ShortStack의 캠페인 빌더에서 이미지 크기 조정 및 사용 가이드
게시 됨: 2020-05-12ShortStack의 템플릿은 전문적인 느낌의 랜딩 페이지, 콘테스트 및 경품을 구축하는 데 도움이 되는 훌륭한 가이드입니다.
랜딩 페이지에서 그래픽과 이미지를 사용할 때 몇 가지 요령을 알면 캠페인을 한 단계 업그레이드할 수 있습니다. 이미지 크기와 배치는 궁극적으로 귀하에게 달려 있지만 방문 페이지에 대한 이미지 최적화에 대한 몇 가지 모범 사례를 공유하고자 합니다. 이 기사에서는 ShortStack 캠페인에서 이미지의 크기를 조정하고 사용할 때 알아야 할 모든 것을 간략하게 설명합니다.
헤더 이미지
헤더 이미지는 캠페인의 첫인상을 전달하는 막중한 책임이 있습니다. 매력적인 헤드라인과 결합된 경우에도 헤더 이미지는 방문자가 계속 읽거나 이탈하도록 영감을 줄 수 있습니다. 따라서 헤더 이미지가 캠페인을 만들 수도 있고 망칠 수도 있다고 해도 과언이 아닙니다. 또한 헤더 이미지는 가장 복잡한 "규칙" 세트와 함께 제공됩니다. 이러한 이유로 강력한 헤더 이미지를 먼저 성공적으로 표시하는 데 필요한 사항을 다룰 것입니다.
화면 크기의 중요성
매일 같은 화면을 보면 화면 크기가 다른 세상이 있다는 사실을 잊기 쉽습니다. 익숙한 15형 MacBook 디스플레이에서 멋지게 보이도록 디자인할 수도 있지만 반짝이는 Thunderbolt를 사용하는 사람들에게는 15형 디자인이 많이 다르게 보일 것입니다.
모바일 장치는 미국 전체 온라인 트래픽의 약 40%를 차지합니다.
헤더 이미지를 선택할 때 대부분의 화면에 걸쳐 있을 수 있을 만큼 충분히 커야 합니다. 텔레비전 크기의 모니터를 사용하는 디자이너를 설명할 수는 없지만 20인치 이하의 화면을 사용하는 대다수의 경우 의도한 대로 랜딩 페이지를 볼 수 있습니다. 이렇게 하려면 너비를 약 2000px로 유지하십시오. 높이는 당신에게 달려 있습니다.
전체 실사를 수행하려면 캠페인을 보는 가장 작은 화면도 고려해야 합니다. 모바일 장치가 미국 전체 온라인 트래픽의 약 40%를 차지하기 때문에 이 단계는 매우 중요합니다. 헤더 그래픽이 캠페인 디자인에 중요한 경우 화면을 축소할 때 여전히 예상대로 렌더링되는지 확인하세요. 그래픽이 종횡비를 유지하는지 여부는 표시되는 방식에 따라 달라지며, 이는 다음 주제로 이어지는 완벽한 연결입니다...
배경 대 전경
그래픽의 픽셀 너비를 이해하는 것은 제대로 작동하는 디자인을 만드는 데 매우 간단해 보입니다. 그러나 그래픽을 언제 배경으로 표시할지 또는 전경에 고정 이미지로 표시할지 아는 것은 조금 더 어리둥절해 보일 수 있습니다. 이미지를 배경으로 포함할 때 또는 ShortStack의 이미지 위젯을 사용하여 표시할 때를 알 수 있도록 둘 사이의 차이점을 설명하겠습니다.
배경 이미지가 어떻게 작동하는지 이해하려면 연극에서 사용되는 세트를 생각해 보세요. 배우들이 그 앞에서 돌아 다니는 동안 그것은 무대에 남아 있습니다. ShortStack에서 이것이 배경 이미지도 작동하는 방식입니다. 이미지가 배경으로 추가되면 위젯의 콘텐츠가 이미지 앞에 배치되고 주변의 다른 위젯을 기준으로 배치됩니다.

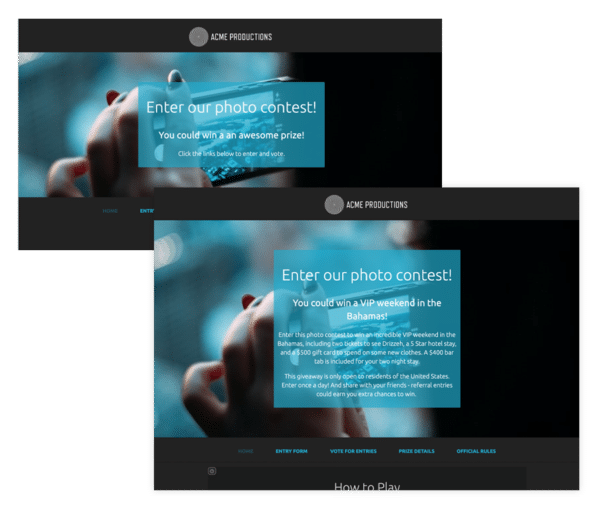
더 많은 텍스트를 추가하면 배경 이미지의 전체 크기와 자르기에 어떤 영향을 미치는지 확인하십시오.
더 중요한 것은 배경이 더 작거나 더 큰 화면에 표시될 때 종횡비가 고정된 상태로 유지되지 않는다는 것입니다. 즉, 텍스트, 입력 양식 및 배경 위에 배치된 기타 모든 항목은 장치의 화면에 맞게 이동하지만 배경은 그에 맞게 축소되거나 확장되지 않습니다.

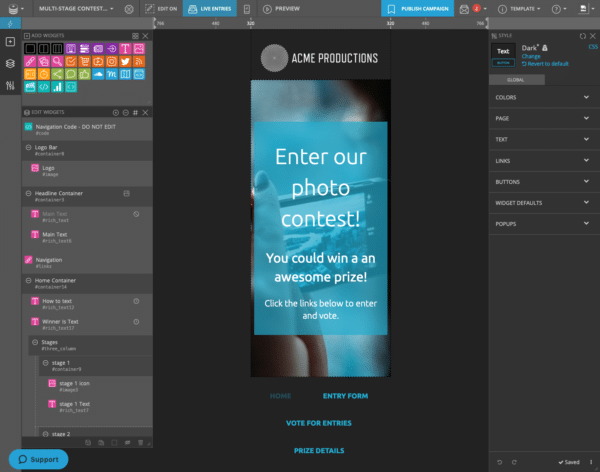
대부분의 이미지가 모바일 너비로 잘렸습니다.
따라서 헤더 이미지는 반복적이거나 중요하지 않은 이미지를 포함할 때 가장 좋습니다. 숲, 바다 또는 임의의 개체 모음과 같습니다. 다시 말해, 다음과 같이 자문해 보십시오. 헤더 이미지의 일부만 표시되는 경우에도 캠페인에서 보기에 좋고 의미가 있을까요? 대답이 예이면 배경으로 사용하는 것이 안전합니다.


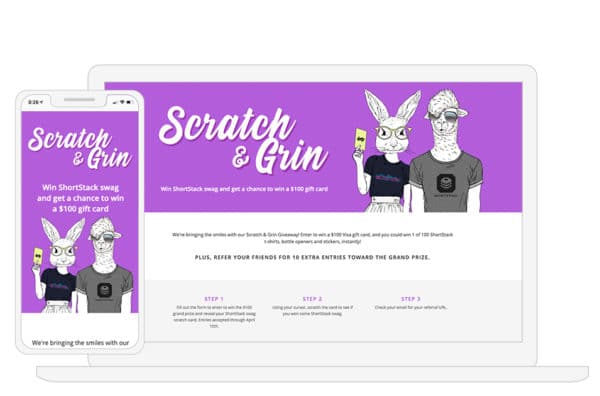
이 이미지는 모든 화면 크기에서 잘 작동합니다.
헤더 이미지의 100%를 표시해야 하는 경우 이미지 위젯을 사용하여 가로 세로 비율을 유지합니다. 즉, 모바일 장치에서 화면 크기를 줄여도 여전히 모든 것을 볼 수 있습니다.
이미지가 축소되고 잘리지는 않지만 다양한 화면 크기에서 고정 이미지를 테스트해야 합니다. 너무 작으면 약간의 재고가 필요할 수 있습니다. 이 예에서 디자이너는 헤더 이미지의 특수 모바일 버전을 만들고 데스크톱 및 모바일 가시성 설정을 사용하여 해당 이미지를 의도한 화면에 표시했습니다.

모바일 장치에 대한 수직 레이아웃을 원할 수 있습니다.
신체 이미지
균일성 유지
랜딩 페이지 본문에 있는 이미지가 첫인상을 좌우하는 것은 아니지만 몇 가지 느슨한 법률을 준수하여 캠페인의 전문적인 모습의 연속성을 유지하고 싶을 것입니다.
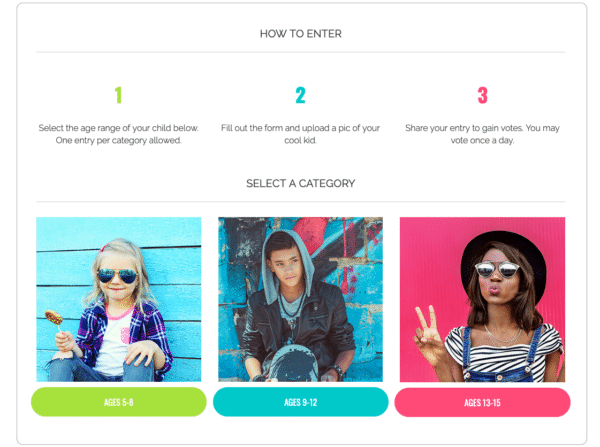
예를 들어 열이나 행에 이미지를 표시할 수 있습니다. 모든 이미지에서 종횡비를 동일하게 유지하면 모양이 만족스럽게 균일합니다.

이 이미지는 모두 가로 세로 비율이 1:1입니다.
충분히 말할 수 없기 때문에 다시 언급하겠습니다. 다른 화면 크기에서 이미지가 어떻게 보이는지 테스트하십시오. ShortStack에서는 Campaign Builder의 미리보기 눈금자 덕분에 몇 초만 소요됩니다.
업로드/투표 가능한 이미지
사진 콘테스트를 주최할 때 제출된 콘텐츠와 캠페인 내에서 콘텐츠가 표시되는 방식을 제어할 수 없다고 느낄 수 있지만 콘테스트를 최상의 상태로 유지하는 데 도움이 되는 옵션이 있습니다.
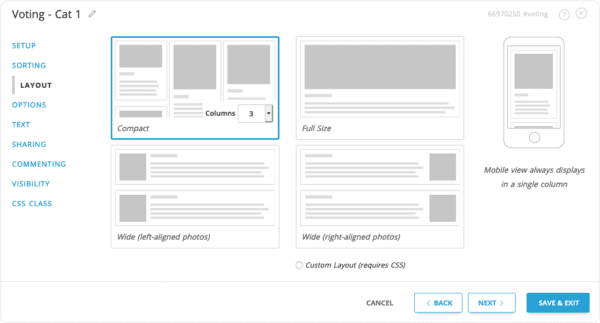
ShortStack에서 투표 위젯의 표시 옵션을 사용하여 페이지에 항목이 표시되는 방식을 변경합니다. 각 항목에 전체 행이 표시되거나 항목의 양이 타일 갤러리로 가장 잘 표시될 수 있습니다.

여기에 텍스트의 예.
추가 정보를 얻으려면 업로드된 항목에 대해 항상 특정 종횡비를 사용하도록 요구할 수 있으며 ShortStack의 중재 기능을 사용하여 요구 사항을 준수하지 않는 항목을 승인하지 않을 수 있습니다. 그러나 이는 캠페인 참여율에 심각한 영향을 미칠 수 있습니다. 또 다른 방법은 Instagram의 항목만 허용하는 것이지만 다시 한 번 입력한 항목의 크기는 만족스럽게 비슷하지만 Instagram 사진 업로드 및 특정 브라우저의 몇 가지 제한 사항으로 인해 모범 사례로 간주되지 않습니다.
요약 및 리소스
다음은 캠페인 내에서 이미지를 사용할 때 따라야 할 몇 가지 규칙입니다.
- 헤더 이미지 또는 대부분의 화면에 걸쳐 표시하려는 이미지에 대해 2,000픽셀의 너비를 사용합니다.
- 반복되는 이미지나 임의의 이미지를 배경으로 사용합니다. 배경은 종횡비를 유지하지 않습니다.
- 배경을 사용하든 고정 이미지를 사용하든 항상 모바일 및 기타 화면 크기를 항상 확인하십시오.
- 행 또는 열의 이미지에 일관된 종횡비를 사용합니다.
- 사용자 생성 이미지를 수집할 때 캠페인 내에서 가장 잘 작동하는 레이아웃을 선택하십시오.
자원
이미지 크기에 대한 이해와 캠페인 빌더 내에서 사용하는 것이 여전히 모호한 경우 이러한 개념을 명확히 하는 데 도움이 되는 몇 가지 리소스가 있습니다.
- 사이즈 가이드
- 배경 작업
그리고 여전히 질문이 있는 경우 부끄러워하지 마십시오! 저희 지원팀이 대기하고 있습니다. [email protected]으로 이메일을 보내십시오.
