두뇌를 똑딱거리게 하고 방문자를 클릭하게 만드는 5가지 심리적 디자인 전술
게시 됨: 2015-09-15첫인상은 비즈니스를 성사시키거나 망칠 수 있습니다.
웹사이트의 디자인, 사용하는 색상과 레이아웃, 구매 버튼의 문구 – 디자인은 첫인상을 결정짓는 모든 것 입니다.
그렇기 때문에 두뇌를 자극하는 요소와 특정 디자인 미학이 방문자가 웹사이트에서 원하는 행동을 하도록 설득하는 이유를 파악하는 것이 중요합니다.
Shopify 아카데미 과정: 온라인 스토어를 디자인하는 방법
크리에이티브 디렉터인 스테판 페랄타(Stephan Peralta)는 사람들이 사랑하는 브랜드와 가장 캐주얼한 브라우저에서도 구매하고 싶어하는 온라인 상점을 디자인하는 방법을 보여줍니다.
무료 등록 1. 인간 행동을 디자인의 촉매로 사용

아마도 웹사이트를 구축할 때 간과하는 것은 인간을 먼저 디자인한다는 아이디어일 것입니다. 더 중요한 것은 목표 시장 을 먼저 디자인하는 것입니다. 귀하에게 의미 있는 것이 있다고 해서 방문자 또는 귀하의 비즈니스에 의미가 있는 것은 아닙니다.
그게 무슨 뜻이야? 자, 인터넷에서 가장 인기 있는 웹사이트 중 하나를 살펴보겠습니다.
Craigslist는 오늘날의 표준을 기반으로 한 악명 높은... 흥미로운 디자인을 가지고 있습니다. 사실, 몇몇 사람들은 그것을 재설계하는데 금이 갔다. 그러나 그들은 왜 그것을 바꾸지 않았습니까?
Craigslist의 목적은 광고 게시 또는 광고 찾기 의 두 가지 작업을 수행하는 것입니다. 그들은 친숙함과 사용 편의성을 기반으로 하는 데이터 중심 회사입니다. 그들은 목표 시장이 무엇인지, 웹사이트가 제공해야 하는 목적을 알고 있습니다.
그리고 그들은 그것을 완벽하게 수행합니다.
Reddit과 거의 동일한 전제입니다. 예, 그것은 아주 기본적인 것입니다. 그러나 방문자는 그들이 하는 일에 대한 아름다운 디자인 경험을 필요 로 하지 않습니다(대부분의 경우 원하지 않습니다).
방문자가 더 쉽게 사용할 수 있도록 웹사이트에 인간을 위한 디자인이라는 단순함과 개념을 어떻게 구현할 수 있습니까?
다음을 고려하십시오. 재미있는 사용자 테스트를 위해 User is My Mom을 살펴보십시오. 귀하의 웹사이트가 사람을 염두에 두고 설계되었는지 확인하십시오. 누군가 귀하의 웹사이트를 테스트하기 위해 비용을 지불하고 싶지 않습니까? 나이가 많은 친구, 친척 또는 동료에게 한 번 시도해 보고 피드백을 받도록 하세요!
2. 색상이 쇼핑객에게 영향을 미칠 수 있습니다.

색상 이론은 디자인 및 마케팅과 관련하여 제가 가장 좋아하는 주제 중 하나입니다. 특정 색상이 매우 다양한 감정과 행동을 전달할 수 있다는 사실이 매력적입니다.
색상에 대한 많은 모호한 이론이 있습니다. 주로 개인의 선호도, 역사 등과 같은 많은 것들이 특정 색상의 의미에 영향을 미칠 수 있기 때문입니다. 나에게 빨간색이 의미하는 것은 당신에게 완전히 다른 의미일 수 있습니다.
즉, 마케팅과 관련하여 색상 이론의 기초를 이해하는 것이 중요합니다.
브랜드가 사용하는 다양한 색상과 각 색상의 의미를 분석한 Logo Company의 유익한 차트를 살펴보세요.

로고 회사를 통해
KISSmetrics 팀의 연구에서 색상 심리학에 관한 꽤 흥미로운 정보를 발견했습니다.
빨간색: 심박수를 높이고 종종 판매와 관련된 긴박감을 만듭니다.
파란색: 종종 은행과 관련된 신뢰와 보안의 느낌을 줍니다.
녹색: 종종 부와 관련이 있으며 눈이 처리하기 가장 쉬운 색상입니다.
언급할 가치가 있다고 생각한 또 다른 사항은 해당 연구에서 KISSmetrics가 93%의 쇼핑객이 마케팅 자료를 볼 때 다른 감각보다 시각적인 외관을 더 중요하게 여긴다는 사실을 발견했다는 것입니다.
또한 남성은 밝은 색상을 선호하고 여성은 부드럽고 파스텔 같은 색상을 선호한다는 사실을 발견했습니다.

KISSmetrics를 통해
여기에 귀하의 웹사이트에 적용할 수 있는 것이 있습니까?
다음 사항을 고려하십시오 . 색상 사전 설정을 기반으로 방문자의 관심을 끌 수 있는 새로운 디자인을 보려면 Shopify 테마 스토어를 확인하십시오.
3. 힉스의 법칙에 따르면 선택지가 너무 많다는 것은 결정을 내리지 못한다는 의미입니다.

어떤 종류의 칩을 살지 결정하기 위해 식료품점에서 몇 번이나 자신을 발견했습니까? 당신은 색상의 벽을 응시하고 있으며 Lays 대신 Miss Vickies 를 선택한다는 생각은 공황 상태를 유발합니다.

방문자에게 웹사이트에서 너무 많은 옵션을 제공하는 경우에도 동일한 일이 발생합니다.
탐색 링크, 선택할 제품, 볼 이미지 또는 고려해야 할 배송 옵션이 너무 많아 방문자가 처리하기에는 너무 많을 수 있습니다. 그들은 압도되어 구매를 완료하거나 원하는 조치를 취하지 않고 떠날 것입니다.
웹 디자인에 관해서 – 가장 인기 있는 웹사이트와 디자인 방법을 생각해 보십시오. Facebook, Twitter 또는 Shopify를 방문할 때 선택할 수 있는 옵션이 얼마나 있습니까? 클릭할 수 있는 항목은 거의 없으며 페이지에서 가장 눈에 띄는 것은 원하는 작업이 무엇인지입니다. 그것이 가입 양식이든, 사진이든, 구매 버튼이든, 모두 옵션을 최소화하기 위한 목적으로 수행됩니다.
Wayback Machine을 사용하면 이 회사들이 여러 차례 랜딩 페이지를 거쳐 지금은 예전의 모습을 아주 많이 벗겨낸 버전이 되었음을 알 수 있습니다.
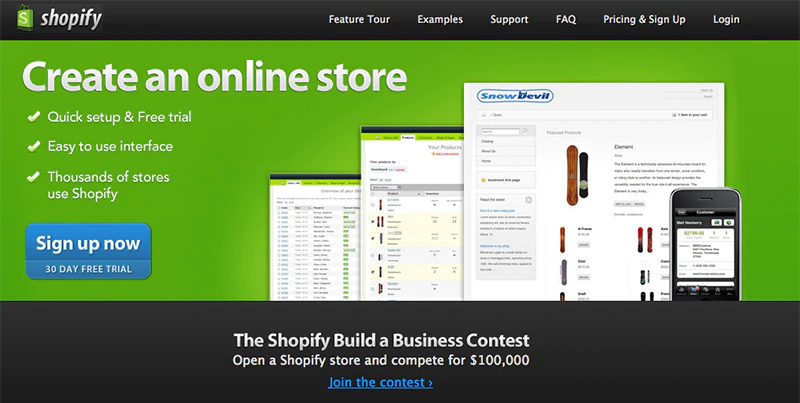
다음은 2010년 Shopify의 예입니다.

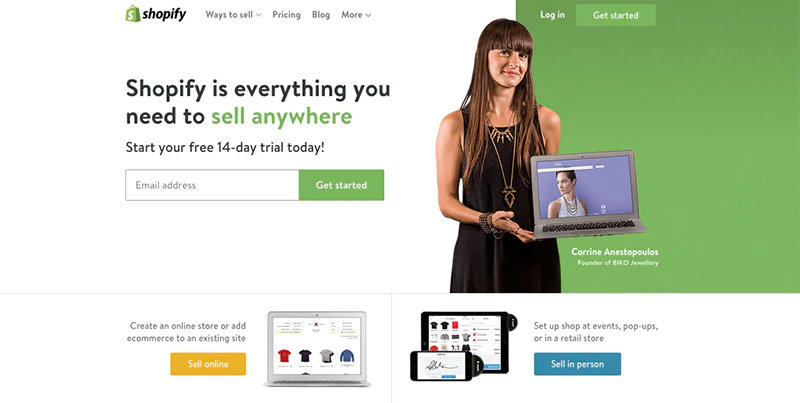
그리고 이것이 오늘날 어떻게 보이는지에 대한 예입니다:

페이지가 훨씬 덜 복잡하고 탐색이 훨씬 더 간단하다는 것을 알 수 있습니까?
이것을 고려하십시오: 귀하의 웹사이트에서 소음을 제거하십시오. 탐색 링크, 사진 또는 컬렉션이 너무 많습니까? 빨리 퍼지하고 절대적으로 필요하지 않은 것은 무엇이든 꺼냅니다.
4. 모바일과 사용 용이성을 생각하십시오

자, 이제 모바일이 전 세계를 장악하고 있음을 압니다. 데스크탑과 랩탑 컴퓨터가 완전히 폐기될 때까지 얼마나 걸릴지 누가 압니까?
대담한 표현일 수 있지만 디자인 세계에서는 사람들이 웹사이트와 상호 작용하기 위해 엄지와 손가락을 사용한다는 사실을 알고 편안함과 사용 편의성을 위한 디자인이 필수적입니다.
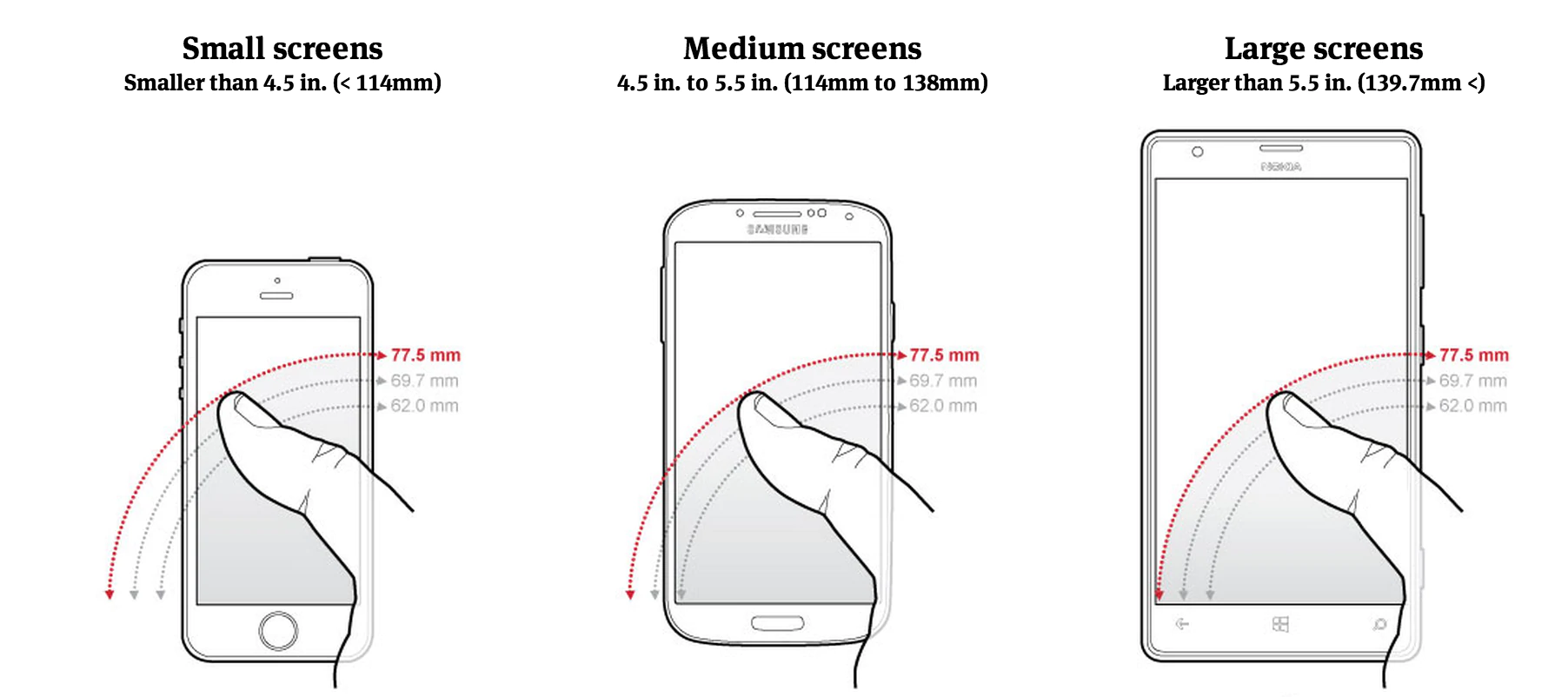
9to5mac에서 제공하는 이 훌륭한 인포그래픽을 살펴보십시오. 모바일의 편안함에 대한 아이디어를 설명하는 데 도움이 됩니다.

9to5mac을 통해
여기 목표? 다른 사람이 엄지손가락으로 스토어를 쉽게 사용할 수 있도록 합니다. 누군가가 모바일 기기에서 검색하는지 태블릿에서 검색하는지에 따라 특정 클릭 유도문안 버튼을 만들거나 " 엄지손가락이 닿을 수 있는 범위 " 내에서 복사합니다.
이것을 고려하십시오: 다양한 모바일 장치에서 웹사이트를 가지고 놀고 " thumbs-reach " 범위 내에 있지 않은 중요한 버튼이나 링크가 있는지 확인하십시오. 필요한 경우 편집하십시오.
5. 인간미 넘치는 성실한 얼굴

당신은 웃는 얼굴을 보는 것을 좋아합니다. 누가하지? 아마도 세상에서 가장 친숙하고 즐거운 일 중 하나일 것입니다. 당신이 어떤 언어를 사용하든 배경이 무엇이든 상관없이 모든 사람이 이해하는 유일한 것 중 하나입니다.
Caltech의 연구에 따르면 우리 뇌에는 얼굴에만 반응하는 세포가 있습니다. 뇌의 이 부분을 방추형 이랑 이라고 합니다. 다른 어떤 물체, 형태 또는 항목도 뇌의 이 부분에 불꽃을 일으킬 수 없습니다. 꽤 멋지죠? 이제 방문자 두뇌의 해당 부분을 실행하려면 어떻게 해야 합니까?
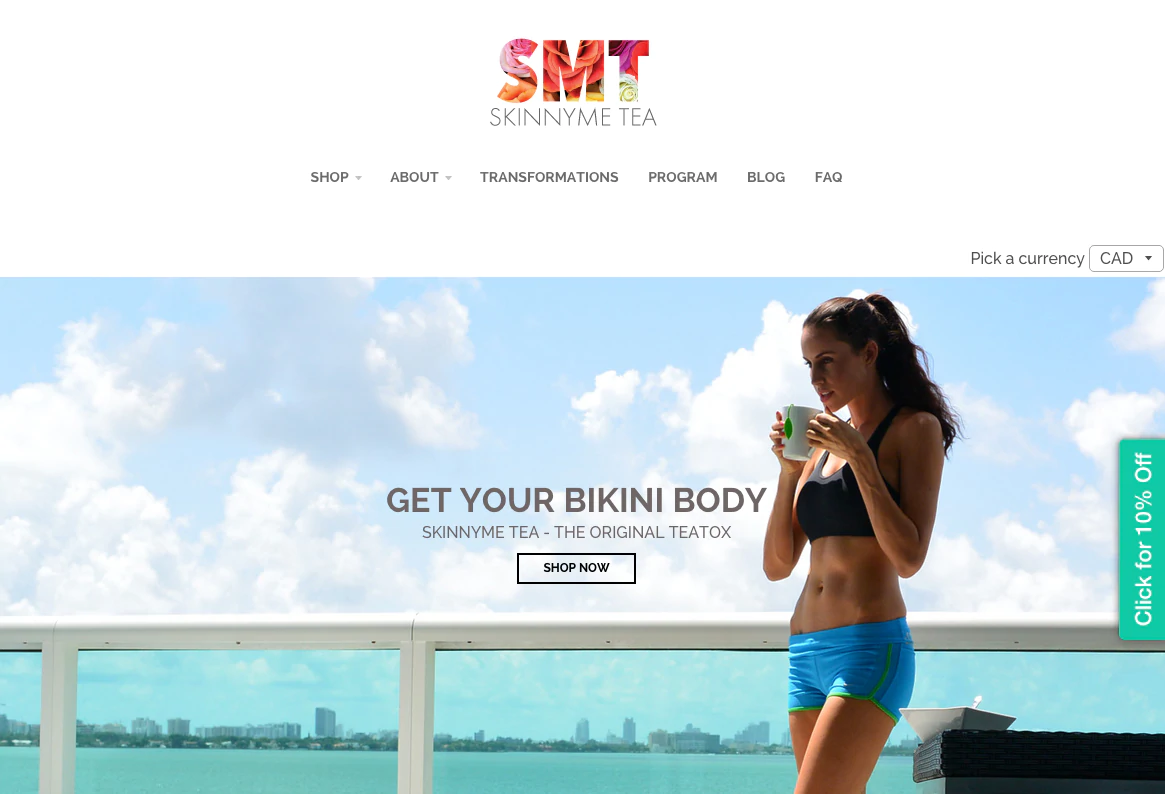
SkinnyMe Tea가 주요 영웅 이미지에서 클릭 유도문안을 강조하기 위해 이것을 어떻게 사용했는지 살펴보십시오.

SkinnyMe 차를 통해
웹사이트 디자인에서 얼굴을 사용하는 다른 방법도 많이 있습니다. 감정을 시각화하고 이끌어내고, 신뢰를 구축하고(직원 사진을 사용하여) 방문자의 참여를 유도하고(누군가가 그들을 쳐다보고 있음) 그 밖의 많은 작업을 수행할 수 있습니다.
여기에 모범 사례가 있습니까? 방문자가 주목하기를 원하는 대상을 직접 보고 있는(또는 가리키는 대상) 사진을 준비합니다.
이것을 고려하십시오. 얼굴이 포함된 무료 스톡 이미지를 찾아보십시오. 웹사이트에 포함할 수 있는 곳이 있는지 확인하십시오.
결론
이제 웹사이트에 구현할 수 있는 몇 가지 디자인 전술을 살펴보았으므로 이러한 전술을 실행하는 것은 귀하에게 달려 있습니다.
방문자가 행동을 취하도록 설득할 다른 디자인 팁과 트릭이 있으면 아래 의견에 알려주고 클릭하십시오!

저자 소개
Tucker Schreiber는 Shopify의 기업가이자 콘텐츠 제작자입니다. 그는 상업의 모든 것에 대해 독자들에게 영감을 주고 교육하기 위해 글을 씁니다.
@tuckerschreiber 팔로우

