Amazon 대 Jet.com: 반복 판매 및 고객을 유도하기 위해 2개의 주요 브랜드가 사용하는 전자 상거래 웹 사이트 디자인 전술
게시 됨: 2018-11-08당신은 사람들의 48 %가 비즈니스의 신뢰성을 결정하는 최고 구성 요소로 웹 디자인을 계산 있다는 사실을 알고 계십니까?
이는 전략적이고 아름다운 웹사이트 디자인이 모든 비즈니스를 온라인으로 수행하는 회사, 즉 전자 상거래 브랜드에게 특히 중요하다는 것을 의미합니다.
진정으로 성공적인 소매 웹사이트의 가장 효과적인 전자상거래 기능을 살펴보는 것보다 장기적인 성장을 위해 전자상거래 사이트를 최적화하는 방법을 배우는 더 좋은 방법은 없습니다.
오늘 우리는 Amazon과 Jet.com이라는 두 가지 주요 온라인 비즈니스를 분석할 것입니다.
아마존은 전체 이커머스 매출의 44%를 차지해 거의 이커머스 독점에 가깝다.
그러나 Jet.com도 고려해야 할 소매업체입니다. Jet.com은 2016년 Walmart에 인수되었습니다. 인수 이후 Walmart의 전체 전자 상거래 매출은 63% 증가했습니다.
운 좋게도 각 비즈니스의 전자 상거래 성공 경로는 전략적으로 구현된 웹 사이트 디자인 요소를 통해 추적하여 온라인 전환을 늘리고 소비자가 계속해서 더 많은 것을 찾을 수 있도록 할 수 있습니다. 가장 좋은 부분? 그것들을 통합하고 보상도 받을 수 있습니다.

1. 성공적인 전자 상거래 사이트에는 좋은 거래 및 프로모션이 있습니다.
빈번한 판매, 판촉 및 소비자 혜택은 고객 유지를 증가시킬 수 있습니다. 이는 장기적인 비즈니스 성장에 매우 중요합니다.
Stitch Labs에 따르면 재방문 소비자는 평균적으로 비즈니스 수익의 22%를 차지하지만 브랜드 전체 소비자의 약 11%에 불과합니다.
그러나 로열티 프로그램과 반복되는 거래는 새로운 소비자를 유치하고 브랜드 충성도를 높일 수 있습니다.
프로모션을 통해 웹사이트의 가치를 알리려면:
- 고객이 귀하와 함께 쇼핑할 경우 얻을 수 있는 절감액을 명확하게 표시하십시오.
- 마케팅 팀과 협력하여 판매 기회를 식별합니다.
- 귀하의 프로모션을 보여줄 홈페이지 및 웹 페이지를 위한 아름다운 배너를 디자인하십시오.
- 비즈니스 개발 팀과 협력하여 가능한 고객 충성도 프로그램 식별

Amazon의 전자 상거래 플랫폼이 가치 있는 프로모션을 표시하는 방법
Amazon은 특히 구독 프로그램인 Amazon Prime을 통해 고가치 거래를 제공할 수 있는 능력을 보여줍니다. 프라임 제품에는 라벨이 명확하게 표시되어 있고 무료로 빠르게 배송되며 연중 내내 추가 할인을 받는 경우가 많습니다(프라임 데이, 누구?)
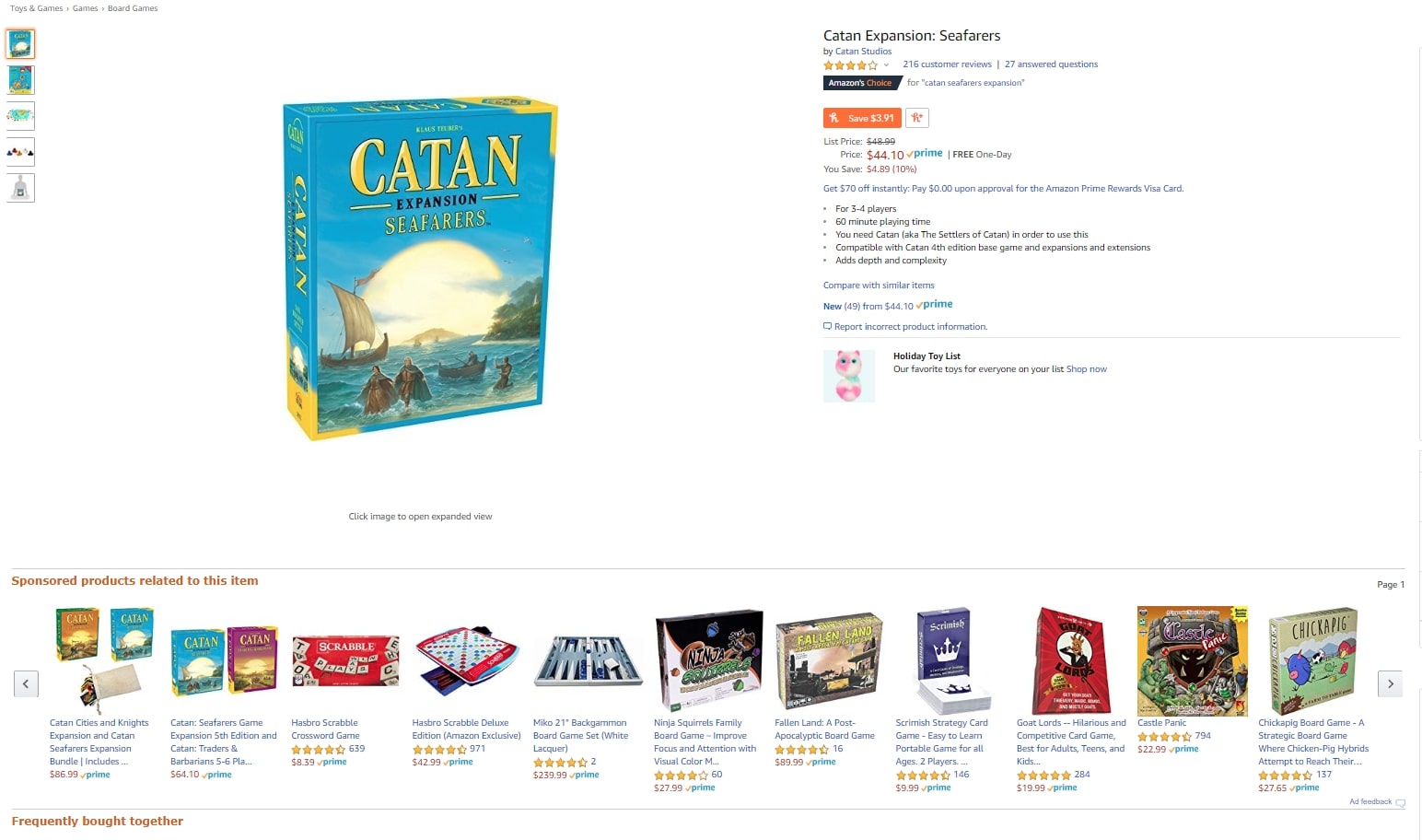
또한 Amazon은 메시징을 통해 저렴한 제품에 대한 액세스를 강조합니다. 제품은 소매업체에서 직접 구매하지 않고 아마존에서 구매하여 절약한 금액과 백분율을 보여줍니다.
또한, 플랫폼은 홈페이지에서 계절 거래를 강조 표시하고 방문자가 더 많이 절약할 수 있도록 해당되는 경우 번들 및 대량 주문을 권장합니다.

Jet.com의 전자 상거래 웹 사이트가 맞춤 중심 거래를 보여주는 방법
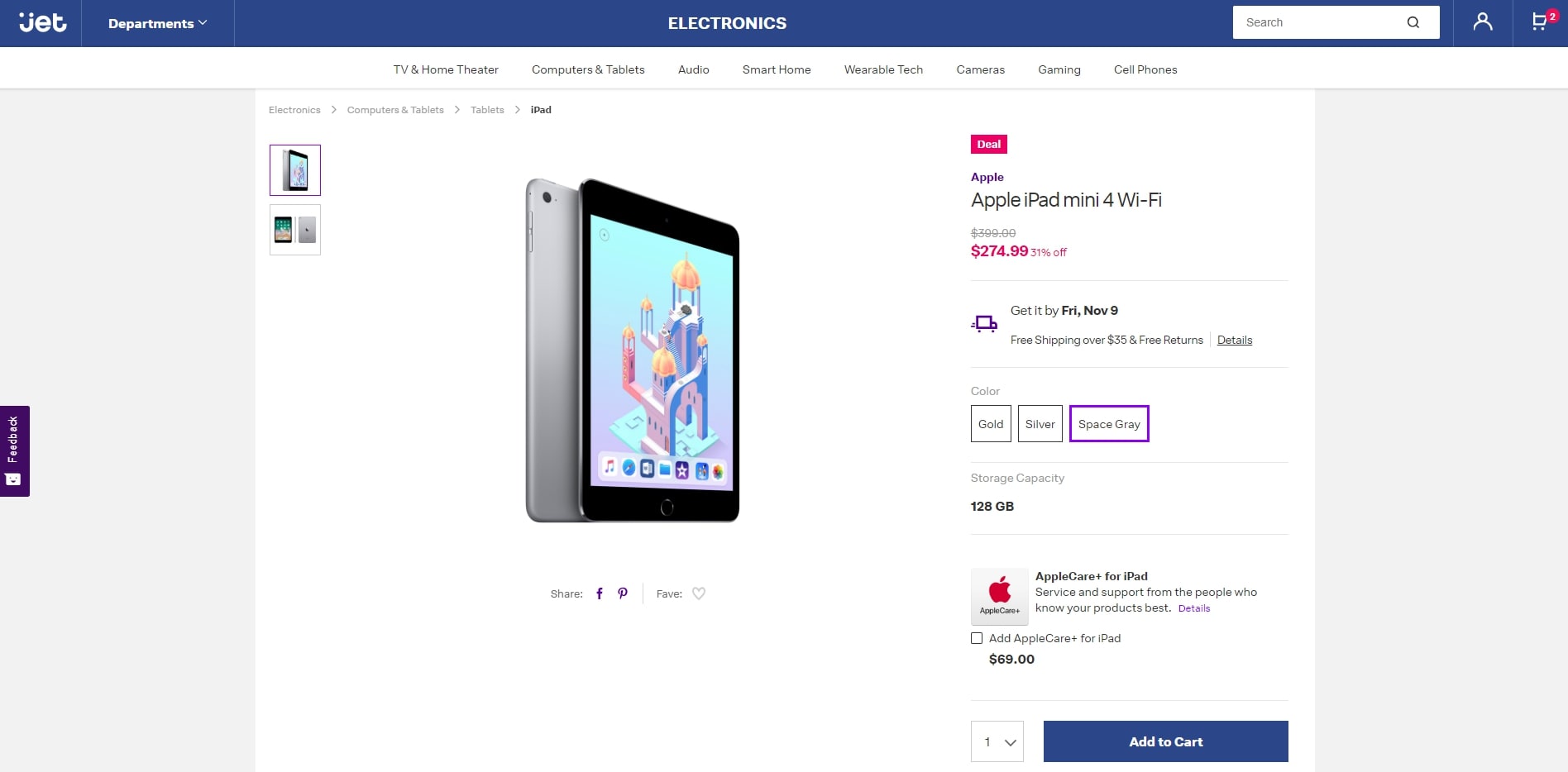
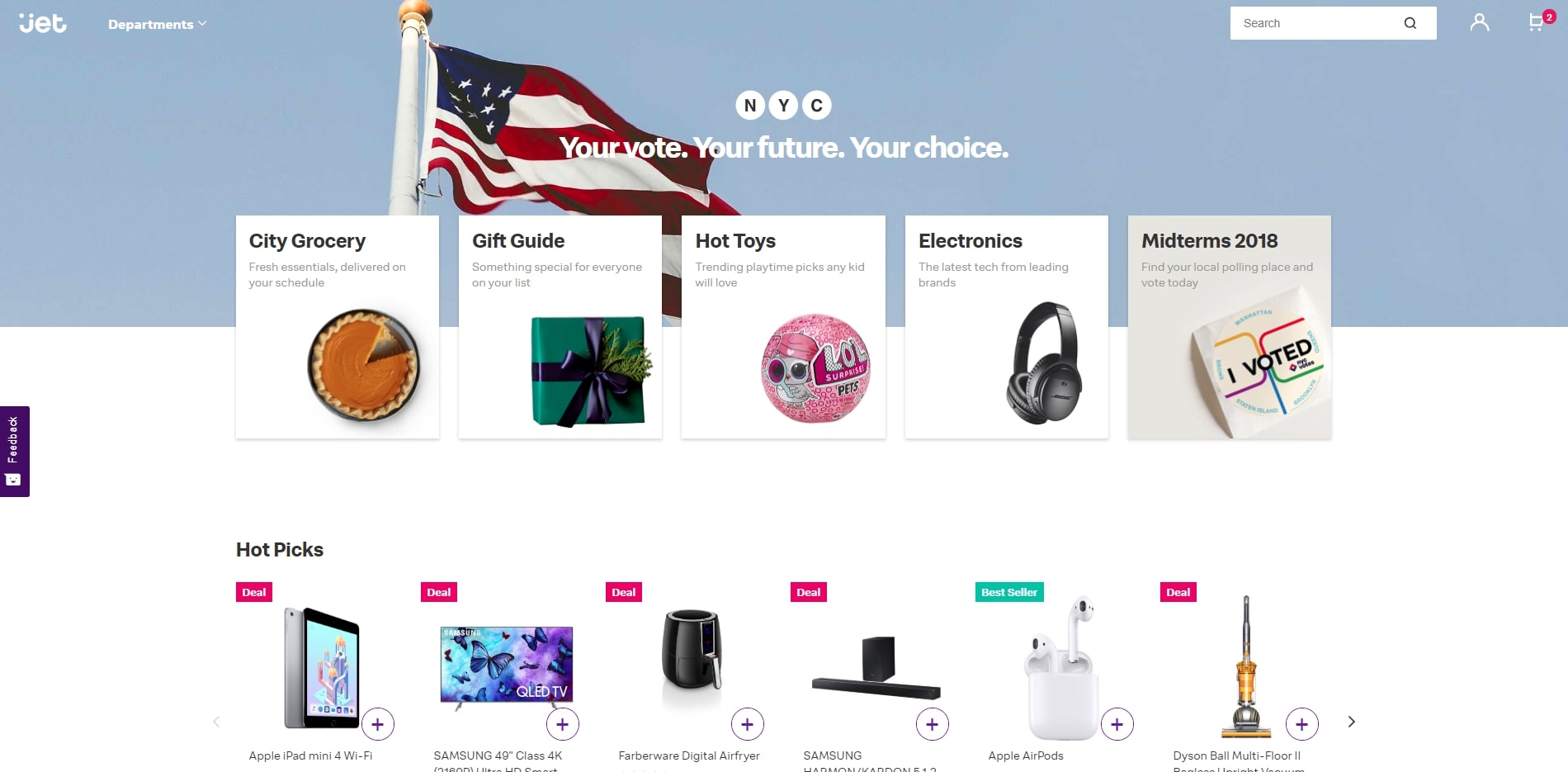
Jet.com은 밝은 분홍색 색조로 특별 판매 및 거래를 현명하게 강조합니다. "Deal"이라고 적힌 작은 아이콘과 극적이면서도 최소한의 할인율(동일한 색상으로 표시됨)은 방문자의 눈을 제품 가격으로 이끌고 절약된 비용을 강조합니다.
또한 Jet.com은 플랫폼 전반에 걸쳐 추가 거래를 선보입니다. 그들은 사용자가 돈을 절약할 수 있도록 해당 번들과 거래를 수집합니다. 여기에는 장바구니에 다른 관련 제품 추가, 대량 구매 또는 비용 절감을 위한 반복 배송 등록 등이 포함됩니다.
최고의 웹사이트 디자인 및 개발 회사
2. 직관적인 탐색을 활용한 전문 전자 상거래 웹사이트
방문자의 86%는 웹사이트에 방문하는 즉시 제품에 대한 정보를 원합니다.
또한 사용자의 36%는 웹사이트를 더 깊이 탐색할 때 로고를 사용하여 홈페이지로 돌아가기를 원합니다.
따라서 최고의 전자 상거래 웹 사이트는 뛰어난 사용자 경험, 유용한 디자인 및 간단한 탐색에 투자합니다. 이를 통해 고객이 찾고 있는 제품을 더 쉽게 찾을 수 있으므로 실제로 전환할 가능성도 높아집니다.
웹사이트에서 효과적인 탐색을 만들려면:
- 클릭 시 홈페이지로 연결되는 모든 웹 페이지의 왼쪽 상단 모서리에 스티커 로고 디자인이 있는지 확인하십시오.
- 귀하의 사이트에 포괄적인 검색창이 있는지 확인하십시오.
- 웹 디자인에 너무 많은 텍스트나 디자인 요소를 사용하면 전환율을 95%까지 줄일 수 있습니다.
- 고객이 웹사이트의 주요 섹션으로 이동하는 데 도움이 되는 간단한 메뉴를 만듭니다.

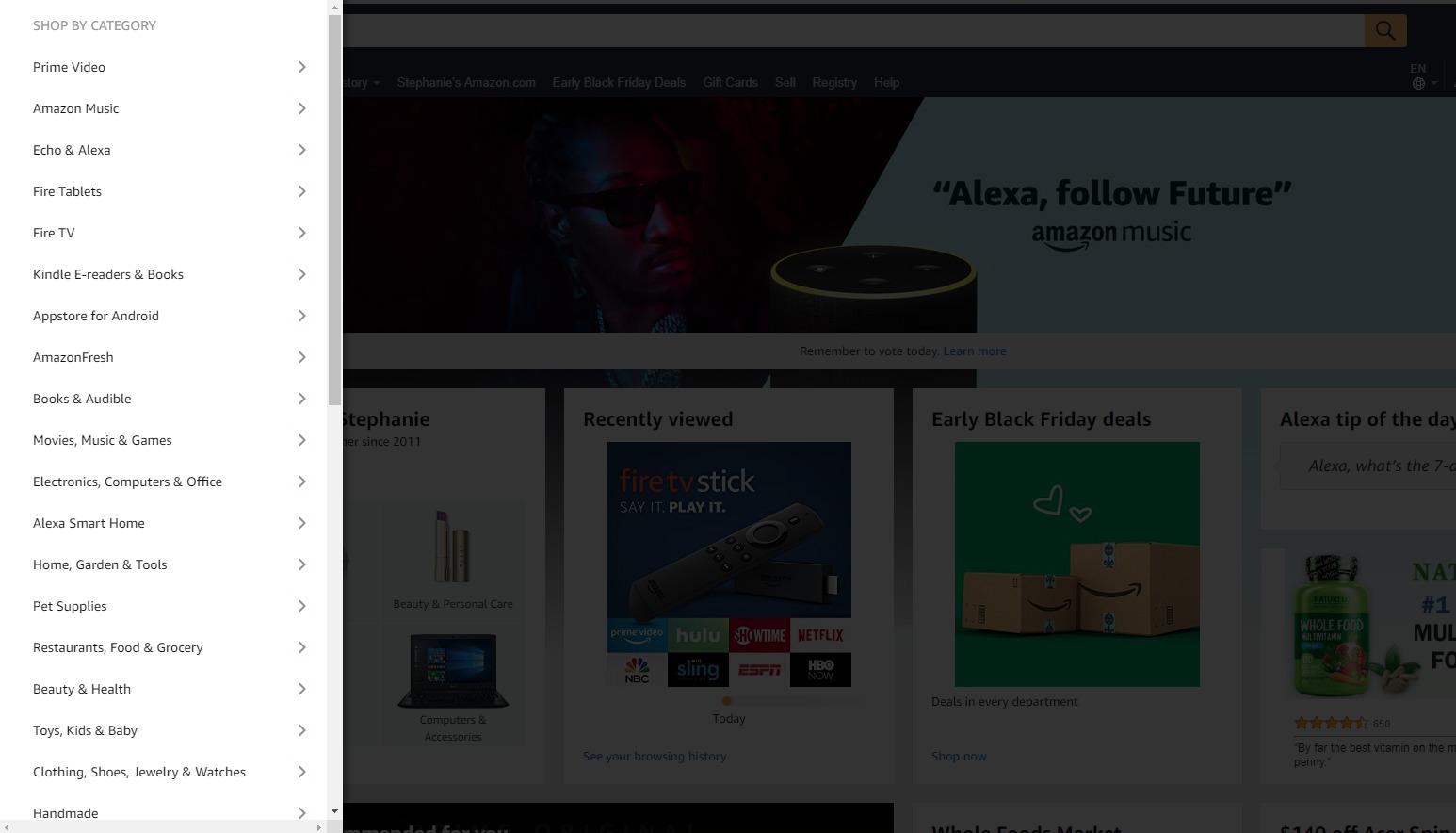
Amazon 웹 사이트를 통해 사용자가 쉽게 탐색할 수 있는 방법
Amazon은 사이트 왼쪽에 크고 간단한 메뉴를 사용합니다. 사용자가 왼쪽 상단(항상 홈페이지로 연결되는 로고 옆에 위치)의 햄버거 메뉴를 클릭하면 메뉴가 확장되어 방문자가 원하는 부서로 이동할 수 있습니다.

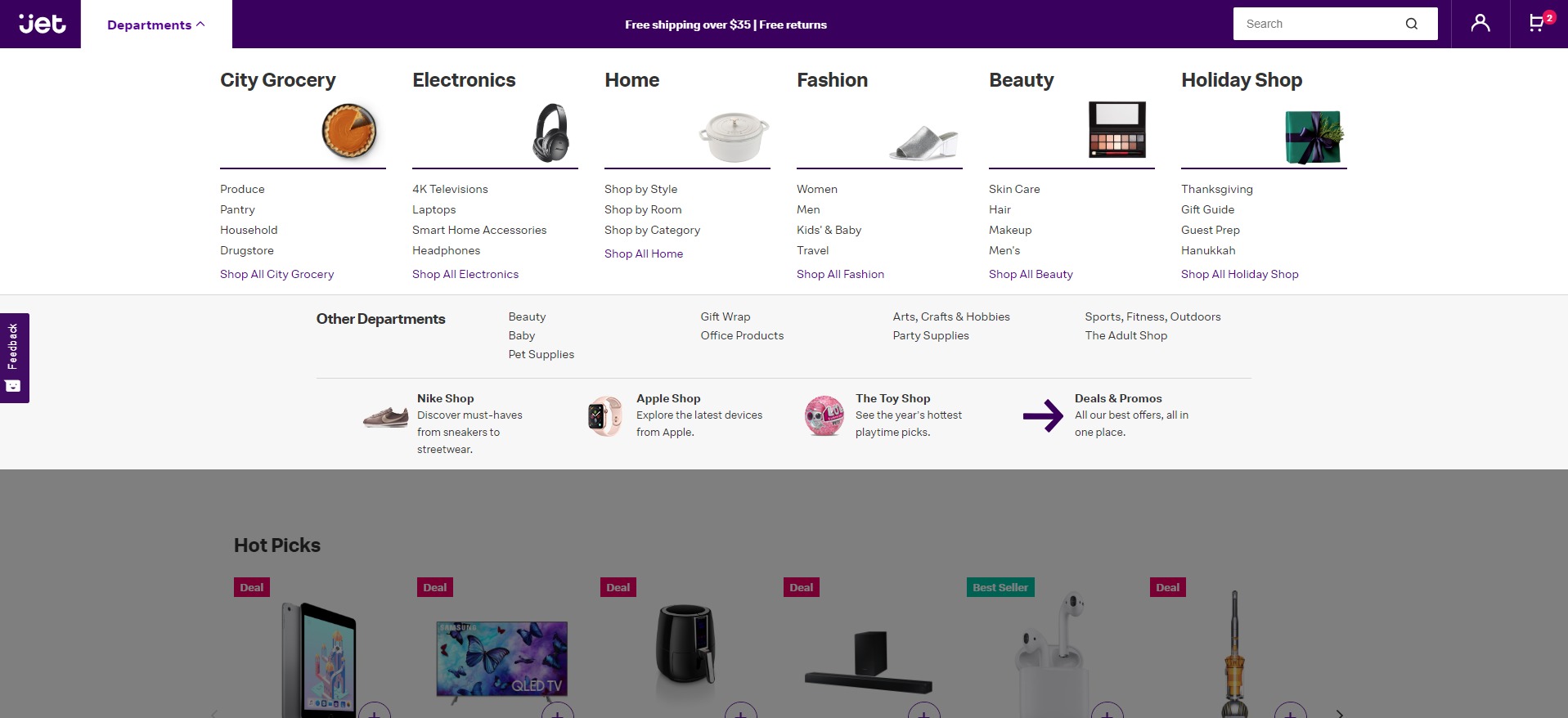
Jet.com의 사이트가 방문자가 전자 상거래 플랫폼을 탐색할 수 있도록 하는 방법
Jet.com은 또한 홈페이지와 햄버거 메뉴로 연결되는 스티커 반응형 로고를 사용합니다. 그러나 메뉴는 페이지 상단에 나타납니다. 이 메뉴는 사용자를 안내하기 위해 작은 아이콘과 작은 이미지를 제공하여 조금 더 시각적이고 아름답게 디자인되었습니다.
Jet.com은 또한 메뉴 내에서 거래 및 프로모션을 현명하게 강조하여 브랜드 가치를 높이고 사용자의 전환을 유도합니다.
3. 최고 등급의 전자 상거래 웹 디자인은 사이트에 고객 리뷰가 있는지 확인합니다.
Salesforce에 따르면 고객의 54%가 온라인 리뷰와 개인적인 추천을 신뢰합니다. 그러나 20%만이 기업 자체를 명시적으로 신뢰합니다.
또한 소비자의 52%가 전자 상거래 웹사이트에서 제품 리뷰를 명시적으로 검색합니다.
따라서 고객이 제품 리뷰를 쉽게 게시하고 읽을 수 있는 기능을 통합하면 진정한 브랜드 경험을 촉진하고 소비자와 비즈니스 간에 신뢰를 구축할 수 있습니다.

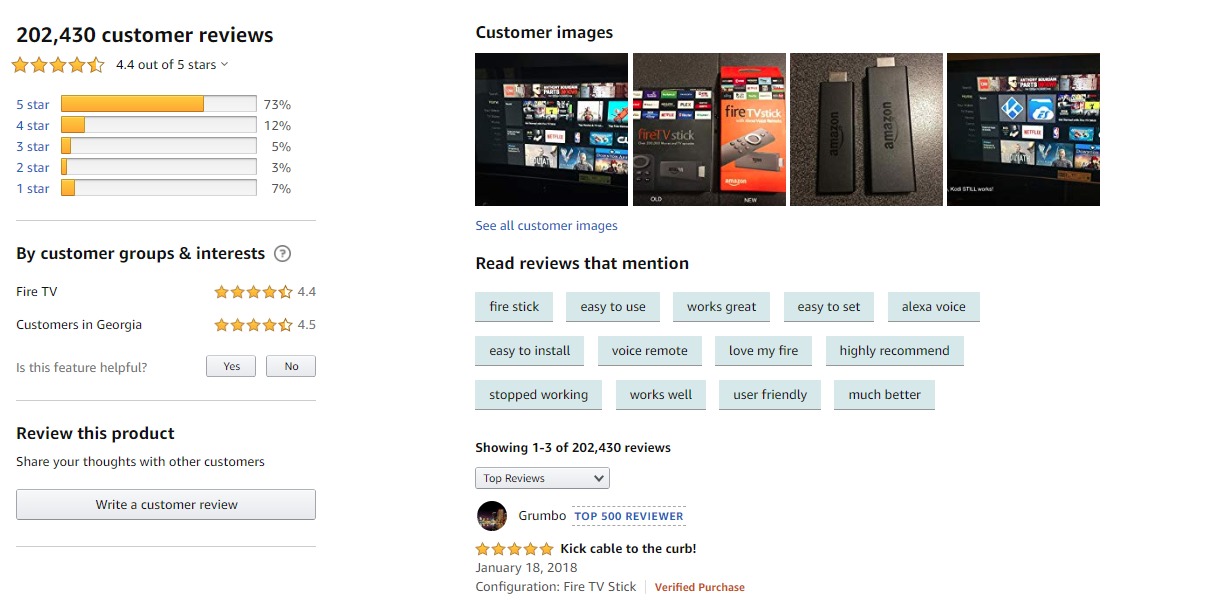
Amazon이 사용후기를 제공하는 방법
Amazon에는 강력한 검토 기능이 있습니다. 소비자는 프로젝트의 순위를 매기고, 리뷰 제목을 지정하고, 사진을 추가하고, 자세한 설명을 제공하는 단답형 리뷰를 남길 수 있습니다. 아마존은 특히 고객과의 더 깊은 신뢰를 위해 확인된 구매를 표시합니다.
추가 계층으로서 Amazon은 잠재 소비자가 제품에 대해 질문할 수 있도록 합니다. 이것은 그들이 더 많은 정보를 얻고 더 많은 정보에 입각한 구매 결정을 내리는 데 도움이 됩니다.

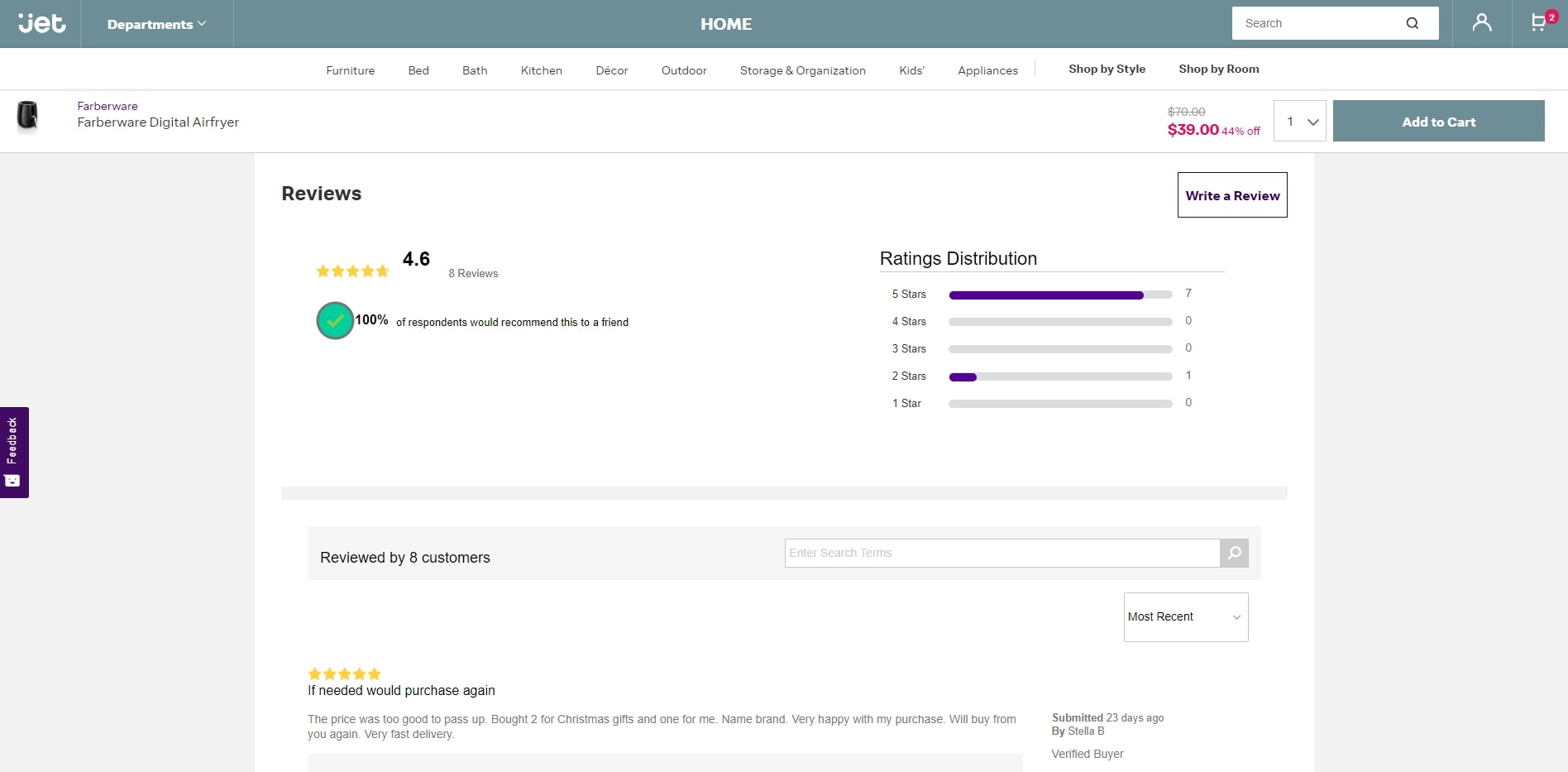
Jet.com이 고객 리뷰를 표시하는 방법
Jet.com은 간단한 레이아웃으로 제품 리뷰를 보여줍니다. 섹션 상단에서 사용자는 제품을 평가한 사람 수, 전체 순위 및 친구에게 추천할 사람 수를 포함하여 제품 개요를 볼 수 있습니다.
제품에 대해 더 자세히 알고 싶은 경우 사용자는 스크롤하여 각각의 개인화된 리뷰를 볼 수 있습니다. Amazon과 마찬가지로 Jet.com은 사용자 이름을 제공하고 공식 구매를 확인하여 정보에 입각한 구매 선택권을 제공합니다.
이와 같은 더 많은 비즈니스 성장 통찰력을 원하십니까? DesignRush 일일 복용량에 가입 하십시오!
4. 최고의 전자 상거래 웹 사이트는 모바일 친화적입니다.
모바일 전자 상거래 판매는 모든 온라인 거래의 거의 40%를 차지합니다. 그러나 2021년까지 거의 54%로 확대될 예정입니다.
따라서 전자 상거래 비즈니스는 웹 사이트를 디자인할 때 모바일 최적화를 우선적으로 고려해야 합니다.
실제로 웹사이트를 모바일 친화적으로 만든 기업의 62%가 매출을 눈에 띄게 늘렸습니다. 모바일에서의 낮은 인지도는 사이트의 신뢰도가 떨어지고 소비자에 대한 배려가 부족하기 때문입니다.
실제로 소비자의 48%는 모바일에서 성능이 좋지 않은 웹사이트가 브랜드가 소비자 경험에 충분히 관심을 두지 않는다는 명백한 신호라고 믿습니다. 또한 고객의 40%는 첫 번째 웹사이트가 모바일에 최적화되어 있지 않은 경우 검색 목록에서 다른 웹사이트로 이동합니다.
웹사이트가 모바일 친화적인지 확인하려면:
- 데스크탑 웹사이트와 유사한 브랜드 경험 만들기
- 빠르게 로드되는지 확인
- 탐색을 쉽게 찾고 직관적으로 만드십시오.
- 버튼이 크고 클릭하기 쉽고 읽기 쉬운지 확인

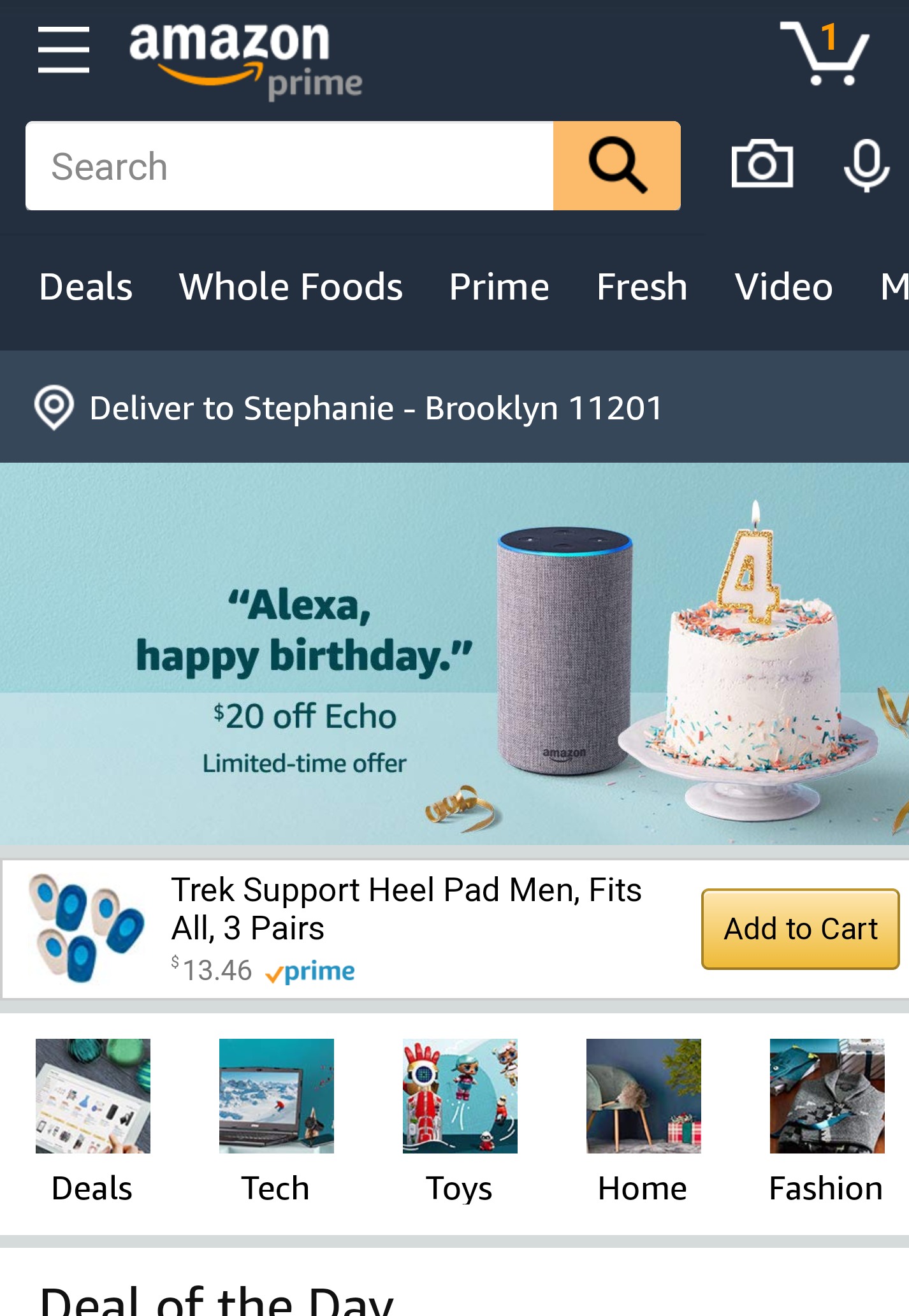
Amazon이 모바일용으로 웹사이트를 최적화한 방법
Amazon은 데스크톱 웹 디자인을 반영하는 모바일 플랫폼을 만들었습니다. 눈에 띄는 로고는 방문자를 언제든지 홈페이지로 다시 안내할 수 있는 탐색 북극성 역할을 합니다.

한편, 왼쪽 상단의 햄버거 메뉴는 클릭 시 확장되어 사용자가 빠르게 부서를 방문할 수 있습니다.
또한 사용자는 장바구니에 쉽게 액세스하여 내부에 얼마나 많은 항목이 있는지 확인할 수 있습니다. 이것은 진정으로 웹사이트의 핵심 기능인 온라인 쇼핑을 쉽게 만들어줍니다.

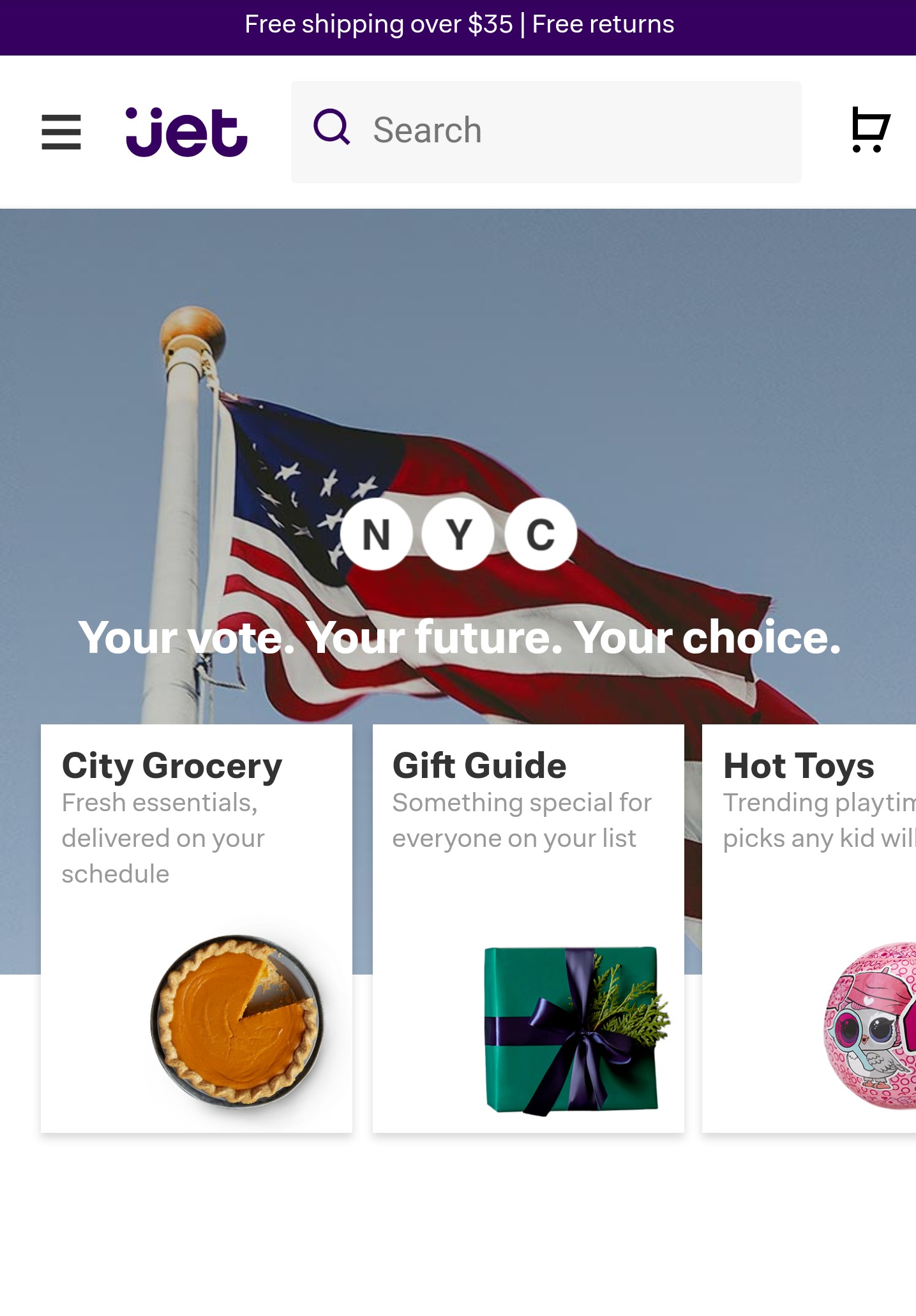
Jet.com이 모바일 장치에 적합한 웹 디자인을 구축한 방법
Jet.com의 모바일 친화적인 사이트는 Amazon의 웹사이트와 매우 유사합니다. 그들은 유사한 브랜드 경험을 장려했으며 프로모션 배너와 같은 주요 데스크탑 기능 중 많은 부분을 모바일에서 쉽게 스크롤하고 읽을 수 있습니다.
Amazon과 마찬가지로 Jet.com에는 눈에 띄는 장바구니, 탐색 로고 디자인 및 메뉴가 있습니다. 방문자는 스스로 또는 부서를 통해 빠르게 검색할 수 있으며 여전히 인식할 수 있는 Jet.com 브랜드 경험을 얻을 수 있습니다.
최고의 앱 디자인 및 개발 회사
5. 최고의 전자 상거래 인터페이스는 기계 학습 및 개인화를 통합합니다.
개인화 및 기계 학습은 성공적인 전자 상거래 웹사이트, 특히 수백 개의 시장에 진출하려는 글로벌 플랫폼에 필수적입니다.
BCG에 따르면 웹사이트에 개인화를 통합하면 매출이 최대 10% 증가할 수 있지만 브랜드의 15%만이 개인화를 효과적으로 활용하고 있습니다.
또한 연구에 따르면 59%의 사람들이 개인화된 제안을 제공하는 전자 상거래 사이트에서 제품을 더 빨리 찾을 수 있다고 생각합니다.
또한 소비자의 56%는 제품 추천을 제공하는 전자 상거래 사이트에서 재방문 고객이 될 가능성이 더 높습니다.
이러한 형태의 인공 지능은 복잡할 필요가 없습니다. 실제로 효과적인 전자 상거래 웹 사이트는 방문자가 자주 보는 페이지와 구매하는 제품에 대한 정보를 수집합니다. 그런 다음 데이터를 수집하여 관심을 가질 만한 유사한 제품을 제공합니다.

Amazon이 전자 상거래 웹 디자인에 AI를 구현한 방법
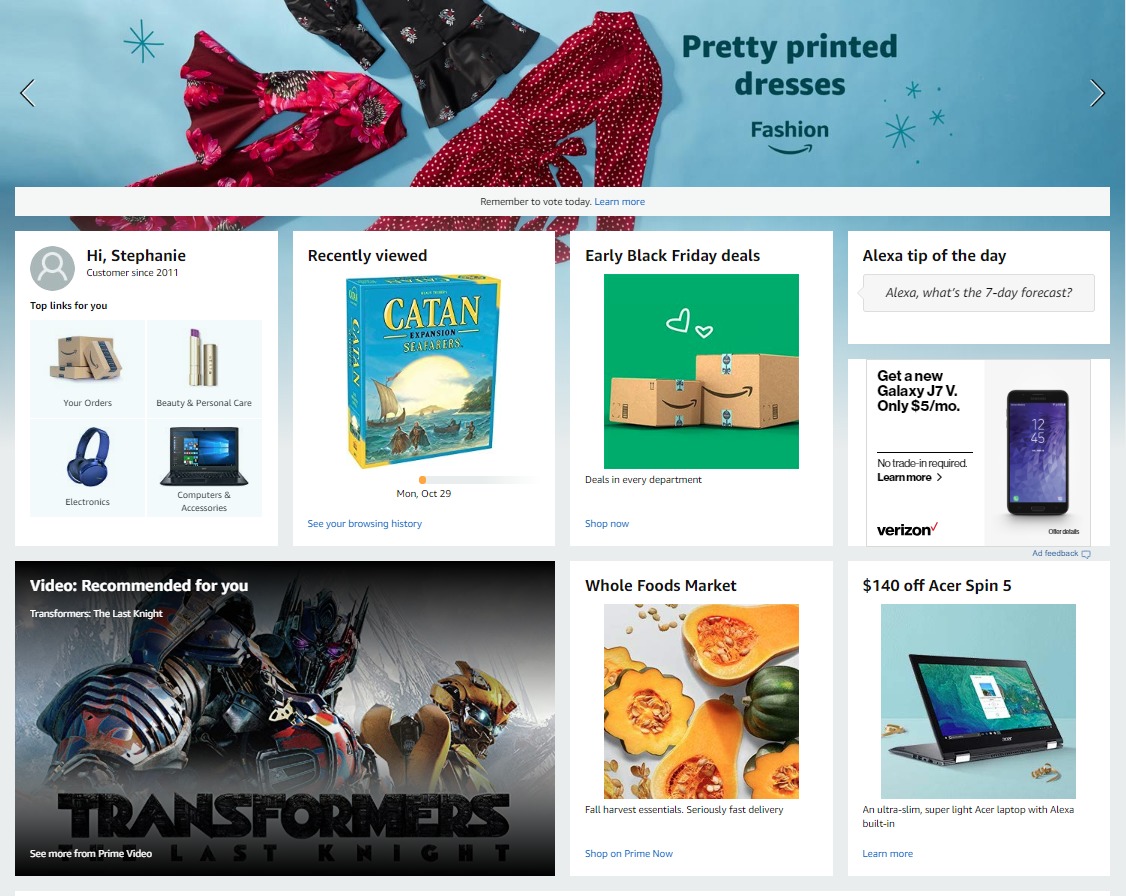
Amazon 홈페이지에 방문하면 방문자에게 수십 개의 개인화된 추천이 제공됩니다. 위의 편집자의 권장 사항을 살펴보십시오.
Amazon은 Prime 계정, 온라인 식료품 배달 구매, 최근 조회수 및 빈번한 쇼핑 패턴에서 데이터를 수집했습니다. 그런 다음 플랫폼은 해당 콘텐츠를 종합적인 홈페이지로 통합하여 그녀가 관심이 있는 것으로 입증된 Amazon 플랫폼의 모든 영역을 빠르게 방문할 수 있도록 했습니다.
Amazon은 또한 산업 랜딩 페이지에서 제품 페이지에 이르기까지 전체 웹사이트에서 제안을 제공합니다. 이러한 제안에는 종종 고객이 만족할 만한 정보에 입각한 결정을 내리는 데 도움이 되는 평가, 고객 리뷰, 소비자 프로필 등이 포함됩니다.
이는 궁극적으로 브랜드에 대한 고객의 경험을 개선하고 소비자 만족도를 향상시킵니다.

Jet.com이 개인화 전자상거래 플랫폼을 구축한 방법
Jet.com은 개인화에 대해 좀 더 현지화된 접근 방식을 취했습니다. Jet.com은 홈페이지에 방문하면 소비자의 위치와 시간에 맞는 제품과 경험을 제안합니다.
방문자가 제품을 볼 때 Jet.com은 또한 다른 소비자가 구매한 것을 기반으로 제품을 제안하여 경험에 작은 리뷰와 같은 측면을 추가합니다. 또한 검색 기록을 기반으로 제품 제안을 명확하게 제공합니다.
Jet.com은 이러한 제안을 집계하는 방법을 정직하게 공유함으로써 고객과 정직하고 진정한 관계를 구축합니다.
6. 효과적인 전자 상거래 웹 사이트 디자인은 간단한 체크 아웃 프로세스에 투자합니다.
Baymard Institute의 연구에 따르면 모든 쇼핑 카트의 거의 70%가 구매가 완료되기 전에 버려진 것으로 나타났습니다. 그러나 사용자 친화적인 체크아웃 프로세스를 통해 이탈률을 줄일 수 있습니다.
고객의 62%는 전자 상거래 웹사이트에 참여할 때 배송 세부 정보가 명확하게 설명되어 있기를 원합니다.
그러나 그들은 너무 많은 정보를 채우고 싶어하지도 않습니다. 실제로 Crazy Egg는 7필드 정도의 작은 체크아웃 양식을 권장합니다. 이렇게 하면 사용자가 계속 참여하고 실제로 구매를 완료할 가능성이 높아집니다.
효과적인 결제 프로세스를 생성하려면:
- 배송 세부정보 포함
- 사용자에게 단계 안내
- 인터페이스가 깨끗하고 깔끔하며 아름다운지 확인하십시오.
- 사용자가 작성해야 하는 필드 수 최소화

Amazon이 사용자 친화적인 체크아웃을 만든 방법
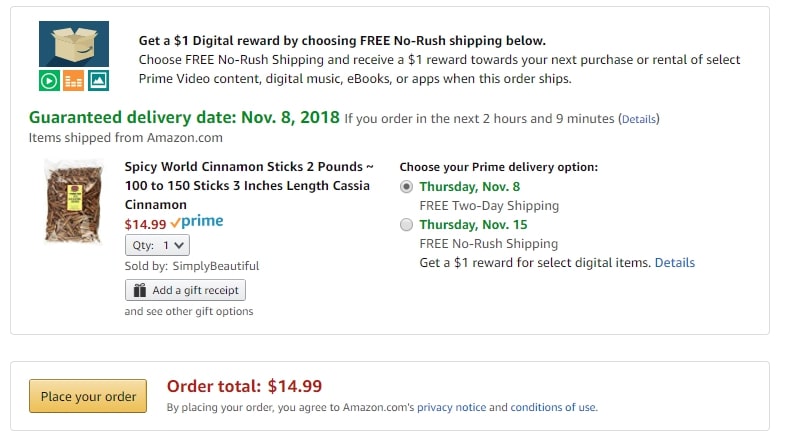
Amazon(대부분)은 단계별 3단계 결제 프로세스를 통해 적으면 많을수록 좋다는 원칙을 따릅니다. 물론 사용자는 결제 과정에서 세 가지 이상의 정보를 추가하지만 세 가지 주요 버킷으로 현명하게 단순화하면 소비자가 덜 일하고 있는 것처럼 느끼게 됩니다.
Amazon은 또한 사용자가 모든 제품에 대해 개별적으로 맞춤형 배송 및 배송 선택을 할 수 있도록 합니다(위 참조). 소비자가 요청하는 모든 배송 정보를 제공함으로써 사용자는 신뢰를 구축하는 이 완전한 디지털 거래에 대한 통제력을 느끼게 됩니다.

Jet.com이 사용하기 쉬운 체크아웃을 구축한 방법
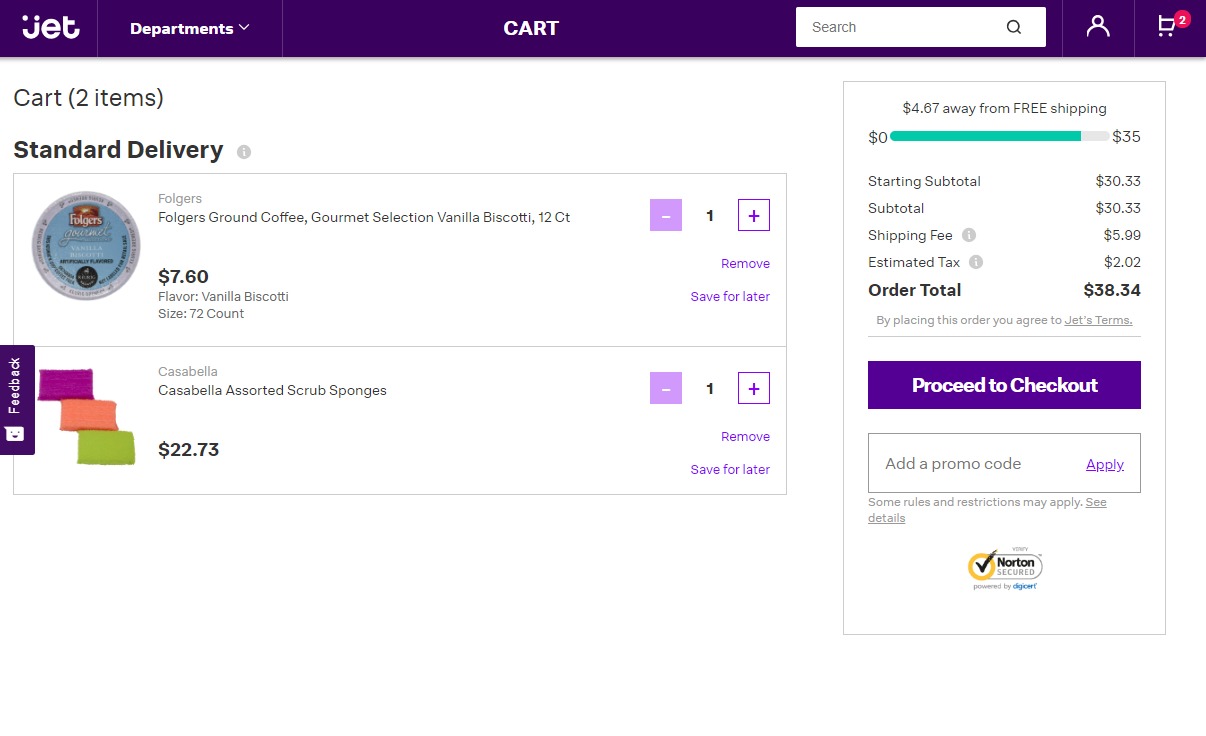
다시 말하지만, Jet.com은 Amazon과 유사한 체크아웃 디자인을 사용합니다.
전체 결제 프로세스는 세 가지 쉬운 단계로 나뉩니다. 사이트는 제품이 어디로 배송될지, 어떤 카드로 청구되는지, 소비자가 구매하는 각 품목에 대해 확인할 수 있는 배송 옵션 및 배송 날짜를 명확하게 설명합니다.
Jet.com이 Amazon보다 우위에 있는 한 가지는 전반적으로 더 아름다운 디자인입니다. Amazon은 매우 기능적이며 이점이 있지만 특별히 놀랍거나 초초한 디자인은 아닙니다. Jet.com은 비슷한 기반과 최소한의 미학을 가지고 있지만 그 Amazon을 보는 것이 객관적으로 조금 더 아름답습니다.
최고의 전자 상거래 회사
7. 전 세계에 도달할 수 있는 훌륭한 전자 상거래 사이트
글로벌 전자상거래 기업 가이드(Enterprise Guide to Global Ecommerce)에 따르면 글로벌 전자상거래 매출은 2021년에 246.15% 증가한 4조 5000억 달러에 이를 것으로 예상됩니다. 그러나 이러한 매출이 미국 소비자에게만 부담되는 것은 아닙니다.
2020년까지 미국 전자상거래 매출은 16.9%로 감소할 것으로 예상됩니다.
따라서 온라인 판매를 극대화하기 위해 전자 상거래 웹 사이트는 전 세계 사용자에게 쉽고 즐거운 사용자 경험을 제공하는 웹 디자인, 제품 페이지, 결제 및 배송 프로세스에 투자해야 합니다.

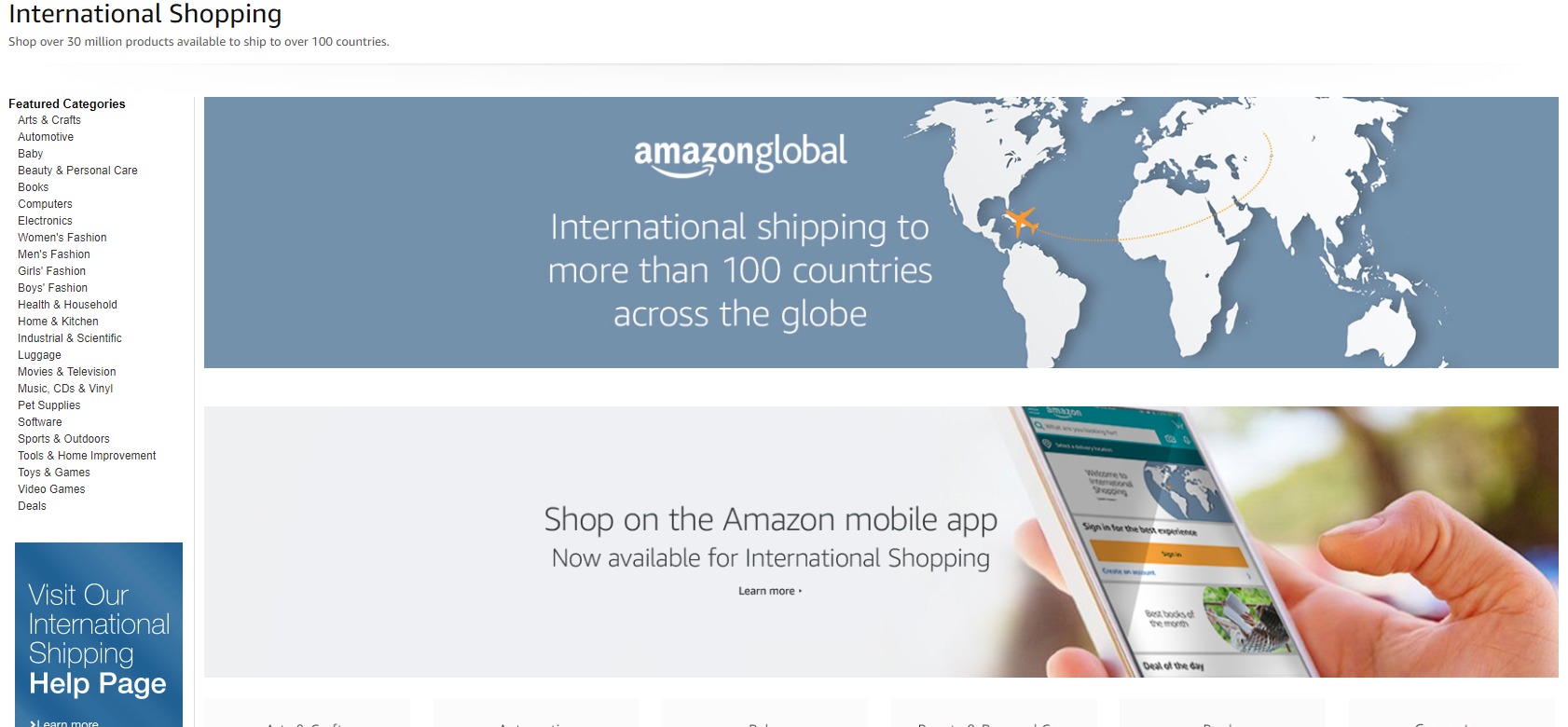
Amazon, 전 세계적으로 전자 상거래 쇼핑 제공
Amazon에는 강력한 국제 온라인 소매 프로그램이 있습니다. 이것은 100개 이상의 국가와 기존 웹사이트 및 모바일 앱에서 스마트하게 사용할 수 있습니다.
또한 Amazon은 모든 글로벌 인터페이스에서 일관된 브랜드 경험에 투자하여 모든 Amazon 플랫폼에서 일관된 브랜드 경험을 생성합니다. 더 나은 것은 무엇입니까? 인식 가능한 브랜드 아이덴티티는 수익을 최대 23%까지 높일 수 있습니다.

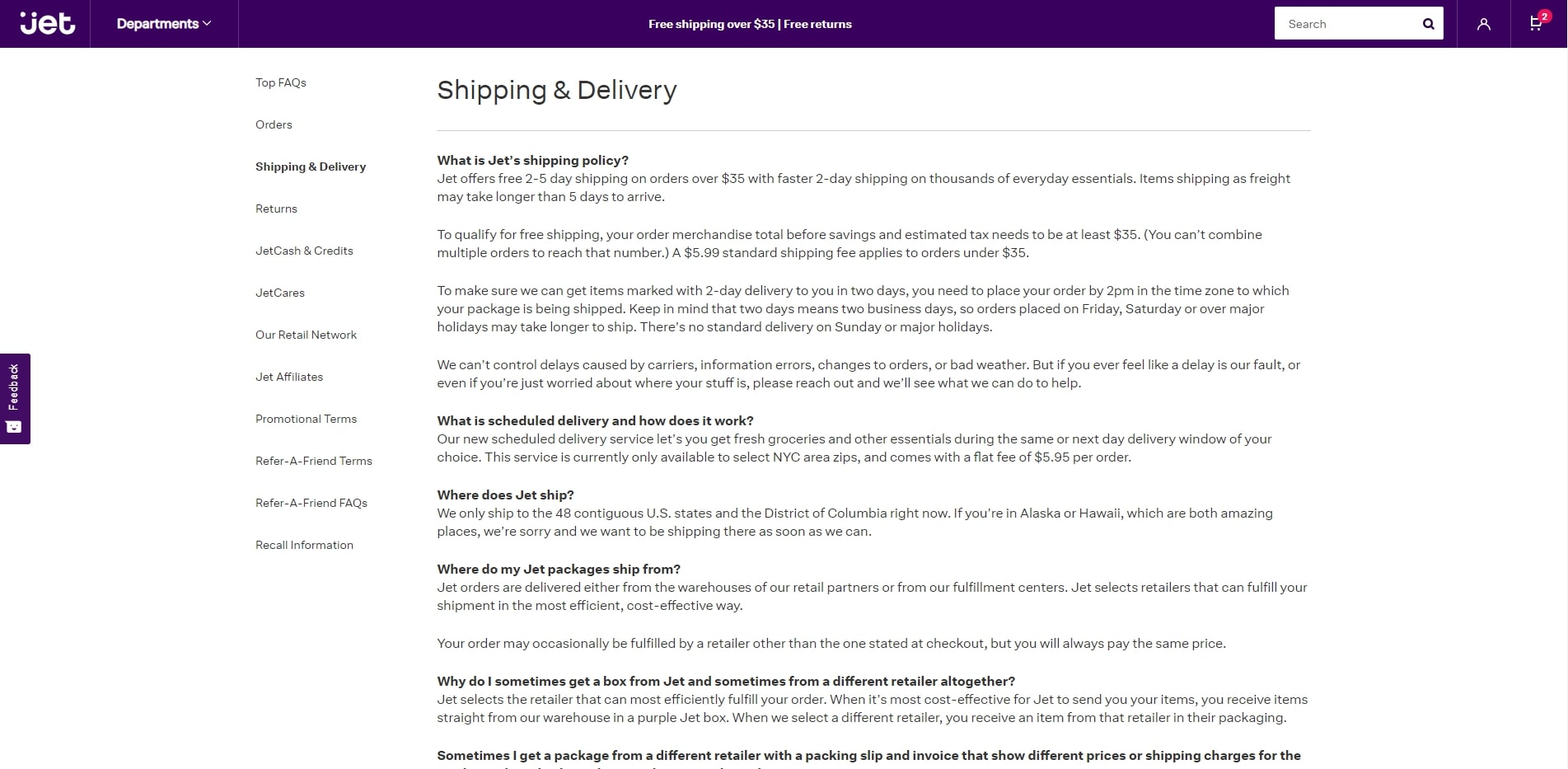
그러나 Jet.com은 국제적으로 배송합니까?
Jet.com은 현재 인접한 48개 주와 워싱턴 DC에만 배송합니다. 이것이 아마도 Amazon이 여전히 산사태로 그들을 앞지르는 이유일 것입니다.
온라인 비즈니스 성장을 위한 최고의 전자상거래 웹사이트 디자인을 위한 8가지 팁
하루가 끝나면 전자 상거래 상점의 성공은 전적으로 온라인 존재에 달려 있습니다. 웹 디자인은 신뢰성, 브랜드 가치 및 가치 있는 제품을 효과적으로 전달할 것입니다.
소비자와 장기적인 관계를 구축하기 위해 브랜드는 방문자를 유치하고 반복 고객으로 전환시키는 요소, 기능 및 기능을 전략적으로 포함해야 합니다.
자신의 전자 상거래 웹 사이트 디자인을 개선하고 의미 있는 성장을 촉진하려면 아래 팁을 따르십시오.
- 거래 및 프로모션 강조
- 가격 및 배송 정보를 명확하게 전달
- 사이트가 빠르게 로드되는지 확인
- 직관적인 탐색 및 긍정적인 사용자 경험 만들기
- 모바일 장치에 최적화
- 소비자가 리뷰를 게시할 수 있도록 하고 다른 사람들이 쉽게 읽을 수 있도록 합니다.
- 개인화 및 기계 학습을 통합하여 사용자를 위한 제안 제품 생성
- 가능하면 국제적으로 제품을 배송하십시오.
또는 DesignRush의 대행사 목록 섹션으로 이동하여 귀하의 브랜드에 가장 적합한 웹 개발 회사 를 찾으십시오.
