16 Creative About Us 페이지 우리가 좋아하는 예
게시 됨: 2020-05-13머리글 및/또는 바닥글을 통해 액세스할 수 있는 사이트맵의 다른 페이지로 보이는 것이 실제로는 가장 매력적인 콘텐츠 중 하나입니다. 또는 적어도 그래야 합니다.
예, 웹사이트의 About Us 페이지에 대해 이야기하고 있습니다.
어떤 면에서는 실제로 이러한 유형의 페이지를 "Our Brand Story"라고 부르거나 다른 대안을 원하는 경우 "Our Identity"라고 부르는 것이 더 적절합니다. 우리는 첫 번째 것을 더 좋아하지만 둘 다 꽤 정확합니다.
이것이 회사 소개 페이지가 사이트에서 가장 중요한 페이지 중 하나인 이유입니다. 결국 그것은 브랜드 아이덴티티의 순전한 표현입니다. 귀하를 읽고 탐색한 후 각 방문자는 귀하의 브랜드 가치, 사명 선언문, 부가가치 등을 완전히 이해하게 될 것입니다.
이 방문자는 당신이 해야 할 이야기를 들음으로써 당신을 알고 싶어합니다.
당신이 누구이며 당신이 무엇에 대해 이야기하는지 진정으로 전달하는 진정성 있고 효과적인 우리 소개 페이지를 만드는 첫 번째 단계는 모든 디자인 세부 사항을 완성하는 것입니다. 첫인상이 중요하고 웹사이트는 인상적이어야 합니다.
우리가 가장 좋아하는 About Us 페이지 중 16개를 살펴보겠습니다. 이 페이지의 디자인과 콘텐츠 전략은 집에 쓸 가치가 있습니다.
목차
- 16 회사 소개 페이지 예시
- 1. Stripe: The Animated About Us
- 2. Twitter: 명확하고 명확한 브랜드 아이덴티티
- 3. Degordian: 세련된 색상 팔레트
- 4. Zendesk: 독특한 스크롤 효과
- 5. Pixelgrade: 아름답게 완성된 배경 오버레이
- 6. Dribbble: 실제 디자이너의 이야기
- 7. 매체: 사용자 경험을 통한 브랜드 스토리텔링
- 8. Pawel Nolbert: 생생한 개인 포트폴리오
- 9. ShakeDesign: 건축을 통해 브랜드를 보여주기
- 10. Atlassian: 벡터 드로잉으로 브랜드 가치 설명하기
- 11. Drift: 낙관적이고 정통적인 분위기
- 12. G2: 전통적인 디자인 요소가 독특해집니다
- 13. 휴먼: 우리가 사랑하는 것에 대해
- 14. Gong.io: 눈에 띄게 만들기
- 15. Etsy: 명확하고 간결한 브랜드 메시지
- 16. GIPHY: 모션 효과를 중심으로
16 영감을 주는 '회사 소개' 페이지 예
1. 스트라이프: 애니메이션 회사 소개
Stripes의 정보 페이지에서 우리의 관심을 끈 것은 무엇입니까?
정말 몇 가지입니다. 우선, 그들이 강조하는 것에 관한 것입니다. 우리는 페이지를 아래로 스크롤할 때 기능이 강조 표시되는 방식을 좋아합니다. 그러나 그뿐만 아니라 각 기능의 UI로 바로 들어가므로 방문자는 이미 제품 경험이 무엇인지 맛보게 됩니다.
그들의 가치 제안(그들이 "미션"이라고 함)은 페이지 상단에 명시되어 있으므로 브라우징 경험의 시작부터 회사로서의 영향력을 알 수 있습니다.
Stripe은 또한 콘텐츠를 독창적으로 유지하면서 전통적인(그리고 디자인 전문성으로 잘 알려진) 브랜드 언어 사이에서 균형을 잘 유지합니다. 이것은 브랜드 스토리텔링의 주요 성공입니다.
마지막으로, 이 페이지에서 우리가 가장 좋아하는 디자인 요소는 "재무 복잡성" 지점에 대한 솔루션을 설명하는 방식으로 기업의 재무 관리를 단순화하는 방법을 시각화합니다.
따라서 다음에 About Us 페이지를 디자인하거나 조정할 때 Stripe가 그들과 함께 한 훌륭한 일 중 일부를 염두에 두는 것이 좋습니다. 가장 강조하는 것에 대해 신중하게 생각하십시오. 강조의 가치를 현명하게 사용하십시오. 우리가 의미하는 바는 브랜드 가치의 본질을 연마하고 페이지의 초점을 만드는 것입니다(그리고 Elementor로 CSS 텍스트 애니메이션을 만들 수 있다는 것을 잊지 마십시오).
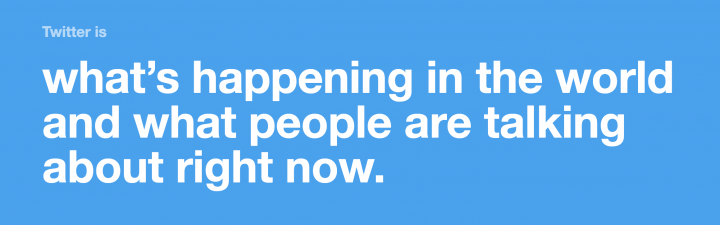
2. Twitter: 브랜드 아이덴티티를 명확하고 명확하게

오 트위터, 우리는 어떻게 사랑합니까? 방법을 계산해 봅시다. Twitter는 브랜드 목표에 대한 정확한 정의를 제공하기 위한 수단으로 정보 페이지의 영웅 텍스트를 사용하여 훌륭하게 수행합니다.
"트위터는 세상에서 일어나고 있는 일이며 사람들이 지금 이야기하고 있는 것입니다." 이것은 제품이 무엇에 관한 것이며 브랜드가 나타내는 것을 정확히 요약합니다.
5개의 간단한 설명만으로도 Twitter의 브랜드 목표는 매우 분명합니다. Twitter는 전 세계 사람들이 모든 곳에서 일어나고 있는 일을 즉시 배우고 토론하는 곳입니다.
그리고 큰 글씨체와 깔끔한 디자인이 흥미롭고 호기심을 자극합니다. 대담한 색 구성표(우리는 그것을 좋아합니다)는 아래로 스크롤할 때 짧지만 간결한 짧은 단락과 함께 자체 방식으로 최소한의 것입니다. 번갈아 가며 해시태그를 표시하는 것도 좋은 방법입니다.
마지막으로 이 페이지의 진짜 독특한 셀링 포인트는 트위터 지원팀이 트윗 주제를 설명하는 크고 선명한 사진을 배경으로 트윗한 예입니다.
독자는 브랜드가 의미하는 바와 브랜드가 사용자에게 제공하는 경험을 실제로 경험합니다.
눈치채셨다면, 그들의 페이지는 그들 자신에 대한 설명적인 이야기를 하는 데 시간을 보내지 않습니다. 대신 모든 콘텐츠가 '트위터로 무엇을 할 수 있습니까?', '부가가치는 무엇입니까?', '무엇을 통해 얻을 수 있습니까? 트위터 사용?' 물론 '제품 경험은 어떤가요?'
우리는 이것이 훌륭한 전술이라고 생각합니다. 방문자가 답변을 원하는 질문을 생각하고 답변으로 질문을 선점합니다. 그리고 강력한 비주얼과 함께 훌륭하고 독특한 디자인은 (말하자면) 아프지 않습니다!
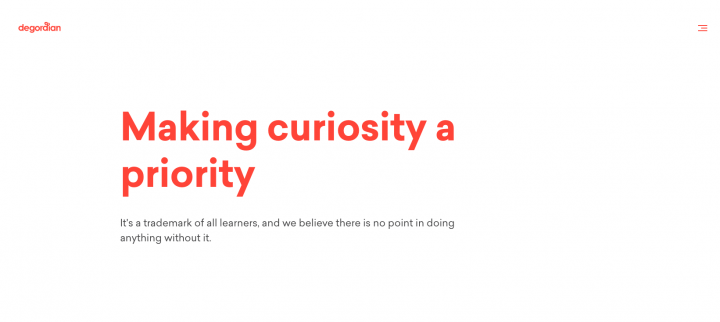
3. Degordian: 세련된 색상 팔레트

우리는 브라우저에 로드되었을 때 degordian의 정보 페이지에 감탄했습니다. 그것에 관한 모든 것이 독창성으로 눈길을 끕니다. 그들이 팀을 발표하는 방식도 매우 창의적입니다. 실제 사진은 독창성을 낳고 색 구성표는 단순하지만 뚜렷하고 매력적입니다.

미니멀리즘의 정신으로 햄버거 메뉴, 영웅 텍스트, 스크롤 막대 및 '문의하기' 아이콘을 위한 빨간색 선택은 대담하면서도 겸손하고 미묘하게 ...
색 구성표는 강력하고 Sailec Bold 서체와 짝을 이룹니다. 흰색 바탕에 세팅된 불 같은 폰트 컬러는 자신들이 말하듯이 미래지향적이고 호기심을 불러일으키는 브랜드를 나타낸다.
직원들의 사진에 담긴 이미지, 특히 표정은 업무에 대한 개성과 헌신을 보여줍니다.
단순하고 미니멀한 디자인 내에서 콘텐츠는 방문자가 알고 싶어하는 주요 주제를 다룹니다. 브랜드로 믿는 것, 달성한 것, 팀에서 하고 싶은 것, 작업 샘플 등. 이것은 확실히 브랜드 개성과 고객과의 연결 방법에 대한 전망을 설명하는 좋은 방법입니다.
4. Zendesk: 고유한 스크롤 효과
Zendesk의 정보 페이지를 탐색하는 동안 많은 즐거움을 누리고 있습니다. 그리고 그것이 바로 그들이 잘하는 일입니다. 그들의 페이지 디자인은 들불처럼 퍼지는 재미 있고 비공식적인 분위기로 비공식적이고 사람 중심적입니다.
영웅 텍스트의 교대 색상은 다음 섹션의 배경 색상과 동기화되고 완벽하게 시간이 맞춰집니다. 우리는 그 점에 깊은 인상을 받았고 우리가 본 많은 웹 사이트 중에서 정말 독특하다는 것을 알게 되었습니다.
Twitter와 유사한 Zendesk의 정보 페이지는 브랜드 스토리텔링에 모션 효과가 얼마나 효과적인지 보여줍니다. 일반적으로 우리는 웹사이트 디자인을 한 단계 끌어올리기 위해 모션 효과를 추가하는 것을 좋아합니다.
콘텐츠 측면에서 Zendesk는 자신을 진정한 대화 시작자로 소개합니다. 회사 문화가 어떤지 공유하고 커뮤니티 중심의 분위기를 전달함으로써 토론을 시작합니다. 그제서야 그들은 얼마나 많은 유료 고객 계정이 있고 고객이 어디에 있는지와 같은 숫자에 대해 이야기하기 시작합니다.
그들은 채용 공고와 같은 단순한 주제를 생생한 이미지 격자와 함께 시각적으로 유쾌하고 독창적인 디자인 작업으로 변형합니다.
모든 것을 하나로 묶기 위해 페이지의 마지막 섹션은 시작 부분의 대화형 영웅 섹션, 동일한 흰색 배경, 동일한 글꼴, Sharp Sans No1 Bold와 일치합니다. 그러나 색상만 변경하는 대신 "Zendesk가 아닌 것"에 대해 제공하는 "정의"를 대체합니다. 독창성을 위한 주요 포인트.
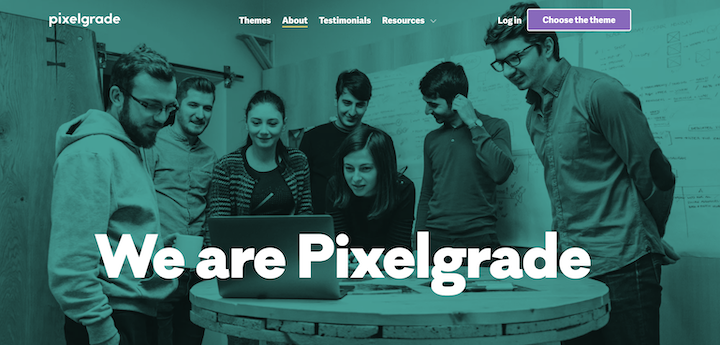
5. Pixelgrade: 아름답게 완성된 배경 오버레이

다음은 Elementor 이외의 다른 것으로 구축되지 않은 pixelgrade입니다. 이 페이지에서 우리의 디자인 소프트 스폿을 만진 것은 색상 구성표를 비밀 무기로 사용하는 방식입니다.
우리는 무엇을 의미합니까?
Pixelgrade는 하나의 단일 색상을 가져와 페이지의 각 섹션에 대해 다른 방식으로 사용합니다. 처음에는 표지 이미지의 배경 오버레이로, 다음에는 단색 텍스트 배경으로, 마지막으로 팀 이미지 위에 오려낸 오버레이로 사용합니다. 한편으로는 단순하고 다른 한편으로는 최첨단입니다.
그들의 스토리텔링의 관점에서, 그것은 매우 간단하고 느긋하고 쉽습니다. 시각적으로(디자인 계획 및 사진 선택) 메시지는 사람 중심입니다. 그룹 및 개인으로 팀 구성원에 대해 사용하는 모든 이미지에서 좋은 커뮤니티 분위기를 얻습니다.
그리고 그들이 마지막으로 보여주는 팀원이 그들의 개라는 것을 눈치 챘습니까? 그것은 우리가 전에 회사 웹사이트에서 본 적이 없는 멋진 터치입니다!
Pixelgrade의 최고 인사 책임자인 Oana Filip은 그녀의 팀이 페이지를 디자인할 때 사용한 디자인 사고와 전략을 다음과 같이 공유했습니다.
“Pixelgrade의 정보 페이지는 우리가 방문자를 위해 형성하는 경험의 종류를 강화하는 선언문을 반영합니다. 모험이 어떻게 시작되었는지 보여주고, 우리가 지지하는 가치를 강조하며, WordPress 커뮤니티에 우리가 어떻게 보답하는지 엿볼 수 있습니다.
우리는 또한 각 팀원들이 진정성 있고 의미 있는 방식으로 무대에 설 수 있는 공간을 마련했습니다. 우리는 우리를 멀리 이끌 수 있는 이야기와 대화를 시작하는 데 성공했다고 믿고 싶습니다. 결국, 우리의 내면의 이유에 대한 설득력 있고 인간적인 이야기를 전하는 접근 방식입니다.”
6. Dribbble: 실제 디자이너의 이야기
디자이너가 디자이너를 위해 만든 회사 웹사이트의 각 페이지 드리블 디자인이 최고의 디자인 작업이 된다는 것은 놀라운 일이 아닙니다.
브랜드 메시지는 크리에이티브 커뮤니티에 관한 것이며 커뮤니티 구성원이 만든 아트웍을 사이트 이미지로 보여주기도 합니다.
두 번째 섹션의 로고 GIF는 정말 창의적이고 섬세하며 훌륭한 조합입니다. 그들은 확실히 모션 효과를 정말 고급스럽게 사용하는 방법을 마스터했습니다.
드리블이 사용하는 다음 천재적인 기술은 유명한 디자이너 Pablo Stanley의 "디자이너 스토리"를 보여주는 것입니다. 이것은 스토리 뒤에 평가를 삽입할 때 dribbble 브랜드가 커뮤니티 구성원을 얼마나 포용하는지 보여줍니다(평가 위젯으로 쉽게 수행할 수 있음).
마지막으로 호버 효과를 사용하여 각 팀 구성원의 약력을 보여주는 대화식 기술은 정말 독특합니다. 방문자와 팀 구성원 간에 대화의 역학을 만들어 사용자가 기대하는 정보를 전달하기 위해 사용자 활동에 의존하는 섹션을 '이미지 전용' 디자인으로 만듭니다.
7. 매체: 사용자 경험을 통한 브랜드 스토리텔링