성능을 위해 반드시 알아야 할 10가지 SEO 이미지 최적화 팁
게시 됨: 2021-10-22최적화되지 않은 큰 이미지는 사이트 속도를 늦추고 사람들을 매장에서 멀어지게 합니다. 연구에 따르면 전자상거래 사이트가 예상보다 느리게 로드되는 경우 방문자의 45% 이상이 구매 가능성이 낮다고 인정합니다.
이미지 최적화는 마스터하고 싶은 기술임이 분명합니다. Google 이미지를 통해 쇼핑객을 유치하는 것부터 사이트 로드 시간을 줄이는 것까지, 제품 사진은 온라인 상점의 초석이기 때문에 이미지 최적화는 성공적인 전자상거래 웹사이트를 구축하는 데 중요한 부분입니다.
다음 질문이 머리를 긁적거리게 만든 적이 있습니까?
- Google 이미지 검색을 할 때 내 제품 사진이 표시되지 않는 이유는 무엇입니까?
- 내 이미지에 alt 속성을 추가해야 합니까?
- JPEG, GIF 및 PNG의 차이점은 무엇입니까? 언제 다른 것을 사용해야 합니까?
이 기사에서는 정확히 그것을 다룰 것입니다.
바로가기 ️
- 이미지 최적화란 무엇입니까?
- 이미지를 최적화하는 이유는 무엇입니까?
- 상위 10개 이미지 최적화 기술
- 이미지 최적화 도구
- 아름다운 사진을 기능적으로 유지
- 이미지 최적화 FAQ
이미지 최적화란 무엇입니까?
이미지 최적화는 품질을 저하시키지 않으면서 이미지의 파일 크기를 최대한 줄여 페이지 로드 시간을 낮게 유지하는 것입니다. 그것은 또한 이미지 SEO에 관한 것입니다. 즉, 제품 이미지와 장식 이미지가 Google 및 기타 이미지 검색 엔진에서 순위를 매길 수 있습니다.
이미지 최적화는 이미지가 데스크탑과 모바일에서 완벽하게 보이도록 하는 것을 의미합니다. 그리고 웹 성능을 방해하지 않습니다.
이미지 최적화의 목표는 파일 크기가 가장 작은 고품질 이미지를 만드는 것입니다. 여기에서 세 가지 주요 요소가 역할을 합니다.
- 이미지 파일 크기(JPEG vs. PNG vs. WEBP 이미지)
- 압축 수준
- 이미지 높이 및 너비
세 가지 사이의 균형을 찾으면 이미지 크기를 줄이고 웹 사이트 성능을 향상시킬 수 있습니다.
이미지를 최적화하는 이유는 무엇입니까?
이미지는 전체 페이지 크기에 가장 큰 영향을 미치므로 페이지 로드 속도가 느려집니다. HTTP 아카이브의 데이터에 따르면 최적화되지 않은 이미지는 평균적으로 전체 웹페이지 무게의 75%를 차지합니다. 이는 웹사이트 성능에 부정적인 영향을 줄 수 있습니다.
이미지 최적화는 웹페이지의 무게를 줄이는 데 도움이 되며 우수한 전자상거래 웹 디자인의 핵심 교리이며 결과적으로 다음과 같은 이점이 있습니다.
웹사이트 속도 향상
웹 및 모바일에 대한 이미지 최적화는 웹 페이지를 더 빠르게 로드하기 위해 존재합니다. 쇼핑객에게 더 나은 검색 경험을 제공합니다. 페이지 속도가 2초만 지연되면 이탈률이 103% 증가할 수 있습니다.
페이지 속도는 페이지의 콘텐츠가 로드되는 속도입니다. 종종 다음과 같이 설명됩니다.
- 페이지 로드 시간 또는 페이지에 콘텐츠를 표시하는 데 걸리는 시간
- 첫 번째 바이트까지의 시간 , 브라우저가 웹 서버에서 정보의 첫 번째 바이트를 수신하는 데 걸리는 시간(밀리초)
Google은 사이트 속도가 페이지 순위를 매기기 위해 알고리즘에서 사용하는 신호 중 하나라고 제안했습니다. Moz의 연구에 따르면 Google은 페이지 속도를 고려할 때 첫 번째 바이트까지의 시간을 구체적으로 측정할 수 있습니다. 느린 페이지는 검색 엔진이 크롤링 예산으로 더 적은 페이지를 크롤링하여 색인 생성에 부정적인 영향을 줄 수 있음을 의미합니다.
더 나은 브라우징 경험
페이지 속도는 방문자의 경험에 중요합니다 . 사람들은 1/10초만큼 짧은 지연을 감지할 수 있습니다. 그보다 더 긴 것은 "즉각적"으로 느껴지지 않습니다. 1초의 지연은 사람의 사고 과정을 방해하기에 충분합니다.
BBC는 페이지 로드 시간이 1초 추가될 때마다 사용자의 10%가 이탈한다는 사실을 발견했습니다.
로드 시간이 긴 페이지는 이탈률이 더 높고 페이지에 머문 평균 시간이 더 낮은 경향이 있습니다. 페이지 로드 시간을 1초만 줄여도 사용자 경험이 향상됩니다. 개선된 사용자 경험 및 사이트와의 상호 작용은 검색 엔진 순위에 긍정적인 영향을 미치므로 참여, 전환 및 고객 유지를 개선할 수 있습니다.
향상된 검색 성능
최적화된 이미지는 독자와 검색 엔진이 웹사이트를 더 잘 이해하고 온라인에서 콘텐츠를 볼 수 있도록 도와줍니다. 최근 데이터에 따르면 Google에서 검색 쿼리의 32%에 대해 이미지가 반환됩니다. 이미지 최적화는 Google의 이미지 검색에서 이미지의 순위를 지정하는 데 도움이 되며, 이를 통해 웹사이트로 더 많은 트래픽을 유도하고 브랜드를 구축할 수 있습니다.
또한 Google이 이미지와 텍스트를 하나의 쿼리로 결합하는 새로운 검색 기능을 도입하는 것과 같이 시각적 검색이 더욱 중요해지고 있습니다. Z세대와 밀레니얼 소비자의 약 62%는 다른 어떤 신기술보다 시각적 검색을 원합니다.
상위 10개 이미지 최적화 기술
1. 간결하고 직접적인 이미지 이름 사용
수백 개의 제품 샷을 훑어보고 카메라가 할당한 기본 파일 이름을 유지하는 것은 정말 쉽습니다.
이미지 SEO와 관련하여 관련 키워드를 사용하여 검색 엔진에서 웹페이지 순위를 높이는 것이 중요합니다. 설명적이고 키워드가 풍부한 파일 이름을 만드는 것은 이미지 최적화에 매우 중요합니다. 검색 엔진은 웹페이지의 텍스트를 크롤링할 뿐만 아니라 이미지 파일 이름도 크롤링합니다.
이 이미지를 예로 들어 보겠습니다.

카메라가 이미지에 할당한 일반 이름을 사용할 수 있습니다(예: DCMIMAGE10.jpg). 그러나 파일 이름을 2012-Ford-Mustang-LX-Red.jpg로 지정하는 것이 훨씬 좋습니다.
고객이 웹사이트에서 제품을 검색하는 방법을 생각해 보십시오. 검색할 때 어떤 이름 지정 패턴을 사용합니까? 위의 예에서 자동차 쇼핑객은 다음과 같은 검색어를 검색할 수 있습니다.
- 2012 레드 포드 머스탱 LX
- 포드 머스탱 LX 레드 2012
- 레드 포드 머스탱 LX 2012
웹사이트 분석을 보고 고객이 따르는 키워드 패턴을 확인하십시오. 그들이 사용하는 가장 일반적인 이름 지정 패턴을 결정하고 해당 공식을 이미지 파일 이름 지정 프로세스에 적용합니다.
데이터에 기반을 두지 않으려면 이미지 이름을 지정할 때 관련성 있고 유용한 키워드를 사용하십시오(예: 설명적인 이름을 사용).
Moz의 이 Q&A를 확인하여 사이트의 이미지 파일 이름을 전략적으로 지정하는 것의 중요성을 이해하십시오. 페이지 SEO를 확실히 향상시킬 수 있지만 검색 엔진 결과 페이지(SERP)에서 페이지와 이미지의 순위를 높이는 데 도움이 될 수도 있습니다.
2. alt 속성을 신중하게 최적화하십시오.
Alt 속성은 브라우저가 이미지를 제대로 렌더링할 수 없을 때 이미지에 대한 대체 텍스트입니다. 웹 접근성에도 사용됩니다. 이미지가 렌더링된 경우에도 이미지 위로 마우스를 가져가면 alt 속성 텍스트가 표시됩니다(브라우저 설정에 따라 다름).
alt 속성은 또한 웹사이트에 SEO 값을 추가합니다. 웹사이트의 이미지에 관련 키워드를 포함하는 적절한 대체 속성을 추가하면 검색 엔진에서 순위를 높이는 데 도움이 됩니다. 사실 alt 속성을 사용하는 것이 전자 상거래 제품이 Google 이미지 및 웹 검색에 표시되는 가장 좋은 방법일 것입니다.
alt 속성의 소스 코드를 살펴보자.

이미지 최적화와 관련하여 최우선 순위는 사이트의 각 제품 이미지에 대한 alt 속성을 채우는 것입니다.
다음은 alt 속성에 대한 몇 가지 간단한 규칙입니다.
- 이미지 파일 이름에 대해 했던 것처럼 일반 언어로 이미지를 설명합니다.
- 모델 번호나 일련 번호가 있는 제품을 판매하는 경우 이를 alt 속성에 사용하십시오.
- alt 속성을 키워드로 가득 채우지 마십시오(예: alt="포드 머스탱 머슬카를 지금 가장 저렴한 가격에 구매하세요").
- 장식용 이미지에는 alt 속성을 사용하지 마세요. 검색 엔진은 과도한 최적화에 대해 귀하에게 불이익을 줄 수 있습니다.
마지막으로, 때때로 온전한 상태를 확인하십시오. 웹페이지 소스를 보고 Alt 속성이 제대로 채워졌는지 확인하세요. 기업가 정신의 속도로 움직일 때 놓치는 것에 놀랄 것입니다.
3. 이미지 치수와 제품 각도를 현명하게 선택하십시오.
제품의 여러 각도를 보여주는 것이 일반적입니다. Ford Mustang의 예로 돌아가서, 특히 자동차를 판매하려는 경우 자동차의 한 장면만 보여주고 싶지는 않을 것입니다. 다음 장면을 보여주는 것이 가장 좋습니다.
- 실내 장식
- 후면(특히 에어 스포일러)
- 림
- 엔진(역시 머스탱 이다)
이러한 추가 사진을 활용하는 가장 좋은 방법은 대체 속성을 채우는 것입니다. 그리고 이를 수행하는 방법은 각 제품 샷에 대해 고유한 대체 속성을 만드는 것입니다.
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> alt 속성 사용: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> alt 속성 사용: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
여기서 핵심은 잠재적인 검색자가 귀하의 웹사이트를 방문할 수 있도록 기본 대체 속성에 설명을 추가하는 것입니다. 추가 작업을 수행하면 Google에서 검색자에게 보상을 제공합니다.
더 큰 이미지 제공 시 주의 사항
이제 방문자에게 더 큰 보기를 제공하여 뛰어난 사용자 경험을 제공할 수 있지만 주의해야 합니다.
무엇을 하든지 웹 페이지에 가장 큰 이미지를 배치하지 말고 소스 코드를 통해 크기를 축소하십시오. 이렇게 하면 이미지와 연결된 더 큰 파일 크기 때문에 페이지 로드 시간이 늘어납니다.
대신, 더 작은 이미지로 만들고 팝업이나 별도의 웹페이지에서 더 큰 이미지를 볼 수 있는 옵션을 제공하십시오. 팁 : jQuery 이미지 확대/축소를 사용하여 테마에서 제품 이미지를 확대/축소하는 방법을 알아보세요.
4. 이미지 크기 조정
이걸 고려하세요:
- 소비자의 거의 50%는 전자상거래 사이트가 로드되는 데 3초도 기다리지 않습니다.
- 전 세계적으로 평균 페이지 로드 시간은 실제로 증가하고 있습니다.
- 아마존은 페이지 속도가 1초만 느려지면 연간 16억 달러의 손실이 발생한다는 사실을 발견했습니다.
- Google은 페이지 로드 시간을 알고리즘의 순위 요소로 사용합니다.
화면에 천천히 "침을 흘리고" 로드하는 데 15초 이상 걸리는 이미지가 있다면? 글쎄, 당신은 그 잠재 고객 작별 키스를 할 수 있습니다!
그래서, 당신은 무엇을 할 수 있습니까?
고객이 사이트에 도착하면 파일 크기에 따라 모든 항목을 로드하는 데 시간이 걸릴 수 있습니다. 파일 크기가 클수록 웹 페이지를 로드하는 데 더 오래 걸립니다. (참고: Shopify 판매자인 경우 Shopify 테마가 자동으로 이미지를 압축하므로 문제가 되지 않습니다.)
웹페이지에서 이미지 파일의 크기를 줄이고 페이지 로드 속도를 높일 수 있다면 사이트를 방문하는 사람들이 클릭하지 않을 것입니다.
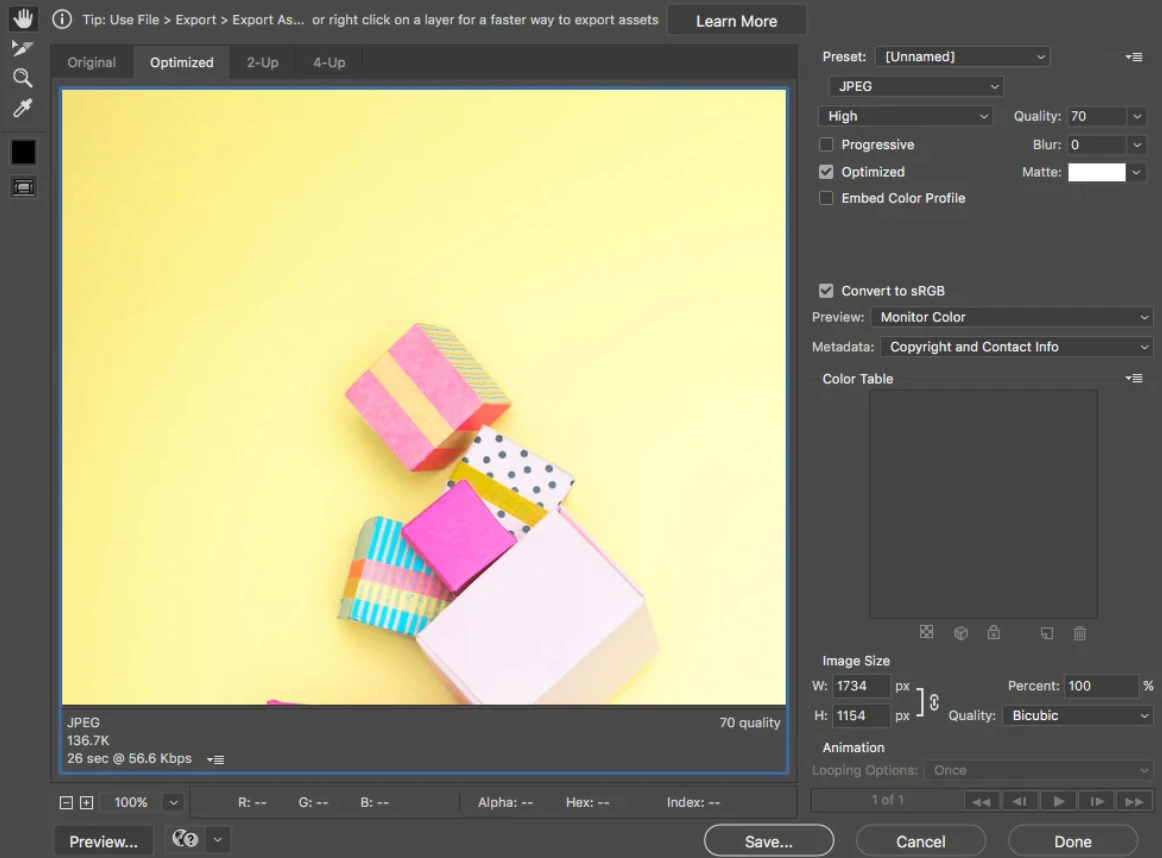
이미지 파일 크기를 줄이는 한 가지 방법은 Adobe Photoshop에서 웹용으로 저장 명령을 사용하는 것입니다. 이 명령을 사용할 때 이미지 품질을 주시하면서 가능한 가장 낮은 파일 크기로 이미지를 조정하려고 합니다.

- 품질: 오른쪽 상단 모서리에서 찾으십시오(예: 70).
- 파일 형식: 오른쪽 상단에서 찾으십시오(예: JPEG).
- 최적화: 오른쪽 상단에서 이 확인란을 찾습니다(예: 최적화).
- 색상: 오른쪽 상단 모서리에서 이 확인란을 찾습니다(예: sRBG로 변환).
- 다운사이징 및 선명하게 하기: 오른쪽 하단 모서리에서 찾으십시오(예: W: 및 H:).
- 예상 파일 크기: 왼쪽 하단 모서리에서 찾으십시오(예: 136.7K).
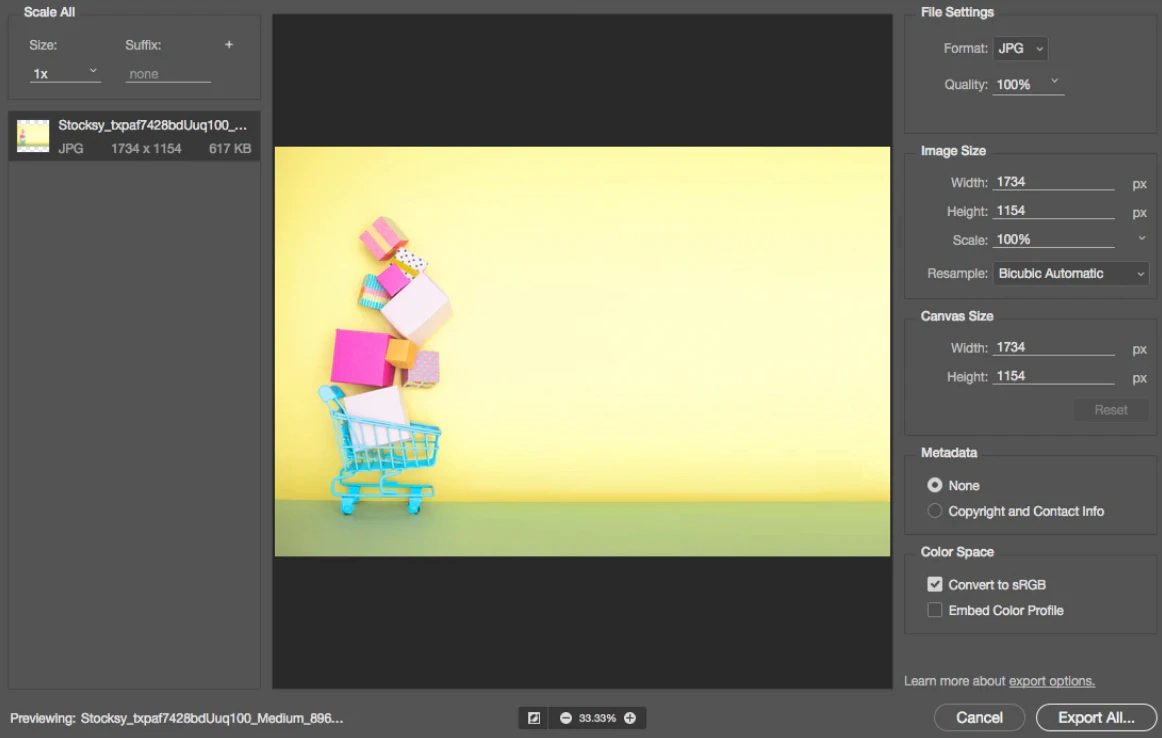
다른 이름으로 내보내기를 사용하도록 선택할 수도 있습니다.

Adobe Photoshop이 없는 경우 이미지 편집에 사용할 수 있는 온라인 도구가 많이 있습니다. Adobe에는 스마트폰 및 태블릿용 무료 이미지 편집 응용 프로그램인 Photoshop Express도 있습니다. 이 도구에는 데스크탑 버전의 Adobe Photoshop의 모든 기능이 포함되어 있지는 않지만 이미지 편집의 모든 기본 사항을 다루며 팔과 다리에 비용이 들지 않습니다.
다음은 인상적인 온라인 이미지 편집 도구입니다.
- 전문가들은 PicMonkey를 "놀라울 정도로 훌륭한 사진 편집 도구"로 묘사했습니다.
- PIXLR은 사용자 친화적이며 스마트폰용 100% 무료 앱과 함께 제공되므로 이동 중에도 편집할 수 있습니다.
- Canva는 또 다른 상당히 발전된 온라인 이미지 편집기입니다.
마지막으로 항상 김프가 있습니다. GIMP는 Windows, Mac 또는 Linux에서 실행할 수 있는 오픈 소스 무료 이미지 편집 소프트웨어 응용 프로그램입니다. Photoshop이 할 수 있는 모든 작업을 수행할 수 있지만 약간 투박한 경향이 있습니다. 그러나 무료 이미지 편집 응용 프로그램의 경우 이길 수 없습니다.
전자상거래 이미지의 경우 이미지 파일 크기를 70KB 미만으로 유지하는 것이 좋습니다. 특히 큰 이미지의 경우 때때로 어려울 수 있습니다.
5. 올바른 이미지 형식 선택
웹에 이미지를 게시하는 데 사용되는 세 가지 일반적인 파일 형식은 JPEG, GIF 및 PNG입니다.
세 가지 유형과 이들이 동일한 이미지에 미치는 영향을 살펴보겠습니다.

JPEG(또는 .jpg)는 웹에 대한 사실상의 표준 이미지 파일 형식입니다. JPEG 이미지는 상당히 압축할 수 있으므로 파일 크기가 작은 고품질 이미지를 얻을 수 있습니다. 위 이미지에서 JPEG 형식을 사용하면 낮은 파일 크기에서 적절한 품질을 얻을 수 있습니다.

GIF(.gif) 이미지는 JPEG 이미지보다 품질이 낮고 아이콘 및 장식 이미지와 같은 보다 단순한 이미지에 사용됩니다. GIF는 애니메이션도 지원합니다.
이미지 최적화와 관련하여 GIF는 웹 페이지에서 몇 가지 색상만 포함하는 단순하고 단순한 이미지에 적합합니다.

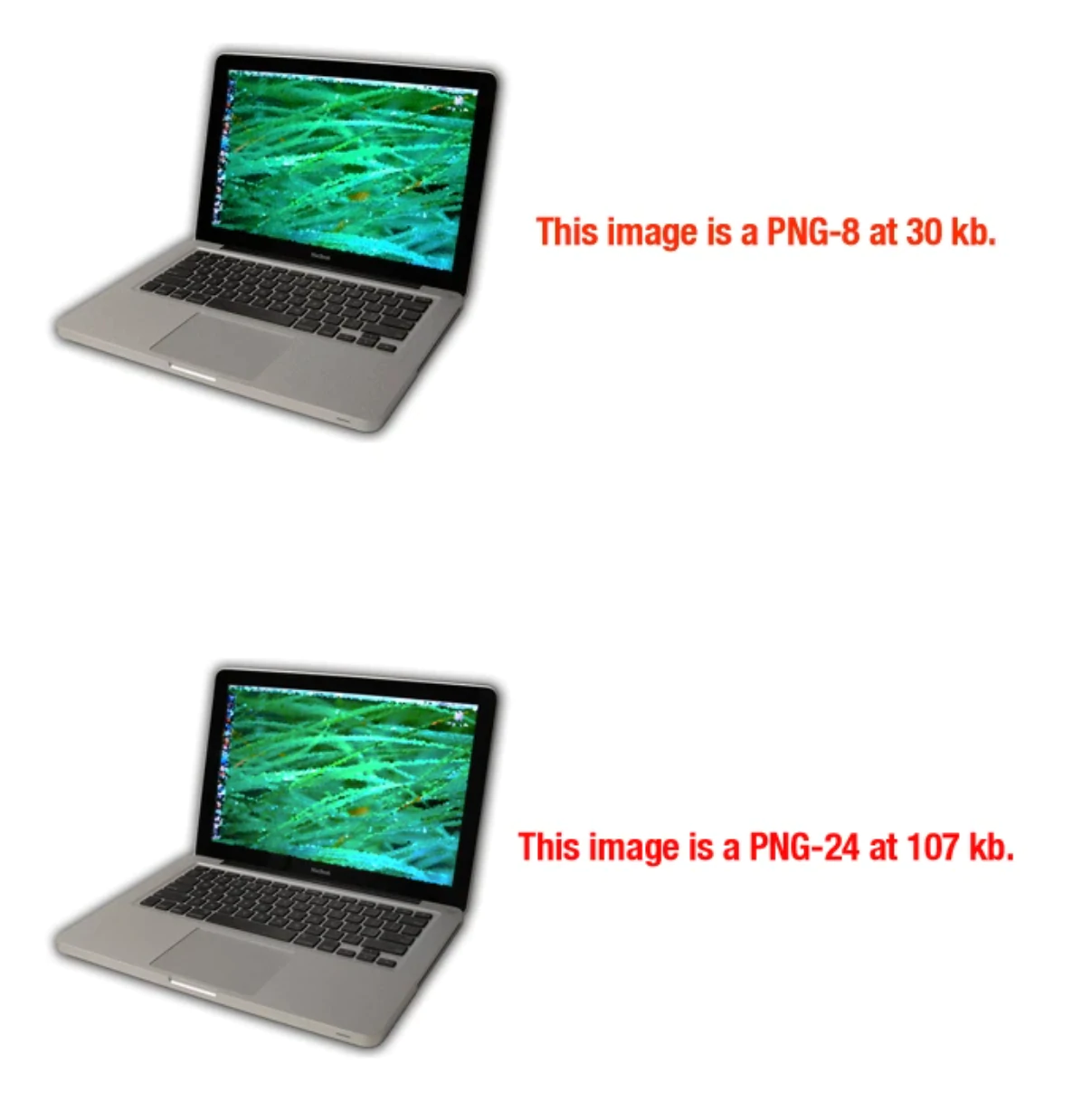
PNG 이미지는 GIF의 대안으로 점점 더 대중화되고 있습니다. PNG는 GIF보다 더 많은 색상을 지원하며 JPEG처럼 시간이 지남에 따라 다시 저장해도 품질이 저하되지 않습니다. PNG 파일 형식이 더 자주 사용되기 시작했지만 파일 크기는 여전히 JPEG 이미지보다 훨씬 클 수 있습니다.
PNG-24 이미지가 PNG-8보다 파일 크기가 3배 이상 큽니다. 이것이 PNG에 매우 주의해야 하는 이유입니다.
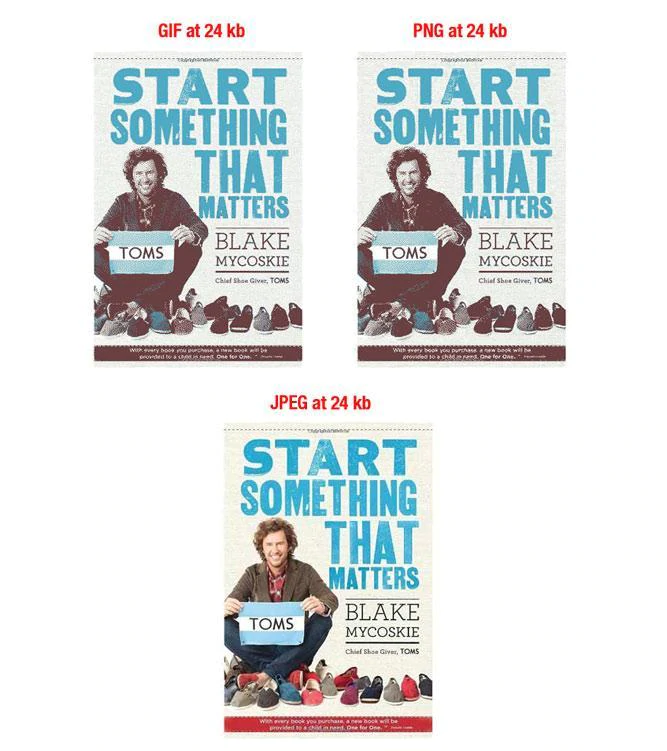
다음은 세 가지 파일 유형 모두에 대해 이미지 파일 크기가 24KB로 일정하게 유지되는 극단적인 예입니다.

보시다시피 JPEG가 확실한 승자입니다. GIF 및 PNG는 동일한 낮은 파일 크기를 유지하기 위해 품질이 저하됩니다.
다음은 파일 형식을 선택할 때 기억해야 할 몇 가지 팁입니다.
- 전자 상거래의 경우 대부분의 경우 JPEG가 가장 좋습니다. 가장 작은 파일 크기에 대해 최상의 이미지 품질을 제공합니다.
- 큰 제품 이미지에 GIF를 사용하지 마십시오. 파일 크기가 매우 커서 이를 줄이는 좋은 방법이 없습니다. 썸네일 및 장식용 이미지에만 GIF를 사용하십시오.
- PNG는 JPEG와 GIF 모두에 대한 좋은 대안이 될 수 있습니다. 제품 사진을 PNG 형식으로만 얻을 수 있는 경우 PNG-24보다 PNG-8을 사용해 보십시오. PNG는 파일 크기가 매우 작기 때문에 단순한 장식 이미지로 탁월합니다.
대부분의 이미지 편집 소프트웨어는 위에서 설명한 모든 파일 형식으로 이미지를 저장할 수 있습니다.
6. 썸네일 최적화
많은 전자 상거래 사이트는 특히 카테고리 페이지에서 썸네일 이미지를 사용합니다. 그들은 너무 많은 공간을 차지하지 않고 제품을 빠르게 선보입니다.

미리보기 이미지는 훌륭하지만 조심하세요. 소리 없는 살인자가 될 수 있습니다. 피해자? 페이지 로드 속도. 썸네일은 일반적으로 쇼핑 프로세스 중 중요한 지점에 표시됩니다. 카테고리 페이지가 빠르게 로드되지 않는 경우 잠재 고객을 잃을 수 있습니다. (참고: Shopify 판매자는 썸네일 최적화에 대해 걱정할 필요가 없습니다. 저희가 알아서 해주기 때문입니다.)
그래서, 당신은 무엇을 할 수 있습니까?
- 썸네일 파일 크기를 가능한 작게 만드십시오. 여기에서 더 낮은 파일 크기를 위해 품질을 낮추는 것이 좋습니다. 축소판의 누적 영향은 페이지 로드 시간에 큰 영향을 미칩니다.
- 동일한 이미지의 더 큰 버전에 사용할 텍스트를 복제하지 않도록 alt 속성 텍스트 를 변경합니다. 사실, 대체 텍스트를 크게 다르게 만드십시오. 마지막으로 원하는 것은 더 큰 이미지 대신 인덱싱되는 축소판입니다. 대체 텍스트를 완전히 생략하는 경우가 있습니다.
7. 이미지 사이트맵 사용
사이트에서 Javascript 갤러리, 이미지 팝업 또는 기타 "화려한" 방법을 사용하여 전반적인 쇼핑 경험을 개선하는 경우 이미지 사이트맵을 사용하면 Google에서 귀하의 이미지를 인지할 수 있습니다.

웹 크롤러는 웹 페이지 소스 코드에서 구체적으로 호출되지 않은 이미지를 크롤링할 수 없습니다. 따라서 크롤러에게 미확인 이미지에 대해 알리려면 이미지 사이트맵에 크롤러의 위치를 나열해야 합니다.
robots.txt 파일에 다음 줄을 삽입하여 사이트맵 경로를 표시할 수 있습니다.
사이트맵: http://example.com/sitemap_location.xml
또는 Search Console을 사용하여 사이트맵을 Google에 제출할 수 있습니다.
Google에는 이미지 게시에 대한 많은 가이드라인이 있으며 이는 SERP에서 웹사이트 순위를 높이는 데 도움이 될 수 있습니다. 또한 Google 사이트맵을 사용하여 웹사이트의 이미지에 대한 더 많은 정보를 Google에 제공할 수 있습니다. 그러면 Google에서 자체적으로보다 더 많은 이미지를 찾을 수 있습니다.
사이트맵을 사용한다고 해서 Google에서 이미지의 색인을 생성한다는 보장은 없지만 이미지 SEO를 향한 긍정적인 단계임은 분명합니다. Google 웹마스터 도구에는 사이트맵 형식을 올바르게 지정하기 위한 많은 제안 사항이 있습니다.
모든 이미지에 특정 태그를 추가하는 것이 중요합니다. 별도의 사이트맵을 만들어 이미지만 나열할 수도 있습니다. 중요한 것은 특정 태그를 사용하면서 필요한 모든 정보를 현재 보유하고 있거나 만들 예정인 사이트맵에 추가하는 것입니다. 이미지 정보가 포함된 사이트맵을 만들 때 Google에서 제안하는 다음 가이드라인을 따르세요.
8. 장식적인 이미지를 조심하라
웹사이트에는 종종 배경 이미지, 버튼, 테두리와 같은 장식 이미지가 있습니다. 제품과 관련되지 않은 모든 것은 장식적인 이미지로 간주될 수 있습니다.
장식 이미지는 웹 페이지에 많은 미적 매력을 더할 수 있지만 결합된 파일 크기가 커지고 로드 시간이 느려질 수 있습니다. 따라서 방문자를 고객으로 전환하는 웹사이트의 기능을 손상시키지 않도록 장식 이미지를 자세히 살펴보는 것이 좋습니다.
사이트에 있는 모든 장식 이미지의 파일 크기를 확인하고 파일 크기를 최소화하는 템플릿을 사용하려고 합니다.
다음은 장식 이미지의 파일 크기를 줄이는 몇 가지 팁입니다.
- 테두리나 단순한 패턴을 구성하는 이미지의 경우 PNG-8 또는 GIF로 만드십시오. 크기가 수백 바이트에 불과한 보기 좋은 이미지를 만들 수 있습니다.
- 가능하면 이미지를 사용하는 대신 CSS를 사용하여 색상 영역을 만듭니다. 장식 이미지를 대체하려면 가능한 한 CSS 스타일을 사용하십시오.
- 저 큰 월페이퍼 스타일의 배경 이미지를 자세히 살펴보세요. 그것들은 거대한 파일이 될 수 있습니다. 이미지 품질을 손상시키지 않고 가능한 한 많이 축소하십시오.
배경 이미지 크기를 줄이는 데 사용할 수 있는 한 가지 방법은 배경 이미지의 중간을 잘라내어 단색 또는 투명하게 만드는 것입니다. 이렇게 하면 파일 크기를 상당히 줄일 수 있습니다.
9. 콘텐츠 전송 네트워크(CDN) 사용 시 주의
Shopify 판매자는 호스팅 솔루션이므로 이에 대해 걱정할 필요가 없지만 다른 판매자는 세심한 주의를 기울여야 합니다. CDN(콘텐츠 전송 네트워크)은 이미지 및 기타 미디어 파일을 호스팅하는 곳입니다. 페이지 로드 속도를 높이고 대역폭 문제를 해결하는 데 도움이 될 수 있습니다.
한 가지 단점은 백링크에 관한 것입니다. 아시다시피 백링크는 SEO에 매우 중요하며 백링크가 많을수록 사이트가 검색 엔진에서 더 잘 수행됩니다.
CDN에 이미지를 배치하면 도메인에서 이미지를 제거하고 CDN 도메인에 배치할 가능성이 큽니다. 따라서 누군가가 귀하의 이미지에 링크하면 실제로 CDN 도메인에 링크하는 것입니다.
따라서 다음 모범 사례를 염두에 두십시오.
- 어떤 것이 "유행"하다고 해서 양처럼 따라야 한다는 의미는 아닙니다. 그것이 귀하의 비즈니스를 위한 최선의 조치인지 먼저 결정하십시오.
- 웹 사이트에서 매달 수많은 비즈니스를 수행하는 경우 대역폭 문제를 해결하는 데 도움이 될 수 있으므로 CDN을 사용하는 것이 가장 좋습니다.
- 귀하의 사이트가 현재 하루에 수천 명의 방문자만 받는 경우 현재 호스팅 상황이 로드를 처리할 수 있을 가능성이 있습니다.
CDN과 관련된 이미지 SEO 문제를 해결할 수 있는 방법이 있지만 먼저 이동 전략을 세우려면 전문가의 도움을 받으십시오.
10. 이미지 테스트
이미지 최적화의 핵심은 수익을 높이는 것입니다. 우리는 파일 크기를 줄이고 검색 엔진이 이미지를 인덱싱하도록 하는 것에 대해 이야기했지만 더 많은 고객으로 전환되는 것을 확인하기 위해 이미지를 테스트하는 것은 어떻습니까?
- 페이지당 제품 이미지 수를 테스트합니다. 호스팅되지 않은 일부 전자상거래 사이트에서는 로드 시간이 문제이므로 페이지의 이미지 수를 줄이면 클릭률과 매출이 증가할 수 있습니다. 페이지당 많은 이미지를 제공하면 사용자 경험이 향상되고 더 많은 판매로 이어질 수도 있습니다. 이것을 알아내는 유일한 방법은 그것을 테스트하는 것입니다.
- 고객이 선호하는 각도를 테스트하십시오. 고객이 보고 싶어하는 뷰를 제공하여 고객 충성도를 높일 수 있습니다. 이를 파악하는 가장 좋은 방법은 제품 사진을 볼 때 고객이 가장 좋아한 것이 무엇인지 설문조사하는 것입니다. 일반적으로 설문조사를 하고 고객과 대화하는 것은 좋은 습관입니다. 그래도 테스트를 통해 확인하십시오.
- 카테고리 페이지에 얼마나 많은 제품 목록이 있어야 하는지 테스트하십시오. 10, 20, 100 제품? 카테고리 페이지에 나열하는 제품의 수를 테스트하여 고객에게 가장 적합한 제품을 확인하십시오.
무료 가이드: DIY 제품 사진
포괄적인 무료 비디오 가이드를 통해 예산에 맞는 아름다운 제품 사진을 찍는 방법을 알아보세요.
아름다운 제품 사진에 대한 DIY 가이드를 받은 편지함으로 바로 전달하십시오.
거의 다 왔습니다: 즉시 액세스하려면 아래에 이메일을 입력하세요.
또한 Shopify 뉴스레터에서 새로운 교육 가이드 및 성공 사례에 대한 업데이트를 보내드립니다. 우리는 스팸을 싫어하며 귀하의 이메일 주소를 안전하게 보호할 것을 약속합니다.
이미지 최적화 도구
이제 이미지 최적화에 대한 모범 사례를 알았으므로 웹 사이트에 사용할 수 있는 몇 가지 최적화 플러그인을 살펴보겠습니다.
AVADA SEO: 이미지 최적화 도구

AVADA SEO Image Optimizer는 Shopify 앱 스토어의 최고 앱 중 하나입니다. 1,100개 이상의 리뷰가 있으며 별점 5점 만점에 4.9점을 유지하고 있습니다. 매장 이미지를 최적화할 때 시간과 노력을 절약할 수 있습니다. 한 번의 클릭으로 AVADA를 사용하여 이미지 최적화를 자동 조종할 수 있습니다.
멋진 기능은 다음과 같습니다.
- 제품 페이지, 컬렉션 페이지 및 블로그 게시물의 모든 이미지에 대한 자동 alt 태그
- 로딩 속도를 높이는 고품질 이미지 압축
- 클릭 한 번으로 최적화된 Googe 구조화된 메타데이터
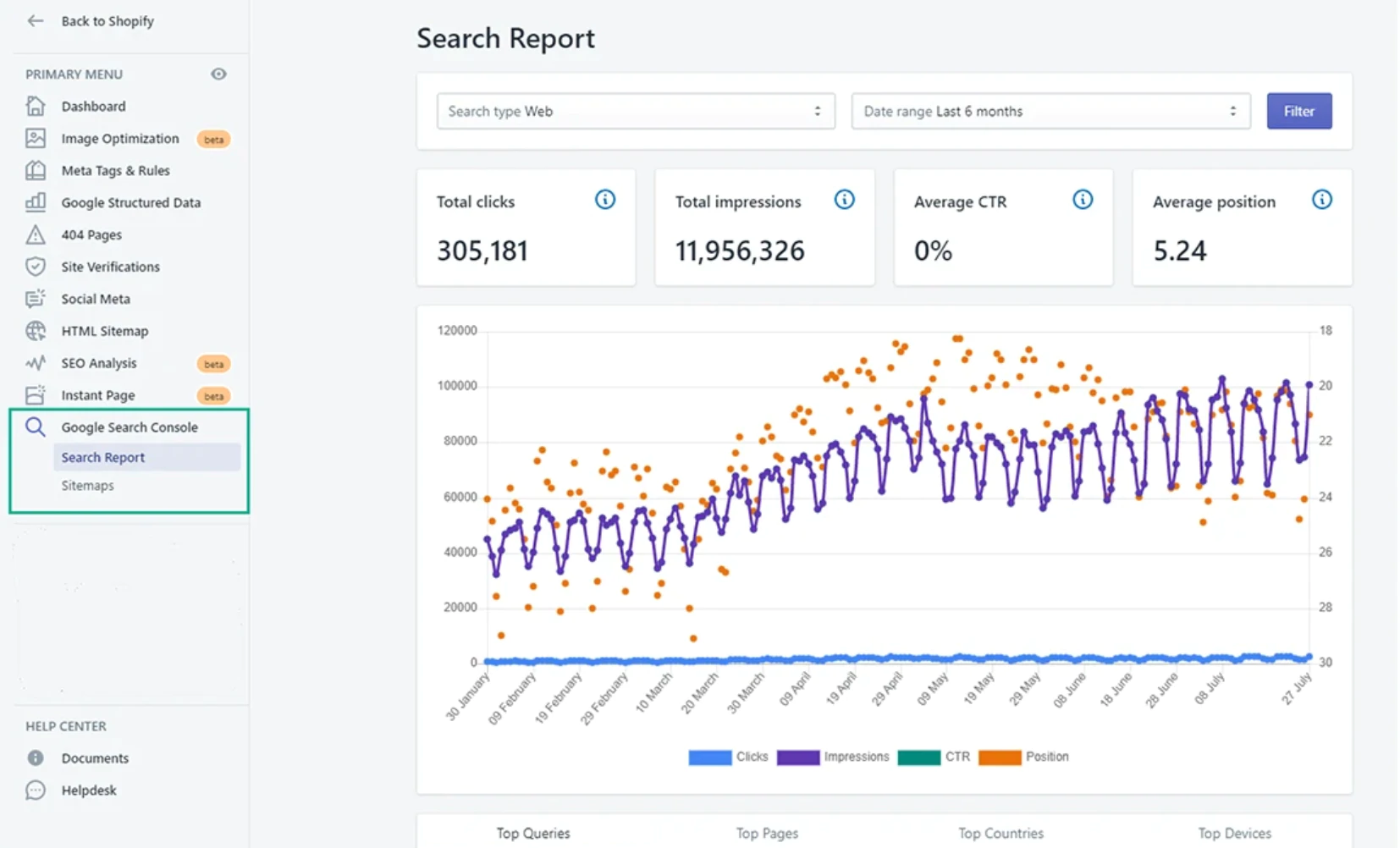
- 측정항목 추적을 위한 Google Search Console 통합
- 검색 엔진이 귀하의 사이트를 쉽게 읽을 수 있도록 사이트맵 생성기
TinyIMG SEO 및 이미지 최적화 도구

TinyIMG SEO 및 이미지 최적화 도구는 Shopify 스토어 소유자를 위한 또 다른 훌륭한 최적화 도구입니다. 이미지를 자동으로 최적화하고 Shopify 스토어에 업로드합니다. 언제든지 원본 이미지로 복원하고 이미지를 수동으로 최적화할 수도 있습니다.
TinyIMG는 또한 다음을 제공합니다.
- 이미지 크기 조정
- 기술적 SEO 및 속도 문제 수정 기능
- 깨진 링크 리디렉션
- JSON LD
- 실시간 지원
- 자동화된 이미지 최적화
작은PNG

TinyPNG는 웹에서 가장 널리 사용되는 이미지 최적화 도구입니다. 스마트 손실 압축 기술을 사용하여 웹 페이지(WEBP), JPEG 및 PNG 파일의 이미지 파일 크기를 줄입니다. 앱이나 스토어의 이미지를 축소하고 애니메이션 이미지를 축소할 수 있습니다.
TinyPNG의 API는 썸네일 이미지의 크기를 자동으로 조정하여 불필요한 부분을 제거하고 배경을 추가합니다. WordPress에서 웹 사이트를 실행하는 경우 WordPress 플러그인으로 사용할 수 있습니다.
아름다운 사진을 기능적으로 유지
이제 전자 상거래 이미지에 대한 질문으로 인해 몇 시간이고 뒤죽박죽이 되지 않을 것입니다.
제품 사진을 Google 이미지 검색 결과로 가져오기 위한 몇 가지 이미지 SEO 전략을 알고 있습니다. alt 속성을 최대한 활용하는 방법을 알고 있습니다. 파일 형식의 차이점과 각 옵션을 선택해야 하는 시기를 알고 있습니다.
그래도 이미지 최적화는 복잡하고 표면만 긁었으므로 아래 의견에 질문이 있는 경우 자유롭게 남겨주세요.
비즈니스를 만들 준비가 되셨습니까? 신용 카드가 필요 없는 Shopify 14일 무료 평가판을 시작하십시오.
이미지 최적화 FAQ
이미지 최적화는 무엇을 의미합니까?
이미지 최적화의 이점은 무엇입니까?
- 웹사이트 속도 향상
- 더 나은 브라우징 경험 만들기
- 검색 성능 향상
이미지 최적화 기술이란 무엇입니까?
- 간결하고 직접적인 이미지 이름 사용
- 대체 속성 최적화
- 이미지 치수와 제품 각도를 현명하게 선택하십시오.
- 이미지 크기 조정
- 올바른 이미지 형식 선택
- 썸네일 최적화
- 이미지 사이트맵 사용
