이메일의 애니메이션 GIF 가이드
게시 됨: 2021-02-24이메일 마케팅 담당자는 항상 카피, 디자인 및 이미지를 사용하여 캠페인을 개선하려고 노력하고 있습니다. 그러나 구독자의 관심을 끌기 위한 경쟁이 너무 치열하기 때문에 독자가 클릭하여 메시지에 관심을 갖도록 유도하여 귀하를 차별화할 수 있는 무언가를 원하는 것은 놀라운 일이 아닙니다. 이 작업을 수행하는 한 가지 방법은 무엇입니까? 애니메이션 GIF.
애니메이션을 추가하는 것은 구독자 참여를 늘리는 데 필요한 것일 수 있습니다. 귀하와 같은 이메일 마케팅 담당자는 추가 관심을 제공하기 위해 이메일에서 애니메이션 GIF를 점점 더 많이 사용하고 있습니다. 2020년 이메일 현황 데이터에 따르면 마케터의 51.28%가 마케팅 이메일에 애니메이션 GIF를 사용한다고 말했습니다.
그렇다면 이 작업에 어떻게 참여할 수 있습니까? 이 블로그 게시물에서 다룰 내용은 다음과 같습니다.
- GIF가 무엇입니까
- 이점(영감을 주는 예 포함)
- 애니메이션 GIF의 단점
- 애니메이션 GIF를 만드는 방법
- 이메일 클라이언트 지원 및 로드 시간
GIF 란 무엇입니까?
GIF는 Graphics Interchange Format의 약자로 1987년 CompuServe에서 개발한 이미지 형식입니다. 브라우저와 이메일 클라이언트 전반에 걸친 광범위한 지원으로 인해 GIF는 인터넷 초창기부터 널리 사용되는 이미지 형식이었습니다.
그러나 더 중요한 것은 GIF에 애니메이션을 적용할 수 있다는 것입니다. 플립북이 작동하는 방식과 유사하게 GIF는 일련의 이미지를 빠르게 표시하여 모션의 환상을 생성합니다. 인터넷 초창기에는 GIF(및 선택 윤곽 및 깜박임 태그)가 웹 페이지에 움직임을 추가하는 주요 방법이었습니다.
1990년대 이후 많은 것이 바뀌었다. 애니메이션 GIF는 웹과 이메일 마케팅 모두에서 르네상스를 즐기고 있습니다. "GIF"를 실제로 어떻게 발음하는지에 대해서는 여전히 약간의 논쟁이 있지만 대부분은 GIF가 훌륭한 마케팅 도구가 될 수 있다는 데 동의할 것입니다.
이메일에서 애니메이션 GIF의 이점
딱딱한 "G"를 선호하든 특정 브랜드의 땅콩 버터로 GIF를 운율하고 싶든 GIF가 이메일에서 왜 그렇게 유용한지 살펴보겠습니다.
구독자의 관심을 잡아라
GIF를 사용하여 이메일에 모션을 추가하는 것은 구독자의 관심을 끌거나, 취하기를 원하는 행동으로 유도하거나, 스크롤을 유지하여 전체 메시지를 받을 수 있도록 하는 좋은 방법입니다.
Google은 구독자를 축하하기 위해 귀여운 GIF를 사용합니다.

Grammarly는 미묘한 애니메이션을 사용하여 제안에 더 많은 관심을 기울입니다.

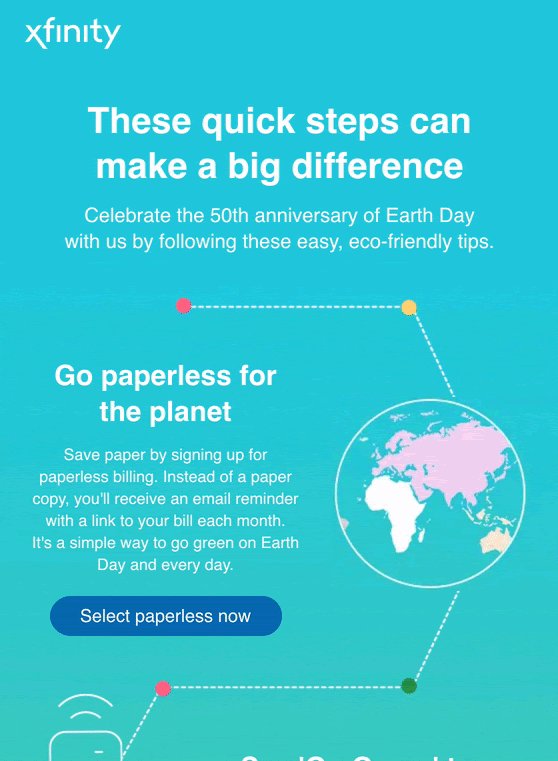
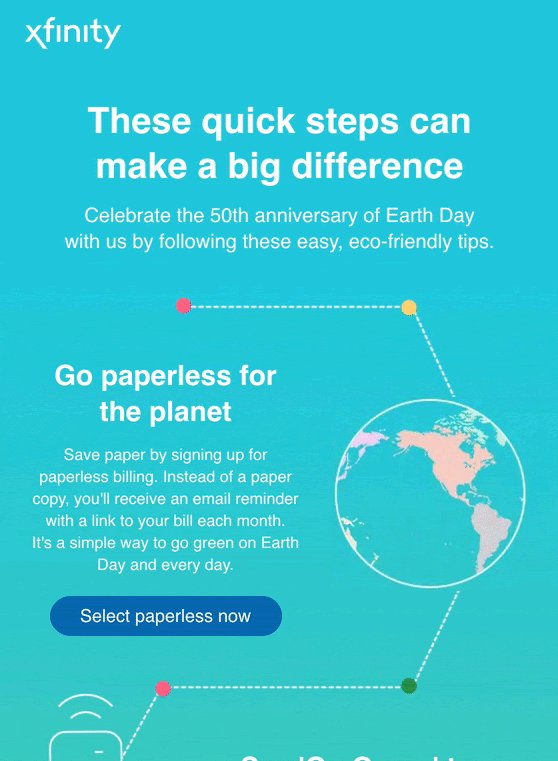
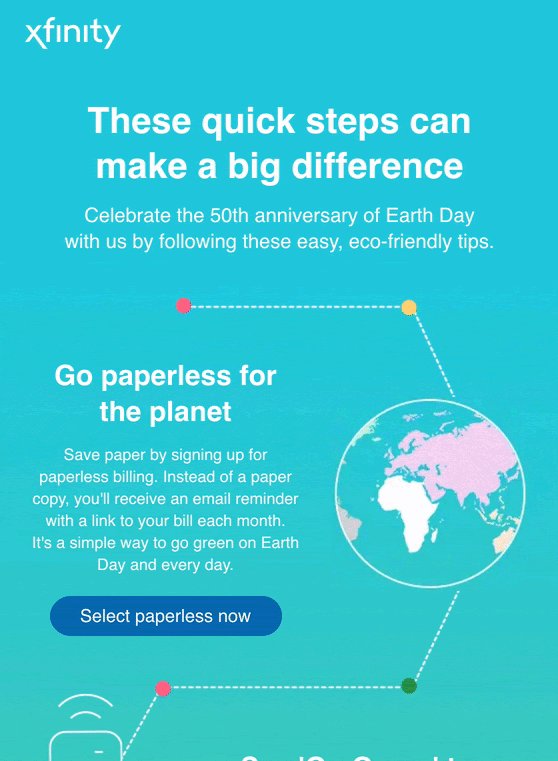
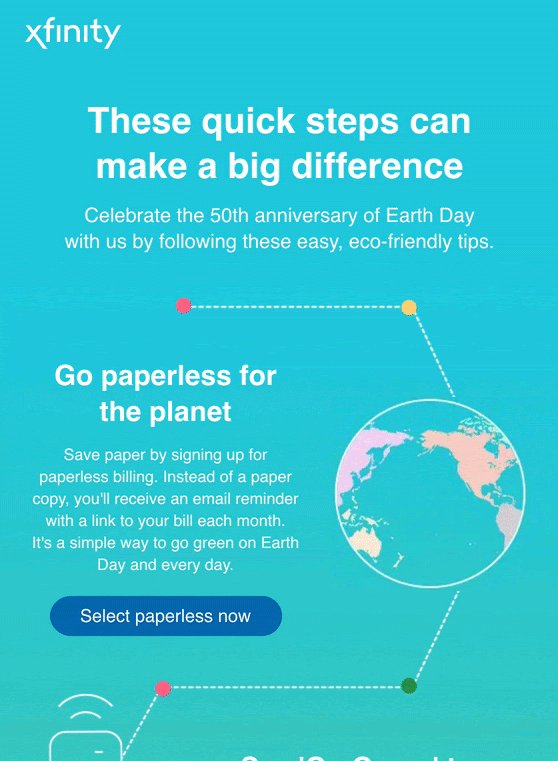
Xfinity는 GIF를 이메일 하단에 배치하여 구독자를 끌어들이고 스크롤하도록 권장합니다.

우리는 가짜 비디오 GIF를 사용하여 비디오에 대한 관심을 끌고 구독자가 더 많은 것을 보기 위해 클릭하는 데 관심을 갖도록 했습니다.

당신의 제품과 서비스를 보여주세요
당신은 당신의 제품이 훌륭하다는 것을 알고 있습니다. 구독자도 알고 있는지 확인하십시오. 제품이나 서비스가 어떻게 작동하는지 보여주는 애니메이션 GIF만한 것은 없습니다.
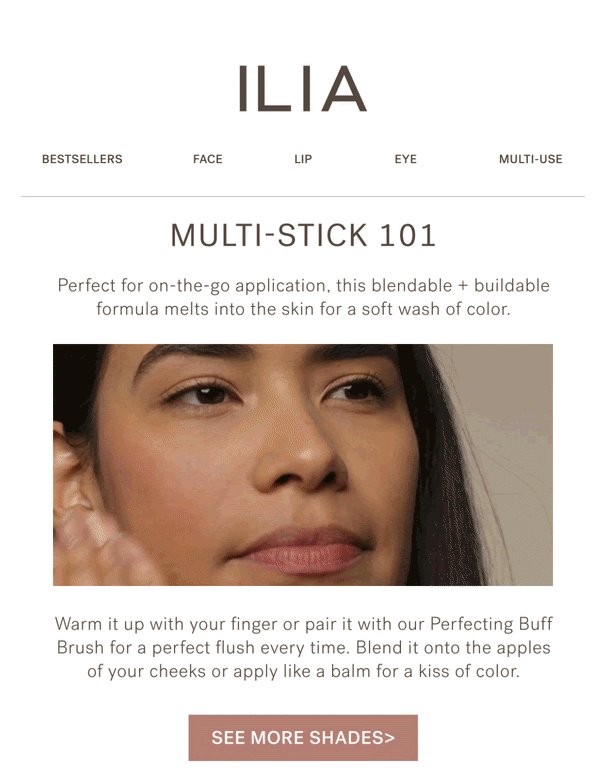
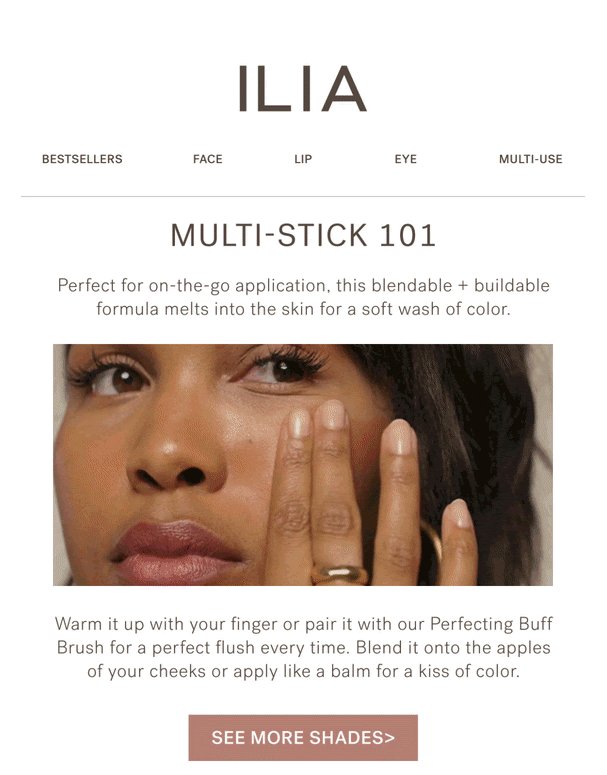
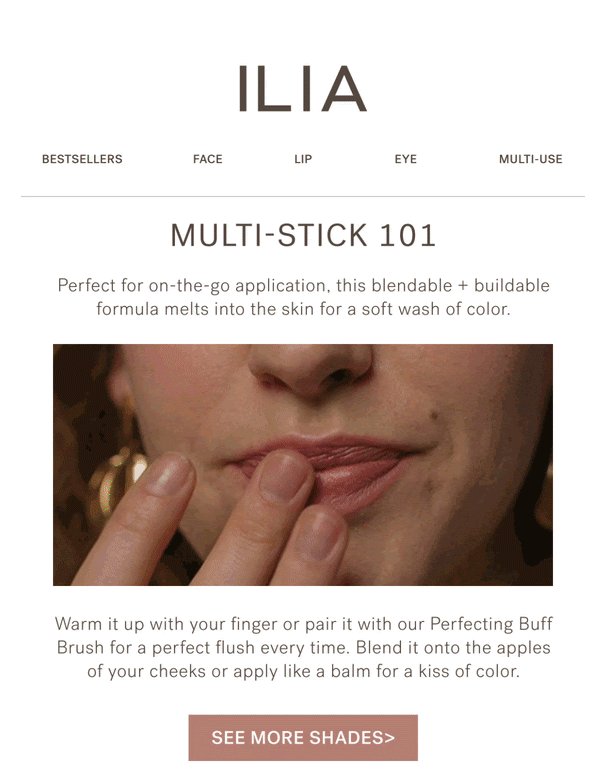
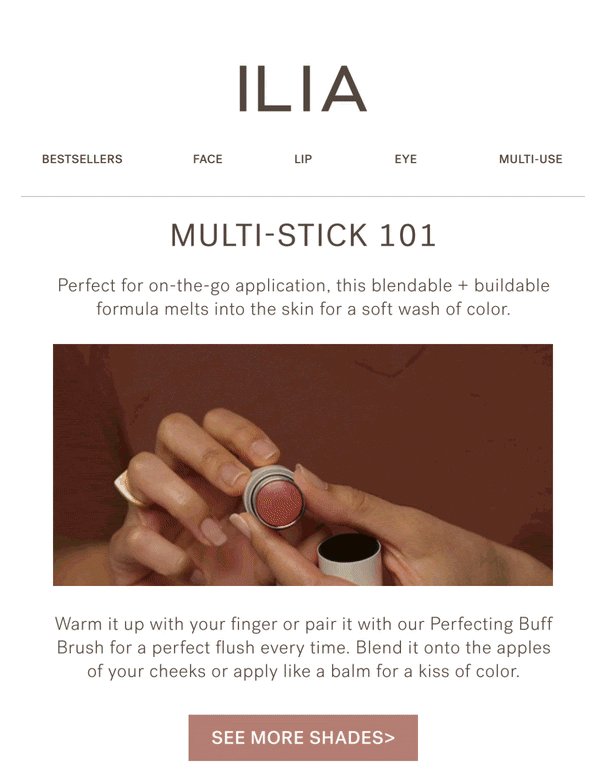
ILIA Beauty는 실제 사람들과 함께 실제 제품을 선보입니다.

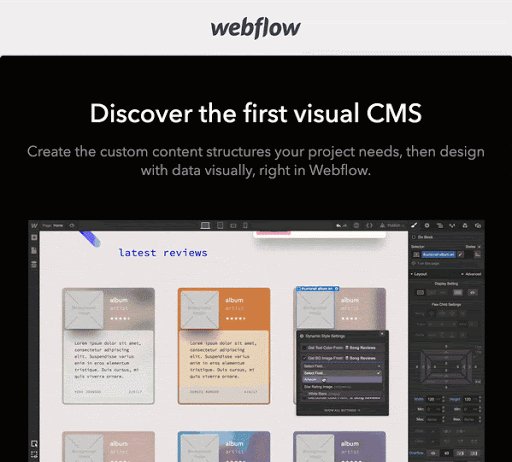
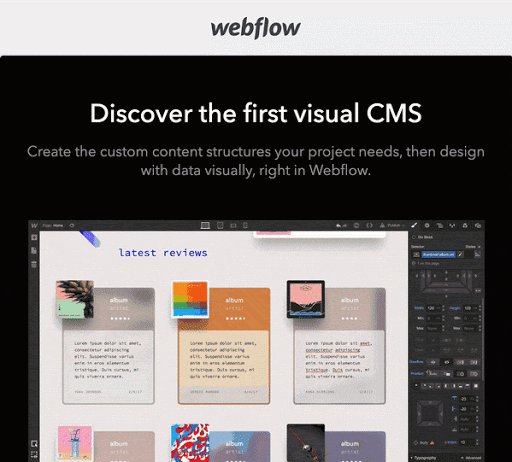
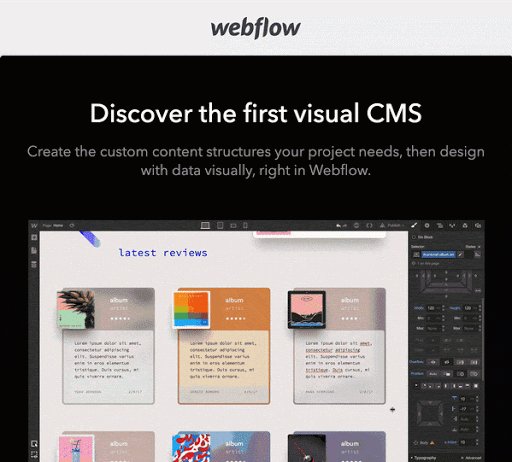
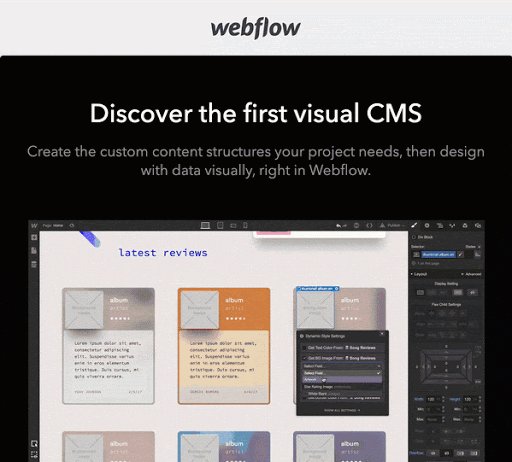
Webflow는 구독자가 무엇을 기대해야 하는지 알 수 있도록 작동 중인 제품을 보여줍니다.

매직스푼은 다양한 맛과 멋진 패키지 디자인을 선보입니다.

복잡한 아이디어 단순화
한 장의 그림이 천 마디 말의 가치가 있다면 애니메이션 그림은 아마도 훨씬 더 가치가 있을 것입니다. 애니메이션 GIF를 사용하여 복잡한 아이디어를 설명하거나 구독자에게 생각보다 훨씬 쉽다는 것을 보여주세요.
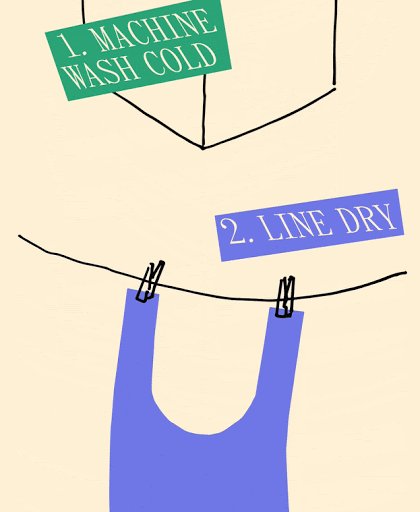
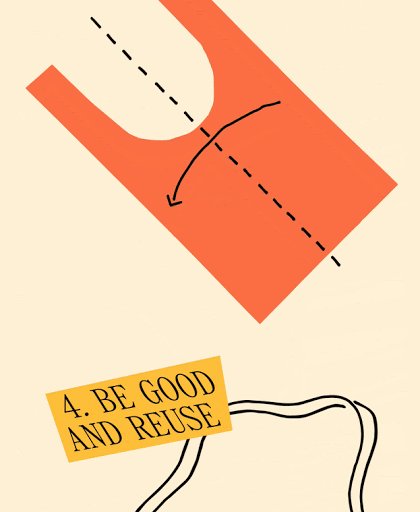
Baggu는 간단한 청소 지침을 애니메이션화하여 다음 단계로 끌어 올렸습니다. 네 가지 다른 애니메이션을 만들어 구독자는 전체 스토리를 보려면 스크롤해야 합니다.

차분한 소리를 찾는 것은 간단합니다. 하지만 지난 1년 동안 우리 모두는 그것이 얼마나 힘든 일인지 깨달았습니다. Headspace는 다른 사람이 말로 설명할 수 있는 것보다 더 나은 GIF로 마음의 안정을 찾는 방법을 보여줍니다.

새로운 것을 애타게 하거나 곧 나올 것
출시할 새로운 콘텐츠나 제품이 있습니까? 곧 좋은 제안이 나오나요? 애니메이션 GIF를 사용하여 제품에 대한 인지도나 관심을 높이고 구독자가 다음 이메일을 기다리도록 하세요.
Apple은 연장된 블랙 프라이데이 세일을 예고하고 가입자에게 쇼핑을 위한 "날짜를 저장"하여 거래를 놓치지 않도록 촉구합니다.

Linus의 전기 자전거는 이 이메일의 그림자에 암시되어 있습니다. 구독자는 실제 제품을 보려면 클릭해야 합니다.

Tinker는 이 애니메이션 GIF로 블랙 프라이데이 세일과 한정판 시계를 모두 보여주고 구독자가 더 많은 정보가 포함된 다음 이메일을 계속 찾을 수 있도록 합니다.

애니메이션 GIF의 단점
애니메이션 GIF만큼 훌륭하지만 결함이 없는 것은 아닙니다.
접근성 부족
애니메이션 GIF는 다양한 이유로 접근성 측면에서 문제를 일으킬 수 있습니다.
2Hz에서 55Hz 사이의 콘텐츠 깜박임 속도는 감광성 간질이 있는 사용자에게 해를 끼칠 수 있습니다. 또한 시각 장애가 있는 사용자는 애니메이션이 변경되기 전에 GIF의 콘텐츠를 읽거나 검토하는 데 어려움을 겪을 수 있습니다. 따라서 애니메이션 GIF가 부드럽게 전환되거나 한 프레임에서 다음 프레임으로 높은 속도로 애니메이션되지 않도록 해야 합니다.
그리고 GIF는 이미지 파일이므로 스크린 리더와 같은 보조 기술에 의존하는 사용자를 위해 항상 적절한 대체 텍스트를 포함해야 합니다. 이미지는 본질적으로 많은 사람들이 액세스할 수 없으므로 사본과 컨텍스트를 제공하면 메시지를 더 명확하게 이해할 수 있습니다.
 | 모든 구독자를 위해 접근 가능하고 포괄적인 이메일 만들기 능력에 상관없이 누구나 즐길 수 있는 이메일을 작성, 디자인 및 코딩하는 데 필요한 통찰력과 단계별 조언을 얻으십시오. 방법 알아보기 → |
낮은 배경 투명도
애니메이션 콘텐츠에 더 많은 색상이나 배경 투명도를 가져와야 하는 경우 애니메이션 GIF가 적합하지 않을 수 있습니다.
GIF는 투명한 배경과 관련하여 우아하지 않습니다. 그러나 두려워하지 마십시오. 애니메이션 PNG(APNG) 형식으로 이메일에 대한 애니메이션 대안을 가져올 수 있습니다. APNG도 킬로바이트(KB)에 쌓이는 것을 좋아하기 때문에 다음에 공유할 동일한 압축 팁과 트릭을 기록해 두십시오.
애니메이션 GIF에 대한 또 다른 대안을 찾고 있다면 CSS 애니메이션을 살펴보는 것이 좋습니다.
이메일용 애니메이션 GIF를 만드는 방법
GIF 생성은 여러 가지 방법으로 수행할 수 있습니다. 선택한 사진에 애니메이션을 적용하거나 비디오를 애니메이션 GIF로 변환할 수 있는 온라인 제작자를 사용할 수 있습니다. 또는 Adobe Photoshop 또는 Adobe Animate와 같은 소프트웨어를 사용하여 사용자 정의 디자인을 이동할 수 있습니다.
애니메이션 GIF를 만드는 데 선호하는 방법은 Adobe Animate 내에서 작업하는 것입니다. 이것은 과거에 Flash에서 수년간 작업한 결과입니다. Flash가 중단되면서 Adobe Animate가 Flash의 일부 기능을 그대로 유지하면서 HTML5, 비디오 및 애니메이션 GIF와 같은 더 많은 출력 옵션을 가져왔습니다.
그래서 Adobe Animate에서 애니메이션 GIF를 만드는 방법에 대해 알아보겠습니다.
Adobe Animate로 만들기
1단계: 새 파일 만들기 및 치수 입력
Adobe Animate에서 GIF를 만들려면 먼저 새 파일을 만들고 원하는 크기를 입력합니다. 전문가 팁: 정적 이미지의 경우와 마찬가지로 레티나 디스플레이의 경우 두 배 크기로 애니메이션을 만듭니다.
2단계: 애니메이션할 그래픽 가져오기
소프트웨어의 모양 및 그리기 도구를 사용하여 각 요소에 대한 레이어를 생성하여 캔버스에 직접 애니메이션을 디자인할 수 있습니다. Adobe Illustrator에서 애니메이션 디자인을 만든 경우 벡터 그래픽을 복사하여 캔버스에 붙여넣기만 하면 됩니다. 그렇지 않으면 파일 > 가져오기 > 스테이지로 가져오기로 이동하여 그래픽을 Adobe Animate로 가져올 수 있습니다. 또는 여러 번 재사용할 그래픽을 가져오는 경우 "라이브러리로 가져오기"를 수행할 수 있습니다.
3단계: 애니메이션 만들기
이제 타임라인을 사용하여 애니메이션을 만들 수 있습니다. 이와 같은 소프트웨어에는 많은 가능성이 있으며 단일 블로그 게시물에서 이 모든 것을 다루기는 어려울 것입니다. 그러나 YouTube, Adobe의 온라인 자습서 및 소프트웨어 자체에 많은 유용한 가이드가 포함된 풍부한 리소스가 있습니다.
심볼, 트위닝 및 용이성과 관련된 내용에 특히 주의를 기울이는 것이 좋습니다. 이 세 가지 기능만으로도 관심을 끌고 메시지를 전달하며 청중을 즐겁게 하는 매우 매력적인 애니메이션을 만들 수 있습니다. 이메일에 브랜드 개성의 버킷을 가져오는 동시에.
기호
심볼은 한 번 만든 다음 라이브러리에서 선택하여 다시 사용하는 그래픽, 버튼 또는 동영상 클립입니다.
심볼을 만든 후에는 애니메이션 내에서 다시 사용할 수 있습니다. 이것을 인스턴스라고 합니다. 색상 변경과 같이 기호를 편집하는 경우 해당 변경은 모든 인스턴스에 적용됩니다(이메일 부분과 유사). 그러나 인스턴스를 편집하는 경우 변경 사항은 해당 인스턴스에만 적용됩니다.
애니메이션 GIF의 경우 디자인 요소를 그래픽 심볼로만 변환하는 것이 좋습니다. 무비 클립과 버튼에는 모두 고유한 타임라인이 연결되어 있으므로 기본 타임라인과 별도로 애니메이션을 적용할 수 있습니다. 그러나 기본 타임라인 외부에서 만든 애니메이션은 애니메이션을 GIF로 내보낼 때 적용되지 않으므로 기본 타임라인에서만 애니메이션되는 그래픽 심볼을 사용하는 것이 좋습니다.
트위닝
트위닝은 한 상태에서 다른 상태로 애니메이션하는 방법입니다. 모양, 모션 또는 클래식 트윈을 사용할 수 있습니다.
모양 트윈 은 (비트맵이 아닌) AI 가져오기 기본 설정을 사용하여 가져온 캔버스 또는 벡터에 그린 모양 또는 요소에만 사용할 수 있습니다. 모양 트윈을 사용하면 객체의 모양을 변경할 수 있기 때문입니다. 예: 타임라인의 한 키프레임에 원을 추가하고 다른 키프레임에 사각형을 추가한 다음 모양 트윈을 사용하여 원을 사각형으로 모핑할 수 있습니다.


모션 트윈 은 첫 번째 프레임과 마지막 프레임 사이에 다른 값을 지정하여 애니메이션 움직임을 만드는 데 사용됩니다. 이러한 종류의 트윈을 사용하면 위치, 크기, 색상, 효과, 필터 및 회전을 비롯한 객체의 속성을 변경할 수 있습니다.

클래식 트윈 은 모션 트위닝과 매우 유사합니다. Flash에서 이월되어 Animate 내에서 추가 옵션으로 유지됩니다. 이 방법은 모션 트위닝을 적용할 때 선호하는 방법입니다. 아래에서 설명하는 이징 기법을 적용하는 것이 조금 더 간단하기 때문입니다.
쉬움
여유는 트위닝과 함께 진행됩니다. 타임라인을 사용하여 한 위치에서 다른 위치로 개체를 이동하는 것이 케이크라면 이징은 설탕입니다!
Animate의 부드럽게 기능을 사용하여 트윈을 시작 또는 끝에서 가속 또는 감속하도록 할 수 있습니다. 또는 트윈이 완료되면 약간의 바운스를 추가합니다. 이것은 애니메이션에 개성을 불어넣는 데 정말 도움이 됩니다.

이 트윈에 적용된 부드럽게는 애니메이션을 빠르게 시작하고 끝에서 느려집니다.

여기에서 내 트윈에 바운스인 용이성을 적용했습니다.
이징을 적용하는 방법에 대한 정보는 YouTube에서 이 비디오를 확인하십시오.
4단계: 애니메이션 GIF 내보내기
Adobe Animate에서 GIF로 애니메이션을 저장하는 것은 훌륭하고 간단합니다. 파일 > 내보내기 > 애니메이션 GIF 내보내기로 이동하면 됩니다.
파일 크기 줄이기
Adobe Animate 또는 다른 도구를 사용하여 애니메이션 GIF를 만드는 방법에 관계없이 이메일의 경우 파일 크기를 줄이는 것이 중요합니다. 애니메이션을 가능한 한 가볍게 유지하기 위해 고려해야 할 몇 가지 사항이 있습니다.
압축
Animate 및 Photoshop과 같은 도구에는 GIF에 대한 압축 옵션이 제한되어 있습니다. 압축 대신 외부 소프트웨어를 사용하는 것이 더 나은 경우가 많습니다. 무료로 다운로드할 수 있는 ImageOptim이나 무료 온라인 GIF 최적화 도구인 EZgif를 사용하여 파일 크기를 최적의 무게로 낮추는 것이 좋습니다. 개인적으로 저는 1MB 미만으로 유지하는 것을 좋아하지만 최적의 파일 크기는 이 블로그 게시물의 뒷부분에서 논의할 이메일 로드 시간에 따라 달라집니다.
플랫 컬러
애니메이션에 사진이나 그라디언트를 포함하면 여기에 포함된 색상과 음영의 양으로 인해 무게가 추가됩니다. GIF는 256가지 색상만 포함할 수 있으며, JPEG는 1600만 개 이상을 포함할 수 있으므로 품질이 저하되는 경우가 많습니다. 따라서 일을 단순하게 유지하는 것이 중요합니다.
제한된 프레임
애니메이션은 짧을수록 좋습니다. 애니메이션에 포함된 각 프레임은 GIF에 무게를 추가합니다. 애니메이션은 실제로 사본을 보완하는 것이어야 하므로 애니메이션 재생 시간을 제한하고 독자가 이메일을 아래로 내려가도록 권장하는 것이 좋습니다.
저장하고 압축한 후 GIF의 무게가 너무 많이 나가는 경우 Photoshop 또는 EZgif를 사용하여 프레임을 제거할 수 있습니다.
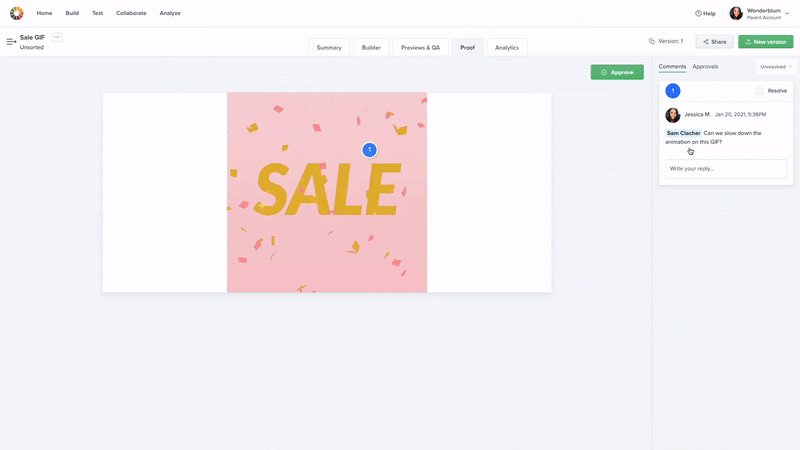
애니메이션 GIF 교정
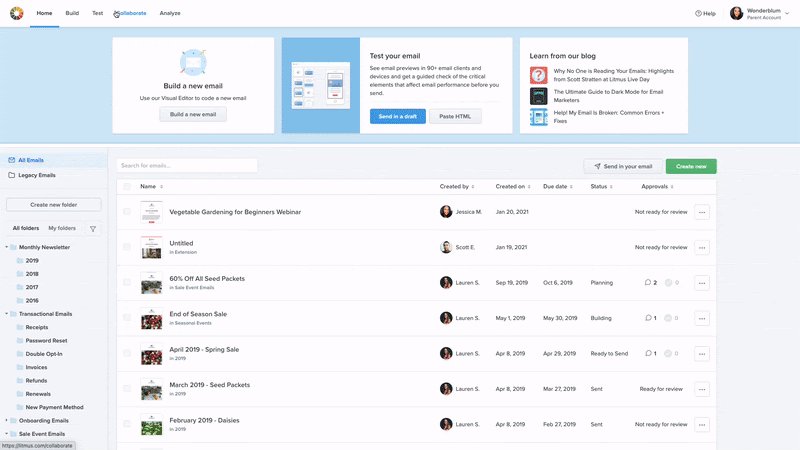
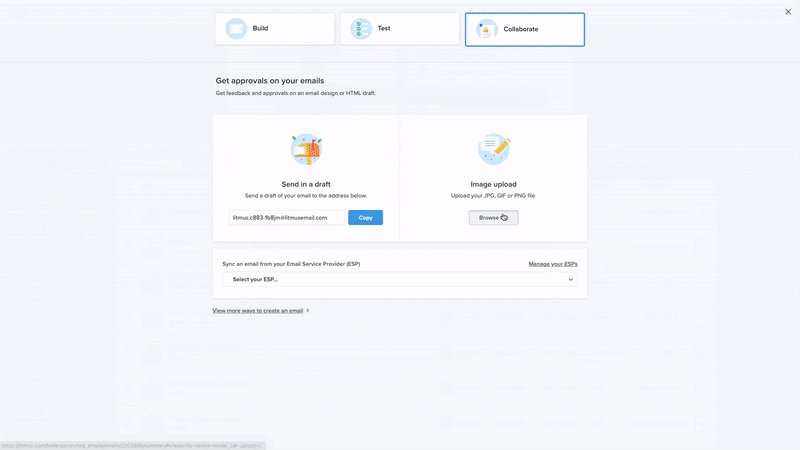
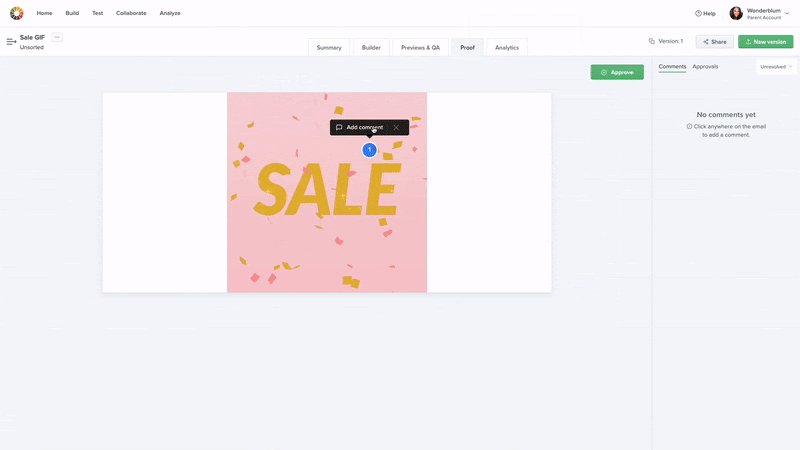
이제 GIF를 완성했으므로 이메일에 넣기 전에 피드백이나 승인을 받고 싶을 수 있습니다. Litmus Proof와 같은 실시간 협업 도구를 사용하면 모든 사람의 의견과 승인을 중앙 집중화할 수 있습니다.

이메일에 애니메이션 GIF 구현
GIF를 사용할 준비가 되면 다른 이미지 파일을 추가하는 것과 거의 동일한 방식으로 GIF를 이메일에 포함할 수 있습니다.
