Outlook 이메일 렌더링: 걱정을 멈추고 Outlook을 사랑하는 법을 배운 방법
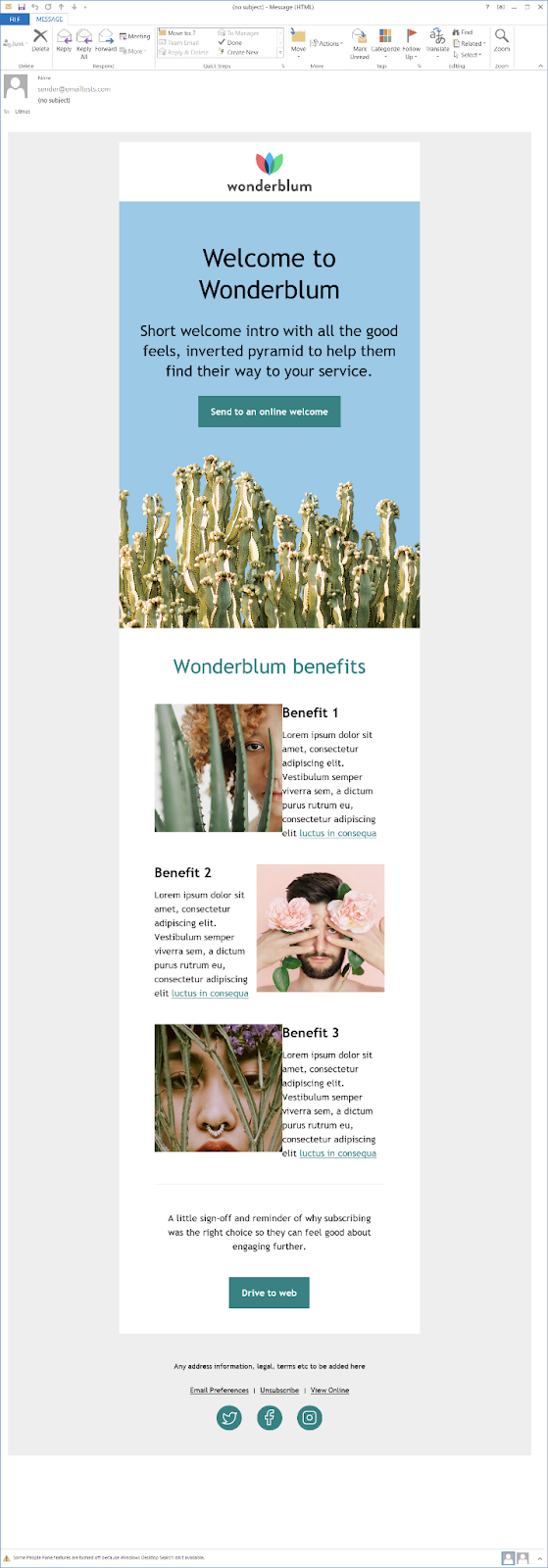
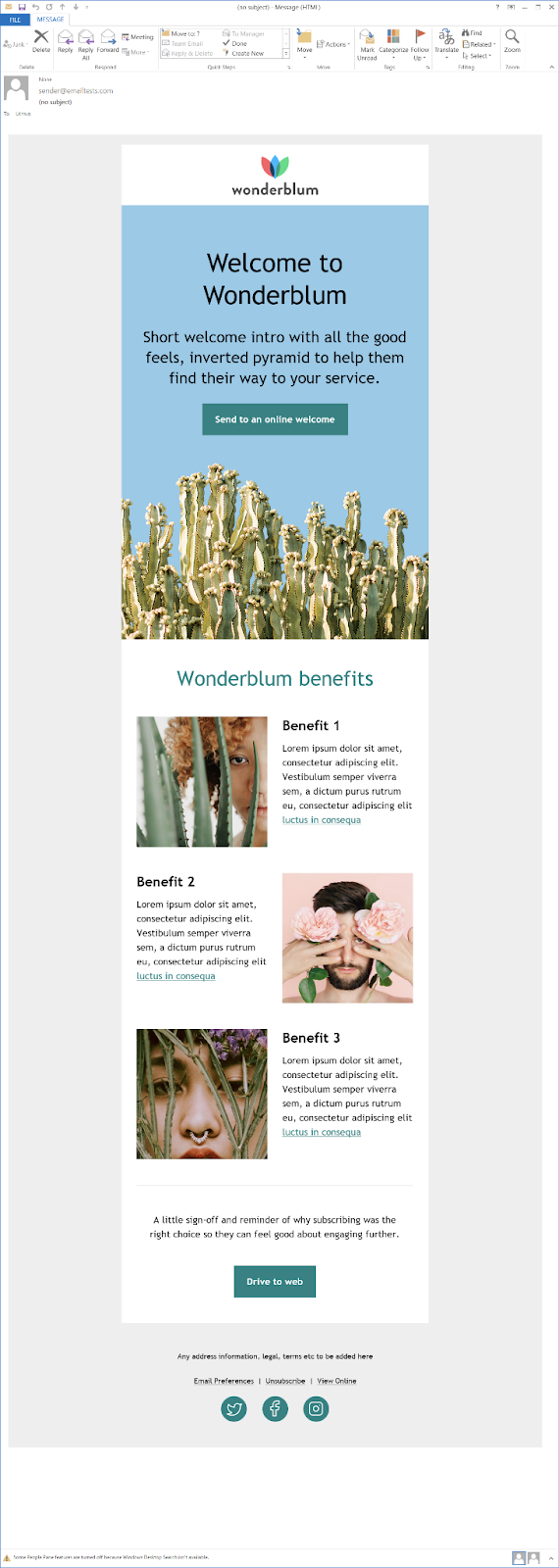
게시 됨: 2021-07-02우리는 모두 거기에 있었다. 흥미로운 GIF, 접근 가능한 버튼, 시선을 사로잡는 이미지로 멋진 이메일을 만들 수 있습니다. 그런 다음 테스트하면 멋지게 보입니다. Outlook에서는 완전히 망가진 것뿐입니다. 사람들은 깨진 이메일로 원하는 방식으로 참여할 수 없습니다.
Outlook은 오랫동안 이메일 마케팅 담당자의 골칫거리였습니다. 하지만 꼭 그래야 합니까? 어떻게 작업할 수 있습니까? 많은 결점에도 불구하고 Outlook을 어떻게 사랑하게 되었는지 알아보세요. 나는 다음을 다룰 것이다:
- Outlook 버전
- Outlook 단점에 대한 팁
- 수정을 위한 코드
다양한 버전의 Microsoft Outlook
"Outlook"이라는 이름은 몇 가지 다른 렌더링 엔진과 적어도 두 가지 보기 설정이 있는 여러 이메일 클라이언트를 포함합니다. 방치하면 이 모든 것이 큰 골칫거리가 될 수 있습니다. 잠수해서 우리가 그것을 조금 바로잡을 수 있는지 봅시다.
전망 2007-2019
Outlook의 Windows 데스크톱 버전입니다. 이들은 Word를 렌더링 엔진으로 사용합니다. 이는 이메일이 편지를 쓰는 것과 같았을 때 의미가 있었습니다. 아, 더 단순한 시대. 그러나 이메일 마케팅 담당자의 경우 HTML 이메일을 렌더링하는 데 적합하지 않습니다.
120DPI (인치당 도트 수)는 복잡성을 가중시킵니다. Windows 사용자는 120 DPI를 선택하여 화면 해상도를 높일 수 있습니다. 그렇다면 데스크톱 이메일 클라이언트는 이를 존중하고 이미지와 텍스트를 더 크게 업데이트합니다. 이메일에 큰 피해를 줄 수 있습니다.
Mac용 Outlook
이것은 Outlook의 Mac 데스크톱 버전입니다. Webkit을 렌더링 엔진으로 사용합니다. 이는 이메일 렌더링에 관한 한 일반적으로 Apple Mail 및 iOS와 동등하다는 것을 의미합니다. 브라우저에서 잘 보인다면 여기에서도 잘 보일 가능성이 있습니다.
Outlook.com 및 Outlook 모바일 앱
이러한 클라이언트는 Webkit 또는 Webkit 기반 렌더링 엔진을 사용하므로 우수한 HTML 렌더링을 제공하고 일반적으로 이메일을 손상시키지 않습니다.
아웃룩 오피스 365
Outlook Office 365에는 데스크톱 전자 메일 클라이언트와 웹 기반 전자 메일 클라이언트의 두 가지 버전이 있습니다. 데스크톱 버전은 Outlook 2007-2019와 유사하며 Word를 렌더링 엔진으로 사용합니다(이메일에는 어려움). 웹 기반 이메일 클라이언트는 Webkit 또는 Blink를 사용하고 Outlook.com과 유사하게 이메일을 렌더링합니다(훨씬 더 쉽습니다).
 | 더 이상 깨진 이메일이 없습니다. 모든 버전의 Outlook을 포함하여 90개 이상의 이메일 클라이언트, 앱 및 장치에서 이메일을 미리 보고 브랜드에 오류 없는 구독자 경험을 보장합니다. 방법 알아보기 → |
모두를 지배하는 하나의 Outlook
1월에 Microsoft는 2022년 언젠가부터 데스크톱 클라이언트를 어디에서나 작동하는 하나의 클라이언트로 대체한다는 "One Outlook" 비전을 발표했습니다.
새 이메일 클라이언트는 현재 Outlook 웹 앱을 기반으로 합니다. 따라서 Webkit 기반 렌더링 엔진이 있고 HTML 이메일을 잘 렌더링할 것이라는 희망이 높습니다. 불행히도 모든 오래된 데스크톱 클라이언트는 그런 일이 발생했을 때 그냥 사라지지 않을 것이므로 어느 정도는 여전히 지원되어야 합니다.
하든 하지 않든 시도는 없다
아직 머리가 돌아가고 있습니까?
그렇다면, 이를 요약해 보겠습니다. 핵심 내용은 Word와 Webkit이라는 두 가지 다른 렌더링 엔진으로 작업하고 있다는 것입니다. Webkit은 코딩하기 쉽고 Word는 더 어렵습니다. 어느 쪽도 정말 좋지도 나쁘지도 않습니다. 그들은 단지 다른 접근 방식이 필요하고 고려해야 할 다른 단점이 있습니다.
Outlook 데스크톱 클라이언트의 몇 가지 일반적인 렌더링 문제와 해결 방법을 살펴보겠습니다.
이미지에 너비 및 높이 속성을 포함하세요.
Outlook은 너비 및 높이에 대한 CSS 스타일을 지원하지 않으며 너비 및 높이 속성을 포함하지 않으면 Outlook에서 이미지를 실제 크기로 표시합니다. 레티나 이미지를 사용하고 있다면(그렇게 해야 함) 이메일을 깨뜨릴 수 있는 거대한 이미지를 얻게 될 것입니다.

ALT 텍스트 포함
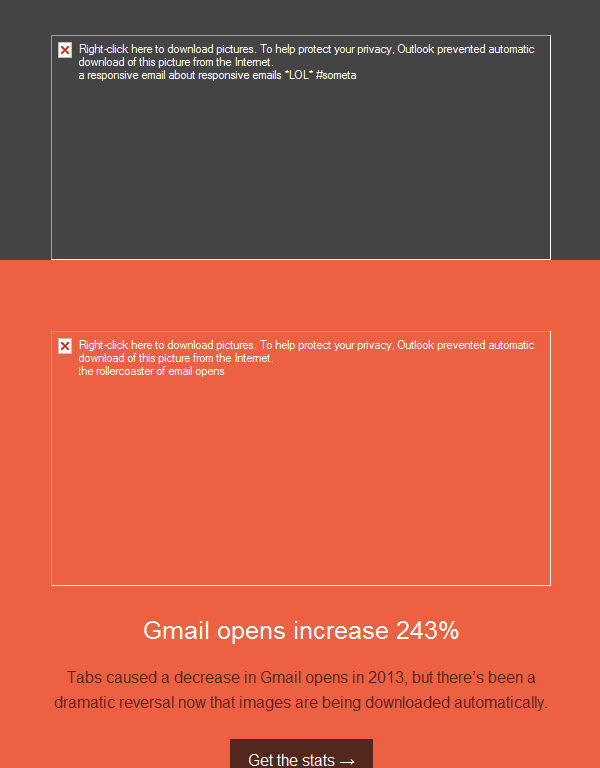
Outlook의 보안 메시지가 이미지에 대해 말하도록 하지 마십시오. ALT 텍스트를 포함해야 합니다. 특히 Outlook은 사람들이 기능을 설정하지 않는 한 기본적으로 이미지를 표시하지 않습니다.

테이블을 사용하십시오
이메일은 먼 길을 왔고 많은 이메일 클라이언트에서 <div> 블록을 사용할 수 있지만 Outlook은 그 중 하나가 아닙니다. Outlook은 너비 및 패딩을 포함하여 <div> 태그에 적용하는 대부분의 스타일을 무시합니다. 따라서 콘텐츠에 <table> 태그를 대신 사용하는 것이 중요합니다.
Outlook 전용 코드를 사용하여 렌더링 문제 해결
이렇게 하면 모든 문제가 해결되지 않을 수 있지만 일부 Outlook 관련 CSS를 포함하면 Outlook에서만 나타나는 렌더링 문제를 해결하는 데 도움이 되는 경우가 많습니다. 또는 Outlook에서 작동하지 않는 작은 블록을 숨기고 조건부 코드를 사용하여 특정 버전의 Outlook에서 작동하는 버전을 표시 할 수 있습니다. (조건부 코드에 대해서는 나중에 자세히 설명합니다.)
작은 이미지나 표 셀에 줄 높이를 추가하십시오.
Outlook은 표 셀과 이미지의 최소 높이를 설정합니다. 따라서 표 셀을 스페이서로 사용하거나 작은 이미지가 있는 경우 표시하려는 높이와 동일한 요소에 줄 높이 속성을 추가해야 합니다. 예를 들어: