WordPress 플러그인 또는 테마를 개발할 때 피해야 할 9가지 실수
게시 됨: 2020-09-30WordPress 플러그인 또는 테마를 구축하고 싶으십니까? 성공적인 플러그인 및 테마 개발에는 약간의 시행착오가 포함됩니다. 가장 숙련된 개발자라도 때때로 코드를 엉망으로 만들고 실수를 완전히 피하는 것은 불가능하더라도 쉽게 피할 수 있는 몇 가지 일반적인 오류가 있습니다. 여러분을 돕기 위해 WordPress 플러그인이나 테마를 개발할 때 피해야 할 9가지 일반적인 실수를 모았습니다.
실수 #1: 빠른 솔루션을 위해 품질을 희생하다
일부 개발자는 작은 플러그인이나 테마를 개발할 때 바로 가기를 찾으려고 합니다. 그들은 일관성 없이 코딩하고 가장 쉽고 빠른 솔루션을 찾으려고 노력합니다.
하지만 제대로 작동하는 고급 플러그인이나 테마를 쉽게 개발할 수 있는 방법은 없다는 것이 사실입니다. 일부 플러그인과 테마는 비교적 빠르고 쉽게 개발할 수 있습니다. 예를 들어 모든 관리자 알림을 숨기는 플러그인이나 JavaScript 스니펫을 삽입하는 플러그인을 개발하는 데 많은 시간이 걸리지 않습니다. 그러나 더 복잡한 플러그인이나 테마의 경우 "속임수"나 복사로 인해 기능이 저하되고 다양한 오류 및 성능 결함이 발생할 수 있습니다.
플러그인/테마 프로토타입을 구축하는 중이더라도 조직화된 코딩의 모범 사례를 따르는 것이 중요합니다. 가장 인기 있는 많은 제품이 프로토타입으로 시작되었음을 기억하십시오. "빠르고 더러운" 접근 방식을 사용하면 첫날부터 기술 부채가 쌓이기 시작합니다.
깨끗하고 잘 작성되고 최적화된 코드를 개발하면 개발 시간이 10-30% 증가하지만 장기적으로는 확실히 가치가 있습니다. 하루가 끝나면 유지 관리가 가능하고 성능이 좋고 기능적인 플러그인 또는 테마를 얻게 됩니다.
실수 #2: 코드 변경 사항 추적 실패
코드 변경 사항을 추적하지 못하는 것은 모든 WordPress 개발자가 피해야 하는 또 다른 일반적인 실수입니다. 모든 테마와 플러그인은 프로젝트의 유일한 개발자인지 여부에 관계없이 버전 관리 하에 관리되어야 합니다.
프로젝트의 유일한 개발자인지 아닌지에 관계없이 모든 테마와 플러그인은 버전 관리 하에 관리되어야 합니다.Tweet
버전 관리 시스템은 모든 변경 사항을 기록하고 추적하여 도움을 줍니다. 이를 통해 귀하와 다른 개발자는 테마 또는 플러그인이 추가로 개발되는 동일한 프로젝트에서 작업할 수 있습니다. 또한 Git과 같은 버전 관리 시스템은 각 개발자가 수행한 모든 변경 사항을 등록하므로 대규모 프로젝트를 수행할 때 특히 편리합니다. Git을 사용하기로 선택한 경우 릴리스 관리를 위한 건강한 분기 워크플로로 GitFlow를 사용하는 것이 좋습니다.
실수 #3: 네임스페이스 사용 실패
네임스페이스는 변수, 클래스 및 함수 그룹에 대해 별도의 영역을 생성해야 하는 경우에 유용합니다. 이것은 네임스페이스를 사용하여 제어할 수 없는 PHP 5.6 이상 버전 이전에 존재했던 플러그인 충돌을 방지합니다.
다음은 JavaScript용 geometry라는 네임스페이스를 설명하는 소스 코드의 예입니다. 이 패키지 정의를 통해 Circle 클래스를 다른 프로그래머가 정의할 수 있는 다른 클래스와 구별할 수 있습니다.
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
실수 #4: WordPress nonce를 활용하지 않음
최신 보안 관행을 따르는 것은 플러그인 또는 테마의 기능을 보장하는 것만큼 중요합니다. WordPress는 nonce를 사용하여 요청의 신뢰성을 검증하기 위해 일정 수준의 보호를 제공합니다. Nonce는 CSRF(Cross-Site Request Forgery) 공격을 방지하는 데 특히 유용합니다.
nonce를 생성하려면 다음 함수를 사용하십시오.
$nonce= wp_create_nonce( 'name');
nonce에 익숙하지 않은 경우 이 WordPress 코드 참조를 확인하십시오.
구독하고 무료 사본을 받으십시오.
WordPress 플러그인 비즈니스 북
구독 경제에서 번영하는 WordPress 플러그인 비즈니스를 만드는 방법.
친구와 공유
친구의 이메일 주소를 입력하세요. 스카우트님, 이 책만 이메일로 보내드리겠습니다.
공유해 주셔서 감사합니다.
굉장 - 'WordPress Plugin Business Book' 사본이 방금 발송되었습니다. . 우리가 더 널리 알리도록 돕고 싶습니까? 계속해서 친구 및 동료와 책을 공유하십시오.
구독해주셔서 감사합니다!
- 귀하의 'WordPress Plugin Business Book' 사본을 다음 주소로 보냈습니다. .
이메일에 오타가 있습니까? 이메일 주소를 수정하고 다시 보내려면 여기를 클릭하세요.


구독하고 무료 사본을 받으십시오.
WordPress 플러그인 비즈니스 북
구독 경제에서 번영하는 WordPress 플러그인 비즈니스를 만드는 방법.
친구와 공유
친구의 이메일 주소를 입력하세요. 스카우트님, 이 책만 이메일로 보내드리겠습니다.
공유해 주셔서 감사합니다.
굉장 - 'WordPress Plugin Business Book' 사본이 방금 발송되었습니다. . 우리가 더 널리 알리도록 돕고 싶습니까? 계속해서 친구 및 동료와 책을 공유하십시오.
구독해주셔서 감사합니다!
- 귀하의 'WordPress Plugin Business Book' 사본을 다음 주소로 보냈습니다. .
이메일에 오타가 있습니까? 이메일 주소를 수정하고 다시 보내려면 여기를 클릭하세요.
실수 #5: WordPress 핵심 기능을 활용하지 않음
많은 개발자가 기존 WordPress 핵심 기능의 잠재력을 최대한 활용하지 못합니다. 일부 테마 및 플러그인에는 Color Pickers 및 jQuery와 같은 WordPress 핵심 파일에 해당하는 파일이 있습니다.

추가 파일을 생성하면 패키지의 최종 크기와 로딩 시간이 늘어납니다. 이러한 파일을 정기적으로 유지 관리하고 업데이트해야 하므로 시간과 노력이 필요합니다.
WordPress가 제공하는 것을 활용하여 더 가볍고 기능적인 테마 또는 플러그인을 만들 수 있습니다.
실수 #6: JavaScript 및 CSS 파일을 대기열에 추가
JavaScript 및 CSS 파일이 필요하지 않을 때 대기열에 넣는 것은 또 다른 일반적인 실수입니다. 대기열에 있는 모든 파일에 추가 HTTP 요청이 추가되므로 로딩 시간이 느려지고 검색 엔진 순위가 하락할 수 있습니다.
실수 #7: 고급 테마를 위한 단일 기본 파일에 JavaScript 코드 배치
JavaScript가 많은 고급 테마를 개발하는 경우 JavaScript 코드를 단일 기본 파일에 배치하지 않는 것이 좋습니다. 많은 개발자는 WordPress 테마 JavaScript 코드를 main.js, theme.js 또는 custom.js라는 하나의 기본 파일에 배치합니다. 그렇게 하고 싶지 않은 데에는 몇 가지 이유가 있습니다. 첫째, 테마가 결국 커지면 파일 크기도 커집니다. 이 파일은 사이트 전체에 로드되므로 모든 페이지를 로드하는 데 시간이 더 오래 걸립니다.
둘째, 단일 파일을 생성하면 코드를 관리하기가 더 어려워집니다. 예를 들어, 속도 향상을 위해 일부 페이지에서 코드를 언로드하는 wp_dequeue_script()와 같은 함수를 배치할 수 없습니다.
다음은 해당 주제에 대해 조금 더 설명하는 비디오입니다.
이 실수는 복잡한 JavaScript 구조를 가진 고급 테마에만 관련이 있음을 명심하십시오. JavaScript에서 테마가 더 간단하고 가벼운 경우 JavaScript 코드를 기본 파일에 배치해도 테마 기능이 손상되지 않습니다.
실수 #8: 코드 변경을 위한 추가 옵션 생성 실패
코드에서 자동 업데이트가 직접 수행되면 작업 및 필터를 통해 변경되지 않는 한 모든 수동 코드 변경 사항이 손실됩니다. 그렇기 때문에 변경을 위한 작업과 필터를 활성화하는 것이 중요합니다.
이렇게 하면 귀하와 다른 개발자가 플러그인 자체 또는 상위 테마를 편집하지 않고도 기능을 수정할 수 있습니다. 또한 필터 및 작업을 사용하여 확장 또는 추가 기능과 같은 추가 기능을 상위 플러그인 또는 테마에 추가할 수 있습니다.
실수 #9: 현대적인 코드 디자인 방식을 사용하지 않는 것
올바른 코드 디자인 방식을 사용하지 않는 것은 목록을 닫는 마지막 실수입니다. 플러그인의 크기와 특성에 따라 올바른 코드 구성을 선택해야 합니다.
나중에 추가 확장이 필요 없는 작은 단일 목적 플러그인을 빌드할 계획이라면 다양한 클래스가 있는 복잡한 아키텍처를 사용할 필요가 없습니다.
다른 플러그인이나 많은 코드가 필요한 플러그인과 함께 작동하는 플러그인 확장을 빌드하는 경우 객체 지향 프로그래밍(OOP) 접근 방식을 사용하는 것이 좋습니다. OOP의 기본 아이디어는 더 나은 조직을 위한 클래스와 같이 코드를 청크로 정렬하는 것입니다.
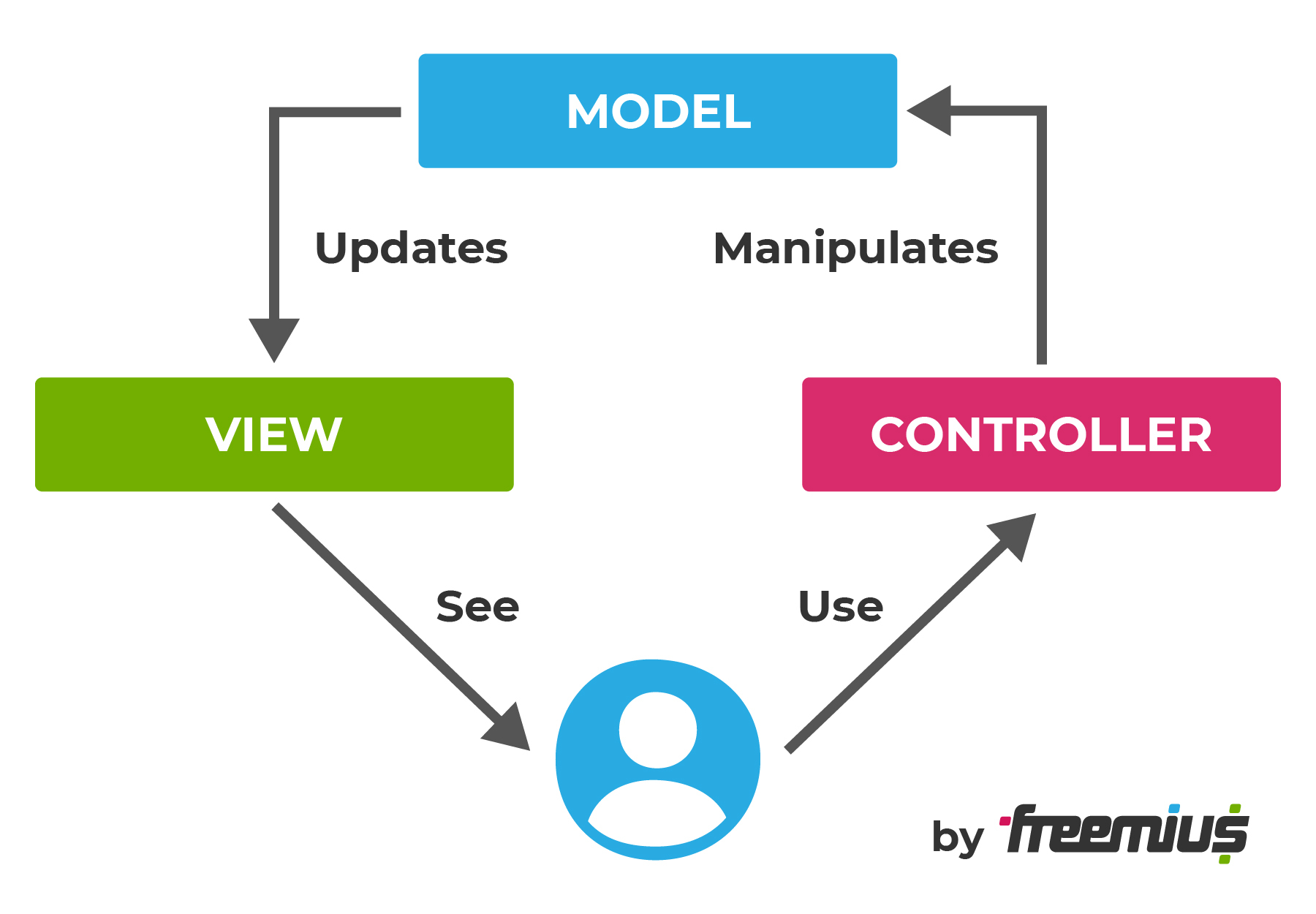
또한 PHP 코드와 HTML 코드를 함께 사용하지 않는 것이 좋습니다. 특히 여러 개발자가 플러그인을 유지 관리하는 경우 MVC(Model-View-Controller) 패턴을 사용하여 분리된 상태로 유지하는 것이 좋습니다.

테이크아웃
위에서 배운 것처럼 가장 흔한 실수는 일반적으로 의도하지 않은 것이지만 결과가 상당히 실망스러울 수 있습니다.
검토에서 가장 흔한 실수는 다음과 같습니다.
- 빠른 솔루션을 위해 품질 희생
- 코드 변경 사항 추적 실패
- 네임스페이스 사용 실패
- WordPress nonce를 사용하지 않음
- WordPress 핵심 기능을 활용하지 않음
- JavaScript 및 CSS 파일 대기열에 추가
- 고급 테마를 위한 단일 기본 파일에 JavaScript 코드 배치
- 코드 변경을 위한 추가 옵션 생성 실패
- 최신 코드 디자인 방식을 사용하지 않는 경우
실수를 하는 것은 피할 수 없지만, 이제 그것이 무엇인지 알게 되었으므로 실수를 피하는 것이 더 쉬울 것입니다.
테마나 플러그인을 만들 때 다른 실수를 한 적이 있습니까? 아래 댓글에 경험을 공유하고 다른 5가지 실수를 놓치지 마세요.
Alyse Falk의 공헌으로.
