스크롤 없이 볼 수 있는 부분 마스터링: 스크롤(및 전환)을 장려하는 방법
게시 됨: 2023-08-09빠른! 얼마나 많은 CRO "모범 사례"를 머릿속에서 지울 수 있습니까? 나는 그 숫자가 상당히 높다고 장담합니다.
모범 사례는 일반적인 관행일 뿐입니다. 이것이 바로 이 게시물에서 우리가 사회적 증거에서 했던 것처럼 테스트에 또 다른 "시도되고 진실된" 개념을 적용하는 이유입니다.
이번에는 접힌 부분 위의 공간을 살펴보겠습니다. 스크롤 없이 볼 수 있는 부분에 클릭 유도문안을 표시하는 것이 얼마나 중요합니까? 아무도 접힌 부분 아래로 스크롤하지 않는다는 것이 사실입니까?
알아 보자.
목차
- "접은 부분 위"란 정확히 무엇입니까?
- 전문가들이 말한 것
- 데이터가 말한 것
- "접은 부분 아래"는 언제 괜찮습니까?
- 1. 특정 방문자
- 2. 불확실한 방문자, 단순한 가치 제안
- 3. 불확실한 방문자, 복잡한 가치 제안
- 평균 접기 위치
- 사람들은 언제 스크롤을 멈추나요?
- 스크롤을 장려하는 방법
- 1. 매력적인 콘텐츠 제작
- 2. 잘못된 바닥을 피하십시오
- 3. 스크롤하도록 요청
- 결론
"접은 부분 위"란 정확히 무엇입니까?
"Above the fold"는 스크롤할 필요 없이 사이트에 표시되는 콘텐츠를 의미합니다. 이 개념은 일반적으로 신문의 첫 페이지 상단에 상단 기사가 배치되는 인쇄 세계에서 비롯되었습니다.
접은 부분 위의 이야기가 가장 주목을 받는다는 생각입니다. Sarah는 8페이지에 있는 내용을 찾기 위해 전체 신문을 읽지 않을 수도 있지만 첫 페이지 기사(또는 적어도 헤드라인)는 읽을 것입니다.
모범 사례에 따르면 방문자는 일반적으로 스크롤 없이 스크롤할 수 있으므로 클릭 유도문안이 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다.
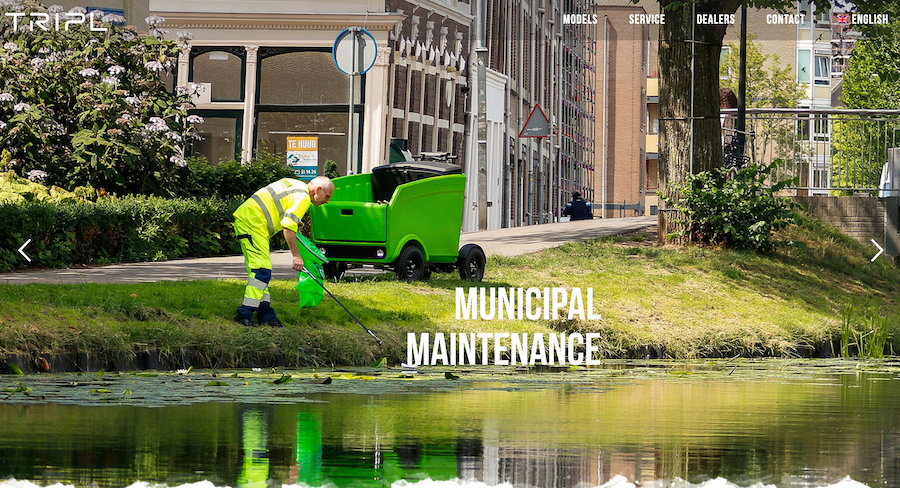
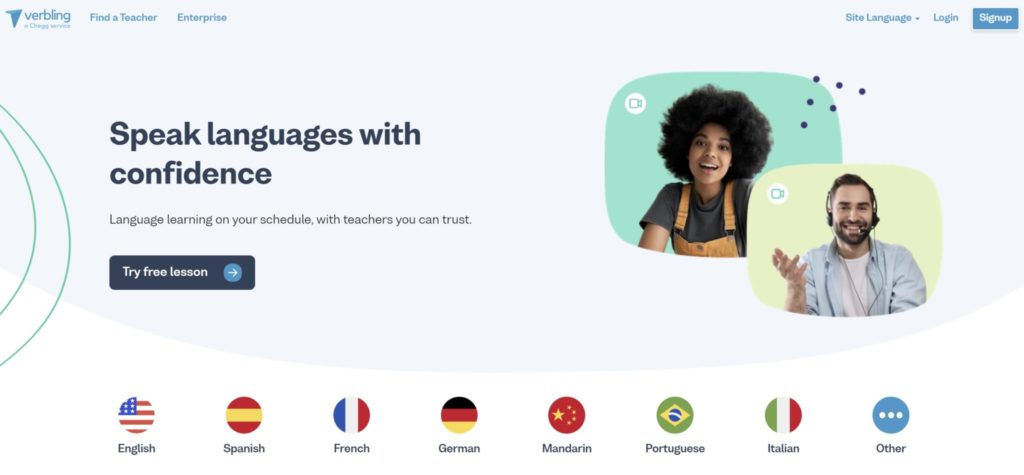
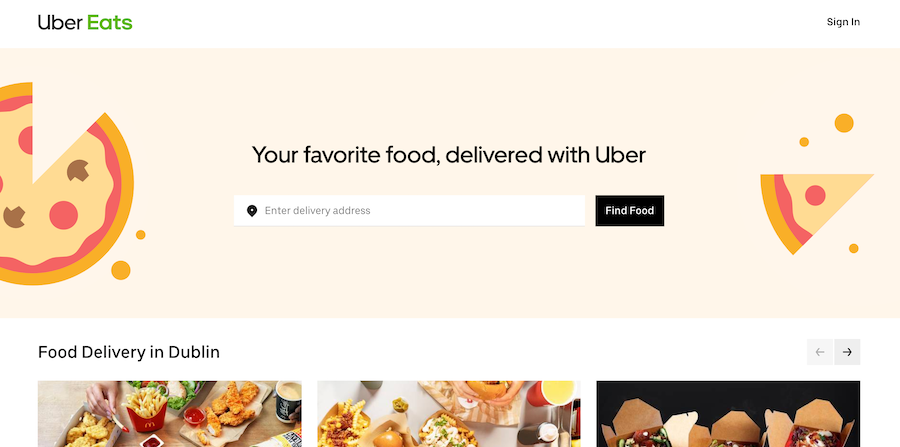
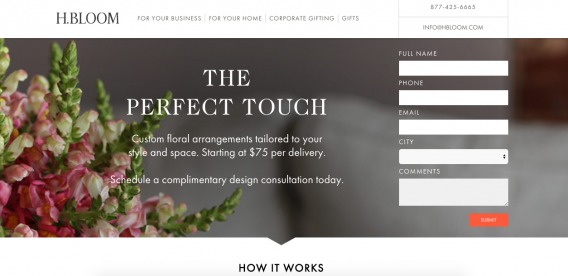
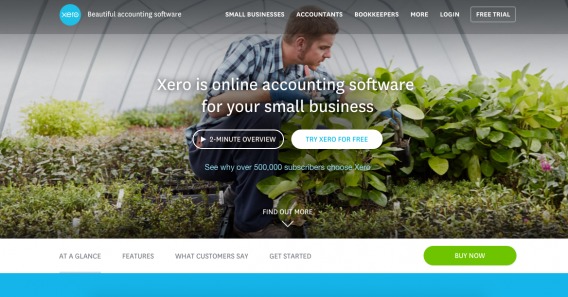
접기용으로 설계된 사이트의 몇 가지 예를 살펴보겠습니다.


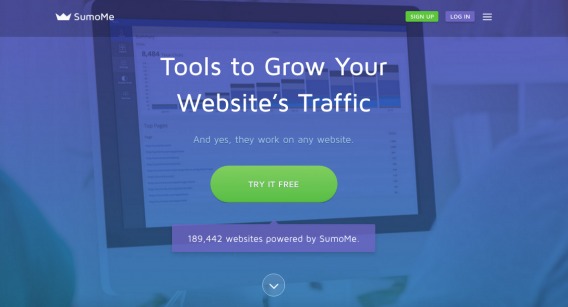
이제 폴드를 완전히 무시하는 사이트의 몇 가지 예를 살펴보겠습니다.

전문가들이 말한 것
그렇다면 최고의 CRO 전문가들은 이 주제에 대해 뭐라고 말했습니까? Joanna Wiebe, Oli Gardner 및 Brian Massey는 모두 모범 사례에 대해 이야기했습니다.

Joanna Wiebe, Copy Hackers & Airstory:
“접은 부분 위에 모든 것을 집어넣지 마십시오. 수많은 테스트와 스크롤/클릭 추적 연구는 방문자가 아래로 스크롤할 무언가가 있다는 것을 알고 있는 한 스크롤할 의향이 있음을 보여주었습니다. (따라서 거짓 바닥을 만들지 마십시오.)
사람들이 자신의 사용 행동에 대해 가정하여 귀하의 콘텐츠를 탐색하는 것을 막지 마십시오.” (카피 해커를 통해)

올리 가드너, 언바운스:
“CTA를 접은 부분 위에 배치하는 것이 가장 일반적인 배치 선택입니다. 그러나 이것은 귀하의 페이지에 막 도착한 누군가에게 너무 많은 것을 기대하는 것일 수 있습니다.
이에 대한 해결책은 스크롤 없이 볼 수 있는 콘텐츠 블록으로 패키징된 페이지의 중요한 요소를 포함하는 미니 랜딩 페이지 경험을 만드는 것입니다.
그런 다음 페이지의 목적을 확인하기 위해 읽어야 하는 사람들을 위해 모든 지원 콘텐츠가 아래에 표시될 수 있습니다.” (언바운스 랜딩 페이지 과정을 통해)

Brian Massey, 변환 과학:
“가장 좋은 방법입니다. 따라서 페이지의 가장 중요한 부분은 일반적으로 접힌 부분 위에서 가장 잘 작동합니다.
이제 예외는 조치를 취하기 위해 누군가를 데려오는 경우입니다. 따라서 더 긴 형식의 판매 서신을 보게 될 것이며 실제로는 긴 형식의 많은 페이지를 보게 될 것입니다.
기본적으로 랜딩 페이지 역할을 하는 홈페이지. 이러한 상황에서는 몇 가지 핵심 사항을 설명할 때까지 클릭 유도문안을 저장하는 것이 좋습니다.
그래서 잘 알려지지 않았거나 새로운 산업에 종사하고 있고 약간의 교육이 먼저 필요한 경우. 테스트할 수는 있지만 일반적으로 첫 번째 클릭 유도문안을 맨 위로 이동할 수 있다면 충돌이 발생할 것입니다.” (소프트웨어 비즈니스를 통해)
따라서 전문가들은 동의하는 것 같습니다. 폴드는 실제로 중요하지만 CRO의 대부분의 개념과 마찬가지로 절대적인 것은 아닙니다.
데이터가 말한 것
2014년 Google은 폴드의 영향을 보여주는 연구인 The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers를 발표했습니다.
이 연구에서는 조회가능성이 광고 픽셀의 50%가 1초 동안 화면에 표시되는 것으로 정의된 경우, 접힌 부분 바로 위 광고의 조회가능성이 73%인 반면, 접힌 부분 바로 아래 광고의 조회가능성은 44%에 불과한 것으로 나타났습니다.
Nielsen Norman Group은 "페이지 상단에 표시되는 것과 숨겨진 것이 화면 크기에 관계없이 항상 사용자 경험에 영향을 미칩니다."라고 결론지었습니다. 실제로 그들은 사용자가 스크롤 없이 볼 수 있는 부분과 아래에 있는 정보를 처리하는 방식의 평균 차이가 84%임을 발견했습니다.
Nielsen Norman Group의 조사 결과를 요약하면 다음과 같습니다. 아무런 조치 없이 페이지에 표시되는 것이 스크롤을 유도하는 것입니다.”
다시 한 번, 접는 것이 중요합니다. 그러나 그것은 어떤 자의적이고 절대적인 규칙 때문이 아니라 미래 콘텐츠의 무대를 설정하고 품질 기대치를 제공하기 때문에 중요합니다.
"접은 부분 아래"는 언제 괜찮습니까?
따라서 스크롤 없이 볼 수 있는 부분 위의 콘텐츠가 더 자주 보이지만(duh) 그렇다고 해서 클릭 유도문안이 반드시 그 위에 있어야 한다는 의미는 아닌 것 같습니다. 어떤 경우에 "접이 없이 볼 수 있는 부분"이 허용되나요?
접힌 부분 위의 콘텐츠에는 두 가지 작업이 있습니다. 가치 제안을 명확하게 설명하고 접은 부분 아래에 더 가치 있는 콘텐츠가 있음을 알립니다.
가치 제안이 스크롤 없이 볼 수 있는 부분보다 명확하다면 가장 논리적으로 이해되는 곳에 클릭 유도문안을 배치하세요.
경우에 따라(예: Toggl 및 Optimizely) 한 줄의 가치 제안은 즉각적인 요청(예: "가입")을 보증할 만큼 충분히 명확합니다(그리고 설득력이 있습니다).
다른 경우(예: Lewis Howes 및 Tiny Habits)에는 명확한(그리고 설득력 있는) 가치 제안을 만들기 위해 더 많은 카피와 창의성이 필요합니다.
귀하의 사이트에 방문하는 방문자는 세 가지 유형뿐이라는 사실을 고려하십시오.
1. 특정 방문자
이 방문자는 귀하의 브랜드에 익숙하고 귀하가 제공하는 제품을 알고 있으며 그것이 문제를 해결한다는 것을 알고 있습니다. 그들은 무슨 일이 있어도 개종할 것입니다. 클릭 유도 문안을 숨기지 않는 한 이러한 방문자는 전환할 방법을 찾을 것입니다.
클릭 유도문안이 스크롤 없이 볼 수 있는 부분 위에 있으면 가장 편리하지만 그렇지 않은 경우 스크롤하여 찾을 수 있습니다.
2. 불확실한 방문자, 단순한 가치 제안
이러한 방문자는 귀하의 브랜드나 제품 또는 서비스에 익숙하지 않습니다. 그들은 당신의 제품이나 서비스가 그들의 문제에 대한 최선의 해결책이라고 아직 확신하지 못하고 있습니다.
Discord와 같은 간단한 가치 제안이 있다고 가정해 보겠습니다.

가치 제안이 단순하고 명확하게 표현되어 있다면 많은 정교함이 필요하지 않을 것입니다. "매일 편하게 이야기하고 더 자주 어울릴 수 있는 곳." 들어올리다?
따라서 클릭 유도문안을 스크롤 없이 볼 수 있는 부분 위에 배치할 수 있습니다. 새롭고 불확실한 방문자가 확신을 갖고 추가 정보 없이 Discord를 다운로드할 준비가 되는 것이 현실적입니다.
3. 불확실한 방문자, 복잡한 가치 제안
이전 그룹과 마찬가지로 이러한 방문자는 제품이나 서비스에 익숙하지 않으며 이것이 문제에 대한 최상의 솔루션이라고 아직 확신하지 못합니다.
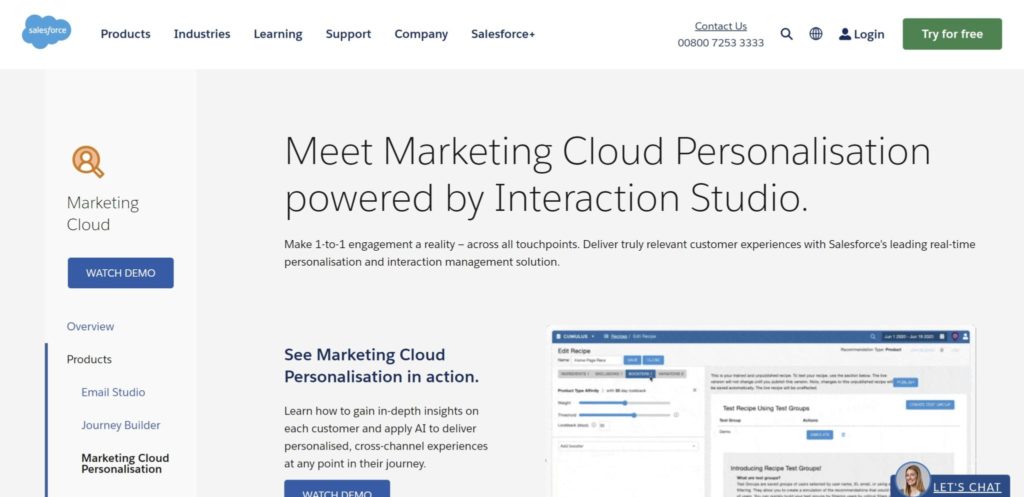
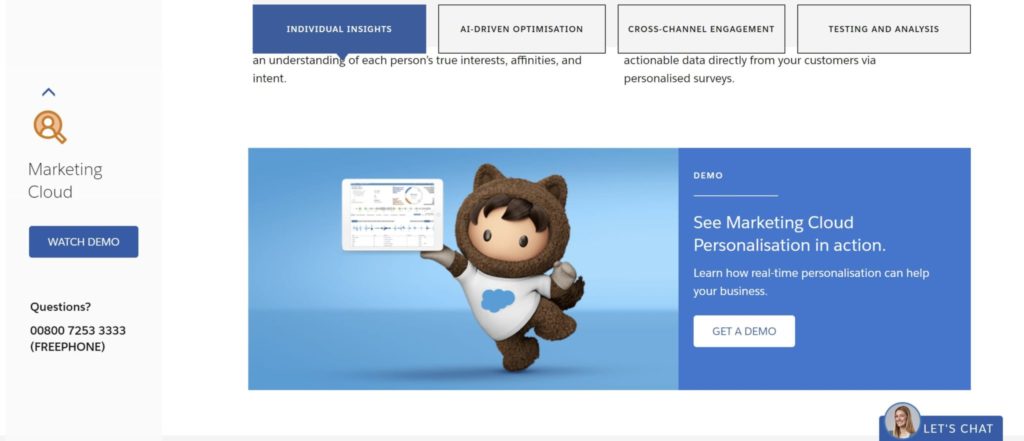
이번에는 Salesforce의 Interaction Studio(이전의 Evergage)와 같이 더 복잡한 가치 제안이 있다고 가정해 보겠습니다.

전 세계의 친구 및 가족과 무료로 대화하는 이점보다 실시간 개인화의 이점을 잘 알고 있는(그리고 확신하는) 사람은 거의 없습니다.
그렇다고 해서 Interaction Studio의 가치 제안이 덜 효과적이지는 않지만 정교함이 필요하다는 의미입니다. 간단한 한 줄로는 충분하지 않습니다. 방문자는 실시간 개인화가 무엇인지, 어떻게 작동하는지, 어떻게 작동하는지 등에 대해 질문할 수밖에 없습니다.
따라서 페이지 상단, 접은 부분 위에 질문을 배치하는 것은 의미가 없습니다. 불확실한 방문자는 아직 조치를 취할 준비가 되어 있지 않습니다. 추가 정보가 필요합니다.
Interaction Studio의 데모 호출 위치에 주목하십시오. 고정 사이드바에 있지만 홈페이지 중간까지 반복됩니다.

평균 접기 위치
기술적으로 말하면 최근 몇 년 동안 폴드가 더 복잡해졌습니다. 우선, 우리는 모두 여러 장치를 사용하고 있습니다.

각 장치에는 고유한 화면 크기와 해상도가 있으며 이는 고유한 접는 위치를 의미합니다.
콘텐츠가 올바르게 표시되는지 확인하기 위해 사이트를 여러 해상도로 쉽게 볼 수 있는 방법도 있습니다.
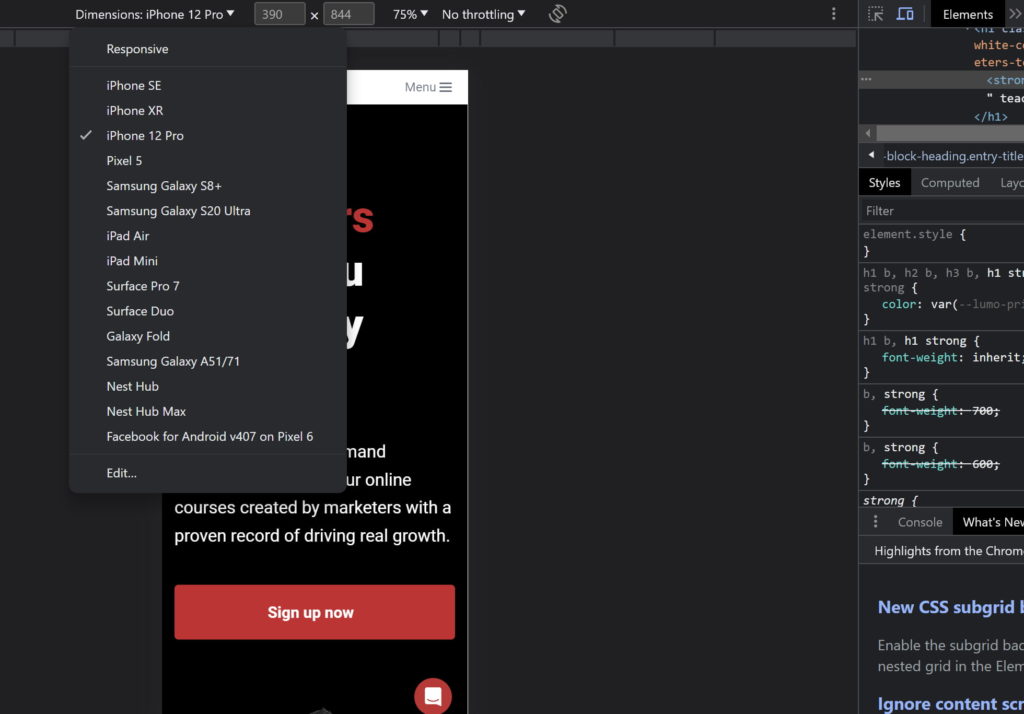
1단계: Chrome 창을 열고 마우스 오른쪽 버튼을 클릭한 다음 '검사'를 선택합니다.

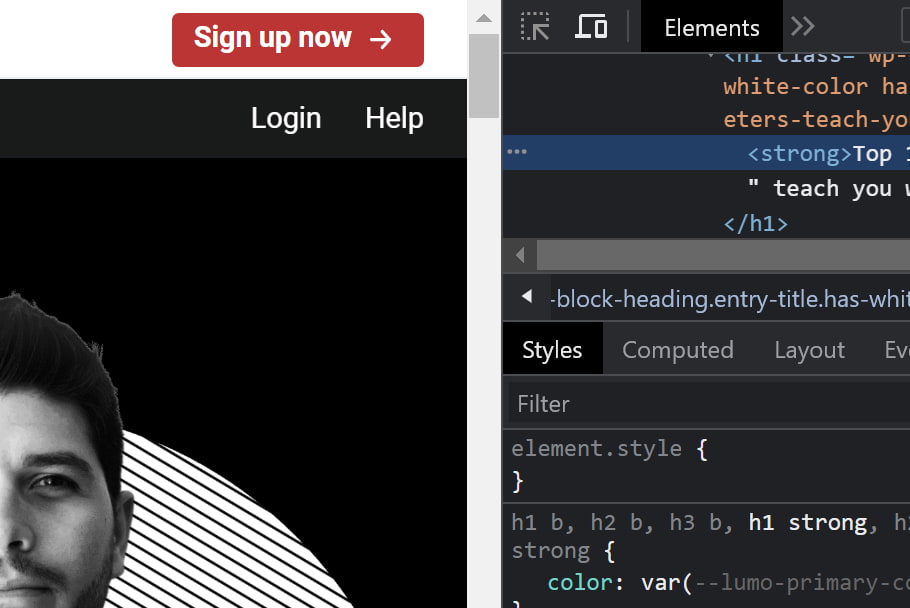
2단계: "검사" 창의 왼쪽 상단 모서리에 있는 장치 아이콘을 클릭합니다.


3단계: 사용자 지정 화면 해상도를 선택하거나 드롭다운 메뉴에서 특정 장치를 선택합니다.

이 간단한 프로세스를 사용하여 가장 일반적인 장치에서 접힌 위치를 보고 필요한 모든 콘텐츠가 표시되도록 할 수 있습니다.
모든 장치를 확인하십시오. Nexus 또는 Pixel 휴대전화를 사용하지 않고 친구도 사용하지 않는다고 해서 방문자가 사용하지 않는 것은 아닙니다.
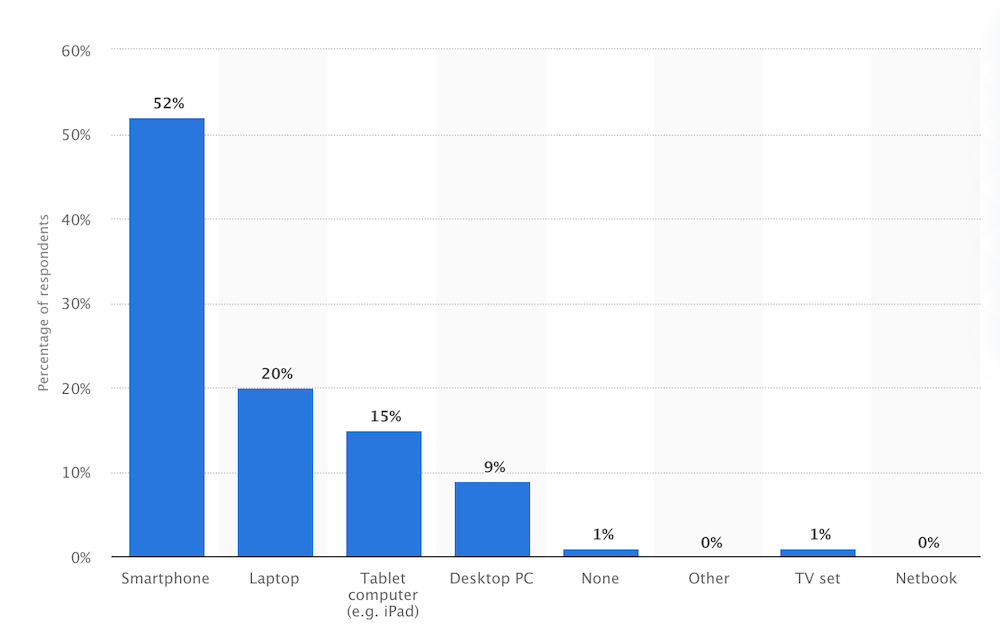
방문자에 대해 말하자면, 특히 해당 화면 해상도에 대한 디자인 및 콘텐츠 작업을 최적화할 수 있도록 방문자가 가장 자주 사용하는 장치를 식별하는 것이 좋습니다. 다음은 간단한 2단계 프로세스입니다.
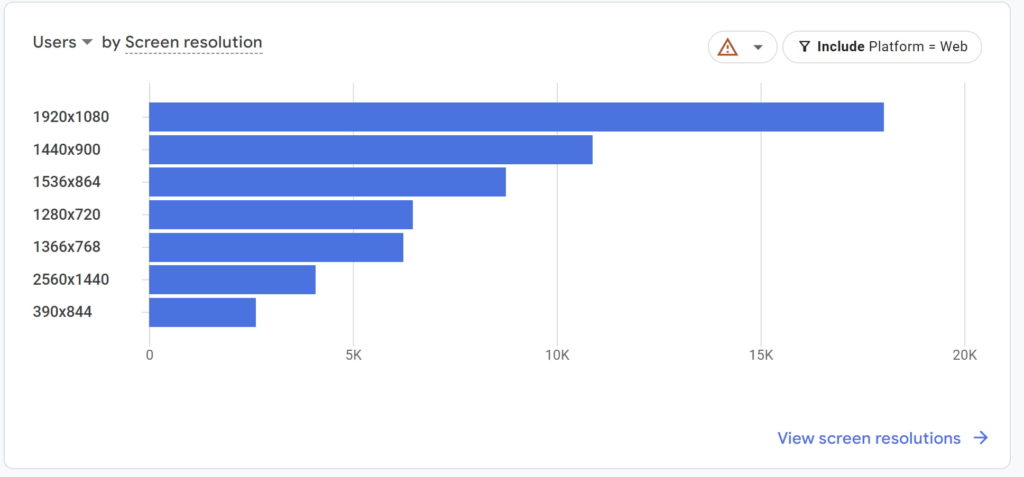
1단계: Google 애널리틱스 4를 열고 '보고서' 내에서 '사용자 > 기술'을 선택한 다음 '개요'를 선택합니다.
2단계: 기본 그래프 아래에 "화면 해상도별 사용자"가 표시됩니다.

당신은 그것을 가지고 있습니다! 그리고 그것은 단지 최고 해상도입니다. 수십 가지가 더 있으며 모두 설명해야 합니다.
사람들은 언제 스크롤을 멈추나요?
따라서 우리는 더 이상 90년대가 아니며 사람들이 페이지를 아래로 스크롤할 수 있다는 것을 알고 있습니다. 그러나 한계가 있습니까? 사람들이 평균적으로 페이지를 얼마나 아래로 스크롤합니까? 귀하의 사이트에서 거의 주목을 받지 못할 섹션이 있습니까?
사실을 보자…
몇 년 전, Huge는 디자인 단서에 관계없이 거의 모든 사람(91-100%)이 스크롤해야 볼 수 있는 부분을 넘어 스크롤한다는 사실을 발견했습니다.
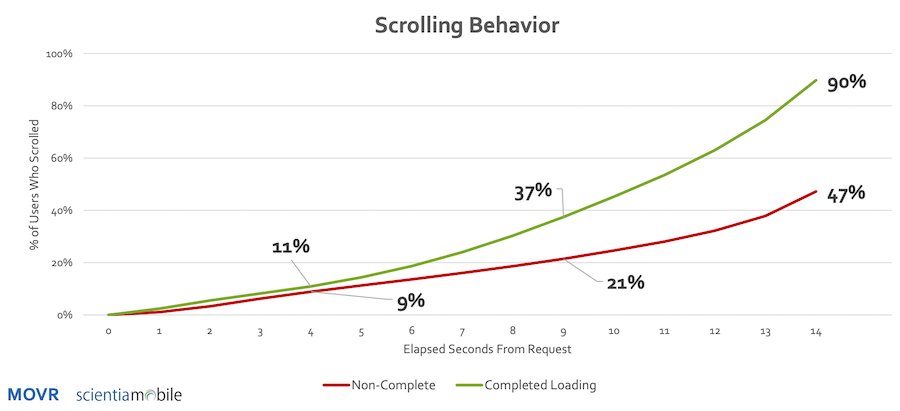
MOVR 보고서에서는 모바일 사용자의 11%가 페이지 로드가 완료되면 4초 이내에 스크롤을 시작한다고 결론지었습니다. 페이지 로드가 완료되지 않은 경우 9%는 여전히 4초 이내에 스크롤한 것입니다.
페이지가 느리게 로드되고 9초 이상 걸린다면 21%의 사용자가 여전히 스크롤한 것입니다. 9초 동안 스크롤한 사람들 중 50% 이상이 250픽셀 이상 아래로 스크롤했습니다.
참고: 즉, 모바일 사이트가 느리게 로드되면 스크롤 없이 볼 수 있는 콘텐츠는 실제로 우회됩니다.

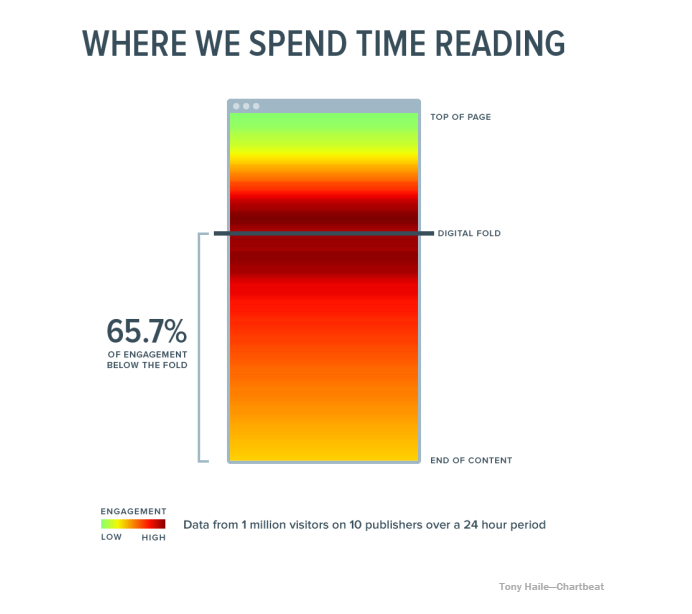
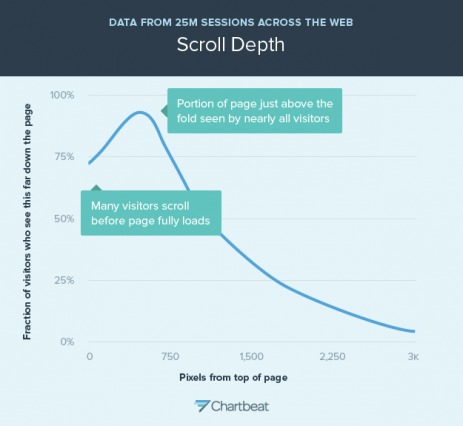
Chartbeat의 CEO인 Tony Haile은 올해 초 Time Magazine과 몇 가지 흥미로운 데이터를 공유했습니다. 그의 팀은 일반 미디어 페이지에 대한 관심의 66%가 스크롤 없이 볼 수 있는 부분에 소비된다는 사실을 발견했습니다. 그가 공유한 히트맵은 다음과 같습니다.

페이지 상단에는 참여도가 거의 없습니다. 페이지 상단에는 브랜딩 및 탐색 신호만 있다는 사실을 알고 있기 때문일 수 있습니다. Chartbeat의 연구에 따르면 참여도는 접은 부분 바로 위와 아래에서 가장 높습니다.

요약하면 방문자는 귀하의 가치 제안이 그들에게 흥미로운지 여부를 신속하게 결정한 다음 다음 단계(예: 바운스, 새 페이지로 이동 또는 전환)를 수행할 수 있는 충분한 정보를 얻을 때까지 스크롤을 시작합니다.
Michael Aagaard는 스크롤 없이 볼 수 있는 클릭 유도문안을 실험한 전문가 중 한 명일 뿐입니다.
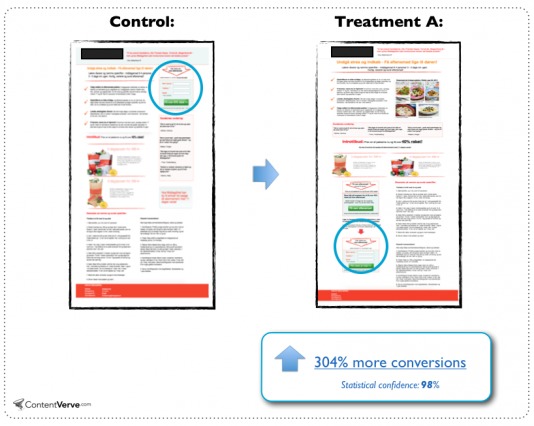
“따라서 클릭 유도문안은 항상 스크롤 없이 볼 수 있는 부분 위에 위치해야 한다는 황금률을 모두 알고 있습니다. 글쎄, 내가 B2C 랜딩 페이지에서 실행한 테스트의 이 예를 통해 바로 그 신화를 파헤쳐 봅시다.”라고 그는 썼습니다.
이 예에서 매우 긴 랜딩 페이지 하단에 클릭 유도문안을 배치했고 전환율이 304% 증가했습니다.

“치료에는 몇 가지 다른 일들이 진행되고 있습니다. 따라서 CTA를 접은 부분 아래로 이동하는 것이 전체 상승 효과를 전적으로 설명할 수는 없습니다.”라고 Michael은 말합니다.
"그러나 사실은 CTA가 스크롤 없이 볼 수 있는 방식으로 처리하는 것이 대조군 변형을 능가했다는 것입니다. CTA가 항상 스크롤 없이 볼 수 있어야 전환할 수 있다는 모범 사례 규칙에 동의하는 경우에는 불가능합니다. .”
이것은 모범 사례에 오류가 있고 방문자가 스크롤한다는 것을 보여주는 한 가지 예일 뿐입니다. 클릭 유도 문안을 스크롤 없이 볼 수 있는 부분 아래로 이동하면 전환이 300% 이상 증가하거나 전혀 증가하지 않을 것이라고 가정해서는 안 됩니다.
CRO의 모든 것과 마찬가지로 자신과 청중을 위해 테스트해야 합니다. 여기서 중요한 점은 방문자가 스크롤하지 않는다는 생각은 신화이기 때문에 스크롤 없이 볼 수 있는 부분을 실험하는 것을 두려워하지 말라는 것입니다.
스크롤을 장려하는 방법
대부분의 사람들은 디자인이나 복사 신호에 관계없이 페이지를 스크롤하지만 스크롤 속도를 약간 향상시키기 위해 할 수 있는 몇 가지 작업이 있습니다.
1. 매력적인 콘텐츠 제작
방문자가 스크롤 없이 볼 수 있는 콘텐츠를 읽고 싶어하는지 어떻게 확인하나요? 접은 부분 위의 콘텐츠를 멋지게 만드세요.
간단해 보이죠? 진정으로 매력적인 콘텐츠를 만드는 것만으로는 거의 대체할 수 없습니다.


스크롤 없이 볼 수 있는 부분 위에 있는 것이 방문자가 그 아래로 모험을 하도록 유도하는 것임을 기억하세요.
2. 잘못된 바닥을 피하십시오
앞에서 언급한 거짓 바닥을 기억하십니까? 이들은 어디에나 있습니다…


과거에 AngelList에 소개된 일부 스타트업의 사례를 확인하세요.
거짓 바닥이 있는 경우 방문자에게 접은 부분 아래에 무언가가 있다고 믿을 이유를 제공하지 않습니다. 그 결과 스크롤을 덜 시도하게 됩니다.
잘못된 바닥을 피하는 것은 꽤 쉽습니다…

3. 스크롤하도록 요청
때때로 누군가가 스크롤하도록 만드는 가장 좋은 방법은 단순히 스크롤하라고 말하는 것입니다. 미묘한 방향 신호를 고려하십시오…


그리고 그다지 미묘하지 않은 방향 신호…

스크롤을 당연한 선택으로 만들기 위해 할 수 있는 모든 일입니다.
결론
이제 원래 질문으로 돌아가 보겠습니다. 스크롤 없이 볼 수 있는 부분이 정말 그렇게 중요할까요? 의심의 여지 없이 대답은 '예'입니다 . 그러나 이것이 중요한 이유는 모범 사례와 약간 다릅니다.
스크롤 없이 볼 수 있는 콘텐츠…
- 미래 콘텐츠의 무대를 설정합니다. 이 제품이나 서비스가 흥미로운가요? 더 많은 콘텐츠가 있나요?
- 품질 기대치를 설정합니다. 읽을 가치가 있습니까? 나에게 도움이 될까요?
스크롤 없이 볼 수 있는 모든 항목은 방문자가 사이트를 읽을 가치가 있는지 여부를 결정하는 데 도움이 됩니다. [트윗하세요!]
이 특정 모범 사례에 대해 기억해야 할 사항은 다음과 같습니다.
- 가장 매력적인 콘텐츠를 스크롤 없이 볼 수 있는 부분에 배치하세요. 귀하의 제품이나 서비스를 흥미롭고 가치있게 만드는 것은 무엇입니까?
- 대부분의 사람들은 스크롤을 할 수 있습니다. 스크롤해야 볼 수 있는 부분에 콘텐츠와 클릭 유도문안을 넣는 것을 두려워하지 마세요.
- 거짓 하단을 피하고 접은 부분 아래에 더 많은 콘텐츠가 있음을 분명히 표시하여 방문자가 스크롤하도록 장려할 수 있습니다.
- 방문자의 확실성과 가치 제안의 복잡성을 이해하십시오. 방문자가 결정을 내리기 위해 더 많은 정보가 필요한지 바로 질문하지 마십시오.
- Google Analytics를 사용하여 방문자가 가장 자주 사용하는 화면 해상도를 찾으십시오. 해당 해상도에 맞게 디자인하고 Chrome을 사용하여 다른 모든 해상도를 확인합니다.
- 기기와 화면 크기가 다르기 때문에 평균 접기 위치를 지정하기가 어렵지만 여기 CXL에서는 600-700픽셀을 가이드라인으로 사용합니다.
- 직접 실험해 보세요. 이 모범 사례에는 무게가 있지만 CRO에서 절대적인 것은 없습니다. 클릭 유도 문안 위치를 다양하게 테스트하고, 스크롤 없이 볼 수 있는 부분에 다양한 콘텐츠를 테스트하세요. 당신은 자신을 놀라게 할 수 있습니다.
