고급 SEO 팁: 정적 또는 동적 메타 태그? SEO에 더 나은 점은 무엇입니까?
게시 됨: 2022-05-03검색 엔진에 맞게 웹사이트를 최적화할 때 고려하고 추적해야 할 사항이 많이 있습니다. 백링크를 구축하고, 키워드를 조사하고, 콘텐츠를 최적화하고, 핵심 웹 바이탈을 개선하고, 중복을 피하는 등의 작업이 필요합니다. 집안일 목록은 사실상 끝이 없는 것 같습니다.
그렇기 때문에 프로세스 중 하나를 자동화할 기회가 생길 때마다 많은 마케터가 이를 신속하게 수용합니다.
동적 메타 태그 SEO의 경우가 그렇습니다.
콘텐츠의 메타데이터를 입력하고 검색 엔진 봇에 제공하는 더 빠르고 쉬운 방법을 약속합니다. 또한 페이지에 동적 콘텐츠가 있을 때 더 나은 인상을 주기 위해 사용자에게 더 관련성이 높은 SERP 정보를 표시하기 위해 사용할 수 있습니다.
그러나 이것이 실제로 작동합니까?
글쎄, SEO 관련 질문에 관한 모든 SEO 전문가의 말에 따르면 - 그것은 달려 있습니다.
이 기사에서는 동적 메타 태그가 SEO에 미치는 영향과 사용해야 하는지 여부에 대해 설명합니다.
동적 메타 태그의 문제와 이점에 대한 보다 명확한 설명을 위해 세부 사항을 살펴보기 전에 먼저 정적(또는 일반) 메타 태그의 필수 사항을 강조하겠습니다.
메타 태그란 무엇입니까?

메타 태그는 웹 페이지 HTML 코드의 헤드 섹션에 추가할 수 있는 짧은 정보입니다. 검색 엔진에 페이지를 설명하고 콘텐츠를 더 잘 이해하고 색인을 생성하는 데 사용됩니다.
태그가 제공하는 데이터는 일종의 이면에 있기 때문에 "메타" 태그라고 합니다. 이는 페이지 자체에 표시되지 않고 웹사이트 방문자를 위한 것이 아니라 주로 웹을 크롤링하는 로봇을 위한 것이기 때문입니다.
즉, 메타 태그의 정보 중 일부는 검색 엔진 결과 페이지(SERP)에서 사용자에게 표시됩니다. 따라서 일부 태그는 로봇 친화적이고 정보를 제공할 뿐만 아니라 사용자 친화적이고 매력적이어야 합니다.
SEO를 처음 사용하는 마케터와 웹사이트 소유자는 메타 태그를 무시하고 싶은 유혹을 받을 수 있습니다. 메타 태그를 수동으로 제공할 필요가 없고 콘텐츠가 어느 쪽이든 색인이 생성된다는 것은 잘 알려진 사실이기 때문입니다. 또한 메타 태그가 없더라도 검색 엔진은 페이지의 콘텐츠에서 정보를 자동으로 추출하여 SERP에 표시합니다.
그러나 로봇이 관련성이 있다고 간주하는 것을 제어할 수 없기 때문에 이것을 운에 맡기는 것은 좋은 전략이 아닙니다. 또한 검색 엔진 알고리즘은 발전할 수 있지만 여전히 사람이 할 수 있는 방식으로 콘텐츠의 본질을 추출할 만큼 콘텐츠를 충분히 분석하고 이해할 수 없습니다.
간단히 말해서 로봇이 페이지의 내용을 쉽게 이해하고 가장 관련성이 높은 쿼리에 로봇을 표시하게 하려면 메타 태그를 직접 작성해야 합니다.
운 좋게도 WordPress에서는 그렇게 하기 위해 코딩할 필요가 없습니다. Yoast와 같은 플러그인을 사용하고 번거롭지 않고 코드 없는 방식으로 메타 정보를 추가할 수 있습니다.
SEO를 위한 가장 중요한 메타 태그
콘텐츠와 목표에 따라 페이지의 소스 코드에 추가할 수 있는 다양한 메타 태그가 있습니다.
그러나 SEO와 관련하여 가장 중요한 것은 다음과 같습니다.
제목 태그

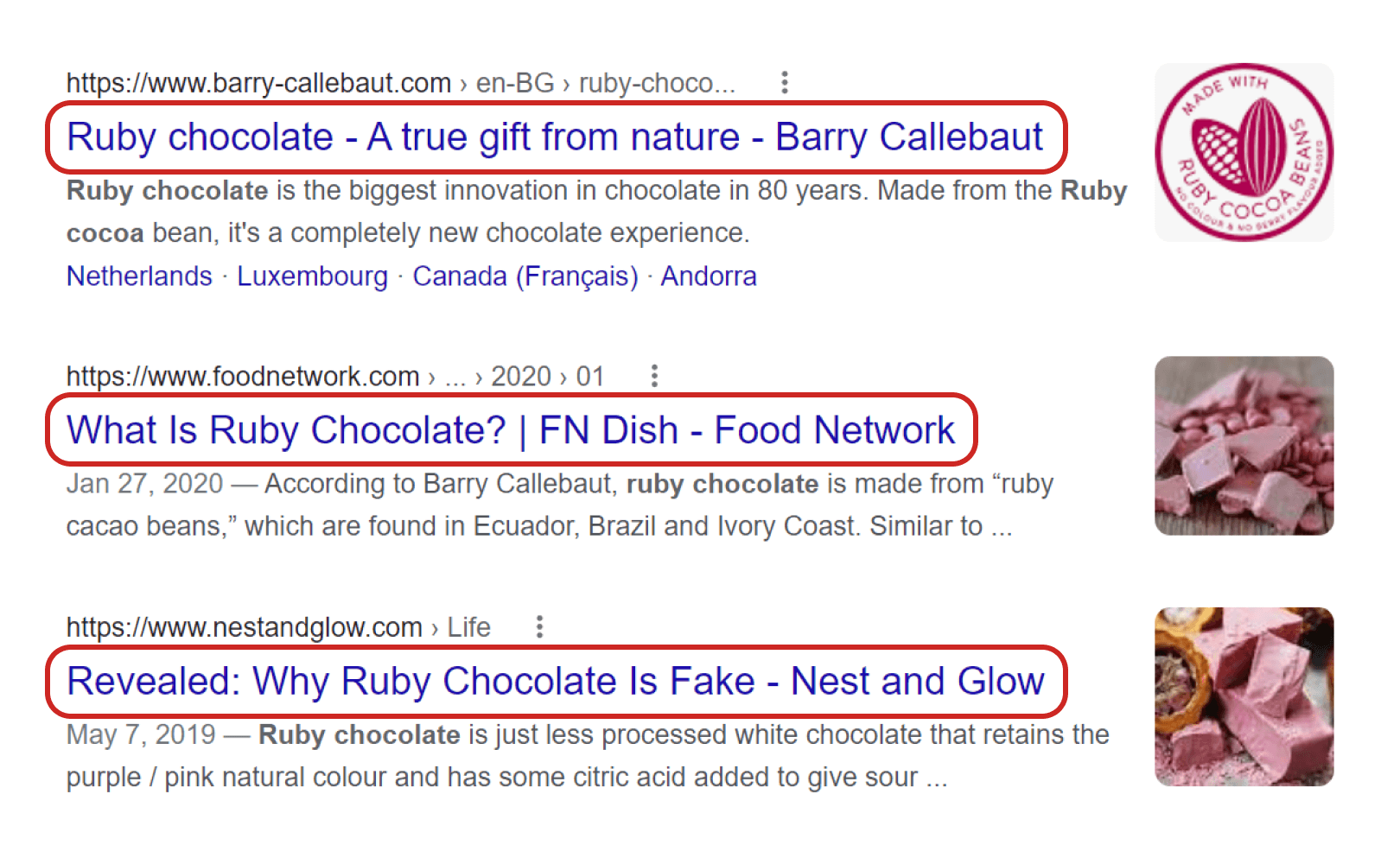
제목 태그는 가장 중요한 SEO 메타 태그입니다. 검색 엔진이 검색 결과에 표시하는 헤드라인을 제공합니다.
사용자가 귀하의 링크를 클릭할 가능성을 높이려면 제목 태그가 콘텐츠와 관련이 있고 매력적이며 유익해야 합니다.
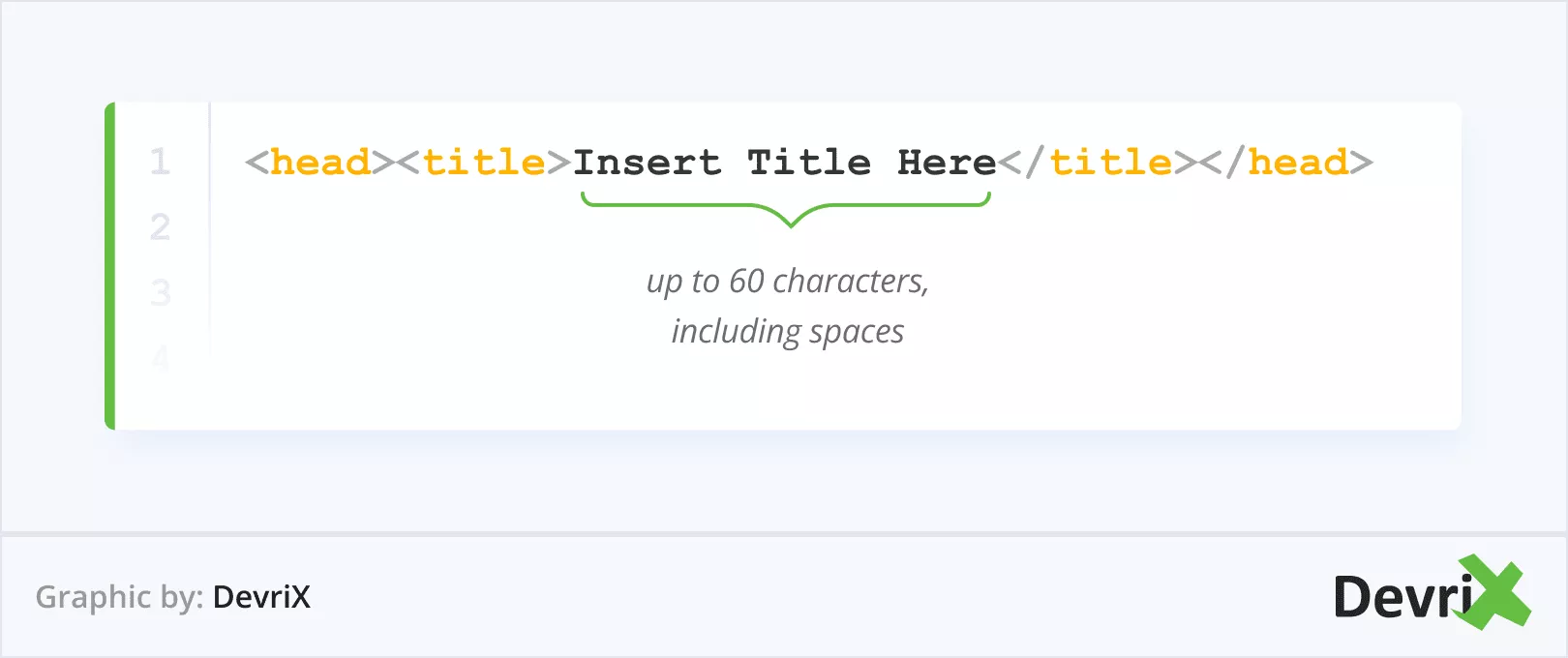
또한 검색 엔진이 제목의 전체 길이를 표시하려면 태그 길이가 최대 60자(공백 포함)여야 합니다.

그러나 제목 태그를 제공한 경우에도 Google은 사용자의 검색어에 따라 사용자에게 다른 SERP 제목을 표시하기로 결정할 수 있습니다. 이것은 제목 태그가 콘텐츠와 실제로 관련이 없거나 너무 길거나 키워드로 가득 차 있는 경우 발생할 수 있습니다.
전반적으로 봇은 원래 제목 태그에 우선 순위를 두어야 합니다. 봇은 자체적으로 추출하는 것보다 준비된 정보로 작업하는 것이 더 쉽기 때문에 잘 작성된 경우 안전한 편에 있어야 합니다.
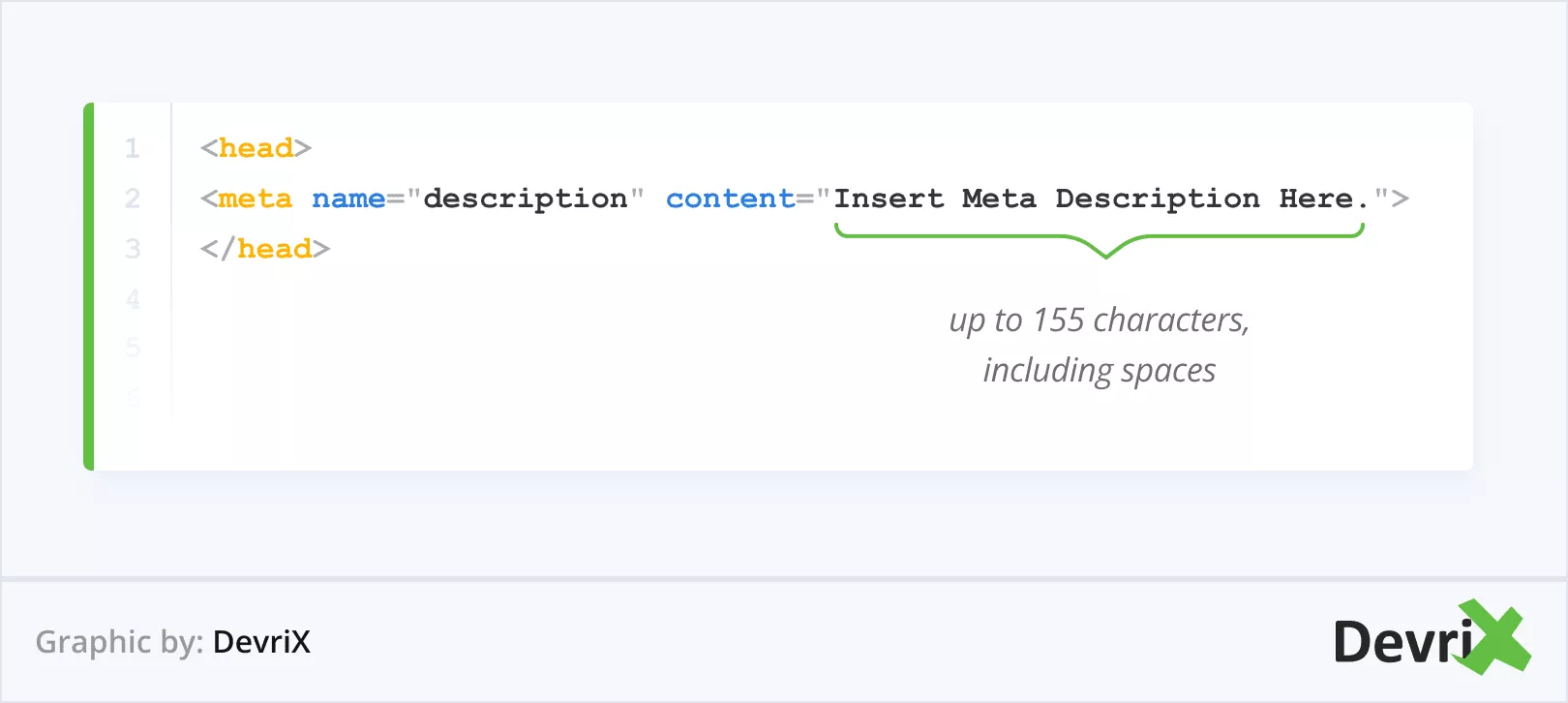
메타 설명

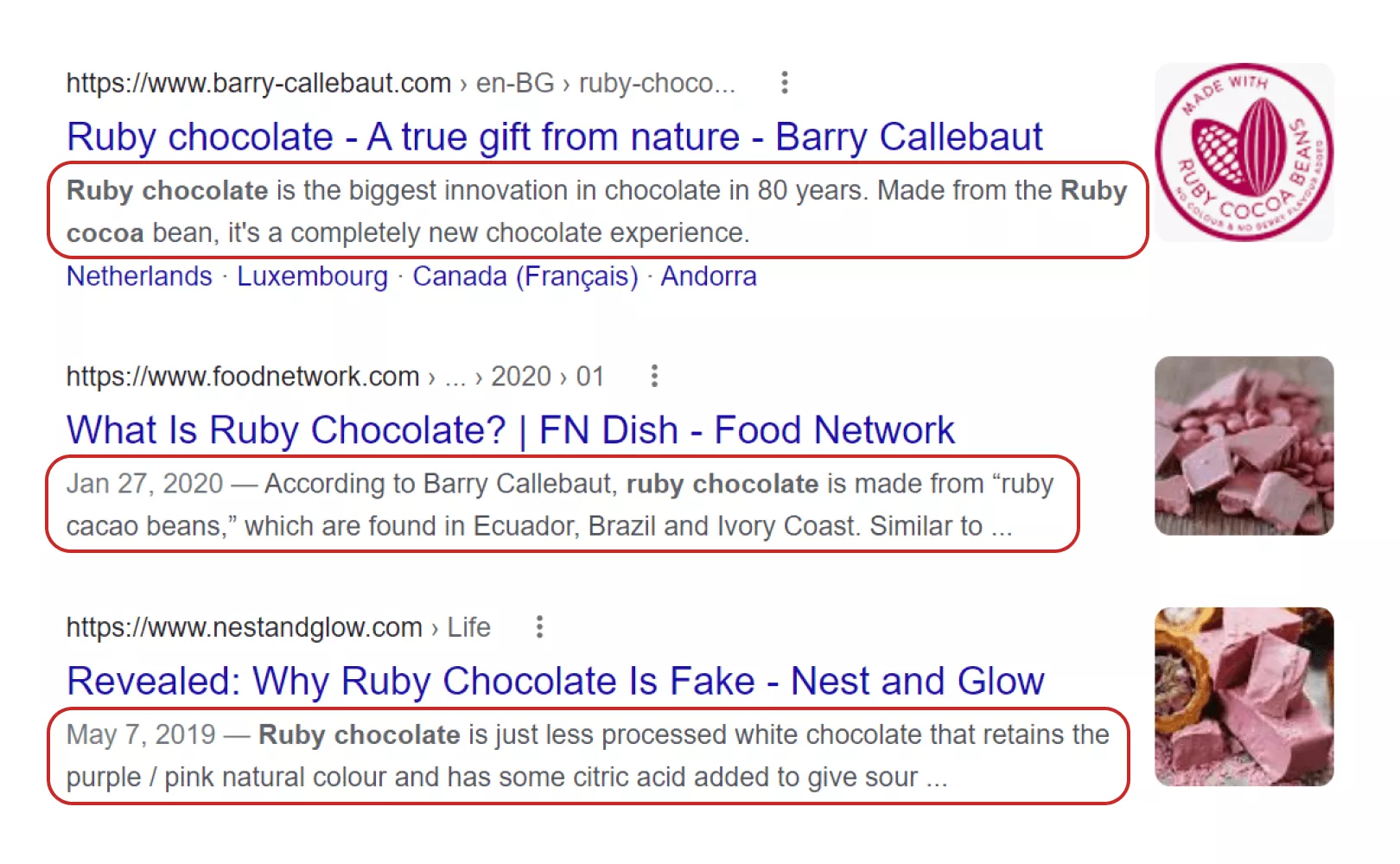
메타 설명 태그의 목표는 콘텐츠가 무엇인지 검색 엔진에 알리는 것입니다.
검색 결과에서 이 텍스트 스니펫은 제목 아래에 표시되므로 사용자의 관심을 끌고 링크를 클릭하도록 유도하는 강력한 도구가 될 수 있습니다.
이는 귀하의 제목이 검색 결과에서 귀하 옆에 있는 다른 페이지의 제목과 너무 유사한 경우 특히 유효합니다. 메타 설명에서 추가 정보, 키워드 추가 및 강력한 클릭 유도문안을 제공할 수 있습니다.
이 메타 태그의 글자수 제한은 155자입니다.

한 번 말했지만 자동으로 생성하는 봇에 의존하는 대신 메타 설명을 직접 작성하는 것이 매우 중요합니다. 그렇지 않으면 귀하가 제공하는 가치를 사용자에게 보여주고 귀하의 웹사이트를 방문하도록 설득할 기회를 놓칠 수 있습니다.
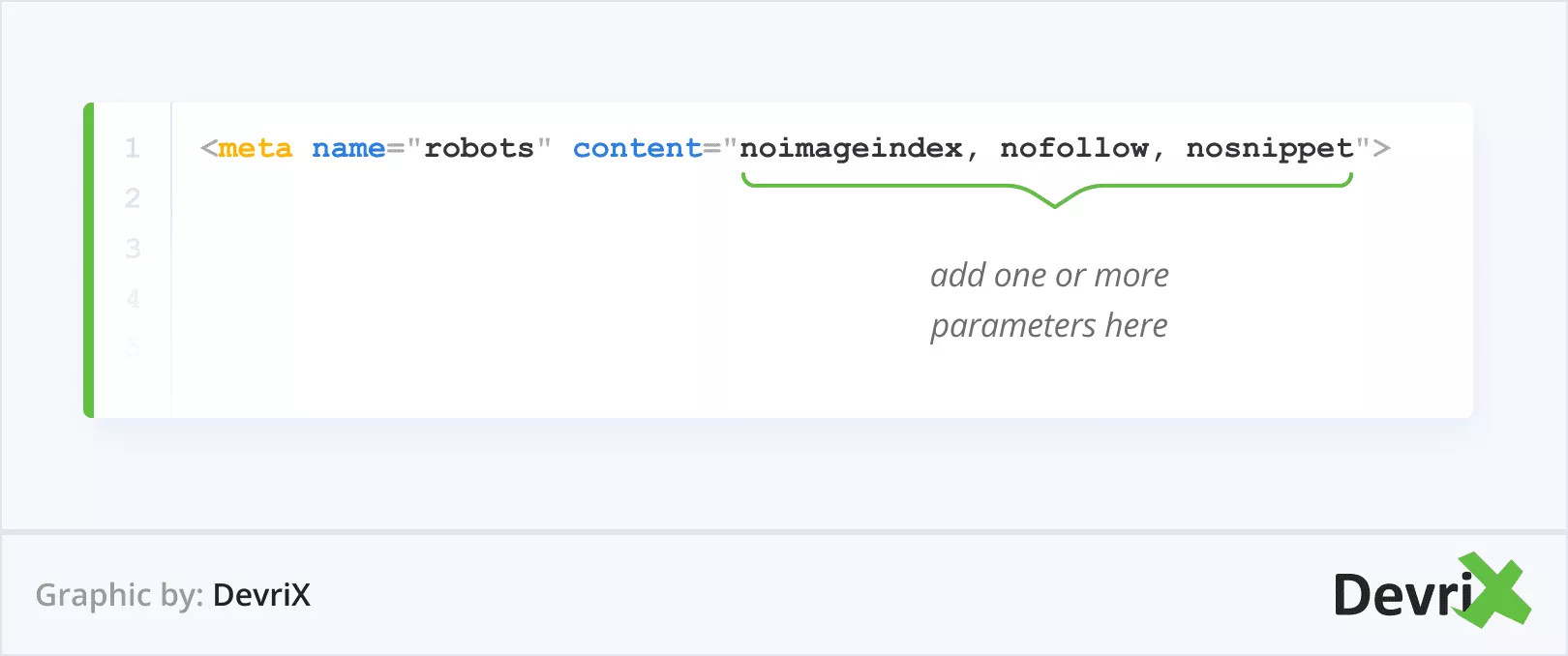
로봇 태그
robots 메타 태그는 검색 엔진 봇에만 표시되며 사용자는 고려하지 않습니다.
여기에서 SERP에서 페이지를 크롤링, 인덱싱 및 표시하는 방법에 대한 정보를 봇에 제공할 수 있습니다. "follow", "nofollow", "index", "noindex", "noimageindex" 등과 같은 다양한 매개변수를 태그에 추가하여 이를 수행할 수 있습니다.


로봇 태그는 로봇이 제공된 지침을 따라야 함을 의미하는 강력한 제안 또는 지시의 역할을 합니다. 제안이 약간 약한 robots.txt 파일과 대조적입니다.
또한 robots 태그에서 지침이 적용되는 사용자 에이전트(예: 검색 엔진)를 지정할 수 있습니다. 예를 들어 Google에서 이 특정 페이지를 인덱싱하지 못하도록 차단하고 Bing 및 DuckDuckGo에서 사용할 수 있도록 할 수 있습니다.
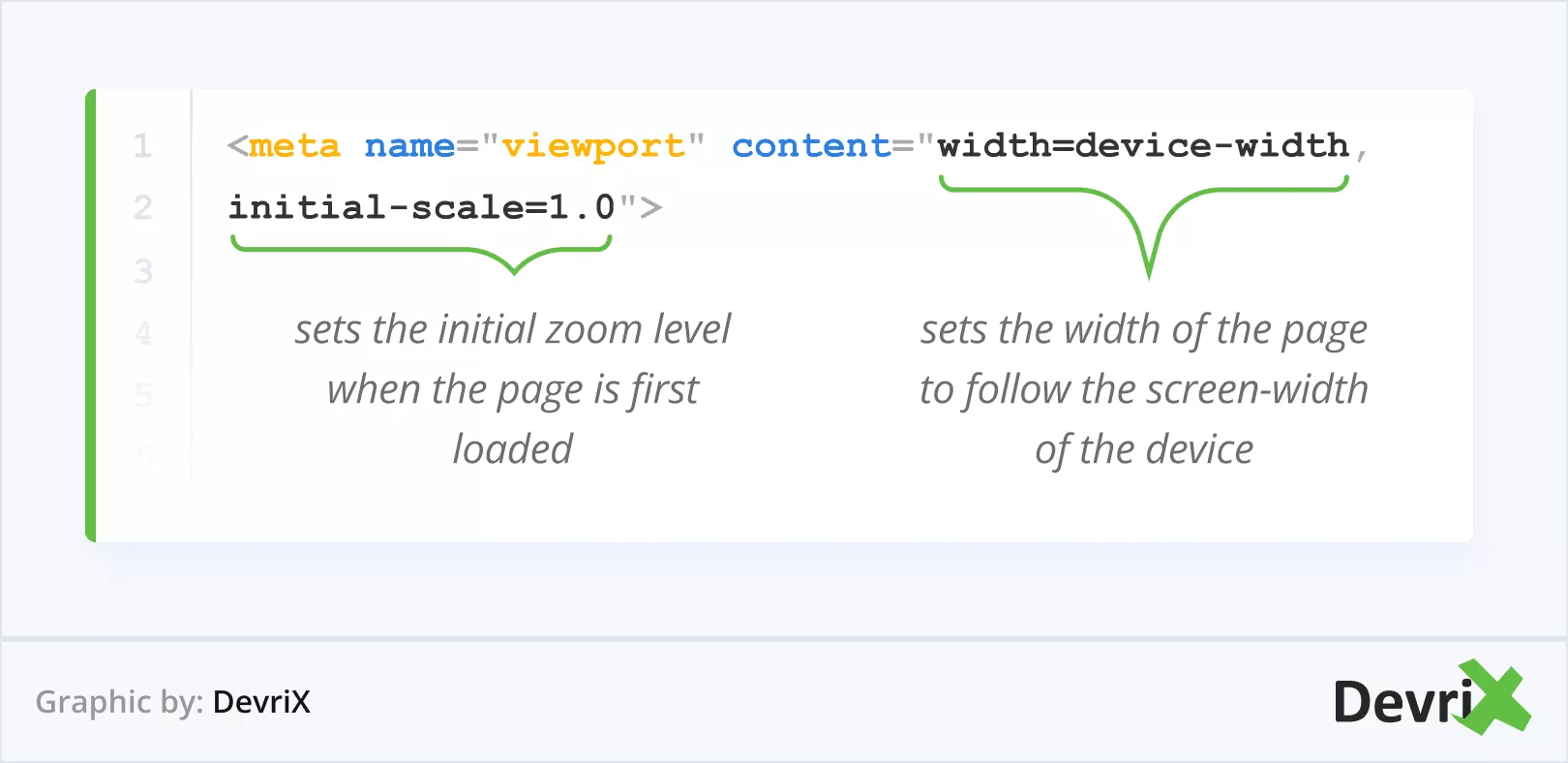
뷰포트 태그
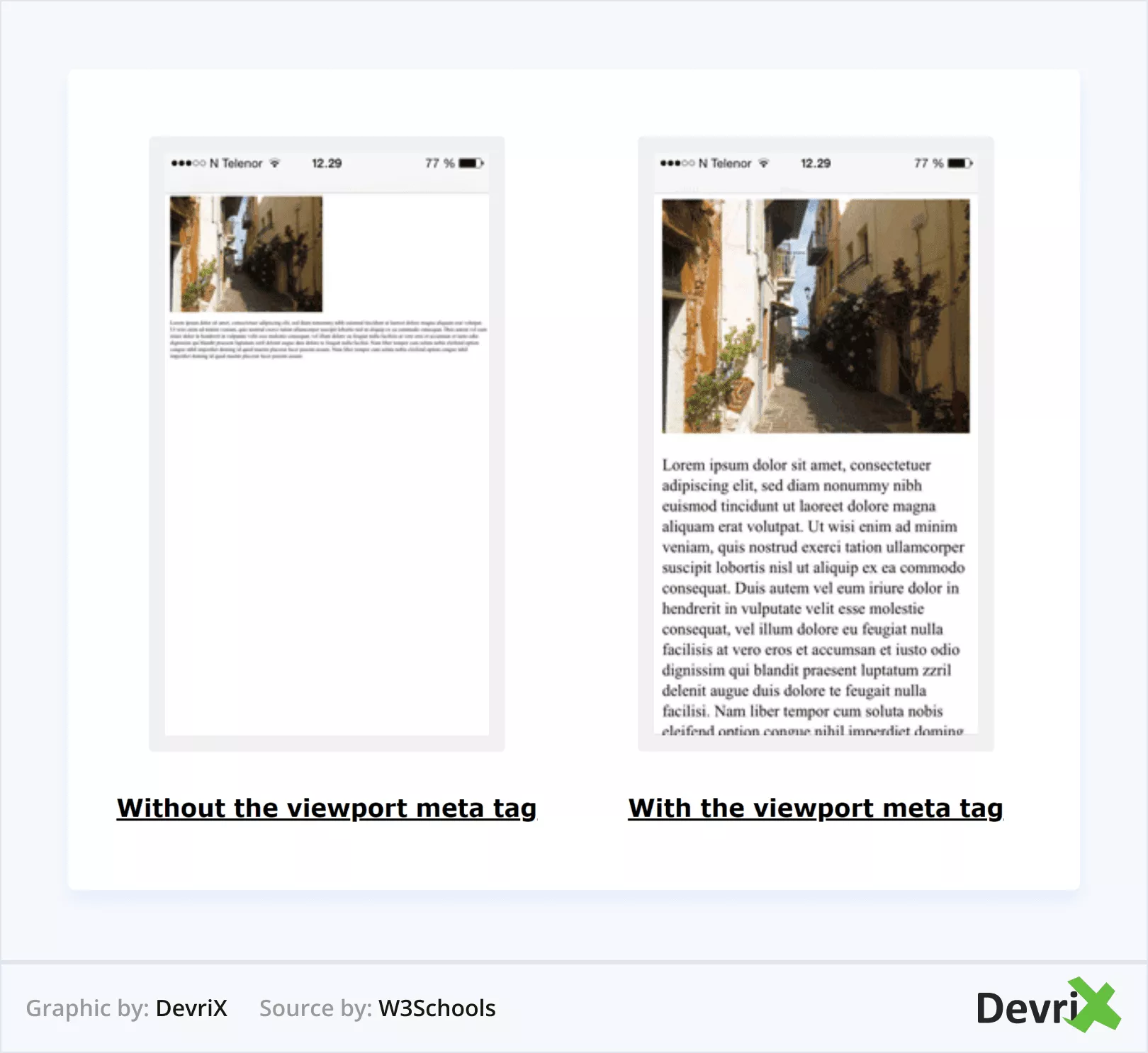
뷰포트 메타 태그는 귀하의 페이지가 모바일 친화적이라는 것을 검색 엔진에 보여주기 때문에 오늘날 매우 중요합니다. 디스플레이의 크기에 따라 다른 장치에서 페이지를 렌더링하는 방법에 대한 지침을 제공하여 이를 수행합니다.

따라서 SEO와 관련하여 사용자 경험에 대한 포인트를 제공하고 봇이 태그가 없는 다른 페이지보다 페이지 우선 순위를 지정하는 방식에 영향을 미칠 수 있습니다.
다음은 W3Schools에서 제공하는 뷰포트 태그 작동 방식에 대한 훌륭한 그림입니다.

동적 메타 태그란 무엇입니까?
동적 메타 태그는 고정된 것이 아니라 사용자의 쿼리 및/또는 페이지에 동적 콘텐츠가 있을 때 변경된다는 차이점이 있는 정적 태그와 매우 유사합니다.
이러한 유형의 태그는 일반적으로 예를 들어 전자 상거래 상점과 같이 유사한 콘텐츠가 포함된 여러 페이지가 있는 웹사이트에 적용됩니다.
유형은 같지만 브랜드와 공급자가 다르고 모델과 기능이 다른 제품을 판매한다고 가정해 보겠습니다. 브라우저에서 페이지를 렌더링할 때 페이지의 콘텐츠가 자동으로 채워지도록 메타 태그를 설정할 수 있습니다.
여기에는 제품 이름, 회사, 페이지 콘텐츠의 처음 155자에서 자동으로 추출된 메타 설명 등이 포함됩니다.
또한 이러한 유형의 접근 방식은 블로그에서도 사용할 수 있습니다. 블로그의 카테고리 페이지는 정적 태그로 최적화되어야 하며, 나머지 페이지는 글 발췌, 글 내용, 작성자 정보, 아카이브 제목, 사이트 이름, 사이트 로고 등의 정보가 자동으로 추출됩니다.
이 모든 정보를 수동으로 작성하고 업데이트하는 시간을 절약할 수 있는 좋은 방법입니다.
그러나 불행히도 다음 섹션에서 볼 수 있듯이 모든 것이 재미 있고 게임은 아닙니다.
동적 메타 태그가 SEO에 미치는 영향
동적 메타 태그의 주제는 이러한 유형의 태그가 양날의 검이 될 수 있기 때문에 SEO 세계에서 상당히 논쟁의 여지가 있습니다.
동적 태그는 VueJS 및 Next.JS와 같은 도구를 통해 페이지의 코드에 추가됩니다. JavaScript 코드가 클라이언트 측(즉, 서버 대신 브라우저에서)에서 렌더링됨에 따라 역사적으로 동적으로 삽입된 메타데이터를 인덱싱하는 데 문제가 있었습니다.
요즘 구글은 자바스크립트 인덱싱에 능숙해져서 문제가 되지 않는 경우가 많습니다. 그러나 검색 엔진이 클라이언트 측 렌더링 정보를 처리하는 것은 여전히 어렵습니다.
또한, 앞서 설명한 것처럼 메타 태그는 고유하고 잘 만들어지고 관련성이 있고 특정 상황에서는 매력적이어야 합니다.
이것은 최종 결과가 어떻게 보일지 제어할 수 없기 때문에 동적 메타 태그로는 달성할 수 없습니다. 페이지의 콘텐츠 유형과 최적화 및 형식화 방식에 따라 검색 봇(그리고 궁극적으로 사용자)이 보는 데이터는 혼란스럽고 무의미할 수 있습니다.
결과적으로 드문 경우를 제외하고 동적 메타 태그는 모든 SEO 노력을 손상시킬 수 있습니다.
평결: 정적 또는 동적 메타 태그를 사용해야 합니까?
간단히 말해서 동적 메타 태그의 이점을 얻을 수 있는 몇 가지 웹 사이트 범주에 속하지 않는 한 이러한 메타 태그를 피하고 정적 태그를 사용하는 것이 좋습니다.
메타데이터를 수동으로 생성하는 것은 번거롭고 지루할 수 있지만 결국에는 그럴만한 가치가 있는 경우가 많습니다.
그러나 유사한 제품이 포함된 수천 개의 페이지가 있는 블로그나 전자 상거래 사이트가 있는 경우 모든 페이지에 대한 세부 정보를 하나씩 추가하는 것은 사실상 불가능할 수 있습니다.
콘텐츠를 설정하고 동적 메타 태그를 올바르게 구성하면 실제로 동적 메타 태그의 이점을 크게 누릴 수 있습니다.
요컨대, SEO와 관련된 모든 것과 마찬가지로 그것은 달려 있습니다.
결론
메타 태그를 사용하면 콘텐츠를 검색 엔진에 "설명"할 수 있습니다. SEO에 도움이 되고 적절한 인덱싱을 보장하려면 메타 정보를 수동으로 제공하고 중요한지 확인하는 것이 가장 좋습니다.
동적 메타 태그는 몇 가지 유형의 웹사이트에 유용한 도구가 될 수 있지만 꼭 필요한 경우가 아니면 사용해야 하는 것은 아닙니다.
동적 메타 태그가 귀하의 웹사이트에 적합한지 여부가 여전히 확실하지 않은 경우 전화를 주시면 도와드리겠습니다!
