앱 아이콘 최적화: 앱 전환율을 높이는 실용적인 가이드
게시 됨: 2022-02-24
오늘의 주제는 며칠 전 ASOWorld cilents의 사례 중 하나를 기반으로 한 앱 스토어 크리에이티브 디자인 최적화, 앱 아이콘 최적화에 관한 것입니다.
스토리는 성숙한 게임이 이미 매일 거의 100번의 다운로드와 5,000번의 노출이라는 유기적 트래픽을 가지고 있다는 것입니다.
그리고 여기서 문제는 유기적 다운로드가 최근 100에서 10으로 급격히 떨어졌다는 것입니다. 우리는 이 게임에 대해 아래와 같이 몇 가지 분석을 했습니다.
● 키워드 적용 조건;
● 키워드 순위 조건;
● 최근 앱스토어 키워드 검색량;
● 주요 사용자의 현지화 조건 및 계절적 요인.
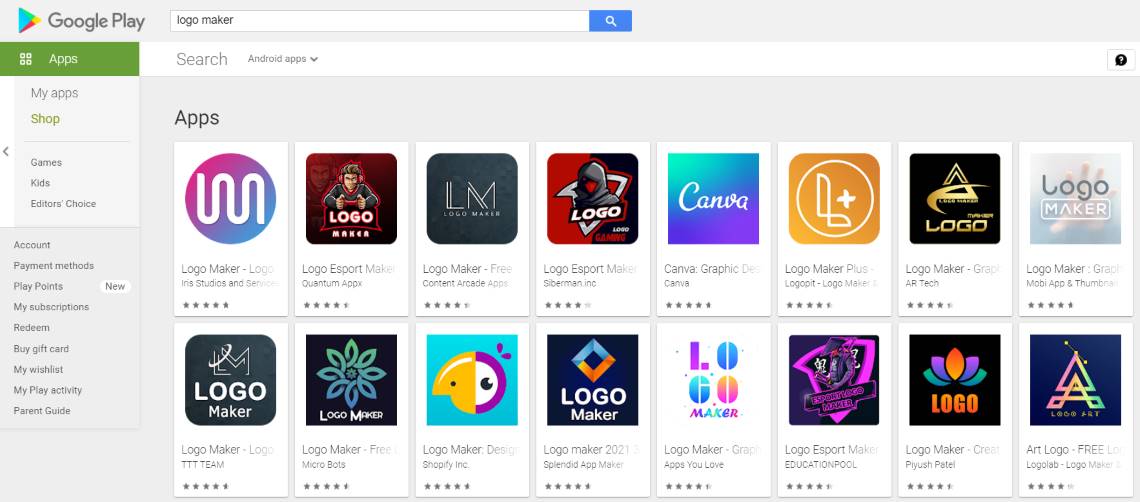
좋습니다. Appannie 플랫폼에서 확인한 이 모든 요소에 대한 데이터는 큰 변화 없이 안정적입니다. 그런 다음 우리는 경쟁 연구에 대해 이야기합니다. 요인은 노출별로 앱 스토어 목록에서 앱 다운로드에 영향을 미칠 수 있습니다. 앱 스토어에서 아래 이미지를 보겠습니다.

위의 이미지에서 느낄 수 있듯이 놀라운 디자인과 강력한 표현력을 가진 아이콘으로 멋진 앱이나 게임에 쉽게 끌릴 수 있습니다.
아래와 같이 앱 아이콘 최적화 및 아이콘을 개선하여 앱 및 게임 노출 다운로드 전환율을 개선하는 방법에 집중해 보겠습니다. 앱 아이콘에 대한 앱 크리에이티브 디자인, 모범 사례, 스타일 변형, 타겟 사용자가 좋아하는 색상 및 표현적인 콘텐츠로 앱 또는 게임 프로모션을 시작합니다.
ASO에서 앱 아이콘이 중요한 이유는 무엇입니까?
아이콘은 사용자 여정 전반에 걸쳐 나타나는 유일한 요소입니다. 그 여정이 사용자를 추천 디스플레이 위치에서 앱으로, 검색 결과 페이지에서 또는 Facebook의 광고에서 직접 데려가는지 여부는 중요하지 않습니다. 아이콘은 홈 화면에서와 마찬가지로 앱을 설치한 후 사용자와 함께 유지되는 유일한 시각적 요소입니다. 따라서 참여/앱 열기에도 영향을 미칩니다.
App Store를 열어 원하는 새 앱을 찾고(검색 창에 몇 가지 키워드, 빠른 스캔, 선택 항목) 다운로드 여부를 결정하기 위해 선택한 앱 페이지에 있다고 상상해 보십시오. 무엇이 당신의 눈을 사로잡고 당신의 선택을 결정합니까? 인간의 두뇌는 텍스트보다 시각 정보를 훨씬 빠르게 처리한다는 점을 고려할 때 모바일 아이콘의 모양은 ASO에서 지배적인 요소임에 틀림없다.

" 자세히 알아보기 "를 클릭하여 지금 ASO World 앱 프로모션 서비스로 앱 및 게임 비즈니스를 추진하십시오.
앱 스토어 및 구글 플레이 스토어
아이콘을 아무리 잘 생각해도 Apple이나 Google에서 정한 기술 요구 사항을 충족해야 합니다. 두 회사는 크기에서 전반적인 사용자 경험에 이르기까지 올바른 모바일 아이콘에 대한 기대치를 자세히 설명했습니다. 공식 웹 사이트에서 가이드를 살펴 보겠습니다.
사과
단순함을 수용하십시오. 앱의 본질을 포착하는 단일 요소를 찾아 해당 요소를 단순하고 독특한 형태로 표현합니다. 신중하게 세부 사항을 추가하십시오. 아이콘의 내용이나 모양이 지나치게 복잡하면 특히 작은 크기에서 세부 사항을 식별하기 어려울 수 있습니다.
단일 초점을 제공합니다. 즉시 관심을 끌고 앱을 명확하게 식별할 수 있는 단일 중앙 지점으로 아이콘을 디자인하십시오.
알아볼 수 있는 아이콘을 디자인합니다. 사람들은 아이콘이 무엇을 나타내는지 알아내기 위해 아이콘을 분석할 필요가 없습니다. 예를 들어 메일 앱 아이콘은 일반적으로 메일과 연결된 봉투를 사용합니다. 시간을 내어 앱의 목적을 예술적으로 나타내는 아름답고 매력적인 추상 아이콘을 디자인하세요.
배경을 단순하게 유지하고 투명도를 피하십시오. 아이콘이 불투명한지 확인하고 배경을 어지럽히지 마십시오. 주변의 다른 앱 아이콘을 압도하지 않도록 간단한 배경을 지정하십시오. 전체 아이콘을 콘텐츠로 채울 필요는 없습니다.
단어는 필수적이거나 로고의 일부인 경우에만 사용하십시오. 앱 이름은 홈 화면의 아이콘 아래에 나타납니다. "보기" 또는 "재생"과 같이 이름을 반복하거나 사람들에게 앱으로 무엇을 해야 하는지 알려주는 불필요한 단어를 포함하지 마세요. 디자인에 텍스트가 포함된 경우 앱에서 제공하는 실제 콘텐츠와 관련된 단어를 강조하세요.
사진, 스크린샷 또는 인터페이스 요소를 포함하지 마세요. 사진의 세부 사항은 작은 크기에서 보기가 매우 어려울 수 있습니다. 스크린샷은 앱 아이콘에 비해 너무 복잡하며 일반적으로 앱의 목적을 전달하는 데 도움이 되지 않습니다. 아이콘의 인터페이스 요소는 오해의 소지가 있고 혼란스럽습니다.
Apple 하드웨어 제품의 복제본을 사용하지 마십시오. Apple 제품은 저작권이 있으며 아이콘이나 이미지로 복제할 수 없습니다. 일반적으로 하드웨어 디자인은 자주 변경되고 아이콘이 구식으로 보일 수 있으므로 장치의 복제본을 표시하지 마십시오.
인터페이스 전체에 앱 아이콘을 배치하지 마십시오. 앱 전체에서 다양한 용도로 사용되는 아이콘을 보면 혼란스러울 수 있습니다. 대신 아이콘의 색 구성표를 통합하는 것이 좋습니다.
다른 배경 화면에 대해 아이콘을 테스트합니다. 사람들이 홈 화면에 사용할 배경 화면을 예측할 수 없으므로 밝거나 어두운 색상으로 앱을 테스트하지 마십시오. 다른 사진에서 어떻게 보이는지 확인하십시오. 장치가 움직일 때 관점이 바뀌는 동적 배경이 있는 실제 장치에서 시도해 보십시오.
아이콘 모서리를 정사각형으로 유지합니다. 시스템은 아이콘 모서리를 자동으로 둥글게 하는 마스크를 적용합니다.
Google Play 아이콘 디자인 가이드라인
그림자를 추가하지 마십시오: Google은 아이콘 디자인이 시스템에 업로드된 후 자동으로 아이콘 디자인에 그림자를 추가합니다. 직접 하지 마세요.
모서리를 둥글게 만들지 않음: Google은 또한 업로드된 모든 아이콘에 둥근 반경을 자동으로 추가합니다. 해당 반경은 아이콘 크기의 20%와 같습니다.
배지 피하기: Google은 아트워크에 영향을 미치고 크기가 잘 조절되지 않을 수 있으므로 포함된 배지를 아이콘에 추가하는 것을 권장하지 않습니다.
아이콘 디자인 원칙 마스터하기
Google Play 또는 Apple App Store용 아이콘을 디자인할 때 항상 따라야 하는 네 가지 원칙이 있습니다.
확장성: 아이콘은 데스크톱 컴퓨터의 Facebook 광고, 모바일 장치의 검색 결과 등 다양한 장소와 다양한 장치에 표시됩니다. 다양한 시나리오에서 아이콘이 잘 보이는지 확인하십시오.
인식 가능성: 아이콘을 즉시 인식할 수 있습니까? 그렇지 않은 경우 다시 디자인해야 합니다. 귀하의 아이콘은 다른 게임 및 응용 프로그램과 함께 관심을 끌기 위해 경쟁할 것입니다. 가장 좋은 방법은 어디에 있든 쉽게 알아볼 수 있도록 하는 것입니다.
일관성: 다음으로, 아이콘이 애플리케이션 사용의 실제 경험과 관련이 있는지 확인하십시오. 예를 들어 사용자 인터페이스가 흑백인 경우 아이콘에 유사한 색상 팔레트를 사용하여 균일성을 보장하는 것이 좋습니다.
독창성: 앞서 수천 번 언급했듯이 앱 스토어에는 많은 앱이 관심을 끌기 위해 경쟁하고 있습니다. 아이콘이 카테고리의 다른 앱과 다르게 보이는지 확인해야 합니다.
모바일 아이콘 최적화 시작하기
먼저 카테고리에서 가장 실적이 좋은 앱을 살펴보고 모바일 앱 아이콘 디자인에서 시도할 수 있는 스타일을 찾을 수 있습니다. 타겟 및 관련 키워드를 사용하여 검색에서 앱이 어디에 있는지 확인할 수 있습니다. 주요 경쟁자를 살펴보고 해당 아이콘에 어떤 요소가 포함되어 있는지 확인하십시오. 이는 지침과 영감을 제공하는 동시에 어떤 청중도 잘 반응하는지 결정할 수 있습니다. 거기에서 현재 디자인에서 식별한 요소를 통합하여 군중에서 눈에 띄게 만들 수 있습니다.
주의해야 할 몇 가지 요소는 다음과 같습니다.
특징
시작하기 전에 다음과 같이 자문해야 합니다. 아이콘이 스토리를 전달하고 앱의 고유한 기능을 판매합니까?
사용자가 모바일 아이콘 뒤에 숨겨진 메시지를 이해하도록 하는 것이 중요합니다. 예를 들어 셀카 앱 아이콘을 보면 대다수가 카메라, 렌즈 또는 렌즈와 같은 시각 효과를 가지고 있음을 알 수 있습니다. 음악 앱 아이콘에는 메모, 음파 또는 이퀄라이저가 포함되어 있습니다. 요식업에서는 레시피 앱 아이콘에 앞치마, 셰프 모자가 각각 나타납니다.

브랜드가 타겟 시장에서 이미 가시적이라면 아이콘에서 사용하는 것이 필수적입니다. 응용 프로그램에 대한 신뢰성을 제공하고 사용자의 신뢰를 높일 것입니다.
브랜드
브랜드가 타겟 시장에서 이미 가시적이라면 아이콘에서 사용하는 것이 필수적입니다. 응용 프로그램에 대한 신뢰성을 제공하고 사용자의 신뢰를 높일 것입니다. 예를 들어 "racing"을 검색하면 모서리에 큰 게시자 로고가 있는 일부 아이콘이 결과에 포함되어 있음을 알 수 있습니다.
아이콘 색상 및 스타일
아이콘 스타일과 색상을 선택하는 것은 포괄적인 브랜딩 결정에 가깝습니다. 문제는 모바일 아이콘이 실제로 App Store에서 회사를 대표하며 앱 디자인과 회사 아이덴티티 간의 심각한 불일치가 충성도 높은 고객을 낙담시킬 수 있다는 것입니다. 앱을 만들 때 누구를 위해 만들고 있는지 확실히 알 수 있습니다. 잠재 고객의 연령, 성별, 위치, 언어 및 기타 특성이 앱 디자인에 영향을 미칩니다. 모바일 아이콘에도 동일한 규칙이 적용됩니다. 타겟팅이 정확할수록 더 많은 설치를 기대할 수 있습니다. 분명히 어린이용 게임의 아이콘 스타일은 색상 및 구성 면에서 회계 응용 프로그램의 아이콘과 매우 다릅니다.
최고 성능의 색상
많은 회사가 색상으로 인식됩니다. 앱에도 동일하게 적용됩니다. 그렇기 때문에 모바일 아이콘의 색상을 선택하는 것이 매우 중요합니다. 어떤 색상이 가장 잘 어울리나요? 안타깝게도 정답은 없습니다. 대부분의 색상에는 의미가 있거나 최소한 연관성이 있지만 이러한 색상이 결정에 도움이 될 수 있습니다.
파란색은 많은 대기업(Facebook, Twitter, Visa 등)에서 인기 있는 색상입니다. 그것은 실제로 신뢰, 정직, 충성, 안전 및 마음의 평화를 나타냅니다. 이 색상은 부정적인 문화적 해석이 없기 때문에 국제적으로 사용되는 제품의 로고 및 아이콘에 자주 사용됩니다.
녹색은 주로 돈과 자연과 관련되어 있으므로 두 가지 응용 프로그램 범주의 개발자가 선호합니다. 금융 서비스; 및 환경 행동 촉진자.
보라색은 더 여성스러운 색상입니다. 빨간색은 대담하고 활력이 넘치고 주황색은 쾌활하고 노란색은 따뜻하며 녹색은 평화롭기 때문에 스포츠 앱에는 빨간색을, 일부 건강 추적기에는 녹색을 선택할 수 있습니다.
그러나 선택한 색상과 관련된 모든 가능한 연관성 및 문화적 해석을 신중하게 고려하고 고려하는 것이 중요합니다.
올바른 아이콘 디자인 스타일 선택하기
특히 주의해야 할 4가지 스타일이 있습니다.
평면 아이콘 : 알겠습니다. 이 아이콘 디자인 스타일은 완전히 평면입니다. 잠재 사용자에게 단순함과 실용성을 주는 기본 스타일입니다. 이것은 사용자가 특정 목표를 달성하는 데 도움이 되는 실용적인 애플리케이션을 위한 탁월한 선택입니다.
의인화된 아이콘 : 이 아이콘 디자인 스타일은 실제 개체를 모방합니다. 오늘날에는 예전만큼 인기가 없지만 청중에 따라 여전히 확실한 선택이 될 수 있습니다. 예를 들어 실생활에서 사용자에게 특정 사물을 상기시키려는 애플리케이션은 의인화된 디자인의 이점을 얻을 수 있습니다.
일러스트 아이콘 : 이 스타일의 아이콘 디자인은 잠재적인 사용자의 시선을 사로잡기 위해 일러스트레이션을 사용합니다. 이것은 게임, 특히 판타지 세계에서 일어나는 게임에 탁월한 선택입니다. 그러나 사용자에게 사용자 친화적인 기능과 도구의 만족스러운 사용자 인터페이스를 확신시키려는 실용적인 응용 프로그램에도 적합합니다.
3D 아이콘: 마지막으로 사용자에게 "팝업"되는 3D 아이콘 디자인이 있습니다. 이 디자인 스타일은 매우 아름다울 수 있습니다. 3D 게임 플레이가 있는 게임의 경우 이것은 좋은 선택입니다.
아이콘 최적화 팁
아이콘을 단순하게 유지
하나의 아이콘에 너무 많은 이미지를 넣으려고 하면 아이콘이 복잡해 보일 수 있습니다. 한 번에 모든 것을 포함하기보다는 핵심에 집중하십시오. 아이콘이 디자인 타임에 괜찮아 보이더라도 개발자는 저해상도에서 아이콘이 어떻게 보이는지 확인해야 합니다. 화면 크기로 볼 때 중요한 세부 정보가 손실되거나 공간을 차지하기 위해 경쟁할 수 있습니다.
다양한 색상 시도
세상에는 아름다운 색상 조합이 많이 있으며 디자이너는 이를 잘 알고 있습니다. 어려운 질문은 이러한 멋진 조합 중 어느 것이 설치를 주도하는지입니다. 부드러운 파스텔 배경이 주요 아이콘 요소를 강조 표시하고 대담한 대비보다 전환을 더 잘 촉진하는지 테스트하고 확인하십시오.
텍스트를 남용하지 마십시오
텍스트를 올바르게 사용해야 합니다. 텍스트는 저해상도에서 간단하고 읽기 쉬워야 하며 아이콘의 다른 요소와 경쟁해서는 안 됩니다. 굵은 텍스트나 캡션을 사용하면 효과가 있지만 아이콘에 시를 위한 공간이 없습니다. 읽을 수 없으며 작은 아이콘의 공간을 차지합니다.
물론 많은 애플리케이션이 모바일 아이콘에 단어나 문자(때로는 브랜드가 있고 때로는 그렇지 않음)를 성공적으로 사용합니다. "단어" 클럽에 가입하려면 아이콘의 추가 문자가 그래픽 언어보다 더 잘 번역되는지 테스트하는 것을 잊지 마십시오. 브랜드와 관련된 의미 있는 글자 하나만 선택한다면 좋은 앱 아이콘이 될 수 있습니다. 컨텍스트에서 로고로 사용하는 것은 여전히 권장되지 않습니다.
테두리 추가
애플리케이션 아이콘의 테두리를 테스트하여 배경에 상관없이 아이콘의 윤곽을 지정하고 가시성과 매력을 높일 수 있습니다.
다크 모드
아이콘이 다크 모드에서 어떻게 나타나는지 조사하는 것도 중요합니다. 스크린샷이 밝은 모드와 어두운 모드 모두에서 잘 보이도록 디자인되어야 하는 것처럼 아이콘도 두 가지를 염두에 두고 디자인해야 합니다. 아이콘이 다크 모드 배경과 섞이면 사용자가 무시할 수 있으며 너무 강한 충돌은 억제 역할을 할 수 있습니다.
아이콘의 성능 테스트
브랜드 규칙을 기반으로 잘 디자인된 아이콘이라고 해도 앱 스토어에서 수백만 개의 앱을 획득할 수 있다는 보장은 없습니다. 앱 스토어 방문자가 제품 페이지에 도달하면 아이콘에 더 이상 주의를 기울이지 않습니다. 그렇기 때문에 아이콘을 개선하는 가장 쉬운 방법은 App Store에서 일련의 카테고리 테스트를 실행하고 경쟁이 치열한 환경에서 가장 성능이 좋은 버전을 선택하는 것입니다.
데이터 기반 접근 방식, 다양한 아이콘 요소(색상, 배경, 그래픽, 구성 등)를 테스트하고 최적화하면 앱 다운로드를 늘리고 모바일 아이콘을 최대한 활용할 수 있습니다.
아이콘 테스트를 실행하는 단계
가정: 행동할 수 있는 명확하고 강력한 가정을 선택하십시오. 아이콘 배경을 빨간색에서 파란색으로 변경하는 것은 강력한 가설이 아닙니다. 사용자가 파란색 아이콘을 선호한다고 가정해 보겠습니다. 이제 어떻게 될까요? 노란색을 한 번 테스트? 파란색과 녹색을 좋아하지 않는 사람은 어떻습니까? 다른 수백 가지 색상은 어떻습니까? 이 테스트가 사용자를 더 잘 이해하는 데 어떻게 도움이 됩니까?
디자인: 가정한 내용을 기반으로 디자인 개요를 작성합니다. 이러한 가정이 크리에이티브 자산에 어떻게 반영되는지 생각하고 다양한 아이콘 변형 디자인을 시작하세요.
트래픽 전략: 테스트의 일부로 안내하는 트래픽만큼 성공적으로 테스트하십시오. 청중을 알고 대상을 정확히 이해하는 것은 테스트의 성공에 매우 중요합니다.
테스트 실행: Facebook/Instagram/Adwords 또는 기타 디지털 채널의 배너를 사용하여 이러한 페이지의 복제 버전을 만들고 라이브 트래픽을 전송하여 테스트 플랫폼을 사용하여 App Store 및 Google Play 페이지에 대한 ASO 테스트를 설정합니다.
선택한 테스트 변형이 크게 다른지 확인하십시오. 그림자 또는 다른 각도의 그래픽과 같은 사소한 변형은 심각한 변환 차이를 나타내지 않을 것이므로 분할 테스트에 적합하지 않습니다.
개발자는 경쟁사의 아이콘을 비교하여 색상 팔레트, 아이콘 테두리, 사용된 문자 또는 이미지와 같은 공통 반복 테마를 볼 수 있습니다.
개발자는 아이콘을 테스트하여 가장 많은 전환을 가져온 요소를 확인할 수도 있습니다. 모든 크리에이티브 요소와 마찬가지로 반복을 통해 테스트 변형을 변경하면 개발자가 사용자가 무엇에 잘 반응하는지 이해하는 데 도움이 될 수 있습니다. 각 테스트는 특정 색 구성표, 문자 또는 텍스트 배치에 관계없이 작동하는 항목에 대한 더 많은 통찰력을 제공합니다.
결과 분석: 트래픽 전략이 수립되고 테스트가 실행되면 결과를 주의 깊게 분석해야 합니다.
다시 시작: 여기서 끝이 아닙니다. 이제 테스트의 결과와 통찰력을 기반으로 새로운 가설을 세우고 CVR을 개선하기 위해 더 많은 테스트를 실행할 수 있습니다. CVR은 지속적으로 개선하기 위해 노력하고 있습니다!
