
스크롤 없이 볼 수 있는 부분은웹사이트가 처음 로드될 때 화면에 나타나는 정보를 말합니다. 또는 사용자가 스크롤하지 않고 볼 수 있는 페이지 섹션 이라고도 합니다 .
요소가 낮을수록 방문자가 보기가 더 어렵습니다. 스크롤 없이 볼 수 있는 부분에 가장 관련성 있고 매력적인 정보를 제공하는 것이 가장 좋습니다. 사용자가 최상의 첫인상을 가질 수 있도록 합니다. 클릭 유도문안(CTA)인 버튼은 첫눈에 보여야 합니다. 예를 들어, "장바구니에 추가" 버튼은 고객이 무시할 수 없거나 구매할 준비가 되었을 때 쉽게 찾을 수 있도록 고객에게 표시되어야 합니다.
따라서 모든 중요한 정보를 한 눈에 볼 수 있도록 배치했습니다. 이제두루마리를 피해야할까요 ?
물론 아닙니다 . 웹 페이지 디자인 이 페이지의 모든 콘텐츠를 표시하려면 스크롤링이 필요합니다 .내가 말할 수 있는 것은 중요한 정보를 접은 부분(거래 버튼, CTA, 양식 등) 위에 배치해야 한다는 것입니다.
스크롤 없이 볼 수 있는 부분은 다른 비즈니스 정보를 확장할 수 있는 곳입니다.
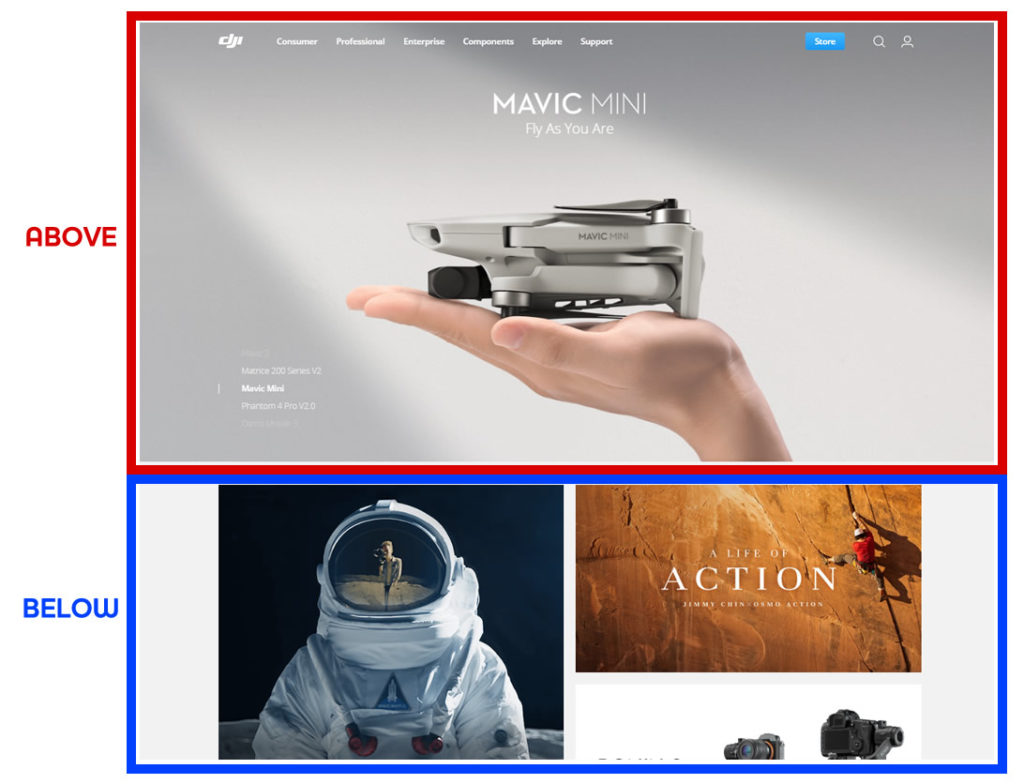
DJI 스토어 웹 페이지에서 예를 볼 수 있습니다.

DJI는 전면 페이지 전체에 주요 제품의 내비게이션 바와 슬라이더를 보여줍니다. 그러나 더 알고 싶다면 접힌 부분 아래로 슬라이드하여 다른 항목을 확인할 수 있습니다(덜 중요함).

이를 수행하는 표준 관행은 없습니다. 그러나 다양한 화면 크기에서 페이지가 어떻게 보이는지 테스트한 다음 그에 따라 수정할 수 있습니다. 또한 스크롤 맵과 같은 소프트웨어를 사용하여 더 빠르게 확인할 수 있습니다.
4. 시각적 노이즈를 피하십시오
웹사이트의 첫 페이지에 모든 정보, 이미지 및 동영상이 있을 필요는 없습니다. 메인 페이지에 수많은 콘텐츠가 있으면시각적 노이즈가 발생합니다 .
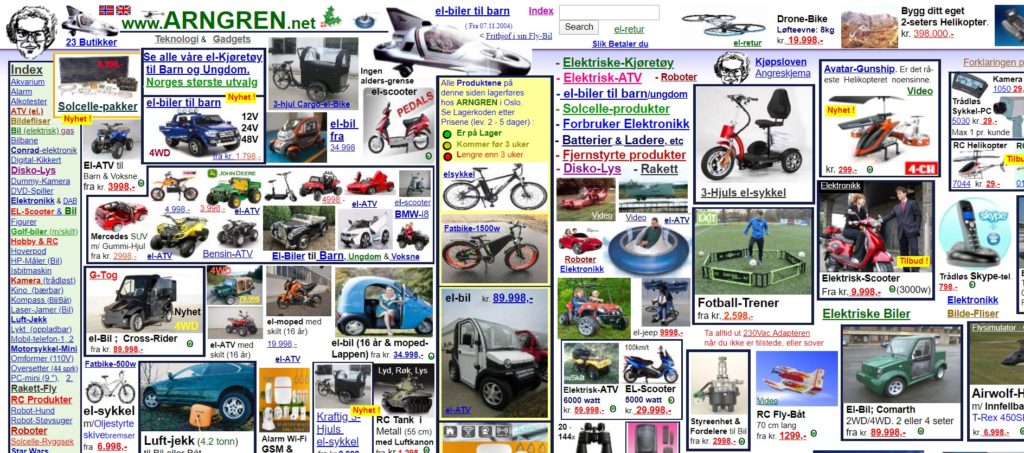
웹사이트 표지에 많은 이미지를 넣으려고 하면 페이지가 다음과 같이 보일 수 있습니다.

엉망진창인 것 같죠? 글쎄요. 어떻게 해결합니까? 약간의조직감으로 . 상당한 테스트를 수행해야 하므로 콘텐츠를 구성하는 데 시간이 걸릴 수 있습니다. 그러나 뛰어난 사용성을 달성하기 위해 고려해야 할 필수 웹 디자인 원칙입니다.
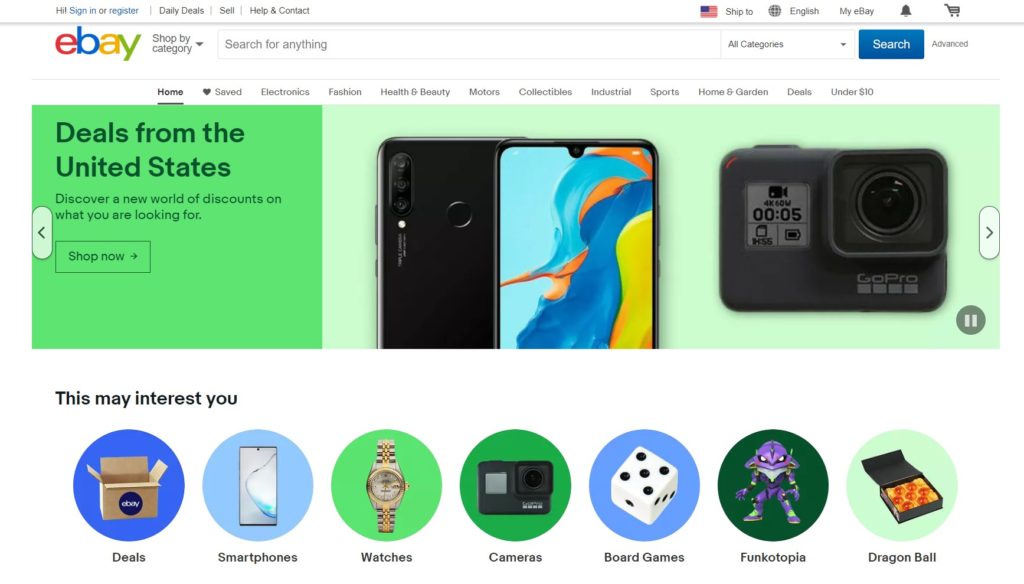
방문자의 주의를 산만하게 하거나 혼란스럽게 하는 요소로 페이지에 부담을 주지 않도록 해야 합니다. 예를 들어 eBay 메인 랜딩 페이지를 보십시오 .

모든 것이 그렇듯이 완벽하게 균형을 이룹니다. 메인 페이지(가장 인기 있거나 가장 많이 팔린 제품)에 적은 수의 제품을 표시하여 많은 공간을 최적화한 것을 볼 수 있습니다. 방문자가 원하는 것을 찾을 수 없으면 떠납니다.
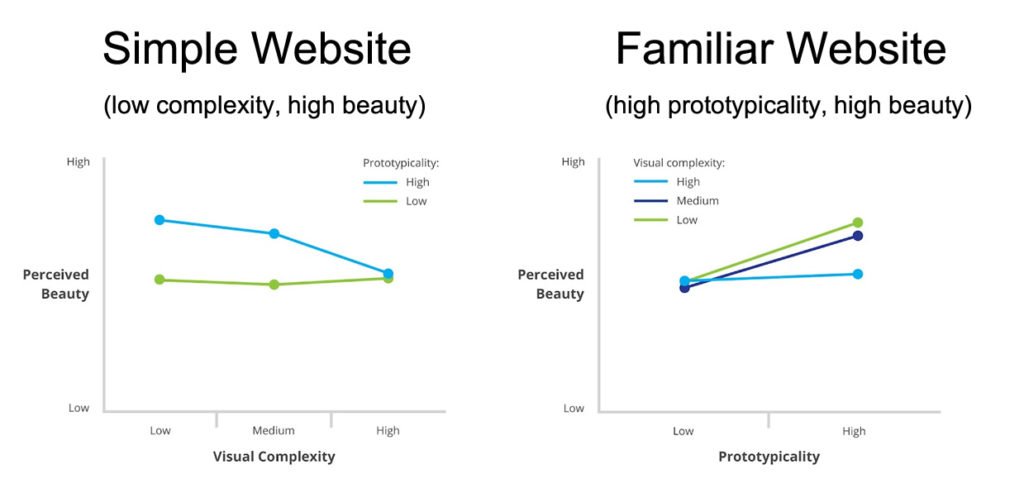
Google의 연구 에 따르면 대부분의 사용자는시각적으로 복잡한웹사이트를 매력적이지 않다고 판단하고 단순한 웹사이트를 기대합니다. 이 연구는 또한 개체가 해당 범주에서 얼마나 대표적인지 원형을 고려합니다.
예를 들어 페라리 F1 차량은 경주용 자동차의 훌륭한 예입니다.경주용 자동차라는 단어를 언급하면 해당 차량과 연관될 가능성이 높습니다.
다음 그래프에서 복잡성과 아름다움 사이의 관계가 어떻게 작용하는지 확인할 수 있습니다.

보시다시피 사람들은 시각적 복잡도가 낮은단순한 웹사이트를좋아하고 사이트가 높은 원형에익숙하면 더 많은 아름다움을 발견합니다 .
그러니 똑똑하고 단순하십시오.
웹 사이트 구성 작업에 도움이 필요한 경우 WP 재설정에서 도움을 요청할 수 있습니다.
5. 콘텐츠를 염두에 둔 디자인
디자이너로서 콘텐츠 복사가 귀하의 비즈니스가 아니라고 생각할 수 있습니다. 결국 디자인은 요소 배치와 템플릿에 관한 것입니다. 잘못된. 웹 사이트를 디자인할 때 콘텐츠에 대해 생각하면 텍스트 크기, 글꼴 및 스타일에 관계없이 보기 좋게 표시되도록 하는 데 도움이 됩니다. 웹사이트를 디자인한 후에만 콘텐츠를 고려하면 사이트가 지저분하고 체계적이지 않거나 심지어 불완전해 보일 수 있습니다.
또한 웹사이트는 디지털 브로셔일 필요가 없습니다. 청중과 소통하고 콘텐츠를 통해 방문자와 상호 작용하면 비즈니스에 도움이 되는 많은 이점이 있습니다.
대화형 웹 카피를 포함하는 경우 예상되는 사항은 다음과 같습니다.
- 개선된 유기적 트래픽. 유료 광고 없이 웹사이트를 방문하는 방문자는 유기적 트래픽에 속합니다. 귀하의 블로그에 있는 양질의 콘텐츠는 귀하의 회사 웹사이트에 대한 Google의 고급 위치로 이어집니다.
- 브랜드 인지도 향상. 사람들은 비즈니스와 관련된 양질의 콘텐츠를 좋아합니다. 뉴스, 리뷰, 제품 비교 등은 브랜드 명성에 적합합니다. 브랜드는 그 문제에 대한 지시자가 되어 신뢰와 신뢰성을 높일 것입니다.
- 커뮤니티를 생성합니다.방문자 및 잠재 고객과 상호 작용하면 커뮤니티를 구축하게 됩니다. 충성도 높은 팔로워들은 모든 곳에서 브랜드의 복음을 전할 것입니다.
또한 블로그를 소셜 미디어와 연결하는 것을 잊지 마십시오 .그런 식으로 귀하의 비즈니스는 구매자 앞에 배치되고 그들의 피드백은 귀하가 개선하는 데 도움이 될 것입니다.
마무리
웹 사이트를 디자인하는 방법을 배우는 것은 어려워 보일 수 있습니다. 이러한 간략한 웹 디자인 원칙을 따르면 보기 좋고 기능적이며 성공적인 웹사이트를 만들 수 있습니다 .
디자인은 모든 기기에서 작동해야 하며 Google은 모바일 우선 색인 생성을 실행한다는 점을 기억하세요. 필요한 양의 이미지와 비디오를 사용하십시오. 중요한 정보를 먼저 보여주세요. 간단하고 간단합니다.
마지막으로 콘텐츠에 대해 생각하고 사이트에서 잘 보이는지 확인하세요. 블로그는 또한 청중과의 피드백 및 상호 작용에 도움이 됩니다.
그렇게 하고 나면 숫자가 올라가는 것을 볼 수 있지만 인내심을 갖고 모범 사례 및 개선 사항에 대한 팁을 계속 조사하십시오.
