ASO 해킹: 어떤 종류의 아이콘과 스크린샷이 사용자에게 더 매력적입니까?
게시 됨: 2022-02-24
App Store 아이콘은 사용자가 페이지를 클릭하기 전에 앱의 첫인상을 제공합니다. 앱이 추천 앱으로 나타나든, 검색에서든, 카테고리 목록에서든 사용자는 아이콘을 보게 됩니다.
따라서 아이콘은 모든 앱의 중요한 크리에이티브 자산이 되며 앱 스토어 아이콘에 대한 앱 스토어 최적화 모범 사례에 대한 이해는 전환에 매우 중요합니다.
앱스토어에서는 상품이 '제목 + 아이콘 + 스크린샷 미리보기' 형태로 사용자에게 자주 노출되기 때문에 매력적인 제목과 아이콘, 스크린샷은 사용자를 유인하는 가장 직접적인 수단이다. 따라서 매력적인 제목, 아이콘 및 스크린샷은 사용자를 끌어들이는 가장 직접적인 수단입니다. 그렇다면 개발자는 올바른 아이콘과 스크린샷을 어떻게 선택해야 할까요? 
" 자세히 알아보기 "를 클릭하여 지금 ASO World 앱 프로모션 서비스로 앱 및 게임 비즈니스를 추진하십시오.
앱 아이콘 및 스크린샷: 앱을 나타냅니다.
App Store 아이콘은 본질적으로 앱의 얼굴이므로 기능이나 기능과 같은 가장 중요한 요소를 나타내야 합니다. Facebook이나 eBay와 같이 인식 가능한 브랜드가 있는 앱의 경우 아이콘에 브랜드 아이콘을 사용하기 쉽습니다. 모든 앱이 그렇게 고급스러운 것은 아니므로 개발자는 앱의 가장 큰 가치를 나타내는 이미지를 사용해야 합니다.
예를 들어 "기타"를 검색하면 해당 용어에 대한 대부분의 상위 앱 아이콘에 기타가 눈에 띄게 표시됩니다. 이는 앱의 기능을 나타내는 시각적 신호를 생성합니다. 동시에 아이콘이 기타를 비롯한 시각적 요소를 활용하는 방식으로 각각 다른 아이덴티티를 제시한다.
이러한 품종에는 어쿠스틱 기타 또는 일렉트릭 기타가 포함되며, 밝거나 어두운 색상을 사용하여 상세한 기타 또는 하나의 윤곽선 등을 특징으로 합니다. 각 이미지는 해당 앱의 브랜딩과 테마를 설정합니다. 예를 들어, 어두운 색조와 일렉트릭 기타는 일반적으로 로큰롤에 중점을 둔 음악 옵션을 나타냅니다.
모바일 게임은 종종 브랜드 로고나 캐릭터를 사용하여 앱을 나타냅니다. 이는 특정 프로그램이나 영화를 기반으로 하는 게임이나 앱에서 특히 일반적입니다. 예를 들어 "공룡 게임"을 검색하면 유사한 디자인 스타일을 특징으로 하는 여러 앱이 표시되며 각각 다르게 표시됩니다. 그들은 일반적으로 게임의 아트 스타일에서 단일 공룡(보통 티라노사우르스 렉스)을 특징으로 합니다.
웃는 만화 캐릭터나 포효하고 더 자세한 공룡과 같은 아이콘에 대한 특정 스타일 선택은 앱이 다양한 공룡 게임에서 적합한 위치를 나타냅니다. 그들은 톤을 설정하고 연령대를 나타냅니다. 이들 중 일부는 게임 로고도 포함하고 다른 일부는 전체 아이콘으로 로고를 사용합니다.
ASO에서 앱 아이콘이 중요한 이유는 무엇입니까?
앱 스토어 최적화에서 앱 아이콘이 중요한 이유는 무엇입니까? 앱 아이콘은 앱의 첫인상입니다. 앱을 잠깐만 보면 많은 것을 알 수 있습니다. 앱의 용도는 무엇입니까? 앱의 목적은 무엇입니까? 이 앱과 어떤 관계를 원합니까?
앱 스토어의 경우 첫인상을 바꾸고 영향을 미치기 위해 할 수 있는 일이 많습니다. 이 기사에서는 틀림없이 앱 스토어 최적화(ASO)에서 가장 중요한 부분 중 하나인 앱 아이콘에 대해 설명합니다. 아이콘이 ASO 전략에 얼마나 중요한지, 전환율에 미치는 영향, 훌륭한 아이콘의 이점을 얻는 데 필요한 구성 요소를 살펴봅니다.
앱 스크린샷이 ASO에 중요한 이유는 무엇입니까?
Apple App Store와 Google Play Store에서 모든 앱 스토어 방문자는 첫인상 프레임(스크롤 없이 볼 수 있는 부분의 모든 것)에 노출됩니다. 이 방문자의 대부분은 그곳에서 본 크리에이티브 자산을 기반으로 결정을 내리며, 첫인상을 확인하는 데 약 3-6초만 소요한 다음 페이지에서 떨어지거나, 설치하거나, 최종 결과물을 만들기 전에 탐색을 계속합니다. 결정. 이것이 스크린샷이 최적화되는 것이 ASO에서 정말 중요한 이유입니다!
5억 명 이상의 사용자로부터 샘플링된 사용자 행동 이상에서 수집한 데이터를 기반으로 하면 첫인상(앱 스토어 페이지의 접힌 부분 위)에 나타나는 스크린샷이 사용자의 100%로서 가장 중요하다는 것을 분명히 알 수 있습니다. 그들에게 노출되어 있습니다.
앱 아이콘
앱 아이콘은 브랜드 또는 제품을 시각적으로 표현한 것입니다. 사용자가 iOS 앱 스토어나 구글 플레이 스토어를 방문했을 때 가장 먼저 보게 되는 요소입니다.
앱 아이콘은 앱 스토어에서 사용자 여정 전체에 걸쳐 나타나는 유일한 크리에이티브 요소입니다. 인기 차트, 검색 또는 추천 게재위치를 통해 앱이나 게임을 찾는 자연 사용자의 경우 모든 목록에 나타납니다. 광고에서 앱 스토어 페이지로 직접 방문하는 유료 사용자의 경우 앱 아이콘은 첫인상에서 보게 되는 주요 시각적 자산 중 하나입니다.
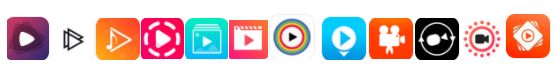
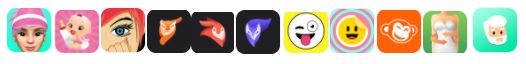
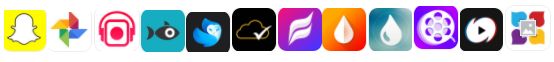
사진 및 비디오 목록에서 상위 200개 제품 아이콘을 선택했으며 다음 8가지 주요 범주로 그룹화할 수 있음을 발견했습니다.
가장 강력한 "그라디언트 레인보우 컬러"
카메라

편지

기호

기하학적 모양

비디오 기호


만화/애니메이션/이모티콘

물리적 추상화, 선

기타/실패 반례: 뚜렷한 특징이 없고 식별 및 기억하기 쉽지 않음

성공 참조
우리가 선택한 방대한 양의 도상학 자료에서 일반적인 특성을 요약했습니다.
그라데이션 레인보우 컬러
뷰파인더, 카메라 렌즈
평평한 처리, 명확한 선, 식별하기 쉽습니다.
그렇다면 어떤 아이콘이 사용자들 사이에서 더 인기가 있을까요? 설문 조사와 투표 후 우리가 가장 좋아하는 아이콘이 놀라울 정도로 비슷해 보이는 것을 발견했습니다! 색상, 그라디언트 및 선이 주요 기능입니다.
이를 바탕으로 아이콘의 디자인 원칙을 요약할 수 있습니다.
사람들의 인식에 친숙하고 인식하기 쉽고 인식 비용이 저렴한 것을 선택하십시오.
제품 속성을 아이콘 요소로 사용하십시오. 예를 들어 카메라를 사진 앱의 디자인 요소로 사용할 수 있습니다.
앱 색상 선택은 대상 속성과 결합되어야 합니다. 사용자 그룹의 연령과 성별을 고려해야 하며 개발자는 자신의 앱 사용자 속성에 적합한 제품 색상을 선택할 수 있습니다.
색상 일치는 가능한 한 3색 이하, 현재 사진 및 비디오 앱에서 사용자는 "그라데이션 무지개 색상"을 선호합니다.
동적 기호, 임팩트 있는 패턴은 사용자가 기억하기 쉽고, 이러한 종류의 아이콘은 사용자의 관심을 끌기가 더 쉽습니다. 다음 아이콘은 매우 좋은 예입니다.
스크린샷
App Store 스크린샷은 앱의 스토리를 전달하고 사용자가 앱을 다운로드하도록 설득하는 가장 좋은 방법입니다. 사실, ASO 전략의 이 측면을 무시하는 것은 당신이 저지를 수 있는 가장 큰 실수 중 하나입니다.
가장 인기있는 여성 + 생활 장면
사진 및 동영상 목록에서 상위 60개 제품의 스크린샷을 선택했고, 수많은 이미지 자료에 직면하여 다음과 같은 특징을 요약했습니다.
중심 요소
핵심 요소는 "셀카 뷰티 장면", "생활 및 레저 장면", "풍경 촬영 장면" 및 "기능 표시"를 포함하여 사용 시나리오별로 분류됩니다.
배경 스타일 및 색상
생활 사용 장면; 흰색/투명
사람들, 다양한 단색 배경 과
단색 배경
디자인 스타일
기본 인터페이스. 이 스타일은 텍스트 기능 설명이 부족하고 사용자가 앱의 기능을 한 눈에 명확하게 이해할 수 없기 때문에 개발자에게 권장되지 않습니다.
스크린샷 + 텍스트 설명. 이 스타일에는 앱의 기능 설명을 강조하는 텍스트 설명이 있지만 시각적 효과에서 사용자가 가장 먼저 주목하는 것은 그림 부분이고 그 다음은 텍스트입니다.
스크린샷+휴대폰 프레임+설명. 휴대폰 프레임을 추가하여 스크린샷의 모든 요소가 균형 잡힌 상태로 사용자는 텍스트 설명을 한 눈에 명확하게 볼 수 있는 반면 배경 이미지는 2차 요소가 되어 시각적 효과가 충분히 임팩트가 없습니다.
교차 화면 인터페이스. 이 양식은 이제 점점 더 대중화되었으며 많은 제품에서 교차 화면 인터페이스를 사용하게 되었습니다. 사용자의 관심을 끌고 스크린샷을 오른쪽으로 슬라이드하도록 안내할 수 있습니다(한 화면에 최대 3개의 사진).
디자인 원칙의 세부 사항
다음으로, 몇 가지 반례를 통해 개발자는 경험에서 배울 수 있습니다.
포커스 요소 강조 표시: 확대/축소 요소 또는 인터페이스 포커스를 사용하여 시각적 테마 센터를 강조합니다.
대비의 원리: 텍스트 및 스크린샷 배경, 요소 및 배경이 더 분명한 대비, 사용자에게 더 매력적입니다.
몇 가지 공통점을 찾았습니다(참고용으로만).
스크린샷 스타일: 자연스럽습니다. 일상에 가깝고 부분적으로 휴가를 포함합니다.
처음 두 스크린샷의 특징: 전체 화면 확대/축소/중요한 내용 강조.
캐릭터: 모두 여성 캐릭터입니다.
스크린샷 디자인 원칙
사용자의 시나리오에 가까운 테마 선택
앱 스크린샷은 최대한 사용자의 사용 시나리오에 가깝게 선택해야 합니다. 예를 들어 쇼핑 앱은 거리 사진을 선택할 수 있습니다. 라이프스타일 앱은 음식 등을 선택할 수 있습니다. 중심 요소는 사용자의 사용 시나리오에 가까워야 합니다. 이는 사용자를 앱과 연관시켜 다운로드 속도를 높이는 데 도움이 됩니다.
배경 스타일, 색상 선택
색 구성표는 단일하지 않아야 하며 배경 톤은 시리즈로 사용자가 일관성 있게 읽기 쉽고 시각적 피로를 유발하기 쉽지 않아야 합니다.
디자인 스타일: 흥미롭고 장식적 가치가 있음
현재 스크린샷은 4가지 형태로 존재합니다: 스크린샷 + 설명; 스크린샷 + 폰 프레임 + 설명; 교차 화면 인터페이스 및 기본 인터페이스. 이 4가지 유형 중 개발자가 앱 도입의 교차 화면 인터페이스 및 다중 요소 프레젠테이션과 같은 보다 혁신적인 접근 방식을 취하는 것이 좋습니다.
디테일한 디자인
디테일 디자인
초점 요소를 강조 표시하고 앱 인터페이스와 배경 간의 대비를 향상시킵니다.
개발자는 확대/축소 요소 또는 인터페이스 초점을 사용하여 시각적 테마 센터를 강조할 수 있으며 이는 제품의 핵심 요소를 강조하는 데 더 도움이 되며 사용자도 한 눈에 이해할 수 있습니다.
요약하자면 제품 아이콘과 스크린샷의 사용이 요약되어 있습니다. 시각적 표현으로서 아이콘과 스크린샷의 기본적인 형태와 미적 경향은 제품의 매력을 결정짓는 중요한 요소입니다. 이러한 작은 요소는 사용자가 앱을 사용하도록 유도하는 첫 번째 단계이기 때문에 개발자는 신중하게 고려해야 합니다.
