ASO A/B 테스트 전략: 앱 A/B 테스트를 통해 전환율을 높이는 방법
게시 됨: 2022-02-24
모바일 장치에 투자하는 것보다 더 많은 마케팅 예산으로 인해 새로운 설치 비용이 치솟고 있습니다. 오늘날 앱 공간에서 성공의 가장 큰 장애물은 이러한 비용을 줄이는 것입니다. 도전에 직면하여 성장 전문가들은 "첫 번째 사용자 여정"에 막대한 투자를 하는 법을 배웠습니다. 광고에서 메시지를 작성하는 것부터 사용자에게 앱의 유용성과 가치를 소개할 때 안내하는 것까지.
앱 스토어는 궁극적으로 페이지뷰가 다운로드로 전환되는 곳입니다. 혼잡한 앱 스토어 방문자는 앱 스토어 페이지를 몇 초 동안 탐색한 후 앱 다운로드 여부를 결정합니다. 퍼블리셔가 앱을 광고할 때 사용자가 광고 시리즈 링크에서 앱 스토어 페이지로 이동하고 다운로드를 진행하지 않으면 많은 돈이 낭비됩니다.
미디어 지출과 앱 마케팅 예산을 최적화하기 위해 마케터는 캠페인을 시작하기 전에 앱 스토어 크리에이티브를 테스트해야 합니다. 좋은 전환율은 앱이 스토어의 히트작이 되는 데 도움이 될 수 있습니다!
A/B 테스트에서 무엇을 배워야 합니까?
먼저 A/B 테스팅이 무엇인지 정의해보자.A/B 테스트는 웹 페이지 또는 앱의 두 버전을 서로 비교하여 어떤 버전이 더 나은 성능을 보이는지 결정하는 프로세스입니다.
본질적으로 실험입니다. 두 개 이상의 페이지 변형이 사용자에게 무작위로 표시됩니다. 테스트를 인식하지 않고 자연스럽게 작동하므로 주어진 전환 목표에 대해 더 나은 성과를 낼 수 있는 것이 무엇인지 결정할 수 있습니다. 잘 구축된 A/B 테스트는 전환율을 최대 30%까지 높일 수 있다는 것은 잘 알려져 있습니다.
A/B 테스트는 주로 전환율 향상에 중점을 두고 있지만 이점은 전환 최적화를 훨씬 능가합니다. 마케팅 캠페인에 대한 귀중한 통찰력을 제공하고, 세분화된 잠재고객 세그먼트 및 참여/사용자 경험을 평가하고, 새로운 트래픽 채널의 효율성을 측정합니다. 또한 게시자는 제품 포지셔닝을 변경해야 하는지 알 수 있습니다.
A/B 테스트 계획은 정확한 결과를 얻는 데 필수적인 부분입니다. 테스트는 최적화 전략에서 추측을 배제합니다. 결과적으로 비즈니스 대화를 "생각하는 것"에서 "알고 있는 것"으로 전환하는 데이터 기반 의사결정에 도달할 수 있습니다.

iOS A/B 테스트 및 Google Play A/B 테스트
또한 Google Play 스토어의 Apple App Store에서 모바일 A/B 테스트 결과를 사용하지 마십시오. 사용자 행동은 각 상점마다 다르며 두 상점의 레이아웃도 다릅니다. 정확한 결과를 얻으려면 각 플랫폼에 대해 개별적으로 테스트해야 합니다.테스트는 Google Play Console에서 직접 수행할 수 있습니다. 앱을 선택하고 아래의 왼쪽 메뉴로 이동하기만 하면 됩니다. 성장을 클릭하십시오. 그런 다음 "제품 세부 정보 실험". A/B 테스트는 이제 완전히 새로운 기능인 Apple App Store에서도 사용할 수 있습니다.
어떤 앱 자산을 테스트해야 하나요?
아이콘
아이콘은 또 다른 영향력 있는 테스트 변수입니다. 모두가 Instagram 아이콘 업데이트에 대해 어떻게 그렇게 큰 일을했는지 기억하십니까? 그리고 우리는 최근에 그라데이션 배경에서 많은 흰색 아이콘을 보고 디자인하고 있습니다.
좋은 아이콘 디자인은 관심을 끌고 사용자의 관심을 끌 수 있으며 상징적인 브랜드가 될 수도 있습니다. 아이콘은 실제로 앱이 사용자에게 주는 첫인상입니다. 두 상점에서 아이콘은 검색, 카테고리 및 거의 전체 상점 전면의 중앙에 있습니다.
아이콘을 A/B 테스트할 때 아이콘이 앱을 다른 앱과 구별하거나 최고의 경쟁업체와 일관성이 있는지 확인하기 위해 다양한 사항을 이해하고 테스트해야 합니다. 예를 들어, 많은 모바일 게임에는 화난 얼굴이나 입을 벌린 캐릭터가 있는 앱 아이콘이 있습니다. 동일한 테스트를 수행할 수 있습니다. 경쟁업체를 파악하고 앱의 메시지를 파악하고 색상/그래픽을 실험함으로써 가장 많은 사용자를 페이지로 끌어들이는 요소를 이해할 수 있습니다. A/B 테스팅을 시작하는 첫 번째 단계입니다. 다음으로 설계하고 구현합니다! 테스트 기간은 페이지에 수신되는 트래픽 양에 따라 달라집니다. 개발자가 저지르는 가장 큰 실수 중 하나는 매우 미묘하거나 중요하지 않은 변경 사항을 테스트하고 있다는 것입니다. 분할 테스트를 실행하는 데 시간을 할애하려는 경우 사용자가 두 개(또는 그 이상)의 완전히 다른 아이콘을 볼 수 있도록 아이콘이 충분히 다른지 확인하십시오.
앱 스크린샷
Apple App Store 및 Google Play Store의 스크린샷은 훌륭한 테스트 공간을 제공합니다. 검색 결과 또는 앱 스토어 목록을 테스트하는 데 사용할 수 있습니다. 다음은 스크린샷에서 테스트할 수 있는 몇 가지 예입니다.1. 배경색 - 밝음 vs. 어두움
대비는 좋은 스크린샷을 만드는 핵심이지만 대비는 밝은 곳에서 어둡게, 어두운 곳에서 밝은 곳으로 양방향으로 갈 수 있습니다. 스크린샷을 가로채서 전경색과 배경색을 뒤집어 첫 번째 실험으로 만드십시오.이것은 실행하기 매우 쉬운 테스트이며 매우 간단하지만 다운로드를 늘릴 수 있습니다.
2. 배경색 - 패턴이 있는 단색
배경에 대해 시도할 수 있는 또 다른 간단한 테스트는 단색 대신 패턴을 사용하는 것입니다.3. 텍스트 색상
색상과 관련된 마지막 테스트는 캡션의 색상입니다. 스크린샷에 캡션이 없는 경우 테스트할 수 있지만 우리의 모든 경험에 따르면 캡션이 없음 = 다운로드 수가 적으므로 해당 테스트를 건너뛸 수 있습니다.(확실히) 실행한 밝은 배경 테스트가 이기면 텍스트 색상을 테스트하는 데 더 많은 유연성을 갖게 되지만 어두운 배경이나 패턴이 이기더라도 여전히 몇 가지 옵션이 있습니다.
4. 텍스트 스타일
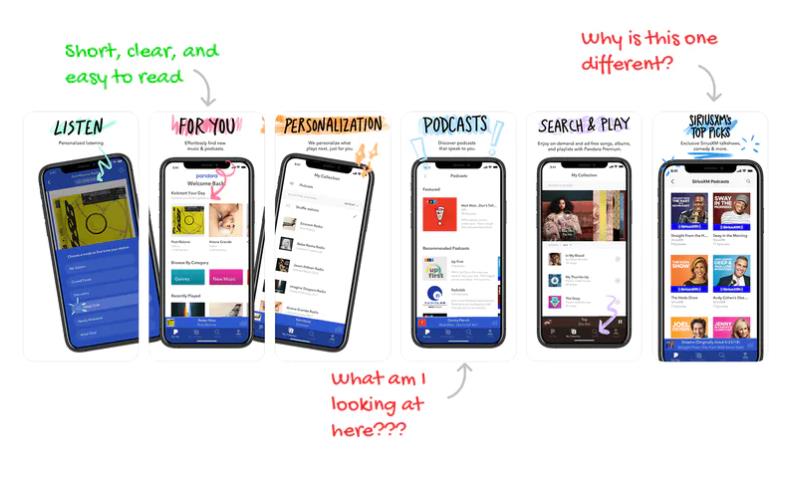
헤드라인을 작성하는 방법에 따라 보기가 다운로드로 변환될지 여부도 결정될 수 있으며 이는 실제로 청중에게 달려 있으므로 이것은 좋은 테스트 항목입니다.최고 수익을 올리는 음악 스트리밍 앱인 Pandora는 캡션에 손으로 그린 스타일을 사용합니다.

5. 글꼴
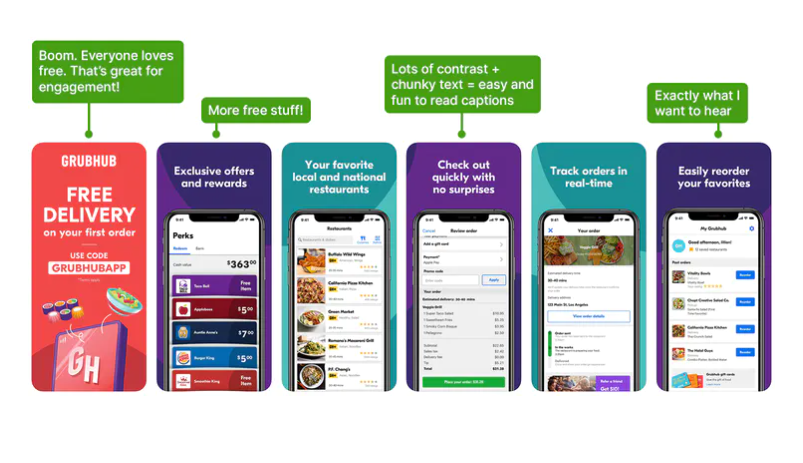
캡션에 사용하는 글꼴은 다운로드에 영향을 미치거나 뒤로 미끄러지는 "느낌"을 줄 것입니다.둥글고 두꺼운 글꼴은 친근감을 주는 반면 얇고 좁은 글꼴은 권위를 부여합니다. 그것들을 시도하고 무슨 일이 일어나는지 보십시오.
Grubhub는 두툼한 글꼴을 사용하고 친근하게 보이도록 굵게 표시합니다.

6. CTA의 길이
캡션과 관련하여 더 적은 것이 더 많지만 한 가지 크기가 모든 상황에 맞는 것은 아닙니다.현재 캡션이 길면 줄이려고 하고 이미 짧은 경우(모범 사례를 따르고 있기 때문에) 더 많은 정의를 제공하십시오.
7. 텍스트 톤
어조 또는 CTA가 전달하는 느낌은 전환에 직접적인 영향을 미칠 수 있습니다.캡션은 읽는 동안 독자의 기분을 좋게 하도록 디자인되었습니까? 그들은 놓칠 수 있다는 두려움을 심어주기 위해 고안되었습니까?
다운로드에 더 효과적인 것을 확인하기 위해 다양한 톤을 시도합니다.
8. 텍스트 배치 - 상단 대 하단
텍스트를 배치하는 위치가 중요합니다. 상식에서는 설명하는 시각적 개체에 대한 텍스트를 배치해야 한다고 하지만 항상 그런 것은 아닙니다. 텍스트를 다른 시각적 개체의 위와 아래에 배치해 보십시오.9. 텍스트 크기
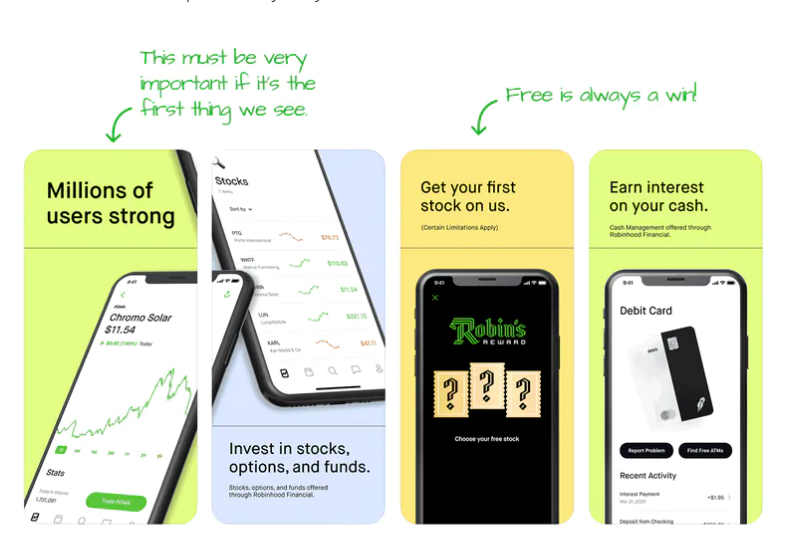
텍스트와 관련하여 시도할 수 있는 작업이 너무 많습니다!캡션에 관해서는 글꼴의 크기가 중요할 수 있으므로 캡션의 더 크거나 작은 버전을 사용하십시오. 이것은 약간의 변경만으로 실행할 수 있는 또 다른 매우 간단한 A/B 테스트입니다.
Robinhood는 캡션을 매우 읽기 쉽게 만들기 위해 큰 글꼴을 사용합니다.

앱 미리보기 동영상
앱 비디오는 전환율을 높일 수 있지만 모든 사람에게 효과가 있는 것은 아니며 모든 유형의 비디오에 효과가 있는 것도 아닙니다. 따라서 앱 스토어 목록에 동영상을 포함하는 것은 훌륭한 모바일 앱 a/b 테스트 아이디어입니다. 제품 페이지에 동영상이 있어야 합니까?비디오를 테스트할 때 이미 스크린샷에 있는 콘텐츠를 복제해서는 안 된다는 점을 기억하십시오. 또한 모든 기능을 표시해서는 안됩니다. 사람들이 20초 이상 비디오를 시청하지 않으므로 USP를 소개하는 데 사용하십시오. 다음을 변경하여 A/B 테스트를 할 수 있습니다.
- 기능 - 동영상에서 어떤 기능을 보여야 할까요?
- 색깔
- 기간
- 하나 이상의 비디오 보유(Apple App Store에서만 사용 가능)
그런 다음 동영상을 본 후 앱 다운로드 수를 비교할 수 있습니다. 비디오는 Apple App Store에서 자동으로 실행되므로 이 지표를 완전히 신뢰해서는 안 됩니다.
무엇에 대해 더 테스트할 수 있습니까?
앱 자산 테스트 외부에서 테스트할 수 있는 항목이 더 있습니다.출시 전 테스트
앱을 아직 사용할 수 없는 경우 앱을 게시하기 전에도 제품 페이지를 테스트할 수 있는 도구가 있습니다. 즉, 전환 여부를 확인하기 위해 이미 여러 가설로 제품 페이지를 테스트할 수 있습니다.다음을 수행하는 것이 좋습니다.
- USP 찾기: 어떤 앱 기능이 고유한 판매 포인트인지 확실하지 않은 경우 출시 전 단계를 사용하여 알아낼 수 있습니다. 사람들이 귀하의 항목 세부 정보를 방문할 때 간단한 설문 조사를 통해 이를 수행할 수도 있습니다. 이런 식으로 가장 관심 있는 기능을 찾을 수 있습니다.
- 타겟 고객 찾기: 누가 앱에 관심이 있는지 확인하세요.
- 앱 스토어 등록정보 테스트: 전환 중인가요?
- 리드 생성: 메일링 리스트를 생성할 수 있습니다. 따라서 시험판 제품 세부 정보에 로그인하는 사용자는 앱이 출시될 때 알림을 받을 이메일 주소를 추가할 수 있습니다.
- 현지화: 전 세계의 어느 지역이 앱에 더 관심이 있는지 알아보세요.
인앱 기능 테스트
인앱 실험은 매우 중요한 모바일 A/B 테스트의 또 다른 측면입니다. 이러한 방식으로 사용자에게 가능한 최고의 앱 경험을 제공하고 사용자가 앱을 자주 사용하도록 하기 위해 테스트할 수 있습니다.BuildFire에 따르면 사람들은 하루 평균 10개의 앱을 사용하며, 당신이 그 중 하나가 되어야 하는 이유를 보여주고 싶습니다. 인앱 실험을 테스트하려면 명확한 목표가 있는 것이 가장 좋습니다. 다음과 같을 수 있습니다.
- 사용자 유지 개선: 푸시 알림을 추가하거나 온보딩을 변경할 때 참여 사용자 수가 변경되는지 확인합니다.
- 사용 데이터 수집: 사용자가 앱을 사용하는 방식과 클릭한 CTA를 이해합니다.
- 새로운 기능 구축: 사용자가 정말로 원하는 기능 또는 구축하지 말아야 할 기능을 찾으십시오.
인앱 실험이 정확히 무엇을 테스트할 수 있는지 궁금하다면 여기 몇 가지 팁이 있습니다.
- 온보딩: 신규 사용자를 환영하는 가장 좋은 방법은 무엇입니까?
- UX: 사용자의 행동이 기대에 부응합니까?
- CTA: 사용자가 CTA를 클릭했습니까?
- 구독/인앱 구매: 어떻게 사용자가 지불하도록 하는 방식으로 수익 창출을 시작합니까?
- 기능 검색: 기능에 더 쉽게 액세스할 수 있도록 기능을 어디에 배치해야 합니까?
