Astra 대 GeneratePress 비교(2021) – 어느 것이 더 낫습니까?
게시 됨: 2020-08-01Astra 및 GeneratePress는 인기 있는 WordPress 테마입니다. 그러나 이러한 테마 중 어떤 것이 귀하의 요구에 적합한지 어떻게 알 수 있습니까? Astra와 GeneratePress를 선택하는 방법은 무엇입니까? 사용하는 테마는 완전히 기능적이고 시각적으로 매력적 이어야 합니다. 이 두 테마 모두 빠른 로딩 시간과 편리한 사용자 정의 옵션이 있습니다. 또한 모바일 응답성과 고품질 코딩에도 탁월합니다.
GeneratePress와 Astra는 놀라운 WordPress 테마입니다. 둘 다 빠르고 가벼우며 다음 과 같은 페이지 빌더 와 호환 되는 것으로 판매 됩니다.
- Beaver Builder(Beaver Builder 대 Divi 확인),
- Divi(Elementor 대 Divi 비교 참조),
- Elementor(Beaver Builder 대 Elementor 비교),
- WPBakery(Elementor 대 WPBakery 확인),
- Thrive Architect (Thrive Theme Builder 대 Thrive Architect),
- Brizy, Oxygen, Visual Composer(WPBakery vs Visual Composer) 등
GeneratePress와 Astra 사이에는 큰 차이가 없습니다. 어느 쪽이든 잘못된 것은 없습니다. 이 두 가지는 오늘날 시장에서 가장 우수한 WordPress 테마 중 하나입니다. 두 테마 모두 확실한 선택입니다. 당신은 정말로 어느 쪽이든 잘못 갈 수 없습니다. 그러나 각각의 차이점이 있습니다.
참고: Astra와 OceanWP 테마도 비교했으므로 해당 비교도 확인하십시오.
Astra 대 GeneratePress 비교
워드프레스 웹사이트에 적합한 테마는 시각적인 매력 그 이상이어야 합니다. 선택한 테마는 사이트 구축 방식에 영향을 줍니다. 구현하려는 디자인 유형과 호환되어야 합니다.
Astra와 GeneratePress는 모두 가격 대비 훌륭한 가치를 제공합니다. 그 중 하나를 선택해야 한다면 어떤 것을 고르시겠습니까?
그것이 이 글의 목적입니다. 나는 두 테마를 면밀히 조사하고 웹사이트 소유자에게 필수적인 몇 가지 핵심 영역에서 Astra와 GeneratePress를 비교할 것입니다. 두 테마 모두 성공적인 사이트를 만드는 데 사용할 수 있는 필수 기능이 있습니다. 또한 결정에 영향을 줄 수 있는 주요 차이점 이 있습니다.
이 문서의 목적은 이러한 변형을 설명하는 것입니다. 이 글을 읽은 후 어떤 주제를 선택할 것인지에 대해 교육받은 결정을 내리기 위해 충분한 정보를 얻으셨기를 바랍니다. 의 시작하자!
아스트라 개요
Astra는 간단한 WordPress 테마입니다. 내 모든 기능을 보여주고 무료 버전을 프로와 비교한 내 Astra 테마 리뷰를 확인할 수 있습니다. Brainstorm Force는 2017년에 테마를 발표했습니다.
그들은 지난 9년 동안 놀라운 WordPress 제품을 만들어 왔습니다. 다른 제품 중 일부는 Convert Pro(Convert Pro 검토), Schema Pro(Schema Pro 검토 참조), Beaver Builder용 Ultimate Addons, Elementor용 Ultimate Addons, Gutenburg 및 WP Portfolio용 Ultimate Addons(WP 포트폴리오 검토 확인)입니다.

Astra는 속도, 스타일 및 유연성을 위해 설계되었습니다. 포트폴리오, 블로그, 레스토랑 , WooCommerce 매장, 전기 사이트, 비즈니스 웹 사이트 및 기타 여러 용도로 Astra를 사용할 수 있습니다.
테마 는 사이트의 다양한 섹션에 사용할 수 있는 미리 디자인된 페이지 (데모) 와 함께 제공됩니다 . 데모는 코드를 건드릴 필요 없이 언제든지 사용자 정의할 수 있습니다. 선택할 수 있는 멋진 사용자 지정 옵션이 많이 있습니다.
귀하의 사양에 맞게 웹사이트를 디자인할 수 있습니다. 원하는 경우 페이지 너비를 변경하고 사이드바 및 페이지 제목을 제거할 수 있습니다. Astra의 속도는 그것을 독특하게 만드는 것입니다.
Astra 테마는 WordPress 저장소에서 무료로 다운로드할 수 있습니다. Astra Pro 라는 Astra 테마용 프리미엄 애드온 플러그인도 있습니다. 추가 기능에는 추가 기능과 사용자 지정 선택 사항이 있습니다.
아스트라 프리 VS 아스트라 프로

- 이름
- 가격
- 투명 헤더투명한 머리글 배경을 설정하고 페이지를 위로 끌어올려 두 가지를 병합하는 투명한 머리글을 사용합니다.
- 스티커 헤더사용자가 스크롤을 해도 페이지 상단에 고정되는 헤더입니다. 페이지의 어느 부분에서나 메뉴에 빠르게 액세스할 수 있습니다.
- 모바일 헤더이를 통해 헤더 중단점을 사용자 지정 및 조정하고 모바일 장치에 대해 다른 로고, 메뉴 스타일, 색상 등을 설정할 수 있습니다.
- 페이지 헤더사용자 정의 페이지 헤더를 추가하고 표시 규칙을 설정하여 웹사이트의 특정 페이지 및 게시물에 표시할 수 있습니다.
- 메가 메뉴즐겨찾는 페이지 빌더로 멋진 템플릿을 만들거나 웹사이트의 메가 메뉴에 레이아웃을 포함하는 단축 코드를 입력하세요.
- 색상 및 타이포그래피브랜드와 잘 어울리는 색상과 글꼴을 설정하고, 전체 웹사이트의 색상과 타이포그래피를 쉽게 관리할 수 있습니다.
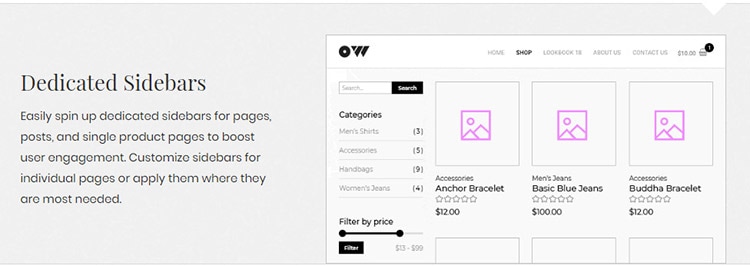
- 전용 사이드바웹사이트에 있는 기본 사이드바의 설정 및 사용자 정의를 재정의할 수 있는 페이지별 사이드바를 만드십시오.
- 우커머스 준비
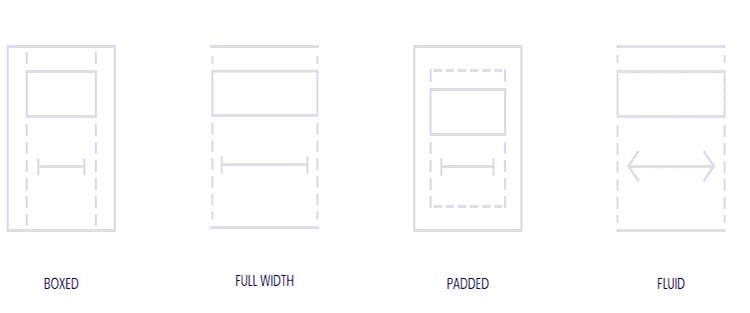
- 박스형 레이아웃페이지에 표시되는 다른 콘텐츠와 구별할 수 있도록 기본 콘텐츠를 박스형 레이아웃으로 표시합니다.
- 전체 너비 레이아웃웹사이트에서 기본 콘텐츠의 전체 너비를 사용할 수 있는 전체 너비 레이아웃입니다.
- 패딩 레이아웃콘텐츠 가장자리에 특정 여백을 삽입하여 패딩 모양을 만들 수 있습니다.
- 유체 레이아웃전체 웹사이트를 화면 끝까지 늘릴 수 있는 유연한 레이아웃입니다.
- 간격 조절모든 요소 주변의 여백과 패딩을 관리하고 기본 공간 설정을 재정의합니다.
- 기본 컨테이너기본 컨테이너라고 하며 사용자 지정 프로그램 자체 내에서 고유한 레이아웃과 설정이 있는 기본 컨테이너입니다.
- 구글 폰트최대 700개 이상의 Google 글꼴 중에서 선택하여 웹사이트에 가장 적합한 타이포그래피를 얻으십시오.
- 사용자 정의 글꼴웹사이트에서 사용자 정의 글꼴을 사용하고 싶으십니까? 무료 사용자 정의 글꼴 플러그인을 사용하면 원하는 사용자 정의 글꼴을 가져와서 사용할 수 있습니다.
- 반응형 글꼴 크기표시되는 장치에 따라 타이포그래피 크기를 제어합니다. 다른 장치에 대해 다른 글꼴 크기를 선택할 수 있습니다.
- 단락 여백 옵션단락 여백 옵션을 사용하여 단락과 단락 주변의 간격을 관리하는 옵션입니다.
- 글꼴 크기 PX, EM글꼴 크기를 결정하기 위해 선호하는 단위를 사용하시겠습니까? Astra를 사용하면 PX 또는 EM으로 설정할 수 있습니다.
- 텍스트 변환제목 태그에 대한 텍스트 변환입니다. 특정 제목 태그에 대해 균일한 텍스트 형식을 선택할 수 있습니다.
- 기본 헤더 색상웹사이트의 기본 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다. 모바일 및 데스크탑용으로 변경할 수 있습니다.
- 헤더 색상 위위 헤더의 색상과 배경을 관리합니다. 모바일 장치에 대해 다른 색상과 배경을 설정합니다.
- 헤더 색상 아래아래 헤더의 색상과 배경을 변경하십시오.
- 투명한 헤더 색상투명 헤더에서 다른 색상을 설정하고 쉽게 수정
- 고정 헤더 색상웹사이트의 고정 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다.
- 콘텐츠 색상다양한 콘텐츠의 색상을 한 곳에서 관리할 수 있는 쉬운 인터페이스. 제목 태그 등의 색상을 제어할 수 있습니다.
- 블로그 / 아카이브 색상블로그 또는 아카이브 페이지의 색상 관리
- 단일 페이지 색상웹사이트의 단일 페이지에서 색상 및 배경 관리
- 사이드바 색상사이드바의 색상 및 배경 사용자 지정
- 바닥글 색상바닥글의 색상을 관리하는 다양한 옵션
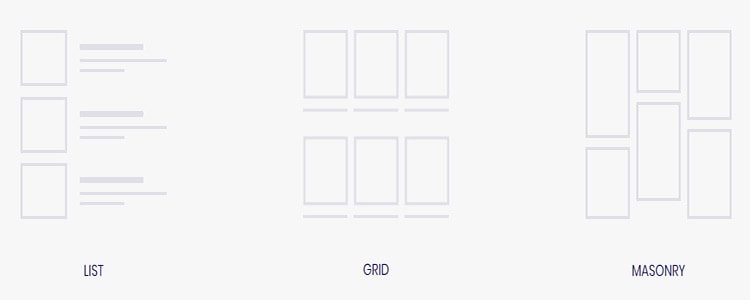
- 그리드 레이아웃블로그 페이지의 그리드 레이아웃으로 모든 블로그 게시물 표시
- 목록 레이아웃모든 게시물을 차례로 배치할 목록 레이아웃으로 블로그 게시물을 표시하도록 블로그 페이지를 설정합니다.
- 석조 레이아웃트렌디한 석조 레이아웃으로 블로그 게시물 표시
- 첫 번째 게시물 하이라이트목록의 첫 번째 게시물을 강조 표시합니다.
- 날짜 상자블로그 페이지에 추가하는 모든 게시물 요소에 대해 최신 유행 날짜 상자를 표시합니다.
- 발췌 개수발췌는 게시물의 요약 역할을 합니다. 블로그 페이지의 모든 게시물과 함께 표시할 각 발췌문을 가져올 수 있습니다.
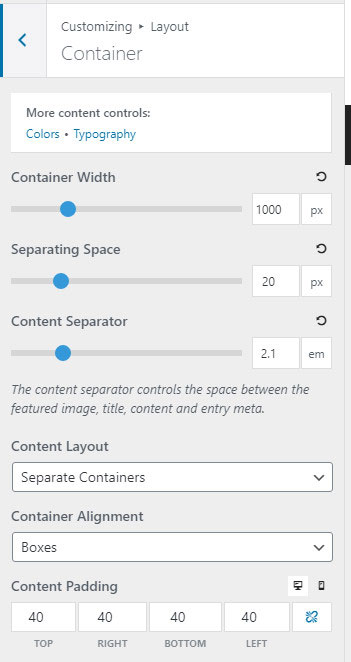
- 블로그 구조 제어블로그 페이지에 개별 게시물이 표시되는 방식을 관리할 수 있습니다. 특징 이미지, 제목, 메타 텍스트를 순서대로 배치하여 구조를 제어합니다.
- 블로그 콘텐츠 너비블로그 콘텐츠 너비 옵션을 사용하여 블로그 페이지의 콘텐츠 너비를 관리할 수 있습니다. 이 옵션은 이 페이지의 컨테이너 너비를 변경합니다.
- 포스트 페이징세련된 페이지 매김을 추가하여 여러 페이지에 블로그 게시물 배포
- 무한 로딩사용자가 아래에서 계속 스크롤할 때 동일한 블로그 페이지에 블로그 게시물을 계속 로드하는 무한 로드 옵션을 선택할 수 있습니다.
- 로고 정렬로고를 왼쪽, 오른쪽 또는 가운데 정렬
- 모바일 헤더 디자인웹사이트의 필요에 따라 중단점을 추가하고 플라이아웃, 햄버거 메뉴 등을 표시합니다.
- 헤더 콘텐츠 위웹사이트의 위 헤더에 모든 유형의 콘텐츠를 추가합니다.
- 헤더 내용 아래다양한 위젯, HTML 콘텐츠, 단축 코드 등을 추가하여 웹사이트의 아래 헤더 내에서 콘텐츠를 관리하세요.
- 헤더 레이아웃 위위에 있는 내용과 함께 위 헤더의 레이아웃을 관리하고 제어합니다.
- 헤더 레이아웃 아래내용과 함께 아래 헤더 레이아웃을 관리합니다.
- 유연한 바닥글 레이아웃위젯과 같은 다양한 유형의 콘텐츠를 포함하려면 유연한 바닥글 레이아웃을 선택하세요. 텍스트, HTML 코드, 단축 코드 등
- 바닥글 표시줄 레이아웃웹사이트의 바닥글 표시줄에 표시할 올바른 레이아웃을 선택합니다. 그 안의 콘텐츠를 선택하고 관리할 수 있습니다.
- WooCommerce 그리드 설정필요에 따라 사용자 정의할 수 있는 그리드 레이아웃으로 제품을 표시할 수 있습니다.
- WooCommerce 무한 스크롤모든 제품을 한 페이지에 로드하시겠습니까? 사용자가 아래로 스크롤할 때 제품을 로드하는 무한 로딩을 선택하면 됩니다.
- WooCommerce 오프 캔버스 사이드바쇼핑 페이지에 오프 캔버스 사이드바를 추가합니다. 이 사이드바는 처음에는 화면 밖에 있으며 버튼이나 링크를 통해 실행할 수 있습니다.
- WooCommerce 빠른 보기사용자가 새 페이지에서 제품을 열지 않고도 제품을 자세히 볼 수 있는 빠른 보기 옵션을 활성화합니다.
- WooCommerce 갤러리 옵션Shop 페이지의 제품 갤러리에 모든 제품을 표시합니다. 레이아웃을 그리드 또는 목록으로 설정하고 추가로 사용자 지정할 수 있습니다.
- WooCommerce 드롭다운 카트사용자가 장바구니에 추가된 제품을 보거나 장바구니를 통해 추가할 수 있는 드롭다운 장바구니를 표시합니다.
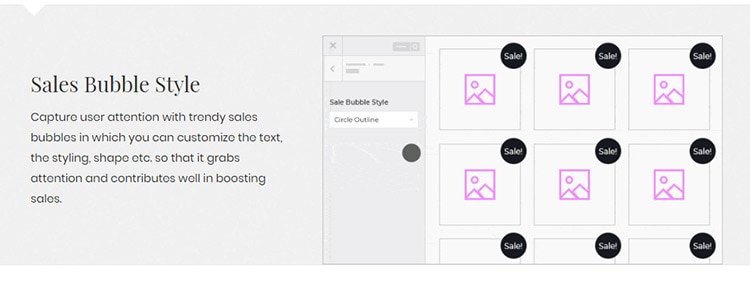
- WooCommerce 판매 버블 스타일제품에 트렌디하고 매력적인 판매 거품을 표시하여 빠른 구매를 유도하고 매출을 높일 수 있습니다.
- 리프터LMS 통합LifterLMS와 원활하게 통합되어 매력적이고 산만하지 않은 온라인 코스 웹사이트를 구축할 수 있습니다.
- LearnDash 통합LearnDash와 원활하게 통합되어 온라인 과정을 제공하는 사용자 친화적이고 매력적인 웹사이트를 구축할 수 있습니다.
- 스키마 통합검색 엔진이 웹사이트를 더 잘 이해하는 데 필요한 기본 스키마 마크업 구현과 함께 제공됩니다.
- SEO 최적화
- 주소 위젯코드 한 줄 없이 페이지 어디에서나 사업장 주소를 프레임에 표시하고 표시할 수 있습니다.
- 정보 목록 위젯페이지의 아무 곳에나 정보 목록을 추가합니다. 다양한 아이콘을 사용하고 페이지에 보기 좋은 정보 목록을 만드십시오.
- 소셜 아이콘 위젯소셜 아이콘을 추가합니다.
- 사용자 정의 헤더즐겨찾는 페이지 빌더를 사용하여 사용자 정의 헤더를 만들 수 있습니다. 고유한 사용자 정의 헤더를 만들고 전체 웹사이트 또는 특정 페이지에서 활성화합니다.
- 맞춤 바닥글좋아하는 페이지 빌더로 사용자 정의 바닥글을 만들고 전체 웹사이트 또는 표시하려는 특정 페이지에서 사용하세요.
- 사용자 정의 404 페이지원하는 콘텐츠로 매력적인 맞춤형 404 페이지를 디자인하세요.
- 사용자 정의 레이아웃 – 후크후크를 사용하면 추가하려는 모든 위치에 사용자 정의 코드와 콘텐츠를 삽입할 수 있습니다.
- 표시 조건전체 웹 사이트에 사용자 정의 레이아웃을 표시하도록 선택하거나 표시하려는 특정 페이지를 선택할 수 있습니다.
- 구텐베르크 준비

- 아스트라 무료 테마
- 무료

- 아스트라 프로
- $59
Astra Sites 라는 플러그인도 있습니다 . 이 플러그인은 Astra Pro의 기능을 향상시킵니다. Astra Sites는 사전 제작된 다양한 템플릿을 제공합니다. 각 템플릿에는 언제든지 사용할 수 있는 완전한 기능의 그래픽과 페이지가 있습니다.

무료 Astra 테마 버전은 모든 규모의 회사를 위한 다양한 사용자 정의 옵션을 제공합니다. Astra Pro 플러그인은 별도로 추가할 수 있습니다. 여기에는 맞춤형 레이아웃을 디자인하는 기능이 포함됩니다. 또한 투명한 헤더 및 기타 기능을 사용할 수 있습니다.
Astra Pro의 모든 추가 기능을 사용하여 매력적이고 효과적인 사이트를 만들 수 있습니다. 가장 좋은 점은 코드를 건드릴 필요가 없다는 것입니다.
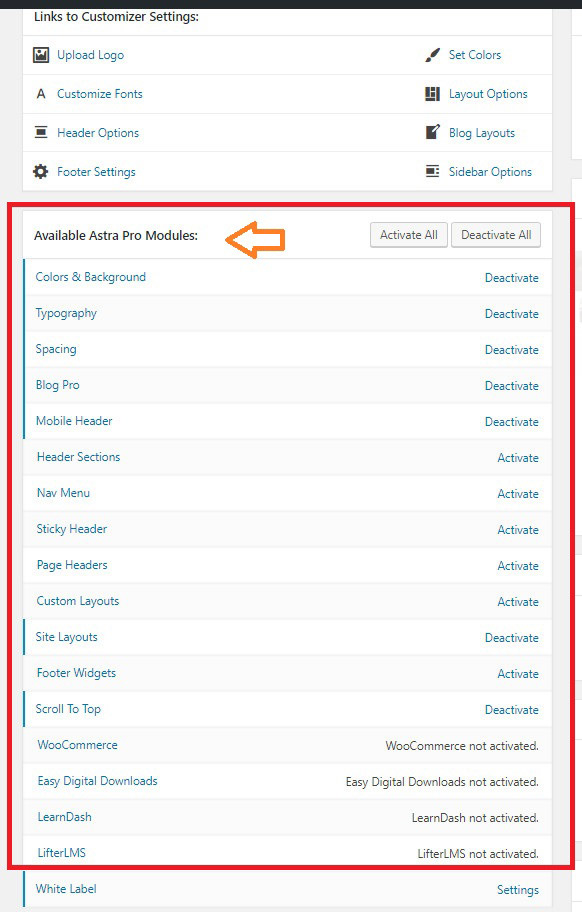
각 기능은 고유한 개별 모듈 로 분리됩니다. 활성화할 모듈과 비활성화할 모듈을 결정할 수 있습니다. 이렇게 하면 로딩 시간이 줄어들고 일을 더 쉽게 관리할 수 있습니다.
더 적은 수의 기능을 사용하면 사이트의 전반적인 성능을 향상시킬 수 있습니다. Astra의 기능을 향상시키는 데 사용할 수 있는 다른 Astra용 무료 플러그인도 있습니다.
GeneratePress에 비해 Astra의 장점은 무엇입니까?
- Astra Starter Sites 플러그인을 사용하면 엄청난 양의 사전 제작된 템플릿을 사용할 수 있습니다.
- 테마는 최고 수준에서 더 빠른 속도와 성능을 위해 설계되었습니다.
- Astra는 오늘날 최고의 WordPress 페이지 빌더 플러그인과 완전하고 쉽게 통합됩니다.
- WooCommerce와 원활하게 연결됩니다.
- Astra는 사이트의 검색 엔진 최적화 전술을 개선하는 데 사용할 수 있는 스키마 마크업과 함께 제공됩니다.
- 코딩 경험이나 지식이 필요하지 않은 편리한 사용자 정의 옵션이 많이 포함되어 있습니다.
- LifterLMS 및 LearnDash와의 통합(Astra는 훌륭한 LearnDash 테마입니다)
- Astra에는 방대한 템플릿 카탈로그가 있습니다.
- 화이트 라벨 기능을 제공합니다.
생성프레스 개요
GeneratePress는 사용하기 쉬운 또 다른 WordPress 테마입니다. 인상적인 성능과 번개처럼 빠른 속도는 사이트를 만드는 방식을 바꿀 수 있습니다.
이 무료 WordPress 테마는 캐나다 개발자 Tom Usborne이 만들었습니다. GeneratePress는 다양한 용도로 사용할 수 있습니다. 거의 모든 유형의 전문 분야 또는 틈새 시장에 맞게 조정할 수 있습니다.
핵심 테마는 완전히 무료 입니다. GeneratePress Premium 이라는 프로 에디션도 있습니다. 프리미엄 버전은 기본적으로 무료 테마와 함께 활성화할 수 있는 플러그인입니다. 플러그인은 추가 기능과 사용자 정의 옵션을 제공합니다.

GeneratePress는 사이트의 모양과 느낌을 제어하려는 사람들에게 이상적입니다. 그것은 당신이 원하는 거의 무엇이든 할 수 있습니다. 테마는 성능에 중점을 두므로 귀하가 만드는 사이트는 경쟁업체의 웹 사이트보다 더 빠르게 로드할 수 있습니다.
그래서 많은 사용자들이 사용하고 있습니다. GeneratePress를 사용하여 모든 종류의 다양한 웹사이트를 만들고 페이지 빌더 플러그인과 결합할 수 있습니다. 테마는 또한 사용자 정의에 탁월 합니다. 변경 사항을 실시간으로 보여주는 WordPress 사용자 정의 프로그램을 사용합니다.
GENERATEPRESS 무료 대 GENERATEPRESS 프리미엄

- 이름
- 가격
- 사이트 사용
- 레이아웃 제어
- 사이트 라이브러리
- 색상 사용자 정의
- 타이포그래피 설정
- 요소 모듈
- WooCommerce 옵션
- 메뉴 플러스
- 간격 옵션
- 블로그 모듈
- 보조 탐색
- 배경 옵션
- 섹션 모듈
- 요소 비활성화 옵션
- 편집 가능한 저작권
- 수입 수출
- 페이지 빌더 호환성
- 모바일 반응형
- 전체 너비 또는 포함
- 상단 바 위젯 영역
- 텍스트 또는 이미지 로고
- 탐색 모음 옵션
- 추천 이미지
- 바닥글 위젯
- 바닥글 바
- 맨 위로

- 생성기 무료
- 무료
- 제한 없는

- 제너레이트프레스 프리미엄
- 연간 $49
- 제한 없는
GeneratePress 무료 버전에는 유용한 기능이 많이 있습니다. 프리미엄 플러그인을 추가하고 웹 사이트의 거의 모든 측면을 사용자 정의하면.
이전 GeneratePress 버전에서는 사용자가 매번 처음부터 사이트를 만들어야 했습니다. 이것은 테마를 자주 사용하지 않는 사람들을 위해 일을 복잡하게 만드는 경향이 있었습니다.
개발자는 2018년에 GeneratePress Premium용 사이트 라이브러리 기능 을 추가했습니다. 이 기능을 통해 사용자는 25개 이상의 다양한 데모 템플릿 을 사용할 수 있습니다. 또한 GeneratePress 모듈식 인터페이스를 통해 언제든지 활성화하거나 비활성화할 기능을 선택할 수 있습니다. 자세한 내용은 GeneratePress 무료 대 프로 비교를 확인할 수 있습니다.
왜 Astra보다 GeneratePress를 선택해야 합니까?
- GeneratePress 무료 버전은 모든 규모의 웹사이트에 일관된 성능과 속도를 약속하는 기본 테마입니다.
- 테마는 가장 안전한 코딩 표준을 사용합니다. GeneratePress와 Astra는 모두 VanillaScript를 사용하여 잠재적인 JavaScript 렌더링 차단 문제를 제거합니다. 이를 통해 사이트 페이지를 훨씬 더 빠른 속도로 로드할 수 있습니다.
- GeneratePress 프리미엄 회원은 전체 템플릿 라이브러리에 액세스할 수 있습니다. 언제든지 사용할 수 있는 방대한 양의 미리 디자인된 고품질 템플릿을 손쉽게 사용할 수 있습니다.
- 많은 인기 있는 페이지 빌더와 잘 작동합니다. GeneratePress의 단일 페이지 레이아웃 선택은 페이지 빌더에게 더 많은 자유와 유연성을 제공하므로 웹사이트의 모든 섹션에 대해 고유하고 동적인 페이지를 만들 수 있습니다.
- 모바일 및 데스크탑 버전 모두에 대한 레이아웃 옵션을 간단하게 관리할 수 있습니다.
사용자 인터페이스
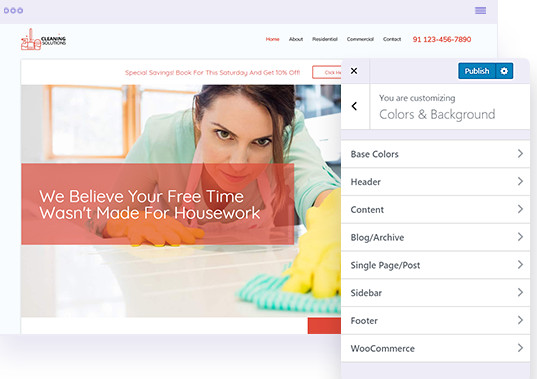
GeneratePress와 Astra는 단순성과 사용자 인터페이스 측면에서 최고의 테마입니다. 그들은 모두 WordPress Customizer의 전체 기능을 수용했습니다. Theme Customizer 페이지 는 이러한 테마가 제공해야 하는 거의 모든 것을 한 페이지에 효율적으로 정리하여 보여줍니다. 변경 사항을 적용할 때 변경 사항을 볼 수 있기 때문에 매우 편리합니다.
Astra와 GeneratePress는 모두 모듈을 사용합니다. 함께 작동하는 각 기능 세트는 모듈 로 분리됩니다 . 필요에 따라 특정 모듈을 활성화하거나 비활성화할 수 있습니다.

특정 모듈을 끄면 사용자 정의 화면에서 제거됩니다. 이렇게 하면 로드 시간이 향상되고 필요하지 않거나 사용하지 않을 설정이 숨겨집니다.
실시간 미리보기 옵션을 사용하면 한 페이지에서 필요한 모든 항목에 액세스할 수 있습니다. Astra와 GeneratePress는 사용하기 쉽습니다. 유연성과 간단한 설정은 복잡한 업계에서 두각을 나타내는 데 도움이 됩니다.
GeneratePress 무료 버전에는 상당한 양의 기능이 있습니다. GeneratePress Premium을 추가하면 몇 분 만에 웹사이트의 거의 모든 것을 사용자 지정할 수 있습니다.
Astra의 Pro 버전을 사용하면 모듈을 사용하여 사이트의 많은 부분을 편집할 수 있습니다(모든 Astra 기능 확인). 두 테마 모두 코드를 편집하거나 작성할 필요 없이 변경할 수 있습니다.
승자: 각 테마에는 인상적이고 직관적인 인터페이스가 있습니다.
레이아웃 사용자 정의
GeneratePress를 사용하면 모바일 헤더 기능을 켜고 끌 수 있으며 전체 헤더 디자인을 조정할 수 있습니다. 이를 사용하여 웹사이트 헤더의 정렬, 패딩 및 너비를 변경할 수 있습니다.
페이지 헤더를 설정할 수도 있습니다. 원하는 경우 각 개별 페이지에 대해 페이지 헤더 를 설정할 수 있습니다. 이미지, 콘텐츠, 비디오 배경을 추가하거나 헤더를 투명하게 만들 수 있습니다. 이러한 요소를 사용하여 페이지를 시각적으로 더 매력적으로 만들 수 있습니다.
Astra는 페이지 헤더 및 헤더 섹션 애드온과 함께 제공됩니다. 커스터마이저를 사용하여 헤더 표시줄을 투명하게 만들고, 헤더 위 또는 아래에 레이아웃을 추가하고, 기본 헤더를 편집할 수 있습니다.


GeneratePress와의 한 가지 차이점은 Astra에는 페이지 헤더를 제어하고 디자인하기 위한 고유한 개별 게시물 유형이 있다는 것입니다. 표시 규칙 을 설정 하고 페이지 및 웹 사이트 헤더를 만드는 데 사용할 수 있는 별도의 섹션입니다. 매번 페이지 헤더를 설정하는 대신 헤더를 관리하는 데 사용할 수 있는 하나의 중앙 섹션을 갖는 것이 훨씬 쉽습니다.
GeneratePress를 사용하면 패딩 및 사용자 정의 텍스트를 할당할 수 있습니다. 바닥글 막대에 원하는 위젯 영역의 수를 결정할 수도 있습니다.
Astra에는 사용할 수 있는 여러 가지 바닥글 레이아웃 이 있습니다. 7개의 사용 가능한 위젯 바닥글 레이아웃 중 하나를 사용하고 각 바닥글 섹션에 사용자 정의 텍스트를 할당할 수 있습니다.
Astra 및 GeneratePress는 거의 동일한 바닥글 사용자 지정 옵션을 제공 합니다. 각 테마는 선택한 사이트 레이아웃에 따라 동일한 양의 위젯 섹션을 제공합니다. 바닥글 막대에서 한 번에 둘 이상의 위젯을 사용할 수 있습니다.

테마는 색상 사용자 정의 와 관련하여 매우 유사합니다. 사용자 지정 섹션에는 각 테마에 대해 정확히 동일한 색상 사용자 지정 컨트롤이 있습니다.
바닥글 링크의 색상에서 위젯 제목의 색상에 이르기까지 모든 것을 변경하는 데 사용할 수 있는 색상 선택 도구가 많이 있습니다. 이 모든 것은 CSS에 들어가지 않고도 수행할 수 있습니다. 물론 염두에 두고 있는 변경 사항이 조금 더 복잡하다면 언제든지 각 테마의 사용자 정의 CSS 섹션 을 사용할 수 있습니다.
WINNER : 약간 아스트라가 낫다.
GeneratePress 장점:
| 아스트라 장점:
|
모듈
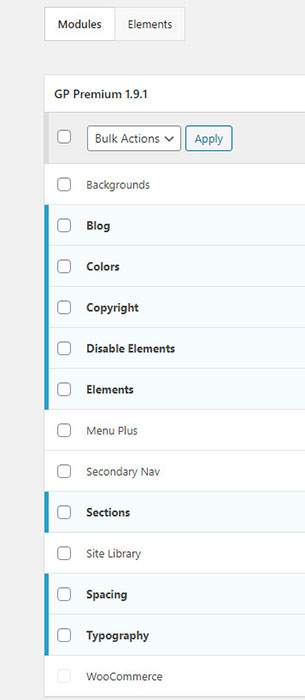
Astra와 GeneratePress에는 모두 무료 및 프리미엄("프로"라고도 함) 버전이 있습니다. GeneratePress Premium 은 15개의 다른 모듈에 대한 액세스를 제공합니다.
Astra Pro 는 16개의 추가 모듈을 제공합니다. 각 테마에서 사용할 수 있는 모듈 수에만 기반하여 이 카테고리에서 확실한 승자는 없습니다.

WordPress 테마에 대한 모듈 기반 방법 은 최근 인기를 얻었으며 그 이유를 쉽게 알 수 있습니다. 비즈니스 요구 사항에 따라 확장 가능하며 유지하기가 훨씬 쉽습니다.

나는 Astra가 사이트 페이지에 "맨 위로 스크롤" 버튼을 추가하는 데만 사용할 수 있는 개별 모듈을 만드는 데 너무 앞서갔다고 생각합니다. 그럼에도 불구하고 Astra 개발자는 테마의 기능을 더욱 향상시키는 데 사용할 수 있는 몇 가지 무료 플러그인을 만들었습니다.
내가 가장 좋아하는 무료 Astra 플러그인은 Sidebar Manager(조건부 사이드바 표시), Import/Export Customizer Settings, Customizer Search(기능 탐색에 도움), Astra Bulk Edit 등입니다.
GeneratePress에는 몇 가지 효과적인 무료 플러그인도 있습니다. 그러나 Astra는 사용자 정의 및 유연성에 대한 기준을 높게 설정했습니다.
승자: GeneratePress와 Astra 모두.
페이지 빌더 호환성
GeneratePress와 Astra는 모두 Beaver Builder, Thrive Architect, Elementor 및 기타 인기 있는 페이지 빌더 플러그인과 완벽하게 호환 됩니다. WPBakery에 대한 제 의견을 원하신다면(WPBakery 리뷰 확인), 저는 기본적으로 필요한 모든 단축 코드 사용 때문에 마음에 들지 않는다고 말해야 합니다. 내가 읽은 리뷰에 따르면 두 테마 모두 WPBakery와도 잘 작동해야 한다고 안전하게 말할 수 있습니다.
두 테마 모두 사이트 페이지의 특정 위치에 콘텐츠를 배치할 수 있는 사용자 지정 레이아웃 기능 이 있습니다. Astra는 페이지 수준 사용자 지정 선택 사항으로 인해 페이지 빌더와 매우 호환됩니다. 다른 페이지에서 바닥글, 사이드바, 제목 및 기타 요소를 활성화하거나 비활성화할 수 있습니다. 사이드바 및 사용자 정의 레이아웃을 할당할 수도 있습니다.
Astra의 사이트 라이브러리 는 Beaver Builder, Elementor 또는 "섹션"이라는 자체 소형 페이지 빌더와 함께 사용하기 위해 만든 템플릿으로 구성됩니다. 프리미엄 섹션 모듈을 활성화하면 액세스 권한이 부여됩니다.
승자: 아스트라 테마.
사용 가능한 템플릿
두 테마 모두 사전 제작된 템플릿 을 사용할 수 있습니다. 템플릿은 Beaver Builder, Elementor, Gutenburg 편집기 및 기타 여러 도구에서 사용할 수 있도록 가져올 수 있습니다.
GeneratePress 사용자는 미리 만들어진 템플릿을 사용하기 전에 프리미엄 애드온 플러그인 을 구매해야 합니다 . 가져올 수 있는 약 12가지 템플릿이 있습니다.
Astra 사용자는 백 개 이상의 템플릿을 사용할 수 있습니다. 가져온 각 템플릿은 분류됩니다. 이 상황에서 Astra는 GeneratePress보다 큰 이점이 있습니다.
Astra의 프리미엄 사이트 템플릿을 사용하려면 에이전시 번들을 구매해야 합니다. 해당 번들의 가격은 구매하는 패키지에 따라 $169부터 시작합니다.

Astra에는 인기 있는 페이지 빌더 플러그인과 함께 사용할 수 있는 인상적인 템플릿이 있습니다. 이러한 템플릿은 틈새 카테고리로 구분됩니다. 이것은 귀하의 전문 분야에 관계없이 빠르게 시작하는 데 도움이 될 수 있습니다.
Astra 의 무료 버전은 40개 이상의 템플릿에 대한 액세스를 제공합니다 . Agency Bundle 플랜을 구매한 후 추가로 50개의 템플릿 을 사용할 수 있습니다.
GeneratePress는 사이트 라이브러리에 템플릿을 추가하고 개선하기 위해 노력해 왔습니다. 그들은 여전히 Astra가 제공하는 것에 가깝습니다. 이 문서를 작성하는 동안 GeneratePress에는 현재 사용할 수 있는 30개 이상의 템플릿이 있습니다. 그들 중 일부는 Beaver Builder 및 Elementor에 의존하고 다른 것들은 페이지 빌더를 사용하지 않고 설계되었습니다.

GeneratePress에는 더 많은 범용 템플릿이 있습니다. 대부분의 경우 템플릿을 분류하지 않지만 선택할 수 있는 틈새 템플릿이 몇 가지 있습니다. 템플릿은 무료 버전의 GeneratePress에서 사용할 수 없습니다 . 액세스하려면 프리미엄 버전이 필요합니다.
승자: 아스트라 테마.
WooCommerce 통합
GeneratePress와 Astra에는 WooCommerce와의 통합을 위해 특별히 설계된 애드온 또는 모듈이 있습니다. 모듈 선택은 사용자 정의 페이지에 표시되지만 WordPress 웹사이트에 WooCommerce 플러그인을 설치한 후에만 나타납니다.
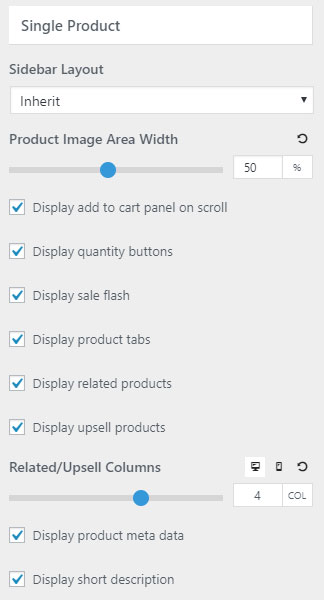
각 테마를 사용하면 정렬, 레이아웃 및 한 페이지에 표시할 제품 수를 선택할 수 있습니다. Astra Pro는 제품 정보가 표시되는 순서를 결정하는 데 사용할 수 있습니다. 모든 WooCommerce 사용자 정의 옵션은 중앙 위치에 있습니다. 이렇게 하면 상점을 훨씬 쉽게 사용자 지정할 수 있습니다.
Astra를 사용하면 판매하는 각 제품의 메타데이터 구조 를 변경할 수도 있습니다. 예를 들어 특정 요소를 클릭하고 페이지의 다른 위치로 끌어서 순서를 변경할 수 있습니다. 표시할 요소와 숨겨야 할 요소를 결정할 수도 있습니다.


Astra의 또 다른 멋진 기능은 WooCommerce 오프 캔버스 사이드바입니다 . GeneratePress에는 거의 동일한 글로벌 사이드바가 있습니다. 빠른 보기 기능을 사용할 수도 있습니다. 이 옵션은 필요한 모든 제품 세부 정보가 포함된 라이트박스를 표시합니다.
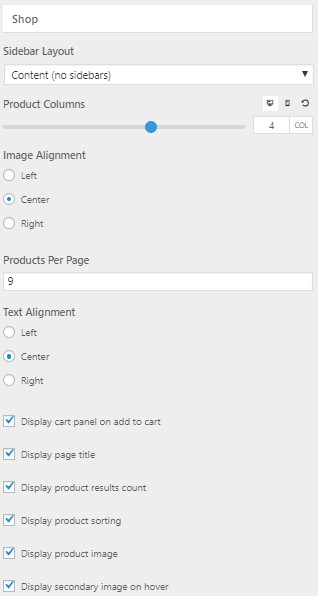
GeneratePress의 WooCommerce 선택은 처음에는 찾기가 쉽지 않습니다. 옵션은 타이포그래피 및 색상 범주 아래에 있습니다. GeneratePress 는 선택 항목을 영역으로 나누는 대신 유형별로 구분합니다.
 |  |
일부 GeneratePress WooCommerce 기능.
미니어처 탐색 메뉴를 사용하면 한 영역에서 다른 영역으로 쉽게 이동할 수 있습니다. WooCommerce의 기본 사용자 정의 도구는 이 옵션에 포함되어 있지 않습니다.
GeneratePress에는 Astra의 방법과 다른 WooCommerce 통합의 몇 가지 사소한 영역이 있습니다. 이러한 변형의 대부분은 정렬, 제품 인벤토리, 플래시 판매, 제품 호버에 대한 2차 이미지 표시 등과 같은 토글입니다. Astra는 이러한 모든 기능을 수행할 수 있지만 GeneratePress의 컨트롤은 조금 더 정교합니다.
승자: 아스트라 테마.
Astra의 내장 WooCommerce 유용한 기능:
| 프리미엄 Astra 버전 에는 WooCommerce를 위해 특별히 설계된 모듈이 있습니다. 이 모듈을 사용하여 WooCommerce 커스터마이저에 액세스하여 다음 기능을 효과적으로 관리할 수 있습니다.
|
속도 및 성능
속도와 성능은 테마 산업에서 GeneratePress와 Astra를 모두 돋보이게 만드는 요소입니다. 두 테마 모두 엄청나게 빠릅니다!
두 테마 모두 가볍고 빠르게 제작되었습니다 . 그런 측면에서 비즈니스에서 가장 좋은 테마 중 일부입니다. GeneratePress 또는 Astra를 사용하여 WordPress를 새로 설치하는 데 0.5초 미만이 소요됩니다. 둘 다 빠르고 성능이 너무 좋아서 둘 사이에 큰 차이가 없습니다.
승자: 두 테마 모두 성능이 비슷합니다.
가격 차이
Astra 및 GeneratePress는 무료 테마입니다. 플러그인 애드온 형태의 GeneratePress 프로 버전은 $49.95/년이고 애드온 플러그인인 Astra의 프로 버전은 $59/년입니다. 두 프로 플랜 모두 웹사이트 수에 제한 없이 사용할 수 있습니다.
WP Astra에는 Mini Agency 번들을 사용하는 경우 연간 $276에 구매할 수 있는 에이전시 플랜 이 있습니다. 모든 추가 플러그인이 있는 Agency Bundle의 경우 $523/년을 지불해야 합니다(평생 옵션도 있음).
Agency Bundle에는 페이지 빌더 플러그인, 스키마 플러그인, 리드 생성 플러그인 등의 추가 기능이 있습니다. 대행사 계획을 사용하면 GeneratePress에서 제공하지 않는 화이트 라벨 옵션도 사용할 수 있습니다. Astra 에이전시 또는 프로 라이선스는 원하는 만큼 많은 클라이언트 웹사이트에서 사용할 수 있습니다.
Astra Pro를 구입하면 더 많은 기능을 사용할 수 있습니다. Astra Pro의 각 기능은 필요에 따라 활성화 또는 비활성화할 수 있습니다. Astra Pro 애드온이 제공하는 추가 기능은 다음과 같습니다.
|
|
Agency 미니 번들을 구입하면 Astra의 모든 전문 템플릿을 사용할 수 있습니다. 다른 대행사 계획 은 Brainstorm의 다른 제품 전체 또는 일부에 대한 액세스 권한을 부여합니다. 다른 리소스를 자주 사용할 계획이라면 추가 투자 가치가 있습니다. 추가 플러그인을 모두 사용하려면 에이전시 번들을 구매해야 합니다.
Astra 프리미엄 요금제 간의 차이점에 대한 자세한 내용은 Astra pro 대 Astra 대행사 비교를 확인하십시오.
GeneratePress Premium을 사용하면 사전 제작된 템플릿의 전체 카탈로그를 사용할 수 있습니다. 플러그인을 사용하면 색상, 타이포그래피, 요소, WooCommerce, 메뉴 플러스, 간격, 블로그, 보조 탐색, 배경, 섹션, 요소 비활성화, 저작권과 같은 추가 기능을 활성화하거나 비활성화할 수 있습니다.
승자: 테마 프로 버전만 보면 GeneratePress가 더 낮은 가격을 제공하는 승자입니다.
GeneratePress 대 Astra FAQ
다음은 Astra 및 GeneratePress 테마와 관련하여 가장 많이 묻는 질문입니다.
1. 어떤 테마가 더 인기가 있습니까? 1백만 개 이상의 설치로 Astra 테마는 GeneratePress보다 훨씬 더 유명합니다.
2. 어떤 테마가 더 빠릅니까? Astra와 GeneratePress는 모두 경량 테마이므로 속도에는 큰 차이가 없습니다.
3. Astra 및 GeneratePress의 프리미엄 버전이 가치가 있습니까? Astra Pro 애드온 및 GeneratePress Premium은 추가 옵션과 기능을 제공합니다. 그들은 투자할만한 가치가 있습니다.
4. Astra가 최고의 WordPress 테마입니까? WordPress.org 저장소에서만 여러 설치 및 평가를 가져온다면 Astra는 확실히 사용 가능한 최고의 무료 테마 중 하나라고 말할 수 있습니다.
5. 이 두 테마는 페이지 빌더 플러그인과 얼마나 호환됩니까? 두 테마 모두 Elementor, Thrive Architect 및 Beaver Builder와 같은 대부분의 인기 있는 페이지 빌더와 잘 작동합니다 .
6. 필요하지 않은 모듈을 비활성화할 수 있습니까? Astra와 GeneratePress는 모두 모듈식 접근 방식을 제공합니다. 이를 통해 필요하지 않은 모듈을 비활성화할 수 있습니다.
7. 아스트라는 무료 테마인가요? Astra 는 속도에 중점을 둔 무료 WordPress 테마입니다. 선택적으로 몇 가지 추가 설정과 옵션을 추가하는 Pro 버전을 $59에 구입할 수 있습니다.
Astra 대 GeneratePress 결론
Astra와 GeneratePress는 훌륭한 테마입니다. 고유한 웹사이트를 만드는 데 필요한 모든 도구가 있습니다.
개인용 웹사이트를 구축하려는 경우 두 테마 중 하나가 적합해야 합니다. 두 테마 모두 개인 블로그 사이트, 포트폴리오 사이트 및 기타 신규 또는 전문 사이트를 디자인하는 데 적합합니다.
프리랜서와 웹 개발자 는 언급된 테마 중 하나를 사용하여 이점을 얻을 수도 있습니다. 프로젝트에 따라 두 테마를 모두 구입하여 둘 중 하나를 사용하는 것이 좋습니다.
제 생각에는 Astra가 개인 사용자와 소규모 비즈니스 사이트 소유자에게 더 나은 테마입니다. 타사 플러그인과의 연결, 지원 및 인상적인 기능 목록은 이상적인 선택입니다. 또한 즉시 사용할 수 있는 템플릿이 많이 있습니다.
Astra는 내가 누구에게나 강력히 추천하는 테마입니다 . Astra는 EDD, LearnDash, LifterLMS, WooCommerce 및 기타 WordPress 플러그인과 잘 작동합니다. WooCommerce의 특징과 기능은 놀랍습니다.
대부분의 WooCommerce 기반 테마보다 훨씬 더 많은 것을 제공합니다. 이 테마의 좋은 점은 모든 WooCommerce 기능이 하나의 중앙 위치에 있다는 것입니다. 사용할 수 있는 시작 사이트도 다양하게 선택할 수 있습니다. 이전에 웹사이트를 구축한 적이 없더라도 몇 분 만에 자신의 웹사이트를 만들 수 있습니다.
Astra 또는 GeneratePress를 선택 하는 것은 일반적으로 개인의 취향입니다. 저는 둘 다(프리미엄 버전) 소유하고 있으며 다양한 프로젝트에서 사용합니다. 이 기사에서는 두 주제의 유사점과 차이점을 조사했습니다. 이제 귀하의 요구 사항에 가장 적합한 테마를 선택하기에 충분한 정보를 얻으셨기를 바랍니다.
Astra나 GeneratePress 테마가 원하는 것이 아닌 경우 무료 OceanWP 테마(OceanWP 테마 검토 참조) 또는 유료 Deep 테마(Deep 테마 검토 확인)를 확인하는 것이 좋습니다.
