WCAG 규정 준수 및 접근성 지원 WordPress 테마에 관한 모든 것
게시 됨: 2016-11-14많은 고객이 접근성 지원 WordPress 테마에 대해 묻고 있습니다. 이는 장애가 있는 사람들을 위한 웹사이트 제작에 대한 WCAG(섹션 508) 권장 사항을 따른다는 것을 의미합니다.
WCAG는 웹 콘텐츠 접근성 지침을 의미합니다. W3C(World Wide Web Consortium)에서 만듭니다. 이 지침은 장애가 있는 사람들이 웹을 사용할 수 있도록 합니다. 현재 WCAG 표준은 접근성 수준을 나타내는 버전 2 및 AA입니다.
레벨 A는 가장 기본적인 표준이며, 레벨 AA는 전 세계 많은 국가에서 법적 표준에 대한 참조로 사용됩니다. 레벨 AAA는 일반적으로 특수 전용 소프트웨어에 대해서만 처리됩니다.
이는 점점 더 많은 국가의 많은 공공 기관 사이트에서 법적으로 요구됩니다. 사이트를 액세스 가능하게 만드는 것은 상당히 복잡한 작업입니다.
웹 콘텐츠 접근성 지침이란 무엇입니까?
WCAG 표준을 준수하는 접근성 지원 웹사이트를 이해하고 구축하는 데 도움이 되는 문서 모음입니다.
주요 목적은 시각 장애인이나 시각 장애인과 같은 많은 장애인 사용자에게 웹 사이트에 대한 사용자 친화적인 접근성을 제공하는 것입니다. 그러한 사람들은 "디지털 배제"(현대적인 형태의 커뮤니케이션을 사용할 수 있는 능력이 없거나 제한됨)의 위험에 처해 있습니다.

예를 들어, 웹 사이트는 시각 장애가 있는 사람들이 어려움 없이 텍스트를 읽을 수 있도록 적절한 글꼴 대비를 사용해야 합니다.
WACG 문서 v. 2.0은 4가지 다른 그룹을 포함하고 설명 합니다: 인식, 기능, 이해도 및 신뢰성. 또한 3가지 수준의 가용성을 처리합니다 . A 기준 – 충족되어야 함, AA 기준 – 준수해야 함, AAA 기준 – 충족 가능.
# PERCEPTION – 정보 및 사용자 인터페이스 액세스 가능한 구성 요소의 표시
다음 규칙이 가장 중요합니다. WCAG 문서에서 추가 정보를 찾을 수 있습니다.
- 텍스트가 아닌 요소에 대한 대체 텍스트 추가(예: 이미지의 경우 ALT)
- 비디오/오디오에 자막 첨부
- 아이콘 또는 기타 고유한 사이트 항목에 대한 설명을 추가합니다. 예를 들어 필수 양식 필드가 좋은 예입니다. 이러한 요소는 예를 들어 필드 위에 텍스트로 추가로 표시되어야 합니다. 색상 구분만으로는 충분하지 않습니다
- 최소 대비(페이지 배경 및 텍스트 색상에 적용해야 함) 비율은 4.5:1이어야 합니다.
# 기능 – 사용자 인터페이스 구성 요소 및 탐색에서 상호 작용을 허용해야 합니다.
- 키보드로 사이트 탐색이 가능해야 합니다. 사용자는 키보드로 각 사이트 요소에 접근할 수 있어야 합니다.
- 간질을 유발할 수 있으므로 화려한 물건을 넣지 마십시오.
- 사이트에는 특정 사이트 영역에 직접 액세스할 수 있는 도구가 포함되어야 합니다.
- 선택한 항목의 가시성(활성 요소가 어디에 있는지 사용자에게 언제든지 명확해야 함)
# INTELLIGIBILITY – 콘텐츠 및 서비스 사용자 인터페이스의 정확성
- 올바른 초점 요소 사용은 사용자를 오도할 수 없습니다.
- 사이트에 자동 리디렉션을 많이 두지 말고 자동 양식을 보내지 마십시오.
- 양식 등을 제출한 후 관련 오류 메시지를 표시하여 사용자에게 오류를 명확하게 식별하는 것이 중요합니다.
# 신뢰성 – 제공되는 보조 기술을 포함하여 콘텐츠는 다양한 사용자가 올바르게 해석할 수 있을 만큼 충분히 신뢰할 수 있어야 합니다.
올바른 HTML 및 CSS 코드를 사용하는 것이 요점입니다. 다양한 브라우저에 대한 많은 해킹으로 인해 이 규칙을 충족하기가 상당히 어렵습니다. 요구 사항은 모든 장치에 적용되어야 합니다.
사이트의 접근성 점수를 높이려면 따라야 할 중요 사항:
- 제목 은 단순히 시각적인 호소력이 아니라 페이지의 하위 섹션을 정의하는 데 사용해야 합니다.
- 페이지당 하나의 h1 태그 만 있어야 합니다.
- 링크 는 설명적이어야 하며 문맥에 맞지 않아야 합니다("자세히 보기" 대신 "계속 읽기 [게시물 제목]" 사용).
- 버튼과 (드롭다운) 메뉴 는 키보드와 마우스로 선택 가능하고 강조 표시할 수 있어야 합니다.
- 페이지의 텍스트 색상 은 콘텐츠 영역의 배경 색상과 비교할 때 고대비여야 합니다.
- 텍스트 는 색상으로만 링크나 버튼과 같은 대화형 요소를 참조해서는 안 됩니다.
- 웹사이트에는 사용자가 키보드만으로 콘텐츠를 직접 탐색 할 수 있도록 각 페이지 맨 위에 건너뛰기 링크가 포함되어야 합니다.
- 링크의 제목 속성 은 해당 텍스트가 나란히 표시될 때 중복되지 않는 경우에만 사용해야 합니다.
- 양식 은 양식 필드 외부에 충분히 레이블이 지정되어야 하며 모든 확인 및 경고를 쉽게 인식할 수 있어야 합니다.
- 이미지와 아이콘 은 텍스트와 콘텐츠를 보완해야 하며 Alt 태그와 매우 설명적인 캡션 또는 제목 없이 단독으로 사용할 수 없습니다.
- 비디오, 오디오, 슬라이더 또는 캐러셀과 같은 미디어 는 기본적으로 사용자 상호 작용 없이 작업을 시작하거나 변경해서는 안 됩니다.
- 새 브라우저 창 또는 탭 은 사용자 상호 작용 없이 자동으로 열리지 않아야 합니다.

다음은 웹사이트가 접근 가능 하고 준비된 규칙을 따르는지 확인하는 데 유용한 도구입니다 .
- 웹 접근성 평가 도구
- 기능적 접근성 평가기 2.0
- 섹션 508 체크리스트
접근성 준비 WordPress 테마
PixelEmu는 잘 알려진 테마 개발자입니다. 나는 또한 과거에 그들의 Beauty Salon WordPress 테마를 검토했습니다. 그들은 접근성 준비가 된 WordPress 테마로 잘 알려져 있으므로 그들이 제공하는 것을 살펴 보겠습니다.
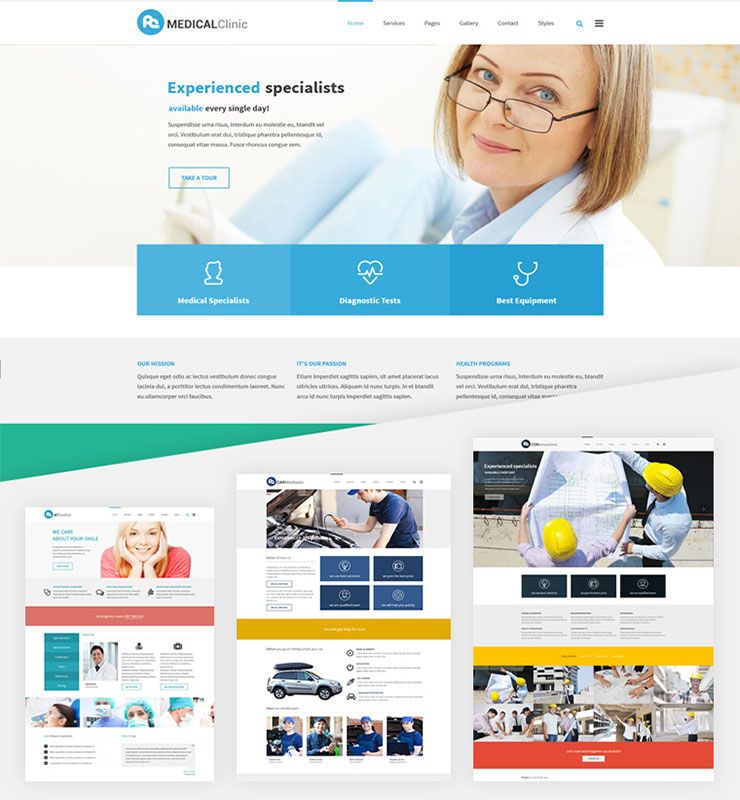
1. 체육 서비스
PE Services는 접근 가능한 웹사이트를 만들기 위한 최신 WCAG 권장 사항을 따르는 반응형 다목적 WordPress 테마입니다. 이 WP 테마는 디자인으로 인해 모든 비즈니스 사이트에 탁월한 선택이며 서비스 프레젠테이션 또는 회사 소개를 위한 강력한 솔루션이 될 수 있습니다.

이 서비스 WordPress 테마의 다기능 목적은 의사 WordPress 테마, 의료 클리닉 WordPress 테마, 건축 및 건축 WordPress 테마 또는 자동차 정비사 WordPress 테마를 찾는 사람들에게 흥미로운 대안이 됩니다. PE 서비스는 나열된 각 범주에 완벽하게 맞습니다.
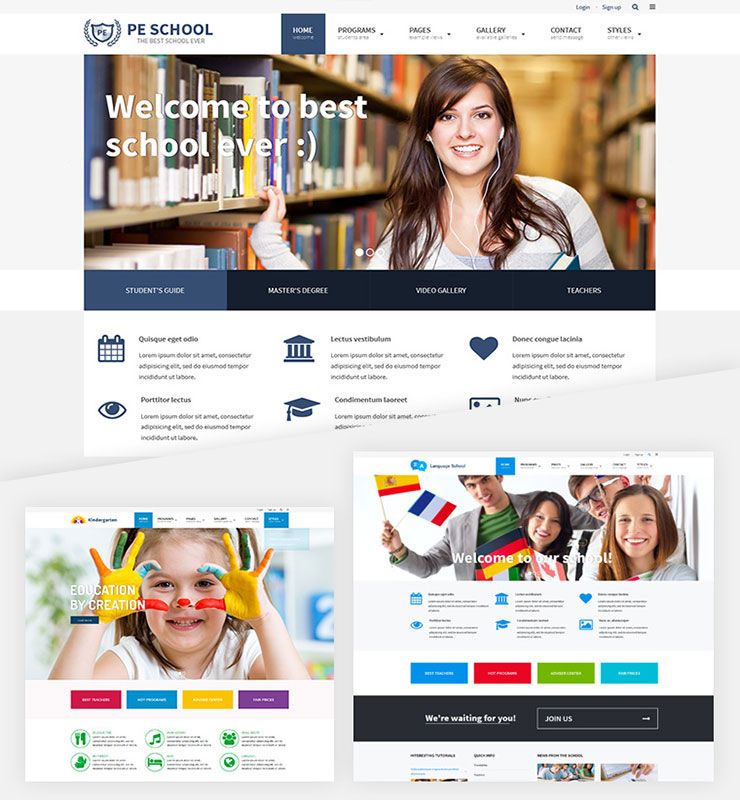
2. 체육학교
PE School은 WordPress 교육 테마입니다. 학교 또는 교육 웹 사이트에 맞게 아름답게 디자인되고 반응이 빠른 WordPress 테마입니다. 대학, 학교, 대학교, 유치원, 온라인 과정 및 이와 유사한 카테고리에 적합합니다.

위에 나열된 두 테마는 요구 사항을 충족합니다.

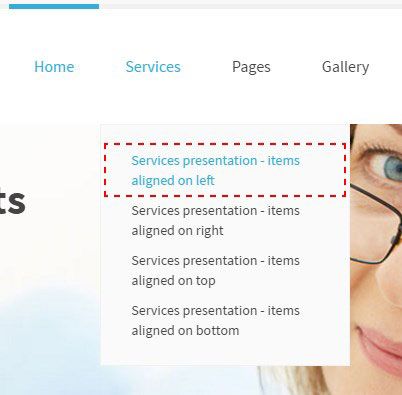
장애가 있는 사람들에게 중요한 기능은 키보드를 사용하여 사이트를 탐색할 수 있다는 것입니다. 그들은 마우스를 사용하지 않고 웹사이트의 섹션을 탐색할 수 있습니다.

PE School과 PE Services 모두 탭 키만 사용하여 특정 사이트 섹션으로 건너뛸 수 있습니다. 그러면 사용자가 페이지를 빠르게 탐색할 수 있습니다.
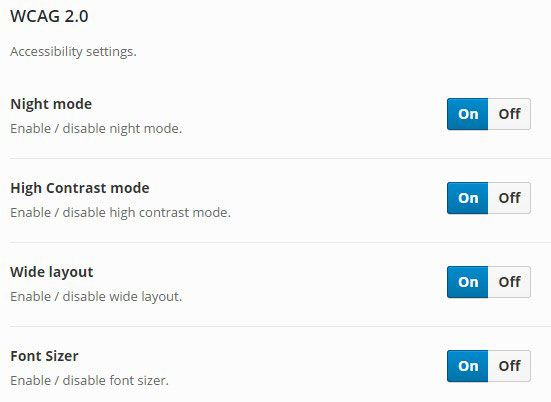
중요한 것은 사용자가 웹사이트의 어떤 활성 요소가 어디에 있는지 알기 때문에 선택한 항목의 가시성입니다 . 3단계의 글꼴 크기를 제공하는 글꼴 크기 스위처도 있습니다. 너비 스위처를 사용하여 화면 너비를 조정할 수 있습니다.

텍스트의 최적 가독성을 보장하기 위해 테마는 고대비 모드(흑백 모드, 검정/황색 모드, 노랑/검정 모드)와 함께 제공됩니다. 야간 모드도 사용할 수 있습니다. 사용자가 눈의 피로를 피할 수 있습니다. 특히 눈이 빨리 피로할 때 유용할 수 있습니다.
무료 접근성 지원 WordPress 테마
WordPress 테마 저장소에서 "접근성 준비" 태그가 있는 테마를 검색할 수 있습니다. 이러한 테마는 번들로 제공되는 핵심 테마와 거의 동일한 테스트 프로세스를 거쳤습니다.
이 태그가 있는 모든 테마에 대해 WordPress 접근성 팀의 구성원은 키보드 접근성, 색상 대비 및 기타 다양한 특정 접근성 지침에 대한 테마를 개인적으로 확인했습니다.
그러나 WordPress 저장소의 무료 테마를 사용한다고 해서 향후 업데이트에서 각 테마가 계속해서 접근성 지원 표준을 충족할 것이라고 보장할 수는 없습니다 .
그렇기 때문에 각 업데이트가 지침을 따르고 문제가 발생할 경우 전폭적인 지원을 받는 PixelEmu 접근성 준비 WordPress 테마를 사용하는 것이 좋습니다.
접근성 준비 WordPress 테마 요약
접근성은 장애인과 건실한 사용자 모두에게 혜택을 주기 때문에 좋은 웹 디자인의 핵심 측면입니다. 불행히도 모든 사람에게 맞는 한 가지 규칙이 웹사이트에 항상 적용되는 것은 아닙니다 . 액세스할 수 없는 웹 디자인은 많은 사람들이 원활한 온라인 경험을 하는 데 방해가 될 수 있습니다.
장애인 친화적인 웹사이트를 구축하는 것은 생각보다 훨씬 간단할 수 있습니다 . 이 게시물의 앞부분에서 언급한 모든 사실에 익숙해지면 웹사이트의 많은 부분을 개선할 수 있습니다.
현재 웹 디자인 트렌드는 큰 글꼴, 고대비 모드, 키보드 탐색, 모든 종류의 최신 장치에 적응하는 유연하고 반응적인 레이아웃을 권장합니다.
가능한 최고의 접근성을 달성해야 하는 경우 더 많은 유연성을 제공하기 때문에 언급된 전문 WordPress 테마 중 하나를 사용하는 것이 좋습니다.
액세스 가능한 WordPress 웹 사이트가 비즈니스에 중요한 경우 사이트에 사용할 플러그인을 신중하게 선택해야 합니다. 그리고 플러그인을 가져와 사이트에서 액세스할 수 있도록 기꺼이 도와주는 개발자가 있음을 기억하십시오.
WordPress 사이트에 액세스할 수 있는지 확인하는 것은 많은 작업처럼 보일 수 있지만 이점은 그만한 가치가 있습니다. 귀하의 콘텐츠를 장애가 있는 사람들에게 더 많이 제공할 뿐만 아니라 귀하의 사이트를 더 많은 청중에게 공개할 것입니다.
이 기사를 통해 이 문제에 대해 더 잘 알게 되었고 앞으로 웹사이트를 만들거나 다시 디자인할 때 도움이 되기를 바랍니다!
