사용자를 몰입시키고 복잡한 주제를 전달하는 최고의 항공우주 및 엔지니어링 웹사이트 15곳
게시 됨: 2018-07-25
항공우주 산업은 비즈니스, 엔지니어링 및 과학 간의 협업 혁신의 최전선에 있습니다. 결국 이 부문은 2017년에 과학 분야에서 485,000명 이상의 근로자와 관련 분야에서 700,000명 이상의 일자리를 고용했습니다.
업계는 또한 2017년 한 해에만 미국에 1,430억 달러의 수출 매출을 기여했습니다. 따라서 이 업계의 기업이 하는 일을 설명하고 탐색하는 항공우주 웹사이트 디자인이 방문하는 사용자에게 종종 통찰력 있고 매력적인 경험이라는 것은 놀라운 일이 아닙니다.
이 웹사이트는 우리 사회의 최전선에 있는 진보적이고 혁신적인 기술을 보여줍니다. 뿐만 아니라 디자인 업계의 흥미진진한 새로운 트렌드를 보여주기도 합니다. 이러한 요소를 웹사이트에 도입하여 사람들의 마음을 사로잡고 놀라게 하고 흥미롭게 만듭니다.
흥미진진한 스크롤 효과와 실험적 인프라에서 창의적이고 멋진 게임에 이르기까지 이러한 웹사이트는 브랜드를 관점 분야의 리더로 정렬시키는 흥미진진한 디자인 요소로 가득 차 있습니다.
최고의 로고 디자인 회사를 찾고 계십니까? 여기에서 찾으십시오!
항공 우주 산업은 무엇을 수반합니까?
모르는 사람들을 위해 항공 우주는 우주 비행과 항공에 전념하는 과학의 한 분야입니다. 이러한 미래 지향적인 노력을 지원하는 것은 비행기, 우주선 및 기타 기술 산업입니다.
그것은 비행기와 조종사뿐만 아니라 엔지니어에서 화가 및 그 사이의 모든 것에 이르기까지 이러한 산업을 만들고 유지하는 데 도움이 되는 모든 기업을 위한 것입니다.
이 산업은 인간이 지구 대기권과 우주 밖으로 비행하는 것과 관련된 운영, 생성, 설계, 유지 관리 및 연구와 관련된 것입니다. 따라서 항공우주 브랜드에 대해 이야기할 때 NASA와 같은 브랜드와 JetBlue와 같은 브랜드에 대해 이야기하는 것입니다.
모두 이 더 큰 범주의 항공 우주에 속하며, 각각은 동일한 업계의 브랜드뿐만 아니라 모든 브랜드가 배울 수 있는 눈부신 웹 디자인을 테이블에 제공합니다.
이는 이들 브랜드가 자체 제공하는 최첨단 제품 및 서비스와 일치하도록 최첨단 디자인 요소를 활용하고 있기 때문입니다. 경쟁에서 앞서고 혁신의 최전선에 서려면 모든 단계에 있음을 보여야 합니다.
그리고 다음 브랜드는 전문 지식으로 이를 수행합니다.
우리는 우리가 가장 좋아하는 항공우주 산업 웹사이트 디자인 중 15가지를 선택했으며 상호 작용, 레이아웃, 색 구성표 및 목표와 관련하여 다를 수 있지만 모두 독창적인 디자인 요소를 통해 사용자에게 매력적인 경험을 제공합니다.
흥미롭고 실험적인 디자인을 주도하는 15개의 항공우주 웹사이트

1. 우리가 신뢰하는 우주에서
In Space We Trust는 우주 탐사의 역사에 전념하는 고도로 인터랙티브한 3D 디자인으로 창의성을 완전히 새로운 차원으로 끌어올렸습니다. 홈페이지를 방문하면 차분한 색상 팔레트, 세련된 타이포그래피 및 복고풍 그래픽이 함께 작동하여 빈티지에서 영감을 받은 테마를 만드는 것을 볼 수 있습니다.
캐릭터를 사용하여 대화형 타임라인을 통해 이동하는 속도를 제어합니다. 일시적인 오디오 루프가 백그라운드에서 재생되는 동안 타이포그래피가 화면을 가로질러 슬라이드하고 애니메이션 이미지가 사용자 경험에 깊이를 더합니다. 탐색이 상당히 제한적이지만 제한적이지는 않습니다.
디자인은 애니메이션, 오디오 및 타이포그래피를 레이어링할 때를 아는 완벽한 예입니다. 최소한의 탐색 요소와 어수선함의 부족과 함께 이것은 깊이(말 그대로) 감동적인 대화형 경험입니다.

2. 항공우주 시대
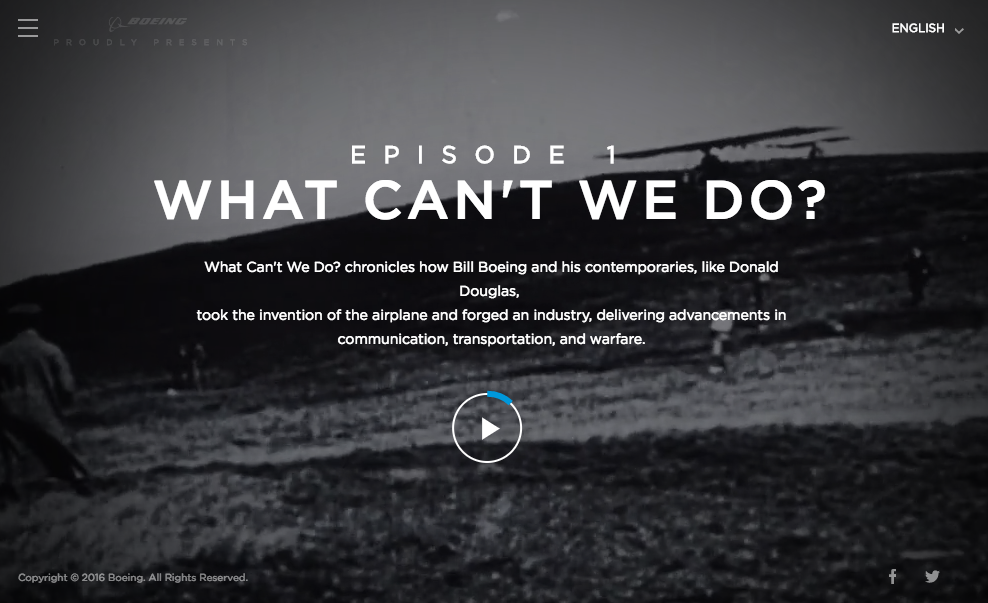
Age of Aerospace는 세계 최대 항공우주 회사인 Boeing Company에서 편집한 일련의 에피소드와 기사를 선보입니다. 이 웹사이트는 일련의 슬라이드, 비디오 및 기사를 통해 항공 역사의 지난 100년을 연대순으로 정리하고 모두 흐르는 타임라인으로 정리합니다.
검정, 회색, 흰색 및 하늘색 색상 팔레트는 과거의 항공우주 이미지에 대한 찬가입니다. 그러나 회색은 밝은 파란색 필터로 대체되어 호버 활동을 강조 표시하고 필요한 경우 상호 작용을 증가시킵니다.
확대/축소 버튼, 딥 스크롤 및 애니메이션을 통해 페이지에서 상호 작용이 스며 나옵니다. 그러나 이 성공적인 UI 캠페인의 핵심은 업계 전체에 대한 보잉의 혁신적인 영향을 반영하는 동영상의 놀라운 사용에 있습니다.

3. UMATEX 그룹
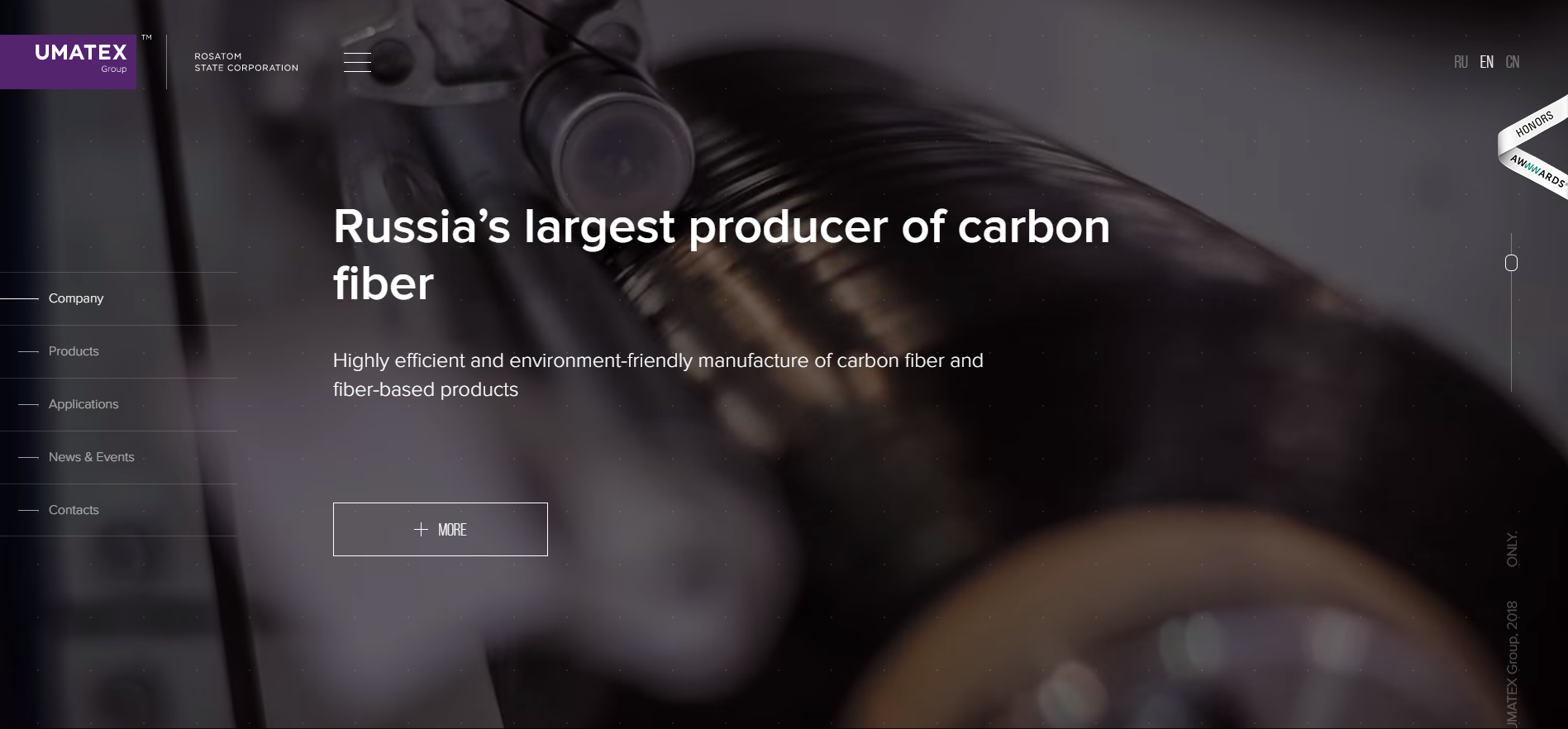
UMATEX 그룹은 환경적으로 지속 가능한 수단을 통해 섬유 및 탄소 섬유를 만드는 전문 러시아 기반 제조 회사입니다. 전반적인 디자인은 회사 자체에서 고수하는 매끄럽고 전문적인 방식을 포착하기 위해 다양한 회전 애니메이션과 선명한 이미지를 사용합니다.
홈페이지는 스크롤 없이 볼 수 있는 옵션으로 사용자에게 각 섹션을 스크롤할 수 있는 기능을 제공합니다. 사이드바 메뉴는 사용자를 위해 각 섹션을 배치하고 특정 페이지로 리디렉션하여 사용자가 각각의 새로운 정보 영역으로 이동할 수 있습니다.

4. 나를 우주로 보내줘
Send Me to Outer Space는 우주 여행을 꿈꾸는 영국 기반 웹사이트 개발자에 의해 만들어졌습니다. 그는 자신의 프로젝트를 소개하고 자신의 꿈을 전 세계 사람들과 공유하기 위해 일러스트레이션 사이트를 만들었습니다.
웹 사이트의 디자인은 다양한 우주 공간과 유사한 시나리오에서 Nick(웹 사이트 소유자)의 만화 삽화를 기반으로 합니다. 웹사이트 전체에서 사용되는 재미있고 효과적인 스크립트 글꼴과 함께 만화책 스타일로 그려진 다채로운 스케치입니다. 깊은 스크롤과 함께 이 조합은 사이트가 잡지의 특집이나 어린 시절의 꿈처럼 느껴지도록 도와줍니다.

5. 모두를 위한 우주선
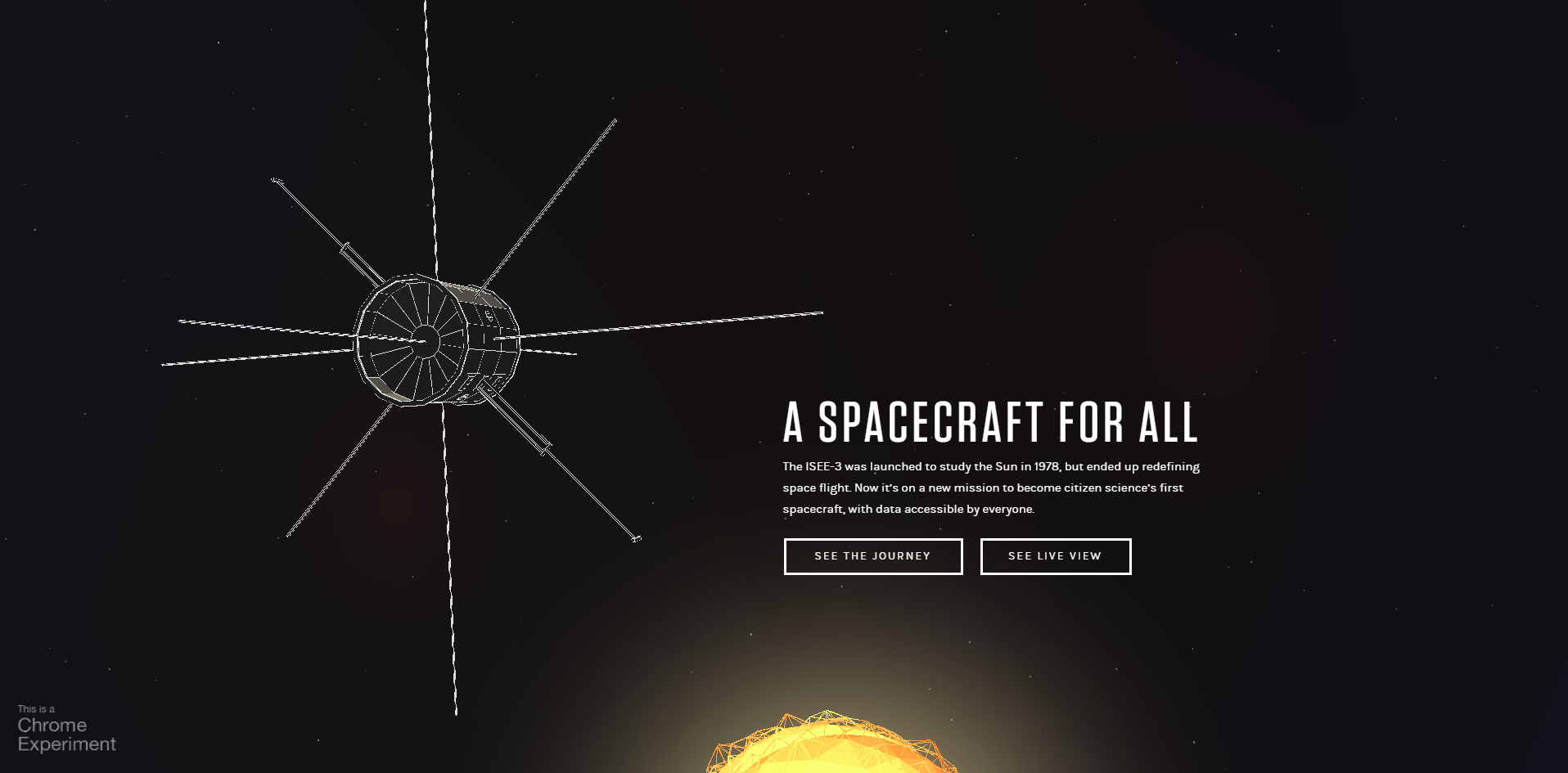
A Spacecraft For All은 일반적인 웹사이트가 아닙니다. 사용자는 대화형 디자인 덕분에 웹사이트 탐색에 대한 완전한 자율성을 갖게 됩니다. 마우스를 사용하여 공간을 이동하고 분석하거나 더 자세히 배우고 싶은 여정의 부분을 선택할 수 있습니다.
우주선이 조종하는 항법은 페이지 하단에 타임라인과 함께 표시되며, 이는 수년 동안 우주 비행이 어떻게 발전해 왔는지 보여주는 지표 역할을 합니다.
공간은 웹사이트 디자인의 주요 측면이기 때문에 색상은 거의 스스로 선택됩니다. 어두운 배경은 행성 뒤에 어렴풋이 나타나고 흰색 글꼴과 애니메이션 디자인은 여정과 타임라인을 점재합니다.

6. 더글라스 항공우주
Douglas Aerospace 웹사이트는 새롭고 완벽한 웹사이트를 만든 Sugar Agency에 의해 개편되었습니다. 아름다운 사용자 경험은 회사의 풍부한 역사와 크고 작은 고객 지원에 대한 헌신을 보여줍니다.
모바일 및 데스크톱 경험이 모두 매력적이도록 하기 위해 에이전시는 전체 사용자 여정을 계획하여 이 상징적인 호주 브랜드의 이야기를 디지털 방식으로 설명했습니다.
'Chronicle Display' 헤더 글꼴은 'Avenir Next' 단락과 잘 어울리며 디자인의 깔끔한 측면을 더욱 강화합니다. 한편, 색상 팔레트 영감은 깨끗하고 전문적인 마감을 유지하면서 회사의 호주 유산을 받아들이고자 하는 열망에서 나왔습니다.

7. 스페이스아이오
Space.io 웹사이트는 기본적인 웹사이트 디자인을 인터랙티브 타임라인 걸작으로 바꾸는 방법을 보여주는 또 다른 좋은 예입니다. 홈 화면이 로드되면 가로로 스크롤하거나 타임라인을 가로질러 드래그하라는 메시지가 표시됩니다.
공간을 나타내는 어두운 배경이 여행의 배경이 됩니다. 사이트를 여행하면서 유성, 행성 등을 나타내는 다양한 애니메이션 그래픽을 보게 될 것입니다.
세련된 웹 사이트 디자인뿐만 아니라 일반적인 행성과 유성이 취하는 모양과 형태를 과시하는 효과적인 방법입니다.

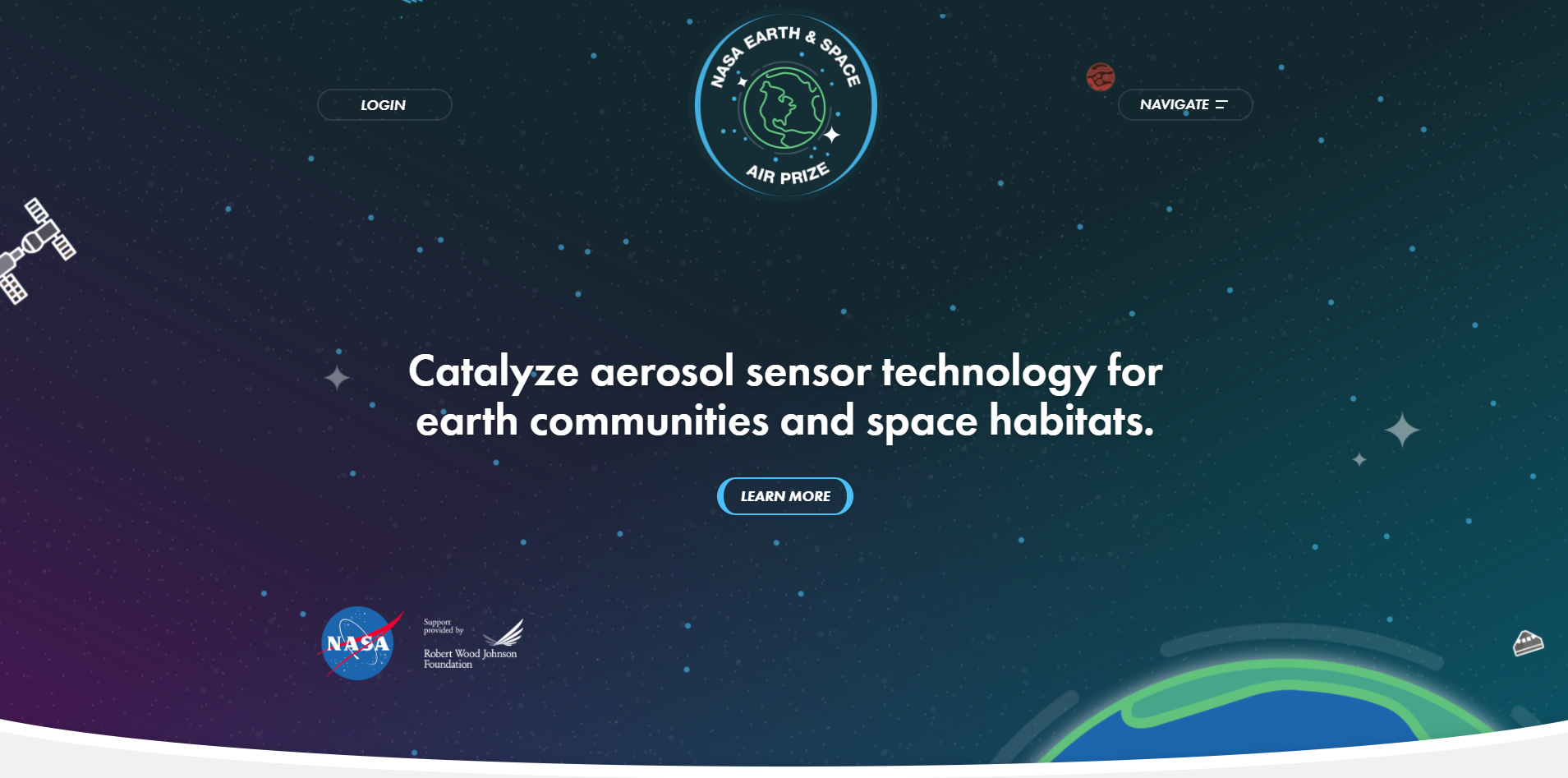
8. NASA 지구 및 우주 항공상
NASA Earth & Space 웹사이트는 인터넷에서 흔히 볼 수 있는 것이 아니라 은하계 우주선 내부에서 볼 수 있는 디자인과 더 비슷합니다!
디자인에 대한 영감은 NASA의 유명한 발견과 혁신에서 비롯됩니다. 그러나 과학은 이 웹사이트를 통해 평소보다 훨씬 친근하고 예술적이며 재미있는 방식으로 묘사됩니다.
탐색은 항공기나 우주선에서 볼 수 있는 대시보드를 반영하여 디자인에 특별한 터치를 더합니다. 호버 애니메이션은 사이트에서 꽤 많이 사용되지만 여전히 유용하고 압도적이지 않습니다.

9. 퀀타
Quantas는 호주에 기반을 둔 항공사로 비교적 저렴한 가격으로 대륙에 호화 여행을 제공합니다. 세련되고 세련되며 고급스러운 브랜드로 여행자에게 최고의 기술, 서비스 및 편의 시설을 제공하여 잊지 못할 경험을 선사합니다.
그리고 비슷한 방식으로 그들의 매끄럽고 현대적인 기업 웹사이트도 잊을 수 없습니다. 역동적인 홈페이지에서 빠르고 간소화된 탐색에 이르기까지 이 웹사이트는 매우 유익하고 직관적이며 통찰력 있는 목적지입니다.
그러나 소비자들에게 새로운 Dreamliner 제트기에 대한 통찰력을 제공하는 대화형 타임라인으로 장난기 가득한 면을 보여줍니다. 그리고 이것이 바로 브랜드의 진정한 스타가 빛나는 곳입니다.
이 웹사이트는 사용자가 제트기와 그 역사를 가상으로 둘러볼 수 있는 매우 인터랙티브한 웹사이트입니다. 비행기는 배경에서 춤추는 구름과 함께 말 그대로 화면을 가로질러 날아갑니다. 그리고 임팩트 시 이 경쾌한 경험에 빠져들게 합니다.
타임라인의 거품 중 하나를 클릭하면 유용한 팝업이 화면으로 이동하고 해당 서비스 또는 이벤트에 대한 광범위한 설명을 제공하는 풍부한 정보가 화면에 입력됩니다.
이 웹사이트는 소비자를 염두에 두고 만들어졌으며 영향을 미치는 항공우주 웹사이트가 되었습니다.


10. 브뤼셀 공항
브뤼셀 공항은 유럽의 주요 항구로, 벨기에의 주요 여행 허브와 이 웹 디자인은 그 웅장함과 아름답게 어울립니다.
그러나 이 웹사이트는 단순히 우수성과 권위를 홍보하는 것이 아닙니다. 장난기 많은 성격, 마음과 영혼을 촉진합니다. 이것은 그것이하는 일을 사랑하는 공항입니다. 여행을 좋아합니다. 여행자를 좋아합니다. 그것은 흥분, 모험 및 발견을 좋아합니다.
그리고 이 사이트의 타일 레이아웃은 타일이 미끄러져 들어가 완전히 새로운 이미지를 눈앞에 드러내는 유동적인 열정을 강조합니다. 공항에 즉각적으로 매혹적이고 경외심을 불러일으키는 역동적이고 활기찬 자연을 더하는 현대적이고 세련된 디자인 요소입니다.
그리고 그것은 또한 상호 작용합니다. 이 타일 위로 마우스를 가져가면 사이트의 다른 부분을 발견하고 운송업체, 목적지 및 편의 시설에 대해 자세히 알아볼 수 있습니다.
이것은 감히 다른 것과 감히 그것이 실제로 관심을 갖고 있음을 보여주기 때문에 이 웹사이트를 항공우주 웹사이트로 돋보이게 합니다. 여전히 저명하고 권위 있는 기관이지만, 그렇다고 해서 디자인 컷을 보여주고 그 과정에서 재미를 느끼는 것은 아닙니다.
브뤼셀 공항 사이트는 확실히 더 기본적입니다. 역동적이고 유동적이며 재미있습니다. 그리고 이 경우에는 실제로 작동합니다.

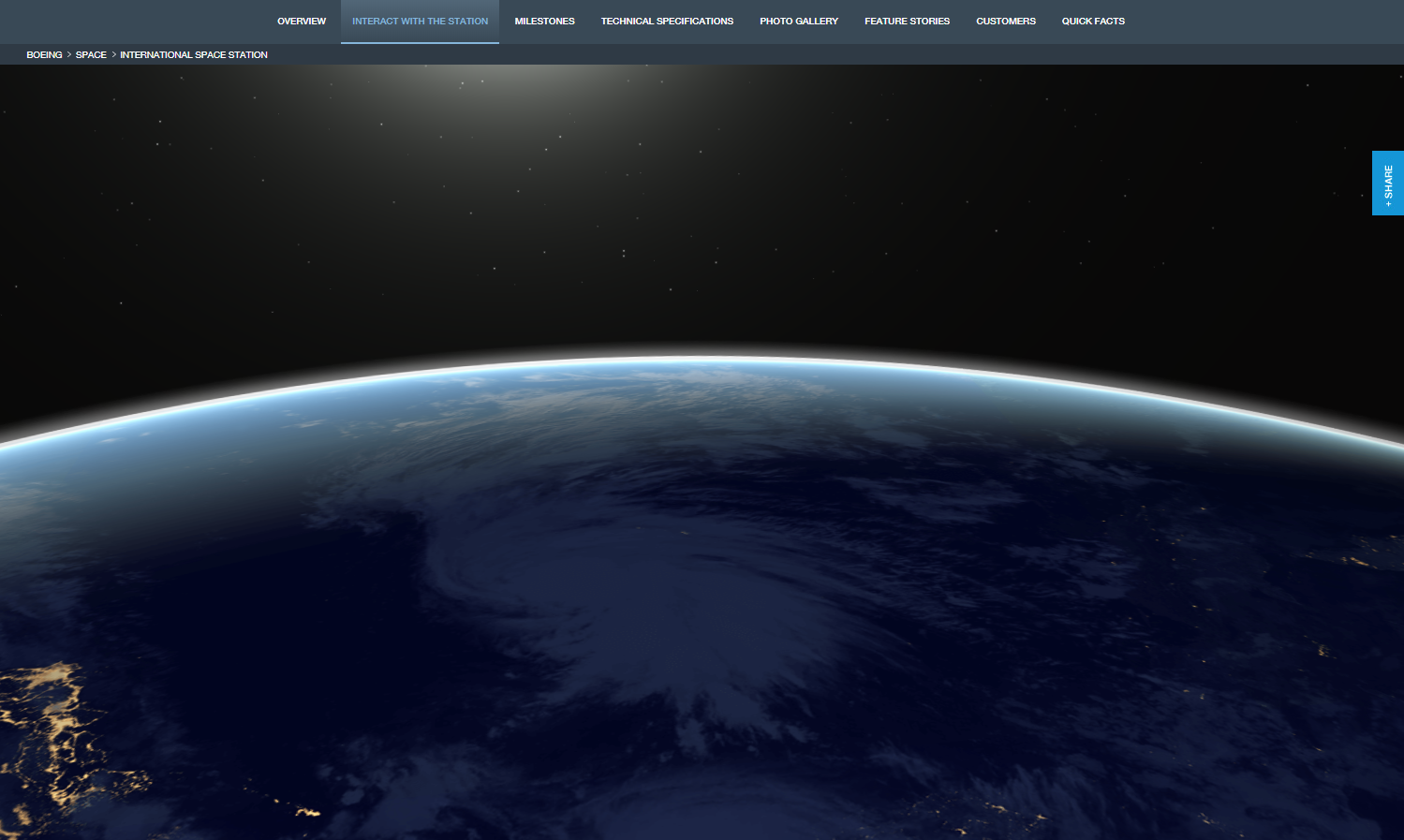
11. 3D 국제 우주 정거장
보잉 웹사이트의 국제 우주 정거장 3D 투어는 올해 볼 수 있는 가장 인터랙티브하고 매력적인 온라인 경험 중 하나입니다. 이 모델은 실제 우주 정거장의 전체 3D 복제품이며 클릭 및 확대/축소 탐색을 통해 ISS를 가로지르는 깊고 통찰력 있는 여행에 몰입할 수 있습니다.
3D 모델 외에도 이 사이트는 우주 정거장과 지구의 인상적인 사진을 제공합니다. 역에 대한 세부 정보와 통계도 찾을 수 있습니다(숫자와 데이터에 관심이 있다면!).

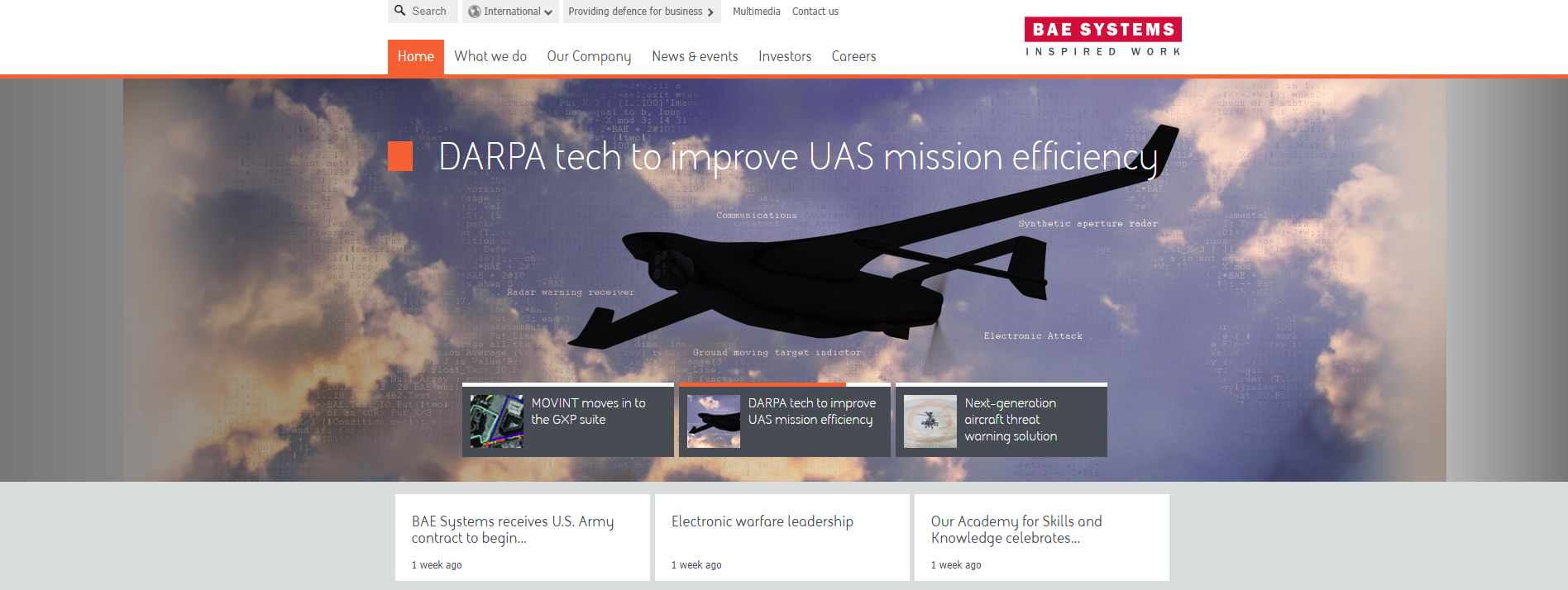
12. BAE 시스템
BAE(British Aerospace Engineering)는 세계에서 가장 유명한 엔지니어링 회사 중 하나이며 매끄럽고 매력적인 웹사이트가 이를 분명히 보여줍니다.
BAE의 가장 성공적인 프로젝트를 보여주는 고품질 관련 그래픽과 함께 사용된 간결하고 이해하기 쉬운 정보와 함께 그들의 전문성과 명확성이 이 사이트에서 흘러나옵니다.
타일식 레이아웃과 적절한 타이밍의 호버 애니메이션의 조합은 간단하면서도 효과적인 사용자 경험을 제공합니다. 차분한 색상 팔레트는 신뢰와 신뢰성을 느끼게 하고 주황색 악센트는 디자인에 충분한 힘을 더합니다.

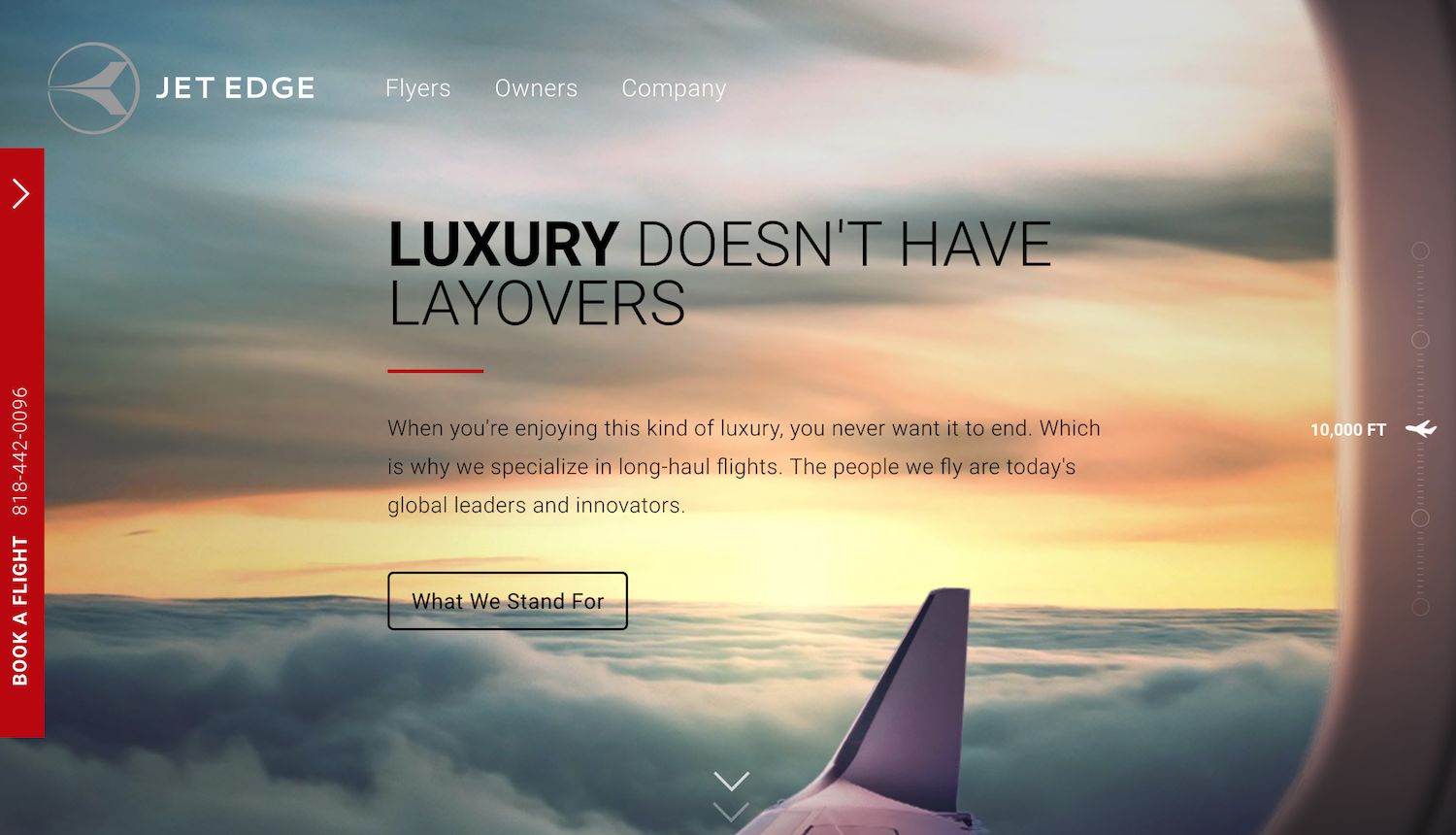
13. 제트 에지
Jet Edge는 고객에게 호화로운 편도 여행을 제공하는 항공기 관리 및 전세 회사입니다. 고급 서비스, 완벽한 공예품 및 정교함과 독창성을 불러일으키는 전반적인 분위기에 전념하는 최첨단 조직입니다.
그리고 그들의 웹사이트는 이를 모방하여 이미지 기반 인터페이스를 통해 제공되는 서비스와 사용 가능한 서비스를 사용자에게 안내합니다. 시차 스크롤은 최대 40,000피트까지 지상에서 소비자를 데려갑니다.
직관적인 스크롤 효과는 사용자를 여정으로 안내하여 팀, 함대 등에 대한 귀중한 정보를 제공하여 비행기 전세 요구에 대해 이 브랜드를 편안하게 느낄 수 있도록 합니다.
섹션에서 섹션으로 사용자를 쉽게 안내하는 비교적 간단한 사이트입니다. 측면을 따라 항공 우주 요소가 있는 창의적인 스크롤은 실제로 항공 여행의 포인트를 집으로 이끌고 브랜드를 해당 분야의 리더로 정렬합니다.
또한 사용자가 탐색에 지루해하지 않도록 이 디자인에 유쾌하게 주입된 정보가 많이 있습니다.
이미지와 텍스트 콘텐츠를 기반으로 하는 깔끔한 인터페이스는 누구나 기꺼이 상호 작용할 수 있는 디자인을 만듭니다. 그리고 그것은 사용자에게 비교할 수 없는 만족을 줍니다.

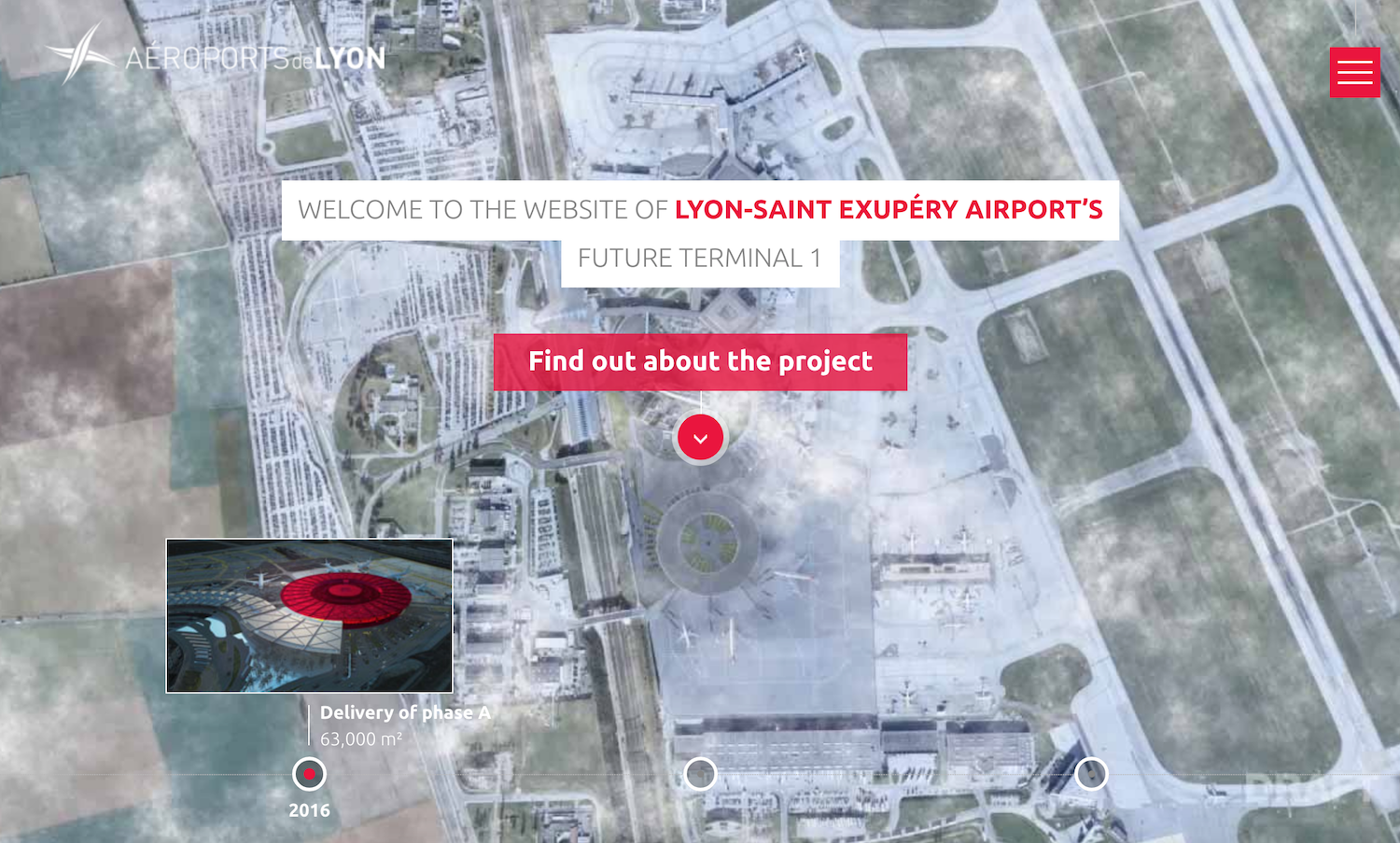
14. 리옹 생텍쥐페리 공항
리옹-생텍쥐페리 공항(Lyon-Saint Exupery Airport)은 완전히 새로운 터미널을 열고 있으며 창의적이고 영리하며 실험적인 웹 디자인을 사용하여 여행자에게 새로운 게이트가 열릴 때 기대할 수 있는 것을 보여줍니다.
매력적인 애니메이션으로 터미널 내부의 새로운 지역과 명소를 강조하는 이 3차원 안내를 통해 공항에 영향을 미치는 호화로운 변화에 대해 알아보십시오.
이 3D 시각적 경험은 사용자를 새로운 공항에 즉시 몰입시키고 충격에 매료되어 사용자가 항공편을 예약하여 소란이 무엇인지 볼 수 있도록 권장하는 가상 안내를 제공합니다.
이것은 사용자 경험 디자인이 창의성을 만났을 때 어떤 일이 일어나는지를 보여주는 경이로운 예이며, 방문자에게 균형 잡히고 심층적인 경험을 제공하기 위해 사용하기 쉬운 탐색 도구를 주입합니다.
그들은 다가오는 리노베이션의 세 단계를 모두 볼 수 있고 각각의 특정 이니셔티브를 살펴볼 수 있습니다.
움직이는 모양과 날아가는 텍스트 상자에서 역동적인 에너지를 만드는 미묘한 스크롤 효과와 함께 사용자에게 즉각적으로 매혹되는 긴급성을 부여합니다.
이 항공우주 웹사이트는 이러한 실험적 가상 요소를 주입하여 모든 작업의 한가운데에 사람을 배치하여 내부에서 외부로의 일부가 되도록 합니다.

15. 미 공군
미 공군 웹사이트는 놀라운 시각적 디스플레이입니다. 비디오, 사진 및 기타 흥미진진한 이미지를 주입하여 즉시 유인하는 디지털 대상을 만들고 사용자가 조직에 대해 자세히 알아보기, 참여 신청, 사용 가능한 기회 활용 등과 같은 다양한 작업을 수행하도록 권장합니다.
이 웹사이트의 역동적인 특성은 즉시 당신을 끌어들입니다. 사람들이 비행기에서 뛰어내리거나 다른 놀라운 일을 하는 것을 볼 수 있습니다. 어떻게 당신이 흥미를 느끼지 않을 수 있습니까?
미 공군은 미국 군대의 항공 및 우주 전쟁 지점입니다. 그리고 그 어깨에 무거운 짐을 지고 있는 강력한 기관입니다. 이 회원들은 세계에서 가장 최신의 최첨단 기술을 활용하여 미국 시민을 안전하게 보호하기 위해 최고의 자리에 있어야 합니다.
그리고 이 웹사이트는 그러한 긴급성을 창출하고 그들의 강력한 능력과 강력한 핵심 가치를 홍보하는 데 도움이 됩니다.
멋진 사진과 비디오는 사용자의 여정을 안내하고 직관적인 탐색 메뉴 표시줄은 사이트 방문자가 이 서비스와 서비스 구성원에 대해 더 많은 것을 배우고 더 잘 이해하고 감사할 수 있도록 합니다.
이것은 당신을 끌어당기고 비할 데 없는 능력으로 당신을 사로잡기 때문에 킬러 항공우주 웹사이트 디자인입니다.
이 혁신적인 항공우주 웹사이트가 디자인 세계를 위해 할 수 있는 것
이러한 각 항공우주 웹사이트는 창의적인 요소를 활용하여 모든 사용자에게 진정으로 독특한 경험을 제공합니다. 영리한 애니메이션, 대화형 모델 또는 수평 스크롤을 사용하든, 각 웹 사이트 디자인은 방문자를 완전히 다른 세계로 성공적으로 안내합니다.
그리고 그것은 당신의 브랜드에 대해 주목하는 것이 중요합니다. 물론 청중은 다를 것이고 강조할 제품과 서비스는 본질적으로 기술적이고 고급스럽지 않을 수 있지만 이러한 브랜드와 기관이 이러한 창의적인 요소를 디자인에 주입하여 모든 사용자에게 진정으로 고유한 경험을 제공합니다.
귀하의 웹 사이트는 이와 같이 눈부시고 놀라게 할 수 있습니다. 이 웹 사이트가 우주 및 항공기에 관한 웹 사이트이기 때문에 성능이 좋은 것은 아닙니다.
우리는 여전히 평평하지 않은 동일한 카테고리의 수십 개의 웹 사이트를 보았습니다. 그러나 이러한 놀라운 요소를 통합하고 특정 청중에게 제공하고 너무 아름답게 연마하여 이러한 웹 사이트의 우수성을 돋보이게 하는 방법 때문입니다.
업종에 관계없이 관련성을 유지하고 사용자의 참여를 유지하려면 강력한 온라인 플랫폼과 존재가 필요합니다. 의류를 판매하는 전자 상거래 사이트이든 더 많은 지원자를 찾고 있는 교육 기관이든 마찬가지입니다.
그리고 이러한 웹사이트는 창의적이고 멋진 요소와 눈에 띄는 첨단 기술을 결합하는 방법에 대한 큰 영감을 줍니다.
2020년 최고의 항공우주 웹 디자인 회사
1. 나르 컴퍼니
Gnar Company는 기본적인 웹 및 모바일 애플리케이션을 구축하여 기업의 성장을 돕습니다. 그들은 신생 기업에서 기업에 이르기까지 모든 규모의 비즈니스와 파트너 관계를 맺고 있습니다.
이 기관은 의료, 소매 및 기술을 포함한 다양한 산업 분야의 고객에게 서비스를 제공합니다.
https://www.thegnar.co/
여기에서 Gnar Company의 DesignRush 리뷰를 읽으십시오.
2. 산불
Wildfire는 웹 및 앱 디자인, 패키지 디자인, 디지털 마케팅 및 광고를 전문으로 합니다. 그들은 교육, 금융, 소매, 부동산, 스포츠 및 기술과 같은 다양한 산업 분야에서 다양한 규모의 고객과 협력합니다.
https://wildfireideas.com/
여기에서 Wildfire의 DesignRush 리뷰를 읽으십시오.
3. 디지털 실크
Digital Silk는 성장을 촉진하고 우수한 경험을 창출하는 웹사이트를 구축하는 최고의 웹 디자인 에이전시입니다. 이 회사는 Amazon, HP 및 Microsoft와 같은 글로벌 브랜드에 서비스를 제공합니다.
그들이 서비스하는 분야 중 일부는 소매, 기술 및 비영리입니다.
https://www.digitalsilk.com/
여기에서 Wildfire의 DesignRush 리뷰를 읽으십시오.
4. 유머
Huemor는 수상 경력에 빛나는 웹 디자인 회사로 크고 작은 브랜드가 브랜드를 독특하게 만드는 요소를 발견하고 경쟁에서 능가하는 기억에 남는 경험을 제공할 수 있도록 지원합니다.
이 회사는 미용, 소매 및 기술과 같은 다양한 분야의 고객과 협력합니다.
https://huemor.rocks/
여기에서 Huemor의 DesignRush 리뷰를 읽으십시오.
5. 나티브즈
Nativz는 웹 디자인, 그래픽 디자인, 광고, 소셜 미디어 마케팅 및 SEO를 전문으로 하는 혁신적인 디지털 대행사입니다.
이 회사는 B2B 및 B2C 비즈니스와 파트너 관계를 맺고 350개 이상의 프로젝트를 성공적으로 완료했습니다. 그들은 자동차, 교육 및 미용을 포함한 70개 이상의 산업에 서비스를 제공했습니다.
https://nativz.io/
여기에서 Nativz의 DesignRush 리뷰를 읽으십시오.
또한 DesignRush에는 귀하의 비즈니스를 위한 성공적인 웹사이트를 만드는 데 도움이 될 수 있는 최고의 웹 디자인 및 개발 회사 목록이 있습니다!
DesignRush 일일 복용량에 가입 - 그럼, 그것은 효과적인 웹 사이트를 만드는 데 걸리는 알아!
