Shopify에 대한 추가 기술 SEO 팁
게시 됨: 2021-12-14오늘 우리는 웹사이트 보안, 모바일 사용성, hreflang 태그와 같은 여러 가지 다르지만 똑같이 중요한 기술 SEO 주제를 다룰 것입니다. 바로 뛰어들자!
개요
- 웹사이트 보안: SSL 및 Shopify에 대해 알아야 할 모든 것
- 모바일 사용성: 뛰어난 모바일 쇼핑 경험을 제공하는 10가지 이상의 방법
- Hreflang 태그: 태그란 무엇이며 왜 중요한지, 어떻게 구현합니까?
- 마무리
웹사이트 보안: SSL 및 Shopify에 대해 알아야 할 모든 것
SSL(Secure Socket Layer)은 인터넷 트래픽을 암호화하고 서버 ID를 확인하기 위한 프로토콜입니다. SSL 인증서는 웹사이트의 원본 서버에서 호스팅되는 데이터 파일입니다.
출처: 클라우드플레어
SSL 인증서가 중요한 이유는 무엇입니까?
SSL 인증서는 Shopify 스토어 콘텐츠(고객 개인 정보 포함)를 암호화하고 웹사이트에 새로운 보안 계층을 추가하기 때문에 필수적입니다(HTTP 대신 HTTP를 사용하여 콘텐츠 게시). 결과적으로 고객의 신뢰를 구축하고 고객의 구매 결정을 촉진하며 판매를 촉진합니다.
또한 SSL 인증서는 SEO에 좋습니다. 이는 SSL 인증서가 있는 웹사이트가 그렇지 않은 웹사이트에 비해 경쟁 우위를 갖는다는 것을 의미하는 신뢰 신호입니다.
Shopify 스토어에 SSL을 활성화하는 방법은 무엇입니까?
사용자 지정 도메인을 추가하면 SSL 인증서가 자동으로 생성됩니다. Shopify 관리 도메인, 즉 .myshopify.com 도메인에서 호스팅되는 Shopify 스토어 체크아웃 및 모든 자산(예: 이미지, 비디오, 웹 글꼴 등)에 대해 기본적으로 활성화됩니다.
또한 타사 도메인을 Shopify에 연결할 때 SSL 인증서가 자동으로 발급될 수 있습니다. 이렇게 하려면 A 레코드와 CNAME 레코드에 올바른 정보를 추가해야 합니다. 이 과정은 최대 48시간이 소요될 수 있습니다. 이 시간 동안 SSL을 사용할 수 없음 오류가 Shopify 관리자에 표시될 수 있습니다. 또한 경고 메시지(예: "연결이 안전하지 않습니다")가 공용 상점에 표시될 수 있습니다.
SSL을 사용할 수 없음 오류가 48시간 후에도 계속 표시되면 어떻게 해야 합니까?
- A 레코드가 23.227.38.65(Shopify의 IP 주소)이고 CNAME 레코드가 shopping.myshopify.com인지 확인합니다.
- CAA 레코드를 사용하는 경우 digicert.com, globalsign.com 및 letsencrypt.org에 필요한 모든 인증 기관을 추가했는지 확인하십시오.
- AAAA(IPv6) 레코드를 사용하는 경우 제거하십시오. 이는 Shopify의 웹 호스팅과 관련이 없습니다.
- 도메인에 대해 DNSSEC를 활성화한 경우 비활성화합니다.
자세히 알아보기: Shopify 스토어에 대한 보안 연결 활성화
자산을 안전하게 유지하는 방법은 무엇입니까?
가장 좋은 방법은 Shopify에서 모든 자산을 호스팅하는 것입니다. Shopify 외부에서 호스팅하는 경우 HTTP를 통해 전달되어야 합니다. 즉, HTTP를 통해 게시하는 서버에서 호스팅해야 합니다. 또한 HTTP를 통해 게시하는 서비스에서 모든 비디오 콘텐츠를 호스팅하고 사용하는 모든 글꼴이 해당 소스에서 HTTP를 통해 게시되는지 확인해야 합니다.
암호화되지 않은 콘텐츠가 포함된 페이지에서 혼합 콘텐츠 오류가 발생하기 때문에 이는 중요합니다. 이러한 페이지는 여전히 공개적으로 액세스할 수 있지만 해당 URL에는 자물쇠 아이콘이 포함되어 있지 않으며 https://를 통해 전달되지 않습니다. 이것은 당신의 신용을 훼손할 수 있습니다.

중요한
Shopify 외부에서 호스팅되는 모든 콘텐츠 및 자산은 Shopify 관리자에서 SSL 인증서를 활성화할 때 자동으로 업데이트할 수 없습니다. 수동으로 업데이트해야 합니다. 일부 콘텐츠 유형의 경우 소스 HTML을 편집하고 경로를 HTTP 대신 HTTPS로 설정해야 합니다. 개발자가 아닌 경우 작업을 Shopify 전문가에게 아웃소싱하는 것이 가장 좋습니다.
자세히 알아보기: Shopify, Shopify 스토어에 대한 보안 연결 활성화
모바일 사용성: 뛰어난 모바일 쇼핑 경험을 제공하는 10가지 이상의 방법
2021년 모바일 커머스 통계
- 2021년 말까지 모든 전자 상거래의 72.9%가 모바일 상거래가 될 것입니다(출처: Statista). 이는 2017년 58.9%에서 크게 증가한 수치다.
- 2020년 미국 모바일 소매 수익은 3,390억 3,000만 달러였습니다.
- 모바일 상거래 매출은 2021년 말까지 3조 5600억 달러에 달할 것입니다(출처: Statista). 이는 2020년 보고된 총 매출의 22.3% 이상 증가한 2조 9100억 달러에 해당합니다. M-커머스 성장 통계에 따르면 2016년 이후로 M-커머스는 매년 평균 33.8%씩 성장했습니다.
- 스마트폰 사용자의 79%는 모바일 장치를 사용하여 온라인으로 구매했습니다(출처: OuterBox). 전 세계적으로 거의 10억 명에 육박합니다!
- 소비자의 76%는 시간을 절약하기 위해 모바일 장치에서 쇼핑합니다(출처: Dynamic Yield).
출처: 기술 심사위원
이러한 수치를 따라잡고 싶다면 응답성만으로는 충분하지 않습니다. 뛰어난 모바일 쇼핑 경험을 제공해야 합니다. 이는 사용자 유치 및 고객 획득 속도를 높이고 고객 참여 및 만족도를 높이고 브랜드 충성도를 구축하고 궁극적으로 더 많은 전환을 유도할 것입니다.
이 섹션에서는 모바일용으로 Shopify 스토어를 최적화하고 뛰어난 모바일 쇼핑 경험을 제공하는 방법을 보여줍니다.
#1. 모바일 우선 생각하기
소비자의 12%만이 모바일 쇼핑이 편리하다고 생각합니다(출처: Dynamic Yield). 쇼핑객이 직면하는 문제에는 작은 화면을 염두에 두고 설계되지 않은 웹 사이트, 팝업 및 방해가 되는 광고, 정보 부족 등이 있습니다. 또한 사람들이 모바일에서 부정적인 브랜드 경험을 하면 재구매자가 될 가능성이 60% 이상 낮습니다(출처: Tech Jury).
스마트폰은 소비자가 온라인 쇼핑에서 기대하는 것을 재정의하고 있습니다. 오늘날 사람들은 모바일에 최적화된 특정 유형의 기능을 기대합니다. 그들의 기대를 뛰어넘기 위해서는 반응형 디자인을 넘어서야 합니다. 모바일 우선 사고를 시작해야 합니다.
이것은 무엇을 의미 하는가?
반응형 디자인이란 웹사이트의 콘텐츠를 다양한 화면에 맞게 디자인하는 것을 의미합니다. 일반적으로 프로세스에는 먼저 데스크탑용 디자인이 포함됩니다. 결과적으로 웹사이트의 모바일 버전은 다소 서툴 수 있습니다. 예를 들어, 일부 이미지(특히 인포그래픽)가 좋지 않을 수 있고, 일부 페이지가 느리게 로드될 수 있으며, 체크아웃 프로세스가 너무 복잡할 수 있습니다.
모바일 우선 디자인에는 모바일 브라우징을 먼저 디자인하는 것이 포함됩니다. 결과적으로 모바일 쇼핑 경험이 원활해져서 이탈률이 낮아지고 고객 만족도가 높아지며 전환이 증가합니다.
요약하자면 반응형 디자인에는 데스크톱용 디자인과 모바일용 적응이 포함됩니다. 모바일 우선 설계에는 먼저 모바일 장치용으로 설계하고 데스크탑용으로 조정하는 작업이 포함됩니다.
8개 이상의 모바일 우선 설계 원칙
- 텍스트 사용을 최소화합니다. 형식이 명확하고 콘텐츠를 쉽게 스캔할 수 있는지 확인하십시오.
- 작은 화면에서 읽기 쉬운 글꼴을 선택하십시오. Google은 16 CSS 픽셀의 기본 글꼴 크기를 권장합니다.
- 탐색 메뉴의 링크 수를 줄이십시오.
- 테두리를 넓게 유지하고 선을 깨끗하게 유지하세요.
- 대화형 요소를 구현합니다.
- 모든 요소(예: 버튼, 링크, 실시간 채팅 아이콘 등)를 쉽게 클릭할 수 있는지 확인하십시오. 고객이 버튼을 클릭하기 위해 확대할 필요가 없어야 합니다.
- 사람들이 엄지손가락으로 쉽게 닿을 수 있는 영역인 "Thumb Zone"에 맞게 Shopify 스토어를 최적화하십시오. "Thumb Zone"이라는 용어는 다양한 사람들이 모바일 장치를 잡고 사용하는 방법을 분석하기 위한 연구를 수행한 Steven Hoober(UX 연구원이자 전문가)에 의해 만들어졌습니다. 연구에 따르면 사용자의 49%는 장치 지원을 위해 한 손 그립에 의존하고 75%는 엄지손가락만 사용하여 모바일 장치와 상호 작용합니다. 자세히 알아보기: Smashing Magazine, The Thumb Zone: 모바일 사용자를 위한 디자인

"Thumb Zone"에 대해 Shopify 스토어를 최적화하는 방법은 무엇입니까?
- 중요한 구성 요소(예: 탐색 메뉴, CTA 버튼, 장바구니 버튼, 결제 버튼 등)는 "Thumb Zone"에 위치해야 합니다.
- 간격이 중요합니다. 페이지의 여러 요소 사이에 충분한 공간이 있어야 합니다. 이렇게 하면 사용자가 클릭하고 싶지 않은 버튼이나 링크를 클릭할 위험이 최소화됩니다.
- 클릭 가능한 모든 요소(예: 버튼, 링크, 태그, 이미지 등)는 엄지손가락으로 탭할 수 있을 만큼 커야 합니다.
- 오른손잡이와 왼손잡이 사용자를 모두 고려하십시오.
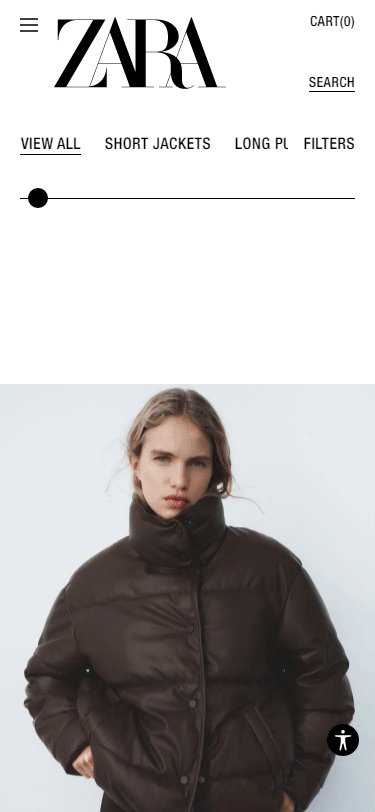
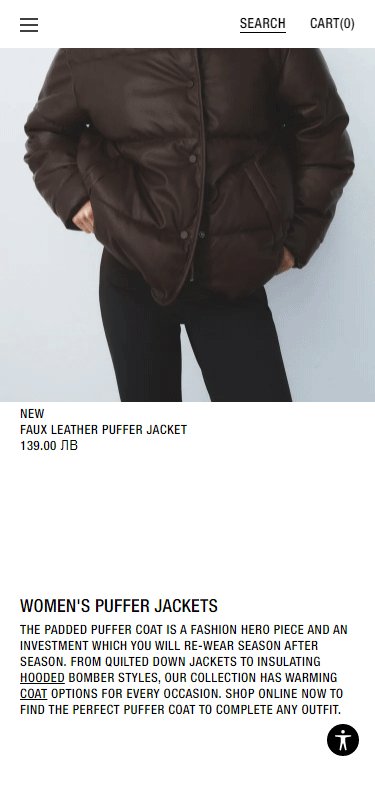
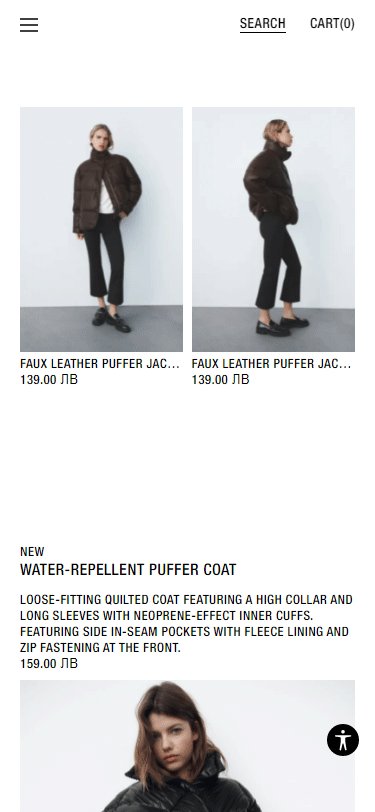
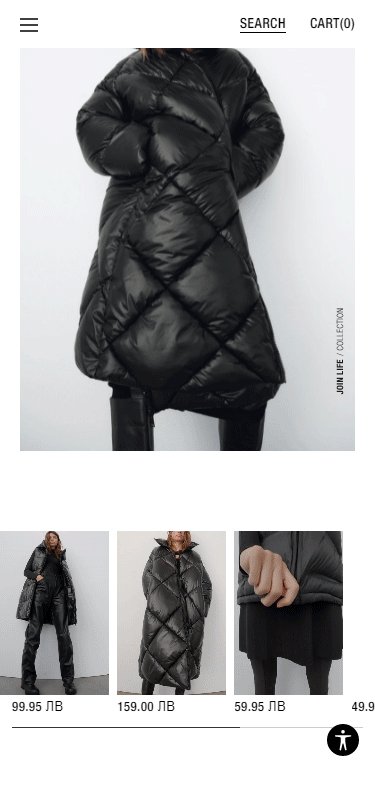
- 수직으로 생각하십시오. 모바일에서 즐거운 쇼핑 경험을 제공하는 방식으로 제품을 정렬하세요. 예를 들어 열에 제품을 정렬합니다. 가장 좋은 방법은 열 수를 2개 미만으로 유지하는 것입니다. ZARA의 아름다운 모바일 디자인에서 영감을 얻으세요.

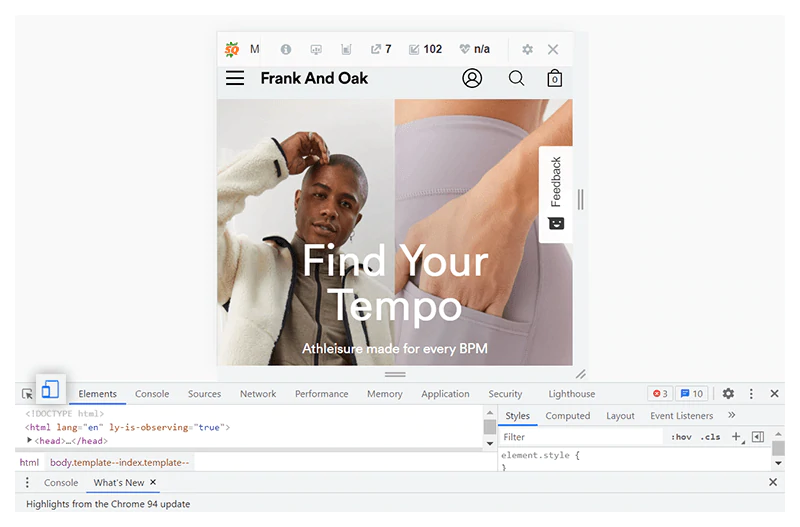
모바일 관점에서 Shopify 스토어 레이아웃을 확인하려면:
- Google 크롬을 사용하여 웹사이트를 엽니다.
- Ctrl + Shift + C를 클릭합니다. 그러면 개발자 콘솔이 열립니다.
- 모바일 화면 아이콘을 클릭합니다.

계속 배우십시오: Shopify 모바일 스토어를 더 멋지게 만드십시오 | 빠른 Shopify 팁 2021
#2. Shopify 스토어가 모바일 장치에서 빠르게 로드되는지 확인
모바일 페이지 로드 시간이 1초에서 3초로 증가하면 이탈 확률이 32% 증가합니다(출처: Google).
Shopify 페이지 속도 최적화 가이드에서 웹사이트를 빠르게 로드하는 것의 중요성에 대해 이미 논의했습니다. 고객은 참을성이 없습니다. 온라인 쇼핑을 할 때 필요한 것을 빠르고 쉽게 찾고자 합니다. 사람들은 일반적으로 이동 중에 휴대전화를 사용하기 때문에 모바일 브라우징의 경우 특히 그렇습니다.
모바일 장치에서 Shopify 스토어가 빠르게 로드되도록 하려면:
- 검색 의도에 맞게 콘텐츠를 최적화하고 관련 정보만 포함하도록 합니다.
- HTML localStorage 사양 또는 자동화된 모바일 가속 솔루션을 사용합니다.
- 이미지가 모바일 화면에 맞는 적절한 크기와 해상도인지 확인하십시오.
- 팝업을 사용하지 마십시오. 이메일을 캡처하고 판매를 촉진하는 데는 훌륭하지만 모바일 화면에서는 닫기가 어렵습니다. 이는 쇼핑 경험을 방해하고 고객을 실망시킬 수 있습니다. 게다가 페이지 속도에 부정적인 영향을 줄 수 있습니다.
- 사이드바 사용을 피하십시오. 사이드바는 주의를 산만하게 하고 화면 "공간"을 너무 많이 차지하며 모바일에서 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 또한 페이지 속도가 느려질 수 있습니다.
#삼. 탐색 최적화
우리는 휴대폰을 사용할 때 끊임없이 스크롤하고, 스와이프하고, 탭하는 등의 작업을 합니다. 모든 일이 빠르고 신속하게 이루어집니다. 이것이 모든 필수 페이지 요소와 업무상 중요한 정보가 항상 화면에 표시되는 것이 중요한 이유입니다. 고정 탐색 모음을 디자인에 통합하여 이를 달성할 수 있습니다. 고정 탐색 모음에는 CTA 버튼, 홈페이지 링크, 장바구니 페이지 링크 및 체크아웃 페이지 링크가 포함되어야 합니다.
더 나은 모바일 쇼핑 경험을 제공하려면 탐색을 단순화해야 합니다. 보다 구체적으로 다음을 수행해야 합니다.
- 탐색 레이어 수 줄이기 - 모바일에서는 수많은 카테고리, 하위 카테고리, 필터, 태그 등으로 인해 길을 잃기 쉽습니다. 탐색이 복잡할수록 소비자가 떠날 가능성이 높아집니다. 따라서 단순하게 유지하고 한 수준의 중첩 콘텐츠를 고수하십시오.
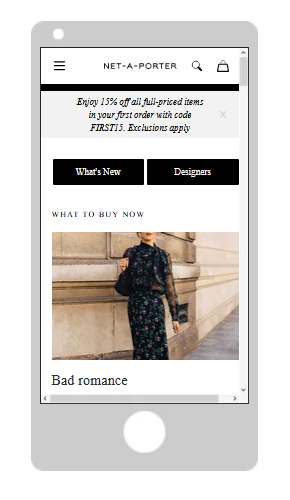
- 모바일 친화적인 메뉴 대안을 사용하십시오(예: 햄버거, 간병인 또는 점 3개 메뉴). 이렇게 하면 공간을 절약하고 더 나은 쇼핑 경험을 제공하는 데 도움이 됩니다.
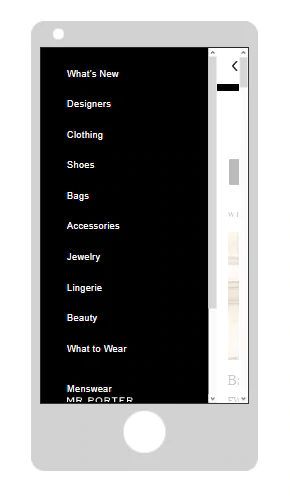
다음은 햄버거 메뉴의 예입니다.

햄버거 메뉴 아이콘을 클릭하면 보조 탐색 메뉴가 나타납니다. 여기에는 헤더 메뉴(데스크톱 장치에 표시됨)의 모든 링크가 포함됩니다.

#4. 중요한 요소를 스크롤 없이 볼 수 있는 부분에 유지
로고, 탐색 메뉴, CTA 버튼, 장바구니 및 결제 버튼은 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다. 이렇게 하면 정보에 입각한 모바일 쇼핑 경험을 제공하고 원활한 전환 경로(액션 수가 제한됨)를 만드는 데 도움이 됩니다.
#5. 텍스트 사용 방법 고려
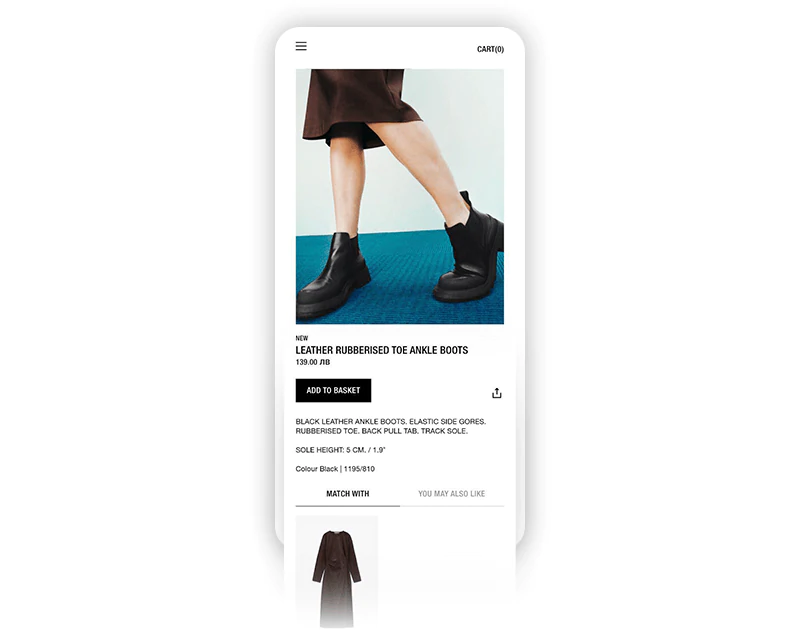
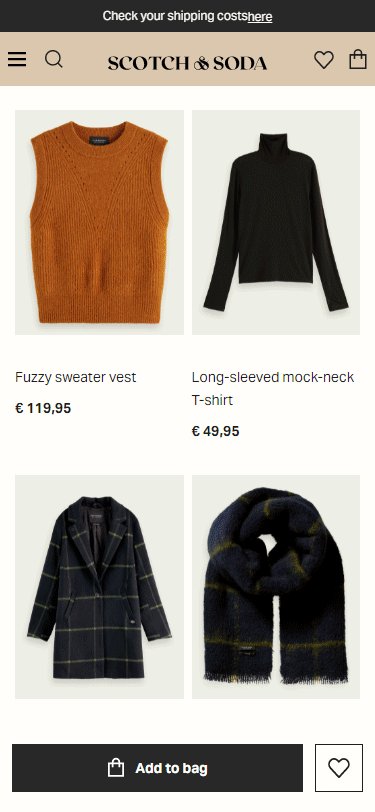
모바일 장치는 화면 공간이 제한되어 있습니다. 이는 모든 필수 제품 정보를 간결하면서도 매력적인 방식으로 제시해야 함을 의미합니다. 이를 달성하는 한 가지 방법은 텍스트를 최소화하고 제품 사진이 말을 하도록 하는 것입니다. 예를 들어, 제품 이름, 제품 변형, 가격, CTA 버튼 및 짧은 제품 설명으로 사본을 제한할 수 있습니다. 추가 제품 정보가 포함된 접을 수 있는 메뉴를 사용할 수 있습니다. 고객의 구매 결정을 용이하게 하기 위해 이미지를 사용하여 모든 제품 기능과 특성을 보여줄 수 있습니다. 영감 얻기:

이미지 출처: ZARA
또한 텍스트는 읽기 쉬워야 합니다. 고객이 제품 설명을 읽기 위해 확대할 필요가 없음을 기억하십시오. 가장 좋은 방법은 14~16픽셀 사이의 UX 친화적인 글꼴을 선택하는 것입니다.

마지막으로 텍스트와 이미지가 겹치지 않아야 합니다. 데스크톱 컴퓨터나 랩톱에서는 좋아 보일 수 있지만 작은 화면에서는 읽기가 어렵습니다. 고객이 좌절하고 떠날 위험이 있습니다.
#6. 제품 사진을 전면 중앙에 배치합니다.
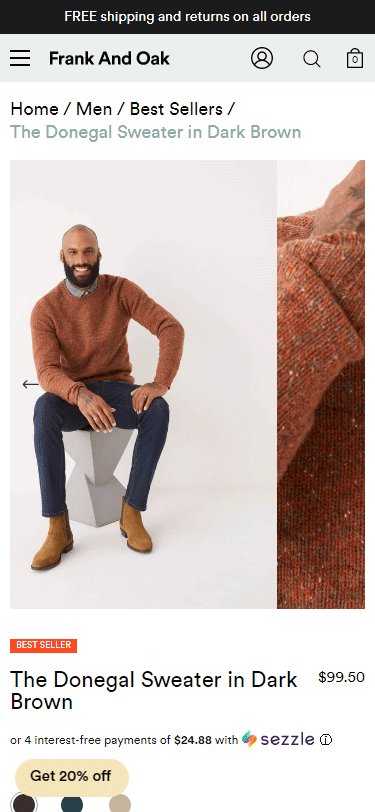
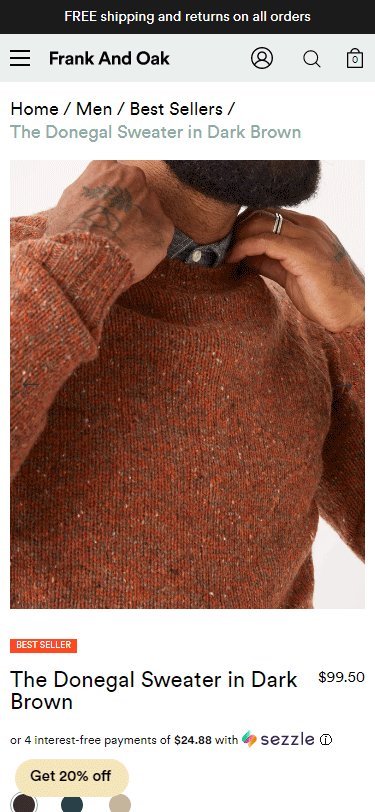
모바일 쇼핑은 시각적 경험입니다. 우리는 이미 텍스트의 사용을 최소화해야 한다고 지적했습니다. 이 섹션에서는 제품 사진을 활용하여 고객을 기쁘게 하고 가장 중요한 질문에 답하며 판매를 촉진하는 방식으로 사진을 사용하는 방법을 정확히 설명합니다.
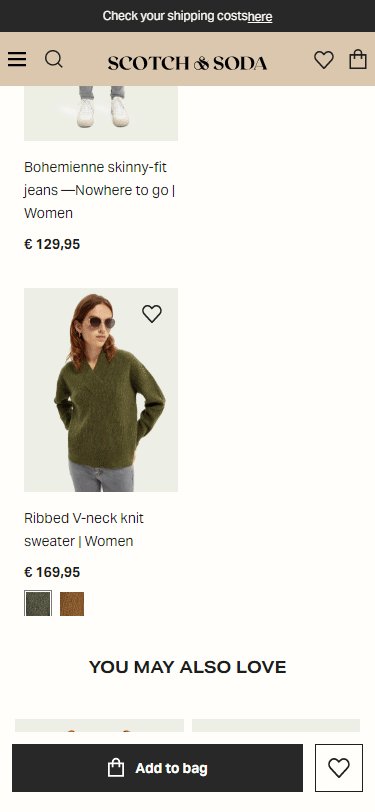
무엇보다도 제품 사진은 제품 및 카테고리 페이지의 중심이 되어야 합니다.
예를 들어:
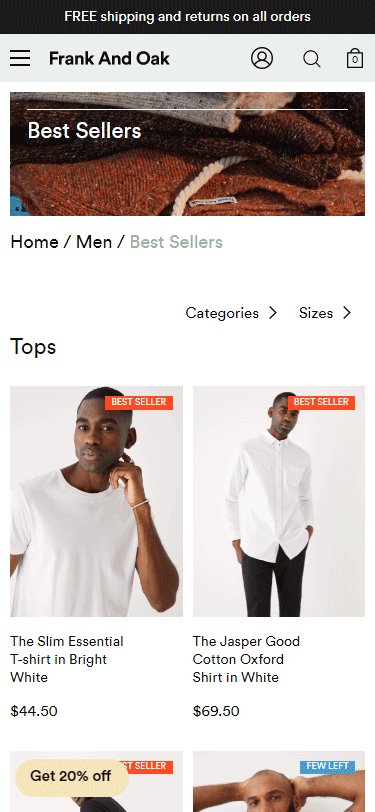
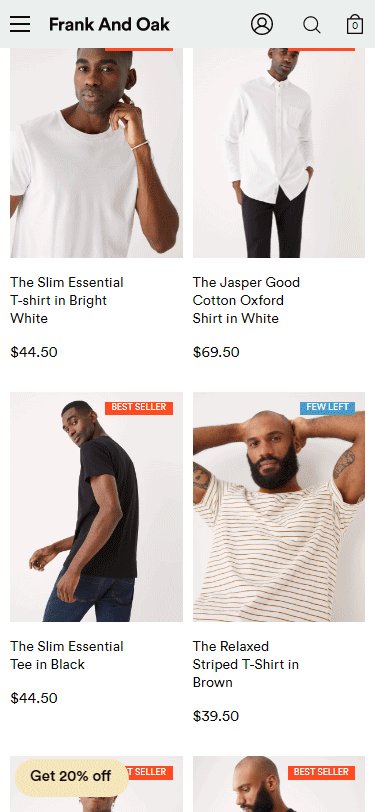
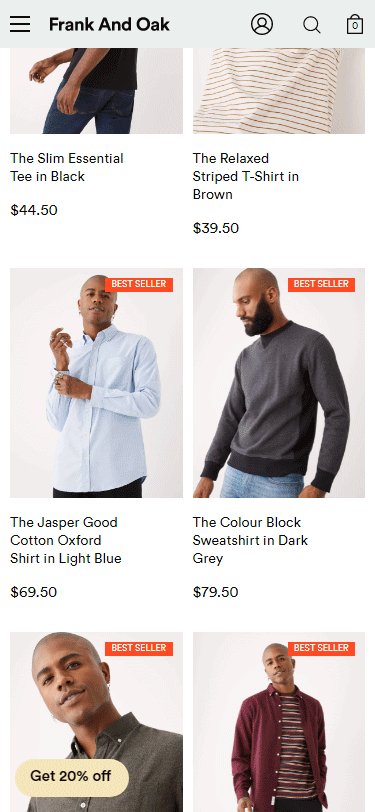
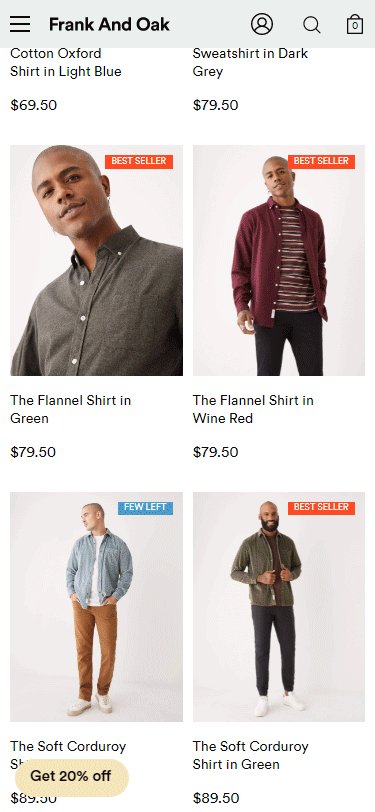
- 카테고리 페이지 - 아름다운 제품 사진과 한정 카피의 심플하고 세련된 그리드. 이것은 시각 자료가 웹 사이트 탐색을 단순화하고 의사 결정 프로세스를 용이하게 하는 방법에 대한 완벽한 예입니다.

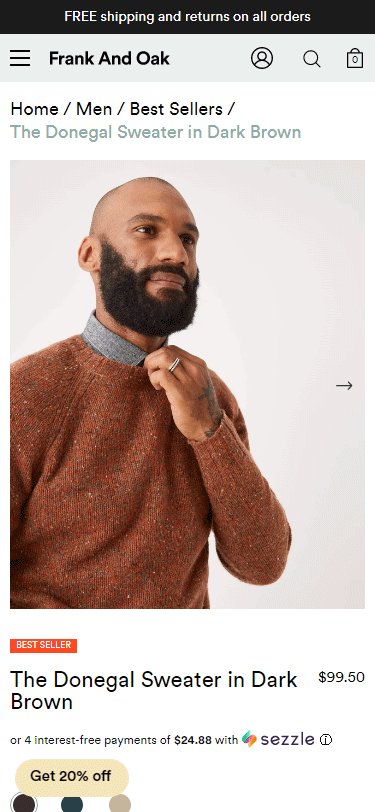
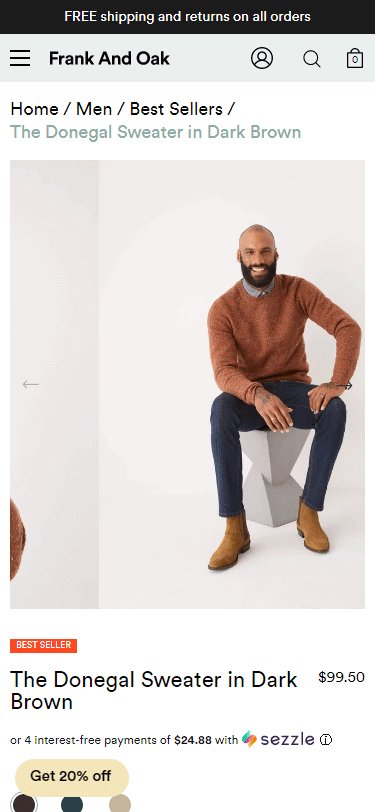
- 제품 페이지 - 최고의 제품 기능을 표시하고 다양한 각도에서 제품을 보여주는 사진 캐러셀을 아름답게 디자인하고 탐색하기 쉽습니다.

출처: Frank & Oak
둘째, 실제 제품 사진을 사용하십시오. 이러한 방식으로 매우 사실적인 방식으로 제품 기능을 선보일 수 있습니다. 무채색 배경(클래식 제품 사진), 제품을 착용한 모델(의류 또는 액세서리인 경우), 사용 중인 제품을 보여주는(인 경우) 다양한 설정에서 제품을 보여주는 사진을 포함하는 것이 가장 좋습니다. 기기, 도구) 등입니다. 제품 변형이 있는 경우 각 변형에 대한 실제 사진을 사용하십시오. 이렇게 하면 오프라인 매장에서 쇼핑하는 경험을 에뮬레이트하는 보다 정보에 입각하고 원활한 쇼핑 경험을 제공하는 데 도움이 됩니다. 예를 들어 사람들은 특정 항목이 다른 색상으로 어떻게 보이는지 궁금해할 필요가 없습니다. 이렇게 하면 제품에 대한 신뢰가 쌓이고 주저하는 쇼핑객을 첫 번째 구매자로 전환하는 데 도움이 됩니다. 또한 반품 횟수를 줄여 시간과 비용을 절약할 수 있습니다.
#7. 모바일용 CTA 버튼 최적화
CTA 버튼은 다음과 같아야 합니다.
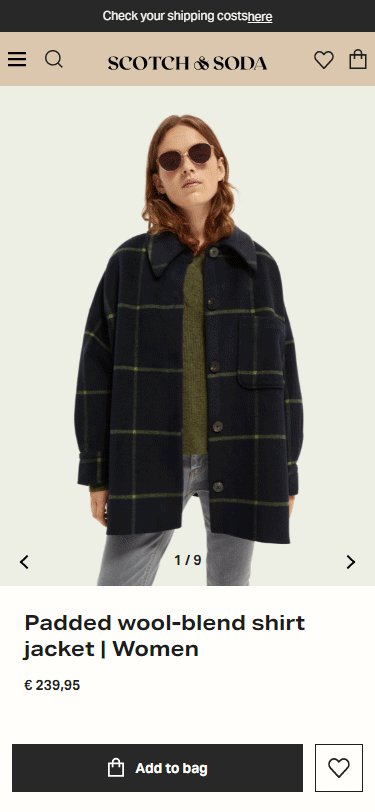
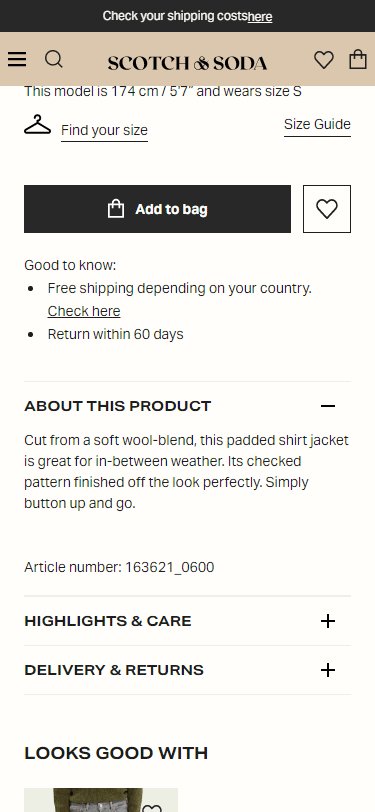
- 접힌 부분 위에 눈에 띄게 배치되어 항상 볼 수 있습니다. 이는 고객에게 효과적이고 방해가 되지 않는 방식으로 조치를 취하도록 지속적으로 상기시키는 방법입니다. 웹사이트의 전반적인 미학과 일치하는 대비되는 색상을 사용하는 것이 가장 좋습니다. 이렇게 하면 버튼이 즉시 고객의 관심을 끌 수 있지만 어색하거나 방해가 되거나 어울리지 않게 보이지는 않습니다. 영감 얻기: 스카치 & 소다

- 탭하기 쉽습니다. 즉, 고객이 장바구니에 항목을 추가하기 위해 확대할 필요가 없습니다. 가장 좋은 방법은 엄지손가락으로 탭할 수 있을 만큼 충분히 큰 버튼을 디자인하는 것입니다. 또한 고객이 원하지 않는 버튼을 실수로 탭하지 않도록 여러 탭 대상 사이에 충분한 공간이 있어야 합니다.
- CTA 문구는 간단해야 합니다(예: "장바구니에 추가", "지금 구매" 등).
#8. 모바일 양식 상호 작용 간소화
복잡하거나 긴 형식은 불만을 야기하며 카트를 포기하는 일반적인 이유입니다. 모바일용으로 양식을 최적화하려면:
- 불필요한 필드를 모두 제거하십시오.
- 설명 양식 레이블을 만듭니다.
- "이름" 및 "주소" 필드에서 자동 수정을 비활성화합니다.
- 서로 다른 필드 사이의 간격 측면에서 고려해야 할 사항이 많이 있습니다. 한편으로 고객은 각 필드를 쉽게(손가락을 사용하여) 채울 수 있어야 합니다. 다른 한편으로, 더 많은 공간은 더 많은 스크롤을 필요로 하여 전반적인 사용자 경험을 손상시킬 수 있습니다. 균형을 찾기 위해 다양한 옵션을 테스트합니다.
- 양식 필드는 "Thumb Zone"에 있어야 합니다.
- 키보드는 필드 유형에 따라 자동으로 조정됩니다. 예를 들어 "이름", "이메일" 및 "주소" 필드에는 알파벳 키패드가 있어야 하고 "전화 번호" 및 "신용 카드 정보" 필드에는 숫자 키패드가 있어야 합니다.
#9. 모바일용으로 결제 최적화
모바일 장바구니의 이탈률은 85.65%입니다(출처: Barilliance). 복잡한 결제 프로세스는 장바구니를 포기하는 가장 일반적인 이유 중 하나입니다. 이것이 체크아웃을 모바일에 최적화하는 것이 중요한 이유입니다. 이것을하기 위해:
- 고객이 거쳐야 하는 단계의 수와 채워야 하는 필드의 수를 줄이십시오. 관련 정보만 요청하십시오. 고객이 입력해야 하는 양이 적을수록 결제를 완료할 가능성이 높아집니다.
- 스크롤 없이 볼 수 있는 부분 위에 체크아웃 버튼을 놓습니다. 엄지손가락으로 두드릴 수 있을 만큼 충분히 큰지 확인하십시오. 대비되는 색상과 명확한 CTA를 사용하십시오. 참고: Shopify에서 버튼을 개인화할 수 있습니다. 예를 들어, 동적 체크아웃 버튼을 생성하고 빠르고 원활한 체크아웃 경험을 제공할 수 있습니다.
- 결제 게이트웨이를 통합합니다.
- 게스트 체크아웃 옵션을 제공합니다. 종종 사람들은 주문을 서두르게 됩니다. 또는 등록을 원하지 않습니다. 또는 주문을 하고 싶은지 100% 확신할 수 없고 거쳐야 하는 불필요한 단계가 장바구니를 포기하는 이유일 수 있습니다. 게스트 체크아웃 옵션을 제공하면 이러한 조급하고 주저하는 구매자가 전환하는 데 도움이 됩니다.
#10. 테스트
Google의 모바일 친화성 테스트를 사용하여 Shopify 스토어가 모바일 친화적인지 확인하십시오. "테스트할 URL 입력" 필드에 URL을 입력하고 "테스트 URL"을 클릭하기만 하면 됩니다. 또한 코드 조각을 테스트할 수 있습니다.
Google Search Console의 모바일 사용성 보고서를 사용하여 웹사이트에서 모바일 사용성 문제를 확인하세요.
#11. 도움을 요청
개발자가 아니고 이러한 변경 사항을 직접 구현하기 어려운 경우 Shopify 모바일용 스토어를 최적화할 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.
Hreflang 태그: 태그란 무엇이며 왜 중요한지, 어떻게 구현합니까?
다국어 Shopify 스토어가 있는 경우 hreflang 태그를 구현하는 것이 필수적입니다. Hreflang 태그는 Google(및 기타 검색 엔진)이 웹사이트의 언어와 지역을 결정하는 데 도움이 됩니다. 이 정보를 사용하여 사용자의 언어와 위치에 따라 올바른 URL을 제공합니다.
이것이 왜 중요한가?
상점에 여러 언어 버전이 있다고 가정해 보겠습니다.
- 독일어(https://www.yourshopifystore.com/de/)
- 프랑스어(https://www.yourshopifystore.com/fr/)
- 스페인어(https://www.yourshopifystore.com/es/)
- 그리고 더
테마 코드에 hreflang 태그를 포함하면 독일에 있거나 독일어로 설정되어 있는 고객에게 독일어 URL이 제공되고, 프랑스에 있거나 프랑스어로 설정되어 있는 고객에게 프랑스어로 URL이 제공됩니다. 이를 통해 보다 관련성 있고 개인화된 쇼핑 경험을 제공하여 이탈률을 줄이고 수익에 긍정적인 영향을 미칠 것입니다.
hreflang 태그는 정확히 무엇입니까?
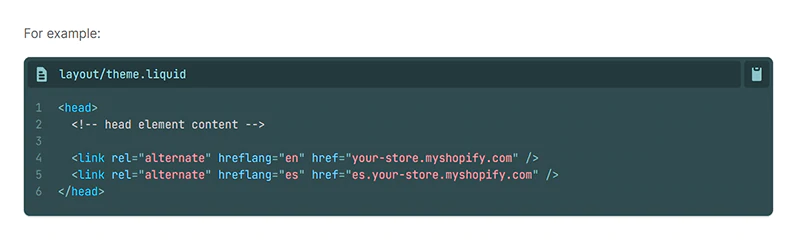
Hreflang 태그는 <link> 요소에 배치된 HTML 속성입니다. 그들은 현지화된 웹사이트 URL을 식별합니다. 각 언어 또는 지역 URL에는 고유한 hreflang 태그가 있어야 합니다. 특정 페이지에 여러 버전이 있음을 지정하는 데 필요한 만큼 hreflang 태그를 포함할 수 있습니다. Hreflang 태그는 Shopify theme.liquid의 <head></head> 섹션에 포함되어야 합니다.

출처: Shopify .dev
보시다시피 이 코드 조각에는 세 가지 다른 속성이 포함되어 있습니다.
- rel - 이 속성은 페이지가 Shopify 스토어의 다른 페이지와 어떻게 관련되는지 검색 엔진에 알려줍니다("대체"는 페이지가 다른 페이지의 변형임을 의미합니다. 즉, 페이지가 다른 페이지와 유사하거나 동일할 수 있음을 Google에 알려줍니다) . 이는 지역 또는 언어별 페이지가 중복 콘텐츠 문제를 생성하는 것을 방지하기 때문에 국제 SEO 관점에서 중요합니다.

중요한
Hreflang 태그는 표준 태그와 다릅니다.
표준 태그는 어떤 URL이 지배적이거나 선호하는 URL인지 Google에 알려줍니다. 표준 태그에 대해 자세히 알아보기: Shopify에서 중복 콘텐츠 문제를 해결하는 방법은 무엇입니까?
Hreflang 태그는 사용자의 위치 또는 언어를 기반으로 SERP에 표시되어야 하는 페이지의 현지화된 버전을 Google에 알려줍니다. 참고: Hreflang은 도메인 수준이 아닌 페이지 수준에서 작동합니다. "rel" 속성은 '대체 웹사이트'가 아닌 '대체 페이지'를 정의합니다.
- hreflang - 이 속성은 페이지가 의도된 언어와 지역을 지정합니다. hreflang 속성에 대해 설정된 값은 항상 언어로 시작합니다. 언어를 지정하는 것은 절대적으로 필요합니다. 지역 지정은 선택 사항입니다. 중요: 언어를 ISO 639-1 형식으로 지정해야 합니다. 지역은 ISO 3166-1 Alpha 2 형식으로 지정해야 합니다. 언어 및 국가 코드는 밑줄("_")이 아닌 대시("-")로 구분해야 합니다.
- href - 이 속성은 페이지를 지정합니다.
언뜻 보기에 hreflang 태그는 매우 간단해 보입니다. 그러나 Google의 John Mueller는 이를 "SEO의 가장 복잡한 측면 중 하나(가장 복잡한 측면은 아니지만)"라고 설명합니다.
이는 hreflang 태그가 양방향이기 때문입니다. 페이지 A가 페이지 B에 링크되면 페이지 B도 페이지 A에 링크되어야 합니다. 그렇지 않으면 hreflang 태그가 무시되거나 올바르게 해석되지 않을 수 있습니다. 판매하는 언어가 많을수록 이 프로세스가 더 복잡해집니다. 또한:
- hreflang 태그가 있는 각 페이지에는 자체 참조 hreflang 태그도 있어야 합니다.
- Hreflang 태그는 작업 페이지, 즉 200 상태 코드를 반환하는 페이지를 가리켜야 합니다.
- 각 속성을 올바르게 설정해야 합니다.
궁극적으로 숙련된 개발자라면 hreflang을 구현하는 것은 간단합니다. 그러나 이러한 요구 사항을 충족하는 hreflang 태그를 유지 관리하는 것은 어려운 일입니다. 다행히 Shopify 스토어 소유자는 이에 대해 걱정할 필요가 없습니다!
Shopify는 자동으로 hreflang 태그를 구현합니다. 언어를 게시할 때 Shopify는 웹사이트의 번역된 각 페이지에 대해 고유한 URL을 생성합니다. URL에 언어 코드를 추가하면 됩니다(예: 상점을 독일어로 번역하면 Shopify에서 자동으로 https://www.yourshopifystore.com/de/ URL을 생성합니다).
또한 Shopify는 사이트맵에 게시된 모든 언어를 자동으로 포함합니다. 이렇게 하면 Google이 상점에서 다양한 언어를 감지하는 데 도움이 됩니다. 자세히 알아보기: Shopify 도움말 센터, 국제 도메인
누가 이러한 기능의 이점을 누릴 수 있습니까?
Shopify 플랜, Advanced Shopify 플랜 또는 Shopify Plus 플랜의 모든 판매자는 국제 도메인 기능을 사용할 수 있으며 도메인마다 다른 언어를 사용할 수 있습니다. 자세히 알아보기: Shopify 도움말 센터 여러 언어, URL 및 SEO로 판매
보시다시피 Shopify는 대부분의 힘든 작업을 수행합니다. Shopify의 다국어 기능을 지원하는 앱을 선택하기만 하면 됩니다. 그러한 앱 중 하나는 Translation Lab입니다.
Translation Lab은 기본적으로 Store Languages(Shopify의 다국어 기능)와 함께 작동합니다. Translation Lab을 사용하면 결제 및 번역 가능한 모든 리소스(예: 제품, 컬렉션, 블로그, 페이지, 이메일, 메타 필드, 상점, 링크, 제품 변형 등)를 수동으로 번역할 수 있습니다. 또한 Google Neural Machine Translations를 사용하여 모든 언어로 전체 상점을 자동으로 번역할 수 있습니다.
다른 멋진 기능은 다음과 같습니다.
- 고객이 선호하는 언어를 감지하고 가장 적합한 언어로 스토어를 로드하세요.
- 사용자 지정 가능한 언어 전환기를 매장에 배치하십시오.
- 160개 이상의 통화로 판매하세요.
- 제품 옵션을 일괄 번역합니다.
- 번역 내보내기/가져오기.
- 상점의 기본 언어를 변경하십시오.
- 테마 번역을 한 테마에서 다른 테마로 마이그레이션합니다.
- 그리고 더!
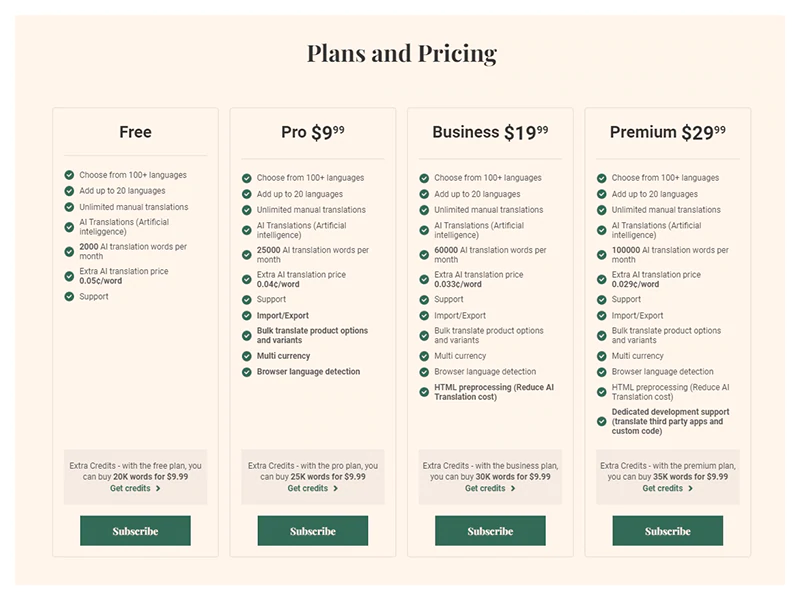
Translation Lab에는 무료 플랜과 3가지 유료 플랜이 있습니다. 가격은 월 $9.99부터 시작합니다.

hreflang에 대해 계속 배우고 여러 언어로 판매:
- Shopify .dev, 테마에 hreflang 태그 사용
- Google 검색 센터, 페이지의 현지화된 버전에 대해 Google에 알리기
마무리
오늘 우리는 세 가지 중요한 기술적 SEO 주제에 대해 논의했습니다.
- 웹사이트 보안
- 모바일 사용성
- Hreflang 태그
우리는 모든 주제를 자세히 다루려고 노력했으며 이 가이드가 귀하의 모든 질문에 답이 되었기를 바랍니다. 그래도 저희에게 무엇이든 물어보고 싶거나 경험이나 생각을 공유하고 싶다면 주저하지 말고 저희에게 전화를 주십시오!
이것은 기술 SEO 블로그 시리즈의 마지막 가이드입니다. 흥미진진한 여행이었습니다! 28,950단어, 몇 개를 주고 받으십시오. 오랫동안 함께해주셔서 감사합니다!
다음 모험이 기다리고 있습니다! 참신한 아이디어, 의미 있는 콘텐츠, 흥미진진한 이야기, 영감을 주는 사례로 2022년을 맞이하고 싶습니다! 계속 지켜봐 주세요!
