WordPress에 Favicon을 추가하는 방법(4가지 쉬운 방법)
게시 됨: 2023-08-09사이트에 WordPress 파비콘을 추가하려고 합니까?
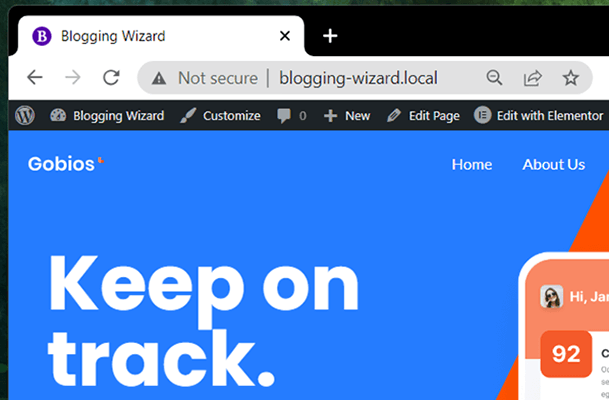
파비콘은 웹사이트를 방문할 때 브라우저 탭에 나타나는 아이콘입니다.
이 게시물에서는 기본 사이트 아이콘 기능에서 수동 방식에 이르기까지 여러 가지 방법으로 WordPress에 파비콘을 추가하는 단계를 안내합니다.
시작하자.
WordPress 파비콘을 변경하는 4가지 쉬운 방법
아래 이미지에서 많은 새로운 WordPress 사이트에서 사용하는 기본 favicon을 볼 수 있습니다.

WordPress 로고이지만 Bluehost와 같은 일부 호스트는 서버에서 호스팅되는 새 사이트에 자체 파비콘을 추가합니다.
지금 당신의 파비콘이 어떻게 생겼든 그것을 바꾸는 방법을 배울 것입니다.
다음 네 가지 가능한 방법 중 하나를 사용할 수 있습니다.
- 워드프레스 커스터마이저
- 워드프레스 플러그인
- 당신의 테마
- 수동으로 추가
상단부터 시작하겠습니다.
1. 워드프레스 커스터마이저 사용
워드프레스 파비콘을 변경하는 가장 쉬운 방법은 다음과 같습니다.
- 워드프레스 친화적인 파비콘 이미지가 있는지 확인하세요. 표준 WordPress 파비콘 크기는 PNG, ICO 또는 GIF 형식의 512px x 512px 이미지이지만 PNG가 권장됩니다.
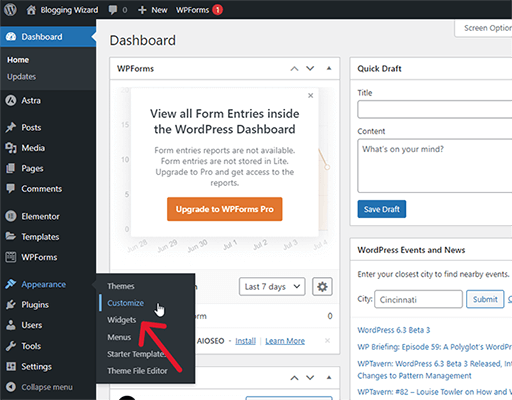
- 모양 → 사용자 지정으로 이동합니다.
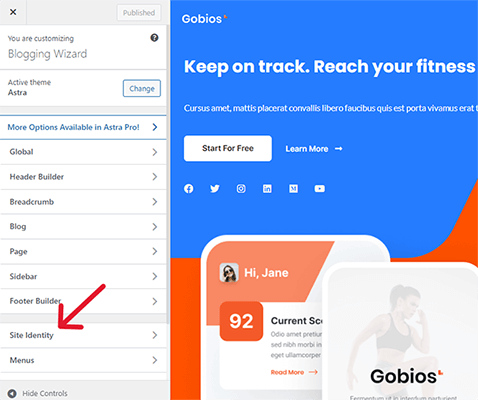
- 사이트 ID 탭을 엽니다.
- 사이트 아이콘을 클릭합니다.
- 파비콘 이미지 파일을 업로드합니다.
- 게시를 클릭합니다.
이 단계를 살펴보겠습니다.
1.1 워드프레스 친화적인 파비콘 이미지가 있는지 확인
워드프레스 파비콘은 정사각형 이미지, 특히 512px x 512px여야 합니다. 아래에서 WordPress 파비콘 생성에 대한 팁을 읽을 수 있습니다.
이미지는 ICO, PNG 또는 GIF 형식이어야 하지만 더 나은 지원을 위해 512px x 512px PNG 이미지를 사용하는 것이 좋습니다.
아이콘 라이브러리 사이트에서 아이콘을 다운로드했는데 SVG 형식으로만 제공된 경우 Favicon.io 또는 CloudConvert와 같은 사이트를 사용하여 변환하십시오.

WordPress에 SVG 파비콘을 업로드할 수 있는 SVG Favicon이라는 플러그인 이 있지만 이 게시물에 있는 방법 중 하나(특히 현재 방법인 방법 1)를 사용하는 것이 가장 좋습니다. 이미지는 앞으로 깨질 가능성이 적습니다.
1.2 WordPress 사용자 정의 프로그램 열기
WordPress 대시보드를 탐색하는 동안 왼쪽 관리 메뉴에서 모양 → 사용자 지정으로 이동하거나 사이트의 프런트엔드를 보는 동안 상단 관리 표시줄에서 사용자 지정 버튼을 클릭하여 WordPress 사용자 지정 프로그램을 엽니다.

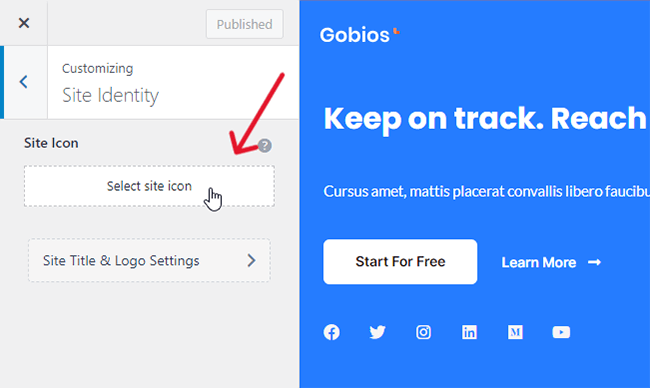
1.3-4 사이트 아이콘 편집
지금쯤이면 WordPress 사용자 지정 프로그램을 보고 계실 것입니다.
사이트 ID 탭을 엽니다...

...사이트 아이콘 선택 옵션을 클릭합니다.

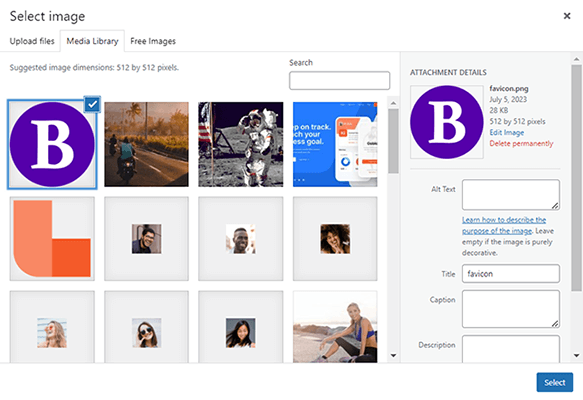
1.5 파비콘 이미지 파일 업로드
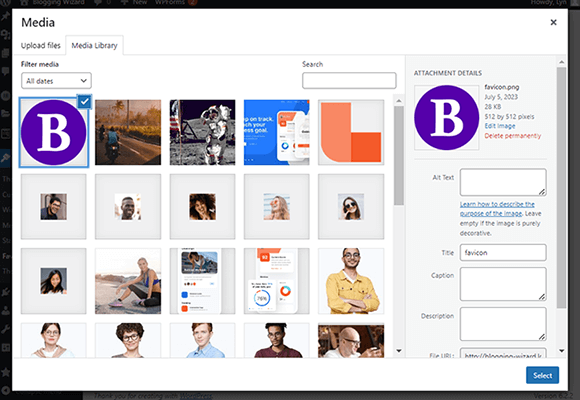
WordPress Media LIbrary를 사용하여 파비콘 이미지 파일을 업로드합니다.
사이트에 ICO 파일을 업로드하려고 시도하는 동안 "죄송합니다. 이 파일 형식을 업로드할 수 없습니다."라는 오류 메시지가 표시되면 대신 PNG 버전을 사용하십시오.
Favicon.io는 512px x 512px PNG 버전을 포함하여 SVG 파일을 변환하는 데 사용할 때 ZIP 폴더에 여러 파일을 제공합니다.
Favicon.io는 이름을 "android-chrome-512×512"로 지정합니다. 이름을 "favicon"으로 바꾸면 됩니다.

파비콘 이미지가 선택되었는지 확인한 다음 선택을 클릭합니다.
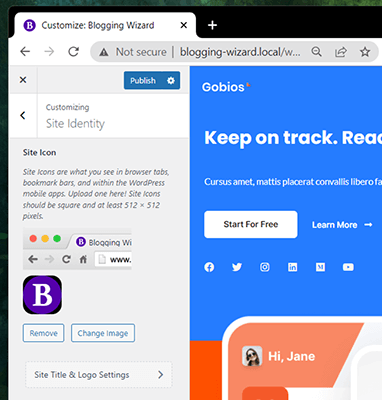
1.6 새 파비콘 이미지 저장
이제 선택한 파비콘 이미지가 사이트의 브라우저 탭에 나타납니다.

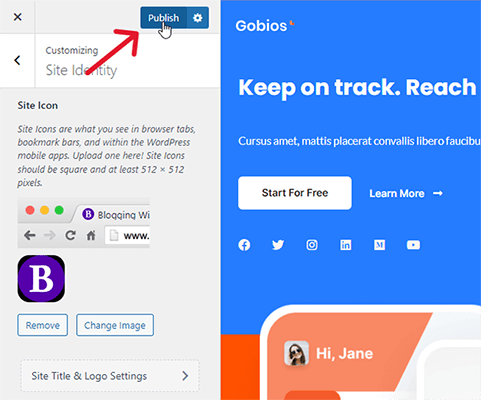
게시를 클릭하여 저장합니다.

이제 사이트가 열리는 브라우저 탭에 새 favicon 이미지가 표시됩니다.

2.1 WordPress Favicon 플러그인 사용 – 플러그인 1
플러그인 방법을 사용하여 WordPress에 파비콘을 추가하는 방법은 다음과 같습니다.
- RealFaviconGenerator로 Favicon을 설치하고 활성화합니다.
- 외모 → Favicon으로 이동합니다.
- 미디어 라이브러리에서 파일 선택을 클릭하고 필요한 경우 미디어 라이브러리에 업로드합니다.
- 파비콘 생성을 클릭합니다.
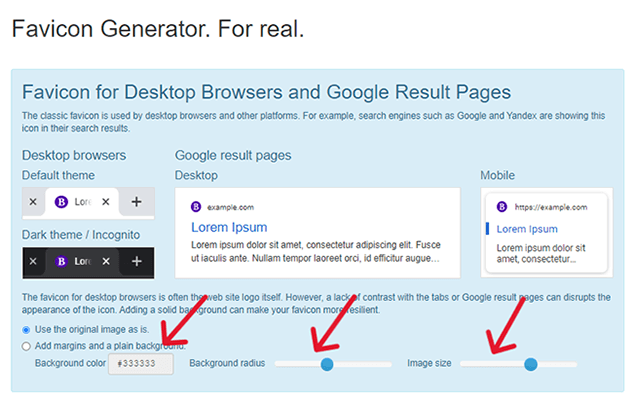
- 파비콘의 모양을 구성합니다.
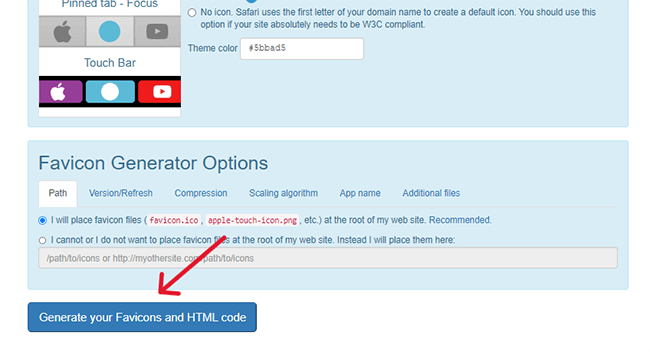
- 파비콘 및 HTML 코드 생성을 클릭합니다.
2.1.1 플러그인 설치
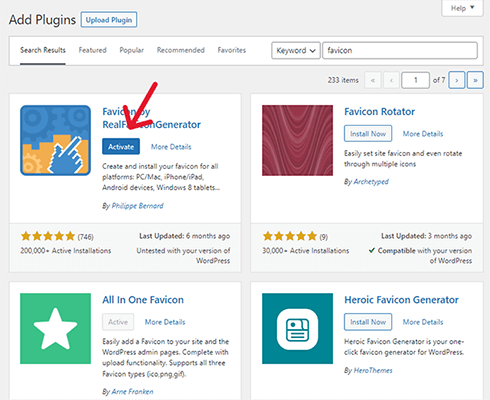
플러그인 → 새로 추가로 이동하여 "favicon"을 검색하십시오.
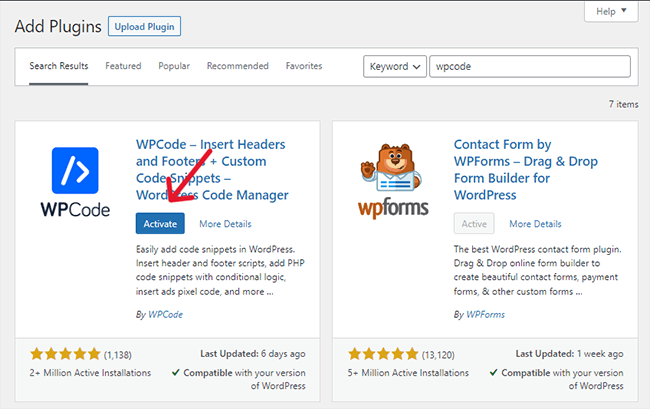
그런 다음 RealFaviconGenerator의 Favicon을 찾아 지금 설치 및 활성화를 클릭합니다.

2.1.2 플러그인 설정 열기
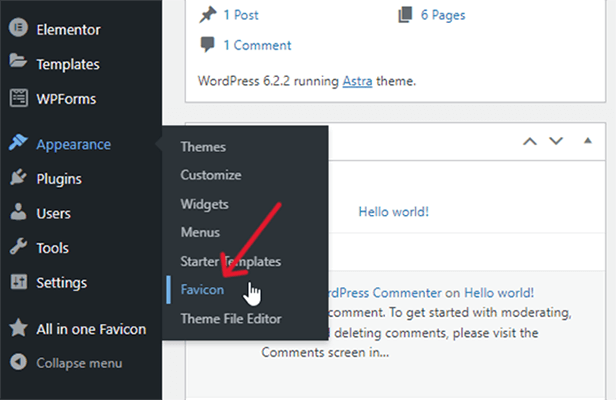
외모 → Favicon으로 이동합니다.

2.1.3 미디어 라이브러리에서 파비콘 이미지 업로드 및 선택
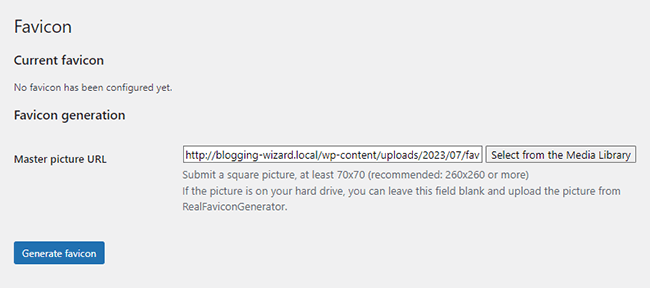
미디어 라이브러리에서 선택 버튼을 클릭합니다.

WordPress 미디어 라이브러리에 기존 이미지가 있는 경우 선택합니다. 그렇지 않은 경우 계속해서 업로드하십시오.

2.1.4-6 파비콘 생성
파비콘 생성을 클릭합니다. 이렇게 하면 파비콘을 사이트에 적용하기 전에 변경할 수 있는 플러그인 사이트로 리디렉션됩니다.
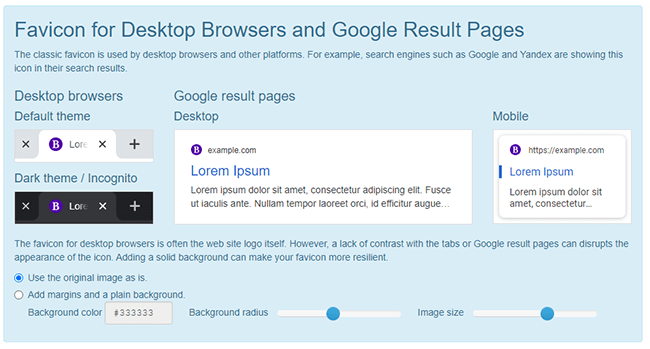
앱이 아닌 웹사이트에 대해 이것을 사용하고 있기 때문에 데스크톱 브라우저 및 Google 결과 페이지용 Favicon 섹션에서 설정을 구성하기만 하면 됩니다.

512px x 512px 이미지 파일을 업로드했고 파비콘이 미리보기 이미지에 표시되는 방식이 마음에 든다면 변경할 필요가 없습니다.
그러나 원하는 경우 파비콘의 모양을 사용자 지정하는 설정을 가지고 놀 수 있습니다.
완료되면 아래로 스크롤하여 파비콘 및 HTML 코드 생성을 클릭합니다.
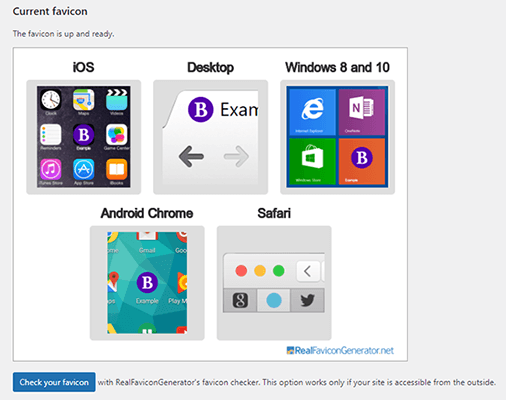
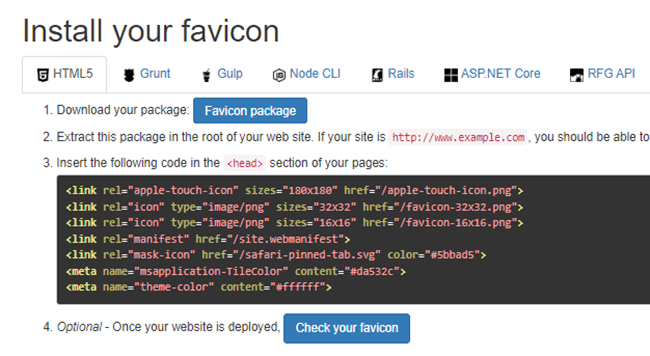
최종 설치가 수행되는 WordPress로 다시 리디렉션됩니다. 그러면 실시간 파비콘 모양의 미리보기가 표시됩니다.

2.2 WordPress Favicon 플러그인 사용 – 플러그인 2
이것은 RealFaviconGenerator에서 Favicon을 사용하지 않으려는 경우 방법 2의 보조 방법입니다.
플러그인을 사용하여 워드프레스 사이트에 파비콘을 추가하려면 다음 단계를 따르세요.
- 귀하의 사이트에 All in One Favicon을 설치하고 활성화하십시오.
- All in One Favicon 메뉴 항목을 클릭합니다.
- 이미지 유형과 일치하는 프런트엔드 설정 업로드 방법을 찾으십시오.
- 파비콘 이미지를 업로드하세요.
2.2.1 하나의 Favicon에 모두 설치
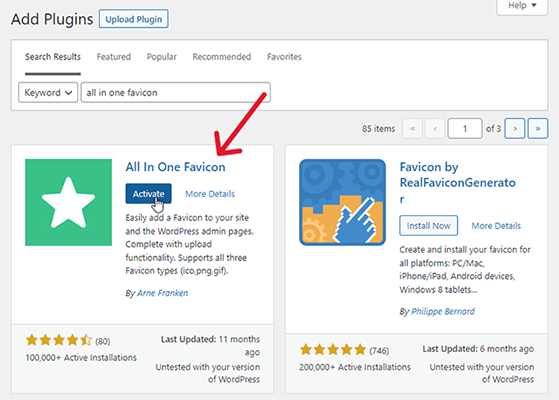
All in One Favicon을 설치하려면 Plugins → Add New에서 "all in one favicon"을 검색하십시오.
그런 다음 지금 설치를 클릭하여 플러그인을 설치한 다음 활성화를 클릭하여 활성화합니다.

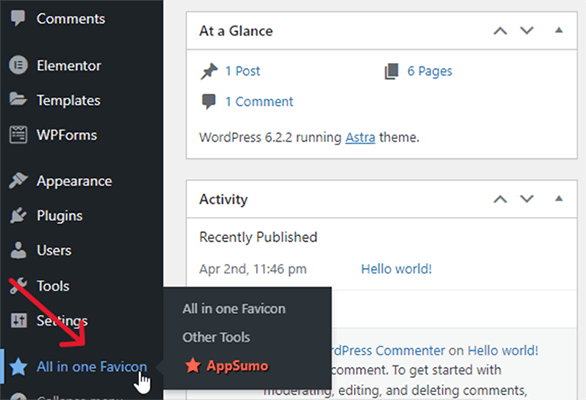
2.2.2 플러그인 메뉴 항목 클릭
All in One Favicon은 왼쪽 관리 메뉴에 새로운 메뉴 항목을 추가합니다.

클릭하세요.

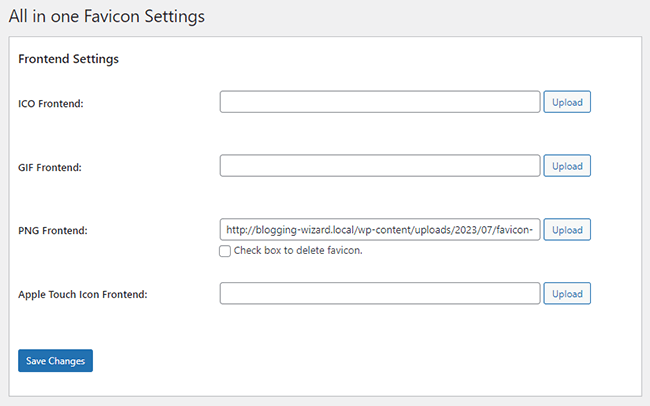
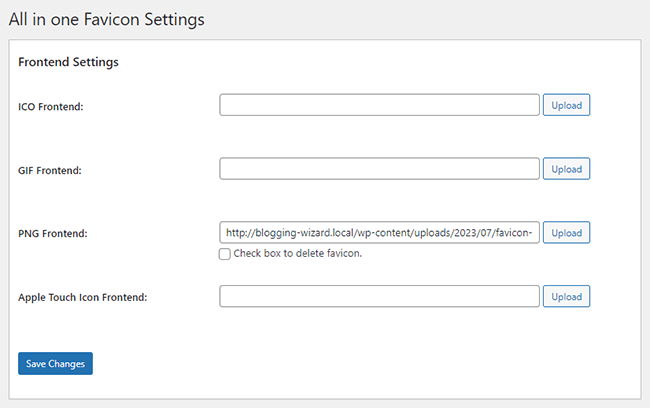
2.2.3-4 파비콘 이미지 업로드
All in One Favicon은 ICO, PNG, GIF 및 Apple Touch 아이콘의 네 가지 아이콘 유형을 지원합니다.
프런트엔드 설정 패널에서 업로드하려는 파일 형식과 일치하는 파일을 찾습니다.
다시 말하지만 파일이 SVG 형식인 경우 ICO, PNG 또는 GIF 파일 유형으로 변환하십시오.
그런 다음 업로드를 클릭하고 파비콘 이미지를 플러그인에 업로드합니다.
이 작업을 수행하면 아무 일도 일어나지 않은 것처럼 보이지만 걱정하지 마세요. 플러그인은 여전히 파비콘 이미지를 사이트에 업로드했습니다.
변경 사항 저장을 클릭하기만 하면 변경 사항이 표시됩니다.

이 방법은 프런트엔드에서 사이트를 보는 동안에만 브라우저 탭에 파비콘을 추가합니다.
워드프레스 대시보드를 보는 동안 즐겨찾기 아이콘을 표시하려면 백엔드 설정에도 업로드하세요.

플러그인 방식 사용에 대한 경고
이 방법은 일반적인 WordPress 사용자 정의 방법이 작동하지 않을 때 바인드에 확실히 도움이 될 수 있지만 한 가지 간단한 이유 때문에 이 방법을 사용하여 해당 방법이 작동하도록 하는 방법을 찾는 것이 좋습니다. favicon 플러그인을 삭제할 때 당신의 파비콘.
따라서 이러한 플러그인 중 하나를 삭제해야 하는 경우 WordPress 웹사이트에 파비콘을 추가하는 방법 1과 같은 다른 방법을 찾아야 합니다.
때때로 WordPress 플러그인은 지원을 잃거나 보안 문제의 온상이 됩니다. 이것은 많은 WordPress 사용자가 자신의 사이트에서 플러그인을 제거하도록 유도하는 시나리오의 몇 가지 예일 뿐입니다.
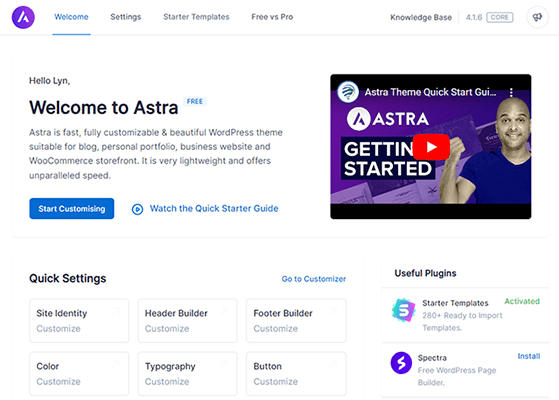
3. 테마 사용
테마 옵션 패널에 파비콘 설정이 내장되어 있는 테마.
그러나 점점 더 많은 테마가 워드프레스 커스터마이저를 사용하고 있습니다. 이는 워드프레스를 대신 사용할 수 있도록 하기 위해 자체 favicon 기능을 없애고 있음을 의미합니다.
예를 들어 Astra는 테마 옵션 패널에 사이트 ID 옵션이 있지만 WordPress 커스터마이저의 사이트 ID 탭을 새 탭으로 열면 됩니다.

Kadence와 GeneratePress도 이 작업을 수행합니다.
블록 기반 테마를 사용하는 경우 블록 편집기에서 파비콘을 실제로 편집할 수 있습니다.
새 페이지를 만들거나 모양 → 편집기로 이동하여 이 작업을 수행합니다.
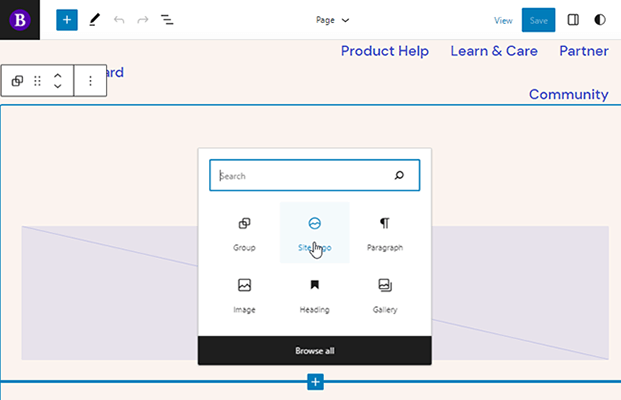
페이지에 새 블록을 추가하고 사이트 로고 블록을 선택합니다.

이미 표시되어 있는 경우 로고 위에 마우스를 놓고 교체를 클릭한 다음 미디어 라이브러리 옵션 또는 업로드를 선택합니다.
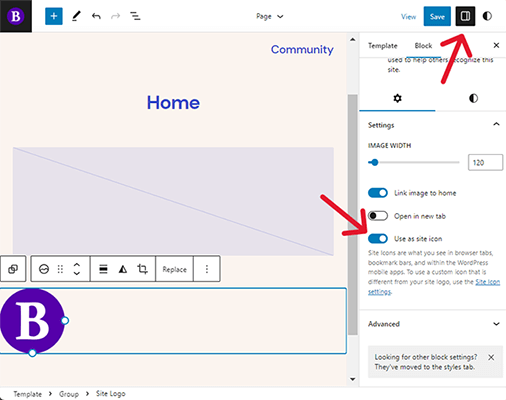
다음으로 파비콘 이미지를 업로드하거나 선택합니다.
블록의 설정 패널을 열고 사이트 아이콘으로 사용 옵션을 활성화합니다.

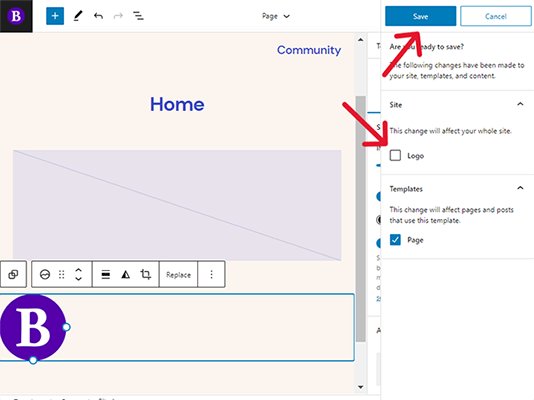
그런 다음 저장을 클릭하고 사이트 로고에 다른 이미지를 사용하려면 로고 옵션을 선택 취소합니다.
그런 다음 저장을 다시 클릭하여 파비콘을 사이트에 적용합니다.

4. WordPress 파비콘을 사이트에 수동으로 추가
사이트에 파비콘을 수동으로 추가하는 가장 간단한 방법은 다음과 같습니다.
- RealFaviconGenerator를 사용하여 512px x 512px PNG 파비콘 이미지를 HTML 코드로 변환합니다.
- favicon 패키지를 다운로드하고 압축을 푼 다음 활성 테마의 폴더에 업로드합니다.
- 귀하의 사이트에 WPCode를 설치하십시오.
- 파비콘 코드를 복사하여 WPCode의 헤더 섹션에 붙여넣습니다.
4.1 파비콘 HTML 코드 생성
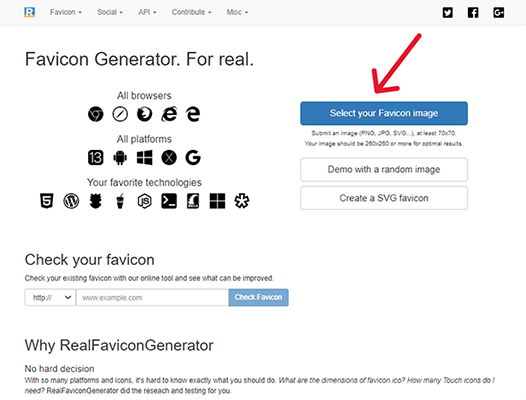
RealFaviconGenerator 사이트로 이동하여 Favicon 이미지 선택을 클릭합니다. 최상의 결과를 얻으려면 512px x 512px PNG 이미지여야 합니다.

원하는 경우 RealFaviconGenerator의 설정을 사용하여 favicon의 모양을 구성하십시오.
파비콘을 미리 만들고 512px x 512px 이미지를 업로드한 경우에는 이 작업을 수행할 필요가 없습니다.

그런 다음 페이지 맨 아래로 스크롤하고 파비콘 및 HTML 코드 생성을 클릭합니다.

이제 favicon에 대한 HTML 코드가 있어야 합니다.

나머지 단계를 수행하는 동안 이 웹 페이지를 열어 두십시오.
4.2 favicon 패키지를 테마 폴더에 업로드
이 단계에서는 활성 테마의 폴더에 액세스해야 합니다. FTP 또는 호스트의 파일 관리자를 통해 이 작업을 수행할 수 있습니다.
도움이 될 수 있는 많은 자습서가 있으므로 이 작업을 수행하는 방법에 대해서는 자세히 설명하지 않습니다.
대신 RealFaviconGenerator에서 favicon 패키지를 다운로드하도록 안내합니다...
[realfavicongenerator-다운로드-favicon-패키지]
… 그리고 여기에서 모든 파일을 추출합니다.
그런 다음 wp-content 및 wp-admin이 있는 동일한 폴더인 사이트의 루트 디렉터리에 추출된 모든 파일을 추가합니다.
4.3 WPCode 설치
WPCode는 테마 파일에 액세스하지 않고도 테마 파일에 코드를 추가할 수 있는 무료 플러그인입니다.
또한 자식 테마를 만들지 않고도 헤더 파일에 코드를 추가할 수 있습니다.
플러그인 → 새로 추가로 이동하여 "wpcode"를 검색합니다.
그런 다음 플러그인을 설치하고 활성화합니다.

4.4 WPCode에 코드 붙여넣기
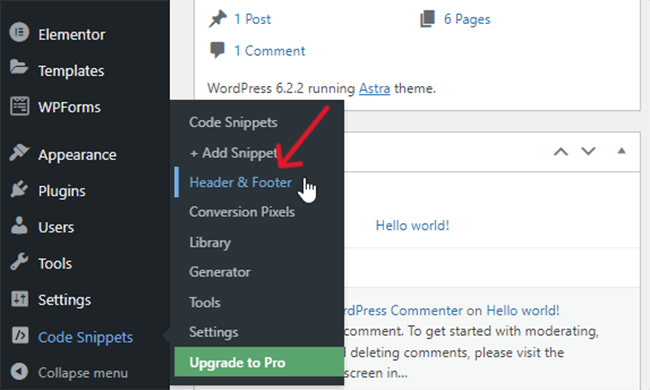
WPCode는 관리 메뉴에 "코드 스니펫" 항목을 추가합니다.
코드 조각 → 머리글 및 바닥글로 이동합니다.

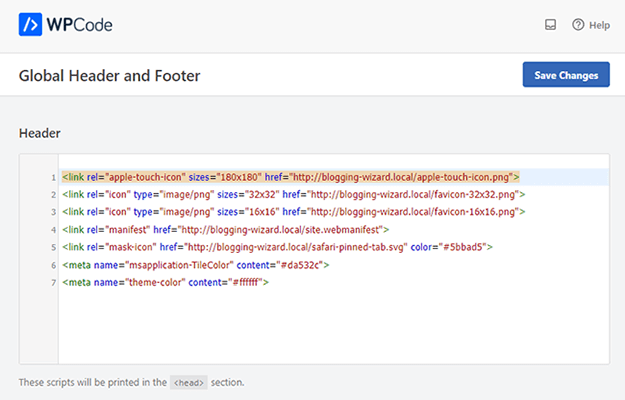
RealFaviconGenerator에서 HTML 코드를 복사하여 머리글 및 바닥글 페이지의 머리글 섹션에 붙여넣습니다.
그러나 "href"라는 용어가 표시될 때마다 따옴표 뒤에 사이트 URL을 추가하십시오. 사이트에서 사용하는 경우 https를 사용하세요.
코드에는 5개의 href 속성이 있으며 모두 한 줄에 있습니다.

그런 다음 변경 사항 저장을 클릭하여 파비콘을 사이트에 적용합니다.
WordPress 파비콘을 만드는 방법
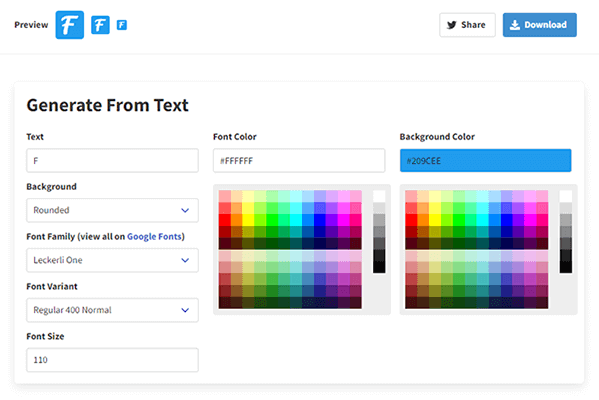
사용자 지정 WordPress 파비콘을 만드는 가장 쉬운 방법은 Favicon.io를 사용하여 파비콘을 생성하는 것입니다. 이니셜에서 파비콘을 만들 수 있습니다.
파비콘의 글꼴, 글꼴 색상, 배경색 및 테두리 모양을 편집할 수 있습니다.

아이콘을 파비콘 아이콘으로 사용하려면 저작자 표시가 없는 아이콘을 제공하는 아이콘 라이브러리에서 아이콘을 다운로드하거나 구입하세요.
속성이 없는 아이콘을 선택하면 저작권 문제에 직면하지 않고 브랜드 아이덴티티의 일부로 아이콘 이미지를 사용할 수 있지만 확실히 하려면 아이콘 사용에 대한 각 라이브러리의 정책을 살펴봐야 합니다.
아이콘 라이브러리의 가장 좋은 점은 아이콘을 모든 형식과 크기로 다운로드할 수 있다는 것입니다.
마지막 생각들
사이트의 파비콘은 가장 중요한 측면은 아니지만 브랜드 디자인에서 브랜드 인지도와 통일감을 확립하는 데 도움이 될 수 있습니다.
이 목록에 있는 방법 1을 사용하는 것이 가장 쉬운 방법이므로 사용하는 것이 좋습니다.
파비콘을 만들기 전에 평소처럼 며칠 동안 웹을 탐색하고 다른 사이트에서 사용하는 파비콘에 주의를 기울이십시오. 큰 영감이 될 것입니다!

