앱 디자인 모범 사례 및 팁
게시 됨: 2021-11-02더 나은 사용자 경험을 제공하는 것을 목표로 하는 모바일 앱 디자인이 좋습니다.
앱 개발자는 사용자가 기대하는 앱 디자인을 목표로 삼아야 합니다. 그렇지 않으면 앱을 떠날 수 있으며 이로 인해 제거 수가 증가합니다.
앱을 디자인하는 동안 플랫폼 지침, 제스처, 탐색, 스크롤, 가독성 등과 같은 다양한 일반 원칙을 고려해야 합니다.
오늘은 앱 디자인의 원칙과 트렌드, 앱 디자인 모범 사례, 완벽한 디자인을 위한 팁 등을 다룰 것입니다.
시작하자!
모바일 앱 디자인이 왜 중요한가요?

일관된 앱 디자인은 사용자가 앱에 더 익숙해지도록 하고 상호 작용하기 쉽게 만듭니다.
따라서 앱 페이지를 디자인할 때 로드하는 데 많은 시간이 걸리지 않는지 확인해야 합니다. 속도는 UX 디자인의 가장 중요한 측면입니다.
게다가 정보의 흐름이 일정한 표준 모바일 앱 디자인은 앱 사용자에게 지루해 보입니다. 사용자를 참여시키지 않습니다. 귀하의 제품은 매력적이고 가치가 있을 수 있지만 사용자가 사용하기 어렵다면 앱 사용성을 이해하는 데 많은 시간과 노력을 투자하지 않습니다. 이런 식으로 종료하고 앱을 제거합니다.
그렇기 때문에 최신 트렌드를 따라 최신 기술 혁신을 반영하여 앱 디자인을 비교적 현대적으로 만드는 것이 목표입니다.
최신 모바일 앱 디자인 트렌드
이제 우리는 앱 디자인 트렌드에 대해 새로운 것을 확인하고 최신 기술의 힘을 활용하여 UX/UI 앱 디자인을 매력적으로 만들 것입니다.
인스턴트 앱
인스턴트 앱을 사용하면 사용자가 앱을 설치하지 않고도 앱 콘텐츠에 쉽게 액세스할 수 있습니다. 이러한 앱을 디자인하는 목적은 사용자의 장치 공간을 편리하게 절약하고 사용자를 해당 앱의 특정 기능에 연결하는 것입니다.
그렇기 때문에 앱 디자인은 이러한 인스턴트 앱에 적응할 수 있어야 하며 사용자에게 필요한 기능만 제공해야 합니다.
예를 들어, BuzzFeed는 인스턴트 앱 여정을 시작했으며 사용자는 앱을 설치한 것과 동일한 풍부한 기본 경험을 목격하고 있습니다.
5G 모바일 데이터 전송
5G는 최대 20Gbps의 최고 데이터 속도와 100Mbps 이상의 평균 데이터 속도를 제공하는 4G보다 빠릅니다. 5G는 4G에 비해 추가 용량이 제공되며 100배 더 많은 트래픽 용량과 네트워크 효율성을 지원합니다. 또한 5G는 4G보다 대기 시간이 짧습니다.
따라서 5G는 화면 로딩 시간, 데이터 시각화 등과 관련하여 앱 디자인에 상당한 영향을 미칠 것입니다. 이러한 측면은 현재 4G 속도에서 예상대로 작동하지 않습니다.
사물인터넷 통합
IoT는 앱 개발을 한 단계 끌어올릴 준비가 되었습니다. IoT와 앱 통합은 앱의 생산성을 향상하고 소비자 행동을 이해하며 고객 경험을 개선하고 접근성을 용이하게 하기 위해 앱을 더 스마트하게 만드는 능력을 갖춘 완벽한 조합으로 나타날 것입니다.
그렇기 때문에 IoT를 모바일 앱과 통합하면 역동적인 시장을 지배하는 데 필요한 경쟁 우위를 비즈니스에 제공할 수 있습니다.
비밀번호 없이 로그인
앱이 가입하는 동안 데이터 입력을 요구하던 시대는 지났습니다. 오늘날 모든 최신 장치는 지문 인증 또는 FaceID를 사용하여 로그인 프로세스를 용이하게 합니다.
따라서 앱에 이 기능을 포함하면 비밀번호를 기억하고 입력할 필요가 없습니다. 이 암호 없는 로그인 추세는 완벽하고 직관적인 UI를 향한 더 나은 방법 중 하나입니다.
예를 들어 개인 금융 앱인 Dollarbird는 사용자가 시간이 지남에 따라 일상적인 지출을 추적하는 데 도움을 줍니다. 사용자가 이메일을 입력하거나 계정을 만들지 않고도 앱에 로그인할 수 있습니다.
클라우드 솔루션
클라우드 앱은 로컬 머신이나 서버에서 호스팅되지만 클라우드 환경에 배포되는 소프트웨어 앱입니다. 클라우드 환경은 IT 조직이 클라우드 앱을 지원하도록 IT 인프라를 구성한다고 말합니다.
클라우드 앱은 사용자가 인터넷 연결을 사용하여 언제 어디서나 쉽고 빠르게 정보에 액세스하고 저장할 수 있도록 합니다.
클라우드 솔루션은 데이터 접근성을 영구적으로 보장하여 효율성을 높이고 조직의 생산성을 높입니다.
예를 들어, 클라우드 컴퓨팅 마이애미 서비스 인 Nerds Support Cloud는 클라우드 시스템에 포함된 다양한 서비스를 보유하고 있습니다.
개인화 된 애니메이션
또 하나의 모바일 앱 디자인 트렌드인 개인화 애니메이션은 사용자와 제품을 연결하는 데 도움이 됩니다.
또한 개인화된 애니메이션을 통해 사용자의 행동에 따라 화면의 요소를 수정할 수 있습니다. 최신 분석 알고리즘은 앱 개발자가 사용자 유형을 정의하고 여기저기 돌아다니고 싶어하는 다른 사람들과 자세한 정보를 원하는 소수를 구분할 수 있도록 하여 이를 가능하게 합니다.
사용자 지향 UI의 주요 목표는 앱 사용자의 고충에 따라 필요에 맞게 조정하는 것입니다.
예를 들어, Airbnb는 지역 타겟팅 및 위치 개인화를 사용하는 다양한 개인화 도구를 사용합니다. 사용자에게 가까운 숙소를 제안하거나 특정 도시의 장소를 예약하면 앱에서 방문할 수 있는 장소를 보여줍니다.
2021년 모바일 앱 디자인 모범 사례
또한 최신 앱 디자인 트렌드에 따라 모바일 앱 디자인의 모범 사례를 고려하여 전환율을 높일 수 있는 고객 경험을 개선해야 합니다.
몇 가지를 살펴보겠습니다.
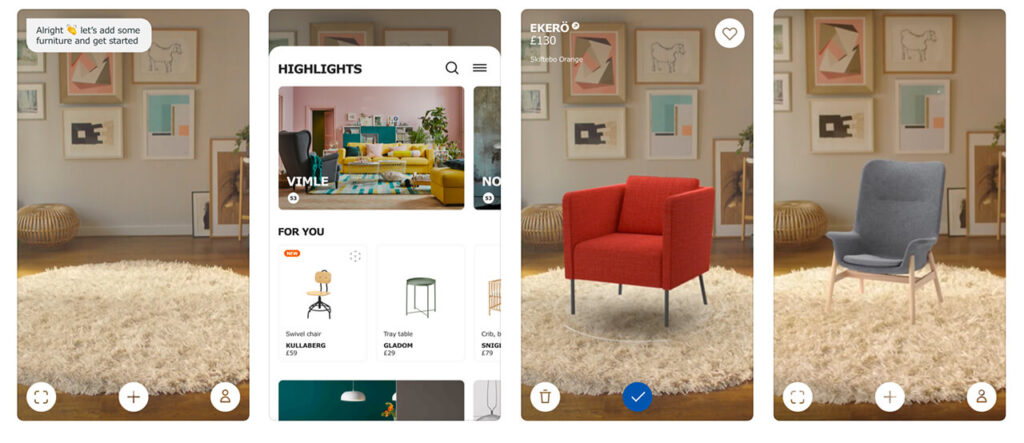
3D 개체
3D 모양은 3차원을 유지하는 개체입니다. 이러한 개체는 제품 설계 세부 사항에 대한 팀의 액세스 및 이해를 확장합니다. 또한 이렇게 증가된 정보 흐름은 인적 오류, 구조적 비효율성 및 설계 주기에 영향을 미치는 기타 요인을 방지합니다.
3D 설계는 2D 설계에 비해 평균적으로 더 빠릅니다. 따라서 많은 시간과 비용이 절약됩니다. 재설계 과정이 필요하지 않으므로 잉크와 종이 비용이 다시 절감됩니다.
또한 3D 개체는 대화형 조명과 함께 재료 및 질감의 고급 전달을 제공합니다. 이러한 개체는 또한 효율적인 시각적 상품화를 위해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
게다가, 3D 개체는 실시간으로 소매 실적의 360도 가시성을 포착합니다. 3D 실사 이미지는 테스트 현장과 제품 계획을 보여주어 재고 부담을 덜어줍니다.
따라서 고객은 3D 모델과 상호 작용하여 제품을 보고 만질 수 있습니다. 그리고 그러한 접근 방식은 감정을 불러일으키고 전환율을 높이는 데 도움이 됩니다.
3D 시각화를 설계하고 개발하는 것은 어려울 수 있습니다. 그러나 게임화 요소가 포함된 고유한 UI가 앱의 경쟁력을 높여주기 때문에 리소스를 투자하면 효과를 볼 수 있습니다.
애니메이션과 마이크로인터랙션
역동적이고 기능적인 애니메이션이 포함된 앱은 학습 중 일상 생활에서 직면하는 실제 시나리오를 제공합니다. 학습에 재미를 더하고 더 많은 정보를 얻기 위해 더 많이 탐색하도록 권장합니다.
게다가, 마이크로 인터랙션은 커뮤니케이션을 개선하고 사용자가 장치에서 일어나는 일을 쉽게 이해할 수 있도록 하는 일종의 애니메이션입니다. 그들은 앱을 사용하기 쉽게 만들고 사용자에게 완벽하게 디자인된 앱의 인상을 줍니다. 결과적으로 사용자가 모바일 앱을 자주 사용하고 더 많이 참여하고 적극적으로 사용하도록 권장합니다.
결과적으로 앱 사용자는 앱을 더 오래 사용하게 되며, 이는 유지율을 높이고 앱을 적극 추천하는 데 도움이 됩니다.
더 잘 이해하기 위해 예제를 확인해보자. 애니메이션과 마이크로 인터랙션은 앱을 보다 "살아있게" 만들어 사용자의 관심을 사로잡습니다. 예를 들어 스크롤하는 동안 크기나 제목 또는 색상을 변경하면 앱과 사용자의 상호 작용이 향상됩니다.
예를 들어 Facebook Messenger는 애니메이션 이모티콘, 대화 등을 위해 전체 화면 크기의 팝업으로 펼쳐지는 채팅 거품과 같은 놀라운 미세 상호 작용을 사용합니다.

스큐어모피즘
새로운 UI 트렌드인 Skeuomorphism / Neomorphism은 일반적으로 GUI 디자인에 사용되어 외관상 실제와 일치하는 인터페이스 객체를 설명합니다.
예를 들어 휴지통은 파일을 버리는 데 사용됩니다. 따라서 스큐어모피즘은 사용자가 더 잘 인식할 수 있는 개념을 활용하여 사용자가 쉽게 이해할 수 있는 인터페이스 객체를 만드는 데 도움이 됩니다.
예를 들어, Apple의 지갑 앱은 실제 카드처럼 보이는 체크 및 신용 카드를 저장합니다.
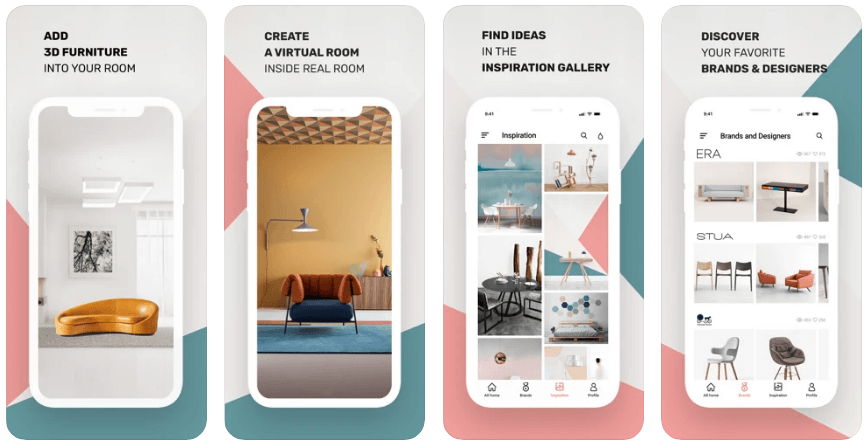
AR과 VR

AR 및 VR은 앱을 매력적이고 독특하게 만드는 주요 기술 중 하나입니다. 모바일 앱에 AR과 VR을 통합하면 학습 경험이 향상되고, 대화형 현실이 탁월하고, 비즈니스 성과가 향상되고, 고객 참여가 증가하는 등 다양한 효과를 얻을 수 있습니다.
따라서 이러한 기술을 통합하는 것이 군중 속에서 독특하게 서서 사용자에게 최고의 인상을 남길 수 있는 가장 좋은 방법이 될 것입니다.
예를 들어, Pokemon Go는 AR의 힘을 사용하여 게이머가 포켓몬 및 기타 여러 항목을 검색하도록 유도하는 인기 있는 AR 기반 게임 앱입니다.
Fulldive VR은 사용자가 자신의 이야기를 공유하고, 보고, 댓글을 달고, 친구의 이야기에 반응할 수 있는 사용자 생성 VR 탐색 및 소셜 미디어 플랫폼입니다.
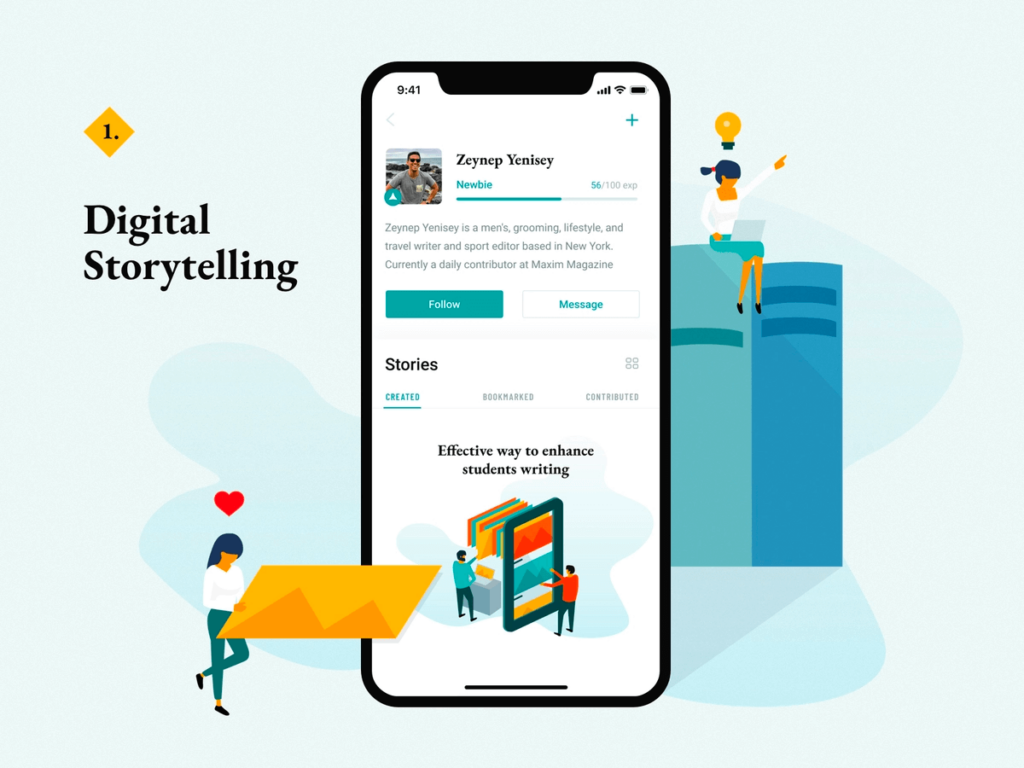
스토리텔링

간단하고 매력적이며 일관된 방식으로 사용자와 상호 작용하는 또 다른 방법은 스토리텔링입니다. 여기에는 애니메이션, 일러스트레이션, 타이포그래피, 텍스트 및 흐름이 포함됩니다.
매력적인 UX 스토리텔링을 만들기 위해 앱 개발자는 사용자의 구매 여정을 매우 편리하게 만들기 위해 더 적은 수의 작업을 포함하도록 합니다.
제품과 사용자의 원활한 상호 작용에는 중단 없는 UI가 필요하며 다음을 통해 이를 달성할 수 있습니다.
- 오버레이 및 팝업 대신 앱 페이지에서 짧은 알림을 사용합니다.
- 사용자에게 보안을 유지하는 민감한 정보가 있음을 보장합니다.
- 사용자가 정신적 부담 없이 제품과 상호 작용할 수 있도록 지원하는 동적 UI를 고려하십시오. 단계를 반복하지 않고 제품 매개변수를 수정하고 상품을 추가 또는 제거할 수 있습니다.
예를 들어, Imagistory는 사용자가 글자 없는 그림책으로 자신의 이야기를 만들 수 있는 인기 있는 스토리텔링 앱입니다. 사용자는 상상력을 사용하여 그림으로 이야기를 만듭니다.

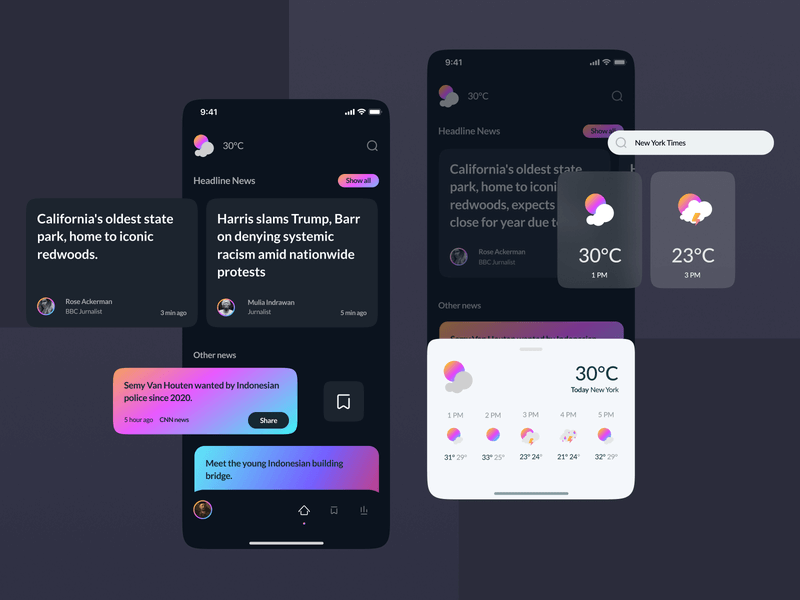
미니멀리즘
현재 앱 사용자의 관심 지속 시간은 지속적으로 감소하고 있습니다. 따라서 그들의 관심을 끌고 필수 정보를 전달하는 것이 점점 더 어려워지고 있습니다.
따라서 심플함과 미니멀리즘이 가장 많이 사용되는 UX/UI 트렌드입니다.
다음을 통해 앱을 더욱 미니멀하게 만들 수 있습니다.
- 공백 사용
요즘 미니멀리즘의 가장 큰 장점은 여백입니다.
디자인 요소 사이의 영역은 공백입니다. 또한 읽을 수 있는 문자를 포함하여 개별 디자인 요소 내에 존재합니다. 공백이 반드시 흰색일 필요는 없습니다. 모든 패턴, 색상, 질감 또는 배경 이미지가 될 수 있습니다.
사용자의 관심을 끌고 가독성을 높이고 여러 이미지 또는 무거운 텍스트 사이의 균형을 만들고 필수 섹션에 초점을 맞추는 등의 여백을 포함해야 합니다.
- 숨겨진 탐색 패널 및 막대
하나의 작은 아이콘 아래에 메뉴 카테고리를 숨기는 것은 요즘 일반적인 관행이 되었습니다. 게다가 개발자는 앱 탐색을 위해 스와이프, 멀티탭 등을 선택합니다.
동적 UI가 있는 앱

동적 UI가 있는 앱은 사용자 입력에 따라 조정되는 인터페이스를 보유합니다.
동적 사용자 인터페이스를 만드는 동안 모바일 앱 디자이너는 사용자가 보고 행동하는 분야를 관리합니다. 사용자의 선택에 따라 표시될 컨트롤이 결정됩니다. 따라서 사용자의 기본 설정과 관련된 필드가 표시됩니다.
예를 들어, 대출 요청을 제출하는 동안 소비자는 결혼 여부를 지정합니다. 기혼자는 "기혼자"를 선택하고 그 앞에 배우자의 세부 정보를 묻는 필드가 표시됩니다. 따라서 동적 UI는 사용자의 입력에 따라 결과를 표시합니다.
동적 UI 디자인은 앱 화면의 시각적 혼란을 줄여주는 이점이 있으며 완전한 페이지 새로 고침 횟수를 줄이고 최종 사용자 행동에 실시간으로 응답하는 등의 작업을 수행할 수 있습니다.
음성 인터페이스
이러한 인터페이스를 통해 사용자는 음성 또는 음성 명령을 사용하여 앱 또는 기타 장치와 상호 작용할 수 있습니다. 또한 자연어 이해 및 음성 인식 기술을 사용합니다.
앱의 음성 사용자 인터페이스는 더 빠른 검색을 지원하여 사용자가 음성 검색 옵션을 사용하여 다른 작업을 수행할 수 있도록 합니다.
예를 들어, 음성 기반 앱인 Hound는 미국 거주자만 사용할 수 있습니다. 이 앱은 간단한 검색을 수행하는 것 외에도 호텔 예약 등과 같은 고급 작업도 수행합니다.
2021년에 따라야 할 모바일 앱 디자인 팁
대부분의 앱이 유사한 디자인을 가지고 있으므로 과거에 잘 작동했던 것을 고수하십시오.
1. 그리드 사용 선호
간격을 완벽하게 정의하고 앱 레이아웃을 깔끔하고 잘 정리하도록 안내하는 그리드를 앱 디자인에 사용하세요.
2. 간단한 앱 디자인 만들기 선택
로드하는 데 많은 시간이 걸리지 않고 앱 디자인을 단순하게 유지하고, 사용자의 집중을 유지하고, 많은 종소리와 더 산만한 요소를 피하세요.
3. 다양한 화면에 맞게 디자인 최적화
디자이너는 거의 모든 가능한 화면에 최적화된 디자인을 만들어야 하므로 앱을 디자인하는 동안 모든 화면 크기, 모양 및 해상도를 고려합니다.
4. 텍스트 분리
그림, 페이지 나누기, 특정 섹션 대문자 사용, 일부 텍스트에 밑줄 긋기, 굵게 만들기, 배경 변경, 대비되는 색상 사용 등을 사용하여 텍스트를 구분합니다.
5. 앱 작업이 인식되도록 허용
모든 행동을 잘 인식하게 만드십시오. 페이지를 로드하는 동안 일부 기호를 이동하여 페이지가 새로 고쳐졌음을 나타내거나 앱이 중단되었거나 문제가 발생했다고 생각할 수 있습니다.
6. 무거운 텍스트로 디자인을 채우지 마십시오
시각적 요소도 사용하고 디자인을 텍스트로 무겁게 만들지 마십시오.
7. 디자인 업데이트
기능이 완벽하게 유지되도록 앱 디자인을 최신 상태로 유지하세요. 그러나 변경 사항은 사용자가 빠르게 수용하고 배울 수 있는 사소한 것이어야 합니다.

8. 프로토타입을 사용하여 앱 디자인 시작하기
프로토타입으로 앱 디자인을 시작하여 장기적으로 노력, 시간, 비용을 절약하세요.
9. 깔끔한 UI
사용자가 앱의 UI를 깔끔하고 집중적으로 유지하는 데 필요한 디자인 요소를 포함합니다.
10. 앱 탐색
사용자가 앱을 사용하기 쉽게 찾을 수 있도록 탐색을 쉽게 만드세요.
11. 가독성
너무 밝지도 너무 밝지도 않은 색상 조합을 부드럽게 유지하여 앱의 콘텐츠를 읽을 수 있도록 합니다.
12. 손가락 친화적인 탭 타겟
사용자가 편리하게 칠 수 있도록 앱의 요소를 손가락 친화적이고 쉽게 액세스할 수 있도록 합니다.
13. OS 디자인 지침 사용
Android 및 iOS 기기 모두에서 반응형 앱 디자인을 유지하세요.
14. 엄지 영역
사용자가 한 손으로 기기를 잡고 엄지손가락을 사용하여 액세스하는 것이 쉽다는 엄지 규칙을 고려하는 것을 잊지 마십시오.
15. 접근성
사용자가 앱에 쉽게 액세스할 수 있도록 하려면 언어를 단순하게 유지하고 최우선 요소에 초점을 맞추고 고대비와 함께 색상 조합을 사용해야 합니다.
16. 타이포그래피
매력적이어야 하므로 올바른 인쇄상의 결정을 내리십시오. 공백, 적절한 글꼴 및 정렬을 사용하십시오.
17. 버튼
화려한 모양을 피하고 텍스트 링크를 버튼으로 사용하는 등 사용자가 인식할 수 있는 버튼 UI 디자인을 사용합니다.
18. 내용을 짧게 유지
사용자는 긴 양식을 작성해야 하는 앱을 좋아하지 않습니다. 양식을 짧고 간단하게 유지하고 불필요한 필드를 제거하십시오.
마무리
매력적인 앱을 디자인하는 것은 게임이나 케이크 조각이 아닙니다. 앱 디자인을 매력적이고 흠잡을 데 없이 만들려면 모든 측면을 따르고, 고려하고, 추적해야 합니다.
창의적이고 매력적인 모바일 앱 디자인을 만드는 데 필요한 거의 모든 것을 제공하기 위해 열심히 노력했기 때문에 이 게시물이 앱 개발에 도움이 되기를 바랍니다.
