앱 랜딩 페이지의 10가지 모범 사례와 우리가 배울 수 있는 것
게시 됨: 2020-10-02
사용자 행동과 관련하여 세부정보가 중요합니다. 클릭 유도문안을 더 눈에 띄게 만드는 것만으로도 전환율을 거의 600%까지 높일 수 있습니다!
리뷰를 추가하면 전환율이 35% 더 높아집니다.
다음은 좋은 디자인이 앱 랜딩 페이지 성능을 얼마나 향상시킬 수 있는지 보여주는 몇 가지 예일 뿐입니다.
이 기사에서는 다음 사항에 대해 논의합니다.
- 앱 랜딩 페이지가 비즈니스에 중요한 이유
- 전환율이 높은 놀라운 앱 랜딩 페이지의 10가지 예 + 앱을 훌륭하게 만드는 요소
- 앱 랜딩 페이지를 만들고 최적화하는 방법
- 모든 앱 랜딩 페이지가 갖추어야 할 5가지 필수 요소
가자!
목차
- 앱 랜딩 페이지란?
- 잘 디자인된 앱 랜딩 페이지의 이점
- 앱 랜딩 페이지 영감: 전환하는 앱 웹 페이지의 10가지 훌륭한 예
- 전환을 극대화하는 필수 앱 랜딩 페이지 요소 5가지
- 앱 프로모션 랜딩 페이지는 귀하의 비즈니스 판매 유입경로에서 어디에 속합니까?
- 앱 랜딩 페이지에 대한 요약
앱 랜딩 페이지란?
앱 랜딩 페이지는 모바일 애플리케이션을 홍보하고 다운로드를 유도하도록 설계된 웹 페이지입니다.
마케팅 캠페인 및/또는 유기적 검색 트래픽을 통해 앱에 대한 추가 정보를 얻고 앱을 다운로드하기 위해 리드가 도착하는 곳입니다.
이러한 방문 페이지에는 일반적으로 앱의 설명, 기능 및 가치 제안이 포함됩니다. 또한 클릭 유도문안 버튼과 링크를 활용하여 전환을 유도합니다.
잘 디자인된 앱 랜딩 페이지의 이점
비즈니스 웹사이트에서 앱 랜딩 페이지를 호스팅하면 온라인 트래픽이 증가하고 잠재적으로 브랜드 가시성, 신뢰, 리드 유지 및 수익을 높일 수 있습니다.
방문 페이지는 다음을 수행할 수 있습니다.
- 브랜드의 비즈니스 목표 지원 : 앱 랜딩 페이지는 신제품을 홍보합니다. 그들의 목표는 신규 고객을 유치하고 전환율을 높이는 것입니다. 이 경우 앱 다운로드입니다. 랜딩 페이지는 비즈니스 전략의 성공 여부도 쉽게 측정할 수 있습니다.
- 고가치 리드 생성 : 랜딩 페이지에는 단일 초점 목표와 하나의 클릭 유도문안이 있습니다. 이 경우 앱을 다운로드합니다. 귀하의 사이트 홈페이지에 도달할 수 있는 사람들과 달리 앱 랜딩 페이지를 방문한 잠재 고객은 귀하의 앱이 제공할 수 있는 특정 가치를 찾고 있기 때문에 가치가 높은 리드입니다.
- 전환율 향상 : 명확하게 정의된 전환 유입경로와 함께 잘 설계된 앱 랜딩 페이지는 페이지 참여도와 전환율을 높입니다.
- 브랜드 인지도 향상 : 앱 방문 페이지는 마케팅 캠페인 리드를 수집하여 브랜드를 홍보하고 해당 트래픽의 일부를 웹사이트를 통해 더 많이 유입시킬 수 있는 좋은 방법입니다(앱보다 더 많은 것을 제공하는 경우).
- 브랜드 신뢰도 향상 : 랜딩 페이지가 없는 앱은 사용자에게 더 많은 정보를 제공하고 전환의 중요한 전제 조건인 신뢰를 구축할 수 있는 기회를 놓치게 됩니다.
또 다른 이점을 제공하는 전문가 팁 : 앱이 출시되기 전에 소위 "사전 출시 랜딩 페이지"를 만드는 것을 고려하십시오. 이것은 당신이 버즈와 사전 가입을 생성하는 데 도움이 될 수 있습니다.
앱 랜딩 페이지 영감: 전환하는 앱 웹 페이지의 10가지 훌륭한 예
이 10가지 앱 랜딩 페이지 예제는 브랜딩, 디자인 및 전략의 숙달을 보여줍니다.
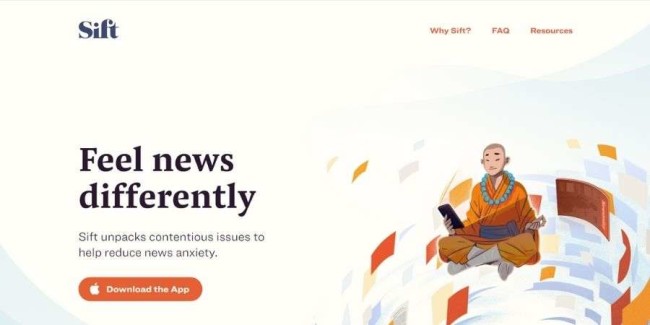
1. 시프트뉴스테라피

What it is : 사용자의 선호도에 따라 뉴스를 필터링하여 스트레스와 불안을 줄이는 모바일 앱.
이 랜딩 페이지의 내용 : 앱의 주요 목적을 뒷받침하는 차분한 느낌을 전달하는 맞춤형 일러스트레이션과 차분한 색상.
이 페이지에는 다음과 같은 여러 구성 요소가 포함되어 있습니다.
- CTA 및 유용한 FAQ 섹션이 있는 고정 탐색 헤더
- "뉴스를 다르게 느껴보세요"라는 슬로건이 있는 영웅 섹션, 앱에 대한 간략한 설명 및 클릭 유도문안
- 사용자의 고충을 요약한 섹션
- 앱 작동 방식과 최종 결과를 보여주는 타임라인
- CTA 버튼을 반복하는 기능 및 바닥글 섹션
우리가 그것으로부터 배울 수 있는 것 : 페이지의 자연스러운 흐름은 이 앱이 불안을 줄이는 데 도움이 될 수 있는 방법에 대해 잠재 고객에게 알려야 하는 방식을 반영합니다.
특히 효과적인 것은 가치 제안을 제공하고 앱의 기능을 설명하는 섹션의 타임라인과 유사한 레이아웃을 사용하는 것입니다.
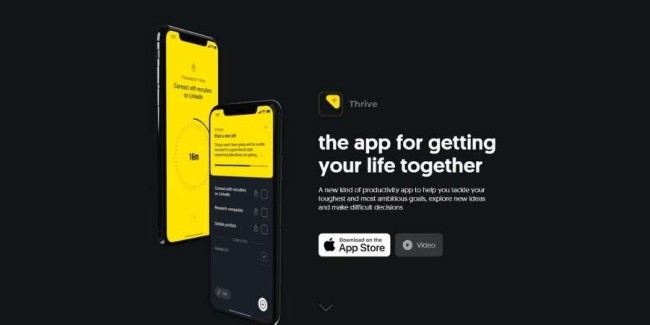
2. 번창하다

What it is : 사용자의 업무 생산성을 높이고 집중하여 어려운 직업 및 경력 관련 결정을 내릴 수 있도록 도와주는 앱입니다.
이 랜딩 페이지의 내용 : 잠재 고객을 교육하는 매우 철저한 프로세스는 실행 중인 앱의 영웅 이미지와 앱이 하는 일에 대한 간략한 설명으로 시작됩니다. CTA는 App Store 다운로드 버튼으로, 옆에 설명 동영상 링크가 있습니다.
앱의 가치에 대한 사회적 증거를 제공하는 수상 및 인정 배지는 다음과 같습니다. 기능 섹션에는 사용자의 주요 문제점에 대한 답변을 제공하는 광범위한 FAQ 섹션이 있습니다.
우리가 배울 수 있는 점 : 대부분의 앱 페이지는 콘텐츠와 고유한 제안을 향상시키기 위해 공백을 사용합니다. Thrive 랜딩 페이지는 이 미니멀리즘을 수용하지만 다크 모드입니다.
앱 스크린샷의 빛나는 노란색, 청록색 및 라임 액센트는 중요한 가치 제안 및 기능에 독자의 시선을 집중시키는 현저한 대조를 만듭니다.
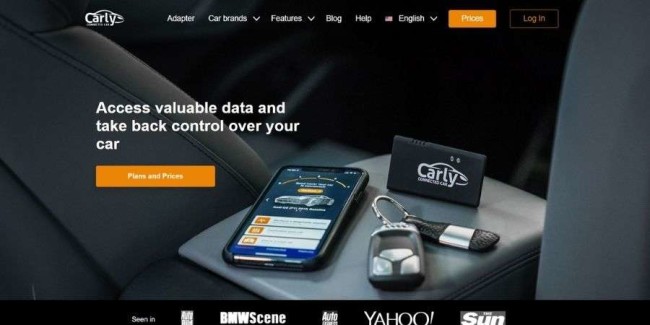
3. 칼리

의미 :이 앱은 그 차의 건강과 더 나은 유지 보수 및 사용자 정의에 유용한 다른 특성에 가치있는 통찰력을 수집하여 잠금 해제 사용자의 차의 잠재력.
이 랜딩 페이지의 내용 : Carly와 같은 정교한 도구는 사용자의 자동차와 필요에 따라 다양한 결과를 약속합니다. 이것이 페이지가 잠재 고객을 적절한 결제 흐름으로 안내하는 이유입니다.
페이지는 명확한 가치 제안과 CTA로 열리고 이를 사용하는 고객 목록과 고객 평가와 같은 사회적 증거가 이어집니다.
페이지 아래로 이동하면 사용자는 혜택 목록, 더 많은 가치 제안 및 앱 작동 방식 및 기능에 대한 설명을 찾을 수 있습니다.
우리가 배울 수 있는 점 : 하나의 단일 CTA를 갖는 것이 항상 랜딩 페이지 모범 사례가 될 것이지만 Carly는 앱 유형에 따라 둘 이상의 CTA를 사용할 수 있음을 증명합니다.
Carly의 앱 방문 페이지에는 여러 CTA가 있습니다. 각각은 운전하는 자동차에 따라 잠재 고객을 대상으로 하며 하나를 클릭하면 사용자가 해당하는 다운로드 페이지로 이동합니다.
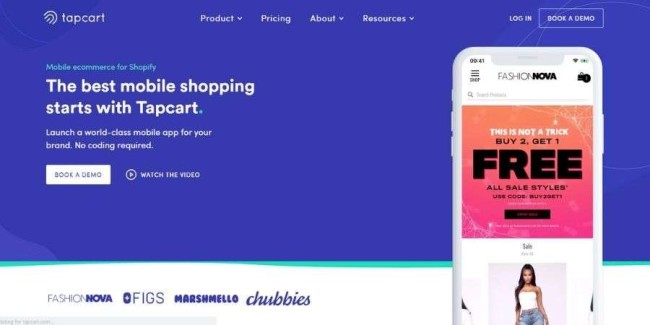
4. 탭카트

정의 : 푸시 알림을 제공하고 플러그인을 통합하고 결제 프로세스를 최적화하여 온라인 쇼핑 경험을 향상시키는 모바일 앱입니다.
이 랜딩 페이지의 내용 : 페이지 의 큰 흐름은 사용자를 첫 번째 접기의 주요 가치 제안에서 앱을 사용하는 브랜드의 사회적 증거, 몇 가지 주요 이점, 고객 평가, 기능 및 용이성에 대한 교육으로 안내합니다. 사용.
우리가 배울 수 있는 점 : Tapcart의 랜딩 페이지는 고품질 이미지, 자동 재생 비디오 및 앱의 작동 및 결과를 보여주는 GIF 애니메이션을 사용합니다.
섹션은 매우 간단하고 잘 구성되어 있으며 적은 양의 간결하고 핵심적인 카피로 인해 이해하고 소화하기가 매우 쉽습니다. CTA는 페이지의 상단, 중간 및 하단에 흩어져 있습니다.
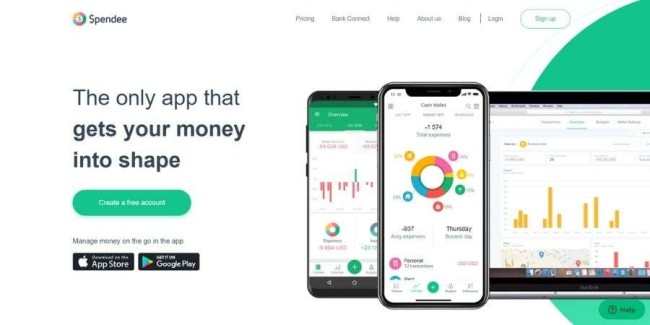
5. 스펜디 앱

What it is : 돈과 개인 자금을 관리하기 위한 모바일 및 데스크탑 앱.
이 방문 페이지의 내용 : 흰색과 녹색의 투톤 레이아웃을 사용하여 앱의 모바일 및 데스크톱 변형의 큰 스크린샷이 영웅 화면을 지배합니다. 그 옆에는 앱 사용에 대한 간략한 설명과 "무료 계정 만들기" 및 다운로드 버튼이 있습니다.
앱이 수상한 상과 세 가지 주요 가치 제안은 앱 사용의 3단계 제안을 향한 길을 안내합니다. 고객 평가 및 언론 언급과 마찬가지로 몇 가지 주요 기능이 따릅니다.
우리가 배울 수 있는 것 : 카피, 앱의 요점을 전달하는 데 도움이 되는 시각적 요소, 그리고 많은 사회적 증거가 이 랜딩 페이지를 매우 균형 있게 만듭니다.
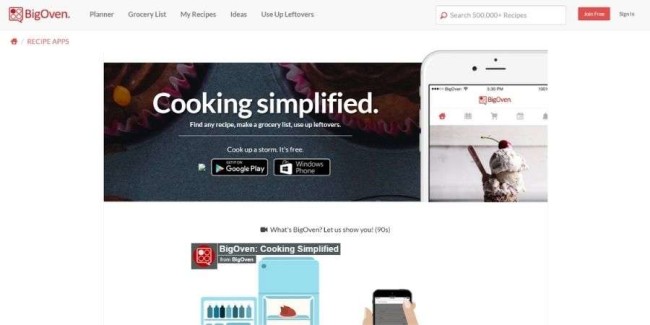
6. 빅오븐

What it is : 사용자의 요리 실력 향상과 레시피 찾기를 위한 모바일 앱.
이 방문 페이지의 내용 : 이 방문 페이지는 명확하고 짧은 문구, CTA, 가치 제안 및 교육/시연 콘텐츠와 같은 좋은 앱 방문 페이지의 모든 핵심 부분을 매우 많이 사용합니다.
앱의 레이아웃 및 디자인 이미지는 앱의 기능을 설명하는 몇 가지 주요 사항을 따릅니다.
그러나 핵심 부분은 앱을 심층적으로 설명하는 짧지만 매우 교육적인 비디오입니다.
우리가 배울 수 있는 점 : 이 글꼴을 눈에 띄게 만드는 것은 읽기 쉽고 읽을 수 있는 글꼴입니다. 헤드라인과 작은 단락은 모바일 장치에서 읽기 쉽습니다. 제목은 요점을 더욱 명확하게 하기 위해 큰 글꼴을 사용합니다.
카피의 품질은 단순한 타이포그래피 그 이상에 있습니다. 앱의 이점과 고유한 가치는 뒤에 오는 글머리 기호를 자세히 살펴보지 않고도 헤더만 읽는 모든 사람에게 분명합니다.
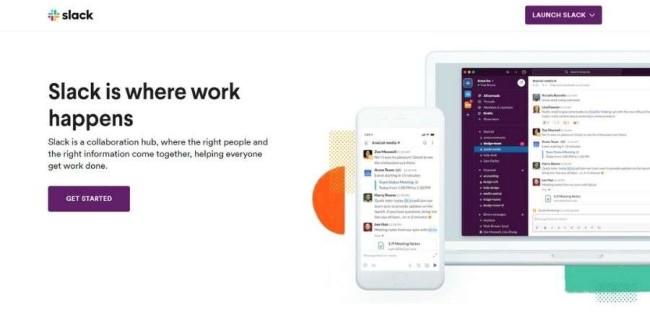
7. 여유

정의 : 커뮤니케이션 워크플로를 개선해야 하는 비즈니스 및 조직 구조에서 주로 사용되는 메신저 도구입니다.
이 랜딩 페이지의 내용 : 방문자가 요점에 집중할 수 있도록 많은 공백, 큰 글꼴 및 앱을 설명하기 위해 가능한 한 적은 단어를 포함하는 읽기 쉬운 문구.
Slack은 가치 제안으로 매우 검소합니다. 실행 중인 앱의 스크린샷, slack을 사용하는 회사 목록 및 페이지 맨 위와 맨 아래에 나타나는 "시작하기" CTA와 함께 3가지 주요 요점만 제공합니다.

우리가 배울 수 있는 것 : Slack의 랜딩 페이지는 앱의 장점과 기능을 간단하게 설명합니다. 또한 페이지의 첫 번째 접는 부분에는 데스크톱 및 모바일 변형 제품을 보여주는 이미지가 포함되어 있습니다.
요점을 훨씬 더 명확하고 빠르게 전달하기 위해 페이지는 아이콘을 사용하여 가능한 통합을 보여줍니다.
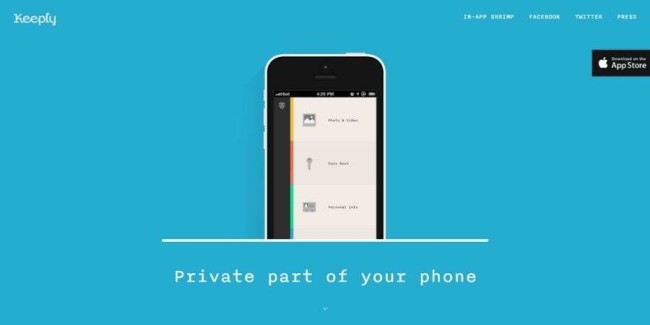
8. 계속

What it is : 사용자의 개인 파일과 데이터를 안전하게 보관하기 위한 앱입니다.
이 랜딩 페이지의 내용 : 매우 미니멀하고 간소화된 단일 열 흐름을 유지하는 Keeply는 앱의 스크린샷, 앱의 용도에 대한 명확한 설명 및 주요 이점이 포함된 사본으로 시작합니다.
사용자가 아래로 스크롤하여 고유한 제안과 기능을 알게 되면 배경색이 변경되어 아름다운 효과를 만들고 각 섹션에 고유한 색조를 부여합니다.
CTA는 페이지 상단에 AppStore 탭으로 오른쪽에, 바닥글에는 텍스트 링크로 표시됩니다.
우리가 배울 수 있는 것 : 배경색을 원래 사용하면 더 집중적으로 읽을 수 있습니다. 사용된 글꼴은 사용자 정의이며 페이지의 후반부는 특히 매우 강력하고 최소한의 사본으로 이점을 얻습니다.
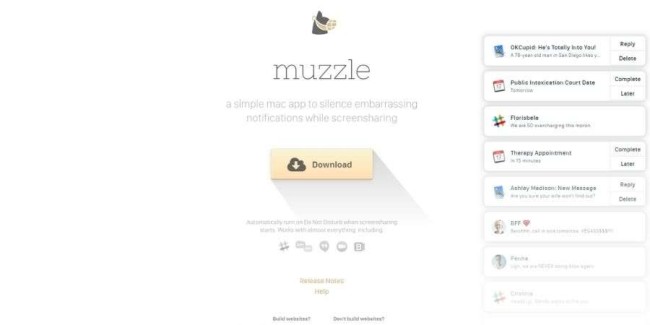
9. 총구

정의 : 특히 비즈니스 목적에 적합한 화면 공유 중 화면 푸시 알림을 음소거하는 앱입니다.
이 랜딩 페이지의 내용 : 온라인 회의 중에 화면을 공유하는 동안 모든 파괴적인 가능성을 보여주는 매우 당황스러운 알림의 재미있는 예가 포함된 즉시 시선을 사로잡는 오른쪽 섹션.
앱이 무엇이며 무엇을 위한 것인지에 대한 매우 정확한 설명과 함께 "다운로드" CTA가 이어집니다. 유일하게 남은 요소는 호환되는 메시징 앱의 쇼케이스입니다.
우리가 배울 수 있는 점 : 전체 방문 페이지는 사용자의 첫 번째 화면만 차지합니다. 아래로 스크롤할 필요가 없습니다. 전체 가치 제안은 현저하게 최소화되고 단순합니다.
이 앱 랜딩 페이지는 방문자에게 앱이 해결할 수 있는 문제점을 제시함으로써 이러한 가치 제안을 전달하기 때문에 디자인 면에서 매우 성공적입니다. 그리고 그것을 설명하는 사본 없이 앱의 사용을 전달합니다!
또한 랜딩 페이지의 흔하지 않은 유머 요소는 계속해서 당황스러운 알림의 예가 나타나므로 방문자의 시선을 페이지의 오른쪽 섹션에 고정시킵니다.
10. 시간별

What it is : 작업 시간 추적을 위한 iOS 전용 모바일 앱.
이 랜딩 페이지의 내용 : 이 페이지의 급진적인 디자인은 전체 콘텐츠를 카피와 이미지가 포함된 단일 블록으로 뭉쳤습니다. 그럼에도 불구하고 사용자가 페이지 아래로 이동하는 논리와 시선이 가야 할 위치는 항상 존재합니다.
설명 사본은 이 목록의 이전 항목보다 조금 더 풍부합니다. 텍스트 링크 CTA는 페이지 중간과 하단에 나타납니다. 전자는 마우스를 가져가면 깔끔한 확대 효과를 사용합니다.
우리가 배울 수 있는 것 : 이 앱 랜딩 페이지의 독창성은 독특한 디자인에 있습니다.
어두운 배경, 눈에 띄는 산세리프 글꼴의 매우 큰 헤드라인, 압축된 콘텐츠 섹션, 주요 요점을 강조하기 위한 대비되는 빨강 및 크림 색상은 우리 목록에서 가장 시각적으로 매력적인 방문 페이지를 만듭니다.
전환을 극대화하는 필수 앱 랜딩 페이지 요소 5가지
교육 기회를 높이고 궁극적으로 잠재 고객을 전환시키기 위해 모든 앱 방문 페이지에 있어야 하는 특정 필수 요소가 있습니다.
위의 10가지 예를 살펴보면 적절하게 만들어지면 앱 랜딩 페이지에 결정적인 이점을 제공하는 5가지 필수 요소가 있음을 발견했습니다.
1. 페이지의 헤드라인
앱 랜딩 페이지의 헤드라인은 독자가 페이지에서 가장 먼저 보게 되는 사실을 활용해야 합니다.
한 특정 연구는 헤드라인과 관련하여 무엇이 문제인지 가장 잘 설명합니다. 헤드라인을 읽는 시청자 10명 중 9명은 클릭 유도문안도 읽을 것입니다.
헤드라인은 앱의 가치에 대해 말하고, 앱의 이점을 전달하고, 간결하고 경제적이며 효과적인 방식으로 판매 포인트를 집으로 유도해야 합니다.
리드가 페이지에 머물도록 흥미를 유발해야 하며 즉시 되돌아오지 않고 앱이 필요한 이유에 대한 즉각적인 답변을 제공해야 합니다.
2. CTA 버튼
클릭 유도문안 버튼, 양식 또는 텍스트 링크는 리드를 고객으로 만들기 때문에 가장 중요한 앱 랜딩 페이지 요소입니다.
랜딩 페이지가 존재하는 바로 그 이유는 잠재 고객이 유입경로 아래로 이동하고 그들을 전환시키는 클릭 유도문안으로 이동하도록 동기를 부여하기 때문입니다.
앱 랜딩 페이지의 CTA는 일반적으로 사용자가 앱을 다운로드할 수 있는 앱 스토어를 안내해야 합니다. 또는 연락처 양식으로 이어질 수 있습니다. 일단 작성하고 제출하면 앱에 직접 액세스할 수 있습니다.
방문 페이지에는 이상적으로 하나의 지배적인 CTA가 있어야 합니다. 연구에 따르면 둘 이상의 CTA 제안을 포함하면 전환율이 266%까지 감소할 수 있습니다.
3. 사회적 증거
사회적 증거는 방문자에게 앱의 신뢰성을 설명합니다.
이는 타사 앱 리뷰와 같은 유형의 콘텐츠일 수 있으며 기존 고객의 평가는 잠재 고객이 앱을 다운로드하기로 결정하도록 유도할 수 있는 설득력이 있습니다.
사회적 증거는 앱이 수상한 최종 수상 및 인정, 또는 총 다운로드 수 및 사용자 수가 될 수도 있습니다.
4. 간결하고 핵심적인 카피
본문은 앱의 가치 제안, 기능 및 특징에 대해 더 자세히 설명할 수 있는 기회를 제공합니다.
이점을 확장하고 앱 랜딩 페이지를 만들기 전에 사전에 조사하고 알아야 할 사용자의 질문과 문제점에 답변해야 합니다.
사본은 귀하의 앱 페이지를 방문한 사용자를 만족시켜야 하며 검색 결과, 광고 또는 다른 채널에서 가져온 귀하의 페이지를 클릭한 것이 옳았다는 것을 증명해야 합니다.
앱의 유형과 목적에 따라 사용해야 하는 웹 페이지 사본의 양이 결정됩니다. 예를 들어, 게임 앱은 설명이 필요한 여러 기능이 있는 피트니스 앱보다 카피가 훨씬 적습니다.
5. 고품질 미디어
앱 랜딩 페이지의 시각적 요소는 다른 페이지와 차별화됩니다. 이미지, GIF 또는 비디오 요소는 페이지의 눈을 즐겁게 할 뿐만 아니라 사본의 요점을 향상시킬 수 있습니다.
여기에 나열된 5가지 요소 각각은 앱의 이점을 강조하는 단일 목적을 수행해야 합니다. 또한 미디어는 이상적으로는 앱 제품의 작동 방식과 고유한 기능 및 눈에 띄는 점을 보여주어야 합니다.
설명 문구와 고품질 미디어를 눈에 띄게 사용하면 앱 방문 페이지가 더 길어질 수 있지만 걱정하지 마세요. 연구에 따르면 방문 페이지가 길수록 전환율이 최대 220% 더 높을 수 있습니다.

앱 프로모션 랜딩 페이지는 귀하의 비즈니스 판매 유입경로에서 어디에 속합니까?
목적이 명확한 단일 페이지인 앱 랜딩 페이지는 방문자가 판매 유입경로의 전환 지점에 도달하도록 동기를 부여하는 정보에 의존합니다.
다양한 역할을 수행할 수 있으므로 방문 페이지는 판매 또는 마케팅 유입경로의 모든 단계(상단, 중간 또는 하단)에 속할 수 있습니다.
앱 랜딩 페이지는 판매 유입경로 내에서 다음과 같은 역할을 수행할 수 있습니다.
- 잠재 고객을 앱을 다운로드하거나 소셜 미디어에서 가입하거나 앱을 팔로우하는 고객으로 전환
- 검색 엔진, 광고 또는 기타 채널에서 유입되는 새로운 트래픽에 대한 교육
- 전환된 고객이 소셜 공유를 통해 앱을 홍보하는 동기
- 개인화된 콘텐츠를 통해 다양한 잠재고객 세그먼트를 테스트하여 더 높은 전환율을 가져올 텍스트, 이미지 또는 버튼을 결정합니다.
판매 유입경로 내에서 앱 랜딩 페이지를 사용하는 가장 효과적인 방법은 이른바 드립 캠페인과 함께 작동하도록 하는 것입니다.
방문 페이지 및 드립 마케팅
자동화된 이메일 마케팅 또는 드립 마케팅은 사용자가 가입하거나 단순히 페이지를 보는 것과 같은 특정 작업을 수행할 때 전송되는 일련의 대상 이메일로 구성됩니다.
마케터는 드립 마케팅을 사용하여 관련성 있고 개인화된 이메일을 잠재 고객에게 보냅니다. 이러한 이메일 캠페인의 자동화된 특성은 많은 시간과 작업을 절약합니다.
판매 유입경로에서 랜딩 페이지와 드립 마케팅 캠페인이 함께 작동하는 방식은 다음과 같습니다.
랜딩 페이지는 이메일 구독자로 수집되는 리드를 생성합니다. 이 구독자는 이러한 구독자를 앱 다운로더로 전환하는 것을 목표로 하는 일련의 드립 이메일을 시작하는 세그먼트에 들어갑니다.
드립 이메일을 받은 사용자를 설득력 있는 문구 및 기타 요소가 포함된 특정 대상 랜딩 페이지로 보내 앱 다운로드에 대한 정보에 입각한 결정을 내릴 수 있습니다.
앱 랜딩 페이지와 드립 이메일 마케팅이 함께 작동하면 다음을 수행할 수 있습니다.
- 새로운 사용자를 환영합니다
- 리드를 육성 및 교육하고 다운로더로 전환
- 온보드 및 방문자 교육
- 잠재 고객에게 앱의 이점을 상기시키십시오.
- 기존 비활성 사용자 참여 및 재활성화
가능한 가장 높은 성공률로 이러한 목표를 달성할 수 있는 방법은 방문 페이지와 드립 마케팅의 시너지를 최적화하는 다음 모범 사례를 따르는 것입니다.
- 일치하는 콘텐츠 생성 : 랜딩 페이지와 드립 이메일 캠페인 모두 동일한 메시지와 동일한 목소리를 가져야 합니다. 이를 통해 사용자들과의 신뢰와 신뢰를 구축하고 주요 메시지를 기억하게 하고 궁극적으로 사용자를 전환시키는 시너지 효과를 얻습니다.
- 일치하는 시각적 개체 만들기 : 앱 랜딩 페이지와 이메일 마케팅에 대해 동일한 미학을 갖는 것은 콘텐츠를 일치시키는 것과 같은 이유로 가치가 있습니다. 랜딩 페이지와 이메일이 완전히 다른 모습은 비즈니스의 신뢰성과 선의를 의심하는 사용자를 혼란스럽게 할 수 있습니다.
- 인센티브 및 혜택 제공 : 드립 이메일은 귀하가 원하는 조치를 취하고 싶은 유혹을 받을 수 있는 수신자에게 특별 제안 또는 기타 혜택을 제공해야 합니다. 무료 평가판, 할인, 쿠폰 또는 무료 eBook은 전환율을 높일 수 있는 유혹적인 인센티브입니다.
- 랜딩 페이지와 드립 이메일에 동일한 클릭 유도문안이 있는지 확인하십시오 . 이미 설정했듯이 앱 랜딩 페이지에는 전환 지점에 집중된 단일 목표인 CTA 버튼이 있습니다. 드립 이메일 캠페인은 이를 시행하고 지원해야 하며 잠재 고객이 취해야 하는 이 한 가지 조치에 집중하도록 해야 합니다.
앱 랜딩 페이지에 대한 요약
앱 제품을 홍보할 때는 단일 전환 목표를 지원하는 간결하고 집중적인 문구와 함께 제공되어야 합니다.
이와 관련하여 앱 방문 페이지에는 다음이 포함되어야 합니다.
- 페이지에 여러 번 나타나는 명확한 클릭 유도문안
- 사용자의 참여를 유도하고 교육하며 서면 사본이 요점을 파악하는 데 도움이 되는 시각적 요소
- 가치 제안 및 이점을 명확하게 강조
- 앱 리뷰, 평가 및 수상과 같은 사회적 증거(있는 경우)
판매 유입경로 내에서 앱 방문 페이지는
- 잠재 고객을 고객으로 전환
- 가치가 높은 리드 캡처
- 신입생 교육
- 소셜 공유 프로모션 동기 부여
- 다양한 잠재고객 세그먼트 및 전환 전략 테스트
방문 페이지는 드립 이메일 마케팅 캠페인과 함께 작동하여 문구와 이미지를 정렬하고 인센티브를 제공하며 동일한 클릭 유도문안을 사용하여 전환 결과를 극대화할 수 있습니다.
