아스트라 테마 리뷰 (2021) | Astra Pro 대 Astra 무료 비교
게시 됨: 2019-02-13이 Astra 테마 리뷰에서는 이 인기 있는 테마가 제공하는 모든 기능과 옵션을 분석할 것입니다. 웹사이트는 인터뷰와 같습니다. 고용주가 당신이나 당신의 이력서를 보고 어떤 정보가 나오든 당신을 고용할 것인지 알기까지는 대략 7초가 걸립니다.
성공을 위한 첫 번째 단계는 외모와 프레젠테이션 입니다. 귀하의 웹사이트도 마찬가지입니다. Astra 테마를 사용하는 것은 면접을 위해 차려입고 보기 좋게 보이는 것과 같습니다.
청중은 면접관이며 웹 사이트가 통과하는지 확인하는 것은 귀하의 임무입니다.
시장에서 사용할 수 있는 수많은 유료 및 무료 WordPress 테마와 디자인 서비스를 제공하는 수백 개의 대행사에도 불구하고 새 웹 사이트 또는 이미 작동 중인 웹 사이트에 적합한 테마를 선택하는 것은 어려운 작업입니다.
선택할 테마 가 너무 많아서 무엇을 선택하든 항상 잘못된 선택처럼 보입니다.
보통 마음에 드는 테마를 찾으면 데모를 확인하고 테마를 만든 사람에게 몇 가지 질문을 하고 구매를 진행합니다. 여기가 복잡해집니다 . 대부분의 경우 이전에 본 데모는 실제와 많이 다릅니다.
깨끗하고 사용하기 쉬운 테마를 원했지만 사용하지 않을 옵션으로 가득 찬 느리고 테마가 있습니다. Astra 테마는 다양한 템플릿과 레이아웃을 제공 하기 때문에 다양한 웹사이트를 위한 솔루션이 될 수 있습니다.
블로그, 전자 상거래 요구 사항, 회사 웹 사이트, 소규모 대행사, 지역 비즈니스 등의 테마를 사용할 수 있습니다. Astra는 완전히 사용자 지정할 수 있으며 모든 작은 픽셀을 필요에 맞게 변경할 수 있습니다.
참고: 저는 이 웹사이트에서 Astra 테마를 사용합니다. 또한 Astra 대 GeneratePress 테마, Astra 대 OceanWP 테마를 비교했으므로 해당 비교도 확인하십시오.
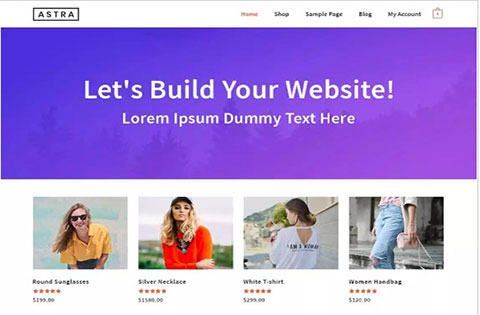
아스트라 테마 리뷰
Astra는 사용자의 웹사이트 기본 설정에 대한 속도, 스타일 및 사용자 지정 가능한 옵션을 결합한 WordPress용 테마입니다. Astra는 비즈니스 사이트, 블로그, 포트폴리오, 전기, WooCommerce 매장, 레스토랑 등에 사용할 수 있습니다.
여기 에는 웹사이트의 다른 부분으로 이동할 수 있도록 시간을 절약할 수 있는 사전 제작된 페이지가 있는 웹사이트가 포함되어 있습니다 . 데모 디자인은 코드를 사용하지 않고 쉽게 사용자 정의할 수 있습니다. Astra 의 사용자 정의 옵션은 놀랍습니다 .
페이지 제목, 사이드바를 없애거나 페이지 너비를 수정하여 원하는 대로 웹사이트를 구축할 수 있습니다. Astra가 다른 테마에 비해 눈에 띄는 것은 속도입니다. 속도가 너무 가벼워 시중의 다른 테마보다 우수합니다.

Astra는 사전 구축된 SEO 구성 요소와 함께 제공되며 헤더, 아카이브 , 페이지, 바닥글, 사이드바, 게시물, 블로그 등 의 레이아웃을 관리할 수 있습니다. 색상, 글꼴, 콘텐츠 및 메타도 설정할 수 있습니다. Astra WordPress 테마에는 jQuery가 없습니다.
즉, 성능 최적화를 방해하는 렌더링 차단이 없습니다. 대신 Astra는 바닐라 JavaScript를 사용합니다. 너무 가벼워서 KB 리소스의 양이 50KB 미만이며 다른 회사는 평균 300KB 정도입니다.
Pingdom은 Astra에 100%의 속도 등급을 부여한 반면 Google DEV는 95%, YSlow는 91%를 부여했습니다(Astra 팀이 제공한 데이터에 따름).
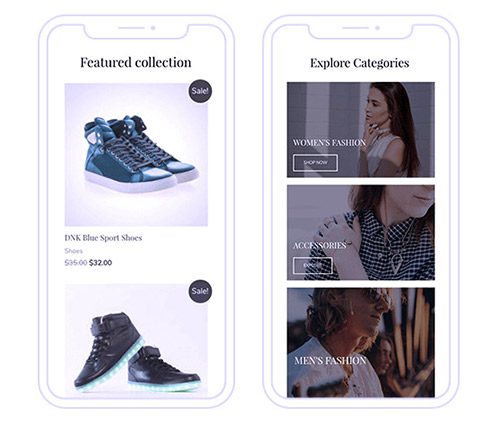
Astra 는 WooCommerce를 원활하게 통합 하여 온라인 상점을 구축하려는 모든 사람에게 매우 유용합니다(최고의 WooCommerce 플러그인 참조). 브랜드에 대한 아이디어를 현실로 바꿀 수 있는 고유한 기능이 많이 제공됩니다.
아스트라 프로란?
Astra는 WordPress 저장소에서 무료로 사용할 수 있는 WordPress 테마입니다. Astra Pro는 Astra 테마에 사용할 수 있는 프리미엄 애드온입니다. 프로 버전에는 추가 기능과 사용자 정의 옵션이 포함되어 있습니다 .
Astra에는 Astra Sites라는 Astra Pro를 보완하는 또 다른 플러그인이 있습니다. Astra Sites는 작업 페이지와 바로 사용할 수 있는 그래픽으로 완성된 미리 만들어진 웹사이트를 제공합니다.
Astra는 무료 테마에서 여러 사용자 정의 기능을 제공하는 가볍고 빠른 WordPress 테마입니다.
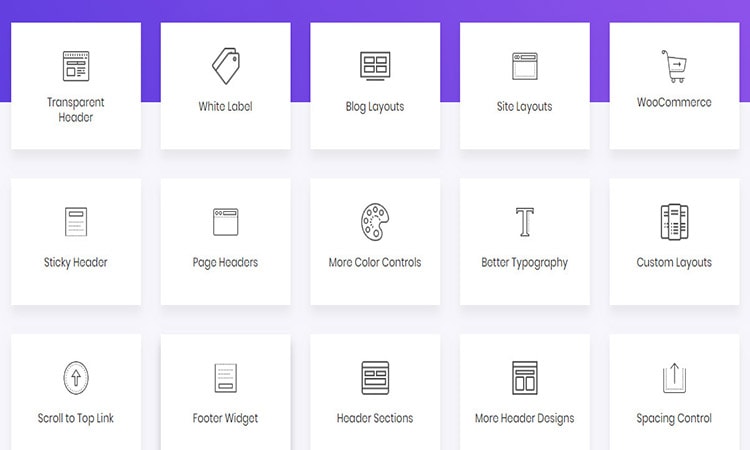
Astra Pro 애드온은 별도로 설치 되며 투명한 헤더, 사용자 정의 레이아웃 등과 같은 기능 을 추가 하여 테마 옵션을 확장합니다 .

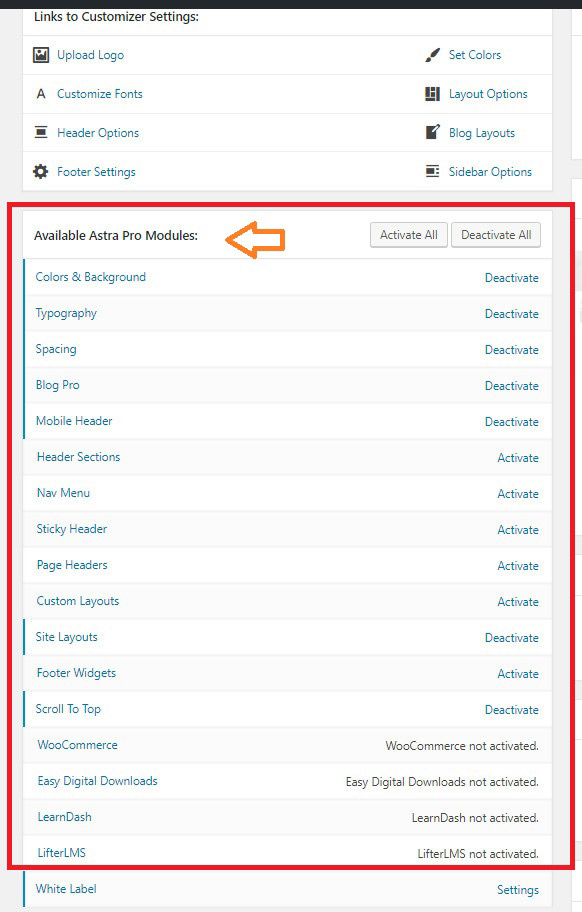
코드를 변경하거나 추가할 필요 없이 고유한 방식으로 웹사이트를 구축하고 사용자 정의하는 데 도움이 되는 고급 기능을 제공합니다. 많은 고급 기능을 제공하지만 각 기능은 별도의 모듈로 제공 됩니다.
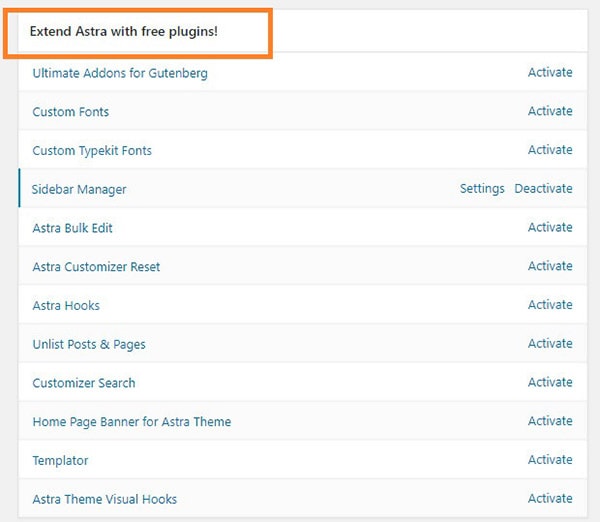
원하는 기능을 활성화하도록 선택할 수 있으며 다른 기능은 비활성화된 상태로 유지되므로 덜 복잡하고 로딩 시간이 절약됩니다. 더 적은 기능을 사용하면 테마의 성능도 향상됩니다. 무료 플러그인으로 Astra 테마를 확장할 수도 있습니다 .

Astra 테마에 사용자 지정 글꼴 파일 포함, Typekit 글꼴 포함, 새 사이드바 생성 및 웹사이트의 특정 위치에 조건부로 표시, 한 번에 여러 페이지/게시물에서 Astra 메타 설정 편집, Astra 테마 사용자 정의 설정 재설정 내에서 직접 사용자 정의 인터페이스, 다양한 후크 위치에 사용자 정의 컨텐츠, 단축 코드 또는 JavaScript 코드 "후크" 등
아스트라 테마 기능
글꼴과 타이포그래피 는 사람들이 완전히 제어하고 싶은 항목 중 하나입니다. 700개 이상의 Google 글꼴이 완전히 통합되고 무료 사용자 정의 글꼴 플러그인이 있어 선택할 글꼴이 부족하지 않습니다.
머리글에 대한 텍스트 변환, 원하는 대로 PX 또는 EM의 글꼴 크기 및 기타 타이포그래피 옵션과 같은 다양한 추가 변형 옵션을 통해 전체 응답성을 가능하게 하기 위해 장치에서 타이포그래피 크기를 쉽게 제어할 수 있습니다.
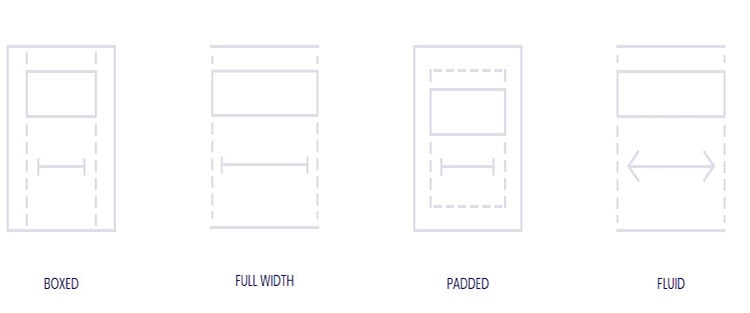
사이트 레이아웃 은 최종 사용자에게 Boxed, Full Width, Max Width, Padded 및 Fluid 레이아웃 중에서 선택할 수 있는 옵션을 제공하는 Astra Pro의 기능을 통해 활성화할 수 있습니다. 요소 주변의 여백과 패딩을 사용하여 사용자의 요구에 맞게 간격을 조정할 수도 있습니다.

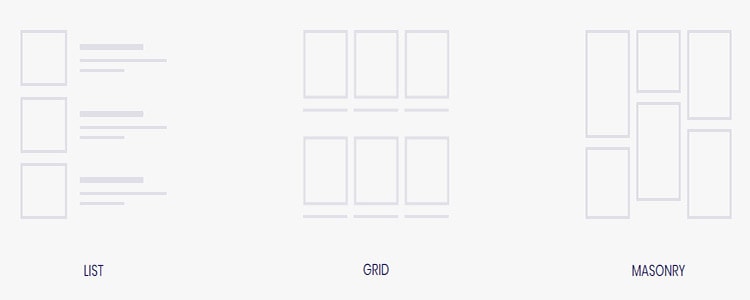
계획 중인 사이트가 블로그나 콘텐츠 마케팅에도 초점을 맞추는 경우 게시물의 모양과 느낌 구성이 중요할 것입니다. Astra Pro에는 그리드, 벽돌, 목록 블로그 레이아웃 , 날짜 상자, 발췌문, 무한 스크롤 및 포스트 페이지 매김도 내장되어 있습니다.

빠른 보기 를 사용하면 고객이 새 페이지를 열지 않고도 제품을 미리 볼 수 있으므로 쿠키 및 속도 감소를 방지하면서 제품 정보를 잘 볼 수 있습니다.
위젯 최적화 도구는 사이드바와 함께 작동하며 사이드바의 필터에 변형을 추가하는 간단한 "끌어서 놓기" 기능을 사용하여 페이지를 최적화하는 데 도움이 됩니다.
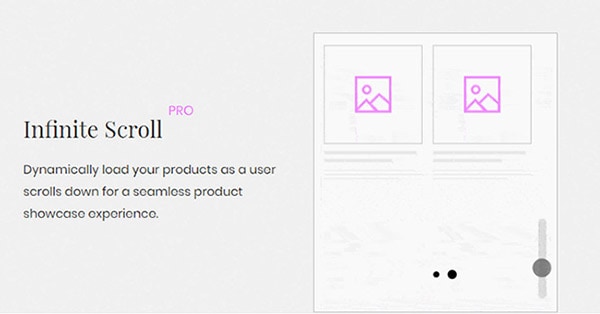
무한 스크롤을 사용하여 방문자는 아래로 스크롤하면서 제품을 로드하고 쇼케이스를 동적으로 경험할 수 있습니다.

그리드 레이아웃 을 선택하여 디스플레이 모양을 정리하고 원하는 열, 행 및 버튼 수를 제어하십시오.
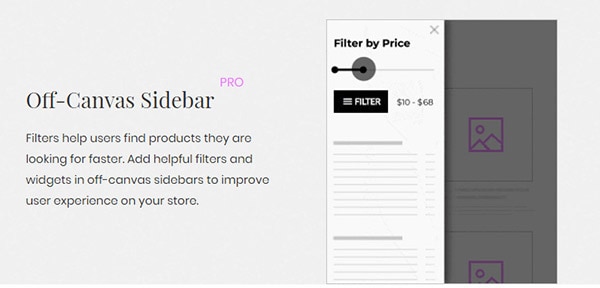
Off-Canvas 사이드바 는 쇼핑에 적합합니다. 여기에서 사용자가 원하는 것을 빠르게 찾고 전반적인 경험을 개선할 수 있도록 필터를 설치할 수 있습니다.

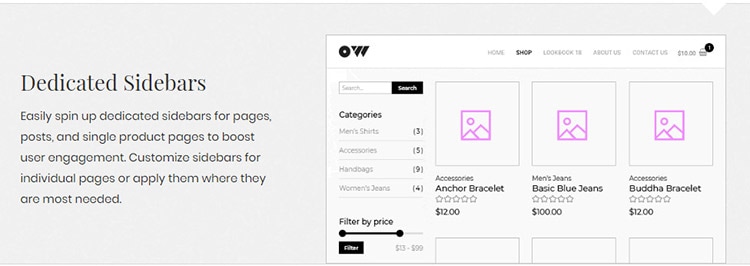
이 사이드바는 선택이 끝나면 숨겨져 사용자가 쇼핑하는 동안 더 많이 볼 수 있습니다. 전용 사이드바 는 어떤 필터를 적용할 수 있고 적용했는지 지속적으로 확인하려는 사용자를 위한 것입니다. 이를 통해 사용자 참여를 높이고 단일 페이지를 높일 수 있습니다.

갤러리 옵션을 사용하면 방문자는 제품 이미지를 확대하여 볼 수 있으며 옆으로 옵션을 보면서 스크롤하여 수직 및 수평으로 보기를 조정할 수 있습니다.
Dropdown Cart를 사용하면 쇼핑객은 장바구니에서 확인하거나 장바구니에서 제거하지 않고도 장바구니에 있는 항목과 항목 요약을 빠르게 볼 수 있습니다.
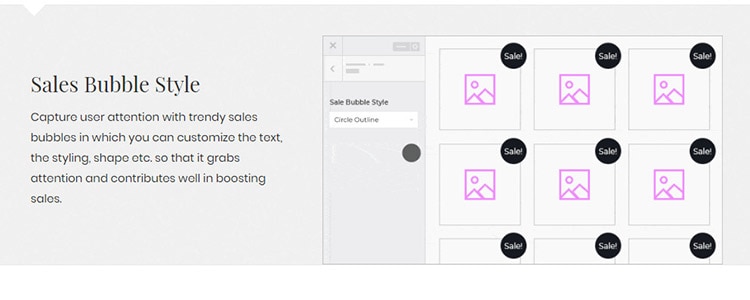
Sales Bubble Style 은 스타일과 엔터테인먼트용으로만 사용됩니다. 사용자는 판매를 늘리는 재미있는 방식으로 제품을 사용자 정의할 수 있는 트렌디한 거품을 사용하는 것을 좋아합니다.

제품 카탈로그 는 사이드바처럼 필터링하는 데 도움이 되지만 특정 항목을 제외하는 카테고리를 추가하므로 특정 항목을 찾을 때 긴 제품 목록을 살펴보지 않습니다.
다양한 머리글 및 바닥글 사용자 지정 옵션 을 사용할 수 있으며 Pro 추가 기능을 구입하면 확장할 수도 있습니다.
귀하가 만드는 모든 사이트가 귀하의 브랜드 색상을 준수해야 한다는 점을 감안할 때 Astra 테마는 색상 옵션 설정 과 관련하여 완전히 유연하고 사용자 정의할 수 있습니다 .
머리글, 콘텐츠, 페이지, 아카이브, 블로그, 사이드바 및 바닥글은 모두 완전히 구성할 수 있지만 일부 세부 정보와 미묘한 조정을 위해서는 PRO 버전을 선택해야 합니다.

다른 디자인 옵션 측면에서 Astra 테마는 또한 많은 유연성을 제공합니다. 브랜드 로고는 왼쪽 정렬, 가운데 정렬 또는 오른쪽 정렬이 가능하며 바닥글에 사용할 수 있는 다양한 레이아웃이 있습니다.
Astra Pro는 또한 모바일 장치별 헤더, 헤더, 레이아웃 및 컨텐츠 위 및/또는 아래의 사용자 정의 코드와 기타 다양한 사용자 정의 옵션을 사용자 정의할 수 있습니다.

오늘날 대부분의 사이트에 필요한 중요한 기능은 완전한 WooCommerce 통합 입니다.
제품에 대한 그리드 레이아웃, 무한 스크롤, 버튼 클릭으로 트리거할 수 있는 오프 캔버스 사이드바, 제품 이미지에 대한 빠른 보기 옵션, 다양한 갤러리 옵션, 드롭다운 장바구니 및 기타 깔끔한 통합이 모두 에서 제공됩니다. 아스트라 테마.

페이지 빌더 는 꽤 오랫동안 최신 유행이었습니다. Astra는 모든 WordPress 페이지 빌더와 원활하게 통합되고 작동합니다. Elementor(Elementor free vs pro), Divi(Divi vs Elementor), Beaver Builder(Beaver Builder 무료 vs pro), Visual Composer(Visual Composer vs WPBakery), Thrive Architect(Thrive Architect vs Thrive Theme Builder), Gutenberg, Brizy 모두 Astra 테마와 호환됩니다.
Astra는 Elementor 및 Beaver Builder용으로 명시적으로 만들어진 미리 만들어진 템플릿과 함께 제공되며 Brizy 페이지 빌더를 위한 더 많은 템플릿이 곧 제공될 예정입니다. 또한 Astra 테마의 개발자는 Elementor용 Ultimate 애드온을 만들었습니다. Elementor용 요소 모음은 추가 Beaver Builder 위젯으로 구성된 Beaver Builder용 Ultimate 애드온입니다.
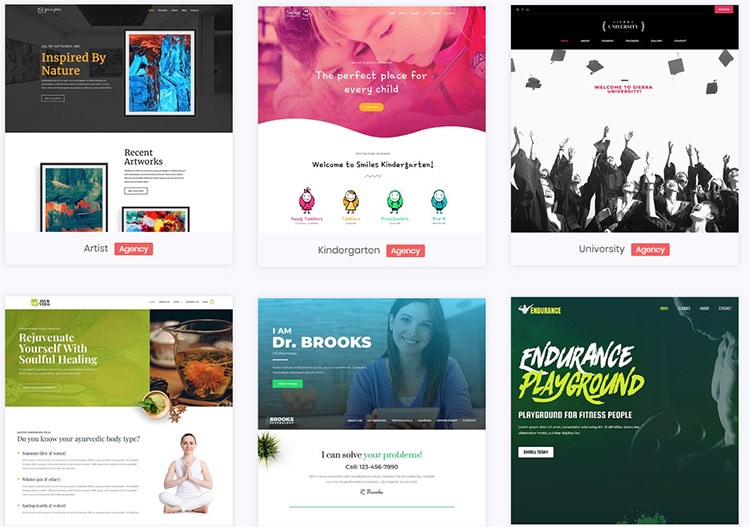
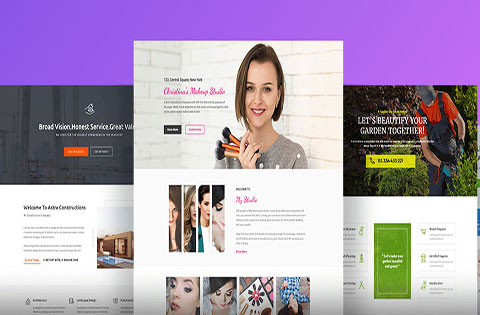
사전 제작된 웹사이트 템플릿 은 모든 대행사와 웹사이트 제작자가 원하는 것입니다. Astra는 거의 모든 목적과 비즈니스를 위해 사전 제작된 광범위한 웹 사이트 템플릿과 함께 제공됩니다.
템플릿을 사용하면 사이트를 처음부터 만들 필요가 없으므로 많은 시간을 절약할 수 있습니다. 데모 웹사이트를 가져와서 콘텐츠를 넣으세요.
Astra로 구축한 모든 사이트는 Guttenberg에서 사용할 수 있습니다. Astra는 LearnDash 및 LifterLMS와 잘 작동합니다. LifterLMS 통합 및 LearnDash 통합 은 더 나은 학습 경험을 제공하는 데 중점을 둔 몇 가지 설계 옵션과 기능을 제공합니다.
이것들은 Astra 테마에서 가능한 몇 가지 기능일 뿐입니다.
Astra Free와 Astra Pro의 차이점은 무엇입니까?
Astra 테마는 두 가지 버전으로 제공됩니다. 무료 버전은 WordPress.org 디렉토리에서 다운로드할 수 있으며 제공하는 옵션이 매우 제한적입니다. Astra Pro 애드온은 더 많은 기능과 모듈을 추가하므로 제한 없이 웹사이트를 사용자 정의할 수 있습니다.
아스트라 무료 테마 VS 아스트라 프로

- 이름
- 가격
- 투명 헤더투명한 머리글 배경을 설정하고 페이지를 위로 끌어올려 두 가지를 병합하는 투명한 머리글을 사용합니다.
- 스티커 헤더사용자가 스크롤을 해도 페이지 상단에 고정되는 헤더입니다. 페이지의 어느 부분에서나 메뉴에 빠르게 액세스할 수 있습니다.
- 모바일 헤더이를 통해 헤더 중단점을 사용자 지정 및 조정하고 모바일 장치에 대해 다른 로고, 메뉴 스타일, 색상 등을 설정할 수 있습니다.
- 페이지 헤더사용자 정의 페이지 헤더를 추가하고 표시 규칙을 설정하여 웹사이트의 특정 페이지 및 게시물에 표시할 수 있습니다.
- 메가 메뉴즐겨찾는 페이지 빌더로 멋진 템플릿을 만들거나 웹사이트의 메가 메뉴에 레이아웃을 포함하는 단축 코드를 입력하세요.
- 색상 및 타이포그래피브랜드와 잘 어울리는 색상과 글꼴을 설정하고, 전체 웹사이트의 색상과 타이포그래피를 쉽게 관리할 수 있습니다.
- 전용 사이드바웹사이트에 있는 기본 사이드바의 설정 및 사용자 정의를 재정의할 수 있는 페이지별 사이드바를 만드십시오.
- 우커머스 준비
- 박스형 레이아웃페이지에 표시되는 다른 콘텐츠와 구별할 수 있도록 기본 콘텐츠를 박스형 레이아웃으로 표시합니다.
- 전체 너비 레이아웃웹사이트에서 기본 콘텐츠의 전체 너비를 사용할 수 있는 전체 너비 레이아웃입니다.
- 패딩 레이아웃콘텐츠 가장자리에 특정 여백을 삽입하여 패딩 모양을 만들 수 있습니다.
- 유체 레이아웃전체 웹사이트를 화면 끝까지 늘릴 수 있는 유연한 레이아웃입니다.
- 간격 조절모든 요소 주변의 여백과 패딩을 관리하고 기본 공간 설정을 재정의합니다.
- 기본 컨테이너기본 컨테이너라고 하며 사용자 지정 프로그램 자체 내에서 고유한 레이아웃과 설정이 있는 기본 컨테이너입니다.
- 구글 폰트최대 700개 이상의 Google 글꼴 중에서 선택하여 웹사이트에 가장 적합한 타이포그래피를 얻으십시오.
- 사용자 정의 글꼴웹사이트에서 사용자 정의 글꼴을 사용하고 싶으십니까? 무료 사용자 정의 글꼴 플러그인을 사용하면 원하는 사용자 정의 글꼴을 가져와서 사용할 수 있습니다.
- 반응형 글꼴 크기표시되는 장치에 따라 타이포그래피 크기를 제어합니다. 다른 장치에 대해 다른 글꼴 크기를 선택할 수 있습니다.
- 단락 여백 옵션단락 여백 옵션을 사용하여 단락과 단락 주변의 간격을 관리하는 옵션입니다.
- 글꼴 크기 PX, EM글꼴 크기를 결정하기 위해 선호하는 단위를 사용하시겠습니까? Astra를 사용하면 PX 또는 EM으로 설정할 수 있습니다.
- 텍스트 변환제목 태그에 대한 텍스트 변환입니다. 특정 제목 태그에 대해 균일한 텍스트 형식을 선택할 수 있습니다.
- 기본 헤더 색상웹사이트의 기본 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다. 모바일 및 데스크탑용으로 변경할 수 있습니다.
- 헤더 색상 위위 헤더의 색상과 배경을 관리합니다. 모바일 장치에 대해 다른 색상과 배경을 설정합니다.
- 헤더 색상 아래아래 헤더의 색상과 배경을 변경하십시오.
- 투명한 헤더 색상투명 헤더에서 다른 색상을 설정하고 쉽게 수정
- 고정 헤더 색상웹사이트의 고정 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다.
- 콘텐츠 색상다양한 콘텐츠의 색상을 한 곳에서 관리할 수 있는 쉬운 인터페이스. 제목 태그 등의 색상을 제어할 수 있습니다.
- 블로그 / 아카이브 색상블로그 또는 아카이브 페이지의 색상 관리
- 단일 페이지 색상웹사이트의 단일 페이지에서 색상 및 배경 관리
- 사이드바 색상사이드바의 색상 및 배경 사용자 지정
- 바닥글 색상바닥글의 색상을 관리하는 다양한 옵션
- 그리드 레이아웃블로그 페이지의 그리드 레이아웃으로 모든 블로그 게시물 표시
- 목록 레이아웃모든 게시물을 차례로 배치할 목록 레이아웃으로 블로그 게시물을 표시하도록 블로그 페이지를 설정합니다.
- 석조 레이아웃트렌디한 석조 레이아웃으로 블로그 게시물 표시
- 첫 번째 게시물 하이라이트목록의 첫 번째 게시물을 강조 표시합니다.
- 날짜 상자블로그 페이지에 추가하는 모든 게시물 요소에 대해 최신 유행 날짜 상자를 표시합니다.
- 발췌 개수발췌는 게시물의 요약 역할을 합니다. 블로그 페이지의 모든 게시물과 함께 표시할 각 발췌문을 가져올 수 있습니다.
- 블로그 구조 제어블로그 페이지에 개별 게시물이 표시되는 방식을 관리할 수 있습니다. 특징 이미지, 제목, 메타 텍스트를 순서대로 배치하여 구조를 제어합니다.
- 블로그 콘텐츠 너비블로그 콘텐츠 너비 옵션을 사용하여 블로그 페이지의 콘텐츠 너비를 관리할 수 있습니다. 이 옵션은 이 페이지의 컨테이너 너비를 변경합니다.
- 포스트 페이징세련된 페이지 매김을 추가하여 여러 페이지에 블로그 게시물 배포
- 무한 로딩사용자가 아래에서 계속 스크롤할 때 동일한 블로그 페이지에 블로그 게시물을 계속 로드하는 무한 로드 옵션을 선택할 수 있습니다.
- 로고 정렬로고를 왼쪽, 오른쪽 또는 가운데 정렬
- 모바일 헤더 디자인웹사이트의 필요에 따라 중단점을 추가하고 플라이아웃, 햄버거 메뉴 등을 표시합니다.
- 헤더 콘텐츠 위웹사이트의 위 헤더에 모든 유형의 콘텐츠를 추가합니다.
- 헤더 내용 아래다양한 위젯, HTML 콘텐츠, 단축 코드 등을 추가하여 웹사이트의 아래 헤더 내에서 콘텐츠를 관리하세요.
- 헤더 레이아웃 위위에 있는 내용과 함께 위 헤더의 레이아웃을 관리하고 제어합니다.
- 헤더 레이아웃 아래내용과 함께 아래 헤더 레이아웃을 관리합니다.
- 유연한 바닥글 레이아웃위젯과 같은 다양한 유형의 콘텐츠를 포함하려면 유연한 바닥글 레이아웃을 선택하세요. 텍스트, HTML 코드, 단축 코드 등
- 바닥글 표시줄 레이아웃웹사이트의 바닥글 표시줄에 표시할 올바른 레이아웃을 선택합니다. 그 안의 콘텐츠를 선택하고 관리할 수 있습니다.
- WooCommerce 그리드 설정필요에 따라 사용자 정의할 수 있는 그리드 레이아웃으로 제품을 표시할 수 있습니다.
- WooCommerce 무한 스크롤모든 제품을 한 페이지에 로드하시겠습니까? 사용자가 아래로 스크롤할 때 제품을 로드하는 무한 로딩을 선택하면 됩니다.
- WooCommerce 오프 캔버스 사이드바쇼핑 페이지에 오프 캔버스 사이드바를 추가합니다. 이 사이드바는 처음에는 화면 밖에 있으며 버튼이나 링크를 통해 실행할 수 있습니다.
- WooCommerce 빠른 보기사용자가 새 페이지에서 제품을 열지 않고도 제품을 자세히 볼 수 있는 빠른 보기 옵션을 활성화합니다.
- WooCommerce 갤러리 옵션Shop 페이지의 제품 갤러리에 모든 제품을 표시합니다. 레이아웃을 그리드 또는 목록으로 설정하고 추가로 사용자 지정할 수 있습니다.
- WooCommerce 드롭다운 카트사용자가 장바구니에 추가된 제품을 보거나 장바구니를 통해 추가할 수 있는 드롭다운 장바구니를 표시합니다.
- WooCommerce 판매 버블 스타일제품에 트렌디하고 매력적인 판매 거품을 표시하여 빠른 구매를 유도하고 매출을 높일 수 있습니다.
- 리프터LMS 통합LifterLMS와 원활하게 통합되어 매력적이고 산만하지 않은 온라인 코스 웹사이트를 구축할 수 있습니다.
- LearnDash 통합LearnDash와 원활하게 통합되어 온라인 과정을 제공하는 사용자 친화적이고 매력적인 웹사이트를 구축할 수 있습니다.
- 스키마 통합검색 엔진이 웹사이트를 더 잘 이해하는 데 필요한 기본 스키마 마크업 구현과 함께 제공됩니다.
- SEO 최적화
- 주소 위젯코드 한 줄 없이 페이지 어디에서나 사업장 주소를 프레임에 표시하고 표시할 수 있습니다.
- 정보 목록 위젯페이지의 아무 곳에나 정보 목록을 추가합니다. 다양한 아이콘을 사용하고 페이지에 보기 좋은 정보 목록을 만드십시오.
- 소셜 아이콘 위젯소셜 아이콘을 추가합니다.
- 사용자 정의 헤더즐겨찾는 페이지 빌더를 사용하여 사용자 정의 헤더를 만들 수 있습니다. 고유한 사용자 정의 헤더를 만들고 전체 웹사이트 또는 특정 페이지에서 활성화합니다.
- 맞춤 바닥글좋아하는 페이지 빌더로 사용자 정의 바닥글을 만들고 전체 웹사이트 또는 표시하려는 특정 페이지에서 사용하세요.
- 사용자 정의 404 페이지원하는 콘텐츠로 매력적인 맞춤형 404 페이지를 디자인하세요.
- 사용자 정의 레이아웃 – 후크후크를 사용하면 추가하려는 모든 위치에 사용자 정의 코드와 콘텐츠를 삽입할 수 있습니다.
- 표시 조건전체 웹 사이트에 사용자 정의 레이아웃을 표시하도록 선택하거나 표시하려는 특정 페이지를 선택할 수 있습니다.
- 구텐베르크 준비

- 아스트라 무료 테마
- 무료

- 아스트라 프로
- $59

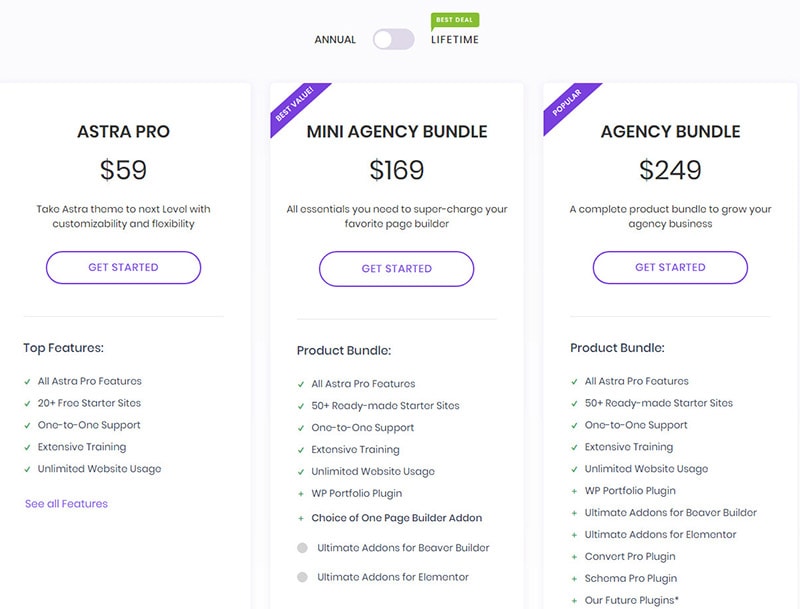
Astra PRO 가격
Astra Pro는 연간 59달러이지만 평생 패키지를 249달러에 구입할 수도 있습니다. 더 많은 것을 원하십니까? Mini Agency Bundle 과 Agency Bundle 이라고 하는 Astra를 통해 얻을 수 있는 두 가지 다른 가격 책정 계획이 있습니다 .
Mini Agency Bundle 에는 Astra Pro 플랜의 모든 기능, WP Portfolio Plugin(WP Portfolio 검토 참조)과 함께 50개 이상의 기성 스타터 사이트 및 한 페이지 Builder Addon 선택 사항이 포함됩니다.
Elementor용 Ultimate Addons 또는 Beaver Builder용 Ultimate Addons 중에서 선택할 수 있습니다. 연간 또는 평생 패키지를 $499에 지불하기로 결정한 경우 이 플랜의 비용은 $169입니다.

Agency Bundle에는 이전 계획의 모든 것 외에 (WP Portfolio 플러그인, Beaver Builder 및 Elementor 모두를 위한 Ultimate Addons) 뿐만 아니라 Convert Pro(Convert Pro 검토 참조), Schema Pro(Schema Pro 검토 참조) 및 향후 만들어질 모든 플러그인이 포함됩니다. . 이 비용은 연간 $249 또는 평생 수수료 $699입니다.
아스트라 프로 대 아스트라 에이전시

- 이름
- 가격
- 아스트라 프로 애드온
- WP 포트폴리오
- Elementor용 궁극의 애드온
- Beaver Builder용 궁극의 애드온
- 스키마 프로
- 변환 프로
- 스킬젯 아카데미
- 무료 스타터 템플릿
- 에이전시 스타터 템플릿
- 미래 플러그인에 대한 액세스

- 아스트라 프로
- 연간 $47 또는 평생 $249
- 20개 이상의 무료 시작 템플릿

- 미니 에이전시 번들
- 연간 $169 또는 평생 $499
- Beaver Builder의 경우 Ultimate Addons 또는 Elementor의 경우 Ultimate Addons를 선택합니다. 이 계획으로는 둘 다 얻을 수 없습니다.
- Beaver Builder의 경우 Ultimate Addons 또는 Elementor의 경우 Ultimate Addons를 선택합니다. 이 계획으로는 둘 다 얻을 수 없습니다.
- 55개 이상의 에이전시 스타터 템플릿

- 기관 번들
- 연간 $249 또는 평생 $699
- 20개 이상의 무료 시작 템플릿
- 55개 이상의 에이전시 스타터 템플릿
해당 요금제 간의 차이점에 대한 자세한 내용은 Astra pro 대 Astra 대행사 비교를 확인하십시오.
Astra 테마 검토 최종 단어
바라건대, 이 Astra 테마 리뷰를 통해 Astra 테마에 대한 의구심이 해소되었고 이제 이 WordPress 테마가 제공하는 모든 것을 알게 되었기를 바랍니다.
쉽게 액세스할 수 있고 사용자 정의할 수 있는 WordPress 테마를 찾고 있다면 Astra가 잘못될 수 없습니다. SEO 친화적이며 모든 페이지 빌더를 위한 준비가 되어 있는 이 테마는 고급 사이트 구축을 귀찮게 하고 싶지 않다면 완벽합니다 .
Astra 테마는 필요한 모든 것 등을 제공합니다. 레이아웃을 사용자 정의하고, 다른 헤더 옵션 간에 이동하고, 색상, 배경 등을 편집합니다.
테마는 위젯 친화적이며 최대 4개 영역을 배치할 수 있으며 더 많은 사용자 정의를 위해 도구 집합과 통합됩니다. 강력한 애드온 팩은 더 많은 옵션을 제공합니다 . WooCommerce 및 기타 많은 플러그인과 호환되므로 삶이 더 쉬워집니다.
Astra는 로딩 속도가 약 0.5초로 매우 빠릅니다. 단순하게 설계되었지만 여전히 웹 사이트를 사용자 정의할 수 있는 다양한 옵션을 제공합니다.
Astra Starter Sites 플러그인은 미리 만들어진 다양한 템플릿을 사용 하고 비즈니스에 적용할 수 있는 기회를 제공합니다. 페이지 빌더와 의 호환성은 HTML 지식 없이도 적은 노력으로 모든 작업을 수행할 수 있음을 의미합니다.
이 테마에 나쁜 면이 있다면, 그것이 제공하는 모든 것에 완전히 접근하려면 더 많은 비용을 지불해야 한다는 사실입니다. 그러나 Astra Pro는 합리적인 가격으로 제공되며 많은 옵션을 제공합니다.
무료 팩을 선택하더라도 비즈니스 요구 사항에 충분하다는 것을 알게 될 것입니다. Astra 테마가 당신이 찾고 있는 것이 아니라면 저는 GeneratePress 무료 또는 프로, 무료 OceanWP 테마 또는 유료 Deep 테마를 적극 권장합니다.
아스트라 테마

장점
- 사용자 정의 가능한 레이아웃
- 빠른 로딩 속도
- 미리 만들어진 디자인 템플릿
- 다른 페이지 빌더와의 호환성
- 무료 버전
- 간편한 구성
- 깔끔한 디자인
단점
- 전체 확장 버전은 비용이 듭니다.
