새로운 지평을 여는 10개 이상의 최고의 건축 웹사이트 디자인
게시 됨: 2021-08-12
임팩트 있고 매력적인 프레젠테이션의 필요성은 건축 회사가 고도로 시각적인 산업에서 운영되기 때문에 타협할 수 없는 문제입니다. 웹사이트가 주요 마케팅 도구가 될 수 있기 때문에 이 기사에 나오는 아키텍처 비즈니스가 웹사이트 디자인을 진지하게 받아들이는 것은 당연합니다.
결국 사용자의 75%는 웹사이트가 어떻게 보이는지 비즈니스의 신뢰성을 기반으로 합니다.
여기에서는 잘 구성된 미학, 기능 및 탐색 기능과 고품질 웹 디자인의 기초를 갖춘 10개 이상의 최고의 아키텍처 웹 사이트 디자인 예를 나열합니다.
목차
- Artikon by Page Black
- Marme by sphynx.studio
- MTG Interieur by Digital Cover
- E5 Holding by Miguel Trias
- 하우스 럭셔리 홈 바이 케이 질레슨
- Wunder Werkz의 사무실의 미래
- Romb Studio의 Rise Ap.Art
- Global Labs의 에버네스트
- TWKS의 Favre+Guth
- Abro by Moddit
- 48점 1로 빈 상태
1. 페이지 블랙의 Artikon

뛰어난 기능:
- 브랜드 이미지
- 독특한 타이포그래피
- 빠른 로딩 시간
Artikon은 노르웨이의 건축 및 엔지니어링 회사로, 웹사이트와 새 로고는 Page Black, 그들의 동포 및 브랜딩 전문가가 디자인했습니다.
이 회사의 엔지니어링 스타일은 현대 건축 미학에서 힌트를 얻었습니다. 날카로운 선, 맨 표면 및 최소한의 모양이 모두 건축 웹 사이트 디자인으로 변환되었습니다.
예상대로 주택, 건물 및 기타 건축물의 이미지는 웹사이트의 시각적 요소에 가장 큰 영향을 미칩니다. 교체 가능한 흑백 배경 패널은 이 회사의 아키텍처 유형에 브랜드 느낌을 주는 읽기 쉬운 산세리프체를 특징으로 합니다.
Artikon 웹사이트의 메인 메뉴 탐색은 오른쪽 상단 모서리에 있으며 서비스 및 기타 기업 페이지 선택을 나타내기 위해 빠르게 열립니다.
탐색의 빠른 로딩 특성은 웹사이트 전체에서 반복되는 테마입니다. 모든 것이 사용성과 편리한 사용자 경험을 지향하기 때문에 모양이 페이지 로딩 시간을 방해하지 않습니다.
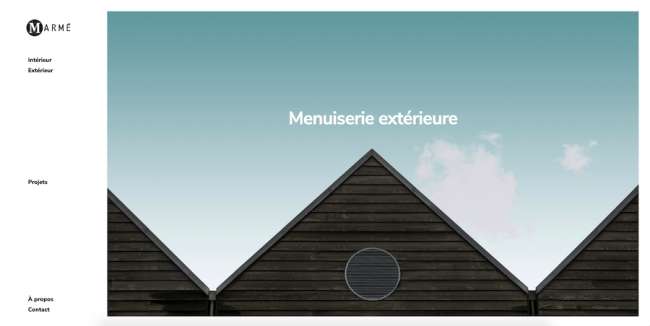
2. sphynx.studio의 Marme

뛰어난 기능:
- 고정 왼쪽 탐색
- 포괄적인 프로젝트 포트폴리오
- 네거티브 공간에 의존하는 최소한의 디자인
Marme는 프랑스 서부 해안의 l'Ile de Ré에 있는 목공 및 리노베이션 상점입니다. sphynx.studio가 개발하고 디자인한 웹사이트는 디테일과 독특한 자연의 매력에 대한 브랜드의 관심을 반영합니다.
웹사이트는 삼각형 지붕의 고해상도 사진이 포함된 단일 화면 페이지로 열리고 파란 하늘을 배경으로 기하학적 정밀도가 있는 현대 회화와 유사한 이미지를 형성합니다. 그것은 왼쪽에 몇 개의 탐색 링크가 있는 흰색 네거티브 공간으로 구성되어 있습니다.
메뉴는 사용자가 과거 작품을 특징으로 하는 부러운 페이지 선택을 탐색할 때 페이지에 남아 있습니다. 페이지는 주로 3열 그리드로 구성된 이미지로 구성되며 Marme의 다양한 내부 및 외부 솔루션을 보여줍니다.
이 특정 아키텍처 웹 디자인의 단순성과 세련미로 인해 따르고 이해하기 쉬운 대화형 포트폴리오가 생성됩니다.
마찬가지로 좋은 아키텍처 웹 디자인의 이러한 기본 원칙은 메인 메뉴와 브랜딩이 페이지 상단으로 전환되는 모바일 버전의 웹 사이트에도 적용됩니다.
3. MTG Interieur by Digital Cover

뛰어난 기능:
- 마이크로 애니메이션
- 파스텔 색상
- 동적 사용자 인터페이스
프랑스 건축 스튜디오/브랜딩 에이전시 페어링의 또 다른 기능은 리옹의 인테리어 디자인 비즈니스인 MTG Interieur와 웹 디자인 전문가인 Digital Cover입니다.
화이트, 블랙, 파우더 핑크의 독특한 컬러 팔레트가 시선을 단숨에 사로잡는다. 웹사이트의 예술적 방향은 MTG의 인테리어 작업의 멋진 이미지와 회사 창조물의 환영하는 특성을 묘사하는 널리 퍼진 둥근 모양에 의해 주도됩니다.
웹사이트의 특정 부분에 색상 중첩을 스타일리시하게 사용하면 메시지의 내용과 중요한 부분이 향상됩니다.
전체 화면 비디오는 방문자를 MTG의 전문 지식과 기술에 몰입하게 하여 사용자 여정을 더욱 향상시킵니다.
Serif 및 sans-serif 타이포그래피는 유동적이고 매력적인 웹 사이트에 우아함과 세련미를 더하여 모든 장치에서 탁월한 탐색 및 가독성을 제공합니다.
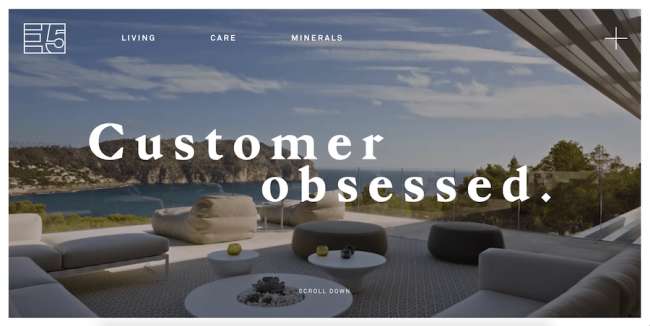
4. Miguel Trias의 E5 Holding

뛰어난 기능:
- 독특하고 큰 서체
- 웹 사이트 속도를 높이기 위해 콘텐츠를 점진적으로 로드
- 전체 화면 탐색
마요르카 출신의 종합 디자이너인 Miguel Trias가 디자인한 E5 Holding의 웹사이트는 흰색 배경을 사용하여 주요 콘텐츠를 구성하고 유지합니다. 그 프레임 내에서 일어나는 일은 매우 눈길을 끌며 독창적입니다.
접힌 부분 위의 시작 화면에는 전체 너비의 비디오 배경이 있으며 그 위에는 이 클라이언트를 위해 특별히 설계된 고유한 글꼴로 된 문구가 있습니다.
아래로 스크롤하면 벡터 일러스트레이션, 다양하면서도 보완적인 색상, 본사 사진 및 고객 평가와 함께 강조를 위해 굵게 스타일이 지정된 큰 산세리프체 타이포그래피가 특징인 사용자 여정으로 방문자를 안내합니다.
오른쪽 상단에서 방문자는 전체 화면을 차지하는 포괄적인 메인 메뉴 탐색을 여는 더하기 기호를 찾을 수 있습니다. 방문자의 서비스 지향 및 전환을 용이하게 하는 웹사이트의 모든 필수 부분을 가리킵니다.
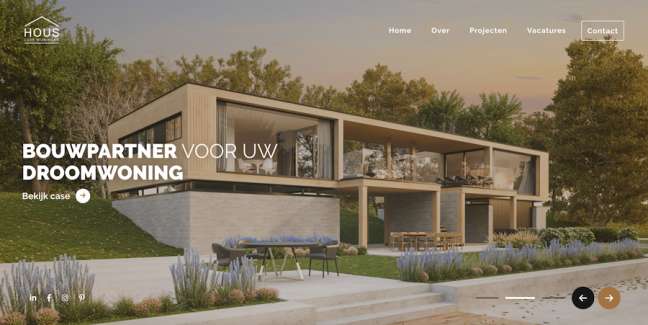
5. Kay Jilesen의 HOUS 럭셔리 주택

뛰어난 기능:
- 여백이 많다
- 이미지가 사본보다 우선합니다.
- 사이트의 가벼운 느낌
Kay Jilesen은 네덜란드 건축, 건설 및 리노베이션 기업인 HOUS의 웹사이트 뒤에서 창조적인 힘을 발휘하고 있습니다.
대부분 최소화하고 넉넉한 양의 공백을 활용하는 이 건축 웹사이트 영감은 랜딩 페이지의 접힌 부분 위에 눈에 띄는 이미지를 특징으로 하는 간단한 3색 팔레트(흰색, 검정색 및 구리색)에 의존합니다.
소셜 미디어 아이콘, 탐색 및 브랜드 로고를 포함한 모든 요소는 읽기 쉬운 산세리프 글꼴로 되어 있습니다. 방문자는 아래로 스크롤하여 고객 혜택과 신중하게 선택한 프로젝트 포트폴리오를 강조하는 브랜드 스토리를 풉니다.
각각의 새 페이지는 각 주택 프로젝트의 고해상도 이미지를 보여주는 매끄러운 애니메이션과 함께 열립니다. 기존의 상단 탐색은 고정적이며 보다 효율적인 리드 전환을 위해 눈에 띄게 표시된 "연락처" 버튼을 포함합니다.
6. Wunder Werkz의 사무실의 미래

뛰어난 기능:

- 레트로 컬러 팔레트와 대형 타이포그래피
- 한 페이지 스토리텔링 및 사용자 여정
- 인터랙티브 요소 및 자동 재생 비디오
Future of Office는 CO, Denver의 TAXI에 속한 웹사이트입니다. 그 목적은 IT, 건축 및 디자인을 포함한 다양한 산업의 기업을 위한 협업 작업 공간을 만드는 것입니다.
Wunder Werkz가 구상하고 개발한 웹사이트는 복고풍 미학과 현대적인 기능을 결합한 한 페이지 사용자 여정의 연습입니다.
다중 색상 팔레트는 파스텔 색상을 사용하며 사용자가 깔때기를 아래로 스크롤할 때 변경됩니다. 모든 시각적 요소는 제목 및 전체 화면 비디오의 복사에서 건물 및 위치 이미지의 지도에 이르기까지 결정적으로 의도적으로 큽니다.
단일 클릭 유도문안은 오른쪽 상단에 있는 고정된 둥근 버튼으로, 사용자에게 연락하거나 Instagram에서 팔로우하여 TAXI에 가입하도록 초대합니다.
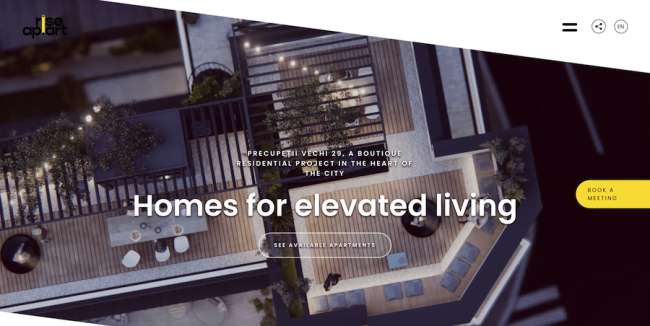
7. Romb Studio의 Rise Ap.Art

뛰어난 기능:
- 둥근 모서리와 비스듬한 선
- 뛰어난 탐색 유동성
- 흑백 환경에 대한 노란색 악센트
Rise Ap.Art는 루마니아 부쿠레슈티 출신의 건설자, 건축가, 디자이너로 구성된 팀으로, "도시의 중심부에 생기를 불어넣는 독특한 주거 프로젝트"를 만드는 것으로 유명합니다.
브랜딩 및 커뮤니케이션 에이전시 Romb Studio의 웹사이트는 유동적이고 비스듬한 선, 배경 비디오(이 목록 전체에서 반복되는 요소), 벡터 일러스트레이션 및 끈적끈적한 사이드바 CTA로 구성된 한 페이지짜리 작업입니다. 모두 독특한 노란색, 검정색으로 되어 있습니다. 및 흰색 색상 팔레트입니다.
사용자가 웹사이트를 스크롤할 때 주택 솔루션의 고해상도 사진과 혜택 중심의 간략한 메시지가 함께 표시됩니다. 이 고급스럽고 현대적인 디자인은 밝은 산세리프 글꼴, 둥근 모양 및 이미지의 매끄러운 애니메이션 로딩을 활용합니다.
한 페이지짜리 웹사이트지만 Rise Ap.Art에는 언어 토글 버튼(루마니아어 및 영어), 공유 버튼 및 전체 페이지에서 탐색 바로 가기를 여는 햄버거 메뉴 아이콘이 포함된 고정 탐색 메뉴도 있습니다.
8. Global Labs의 에버네스트

뛰어난 기능:
- 훌륭한 콘텐츠 구성
- 각 층에 대한 설명이 있는 탭 모듈
- 몰입형 360도 하우스 투어
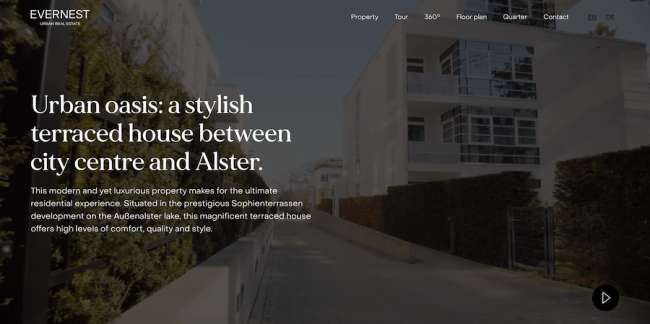
Evernest는 독일 함부르크 시에 있는 고급 부동산입니다. 전용 웹사이트는 브랜딩 및 디자인 에이전시인 Global Labs에서 제작했습니다.
이 건축 웹사이트 디자인 예시는 스타일리시한 타이포그래피, 탭 모듈, 클릭 가능한 태그, 모션 효과가 있는 고해상도 이미지, 평면도 등을 포함하는 자산의 전체 규모 쇼케이스입니다.
종합적인 홈 페이지는 각 주제 섹션에 구별을 부여하는 흑백 배경 패널의 현명한 사용으로 인해 이해할 수 없는 혼란에 빠지지 않습니다.
사용자가 어느 방향으로든 스크롤할 때 기본 탐색 기능은 사용자와 함께 유지되며 속성의 360도 둘러보기도 제공합니다!
오른쪽 하단 모서리에는 고정 CTA 버튼과 사용자에게 "지금 노출 요청"을 제공하는 전환 지점이 있습니다.
9. TWKS의 Favre+Guth

뛰어난 기능:
- 다른 개체에 마우스를 올려 놓으면 형태가 바뀌는 반응형 마우스 커서
- 이미지, CTA 및 링크의 파란색 강조 표시
- 전체 디자인을 보완하는 우수한 타이포그래피
Favre+Guth는 1967년 스위스 취리히에서 설립된 건축 회사입니다. 그들의 다학문 접근 방식은 TWKS 웹 디자인 에이전시의 호의로 웹사이트 디자인에 반영됩니다.
홈페이지는 심플한 산세리프체를 사용하였으며 전체적인 외관은 XX세기 중반 바우하우스의 움직임을 연상케 한다. 선명한 가장자리와 큰 콘텐츠 블록이 로열 블루 악센트가 있는 절제된 베이지색 배경에 겹칩니다.
스크롤 없이 볼 수 있는 부분의 배경 애니메이션은 웹사이트에 역동성을 제공합니다. 고유한 마우스 커서는 큰 파란색 점의 형태를 취하지만 강조 표시 가능한 섹션 위로 마우스를 가져가면 대상 아이콘으로 변환됩니다.
오른쪽 상단 모서리에 있는 탐색은 사이트의 홈페이지에 동일한 스타일을 동화시키는 페이지에 대한 링크가 있는 전체 화면 메뉴를 엽니다.
10. Moddit의 Abro

뛰어난 기능:
- 흑백 블록의 상호 작용
- 멋진 타이포그래피
- 간단한 탐색
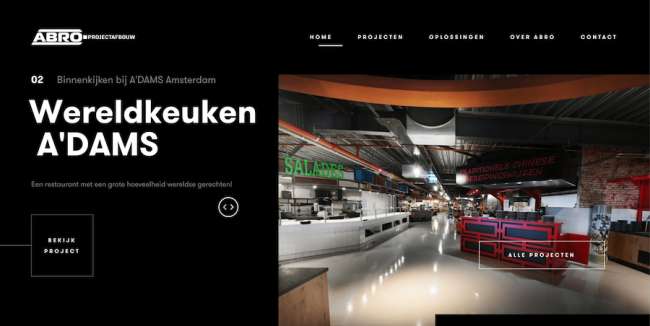
Abro는 풀 서비스 아키텍처 및 인테리어 솔루션을 제공하는 네덜란드 회사입니다. 그들의 웹 사이트는 Moddit 크리에이티브 에이전시에서 설계 및 개발했습니다.
Abro의 건축 웹사이트 디자인은 어두운 테마와 부정적인 공간의 상호 작용에 관한 것입니다. 흑백 블록이 논리적이고 눈을 즐겁게 하는 섹션으로 콘텐츠를 배열하기 때문입니다. 클릭 유도문안도 웹사이트에 혼합되어 존재를 나타내는 얇은 구분선이 있습니다.
이 목록의 이전 항목과 유사하게 원형 마우스 커서는 다른 요소 위로 마우스를 가져갈 때 모양이 변경됩니다. 갤러리를 이동할 때 "보기"와 같은 특정 실행 가능한 사본을 채택하기도 합니다.
타이포그래피와 탐색은 웹사이트의 구조와 미학에 매끄럽게 통합됩니다. 후자는 Abro의 솔루션처럼 확실히 현대적이며 다른 하나는 방해받지 않고 직관적입니다.
11. 48점 1로 빈 상태

뛰어난 기능:
- 시선을 사로잡는 메시지
- 2열 슬라이딩 콘텐츠 레이아웃
- 제품의 상세한 쇼케이스
엠티 스페이스(Empty Space)는 Forty Eight Point One이 구상하고 실현한 웹사이트의 독특한 특성을 나타내는 조명 제품을 생산하는 국제적으로 유명한 업체입니다.
이 웹사이트는 주로 각 클라이언트에 맞게 맞춤화할 수 있는 고급 조명 솔루션을 찾는 인테리어 디자인 전문가를 대상으로 합니다.
그 디자인은 이름에서 암시된 브랜드의 핵심 특성을 밀접하게 따릅니다. 적응성, 요소의 병치 및 변형 가능성은 웹 사이트를 다른 장치를 사용하여 볼 때 모두 분명합니다.
sans-serif Avenue Mono 타이포그래피는 "개인적이고 따뜻함"이지만 "인간적이고 고도로 자동화된" 것을 암시합니다. 사이트의 차분한 색상 팔레트는 무지개 빛깔의 파란색과 빨간색의 요소와 악센트로 도전을 받았습니다.
