모바일 앱 디자인 vs. 모바일 친화적인 웹 디자인: 브랜드를 위한 최고의 디지털 플랫폼 만들기
게시 됨: 2018-08-23
2017년 모바일 트래픽은 전 세계 온라인 트래픽의 53.64%를 차지했습니다. 2018년 말까지 그 수치는 79%로 증가할 것으로 예상됩니다. 이것은 우리 사회가 모바일 장치 경험에 대해 점점 더 많이 의존하고 있음을 보여주는 숫자 중 하나일 뿐입니다.
우리 세상은 점점 더 모바일 우선이 되고 있습니다. 소셜 미디어를 통해 또는 웹사이트를 통해 브랜드와 직접적으로 정보를 수집하고, 거래를 완료하고, 브랜드와 소통하기 위해 점점 더 많은 사람들이 모바일 장치를 찾고 있습니다.
즉, 브랜드가 관련성을 유지하려면 성장하고 적응해야 합니다. 그리고 그들이 가장 먼저 해야 할 일은 청중이 있는 위치에 있는지, 그리고 분명히 모바일 장치를 사용하고 있는지 확인하는 것입니다.
인터넷 사용자의 57%는 제대로 디자인되지 않은 모바일 웹사이트 또는 인지도가 있는 경우 브랜드나 비즈니스를 추천하지 않을 것이라고 말합니다. 마찬가지로 고객 10명 중 8명은 모바일 장치에 콘텐츠가 효율적으로 표시되지 않으면 콘텐츠를 계속 흡수하거나 사용하지 않을 것입니다.
이를 완화하려면 모바일 레이아웃이 깨끗해야 하고 이미지 크기가 조정되어야 하며 텍스트가 적합해야 하고 로딩 시간이 빨라야 합니다. 즉, 브랜드는 통합되고 유동적인 옴니채널 사용자 경험을 만들어야 합니다.
소비자는 데스크톱 웹사이트에서 모바일 웹사이트, 앱, 매장에 이르기까지 모든 장치와 플랫폼에서 원활한 경험을 원합니다.
실제로 사용자의 83% 는 브랜드에 대한 믿음과 신뢰를 가지려면 이러한 경험이 유동적이고 일관성이 있어야 한다고 말합니다.
그러나 이러한 모든 통계에도 불구하고 마케팅 및 판매에 대한 모바일 접근 방식이 필요하다고 생각하지 않을 수 있습니다. 데스크톱 전환율은 이미 매우 성공적이었고 모바일에서의 존재가 당신에게 유익하다는 확신이 아직 없을 수도 있습니다.
하지만 당신은 틀렸을 것입니다.
모바일 전환율은 데스크톱 전환율에 비해 64% 증가했습니다. 더 많은 사람들이 구매를 하거나 행동을 완료하기 위해 모바일로 눈을 돌리고 있습니다. 아니면 적어도 모바일에서 시작하고 있습니다.
많은 경우 사람들은 모바일 장치에서 제품 또는 서비스 검색을 시작하고 해당 매장을 직접 방문하여 계속해서 더 많은 정보를 얻습니다. 그러나 사람들이 모바일 장치를 출발점으로 사용하고 있다는 것은 분명하며 귀하의 비즈니스는 그 과정에서 빠질 여유가 없습니다.
귀하의 경쟁자는 이미 모바일에 있을 가능성이 높기 때문에 이미 견고하고 광범위한 온라인 입지를 갖고 있을 가능성이 높으며 버스에서 더 쉽게 찾고 상호 작용할 수 있기 때문에 원하는 트래픽과 판매를 얻을 수 있습니다. 비오는 목요일 오후 직장에서 집으로 운전.
그러나 모바일 통합에 더 나은 것은 무엇입니까? 귀하의 비즈니스에는 두 가지 옵션이 있습니다. 사용자가 모바일 장치에서 쉽게 웹사이트를 찾을 수 있도록 반응형 웹사이트 디자인을 만드는 작업을 할 수 있습니다. 또는 사용자가 다운로드할 수 있는 앱 디자인을 만들 수 있습니다. 어느 쪽이든 모바일 장치에서 브랜드가 표시되는지 확인해야 합니다.
모바일 친화적인 디자인과 앱 디자인 모두 장단점이 있습니다. 그러나 그것들을 탐구하기 전에 이 두 가지 유형의 디자인 간의 차이점이 실제로 무엇인지 이해하는 것이 중요합니다.

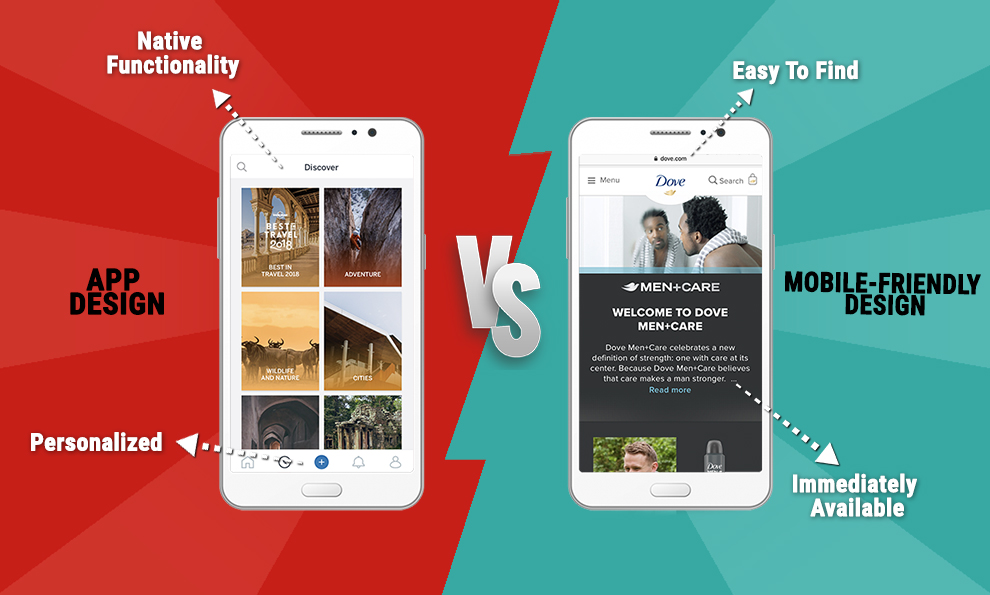
앱 디자인과 모바일 친화적인 웹 디자인의 차이점
앱과 모바일 웹사이트의 차이점이 명확하지 않아 보일 수 있지만 차이점은 분명합니다. 보다 심층적인 모바일 우선 전략을 수립하려는 경우 효과적인 모바일 인지도를 확보하는 것이 중요합니다.
우리는 모든 사람이 휴대전화를 사용하는 세상에 살고 있습니다 . 칫솔보다 휴대전화를 소유한 사람 이 더 많은 세상 입니다. 즉, 경쟁에서 뒤처지지 않으려면 모바일에서도 적극적으로 존재해야 합니다. 앱을 통해 또는 모바일 친화적인 디자인을 통해 이를 수행할 수 있는 여러 가지 방법이 있습니다.
이상적으로 브랜드는 두 가지 방법을 모두 사용합니다. 귀하의 브랜드에는 흥미롭고 매력적인 앱이 있으며 이동 중에도 빠르고 쉽게 액세스할 수 있는 모바일 친화적인 웹사이트가 있습니다. 그러나 그것이 항상 가능한 것은 아니라는 것을 우리 모두 알고 있습니다. 그렇다면 두 매체의 진정한 차이점은 무엇일까요?
모바일 친화적인 웹사이트 디자인은 말 그대로입니다. 스마트폰 및 태블릿과 같은 모바일 장치를 위해 특별히 제작된 웹사이트입니다. 이러한 반응형 디자인은 데스크톱이나 랩톱 장치가 아닌 장치용으로만 제작되었습니다. 즉, 성공하려면 특정 기능과 능력이 필요합니다.
컴퓨터에서 웹사이트를 호스팅하는 데 필요한 것은 모바일 장치에서 성공적인 웹사이트를 호스팅하는 데 필요한 것과 다릅니다. 기업은 이것을 이해해야 합니다. 소비자는 모바일 친화적인 웹사이트에 대한 기대치가 다르기 때문에 브랜드는 이를 제공할 수 있는 웹사이트 디자이너를 활용해야 합니다.
반응성은 장치 전반에 걸쳐 적응성과 기능을 허용하는 웹사이트 디자인의 새로운 표준이 되었습니다. 이것은 모바일 친화적인 웹사이트 디자인을 만드는 첫 번째 단계입니다.
레이아웃, 방향, 이미지 및 비디오는 모두 정확하고 적절하게 표시할 수 있어야 합니다. 그리고 클릭 가능한 CTA와 기능이 더 많을 것입니다. 지도 앱에서 직접 열리는 지도, 이메일에서 열리는 이메일, 클릭 한 번으로 전화를 걸 수 있는 전화번호 등입니다.
모바일 웹사이트는 모든 기기에서 작동하지만 모양이 같지 않습니다. 그에 비해 앱은 모든 장치에서 작동하지 않지만 작업하는 장치에서 유연하고 유사한 사용자 경험을 제공합니다.
휴대폰 사용자의 69%가 모바일 사이트에서 고객의 질문을 해결하기 위해 노력하는 브랜드의 제품을 구매할 가능성이 더 높다고 주장하는 데는 이유 가 있습니다.
앱은 모바일 플랫폼에서도 사용되지만 목적과 기능이 다릅니다. 앱은 브랜드가 청중을 위해 만드는 전용 애플리케이션입니다. 앱은 검색 엔진에서 검색되는 대신 다운로드되어 설치됩니다. 앱은 특정 운영 체제용으로 만들어지며 종종 청중의 참여를 유지하고 사용자에게 정보를 제공하고 몰입시키는 데 도움이 되는 추가 정보를 제공하는 추가 대화형 기능이 있습니다. 앱은 인터넷에 연결되거나 인터넷과 별도로 실행될 수 있습니다. 코드 서명 인증서를 사용하여 모바일 앱을 보호하여 앱이 사용하기에 안전하고 코드가 변조되지 않았음을 사용자에게 보여줄 수 있습니다.
앱과 모바일 웹사이트는 약간씩 다르지만 기능과 특징이 비슷합니다. 그렇다면 무엇이 다른 것보다 낫습니까? 왜 일부 브랜드는 모바일 디자인보다 앱 디자인을 선택하고 그 반대도 마찬가지입니까? 그리고 일부 사람들은 둘 다 효과적으로 실행하기 위해 리소스를 할당하기로 선택하는 이유는 무엇입니까?
다음은 디자인 시간, 리소스 및 재능을 어디에 투자할지 비즈니스와 브랜드를 결정하는 데 도움이 되는 앱과 모바일 친화적 디자인 모두에 대한 몇 가지 장단점입니다.

모바일 친화적인 웹사이트 디자인 vs. 앱 디자인
모바일 친화적인 디자인의 장점
모바일 친화적인 웹사이트 디자인은 인지도를 높이고 브랜드 인지도를 높일 수 있는 좋은 방법입니다. 사람들은 손가락 끝으로 브랜드에 대한 정보를 원합니다. 그들은 질문을 하는 즉시 답을 원합니다. 모바일 친화적인 반응형 웹사이트 디자인은 고객에게 이러한 쉬운 액세스를 제공할 수 있으며 브랜드 목소리를 들을 수 있는 쉽고 비용 효율적인 방법입니다.
1. 찾기 쉬움
모바일 친화적인 웹사이트 디자인의 가장 큰 장점 중 하나는 사용자가 쉽게 찾을 수 있다는 것입니다. Google에서 빠르게 검색하고 웹페이지에 접속하는 순간만 있으면 됩니다. 빠릅니다. 효율적입니다. 간단 해. 다운로드, 설치 또는 온보딩이 없습니다.
사람들은 쉬운 것을 원합니다. 그들은 시간을 낭비하고 싶지 않으며 자신의 삶이 지금보다 더 힘든 것도 원하지 않습니다. 모바일 친화적인 웹사이트는 브랜드와 콘텐츠를 탐색하는 데 따른 스트레스와 혼란을 덜어줍니다. 모바일 친화적인 웹사이트는 반응이 빠르고 간단하며 필수적입니다. 사람들이 점심 시간이나 기차 안에서 아무 생각 없이 휴대폰으로 검색할 때 앱 스토어를 통해 검색하는 것이 아닙니다. 이것은 웹 사이트 디자인을 향상시킵니다.
2. 검색 엔진 최적화
검색 엔진은 모바일 장치에 최적화된 웹사이트에 "특별 포인트"를 부여합니다. 글쎄, 포인트가 아니라 더 나은 순위입니다. 예를 들어 사람들이 데스크톱에서 검색하는 경우에도 검색 결과에서 모바일 친화적 웹사이트의 순위가 더 높아집니다.
모바일 최적화는 강력한 SEO 신호입니다. SEO의 주요 목표는 통합된 브라우징 경험을 제공하고 모바일과 데스크톱 모두에서 액세스할 수 있다면 고객으로서 만족할 것이기 때문에 의미가 있습니다.
결과적으로 Google과 다른 모든 검색 엔진도 만족하게 됩니다.
Google에 대해 말하면 이 브랜드는 멋지고 가치 있는 통찰력을 공유했습니다.
놀랍게도 89%의 사람들이 브랜드의 모바일 웹사이트에서 긍정적인 경험을 한 후 기꺼이 브랜드를 추천할 것입니다.
반면 에 사용자의 57%는 모바일 디자인이 좋지 않은 웹사이트를 추천하지 않습니다.
그리고 46%의 사람들은 방해가 되는 모바일 경험을 제공하는 브랜드의 제품을 구매하는 것을 고려하지 않을 것이라고 주장합니다.
3. 기기 간 호환
모바일 친화적인 웹사이트 디자인을 만드는 요점은 Android, iPhone, 태블릿 등 모든 기기에서 모든 기능을 사용할 수 있도록 하는 것입니다. 반응성은 웹사이트에 이 모든 것을 포괄하는 기능을 제공하는 것입니다. 그리고 약간의 작업만 있으면 됩니다.
iPhone 및 Android 앱에서 고정 앱 개발이 필요하지 않습니다. 특정 운영 체제가 앱 UI에 어떤 영향을 미칠지 걱정할 필요가 없습니다. 동일한 제품의 여러 버전을 테스트할 필요가 없습니다. 모바일 친화적인 반응형 웹사이트를 만들면 청중에게 다가가는 데 필요한 단계가 줄어들고 기기에 상관없이 모든 사용자가 콘텐츠에 액세스할 수 있습니다. 일부 스마트폰은 앱을 다운로드할 수 없지만 웹사이트는 검색할 수 있습니다.
4. 즉시 사용 가능
우리가 이미 언급했듯이 사람들은 참을성이 없습니다. 사람들은 즉각적인 만족을 원합니다. 모바일 웹사이트는 사람들에게 그것을 제공합니다. 앱 스토어를 검색하고 앱이 다운로드될 때까지 기다리거나 계정을 설정하고 온보딩할 필요가 없습니다. 필요한 것은 WiFi 또는 3G/4G 네트워크에 대한 액세스뿐이며 빠르고 쉽게 범위를 파악할 수 있습니다.
그들이 당신의 브랜드와 소통하기를 원할 때마다 그들은 할 수 있습니다. 웹 사이트는 즉각적인 만족과 즉각적인 가용성을 제공합니다. 생각해 보세요. 웹사이트를 찾고 있는데 바로 나타나지 않는다면 실제로 얼마나 오래 검색할 것입니까?
마찬가지로, 찾고 있는 웹 사이트 디자인이 즉시 로드되지 않거나 클릭하는 순간 그 부분이 보이지 않으면 계속해서 상호 작용할 것입니까? 아마 그렇지 않습니다. 당신은 지금 당신의 정보를 원하고, 좋은 모바일 친화적인 웹사이트는 당신의 소비자에게 그것을 줄 수 있습니다.
5. 비용 절감
때로는 모바일 앱을 만드는 데 10,000달러 이상의 비용이 들 수 있습니다 !
회사에서 쓸만한 돈이 있나요?
그렇게 하면 좋아요! 그렇지 않다면 모바일 친화성을 위해 웹사이트를 최적화하는 것이 훨씬 저렴하고 완전히 새로운 팀이나 대행사가 필요하지 않다는 사실을 알게 되어 기쁠 것입니다.
모바일용 웹사이트 디자인은 앱 자체를 만드는 것보다 비용 효율적입니다. 이는 웹사이트가 이미 운영 중일 가능성이 높기 때문입니다. 모바일에 맞게 약간의 편집만 하면 됩니다.
웹 사이트가 작업을 잘 수행할 수 있을 때 앱을 만드는 데 귀중한 돈과 시간을 낭비하고 싶지 않습니다. 물론 앱을 사용하면 더 많은 작업을 수행할 수 있지만 웹사이트 디자인이 제공할 수 있는 기능에 만족한다면 시간, 돈, 리소스를 사용해야 합니다.

완벽하게 작동하는 앱 디자인을 만드는 데 도움이 필요하십니까? 이러한 앱 디자인 및 개발 대행사 가 도움을 드릴 수 있습니다!
모바일 친화적인 디자인의 단점
1. 덜 편리하다
모바일 웹사이트는 액세스하기 쉽지만 항상 가장 편리한 애플리케이션은 아닙니다. 이는 종종 스마트폰의 기능이 웹사이트 디자인과 정확히 호환되지 않기 때문입니다. 그리고 웹사이트 디자인은 앱이 사용자에게 제공할 수 있는 추가 기능을 제한합니다.
모바일 웹사이트에서 전화, 이메일 또는 카메라를 시작하는 것이 더 어려울 수 있습니다. 이로 인해 지연 시간, 전화 결함 및 장치의 전반적인 지원 부족이 발생할 수 있습니다.
물론 이를 우회하는 방법이 있습니다. 그리고 모바일 웹사이트는 점점 더 상호작용적이고 사용자의 관심을 끌지만 전반적으로 웹사이트는 앱만큼 원활하고 몰입도 있게 작동하지 못합니다. 웹사이트는 더 많은 정보를 제공하며 앱만큼 구매를 완료하거나 작업을 수행하는 데 유용하지 않습니다.
2. 오프라인 기능 없음
분명히 모바일 장치에서 시작한 웹 사이트는 오프라인에서 작동할 수 없습니다. 결국 컴퓨터와 같으며 WiFi 또는 3G/4G 네트워크에 대한 일종의 연결이 필요합니다. 이는 일부 영역의 일부 사용자에게 제한적일 수 있기 때문에 모바일 웹사이트 디자인의 주요 단점이 될 수 있습니다.
서비스가 좋지 않거나 연결이 약한 경우 웹사이트를 청중이 항상 사용할 수 있는 것은 아닙니다. 이것은 당신과 사용자 모두에게 좌절감을 줄 수 있습니다. 앱을 사용하면 대부분의 경우 항상 브랜드 콘텐츠에 쉽고 효율적으로 액세스할 수 있습니다. 다운로드 후에는 WiFi 연결 여부에 관계없이 정보에 액세스할 수 있습니다.
모바일 웹사이트에서는 그렇지 않습니다. 그리고 이로 인해 잠재고객이 앱 스토어와 같은 다른 곳에서 항상 상호작용할 수 있는 브랜드를 검색할 수 있습니다.
3. 뛰어난 UX 부족
모바일 사용자 경험은 데스크톱 경험과 크게 다릅니다. 그리고 모바일에서 사용자는 랩톱에 있을 때와 다른 것을 원합니다. 이는 웹사이트 디자인이 반응형인 경우에도 데스크톱에서 모바일 버전의 웹사이트로 전환할 때 거슬리는 UX를 생성할 수 있습니다.
이것은 부분적으로 스마트폰의 설정 때문입니다. 웹사이트의 다른 영역의 가시성을 제한하는 매우 작은 화면입니다. 이렇게 하면 사용자가 사용할 수 있는 정보가 제한된 것처럼 보일 수 있으므로 원하는 것이 많이 남아 있는 단일 페이지 환경을 만들 수 있습니다.
디자이너는 브랜드가 보여주고자 하는 모든 정보를 한 페이지에 담을 수 없으므로 일이 잘 안 되고 청중이 덜 임팩트 있는 경험을 하게 될 것입니다.
앱 디자인의 장점
앱 디자인은 사용자가 브랜드에 참여하도록 하는 포괄적이고 매력적인 방법입니다. 앱을 마켓플레이스나 전자 상거래 상점으로 사용하거나 도달 범위와 브랜드 아이덴티티를 늘리기 위해 사용하든 상관없이 모바일 앱은 iPhone, iPad 및 Android에서 iOS 또는 Android 경험을 만들기 위한 완벽한 도구입니다. .

오늘날 스마트폰 사용자의 91% 이상이 기기에서 앱을 사용합니다.
하루 약 1시간은 앱 사용에 소요됩니다. 시간이 많이 걸린다. 또한 사람들이 홈 화면을 스크롤할 때 앱 아이콘을 통해 사용자가 홈 화면에 있음을 상기시켜 주므로 모바일 홈 화면에 액세스하면 브랜드 가시성, 인지도 및 전반적인 참여도가 향상된다는 사실을 잊지 말아야 합니다.
웹사이트는 정보를 소비하는 데 적합하지만 앱은 사람들이 브랜드 경험에 몰입할 수 있도록 하는 완벽한 참여 동인입니다.
1. 인터랙티브
종종 앱은 단순한 전자상거래 경험 이상의 기능을 사용자에게 제공합니다. 사용자에게 브랜드와 상호 작용하고 참여하는 방법을 제공합니다. 이는 소셜 미디어 캠페인 또는 기타 이니셔티브와 결합될 수 있지만 앱을 통해 사용자는 브랜드가 제공하는 경험에 완전히 몰입할 수 있습니다.
브랜드가 사용자에게 액세스 권한을 부여하는 게임일 수도 있고, 사용자가 해부할 수 있는 일일 퍼즐 인용문이나 말일 수도 있습니다. 어쩌면 이 앱은 모바일 사이트의 액세서리로 작동하여 사용자에게 일반적인 정보 경험과는 완전히 다른 것을 제공할 수도 있습니다.
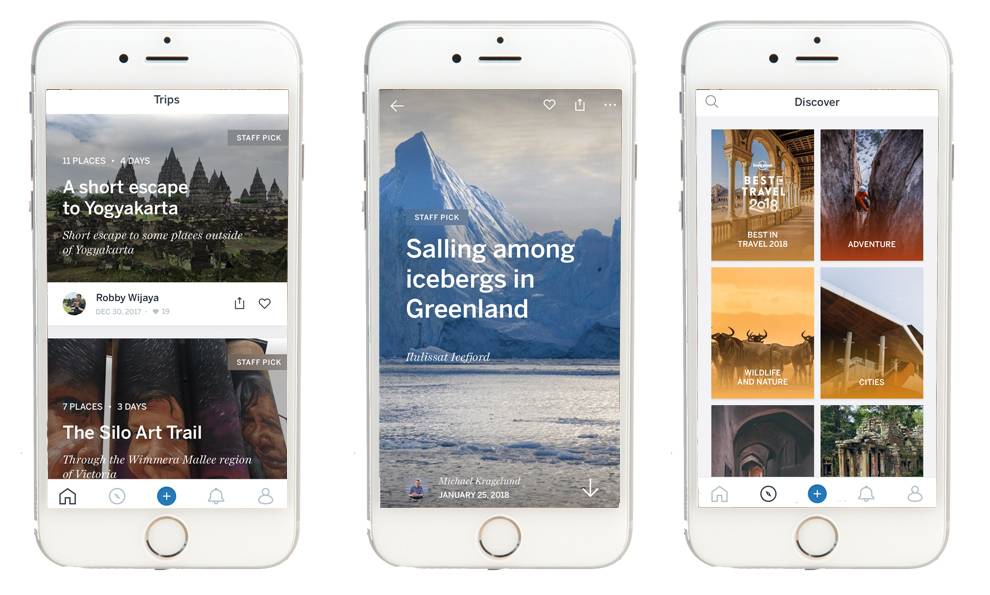
Lonely Planet으로 여행을 떠나십시오. 이 앱은 사이트의 정보를 단순히 역류시키지 않습니다. 대신 여행 이야기와 가이드의 형태로 사용자에게 자신의 생각과 경험을 표현할 수 있는 방법을 제공합니다.
단순한 모바일 웹사이트에서는 추가된 차원이나 깊이를 얻을 수 없습니다.

2. 개인화
모바일 앱을 사용하면 자신의 선호도와 검색 기록으로 자신의 계정을 쉽게 설정할 수 있습니다. 이는 전체 프로세스가 보다 간소화되었음을 의미합니다. 검색을 저장하고, 위시리스트를 유지하고, 카드를 파일에 보관하면 다음에 구매할 때 마음에 드는 드레스를 찾기 위해 사이트를 뒤적거리거나 지갑에서 신용 카드를 검색하지 않아도 됩니다.
모바일 웹사이트에서는 그렇게 몰입도 높은 수준의 상호 작용 및 개인화를 얻을 수 없습니다. 물론 여전히 계정을 만들 수 있지만 계정 참여가 제한됩니다. 앱을 사용하면 앱 내에서 사용자가 만들고자 했던 바로 그 경험이 될 수 있도록 사용자를 염두에 두고 설계되었습니다.
3. 기본 기능
앱으로 작업할 때 스마트폰의 기본 기능과 함께 작동하도록 설계된 응용 프로그램으로 작업하게 됩니다. 이러한 구분을 하고 디자인과 기능의 순조로움을 높이기 위해 운영 체제가 설치됩니다.
앱을 사용하면 웹 사이트 디자인에서 경험할 수 있는 결함, 로딩 문제 또는 기타 딸꾹질 없이 앱 내에서 사진을 찍거나 다른 방식으로 상호 작용할 수 있습니다. 이메일을 보낼 수 있다고 표시되면 앱에서 이메일을 원활하게 보낼 수 있어야 합니다. 마찬가지로, 기본 기능이 이러한 사용자 경험을 허용하기 때문에 팀 구성원과 전화, 문자 또는 채팅을 하는 것도 빠르고 쉬워야 합니다.
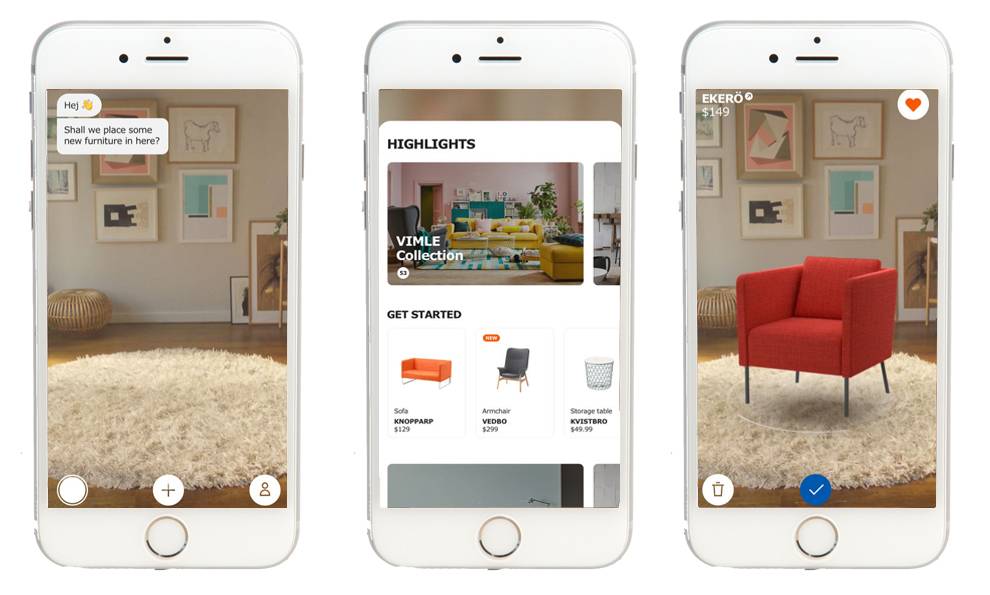
IKEA Place는 기본 기능의 힘을 보여주는 앱입니다. 오작동에 대한 주저없이 앱에서 바로 사진을 찍고 소셜 미디어에 게시하십시오.

4. WiFi가 항상 필요한 것은 아닙니다.
앱을 사용하면 앱을 다운로드하면 사용할 준비가 된 경우가 많습니다. 대부분의 경우 액세스해야 하는 모든 정보가 다운로드 및 설치를 통해 이미 얻어지기 때문에 WiFi에 액세스할 필요가 없습니다.
이것은 사람들이 집에 지하철을 타거나 비행기를 타고 새로운 목적지로 여행할 때와 같이 제한된 WiFi 또는 셀 서비스를 통해 브랜드와 상호 작용하려는 사람들에게 유용합니다.
언제 어디서나 이 콘텐츠에 액세스할 수 있다는 것은 모바일 웹사이트를 통해 결코 달성할 수 없는 앱 디자인의 큰 장점입니다.
5. CLV 증가
고객평생가치는 한 고객이 평생 동안 벌어들인 총 수입을 나타냅니다. 즉, 브랜드는 이제 단일 구매를 추적하는 것이 아니라 특정 소비자의 전체 범위를 추적해야 합니다.
신규 고객을 확보하는 것보다 기존 고객을 유지하는 것이 7배 더 비용 효율적입니다. 따라서 앱 이 있으면 CLV 가 증가할 수 있습니다 .
사람들은 당신의 브랜드와 더 많이 상호작용할 것이고 당신은 더 많은 제품을 푸시할 수 있습니다. 당신은 전환과 브랜드 충성도를 높이기 위해 개인화된 마케팅 노력을 사용할 수도 있습니다. 기계 학습을 사용하면 A 게임을 앱 개발에 적용할 수 있는 다양한 방법이 있습니다.
결국, 최고 책임자의 85% 는 AI가 경쟁 우위를 확보하는 올바른 방법이라고 믿습니다.
그 경로는 데이터에서 시작합니다. 여러분이 추측한 것이 맞습니다. 앱은 데이터에 액세스할 수 있는 좋은 방법입니다.
현재 GDPR 규칙 을 따라야 합니다 .
앱 디자인의 단점
1. 더 많은 유지 관리 필요
앱에는 많은 유지 관리와 지원이 필요합니다. 지속적으로 버그를 수정하고, 사용자 질문에 답변하고, 현재 시장을 기반으로 기능을 업데이트하려면 전담 팀이 필요합니다. 즉, 앱 호스팅은 기능이 없을 수도 있는 정규직일 수 있습니다. 비용이 많이 드는 작업이기도 합니다.
모바일 친화적인 웹 사이트는 유지 관리가 더 쉽고 비용이 적게 들기 때문에 일부 회사에서는 전용 응용 프로그램 대신 웹 사이트를 선택하는 것이 더 유리할 수 있습니다.
2. 여러 플랫폼에 여러 버전이 필요합니다.
앱을 만들 때 하나의 버전을 만들고 하루라고 하는 것이 아닙니다. iOS, Android 등 여러 운영 체제에 대해 여러 버전을 만들어야 합니다.
이것은 많은 시간, 에너지 및 인력을 소모할 수 있습니다. 그리고 그에 따라 각 플랫폼을 업데이트하고 유지 관리해야 합니다. 하나의 웹 사이트가 아니라 지속적인 유지 관리가 필요한 플랫폼의 호스트입니다.
3. 검색 및 다운로드 필요
앱이 편리하고 오프라인에서 작동하는 것은 좋지만 전체 기능을 사용하기 위해 앱을 검색하고 다운로드해야 하는 것은 답답할 수 있습니다. 대부분의 사람들은 참여할 새로운 브랜드를 찾기 위해 앱 스토어를 스크롤하지 않습니다. 그들이 찾는 콘텐츠로 직접 연결될 수 있는 웹사이트 URL을 연결하는 것과는 다릅니다. 아니요, 앱을 다운로드하고 설치하고 온보딩 프로세스를 진행하는 데 훨씬 더 많은 시간과 노력이 필요합니다. 그리고 모든 사람이 그런 시간이나 헌신을 갖고 있는 것은 아닙니다.
브랜드는 해당 앱을 마케팅하고, 뉴스레터를 발송하고, 매장 내부에 광고하고, 기본적으로 모든 앱 설치를 위해 싸워야 하는 마케팅 노력의 상당 부분을 투자해야 합니다. 그리고 사람들이 새로 설치된 앱을 가지고 놀고 나면 잊어버릴 위험이 있습니다.
iOS 사용자가 다운로드 후 최초 24시간이 지난 후 앱을 열지 않은 경우 4분의 1입니다.
앱 방식에는 분명히 몇 가지 단점이 있지만 다운로드에서 참여까지 긍정적인 경험을 보장하는 것이 중요한 이유입니다.
판매를 위해 모바일 존재를 사용하려면 DesignRush가 지원하는 전자 상거래 웹 디자인 및 개발 대행사 의 도움을 받으십시오!
상호 교환 가능한 모바일 및 웹사이트 경험
2018년 Google 은 소비자의 흥미로운 행동 을 지적했습니다 .
사람들은 더 이상 웹사이트와 앱 중 하나를 선택하지 않습니다. 둘 다 서로 바꿔서 사용합니다!
두 가지 모두를 수행하기로 결정하면 예산이 줄어들 수 있지만 이 결정을 뒷받침하는 충분한 이유와 증거가 있습니다.
경계가 모호해지고 있으며 Google의 연구에 따르면 모바일 쇼핑 세션은 모바일 사이트 및/또는 앱 방문으로 약 5~6회 발생합니다. 그리고 이러한 세션의 거의 50%에는 웹사이트와 앱 간에 최소한 한 번 이상 전환이 있습니다.
사람들이 모바일 웹사이트와 앱을 모두 사용하고 싶어 하는 것은 분명합니다. 그리고 그것은 의미가 있습니다. 이것은 구매자가 여러 장치에서 동일한 경험을 할 수 있기 때문에 보다 균형 잡힌 여정에 적합합니다.
Google에 따르면 이것이 사람들이 모바일 앱에서 모바일 웹사이트로 전환하는 주된 이유입니다.
마케터들은 모바일 웹사이트를 갖는 것이 앱 존재보다 더 중요하다고 생각하는 것 같지만, 사람들은 앱 개발을 결정하기 전에 모바일 웹사이트를 실제로 평가해야 합니다.
사람들이 웹사이트를 통해 전체 경험을 얻고 모든 작업을 수행하고 구매를 완료할 수 있다면 앱 스토어에서 앱을 검색할 생각조차 하지 않을 것입니다.
전환 증가를 위해 모바일 사이트를 최적화하는 방법에는 여러 가지가 있으며 그 중 많은 방법이 전자 상거래 및 전문 웹 사이트에 미묘한 우위를 제공하는 단순한 웹 디자인 요소를 사용하는 것입니다.
사람들은 여전히 앱을 검색하고 다운로드하기 위해 노력해야 하지만 웹사이트는 이미 온라인에 있고 모든 검색을 통해 액세스할 수 있습니다.
그러나 브랜드는 두 가지 장점을 모두 가질 수 있으며 두 가지 옵션을 모두 탐색해야 합니다.

모바일 친화적인 디자인, 앱 디자인 및 성장하는 모바일 우선 사회
모바일 사용량이 증가하고 있으며 앞으로도 계속 증가할 것이라는 점은 부인할 수 없습니다. 스마트폰은 전 세계에서 볼 수 없었던 사용 편의성과 가용성을 제공하므로 브랜드에서 이를 활용하는 것이 중요합니다.
앱 디자인과 모바일 친화적인 디자인을 통해 모바일 장치에서 브랜드의 존재를 알릴 수 있는 두 가지 방법이 있습니다. 그리고 각각의 장단점이 있습니다. 귀하의 비즈니스가 두 가지를 모두 만드는 데 바칠 시간, 돈 또는 리소스가 반드시 없는 것은 아니기 때문입니다.
모바일 친화적인 웹사이트의 장점은 쉽게 찾을 수 있고, 여러 기기에서 호환되며, 즉각적인 가용성과 비용 효율성이 있습니다.
더 나은 SEO 순위와 브랜드가 모바일 친화적인 웹사이트를 가져야 한다는 가정을 잊지 말자. 웹사이트는 항상 존재하지만 사용자는 앱을 쉽게 삭제할 수 있습니다. 연구에 따르면 같은 용도로 앱을 사용하는 사람은 44%인 반면 66%의 사람들이 모바일 웹사이트를 사용하여 매장을 찾습니다.
그러나 단점으로는 편의성 부족, 오프라인 실행 불가, 경우에 따라 UX 부족 등이 있습니다.
모바일 앱의 장점에는 향상된 상호 작용, 개인화 기능, 기본 기능 및 오프라인 실행 기능이 있습니다.
사용자의 설정이 앱에 깔끔하게 저장되어 여러 번 로그인할 필요가 없는 경우가 많습니다.
쇼핑과 관련하여 63%의 사람들은 앱이 더 편리하다고 생각하고 57%는 모바일 웹사이트보다 쇼핑이 더 빠르다고 생각합니다.
또한 앱 사용에 대한 다양한 인센티브가 있는 경우가 많습니다.
단점에는 필요한 유지 관리 증가, 생성해야 하는 여러 운영 체제 변형, 검색 및 다운로드가 필요하다는 사실이 포함됩니다.
또한 연구에 따르면 앱에 대한 평균 관심은 30일 미만 입니다.
물론 이는 귀하의 비즈니스, 앱 디자인, 고유한 기능 및 이에 따른 참여에 따라 다릅니다. 적절하게 계획하면 보관 수명을 늘릴 수 있는 방법이 많이 있습니다.
비즈니스 요구 사항은 다를 수 있지만 모바일 존재는 확실히 필요합니다. 그리고 이러한 장단점은 둘 다 정말로 할 수 없는 경우 에너지를 어디로 가야 하는지 결정하는 데 도움이 될 수 있습니다.
모바일 친화적인 웹 디자인과 앱 디자인 중에서 선택해야 합니까? 아니면 둘 다 할 수 있습니까?
조사를 마친 후 우리는 한 가지만 말할 수 있습니다. 사람들이 모바일 앱을 설치할 수도 있고 설치하지 않을 수도 있습니다. 하나가 있으면 판매, ROI 및 CLV를 향상시킬 수 있습니다. 그러나 실제로 모바일 사용에 최적화되지 않은 모바일 사이트를 통해 고객에게 고통을 준다면 고객은 쉽게 용서하지 않을 것입니다.
이는 필요한 정보를 제공할 수 없는 것을 포함하여 브랜드에 대한 많은 부정적인 생각을 조장할 수도 있습니다.
모바일 웹사이트 경험이 부족하지 않다고 생각한다면 앱에 투자하는 것이 합리적입니다. 브랜드에 대한 재미있는 해석을 제공하여 사용자의 입력이 필요한 매력적인 콘텐츠를 제공하거나 사용자 생성 콘텐츠를 활용할 수 있는 기회를 제공할 수도 있습니다.
또한 사용자가 허용하는 경우 흡수할 새롭고 흥미로운 콘텐츠가 있을 때 앱에서 푸시 알림을 보낼 수 있습니다.
모바일 앱 사용자는 온라인 쇼핑 앱에서 많은 시간을 보냅니다. 일반 웹 사용자의 경우 월 10.9분에 비해 월 201.8분 입니다.
따라서 쇼핑도 모바일로 전환됩니다. 오늘날 점점 더 많은 소매 기업이 앱에 투자합니다. 쇼핑객의 최소 72%는 모바일 앱이 포기하고 쇼핑을 더 쉽게 만들어준다고 생각합니다.
모바일 앱과 모바일 웹사이트 간의 시너지 효과는 놀라운 결과를 가져올 수 있으며 두 매체 모두 사람들을 상대방에게 보낼 수 있습니다. 평균적인 스마트폰 사용자는 휴대전화에 약 4~5개의 쇼핑 앱을 가지고 있으며, 설문에 응한 사용자의 58%는 적어도 한 달에 한 번은 쇼핑 앱을 사용한다고 주장합니다.
어떤 결정을 내리든 두 매체를 모두 사용하면 전환율이 10배 증가할 수 있습니다. 하지만 모바일 친화적인 웹사이트와 모바일 앱 중 하나를 선택해야 한다면 먼저 웹사이트 최적화에 투자한 다음 나중에 앱 개발에 투자하는 것이 좋습니다.
모바일 친화적인 웹사이트나 앱 디자인을 결정했다면 DesignRush에서 꿈에 그리던 디지털 목적지를 만드는 데 도움을 줄 수 있는 전문 웹 디자인 및 개발 에이전시 를 찾으십시오!
DesignRush Daily Dose에 등록할 때 특정 디자인 매체의 이점에 대해 자세히 알아보십시오!
