Uber-Good 참여를 위해 스크롤 없이 볼 수 있는 콘텐츠를 디자인하는 방법
게시 됨: 2019-12-21청중을 사로잡고 유지하는 데 8초 (아마도 더 짧음)가 있습니다. 매초와 모든 스크롤이 중요합니다.
스크롤 없이 볼 수 있는 콘텐츠는 방문자의 관심을 끌고 페이지에 머물도록 동기를 부여해야 합니다. 스크롤 없이 볼 수 있는 콘텐츠가 없는 훌륭한 페이지는 표지가 형편없는 멋진 책과 같습니다. 예, 그렇습니다. 표지로 책을 판단해서는 안 된다는 것을 우리 모두 알고 있습니다. 하지만 모든 사람이 여전히 그렇게 합니다. 방문자는 이메일, 방문 페이지 또는 기사에 대해 동일한 작업을 수행합니다.
스크롤 없이 볼 수 있는 콘텐츠가 최우선 순위가 되어야 합니까? 아마 아닐 것입니다. 그러나 얼마나 많은 디지털 사용자가 웹사이트와 기기 사이를 오가는지에 따라 스크롤 없이 볼 수 있는 콘텐츠가 방문자가 머물도록 유도하는 것이 중요합니다. 그렇다고 해서 콘텐츠에 Buzzfeed에 적합한 헤드라인이나 거부할 수 없는 CTA 가 있어야 하는 것은 아니지만 방문자를 처음부터 거기에 데려다 주겠다는 약속을 이행해야 합니다.
스크롤 없이 볼 수 있는 부분은 무엇을 의미합니까?

스크롤 없이 볼 수 있는 부분은 방문자가 스크롤하지 않고도 볼 수 있는 첫 번째 콘텐츠입니다. 보기 위해 스크롤해야 하는 모든 항목은 스크롤 없이 볼 수 있는 부분으로 간주됩니다.
신문은 처음으로 "볼 수 있는 부분"이라는 용어를 대중화했습니다. 신문 가판대에서는 가장 상단에 있는 헤드라인과 이미지만 볼 수 있으며, 이는 독자가 신문을 더 읽기 위해 집어들도록 유도하는 데 필요했습니다. 컴퓨터 화면에는 접힌 부분이 없지만 브라우저 창의 끝 부분이 있으며 사용자가 더 보려면 스크롤해야 합니다.
사용 중인 기기에 따라 이 기사를 읽는 동안 스크롤 없이 볼 수 있는 부분에 주요 이미지와 헤드라인(텍스트 스니펫 포함)을 보았을 것입니다. 큰 탐색 모음과 CTA가 있는 다른 사이트에서는 기사를 찾으려면 아래로 스크롤해야 합니다. 뉴스 가판대에서의 경험을 상상해 보십시오. Home, About, Blog 및 Contact Us만 표시되는 신문이 선택될 것이라고 생각하십니까? 나는 그렇게 생각하지 않는다.
당신을 위해 스크롤 없이 볼 수 있는 부분이 그들에게는 스크롤 없이 볼 수 있는 부분일 수 있습니다.
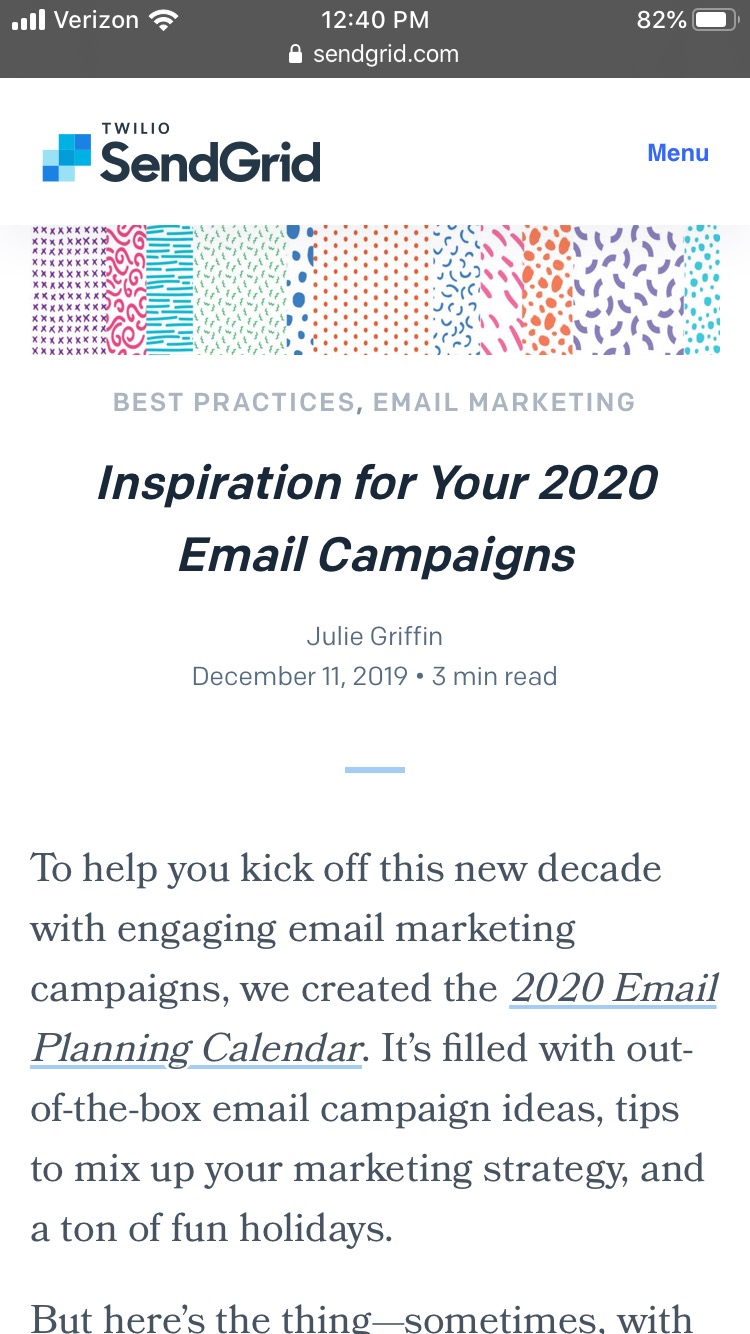
콘텐츠(모바일, 데스크톱, 태블릿 등)를 보는 방식에 따라 스크롤 없이 볼 수 있는 부분에 표시되는 내용이 달라집니다. 예를 들어 최근 2020년 이메일 캠페인에 대한 영감 게시물 을 살펴보세요 . 내 IOS 기기에서는 다음과 같이 보입니다.

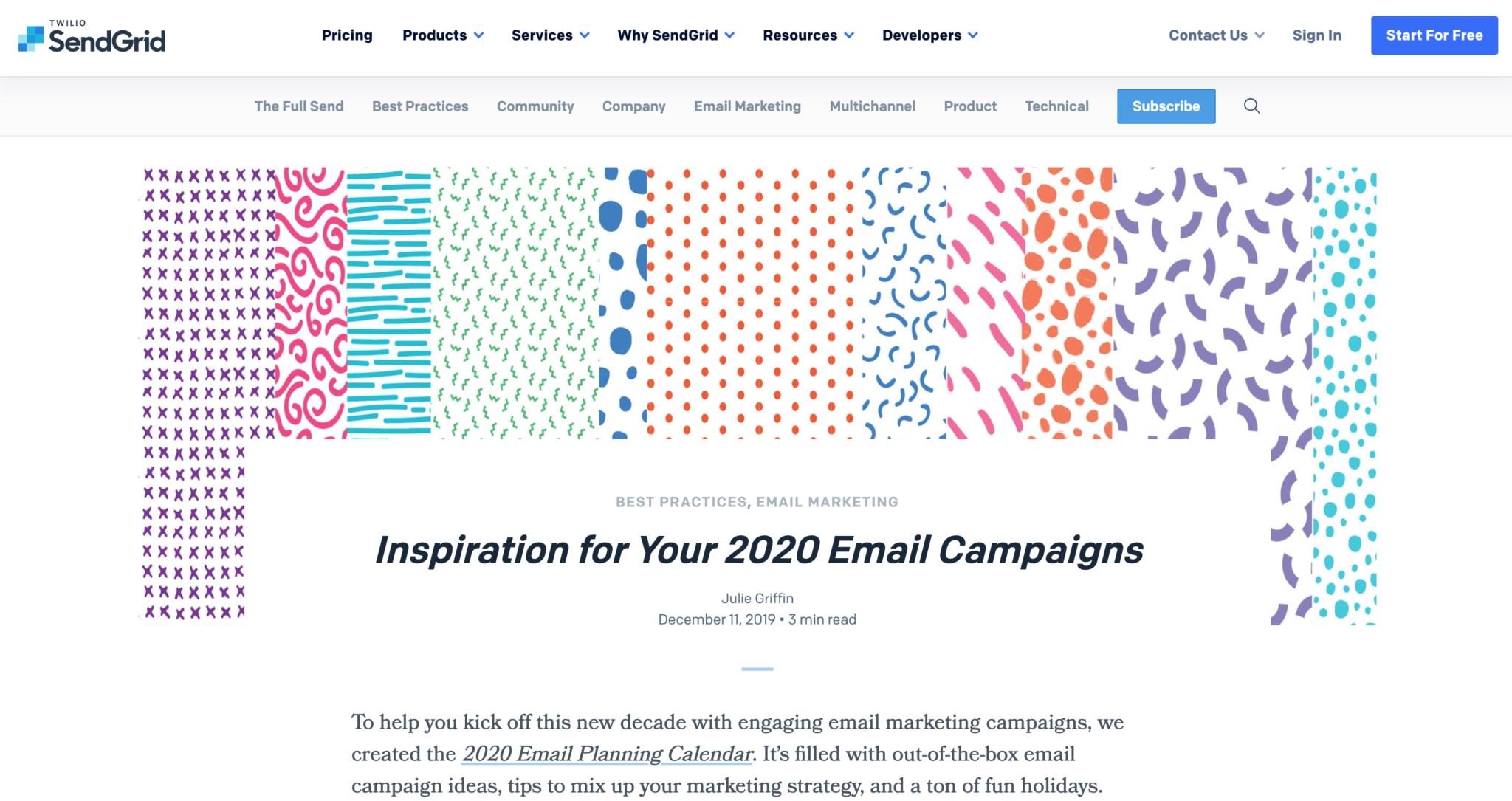
내 바탕 화면에서는 다음과 같이 표시됩니다.

두 버전 모두 헤드라인과 추천 이미지를 볼 수 있지만 모바일 장치에서 더 많은 소개 텍스트를 볼 수 있습니다.
콘텐츠를 디자인할 때(이메일, 블로그 게시물 또는 랜딩 페이지 등) 다양한 장치에서의 경험에 대해 생각하십시오. 다양한 화면 크기는 스크롤 없이 볼 수 있는 부분과 스크롤 없이 볼 수 있는 부분에 영향을 줍니다. 예를 들어, 전화기에서 세로 모드의 경우 기존 페이지 디자인이 옆으로 바뀝니다.
모든 기기에 맞게 콘텐츠를 최적화하는 것은 불가능합니다. 그렇기 때문에 반응형 디자인을 만드는 것이 중요합니다. 무료 이메일 템플릿 갤러리 의 모든 이메일 은 완벽하게 반응하므로 수신자가 사용하는 장치에 관계없이 사용자는 고품질 경험을 만들 수 있습니다.
스크롤 없이 볼 수 있는 콘텐츠를 디자인하기 위한 모범 사례
훌륭한 사용자 경험을 만들기 위해 바퀴를 다시 만들 필요가 없습니다. 스크롤 없이 볼 수 있는 페이지 콘텐츠 위에 효과적인 마법의 총알은 없지만(죄송합니다!) 디자인을 개선하기 위해 염두에 둘 수 있는 몇 가지 모범 사례가 있습니다 .
- 약속을 지키세요. 누군가 이메일, 광고 또는 하이퍼링크를 통해 페이지를 방문하는 경우 스크롤 없이 볼 수 있는 부분의 콘텐츠가 전달하려는 내용의 단계를 설정하는지 확인하세요. 예를 들어 광고에서 "2019년 최고의 휴가 보내기 해킹"을 보장하는 경우 페이지는 처음부터 그 약속을 더 잘 설명합니다.
- 스크롤 없이 볼 수 있는 부분을 모두 채우려고 하지 마세요. 모든 콘텐츠 가 아니라 최고의 콘텐츠를 처음에 넣습니다 . 당신이 닥터 페퍼가 아니고 어떻게든 23가지 맛을 맛있는 음료에 담을 수 없다면 최소한의 접근 방식을 취하십시오. 적은 것이 더 많습니다. 방문자가 페이지를 계속 아래로 스크롤하도록 유도하기 위해 이미지와 일부 영리한 사본을 사용하십시오.
- 스크롤을 권장합니다. 방문자가 취해야 하는 다음 단계는 아래로 스크롤하는 것입니다. 시각적 단서(아래를 향한 화살표와 같은)를 사용하거나 "계속 읽기"라는 문구를 사용하여 명확하게 할 수 있습니다.
4 스크롤 없이 볼 수 있는 콘텐츠의 예
충분한 이야기를 하고 실제 샘플을 살펴보겠습니다. 나는 웹사이트, 기사, 이메일 등의 몇 가지 멋진 예를 볼 수 있는 디자인을 넘어선 브랜드의 멋진 예를 발견했습니다. 여기에서 배울 수 있는 것이 있습니다.

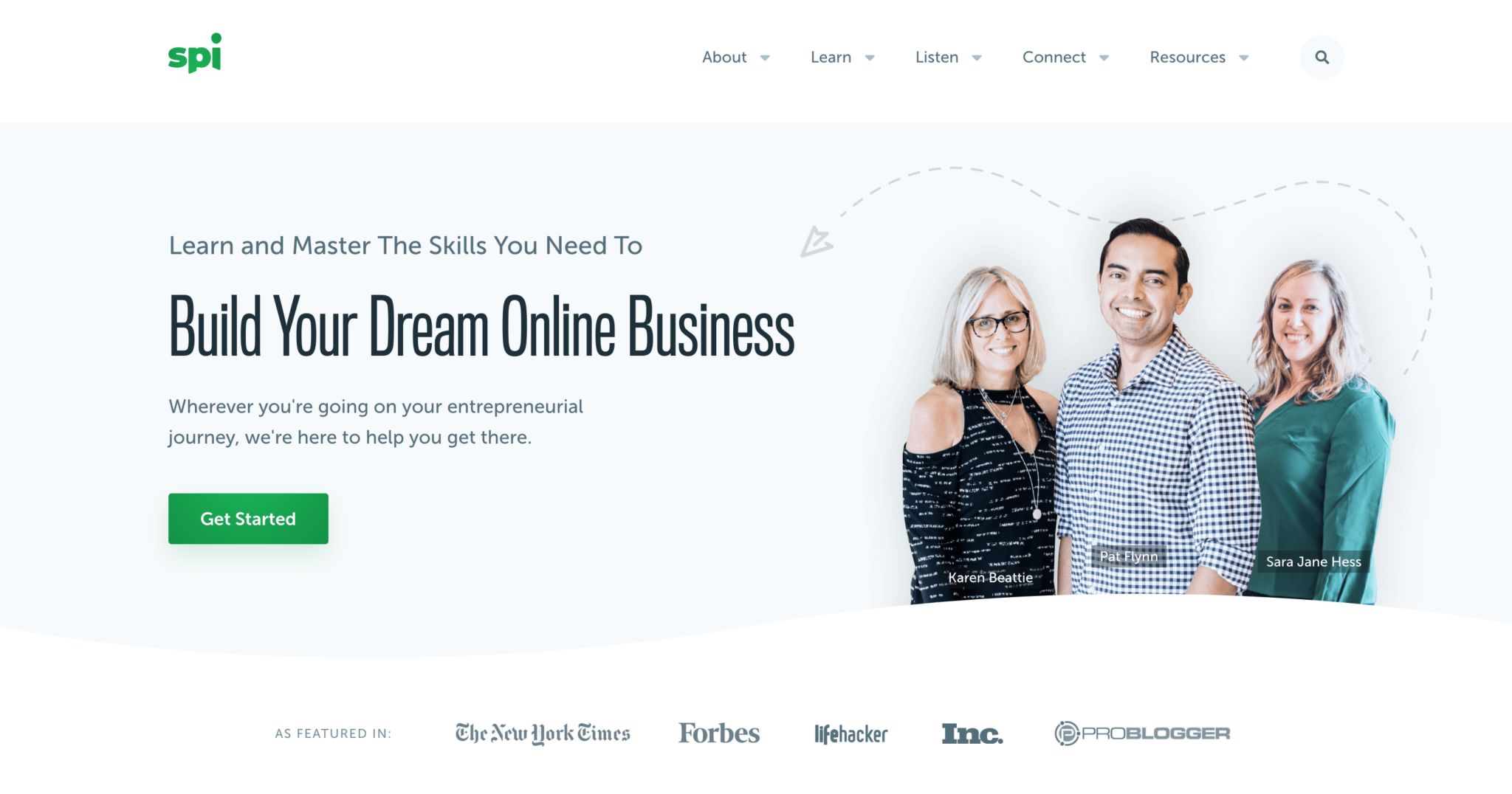
접을 수 있는 웹사이트 위의 SPI

Smart Passive Income Blog 는 이 웹 디자인을 통해 접을 수 있는 수준 이상의 균형을 달성합니다. 그들이 하는 일은 다음과 같습니다.
- 스크롤 없이 볼 수 있는 콘텐츠 위의 홈페이지는 깨끗하고 깔끔하며 여백이 많습니다.
- 전체 사이트의 전제는 단 4줄의 카피로 잘 설명되어 있으며 "시작하기"라는 간단하고 눈에 띄는 CTA도 있습니다.
- 사회적 증거는 사이트에 신뢰성을 추가하는 큰 브랜드 이름과 함께 처음부터 바로 볼 수 있습니다.
페이지 가 제대로 작동하지 않는 한 가지는 "거짓 바닥"을 생성한다는 것입니다. 스크린샷에서 볼 수 있듯이 섹션이 브라우저 하단과 수평으로 끝나기 때문에 위의 접힌 콘텐츠가 유일한 콘텐츠처럼 보입니다. 이것은 페이지에 더 이상 아무것도 없다는 느낌을 줍니다.
시각적 신호를 추가하거나 접힌 부분 위의 콘텐츠가 브라우저의 아래쪽과 완벽하게 일치하지 않도록 하면 웹사이트 방문자가 스크롤하여 더 많은 콘텐츠에 액세스할 수 있음을 분명히 알 수 있습니다.
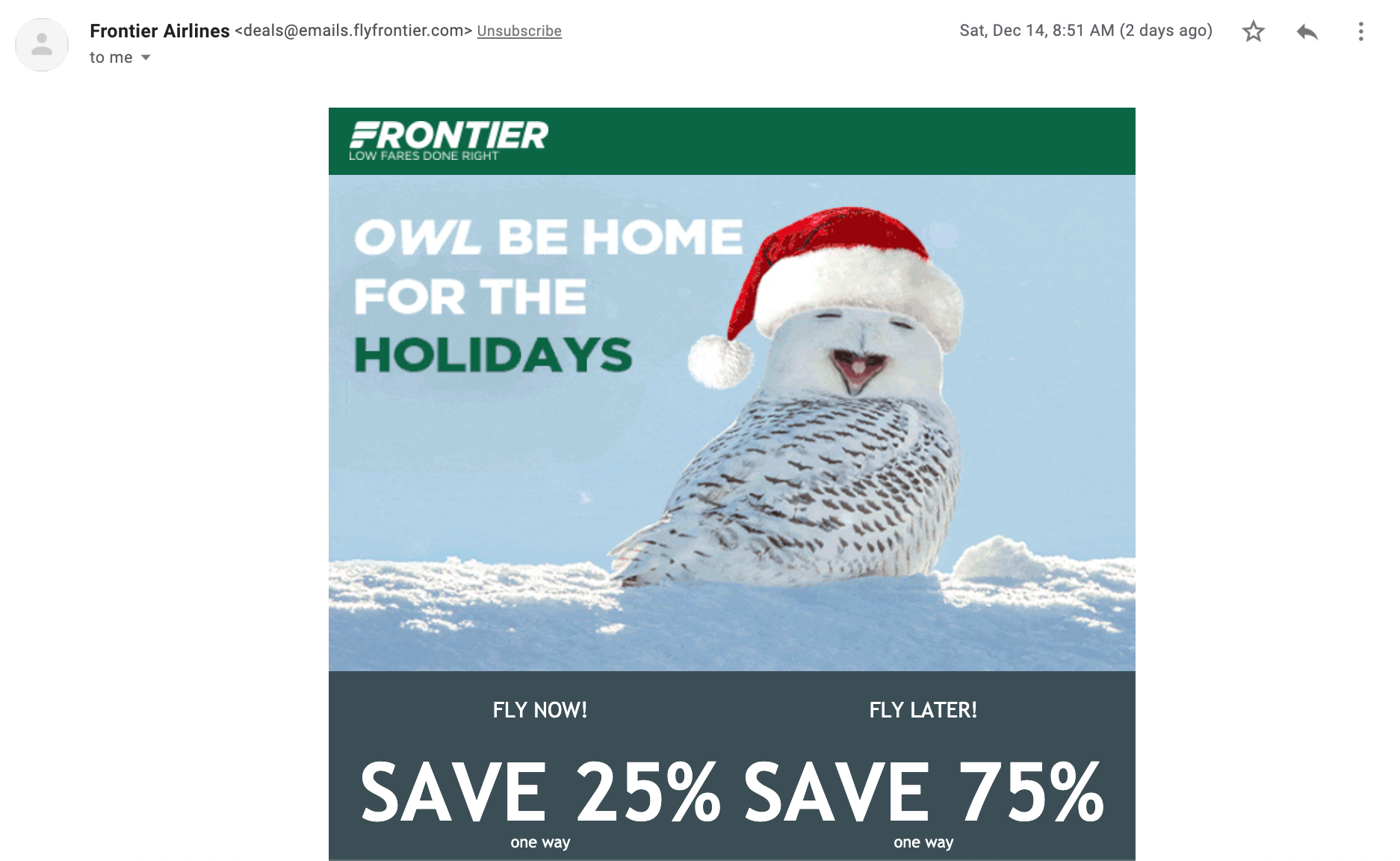
Frontier's Above the Fold 이메일

Frontier에서 보낸 이 이메일은 스크롤 없이 볼 수 있는 콘텐츠와 관련하여 모든 올바른 확인란을 선택합니다. 그것은 매력적인 영웅 이미지(산타 모자를 쓴 올빼미를 어떻게 사랑하지 않을 수 있습니까?), 재치 있는 카피, 단순한 CTA와 결합된 강력한 거래를 모두 갖추고 있습니다.
Frontier는 "지금 예약하세요!" 현재 스크롤 없이 볼 수 있는 버튼입니다. 그러나 전반적으로 이 이메일은 접힌 부분 위의 요소를 올바르게 가져옵니다.
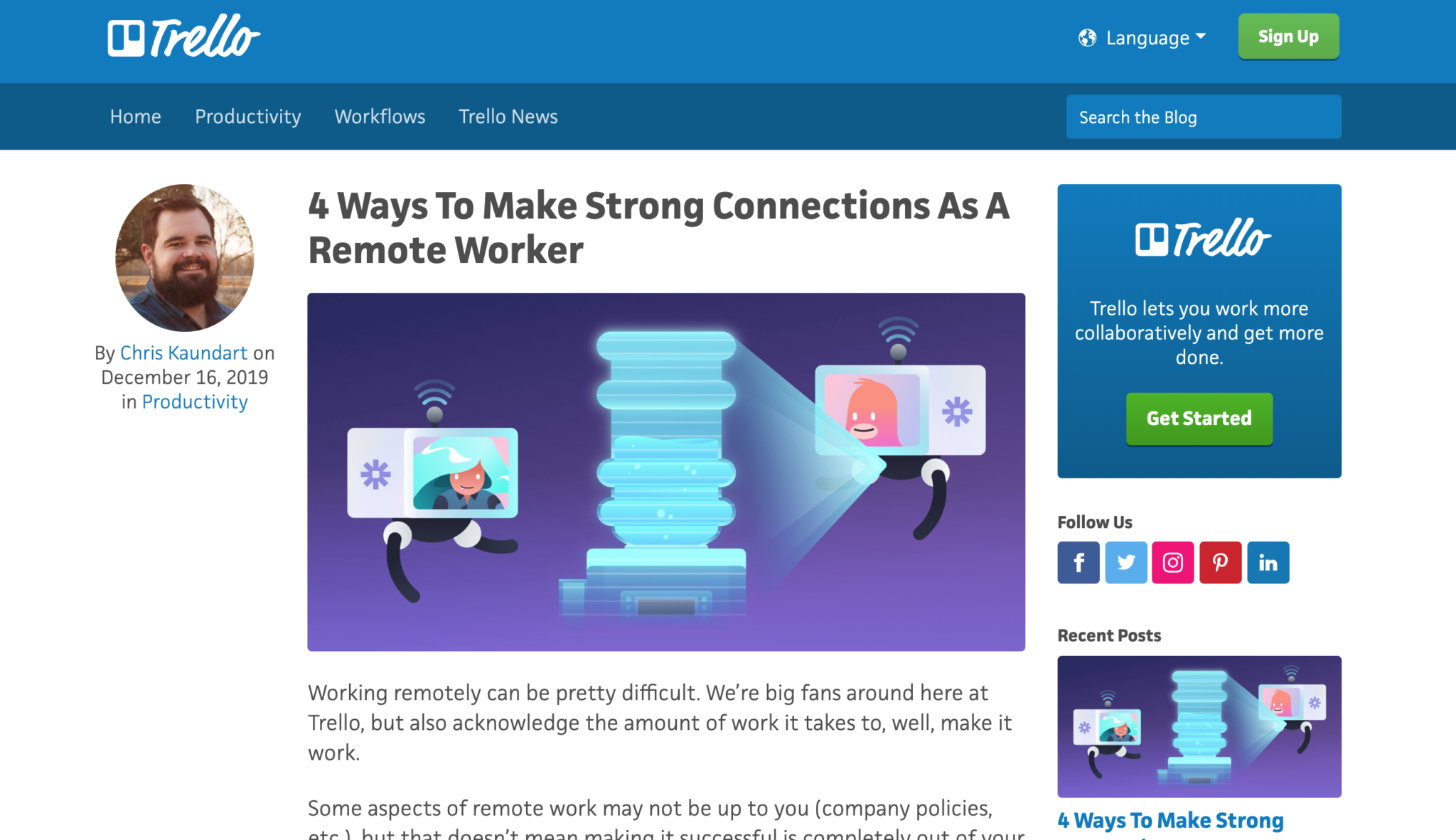
Trello's Above 폴드 블로그 디자인

저는 Trello 의 열렬한 팬 이자 블로그의 열렬한 팬입니다. 그들의 기사 디자인은 당신이 읽게 될 기사의 접힌 부분보다 더 완벽하게 보여줍니다. 제목, 저자, 영웅 이미지, 심지어 당신을 빨려 들어갈 기회가 있는 텍스트의 스니펫까지 볼 수 있습니다.
부족한 부분은 단순함입니다. 위의 스크롤 없이 볼 수 있는 보기를 사용하면 "가입", "시작하기", "우리를 팔로우하세요", "최근 게시물" 등과 같은 몇 가지 주의가 산만해집니다. 사용자를 원활하게 이동할 수 있도록 스크롤 없이 볼 수 있는 부분의 콘텐츠를 복잡하지 않게 유지해야 합니다. 경험을 통해.
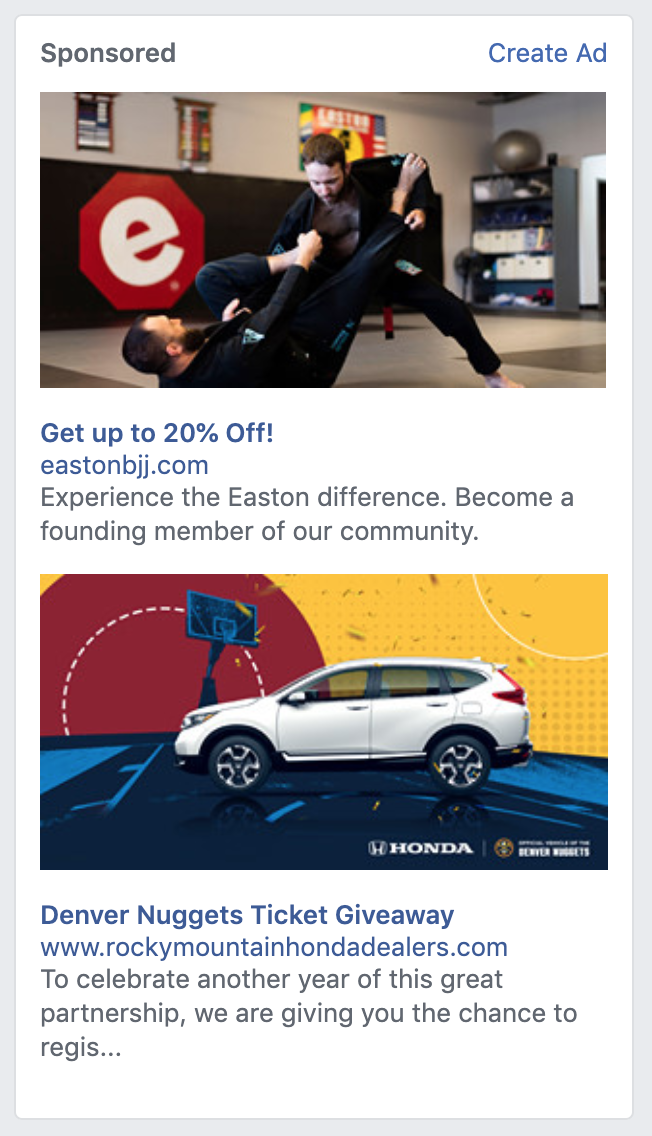
Easton Training Center's Above the Fold Facebook 광고

소셜 미디어에서도 스크롤 없이 볼 수 있는 콘텐츠를 염두에 두십시오. 광고에는 글자수 제한이 있지만 할당된 글자를 모두 사용하면 시청자가 메시지 전체를 보지 못할 수 있습니다.
짧고 간단하게 유지하십시오. Easton Training Center는 "볼 수 있는 부분 위에" 표시되는 두 줄의 텍스트로 바로 여기에 있습니다(비록 제가 무술에 관심이 없기 때문에 타겟팅이 약간 다를 수 있지만). 반면 Denver Nuggets는 광고의 기본 메시지를 "스크롤 없이 볼 수 있는 부분 아래"에 배치했습니다. 그 차량에 당첨될 기회를 얻기 위해 등록할 수 있는 기회라고 생각하지만 확실히 알 수는 없습니다.
나머지 위에 있으십시오
그리고 그게 전부입니다. 아니요, 스크롤 없이 볼 수 있는 부분에 대해 콘텐츠를 최적화한다고 해서 하룻밤 사이에 마술처럼 전환율이 두 배가 되는 것은 아니지만 사용자 경험이 향상 될 것 입니다.
그것을 시도하고 무슨 일이 일어나는지보십시오. 핵심을 파악하고 전환 최적화에 집중하고 싶다면 CRO란? 을 읽어보세요. 당신이 알아야 할 모든 것에 대한 당신의 가이드 . 측정 가능한 영향을 주는 전략적 변화를 만드는 방법을 배우는 데 도움이 됩니다.
