WordPress의 A/B 테스트에 대한 완전한 가이드
게시 됨: 2021-06-07랜딩 페이지에 하나의 디자인을 선택해야 합니까, 아니면 다른 디자인을 선택해야 합니까? 어느 것이 더 낫습니까? 당신은 어떻게 알겠습니까?
이러한 질문 및 유사한 질문에 답하기 위해 웹 제작자는 A/B 테스트를 구현하여 최상의 옵션을 선택할 수 있습니다.
A/B 테스트는 데이터 기반 결정을 내리고 웹사이트를 개선할 수 있는 방법을 제공합니다. 어떤 버전의 디자인이 더 많은 전환을 생성하거나 더 사용자 친화적인 경험을 생성할지 추측하는 대신 데이터를 활용하여 실제 답을 얻을 수 있습니다.
더 좋은 점은 WordPress에서 A/B 테스트를 실행하는 것이 그렇게 복잡하지 않고 비용도 들지 않는다는 것입니다. 기본 설정에 30분 정도를 투자할 수 있다면 간단한 시각적 편집기를 사용하여 무료로 사이트 테스트를 시작할 수 있습니다.
이 게시물에서는 무료 Google 최적화 서비스를 사용하여 WordPress 및 Elementor 콘텐츠의 A/B 테스트를 시작하는 방법을 단계별로 보여줍니다.
그 외에도 Elementor 편집기 내에서 분할 테스트를 설정할 수 있는 Elementor 사용자를 위한 기본 WordPress 플러그인 옵션도 공유합니다.
테스트를 시작할 준비가 되셨습니까? 파헤쳐보자!
목차
- A/B 테스팅이란?
- A/B 테스팅을 고려해야 하는 이유
- WordPress에서 A/B 테스트를 수행하는 방법
- 파트 1: 원본 변형 생성(아직 생성하지 않은 경우)
- 2부: 웹사이트에 Google 애널리틱스 및 Google 최적화 도구 추가
- 3부: Google 최적화 도구에서 A/B 테스트 설정
- Elementor 사용자를 위한 기본 WordPress A/B 테스트 옵션
- 1. 새 테스트 만들기
- 2. Elementor에서 테스트 설정
- 3. 테스트 결과 보기
A/B 테스팅이란?
A/B 테스트는 페이지의 두 가지 버전을 서로 다른 방문자에게 표시하여 페이지의 어떤 버전이 더 나은 성능을 보이는지 확인하는 프로세스입니다.
예를 들어 방문 페이지에 클릭 유도문안 버튼이 있고 사람들이 이 버튼을 클릭하기를 원한다고 가정해 보겠습니다. 버튼의 텍스트를 "계정 만들기" 또는 "무료 평가판 시작"으로 만들어야 합니까? A/B 테스트를 통해 두 변형을 모두 시도하여 더 많은 클릭을 유도하는 버전을 확인할 수 있습니다.
테스트하려는 항목과 테스트의 복잡성에 따라 다양한 유형의 테스트를 사용할 수 있습니다. 다음은 몇 가지 일반적인 전술입니다.
- A/B 테스트 – "표준" 테스트. 페이지의 두 가지 다른 버전을 서로 비교하여 어떤 버전이 더 나은 실적을 보이는지 확인할 수 있습니다. 더 나아가 A/B/n 테스트를 생성하여 믹스에 더 많은 변형을 추가할 수도 있습니다.
- 다변수 테스트 – A/B 테스트와 유사하지만 조금 더 복잡합니다. 페이지의 여러 섹션에 대한 변경 사항을 테스트한 다음 이러한 많은 변경 사항의 가능한 모든 조합에 대한 변형을 만들 수 있습니다. 아이디어는 페이지의 어떤 버전이 더 나은 성능을 보이는지 확인할 뿐만 아니라 실제로 어떤 특정 변경 사항이 가장 큰 영향을 미쳤는지 확인할 수 있다는 것입니다.
- 분할 URL 테스트 – A/B 테스트 또는 다변수 테스트와 같이 동일한 페이지의 다른 버전을 테스트하는 대신 완전히 다른 두 URL 간에 트래픽을 나눕니다. 이것을 "리디렉션 테스트"라고 하는 것을 볼 수도 있습니다.
- 다중 페이지 테스트 – 이를 통해 여러 페이지에서 일관된 변경 사항을 테스트할 수 있습니다. 예를 들어 여러 페이지로 된 판매 유입경로가 있는 경우 전체 유입경로에 걸쳐 일관되게 적용했을 때 다양한 변경이 수행되는 방식을 확인할 수 있습니다.
다른 유형의 테스트는 좀 더 복잡할 수 있으므로 대부분의 사람들은 기존 A/B 테스트를 시작하는 것이 좋습니다. 기본 사항을 잘 이해하면 항상 다른 유형의 시험으로 졸업할 수 있습니다.
A/B 테스팅을 고려해야 하는 이유
높은 수준에서 A/B 테스트는 데이터를 사용하여 웹사이트를 최적화하는 방법입니다. 어떤 변경 사항이 가장 효과가 있을지 추측하는 대신 테스트를 실행하고 실제 답을 얻을 수 있습니다.
또한 최적화하려는 목표가 다를 수 있으므로 A/B 테스트가 매우 유연합니다.
A/B 테스트를 설정하는 방법에 따라 A/B 테스트를 사용하여 최적화할 수 있습니다.
- 전환율 – 비즈니스에 긍정적인 영향을 미칠 수 있는 더 많은 전환을 유도하는 변형을 확인합니다. 전환, 전자상거래 전환 등에서 리드 생성을 테스트할 수 있습니다.
- 이탈률 – 이탈 하는 대신 사이트에 더 많은 사람들을 유지하는 변형을 찾으십시오.
- 방문자의 문제점 – 일반적인 방문자의 문제점을 해결하고 가장 효과적인 변형을 찾는 다양한 방법을 테스트하여 사이트를 보다 사용자 친화적으로 만드는 방법을 찾으십시오.
- 웹사이트 재설계 – 정보에 입각한 선택을 할 수 있도록 설계 결정을 뒷받침하는 데이터를 얻습니다.
여러 A/B 테스트를 사용하여 이러한 다양한 목표에 최적화할 수도 있습니다. 예를 들어, 수익과 투자 수익률(ROI)을 극대화할 수 있도록 전환을 위해 방문 페이지를 최적화할 수 있으며, 콘텐츠 페이지에서 이탈률을 줄이는 방법을 찾기 위해 참여를 위해 블로그 페이지를 최적화할 수 있습니다.
WordPress 콘텐츠의 A/B 테스트를 시작하는 방법을 배우면 이러한 다양한 목표를 필요한 만큼 실험할 수 있습니다.
WordPress에서 A/B 테스트를 수행하는 방법
A/B 테스팅이 왜 그렇게 유용할 수 있는지 알았으니 이제 A/B 테스팅 WordPress 사이트의 실제 "방법" 부분으로 들어가 보겠습니다.
이 첫 번째 자습서에서는 무료 Google 최적화 서비스를 사용할 것입니다.
Google 최적화 도구는 웹사이트의 모든 콘텐츠와 디자인을 A/B 테스트할 수 있는 Google의 무료 서비스입니다. 워드프레스 전용은 아니지만 Elementor(및 사용 중인 다른 플러그인)로 만든 디자인을 포함하여 WordPress 사이트에서 잘 작동합니다.
Google 최적화 도구로 A/B 테스트를 설정하는 프로세스는 대략 세 부분으로 나눌 수 있습니다.
- 원래 테스트 변형을 만듭니다 . 테스트할 페이지를 아직 만들지 않았다면 시작하기 전에 페이지를 만들어 실행하는 것이 좋습니다.
- 사이트에 Google 최적화 도구를 설정합니다 . 여기에는 Google 최적화 도구 인터페이스를 통해 웹사이트를 추가하고 사이트에 코드 스니펫을 포함하는 작업이 포함됩니다. 또한 Google 최적화 도구를 활성화하려면 Google 애널리틱스를 사용해야 하므로 아직 Google 애널리틱스를 사용하지 않는 경우 설정해야 합니다.
- Google 최적화 도구에서 새 A/B 테스트를 설정합니다 . 시각적 편집기를 사용하여 텍스트 및 디자인 변경을 포함하여 변형을 설정할 수 있습니다.
우리는 튜토리얼을 동일한 세 부분으로 나눌 것입니다. 시작하자!
파트 1: 원본 변형 생성(아직 생성하지 않은 경우)
테스트할 페이지를 이미 만든 경우 다음 부분으로 건너뛸 수 있습니다. 그러나 0에서 시작하는 경우 첫 번째 단계는 테스트하려는 디자인을 만드는 것입니다.
이것은 테스트의 기준이 되며 이 자습서의 뒷부분에서 하나 이상의 변형을 추가할 수 있습니다.
원본 페이지를 만들려면 평소처럼 Elementor를 사용하면 됩니다. 빈 캔버스에서 페이지를 만들거나 Elementor에 포함된 여러 템플릿 중 하나에서 시작할 수 있습니다.
도움이 필요하면 Elementor로 랜딩 페이지를 만드는 방법에 대한 가이드를 확인하세요.
페이지를 만든 후에는 공개적으로 액세스할 수 있도록 게시해야 합니다. 이는 Google 최적화 도구를 설정할 때 중요합니다.
2부: 웹사이트에 Google 애널리틱스 및 Google 최적화 도구 추가
Google 최적화 도구로 A/B 테스트 만들기를 시작하려면 먼저 다음을 수행해야 합니다.
- Google 최적화 도구에 웹사이트를 추가하세요.
- Google 최적화 도구에서 제공하는 코드 스니펫을 웹사이트의 <head> 섹션에 추가합니다.
Google 최적화 도구를 사용하려면 Google 애널리틱스도 사용해야 합니다. 따라서 Google Analytics로 WordPress 사이트를 아직 설정하지 않은 경우 Google 최적화 부분으로 이동하기 전에 설정해야 합니다.
프로세스는 Google Analytics와 유사합니다. 먼저 Google Analytics 인터페이스를 통해 사이트를 추가한 다음 WordPress 사이트에 코드 스니펫을 추가해야 합니다.
두 사이트에 대한 코드 조각을 추가할 수 있는 방법은 많이 있습니다. 고급 사용자의 경우 코드 조각을 수동으로 추가할 수 있습니다. 또는 코드를 사용하고 싶지 않은 사람들을 위해 플러그인을 사용할 수 있습니다.
Google 애널리틱스와 Google 최적화 도구를 모두 지원하는 여러 플러그인이 있습니다. 다음은 최고입니다.
- GA 구글 애널리틱스
- 공식 Google 사이트 키트 플러그인
- 몬스터 인사이트
이 부분에서는 가볍고 프로세스가 매우 간단하기 때문에 무료 GA Google Analytics 플러그인을 사용할 것입니다. 그러나 편안하다면 다른 플러그인이나 수동 방법을 선택할 수 있습니다.
1. Google 애널리틱스 유니버설 애널리틱스 속성 설정
아직 Google 웹로그 분석을 사용하여 사이트를 설정하지 않았다면 설정을 완료해야 Google 최적화 도구를 조합에 추가할 수 있습니다.
WordPress에 Google Analytics를 추가하는 방법에 대한 전체 가이드가 있지만 여기에 빠른 버전이 있습니다.
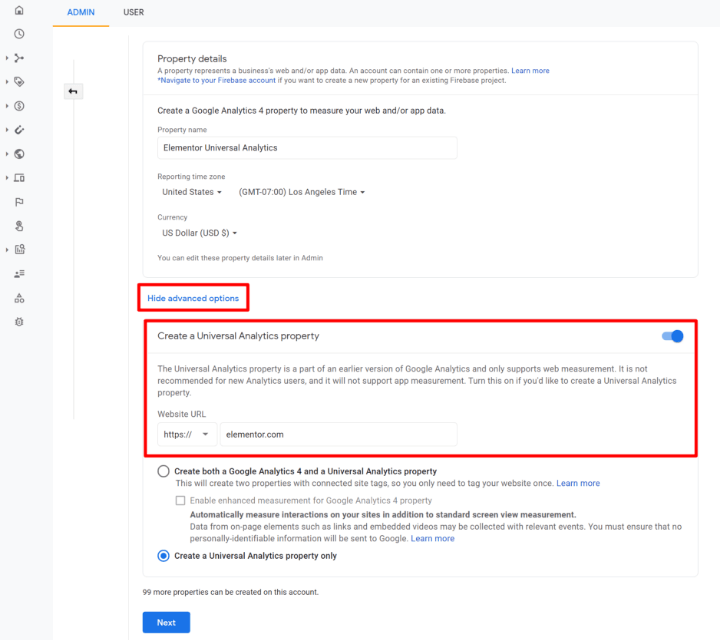
시작하려면 Google Analytics로 이동하여 계정에 로그인하십시오. 그런 다음 여기의 안내에 따라 유니버설 애널리틱스 속성을 만드세요.
현재 새로운 Google 애널리틱스 4를 Google 최적화 도구에 연결할 수 없으므로 유니버설 애널리틱스 버전의 Google 애널리틱스를 사용하는 것이 매우 중요합니다 (Google에서는 올해 말에 출시한다고 밝혔음).
범용 속성을 만들려면 속성을 설정할 때 고급 옵션 을 표시해야 합니다. 그런 다음 토글을 사용하여 범용 옵션을 활성화할 수 있습니다.

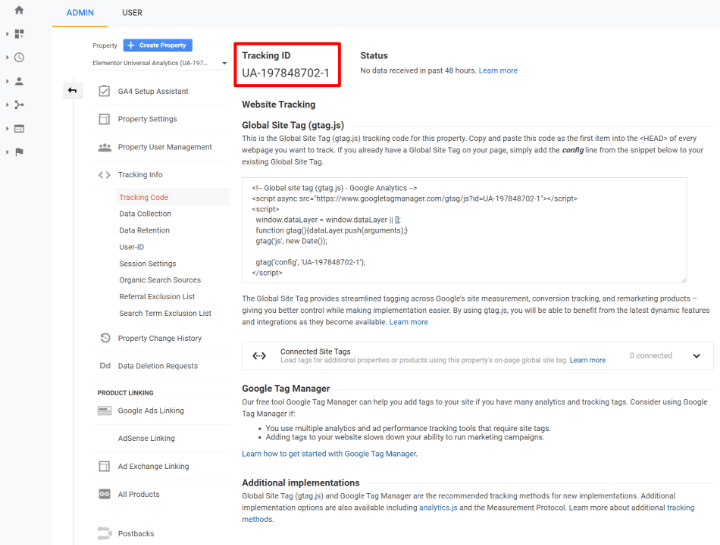
속성을 만들면 Google 애널리틱스에서 추적 ID 가 포함된 화면을 표시해야 합니다(또는 다음 안내에 따라 찾을 수 있음). WordPress 사이트를 설정하는 데 필요하므로 이것을 편리하게 보관하세요.

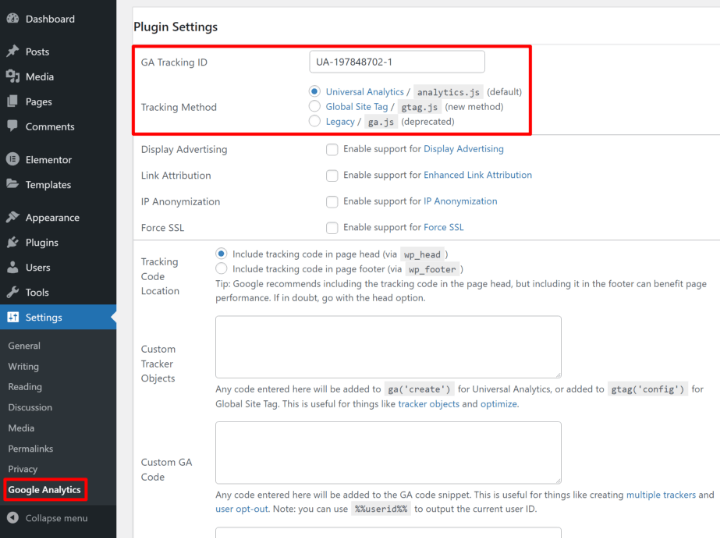
GA Google Analytics 플러그인을 사용하는 경우(다시 – 이것은 튜토리얼에서 사용하는 것입니다), 플러그인 설정( 설정 → Google Analytics )에 GA 추적 ID 를 붙여넣기만 하면 됩니다.
유니버설 애널리틱스인 적절한 추적 방법 을 선택해야 합니다.

참고 – 과거에 사이트에 이미 Google 웹로그 분석을 추가했다면 지난 몇 개월 이내에 사이트를 만든 것이 아니라면 이미 범용 웹로그 분석 옵션을 사용하고 있을 가능성이 매우 높습니다.
2. Google 최적화 컨테이너 생성 및 코드 스니펫 추가
다음으로 Google 최적화 도구에 사이트를 추가한 다음 WordPress 사이트에 제공하는 코드 스니펫을 추가해야 합니다.
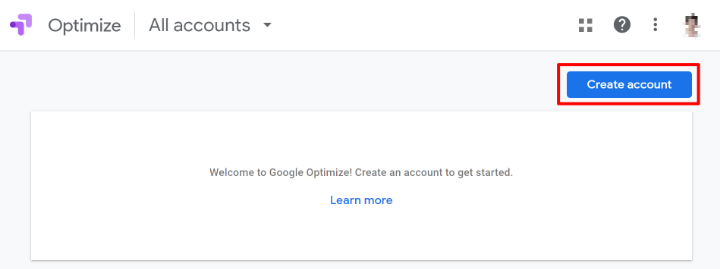
Google 최적화 웹사이트로 이동하여 Google 계정을 사용하여 로그인합니다.
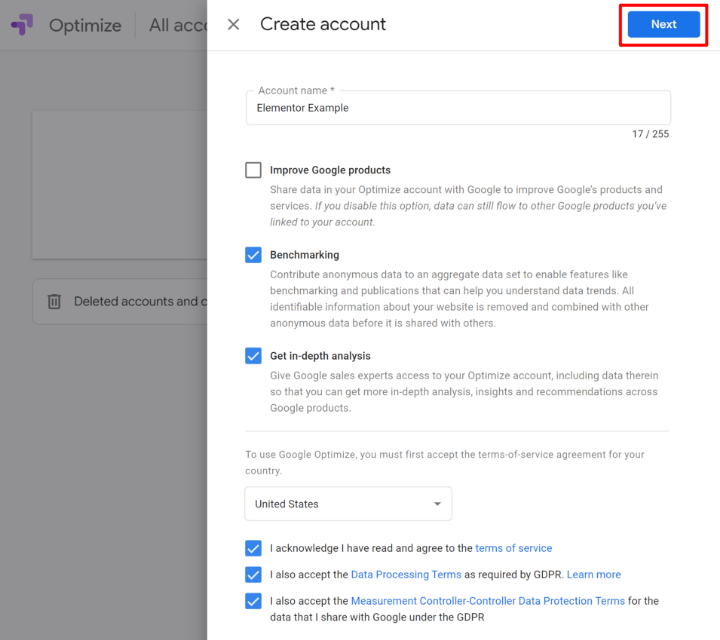
그런 다음 계정을 만들라는 메시지가 표시되어야 합니다. 계정 만들기 버튼을 클릭합니다.

이름을 지정하고(예: "개인 웹사이트") 확인란을 사용합니다. 그런 다음, 다음을 클릭합니다 :

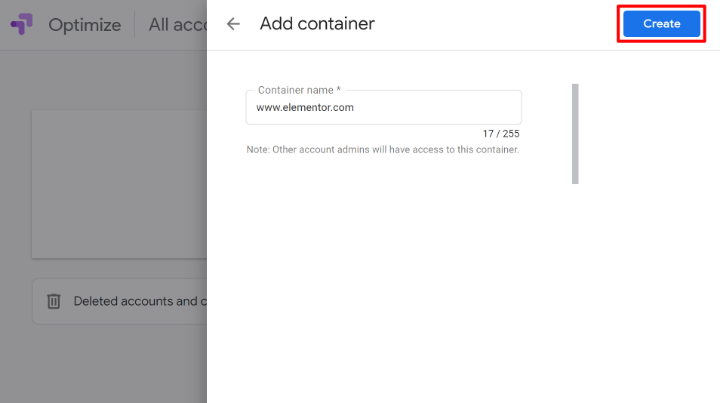
이제 Container 를 생성하라는 메시지가 표시됩니다. 사이트 이름 또는 도메인 이름을 컨테이너 이름 으로 입력한 다음 만들기 를 클릭합니다.

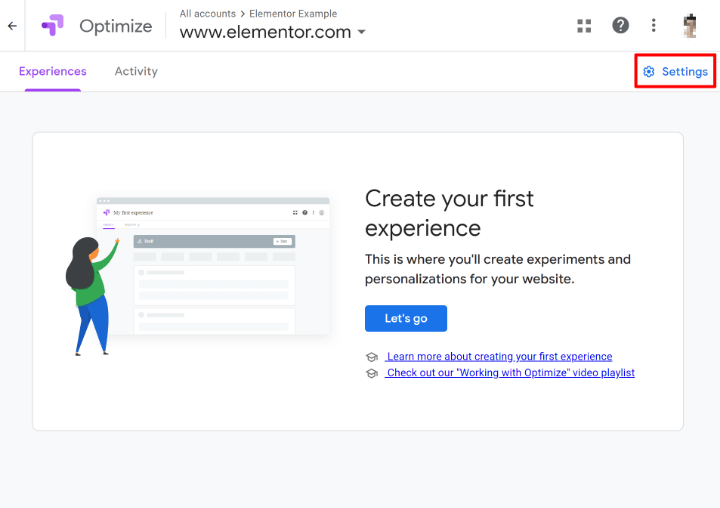
이제 컨테이너의 설정 영역에 있어야 합니다. 설정 옵션을 클릭하여 슬라이드 아웃 패널에서 몇 가지 새 옵션을 확장합니다.

여기서 몇 가지 작업을 수행해야 합니다.
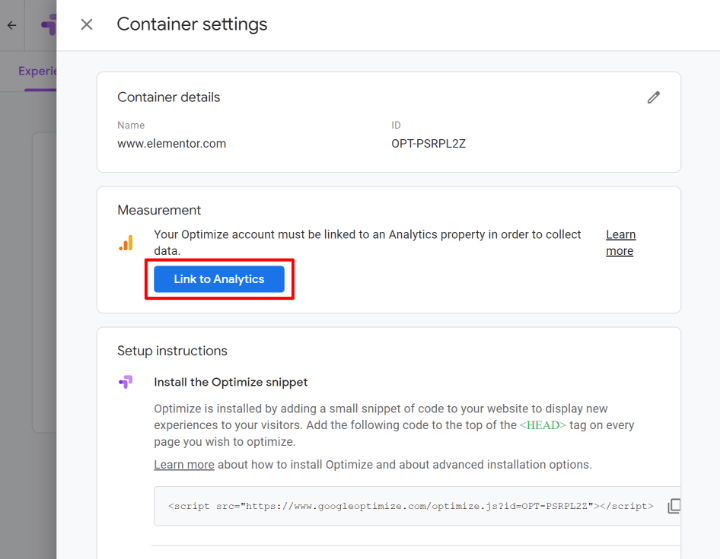
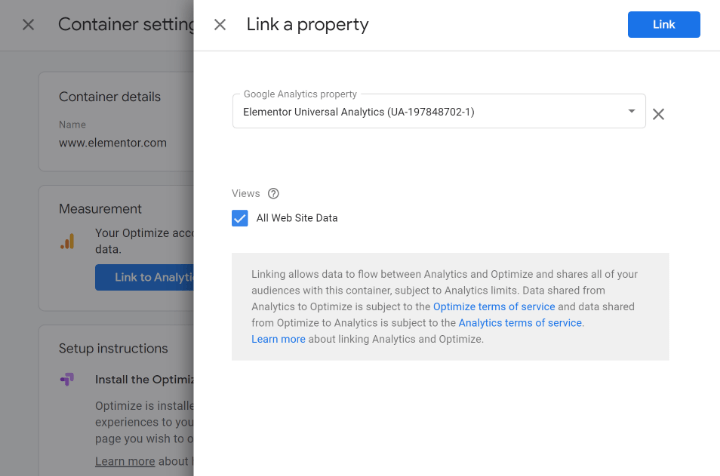
먼저 애널리틱스 에 연결 버튼을 클릭하여 Google 최적화 도구 컨테이너를 Google 애널리틱스의 사이트 속성에 연결합니다. Google 최적화 도구가 테스트 변형에 대한 데이터를 수집할 수 있는 이유는 다음과 같습니다.

속성 연결 설정에서 Google 애널리틱스의 사이트 웹 속성을 선택하고 연결을 클릭합니다.


Google 최적화 도구에서 속성을 연결할 수 없는 경우 범용 추적 방법을 사용하는 대신 실수로 Google 애널리틱스 4 속성을 생성했을 수 있습니다. 이전 단계로 돌아가서 Google 애널리틱스 범용 추적 속성을 설정했는지 확인하세요.
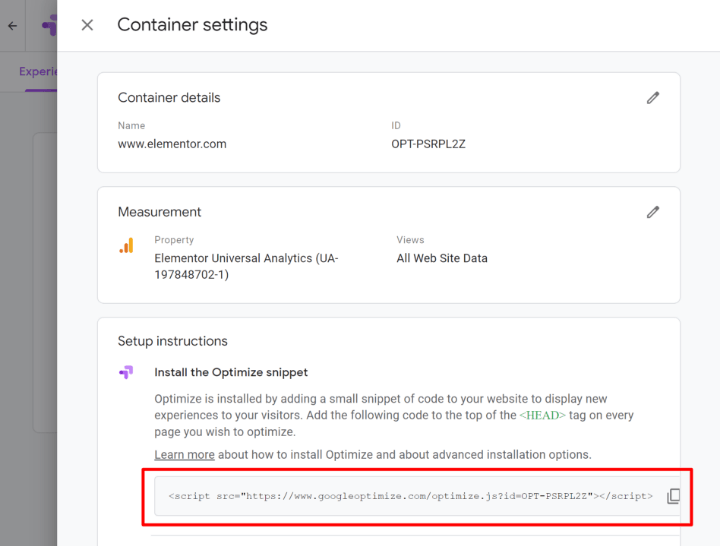
다음으로 설정 지침에 표시되는 Google 최적화 도구 코드 스니펫을 설치해야 합니다.

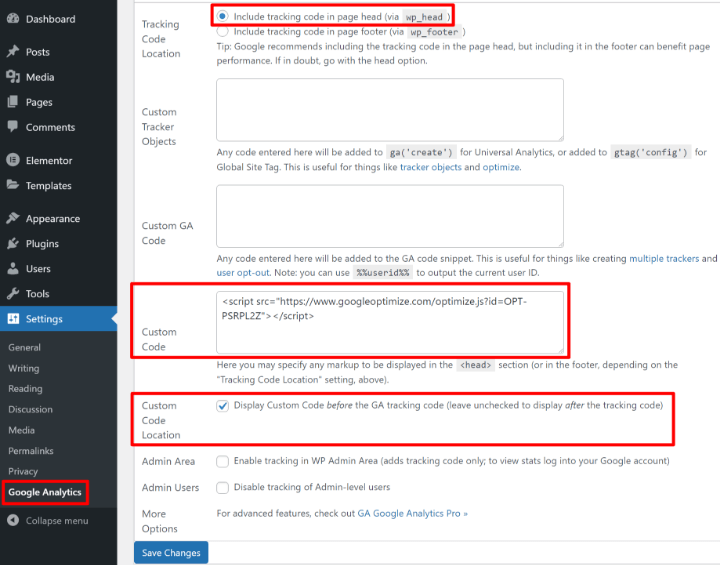
이 스니펫을 WordPress 사이트의 <head> 섹션에 추가해야 합니다. GA Google 애널리틱스 플러그인을 사용하는 경우 설정 → Google 애널리틱스 로 이동하여 Google 최적화 도구 스니펫을 맞춤 코드 상자에 붙여넣으면 됩니다.
추적 코드 위치 가 페이지 헤드 (기본값)로 설정되어 있는지 확인하고 사이트에서 Google 최적화 도구 스크립트를 먼저 로드하도록 사용자 정의 코드 위치 상자도 선택합니다.

나중에 코드 스니펫을 올바르게 설정했는지 확인하기 위해 Google 최적화 도구에서 제공하는 진단 도구를 공유할 것입니다. 그러나 지금은 이 지침을 따르는 한 계속 진행하는 것이 좋습니다.
3부: Google 최적화 도구에서 A/B 테스트 설정
이제 테스트 변형 생성을 시작할 준비가 되었습니다. Google 최적화 도구는 각 테스트를 '경험'이라고 합니다. 경험을 만들고 나면 테스트 변형을 설정할 수 있습니다.
시작하기 전에 Chrome 브라우저를 사용 중인지 확인하세요. 또한 Google 최적화 도구의 시각적 편집기를 사용하여 테스트 변형을 설정할 수 있는 공식 Google 최적화 도구 Chrome 확장 프로그램을 설치하는 것이 좋습니다.
1. 경험 만들기
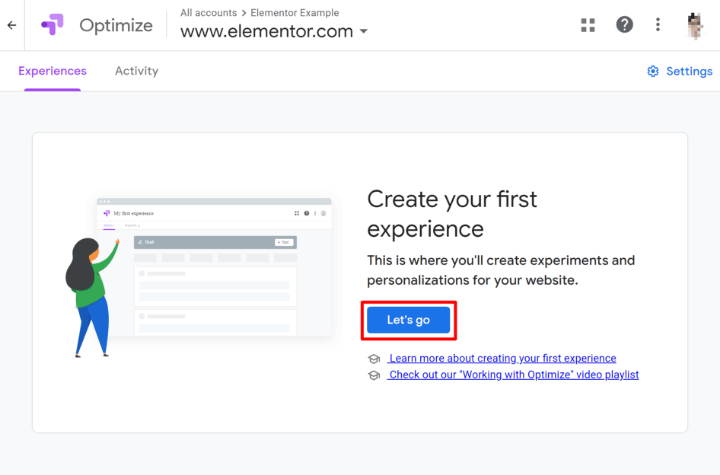
당신이 구글 최적화에 사이트를 열 경우,하자의 이동을 클릭하여 첫 경험을 생성하라는 메시지가 표시됩니다 :

슬라이드 아웃이 열립니다.
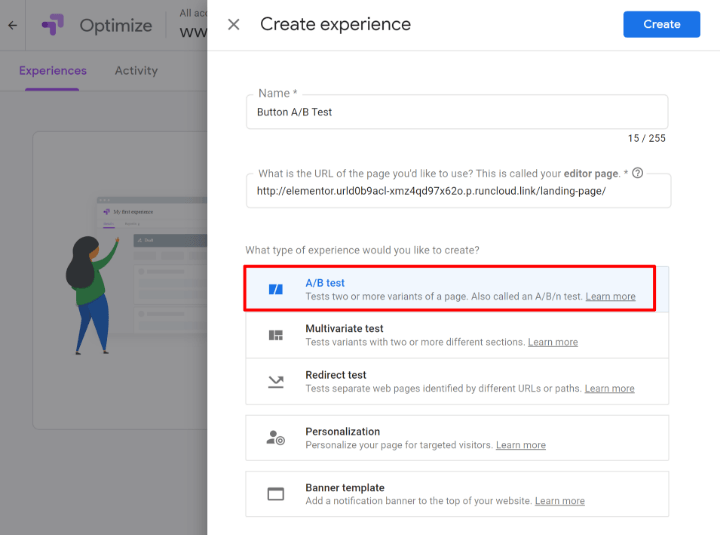
- 실험에 이름을 지정하십시오(예: "Testing Different CTA Buttons").
- 테스트하려는 페이지의 URL을 입력합니다(1부에서 생성한 것입니다).
- 경험 유형으로 A/B 테스트 를 선택합니다. 나중에 다른 테스트 유형으로 실험할 수 있지만 지금은 간단하게 유지하겠습니다.

그런 다음 경험을 위한 대시보드에 표시됩니다.
2. 변형 생성
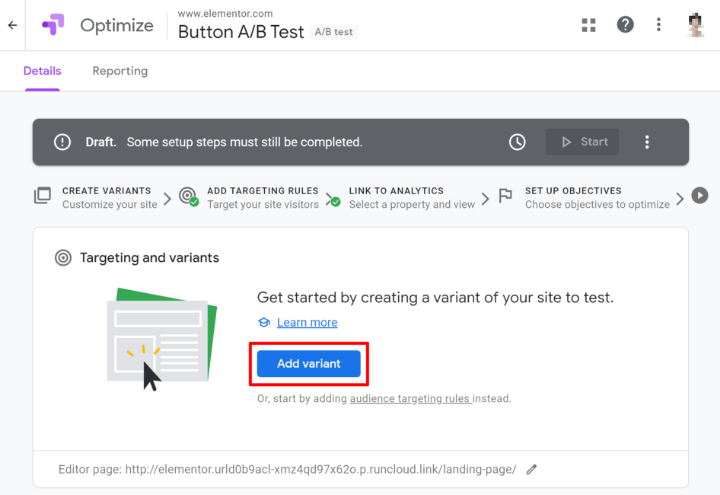
경험 대시보드에 새 변형을 생성하라는 메시지가 표시되어야 합니다. 시작하려면 변형 추가 :

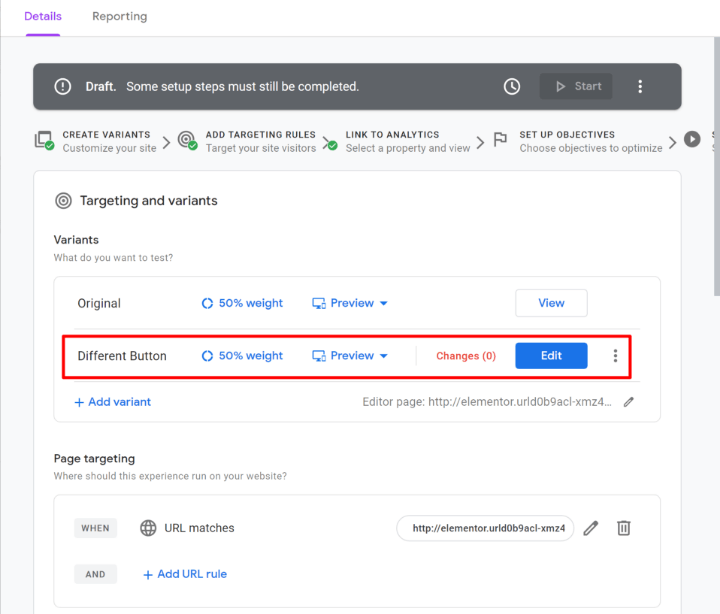
슬라이드 아웃에서 이름을 지정하고 완료 를 클릭합니다.
그런 다음 변형 목록에 표시되는 것을 볼 수 있습니다. 디자인을 변경하려면 수정 버튼을 클릭합니다(이를 수행하기 전에 Google 최적화 도구 Chrome 확장 프로그램을 이미 설치했는지 확인하세요).

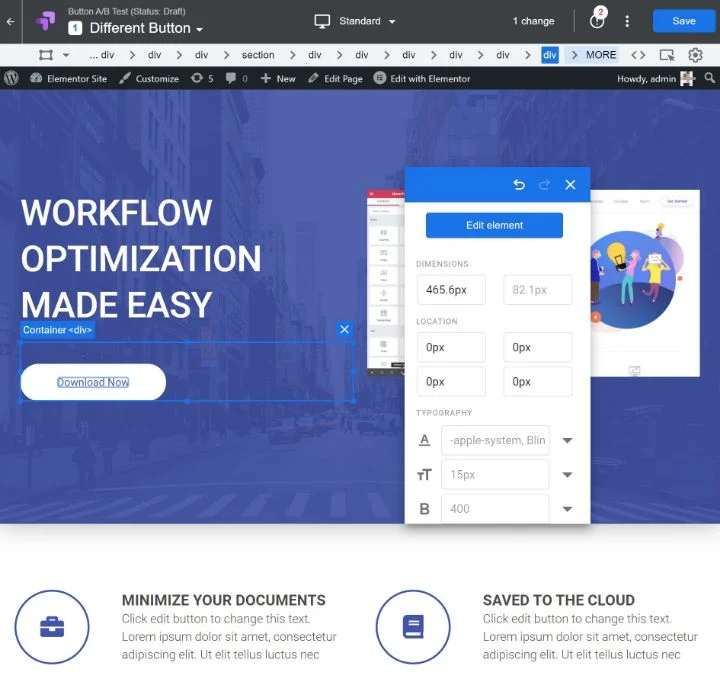
그러면 Elementor와 매우 유사한 비주얼 편집기가 시작됩니다. 요소의 내용이나 디자인을 변경하려면 해당 요소를 클릭하여 설정을 열 수 있습니다.
예를 들어 버튼 텍스트를 "시작하기"에서 "지금 다운로드"로 변경하려면 버튼을 클릭하고 요소 편집을 선택하여 텍스트 또는 HTML을 편집할 수 있습니다.

일부 요소의 경우 텍스트를 직접 편집하는 것이 어려울 수 있으므로 때때로 요소를 HTML로 편집하고 그 방식으로 내용을 변경해야 할 수도 있습니다.
원하는 만큼 변경할 수 있습니다. 완료되면 저장 버튼을 클릭하기만 하면 됩니다. 그런 다음 완료 를 클릭하여 Google 최적화 도구 인터페이스로 돌아가서 A/B 테스트를 완료합니다.
3. 기타 설정 구성 및 진단 실행
비주얼 편집기를 종료하면 Google 최적화 도구 인터페이스로 돌아와야 합니다. 이 영역에서 아래로 스크롤하여 필요에 따라 다른 설정을 구성할 수 있습니다.
예를 들어 더 많은 변형을 추가하고 변형 간의 트래픽 가중치를 변경하고 특정 유형의 사용자만 타겟팅하는 등의 작업을 수행할 수 있습니다.
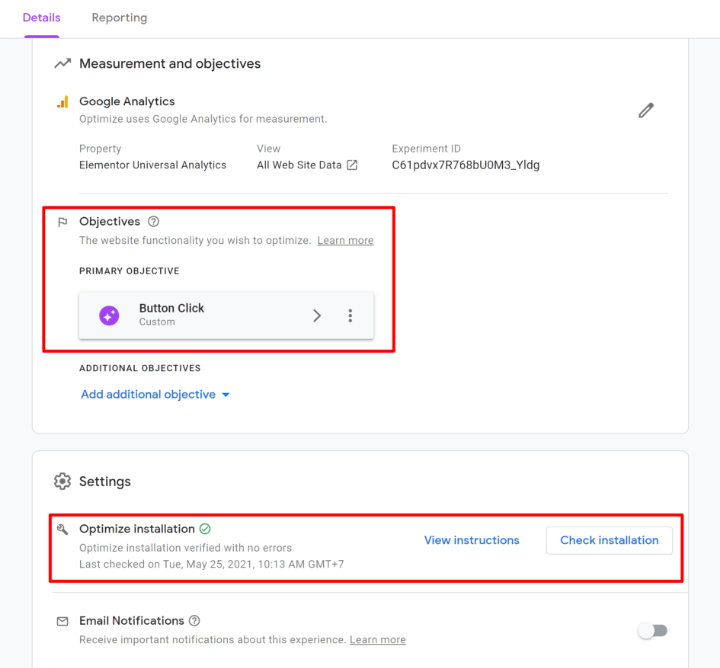
목표 설정에서 기본 목표를 선택해야 합니다. 이는 Google 애널리틱스에서 변형 간에 측정하는 것이기 때문입니다. 버튼 클릭을 추적하도록 사용자 정의 이벤트를 설정하거나(튜토리얼 여기) 이탈률과 같은 일반적인 항목을 테스트할 수 있습니다.
하단의 설정 영역에도 Google 최적화 도구 코드 스니펫을 올바르게 설치했는지 확인할 수 있는 설치 확인 메시지가 표시됩니다.
광고 차단기를 사용하는 경우 진단을 실행하기 전에 테스트를 실행 중인 웹사이트에서 광고 차단기를 비활성화해야 합니다. Google 최적화 도구는 브라우저에서 실제 사이트를 열어 진단을 실행합니다. 따라서 광고 차단 프로그램을 활성화한 경우 광고 차단 프로그램이 Google 최적화 도구 스크립트를 차단할 수 있으며 스크립트를 올바르게 설치했더라도 사이트가 진단에 "실패"합니다.
따라서 - 자신에게 약간의 좌절감을 주지 않고 무엇이 잘못되었는지 찾기 위해 맹렬한 추격을 하기 전에 광고 차단기를 비활성화했는지 확인하십시오.

4. 테스트 시작
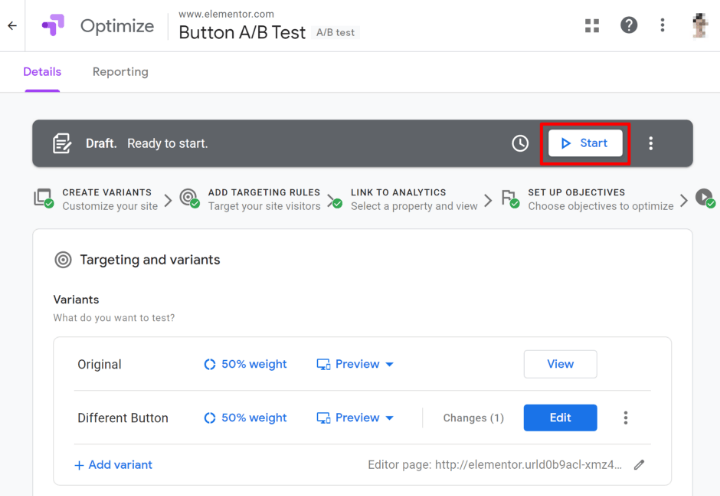
설정을 완료했으면 페이지 상단으로 다시 스크롤하고 시작 버튼을 클릭하여 A/B 테스트를 시작합니다.

또는 왼쪽에 있는 시계 아이콘을 클릭하여 미래의 특정 시점에 테스트가 실행되도록 예약할 수 있습니다.
그런 다음 확인을 위한 팝업이 표시됩니다. 시작을 다시 클릭하여 테스트를 실행합니다.
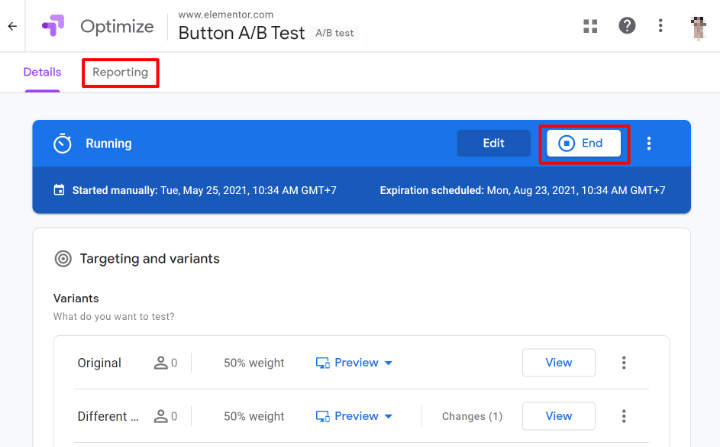
그리고 그게 다야! 첫 번째 WordPress A/B 테스트 실험을 시작했습니다. 기본적으로 Google 최적화 도구는 4주 후의 만료 기간을 추가합니다. 종료 버튼을 클릭하여 언제든지 수동으로 테스트를 더 일찍 종료 할 수 있으며 보고 탭에서 실험 실적을 볼 수 있습니다.

Elementor 사용자를 위한 기본 WordPress A/B 테스트 옵션
Google 최적화 도구는 모든 유형의 WordPress 콘텐츠를 A/B 테스트하는 데 사용할 수 있습니다. 여기에는 Elementor 디자인이 포함되지만 일반 WordPress 편집기, 테마 및 사용 중인 다른 모든 콘텐츠와도 작동합니다.
하지만 특별히 Elementor 콘텐츠를 A/B 테스트하려는 경우 이를 가능하게 하고 훨씬 간단한 설정 프로세스인 Split Test For Elementor가 있는 전용 플러그인도 있습니다.
Split Test For Elementor는 다른 개발자의 타사 플러그인이므로 Elementor 팀에서 직접 제어할 수 없습니다. 그러나 우리가 이 가이드를 작성하고 있는 시점에서 평가가 잘 되어 있고 완벽하게 작동하고 있습니다.
WordPress.org에는 무료 버전이 있지만 A/B 테스트 중인 디자인에 대해 페이지 캐싱을 활성화하려면 프리미엄 버전이 필요합니다(프리미엄 버전에는 "캐시 무효화" 기능이 포함되어 있기 때문).
사용 방법은 다음과 같습니다.
1. 새 테스트 만들기
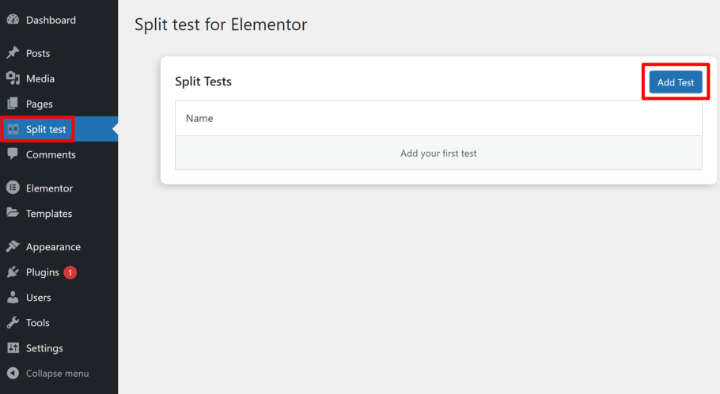
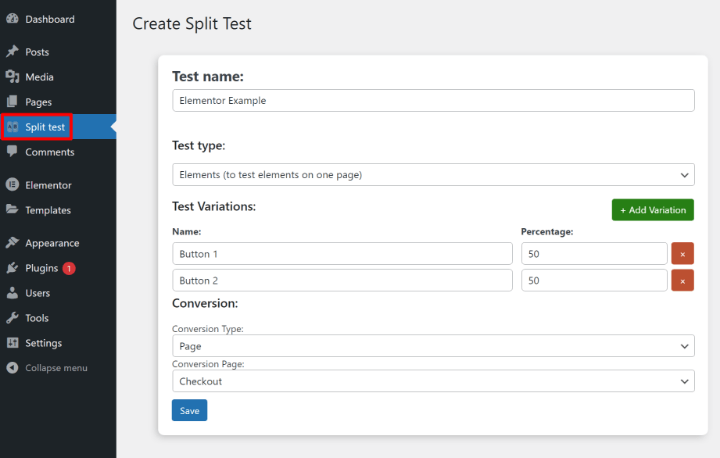
플러그인을 활성화하면 테스트 분할 → 테스트 추가 로 이동하여 새 테스트를 생성할 수 있습니다.

두 가지 테스트 유형 중에서 선택할 수 있습니다.
- 요소 – 동일한 페이지에서 다른 요소(위젯, 섹션 등)를 테스트합니다.
- 페이지 – 완전히 다른 페이지를 서로 테스트합니다.
테스트 유형을 선택한 후에는 둘 이상의 변형 이름과 트래픽 분할 방법을 입력해야 합니다.
그 아래에서 내부 또는 외부 페이지인 전환 목표를 설정할 수 있습니다(플러그인은 전환 목표를 설정할 때 Google 최적화 도구만큼 유연하지 않음).

2. Elementor에서 테스트 설정
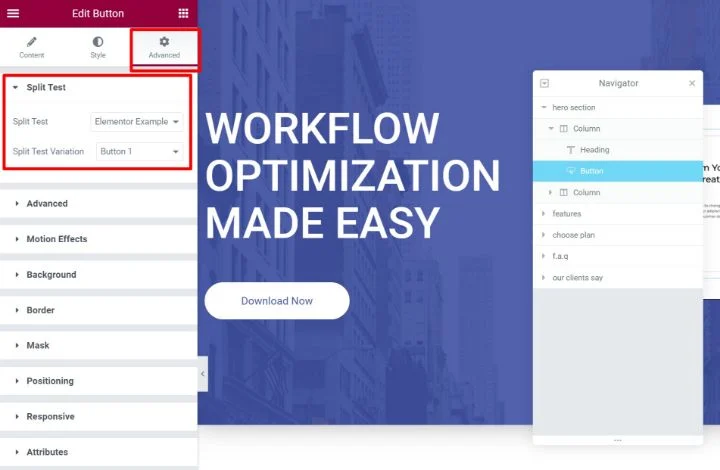
테스트를 생성했으면 A/B 테스트하려는 디자인에 대한 Elementor 편집기를 엽니다.
그런 다음 테스트하려는 요소의 원래 변형(예: 버튼 위젯)에 대한 설정을 엽니다. 고급 탭으로 이동하면 새로운 분할 테스트 옵션이 표시됩니다.
이전 단계에서 생성한 분할 테스트 를 선택한 다음 분할 테스트 변형 중 하나에 Elementor 위젯/섹션을 할당합니다.
이 변형에 할당된 모든 요소는 이 특정 변형에만 표시됩니다.

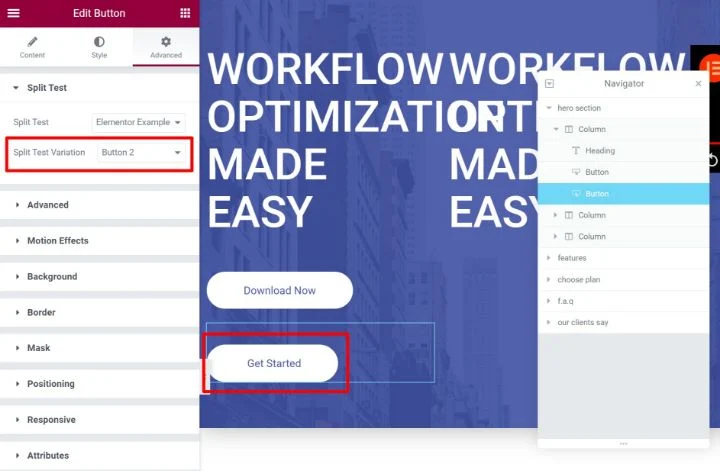
이제 다른 변형에 사용할 다른 요소를 만들고 동일한 단계에 따라 다른 변형에 할당합니다.
예를 들어 두 개의 다른 버튼을 A/B 테스트하는 경우 실제로 Elementor 편집기에 두 개의 버튼이 표시됩니다.

그러나 각 버튼을 다른 변형에 할당했기 때문에 방문자는 한 번에 하나의 버튼만 볼 수 있습니다. 그들이 보는 정확한 버튼은 그들이 보고 있는 변형에 따라 다릅니다.
완료되면 Elementor 디자인에 대한 변경 사항을 저장해야 합니다.
3. 테스트 결과 보기
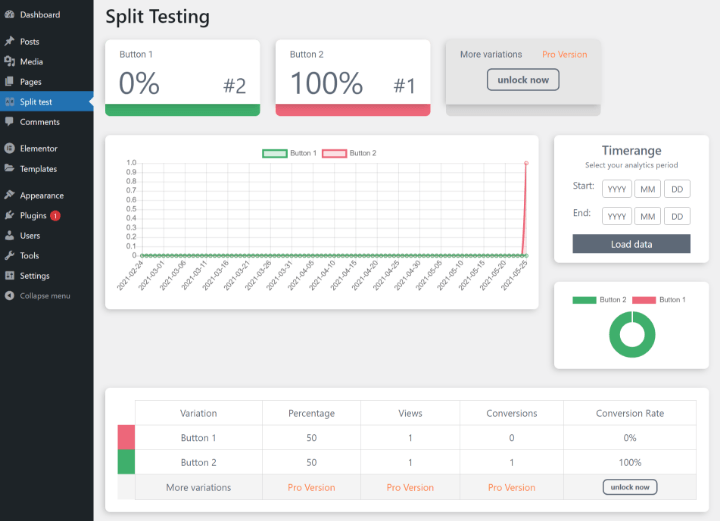
이제 테스트가 시작되었습니다. 진행 상황을 확인하려면 대시보드의 분할 테스트 영역으로 이동하여 테스트 옆에 있는 통계 버튼을 클릭하세요.
그러면 각 변형에 대한 기본 전환율 데이터가 표시됩니다.

방문자에게 가장 매력적인 디자인을 찾기 위한 A/B 테스트 구현
전반적으로 A/B 테스트 WordPress는 실제 데이터를 사용하여 웹사이트를 개선하는 좋은 방법입니다.
가장 일반적인 사용 사례는 A/B 테스트를 사용하여 리드 캡처 양식 또는 랜딩 페이지의 전환율을 개선하는 것이지만 A/B 테스트를 사용하여 이탈률을 줄이고 사용자의 문제점을 해결하고 그렇지 않으면 그냥 더 효과적인 웹사이트.
WordPress 및 Elementor를 사용하는 경우 가장 유연한 A/B 테스트 솔루션 중 하나는 무료 Google Optimize 서비스를 사용하는 것입니다. Google 최적화 도구로 사이트를 실제로 설정하려면 약간의 학습 곡선이 있습니다. 그러나 일단 작동하면 Google 최적화 도구의 시각적 편집기를 사용하여 새로운 테스트 변형을 쉽게 만들 수 있습니다.
Elementor 관련 옵션의 경우 Elementor 플러그인에 대한 타사 분할 테스트를 고려할 수도 있습니다. 이 플러그인은 제한된 전환 목표만 테스트할 수 있기 때문에 그다지 유연하지 않지만 사용이 더 간단하고 일반 Elementor 편집기를 사용하여 변형을 설정할 수 있습니다.
WordPress의 A/B 테스트에 대해 여전히 질문이 있습니까? 댓글 섹션에서 문의해 주시면 도와드리겠습니다!
