나에 관한 최고의 페이지 예시 7가지(+ 나만의 작성 방법)
게시 됨: 2023-03-09자신의 개인 브랜드 및 비즈니스 웹사이트에 대한 영감으로 사용할 몇 가지 About Me 페이지 예제를 찾고 있습니까?
대부분의 블로거와 비즈니스는 이미지와 몇 개의 단락을 추가합니다.
하지만 이렇게 단순한 디자인보다 더 잘할 수 있습니다.
이 게시물에서는 독창적인 About Me 페이지의 실제 예를 찾을 수 있습니다. 우리는 각각에 대해 작동하는 것과 작동하지 않는 것을 살펴볼 것입니다.
또한 이 게시물의 끝 부분에서 몇 가지 추가 팁을 찾을 수 있습니다. 이를 사용하여 자신의 블로그를 위한 환상적인 About 페이지를 만드세요.
그것에 들어가자.
최고의 내 소개 페이지 예시
다음은 우리가 살펴볼 페이지의 간략한 요약입니다.
- 하이엔드 디자인: Wit & Delight
- 명함: 지미 비케즈
- 사용 설명서: FoodieCrush
- 브랜드 요약: Clever Girl Finance
- 블로그 게시물: Nerd Fitness
- 매력적인 디자인: WePC
- 스크랩북: The Blonde Abroad
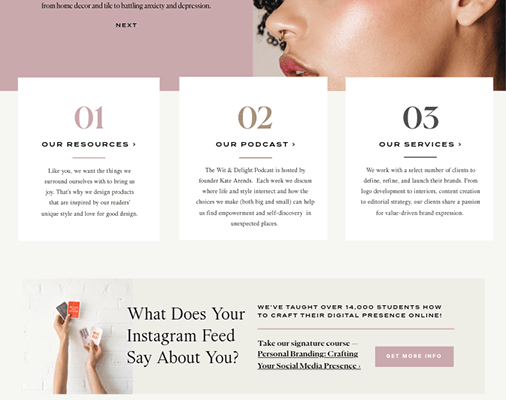
1. 하이엔드 디자인: Wit & Delight

Wit & Delight는 한 여성으로 시작한 라이프스타일 블로그이지만 현재 사내 팀과 수십 명의 기고자를 포함하도록 성장했습니다.
그들은 블로그와 팟캐스트를 가지고 있으며 심지어 다른 라이프스타일 브랜드에 디지털 마케팅 서비스를 제공합니다.
이 모든 것이 멋진 디자인을 특징으로 하는 About Us 페이지에 반영됩니다.
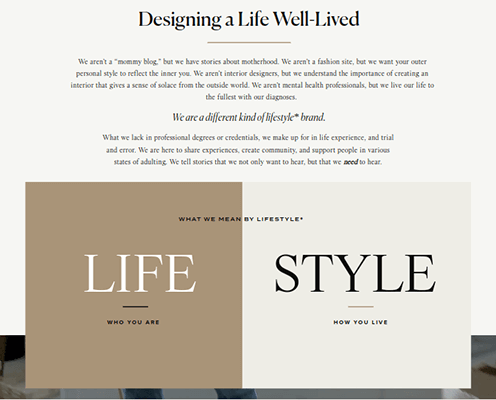
Wit & Delight가 "우리는 "엄마 블로그"는 아니지만 어머니에 대한 이야기가 있습니다. 우리는 패션 사이트가 아니지만, 당신의 외적 개인 스타일이 당신의 내면을 반영하기를 원합니다.”
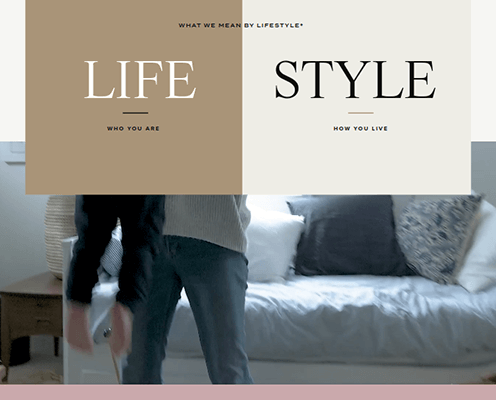
2부에는 브랜드의 핵심 가치를 정의하는 3개 섹션 디자인이 있습니다. 예를 들어 "라이프스타일 블로그"에서 "라이프스타일"이라는 용어가 그들에게 의미하는 바를 간략하게 요약한 분할 화면 상자가 있습니다.
또한 Wit & Delight가 무엇인지 요약한 세 부분으로 구성된 텍스트 기반 슬라이더에 이어 자녀와 노는 어머니의 패럴랙스 비디오가 있습니다.

3부에는 먼저 읽어야 할 내용에 대한 세 가지 블로그 게시물 제안이 있습니다.

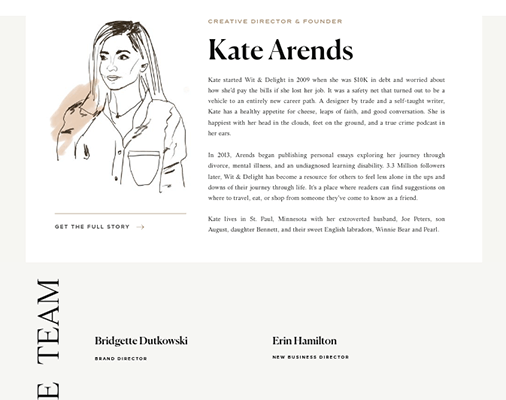
4부에서는 브랜드 팀을 소개합니다. 여기에는 Wit & Delight의 설립자 Kate Arends 전용 섹션이 포함됩니다.
2열 섹션에는 한쪽에는 Kate의 삽화가 포함되어 있고 다른 쪽에는 그녀가 블로그를 시작한 방법에 대한 세부 정보가 포함되어 있습니다.
그리드 레이아웃은 그 이후에 Wit & Delight 팀의 다른 구성원을 나열합니다.
파트 5는 한쪽에는 텍스트가 있고 다른쪽에는 이미지가 있는 분할 화면 슬라이더 디자인을 사용합니다. 안타깝게도 이 슬라이더는 단순히 브랜드의 핵심 가치를 반복하기 때문에 약간 쓸모가 없습니다.

파트 6은 Wit & Delight의 세 가지 주요 기능인 제공하는 리소스, 팟캐스트 및 디지털 마케팅 서비스를 광고하는 세 개의 카드로 구성된 간단한 섹션입니다.
개인 브랜딩 과정에 대한 행동 촉구도 있습니다.
Wit & Delight는 블로그의 다른 기여자와 그 이후의 소셜 미디어 프로필을 강조 표시합니다.
이 페이지가 작동하는 이유:
- 페이지에서 사용하는 고급 웹 디자인은 브랜드의 뛰어난 콘텐츠와 일치하면서도 시선을 사로잡습니다.
- 브랜드의 핵심 가치를 정의합니다.
- 제품 및 서비스에 대한 CTA를 포함합니다.
이 페이지를 개선할 수 있는 방법
- 광고를 제거하다. 대신 자신의 제품, 서비스 및 콘텐츠를 홍보하십시오. 블로그 게시물에 대한 광고를 저장합니다.
- 팀 섹션에 이미지를 추가합니다.
- 독자 스토리와 같은 다른 항목에는 파트 5의 슬라이더를 사용하십시오.
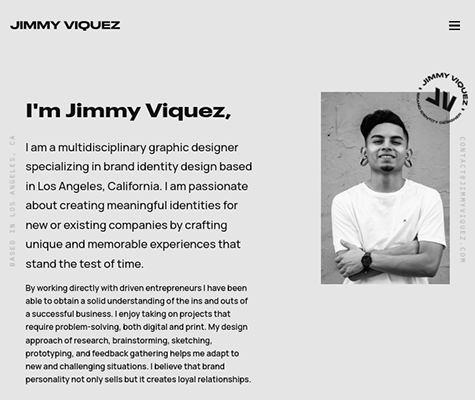
2. 명함: Jimmy Viquez

Jimmy Viquez는 캘리포니아 로스앤젤레스에 거주하는 프리랜서 그래픽 디자이너입니다.
그의 웹사이트는 그가 과거에 작업한 클라이언트 프로젝트의 갤러리이자 잠재 클라이언트가 그의 서비스에 대해 자세히 알아볼 수 있는 허브입니다.
사실, 이것이 바로 그의 정보 페이지가 하는 일입니다.
4개의 짧은 부분으로 구성되어 있지만 모두 Jimmy가 제공하는 서비스 유형과 그가 프로젝트를 완료하기 위해 거치는 프로세스를 설명하는 데 효과적입니다.
이 페이지에서 가장 인상적인 부분은 이미지가 없다는 것입니다.
위 그림의 지미 이미지 하나만 있습니다.
페이지의 나머지 부분은 디자인을 위해 타이포그래피에 의존하지만 디자인이 너무 미니멀하고 타이포그래피가 너무 대담해서 거의 중요하지 않습니다.
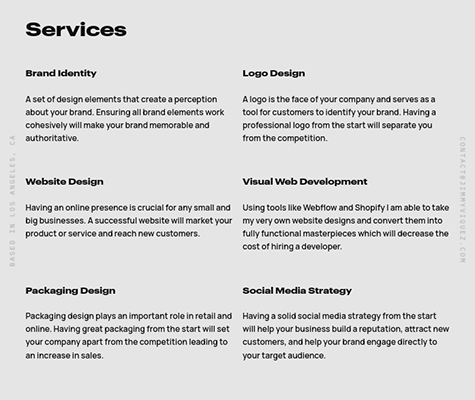
그래픽 디자이너로서 Jimmy의 작업과 그가 일반적으로 함께 작업하는 클라이언트 유형을 요약하는 두 개의 짧은 단락 후에 페이지는 2부: Jimmy의 서비스로 이동합니다.

이 섹션에는 Jimmy가 고객에게 제공하는 각 서비스가 나열되어 있으며 각 서비스에 대한 간략한 소개가 포함되어 있습니다.
그는 각 서비스의 작은 이미지 예제로 이 섹션을 실제로 향상시킬 수 있지만 그럼에도 불구하고 About Me 페이지에 정말 현명한 추가 기능입니다.

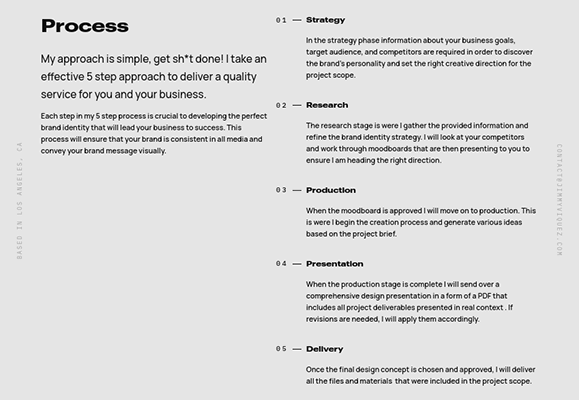
3부에서 Jimmy는 클라이언트 프로젝트를 완료하기 위해 거치는 5단계 프로세스를 나열합니다.
이것은 그의 정보 페이지에 또 다른 영리한 추가 기능입니다. 그것은 고객이 초기 협상 중에 가질 수 있는 많은 질문에 답합니다.
Jimmy는 클라이언트가 프로젝트에 대해 연락하도록 권장하는 간단한 클릭 유도문안으로 정보 페이지를 마무리합니다.
이 페이지가 작동하는 이유
- 프리랜서 그래픽 디자이너로서 Jimmy의 서비스 및 프로세스를 요약하여 추격전을 시작합니다.
- 대담한 스타일의 미니멀리스트 디자인.
- 놓칠 수 없는 CTA를 포함합니다.
이 페이지를 개선할 수 있는 방법
- 파트 2에서 설명하는 각 서비스를 나타내는 작은 이미지를 포함합니다.
3. 사용 설명서: FoodieCrush

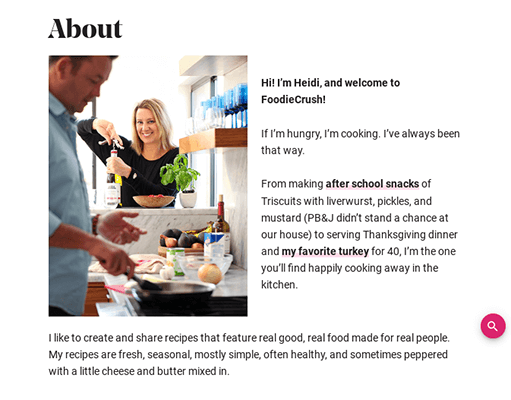
FoodieCrush는 모든 코스, 모든 계절 및 수많은 요리에 대한 레시피를 제공하는 인기 있는 음식 블로그입니다.
오늘날에도 여전히 대부분의 블로그 콘텐츠를 작성하는 Heidi라는 블로거가 설립했습니다.
FoodieCrush의 About Me 페이지의 첫 번째 부분에는 요리사로서의 Heidi의 여정과 그녀가 이러한 기술을 사용하여 블로그용 레시피를 만드는 방법을 설명하는 몇 개의 단락이 포함되어 있습니다.

이 페이지의 두 번째 섹션은 다른 블로그의 About Me 페이지, 특히 다른 음식 블로그와 차별화되는 부분입니다.
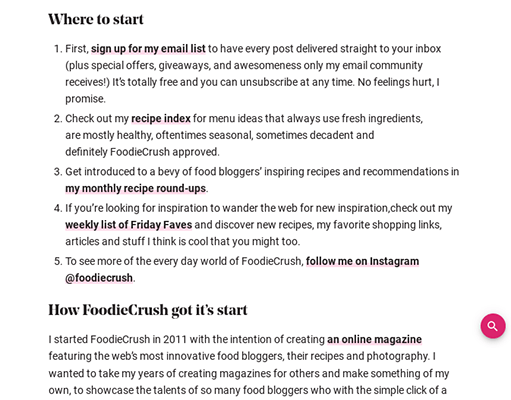
"시작할 곳"이라는 제목을 사용하고 FoodieCrush 웹사이트를 사용하는 방법에 대한 간략한 가이드가 포함되어 있습니다.
지침에는 Heidi의 최신 레시피를 최신 상태로 유지하기 위한 블로그의 이메일 목록 구독, 레시피 색인 확인, 레시피 요약 보기 및 Heidi의 주간 리소스 목록 읽기가 포함됩니다.

다음 섹션에서는 블로그의 역사와 모든 것이 시작된 방법을 설명합니다. 이를 위해 몇 단락만 사용합니다.
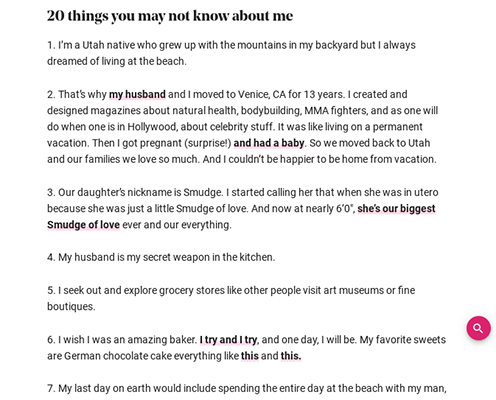
그 다음 섹션은 또 다른 고유한 추가 사항입니다.
Heidi는 이 섹션에서 그녀에 대해 "당신이 모를 수도 있는 20가지"를 나열하며, 그 중 일부는 음식과 전혀 관련이 없습니다.
내 정보 페이지를 밝게 하고 "판매원" 역할에서 잠시 벗어나는 간단한 방법입니다.
Heidi는 글머리 기호를 사용하여 그녀의 소셜 미디어 프로필과 같이 그녀를 찾을 수 있는 웹상의 다른 위치를 보여줍니다.
이 페이지가 작동하는 이유
- 간단하고 소화하기 쉽습니다.
- 사이트 사용 방법과 조리법 찾기에 대한 지침이 포함되어 있습니다.
- 블로그 설립자 Heidi에 대한 재미있는 사실 목록이 포함되어 있습니다.
이 페이지를 개선할 수 있는 방법
- 포커스가 콘텐츠에 오도록 사이드바를 제거합니다.
- 더 많은 이미지를 추가하십시오.
- 클릭 유도문안을 더 눈에 띄게 만드세요.
4. 브랜드 요약: Clever Girl Finance

Clever Girl Finance는 콘텐츠를 블로그와 팟캐스트에 게시하는 금융 미디어 플랫폼입니다.
그들은 또한 무료 온라인 코스, 서적 및 일대일 코칭을 제공합니다.
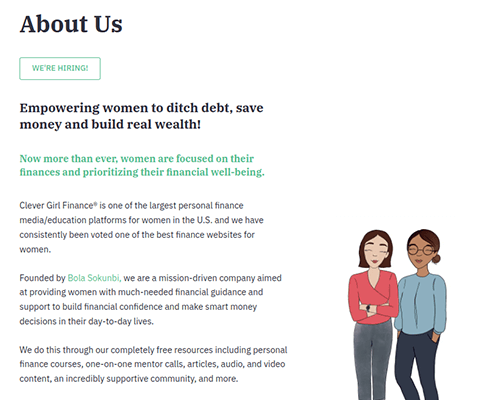
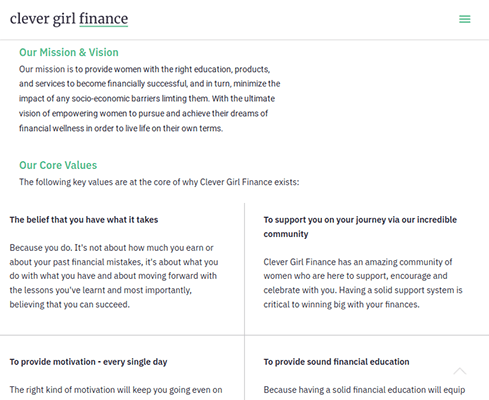
About Us 페이지는 브랜드 사명과 그들이 가르치는 내용을 다섯 부분으로 요약한 것입니다.
위 그림의 1부에서는 Clever Girl Finance의 핵심 가치와 서비스를 전체적으로 요약합니다.
이 부분은 브랜드의 내용을 완벽하게 요약하는 잘 쓰여진 태그라인으로 시작합니다.
이 요약은 나란히 서 있는 두 여성의 삽화와 짝을 이룹니다.
이 요약의 맨 아래에는 여성 재정에 관한 블로그의 최신 보고서를 다운로드하라는 요청이 있습니다.
Clever Girl Finance는 이를 이메일 목록을 구독하도록 권장하는 기회로 사용하지 않지만 자신의 About Me 페이지에서 이 전략을 사용한다면 이렇게 하는 것이 완벽한 방법이 될 것입니다.

2부에서는 브랜드의 핵심 가치를 자세히 나열합니다.
여기서는 각 값이 자체 공간을 받는 그리드 레이아웃을 사용합니다.
이것은 사용하기 좋은 레이아웃이며 각 값에 대한 설명은 짧고 달콤합니다. 그러나 각각에 작은 그림, 아이콘 또는 일종의 이미지를 제공하면 이 섹션이 완성됩니다.

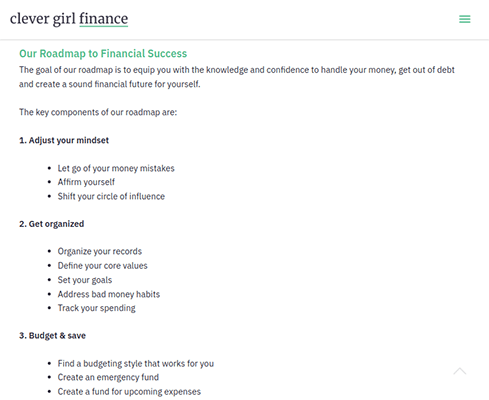
파트 3은 정말 독특합니다.
그것은 Clever Girl Finance가 독자들이 자신의 개인 재정과 관련하여 달성하는 데 도움이 되는 모든 것을 항목별로 나열한 로드맵입니다.
또한 이 블로그가 이메일 목록에 대한 클릭 유도 문안을 활용하는 곳이기도 합니다. 로드맵 하단에는 방문자가 브랜드 로드맵의 확장 버전을 다운로드하는 데 사용할 수 있는 클릭 유도문안 웹사이트가 있습니다.
다음 몇 부분에서는 Clever Girl Finance의 다른 브랜드와 해당 브랜드가 미디어에 소개된 위치를 보여줍니다.
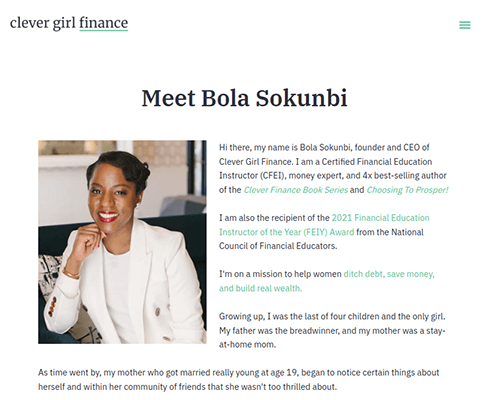
또한 이 페이지의 브랜드 중심 페이지가 만족스럽지 않은 경우 Clever Girl Finance 탐색 메뉴의 정보 항목 위로 마우스를 가져가면 Founder Story라는 옵션이 표시됩니다.

이것은 설립자 Bola Sokunbi의 개인 재정, 금융 업계에서의 여정 및 Clever Girl Finance를 시작한 방법에 대한 이야기를 알려주는 페이지로 연결됩니다.
이 페이지가 작동하는 이유
- 브랜드에 관한 모든 것과 재정 관리에 도움이 되는 방법을 요약합니다.
- 주요 섹션에 클릭 유도 문안을 포함합니다.
- 나머지 웹 사이트와 동일한 색 구성표 및 디자인 요소를 따릅니다.
이 페이지를 개선할 수 있는 방법
- 더 많은 이미지나 삽화.
- 설립자와 기여자에 대한 이미지와 문구를 포함합니다.
- 몇 가지 독자 평가를 추가합니다.
- 전용 CTA 상자로 CTA를 개선합니다.
5. 블로그 게시물: Nerd Fitness

Nerd Fitness는 매우 구체적인 타겟층인 괴짜를 대상으로 하는 피트니스 블로그입니다!

그들은 "일반인이 살을 빼고 더 강해지도록" 돕습니다.
웹사이트에는 활발한 블로그가 있지만 회사는 멤버십 프로그램, 개인 코칭 및 피트니스 캠프도 제공합니다.
About 페이지에서 이 독특한 피트니스 블로그가 제공하는 것에 대해 모두 알아볼 수 있습니다.
그들은 그것을 다른 블로그 게시물처럼 취급하므로 꽤 깁니다. 따라서 이 목록의 다른 About 페이지에서 했던 것처럼 섹션별로 살펴보지는 않을 것입니다.
대신 이 페이지에서 블로그가 사용하는 다양한 제목을 다룰 것입니다.
네 부분으로 된 소개로 시작합니다. 여기에는 Nerd Fitness에 대한 요약, 그들이 제공하는 프로그램, 그들이 달성한 이정표 및 회사에 대해 자세히 알아보기 위해 클릭할 수 있는 몇 가지 링크가 포함됩니다.
또한 이메일 목록을 구독할 수 있는 CTA 상자도 포함되어 있습니다. 여기에는 인센티브로 피트니스 스타터 키트가 포함됩니다.

"Nerd Fitness란 무엇입니까?"라는 제목을 사용하는 다음 섹션에서는 Steve Kamb이 블로그를 설립한 방법과 Nerd Fitness가 피트니스 목표를 달성하는 데 어떻게 도움이 되는지에 대해 장황하게 설명합니다.
이번 코너의 하이라이트는 너드피트니스 멤버들의 변신 영상이다.
정보 페이지는 말할 것도 없고 웹사이트에 고객 스토리를 제공하는 회사가 충분하지 않습니다.
이 섹션의 하단에는 다른 리소스 키트를 광고하는 또 다른 CTA 상자가 있습니다.
다음 섹션은 "Why Nerd Fitness?"입니다.

짧고 대부분 텍스트로 구성되어 있습니다.
이 섹션에서는 Steve가 Nerd Fitness를 시작한 이유, 블로그가 신체 활동을 더 활발하게 하는 데 어떻게 도움이 되는지, 블로그를 신뢰해야 하는 이유를 반복해서 설명합니다.
다음은 "The Nerd Fitness Training Philosophy"라는 섹션입니다.
Nerd Fitness는 모든 사람이 자신의 피트니스 목표인 피트니스, 다이어트 및 마음가짐을 달성하기 위해 노력해야 한다고 생각하는 것을 다룹니다.
각 기둥에는 고유한 부제목과 블로그에서 기둥이 중요하다고 느끼는 이유에 대한 간략한 설명이 있습니다.
다음 섹션에서는 Steve Kamb 외부의 Nerd Fitness 팀을 소개합니다.
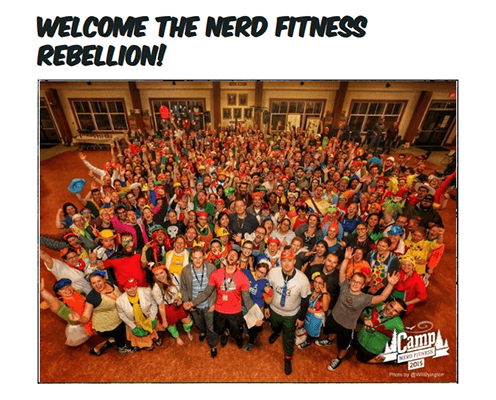
상위 팀원 몇 명을 강조하고 회사 피트니스 트레이너의 단체 사진으로 마무리합니다.

페이지의 나머지 부분에서는 채용 중인 직책과 연락 하지 말아야 할 사항을 포함하여 회사와 연락할 수 있는 다양한 방법에 중점을 둡니다.
이 페이지가 작동하는 이유
- Nerd Fitness가 자체 브랜드에 대한 자랑보다는 독자를 돕는 방법에 더 중점을 둡니다.
- 여러 CTA를 사용하여 리드를 잠재 고객으로 포착합니다.
- 독자의 이야기를 담고 있습니다.
- 이 페이지는 블로그 게시물 디자인을 사용하지만 굵은 텍스트, 텍스트를 구분하는 여러 제목, 짧은 단락 및 이미지를 포함하여 가독성을 높이기 위해 다양한 웹 디자인 요소를 제공합니다.
이 페이지를 개선할 수 있는 방법
- 페이지에 더 많은 디자인 요소를 추가하여 더 매력적으로 만드세요.
6. 매력적인 디자인: WePC

WePC는 게임용으로 설계된 PC, 구성 요소 및 주변 장치에 중점을 둔 기술 블로그입니다.
정보 페이지에는 회사가 블로그에 게시하는 다양한 유형의 콘텐츠에 대한 설명과 모든 작업을 수행하는 팀 및 프로세스에 대한 설명이 가득합니다.
WePC에는 YouTube 채널도 있으므로 정보 페이지를 볼 때 가장 먼저 보게 되는 것은 채널 예고편이 포함된 비디오입니다.
WePC는 회사 연혁에 너무 많은 시간을 할애하지 않지만 그럼에도 불구하고 이 섹션을 잘 사용합니다.

왼쪽에는 웹사이트 홈페이지가 2008년에 출시되었을 때의 스크린샷과 오른쪽에 더 많은 스크린샷이 있는 2열 디자인이 특징입니다.
각 이미지에는 WePC의 역사를 당시와 지금의 스타일로 묘사한 짧은 설명이 함께 제공됩니다.

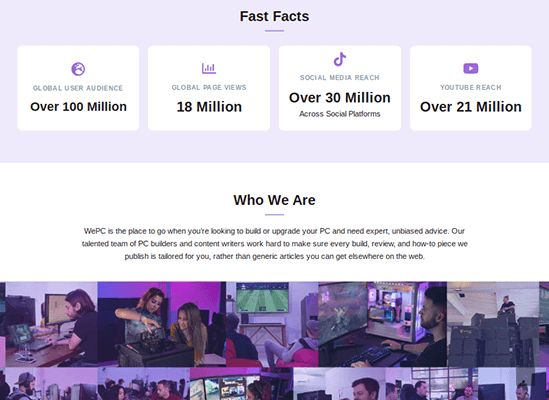
다음은 정보 페이지에 추가할 영리한 섹션입니다.
이는 WePC에 대한 "간단한 정보"를 제공하며 이는 실제로 회사의 페이지 조회수, 소셜 미디어 도달 범위 등의 지표 집합에 불과합니다.
그 다음에는 브랜드 콘텐츠 및 대상 고객에 대한 간략한 요약이 이어집니다.
이 섹션이 정보 페이지에 영리하게 추가된 이유는 간단합니다. 웹사이트를 보는 브랜드는 회사의 잠재고객이 실제로 얼마나 많은지, 해당 잠재고객에 누가 있는지 정확히 알 수 있습니다.
이 정보를 쉽게 사용할 수 있으면 브랜드가 WePC가 제품을 얼마나 많은 눈에 보여줄 수 있는지 정확하게 알 수 있으므로 잠재적으로 더 많은 후원 계약으로 이어질 수 있습니다.
WePC는 또한 그들이 등장한 사이트의 로고를 보여주고 그들이 활동하는 소셜 미디어 플랫폼의 그래픽 표현을 포함합니다.

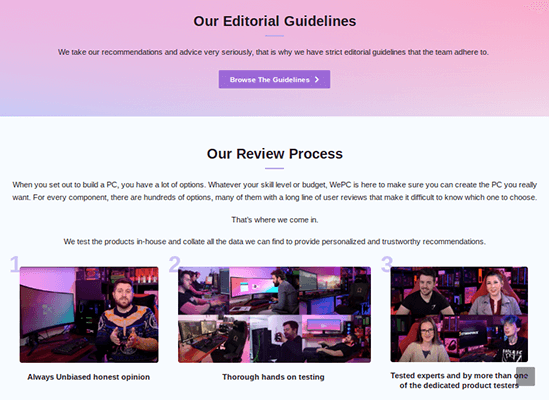
다음은 회사의 편집 지침 및 검토 프로세스에 대한 설명입니다.
블로그가 검토하는 모든 제품에 대한 관심과 노력에 대한 비하인드 스토리를 제공하는 여러 부분으로 된 설명입니다.
이것은 독자와 잠재적 스폰서 모두에게 좋습니다.
청중 사이의 신뢰를 높이고 스폰서가 블로그에서 리뷰를 위해 제품을 넘겨줄 때 무엇을 기대해야 하는지 보여줍니다.
WePC는 페이지의 나머지 부분을 단순한 그리드 디자인으로 방대한 팀원 목록에 바칩니다.
이 페이지가 작동하는 이유
- 매력적인 디자인은 이 페이지에 나오는 잉여 정보를 소화하기 쉽게 만듭니다.
- "빠른 정보" 섹션은 잠재적 후원자를 유치할 수 있는 좋은 기회입니다.
이 페이지를 개선할 수 있는 방법
- 정보 페이지와 같은 기본 페이지의 디자인과 성능을 개선하려면 광고를 제거하십시오.
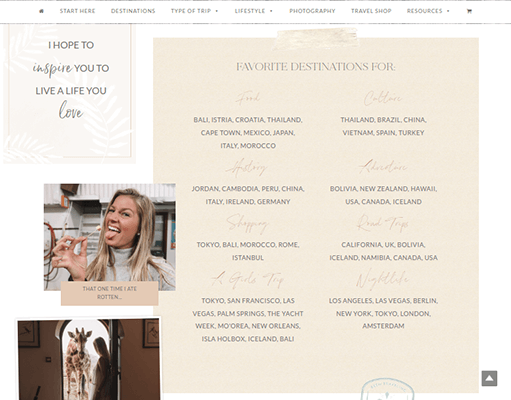
7. 스크랩북: The Blonde Abroad

The Blonde Abroad는 Kiki라는 이름의 금발 여성이 세계 여러 지역을 여행하면서 자신의 모험을 기록하는 개인 여행 블로그입니다.
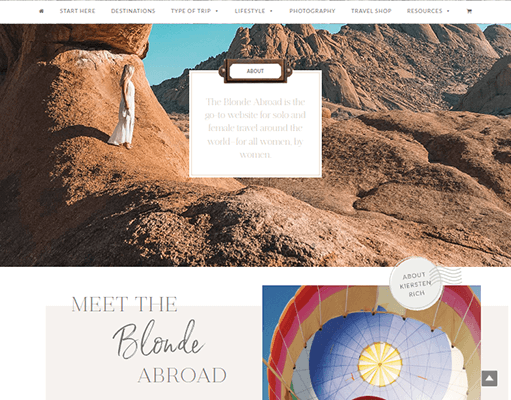
그녀의 About Me 페이지에는 그녀의 콘텐츠를 아주 잘 보완하는 스크랩북과 같은 디자인이 있습니다.
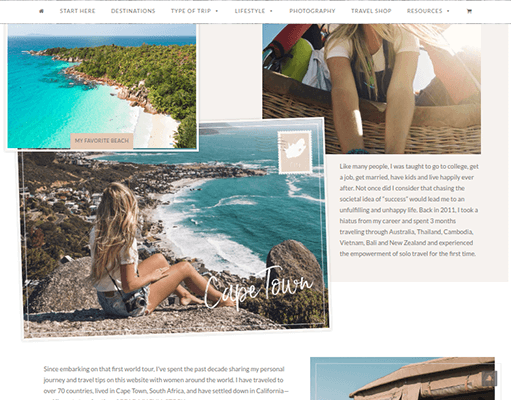
주로 다른 목적지에서 자신의 이미지를 제공합니다. 이미지는 크기가 다양하고 테두리가 있으며 다양한 위치에 고정되어 있습니다.
이것은 대부분의 웹 사이트가 90도 형식의 이미지를 보여주기 때문에 Kiki의 정보 페이지에 고유한 모양을 제공합니다.
반면 Kiki의 많은 이미지는 마치 스크랩북이나 비전 보드의 일부인 것처럼 다양한 각도로 표시됩니다.

여기저기서 키키의 여행 여정과 그녀가 여행에 대해 좋아하는 것을 요약한 몇 개의 단락이 있습니다.
그녀는 또한 음식, 해변, 사진, 스키, 쇼핑, 도로 여행 등을 포함하여 특정 목적을 위해 그녀가 좋아하는 목적지의 이름을 지정하는 두 부분으로 된 리소스 목록을 포함합니다.

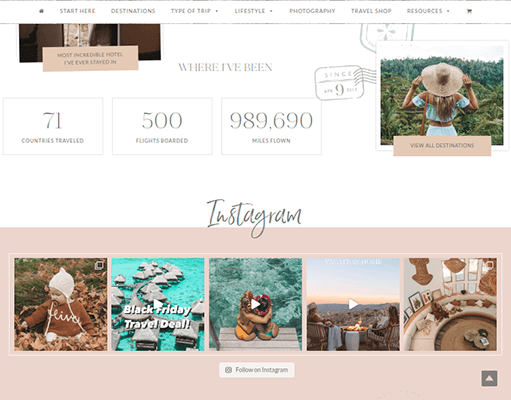
이 페이지는 Kiki가 여행한 국가 수에 대한 지표를 포함하여 Kiki의 여행 여정에 대한 간략한 정보로 끝납니다.
이 섹션에는 Kiki의 Instagram 프로필 피드도 있습니다.

이 페이지가 작동하는 이유
- 여행 블로그에 적합한 디자인 선택인 이미지에 크게 의존합니다.
- Kiki의 방대한 여행 기록을 보여주는 리소스 목록을 포함하는 동시에 "[공백]으로 어디로 여행해야 합니까?"라는 자주 묻는 질문에 대한 빠른 답변을 제공합니다.
이 페이지를 개선할 수 있는 방법
- 더 나은 타이포그래피. 일부 글꼴 및 색상 선택은 읽기 어렵습니다.
- 리드를 캡처하려면 하나 이상의 CTA를 포함하세요.
최종 생각 + 자신만의 정보 페이지를 만드는 방법
내 정보 페이지 예제 목록이 내 정보 페이지의 디자인과 콘텐츠에 대한 많은 영감을 주셨기를 바랍니다.
다음은 참조할 미니 리소스 목록이 필요한 경우를 대비하여 이러한 페이지에 포함된 디자인 요소 및 콘텐츠에 대한 간략한 요약입니다.
- 창업자의 스토리에 중점을 둔 브랜드 스토리. 이것으로 간략하게 하는 것이 가장 좋습니다.
- 팀원과 회사 문화. 이미지와 짧은 문구, 인용문 또는 재미있는 사실을 포함합니다.
- 블로그의 사명 선언문. 어떤 종류의 콘텐츠를 만들고 독자를 어떻게 돕고 개인적인 가치는 무엇입니까?
- 하나 이상의 CTA. 리드 마그넷을 제공하고 이메일 목록에 대한 리드를 캡처합니다.
- 독자 이야기. 독자들에게 다가가 그들의 성공 사례와 변화를 웹사이트에 보여줄 수 있는지 물어보세요.
- 귀하의 비즈니스에 대한 통찰력을 공유하십시오. 여기에는 작문 과정, 작업 공간 등에 대한 세부 정보 공유가 포함될 수 있습니다.
- 많은 이미지. 그러나 스톡 이미지는 멀리하십시오. 자신, 비즈니스 또는 팀의 이미지만 사용하거나 브랜드에 맞게 제작된 맞춤형 그래픽을 사용하십시오.
- 표시하려는 정보를 보완하는 디자인 요소입니다. 예를 들어 인용문에 크고 굵은 글자를 사용하거나 제공하는 다양한 유형의 콘텐츠/서비스에 대한 기능 상자를 사용합니다.
- 브랜드에 대한 주요 지표입니다. 페이지 조회수, 활동 중인 모든 소셜 미디어 플랫폼의 팔로워 수, 참여율 등을 보여줍니다. 이 정보는 잠재적인 스폰서가 연락하도록 장려합니다.
- "여기서 시작" 가이드라인. 이와 같은 작은 섹션은 귀하의 콘텐츠와 서비스가 진행되는 한 올바른 방향으로 새로운 독자를 가리킬 수 있는 기회를 제공합니다.
또한 정보 페이지에 가장 적합한 관점(1인칭 또는 3인칭)을 고려하세요.
First는 주로 한 개인을 중심으로 하는 블로그 및 비즈니스 웹 사이트에 적합합니다. 대규모 팀이 있는 웹 사이트에는 3인칭 POV를 사용합니다.
페이지 제목에 특별한 주의를 기울이되 브라우저 탭에만 표시되도록 페이지 자체에 숨깁니다.
1인칭 POV를 사용하는 경우 "About Me"를 사용하십시오. 3인칭으로 "회사 소개"를 사용하십시오. 또한 대담한 문장으로 브랜드를 요약하는 태그라인을 포함하세요.
시작하기 전에 목표를 염두에 두는 것도 도움이 됩니다.
정보 페이지는 비즈니스 또는 개인 웹사이트에서 가장 많이 방문하는 페이지 중 하나이므로 블로그에 대한 작은 목표를 달성할 수 있는 완벽한 기회입니다.
더 많은 리드를 확보하고 새로운 고객을 받고 싶습니까?
더 많은 스폰서십 거래를 원하십니까?
어떤 제품을 더 많이 판매하고 싶습니까? 더 많은 페이지 조회수 또는 참여가 필요한 블로그 게시물은 무엇입니까?
이러한 질문에 대한 답변은 정보 페이지에 추가하는 콘텐츠 유형과 콘텐츠를 추가하는 방식 에 큰 영향을 미칩니다.
WordPress를 사용하는 경우 Thrive Architect 또는 Elementor와 같은 페이지 빌더를 사용하여 작업을 완료하십시오. Gutenberg는 잘 작동 할 수 있지만 이러한 플러그인은 보다 고급 사용자 지정 옵션을 제공합니다.
행운을 빌어요!