이메일의 애니메이션 GIF: 파일 크기를 작게 유지하기 위한 10가지 팁
게시 됨: 2019-12-20놀라운. 재미있는. 유익한. GIF는 이 모든 것이며 마케터와 고객 모두 이 재미있는 이메일 추가 기능을 좋아합니다. 하지만 다른 GIF가 무엇인지 아십니까? 큰. GIF 파일 크기는 이메일 로드 시간을 방해하는 부풀려진 거대한 비율로 커지기 쉽습니다.
그렇다면 이메일 마케터는 무엇을 해야 할까요? Lucky Red Pixel의 수석 디자이너인 Evan Diaz에게 답이 있습니다. 다음은 그의 Litmus Live 프레젠테이션인 "구독자들을 기쁘게 하고 도움이 되는 애니메이션 만들기"에서 배운 내용입니다.
작지만 강력한 GIF 파일 크기를 유지하는 것이 중요한 이유
큰 GIF는 구독자의 전화 데이터 요금제를 소모하는 느린 이메일 로드 또는 다운로드로 이어집니다. 이 두 가지 모두 구독자를 좌절시킬 수 있으며, 이는 모든 노력을 위태롭게 하고 캠페인 실적에 영향을 미칩니다. 그렇기 때문에 GIF 파일 크기를 작게 유지하는 것은 이메일 마케팅 담당자가 이메일 캠페인에서 애니메이션 GIF의 강력한 기능을 사용하려는 경우 마스터해야 하는 주요 과제 중 하나입니다.
이메일의 GIF는 얼마나 클 수 있습니까?
일반적으로 GIF가 작을수록 이메일에서 더 빨리 로드되며 로드 시간이 짧을수록 구독자에게 더 나은 경험을 제공합니다. 그러나 GIF에 허용되는 최대 파일 크기는 얼마입니까? Evan은 파일을 5MB 미만으로 유지하는 것이 좋습니다. 5MB에서 구독자는 이미지가 로드될 때까지 몇 초만 기다리면 됩니다. 여기 Litmus에서는 빠른 로드 시간을 보장하고 독자가 이동 중에 모바일에서 이메일을 열어도 독자의 데이터를 너무 많이 차지하지 않도록 GIF를 1MB 미만으로 유지하려고 합니다.
GIF 생성 프로세스 전반에 걸쳐 파일 크기 최적화에 집중
GIF 파일 크기 줄이기는 드로잉 보드에서 시작됩니다. GIF에 대한 아이디어가 있으면 크기를 유지하기 위해 선택할 수 있는 몇 가지 디자인이 있습니다. 또한 Photoshop에서 GIF를 미세 조정하고 이메일에서 사용할 수 있도록 처리할 때 GIF가 너무 무거워지는 것을 방지하기 위해 활용할 수 있는 추가 트릭이 있습니다. 다음은 GIF 크기를 작게 유지하기 위한 상위 10가지 팁입니다.
1. 더 간단한 (일명 더 빠른) 전환을 고수하십시오.
애니메이션에 전환이 포함된 경우 "페이드"보다 "컷"을 고수하십시오. 컷이 한 비주얼에서 다음 비주얼로 바로 건너뛰는 반면, 페이드는 동일한 메시지를 전달하는 데 시간이 걸립니다. 페이드에는 더 많은 프레임, 더 많은 색상이 포함되므로 더 큰 파일 크기가 제공됩니다. 아래 예는 페이드 전환이 파일 크기에 얼마나 중요한 영향을 미치는지 보여줍니다. 단순한 컷 전환보다 페이드 효과를 선택하면 GIF 파일이 7.8배 커집니다.

컷 전환을 좋아하지 않습니까? Evan은 한 프레임이 이전 이미지 위로 미끄러지는 "번역" 전환을 사용할 것을 제안합니다. 이 방법을 사용하면 페이드에서 더 많은 색상 전환으로 파일을 지연시키지 않고 흥미로운 움직임을 얻을 수 있습니다.
2. 가능하면 사진보다 삽화를 사용하라
페이드 전환에서 더 많은 색상을 처리하면 GIF 파일 크기가 증가하는 것과 같은 방식으로 사진의 복잡한 색상도 증가합니다. 일러스트레이션은 사진이나 비디오보다 단색 구성 요소가 더 많기 때문에 일반적으로 덜 무겁습니다.

색상을 많이 사용하기 때문에 파일 크기에 미치는 영향이 큽니다.
단순한 색상의 일러스트레이션의 또 다른 이점은 더 작은 파일 크기로 더 많은 움직임과 애니메이션을 통합할 수 있다는 것입니다. 사진의 미묘한 변화는 이야기를 전달하는 일러스트레이션을 위한 여러 개의 애니메이션 프레임보다 로드하기가 더 어렵습니다. 사진을 사용할 방법이 없으면 애니메이션 부분을 분리해야 합니다. 전체 이미지가 GIF인 대신 움직이지 않는 모든 부분을 이미지로 남겨 파일 크기를 크게 줄일 수 있습니다.
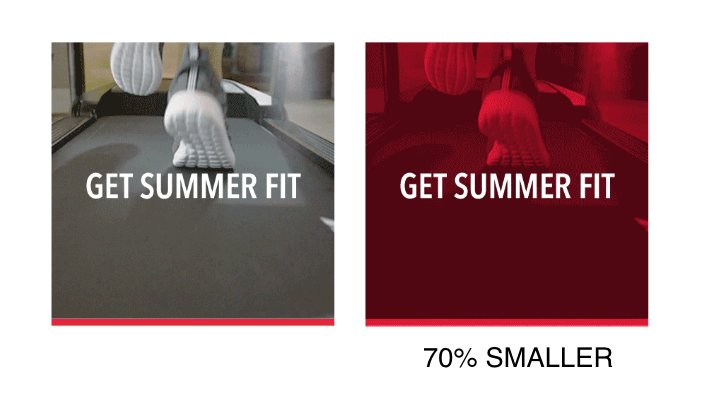
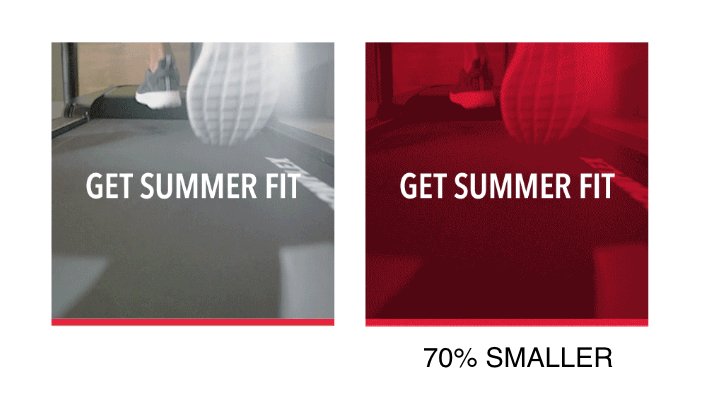
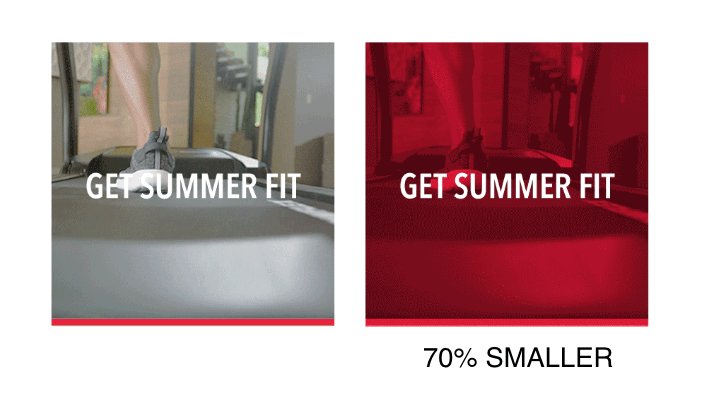
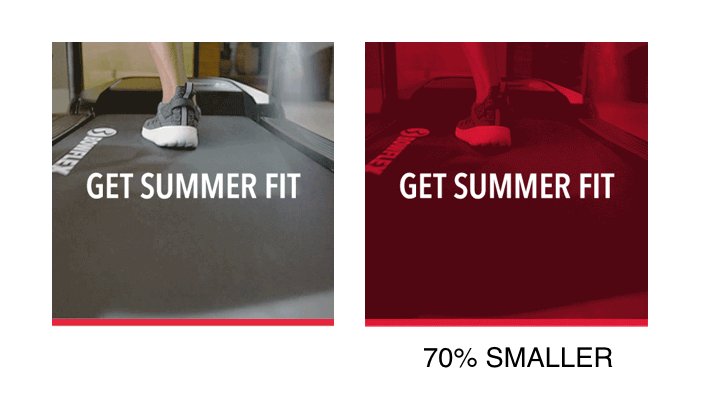
3. 사진의 색상 팔레트를 제한하는 오버레이 색상
사진이나 비디오를 사용해야 할 때 파일 크기를 줄이는 또 다른 방법은 GIF에 단일 색상을 오버레이하는 것입니다. 단색 오버레이는 GIF에 브랜드 색조를 부여하고 GIF가 처리해야 하는 다양한 색상의 수를 제한합니다. 결과: 더 작은 파일 크기!

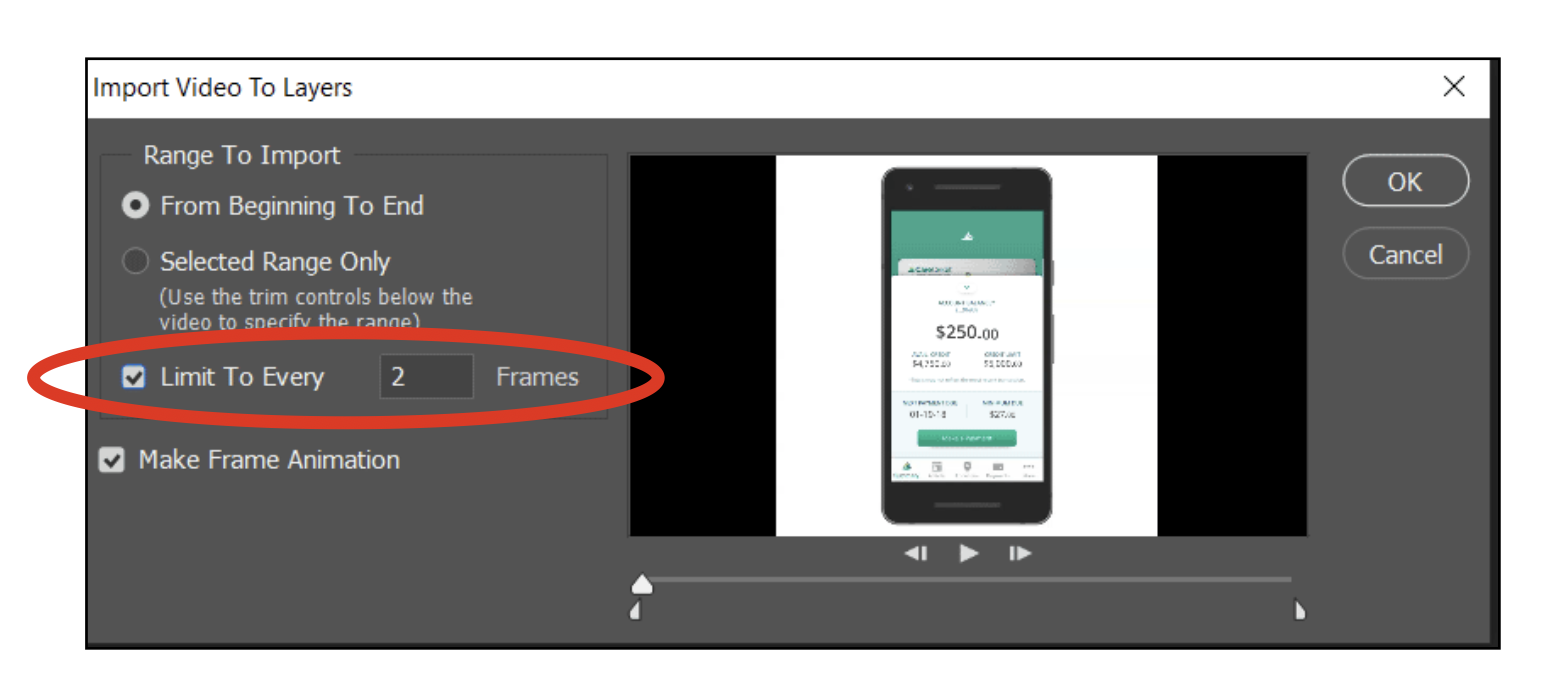
4. 동영상을 GIF로 변환할 때 다른 모든 프레임을 레이어로 가져옵니다.
Photoshop은 파일 > 가져오기 > 비디오 프레임을 레이어로를 선택하면 비디오 프레임을 레이어로 변환합니다. 이것은 편리한 도구이지만 주의하지 않으면 GIF 파일 크기가 폭주할 수 있습니다.
레이어를 2프레임마다 제한하여 파일 크기를 최적화하십시오. 이 옵션은 다른 모든 프레임을 사용하여 레이어를 생성하여 파일 크기를 줄입니다. 레이어를 다른 모든 프레임으로 가져오는 것만으로는 충분하지 않은 경우 Evan은 Photoshop에서 4개의 프레임 중 하나만 선택하도록 하는 것이 여전히 좋은 시작점이라고 말했습니다.


5. 중복 프레임 삭제
기억하십시오: GIF에서 사용하는 프레임이 많을수록 파일 크기가 커집니다. GIF를 Photoshop으로 가져온 후 프레임별로 애니메이션을 볼 수 있습니다. 동일한 프레임 이미지를 가진 여러 레이어가 있는 경우 복제물을 부팅합니다.
여기 Litmus에서는 EZGIF 를 사용 하여 애니메이션 GIF를 최적화하는 경우가 많습니다 . 무료 온라인 GIF 최적화 프로그램은 Photoshop 또는 유사한 도구에 액세스할 수 없는 경우 중복 프레임을 쉽게 삭제할 수 있는 옵션을 제공합니다.
6. 중복 프레임을 제거하는 경우 지연을 조정하여 GIF 속도를 유지합니다.
GIF에서 프레임을 제거하는 경우 GIF 타이밍을 동일하게 유지하려면 프레임 지연을 변경해야 합니다. 삭제한 복제 프레임을 실행하는 데 걸리는 시간과 동일한 시간 동안 단일 프레임을 "보유"하기만 하면 됩니다. 이것이 GIF의 속도를 유지하는 방법입니다.
여기에 GIF의 간단한 역 관계가 있음을 명심 하십시오. 초당 프레임이 높을수록 재생 시 흔들림이 줄어듭니다. 0.03의 지연은 기본 Photoshop이 업로드한 GIF에 제공할 가능성이 높으며 매우 원활하게 로드되는 30FPS 애니메이션을 생성합니다. 그러나 초당 로드해야 하는 프레임이 많을수록 파일 크기가 커집니다. 파일 크기를 낮게 유지하면서 애니메이션을 충분히 부드럽게 유지하는 최적의 지점을 찾고 싶을 것입니다.
7. 적응형 색상 감소 선택
웹용 GIF를 저장하면 색상 감소를 위한 몇 가지 옵션이 표시됩니다. Evan의 모범 사례 제안은 "적응형" 색상 감소입니다. 이 알고리즘은 이미지에서 가장 많이 나타나는 색상을 샘플링하고 파일 크기와 색상 충실도 사이에서 적절한 균형을 제공합니다.
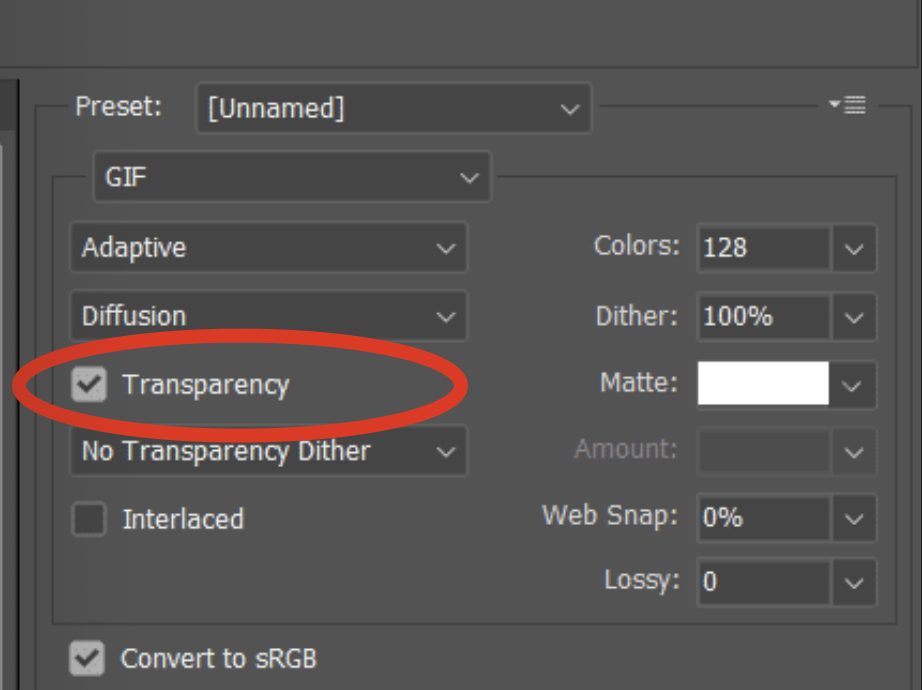
8. "투명도"를 켜두십시오.
GIF는 투명 배경에서 설정될 때 요소 주위에 거친 흰색 가장자리를 적용하여 투명하게 처리되지 않는 경우가 많습니다. 투명한 배경에서 애니메이션 을 사용하려면 애니메이션 PNG를 사용하는 것이 좋습니다. 그렇다면 Photoshop의 "투명도" 확인란은 실제로 무엇을 합니까? 프레임마다 변경되지 않은 픽셀이 그대로 유지되도록 합니다. 즉, 한 프레임에서 다음 프레임까지 일정하게 유지되는 GIF 영역은 다시 로드할 필요가 없습니다. Evan은 파일 크기를 3분의 1 이상으로 줄일 수 있으므로 대부분의 경우 이 기능을 켜두는 것이 좋습니다.

9. 디더로 색상표 균형 맞추기
내보내는 동안 이미지 파일의 색상표에 저장된 색상 수를 조정할 수도 있습니다. 색상 수가 적을수록 파일 크기가 작아집니다. 색상 충실도에 최적화된 파일 크기의 최상의 조합을 얻으려면 다음을 선택하십시오.
- 비디오용 128-256 색상
- 애니메이션 일러스트레이션을 위한 64-128가지 색상
파일 크기를 실제로 미세 조정하려면 색상표 변경 사항을 디더 비율과 결합할 수 있습니다. 디더 비율이 높을수록 제한된 색상표가 있는 경우에도 더 부드러운 그라디언트가 생성됩니다. 예를 들어 8색 줄무늬만 있는 회색조는 100% 디더가 켜진 상태에서 부드러운 그라데이션이 됩니다. 비디오용 하단의 색상표와 결합된 더 높은 디더는 보기에는 좋지만 빠르게 로드되는 GIF의 최적의 위치일 수 있습니다.
10. Lossy로 비디오 품질과 파일 크기 줄이기
색상표 및 디더링과 관련된 모든 미세 조정 없이 GIF 파일 크기를 최적화하고 싶으십니까? 손실 수준을 20%에서 40%로 선택하면 파일 크기가 줄어들고 품질도 한 번에 줄어듭니다. 이 비율을 사용하여 적절한 품질과 파일 크기의 균형을 찾을 수 있습니다.
Evan의 전체 Litmus Live 토크 보기
구독자를 기쁘게 하고 도움이 되는 애니메이션을 만드는 방법에 대한 더 많은 팁을 찾고 계십니까? 아래에서 Evan의 전체 Litmus Live 토크를 볼 수 있습니다!
이메일용 애니메이션 GIF를 최적화하는 비결은 무엇입니까?
훌륭한 GIF는 이메일에 맥락과 재미를 더할 수 있는 반면, 잘못된 GIF는 메시지에서 주의를 분산시키거나 구독자가 이메일을 완전히 피하게 만들 수 있습니다. 이메일용 애니메이션 GIF를 최적화하는 방법은 무엇입니까? 아래 의견에서 의견을 듣고 싶습니다!
