Astra 대 OceanWP 테마 비교 | 어느 것이 더 나은 선택입니까?
게시 됨: 2020-10-29Astra와 OceanWP 비교에서 어느 것이 더 낫습니까? 둘 다 가장 인기 있고 일반적으로 사용되는 WordPress 테마입니다. 둘 다 타사 WordPress 플러그인, 고품질 전문 디자인 및 다양한 사용자 정의 선택을 지원합니다.
공식 WordPress 테마 디렉토리로 이동하여 Astra 및 OceanWP를 무료로 다운로드할 수 있습니다. 추가 기능이 있는 이러한 테마의 유료 프리미엄 버전도 있습니다.
이 두 인기 있는 주제를 어떻게 비교합니까? 나는 두 주제의 장단점 을 조사할 것이다. 각 테마가 잘하는 것과 부족한 부분, 제공하는 기능 및 옵션을 확인할 수 있습니다.
참고: 또한 Astra와 GeneratePress를 비교했으므로 해당 비교도 확인하십시오.
아스트라 대 OceanWP
웹사이트에 적합한 테마를 선택하는 것은 중요한 결정입니다. 가볍게 여겨야 할 일이 아닙니다. 선택한 테마는 매력적이어야 하고 요구 사항을 가장 잘 충족해야 합니다.
아스트라 개요
Astra는 가장 빠르고 가볍고 세련된 WordPress 테마 중 하나입니다. Brainstorm Force는 2017년에 출시했습니다. Astra는 사용하기 쉬운 WordPress 테마입니다. 무료 버전과 프로 버전을 비교하고 사용 가능한 모든 기능을 나열한 내 Astra 테마 리뷰를 읽을 수 있습니다.
Brainstorm Force는 9년 동안 몇 가지 놀라운 WordPress 제품을 개발해 왔습니다. 그들은 또한 Schema Pro(Schema Pro 리뷰 참조), Convert Pro(Convert Pro 리뷰 참조), WP 포트폴리오(WP 포트폴리오 리뷰 참조), Gutenburg용 Ultimate 애드온, Elementor용 Ultimate 애드온, Beaver Builder용 Ultimate 애드온을 만들었습니다.

Astra는 유연하고 빠르며 스타일리시하도록 만들어졌습니다. 약력 사이트, 블로그, 비즈니스 사이트, 포트폴리오, 레스토랑, WooCommerce 온라인 상점 및 기타 여러 유형의 웹 사이트에 사용할 수 있습니다.
헤더를 더 흥미롭고 효과적으로 만드는 몇 가지 옵션이 포함되어 있습니다. 추가 고급 기능을 사용하면 콘텐츠, 너비 등을 제어할 수 있습니다. Astra는 WooCommerce 플러그인 과의 완전한 통합을 제공하므로 비즈니스 및 상업적 목적에 맞게 웹사이트를 더욱 조정할 수 있습니다.
테마에 미리 제작된 페이지 (데모)가 포함되어 있습니다. 이 데모는 원할 때마다 사이트의 다양한 섹션에 사용할 수 있습니다. 모든 데모는 코드를 추가하거나 변경할 필요 없이 쉽게 사용자 정의 할 수 있습니다 . 당신의 손끝에서 바로 멋진 사용자 정의 선택 사항이 많이 있습니다. 원하는 웹사이트를 쉽게 만드세요. 페이지 제목과 사이드바를 없애거나 원하는 대로 페이지 너비를 조정하십시오.
WordPress 저장소를 방문하여 Astra를 무료로 다운로드하십시오. 또는 Astra의 잠재력을 최대한 활용하려면 Astra 테마 프리미엄 애드온 플러그인인 Astra Pro를 구입할 수도 있습니다. 프리미엄 에디션에는 추가 사용자 지정 선택 사항 및 기타 기능이 있습니다.
아스트라 프로 vs 아스트라 프리

- 이름
- 가격
- 투명 헤더투명한 머리글 배경을 설정하고 페이지를 위로 끌어올려 두 가지를 병합하는 투명한 머리글을 사용합니다.
- 스티커 헤더사용자가 스크롤을 해도 페이지 상단에 고정되는 헤더입니다. 페이지의 어느 부분에서나 메뉴에 빠르게 액세스할 수 있습니다.
- 모바일 헤더이를 통해 헤더 중단점을 사용자 지정 및 조정하고 모바일 장치에 대해 다른 로고, 메뉴 스타일, 색상 등을 설정할 수 있습니다.
- 페이지 헤더사용자 정의 페이지 헤더를 추가하고 표시 규칙을 설정하여 웹사이트의 특정 페이지 및 게시물에 표시할 수 있습니다.
- 메가 메뉴즐겨찾는 페이지 빌더로 멋진 템플릿을 만들거나 웹사이트의 메가 메뉴에 레이아웃을 포함하는 단축 코드를 입력하세요.
- 색상 및 타이포그래피브랜드와 잘 어울리는 색상과 글꼴을 설정하고, 전체 웹사이트의 색상과 타이포그래피를 쉽게 관리할 수 있습니다.
- 전용 사이드바웹사이트에 있는 기본 사이드바의 설정 및 사용자 정의를 재정의할 수 있는 페이지별 사이드바를 만드십시오.
- 우커머스 준비
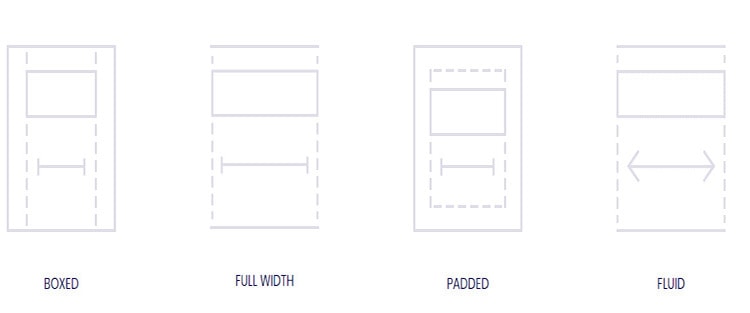
- 박스형 레이아웃페이지에 표시되는 다른 콘텐츠와 구별할 수 있도록 기본 콘텐츠를 박스형 레이아웃으로 표시합니다.
- 전체 너비 레이아웃웹사이트에서 기본 콘텐츠의 전체 너비를 사용할 수 있는 전체 너비 레이아웃입니다.
- 패딩 레이아웃콘텐츠 가장자리에 특정 여백을 삽입하여 패딩 모양을 만들 수 있습니다.
- 유체 레이아웃전체 웹사이트를 화면 끝까지 늘릴 수 있는 유연한 레이아웃입니다.
- 간격 조절모든 요소 주변의 여백과 패딩을 관리하고 기본 공간 설정을 재정의합니다.
- 기본 컨테이너기본 컨테이너라고 하며 사용자 지정 프로그램 자체 내에서 고유한 레이아웃과 설정이 있는 기본 컨테이너입니다.
- 구글 폰트최대 700개 이상의 Google 글꼴 중에서 선택하여 웹사이트에 가장 적합한 타이포그래피를 얻으십시오.
- 사용자 정의 글꼴웹사이트에서 사용자 정의 글꼴을 사용하고 싶으십니까? 무료 사용자 정의 글꼴 플러그인을 사용하면 원하는 사용자 정의 글꼴을 가져와서 사용할 수 있습니다.
- 반응형 글꼴 크기표시되는 장치에 따라 타이포그래피 크기를 제어합니다. 다른 장치에 대해 다른 글꼴 크기를 선택할 수 있습니다.
- 단락 여백 옵션단락 여백 옵션을 사용하여 단락과 단락 주변의 간격을 관리하는 옵션입니다.
- 글꼴 크기 PX, EM글꼴 크기를 결정하기 위해 선호하는 단위를 사용하시겠습니까? Astra를 사용하면 PX 또는 EM으로 설정할 수 있습니다.
- 텍스트 변환제목 태그에 대한 텍스트 변환입니다. 특정 제목 태그에 대해 균일한 텍스트 형식을 선택할 수 있습니다.
- 기본 헤더 색상웹사이트의 기본 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다. 모바일 및 데스크탑용으로 변경할 수 있습니다.
- 헤더 색상 위위 헤더의 색상과 배경을 관리합니다. 모바일 장치에 대해 다른 색상과 배경을 설정합니다.
- 헤더 색상 아래아래 헤더의 색상과 배경을 변경하십시오.
- 투명한 헤더 색상투명 헤더에서 다른 색상을 설정하고 쉽게 수정
- 고정 헤더 색상웹사이트의 고정 헤더 내에서 색상과 배경을 제어하는 일련의 옵션입니다.
- 콘텐츠 색상다양한 콘텐츠의 색상을 한 곳에서 관리할 수 있는 쉬운 인터페이스. 제목 태그 등의 색상을 제어할 수 있습니다.
- 블로그 / 아카이브 색상블로그 또는 아카이브 페이지의 색상 관리
- 단일 페이지 색상웹사이트의 단일 페이지에서 색상 및 배경 관리
- 사이드바 색상사이드바의 색상 및 배경 사용자 지정
- 바닥글 색상바닥글의 색상을 관리하는 다양한 옵션
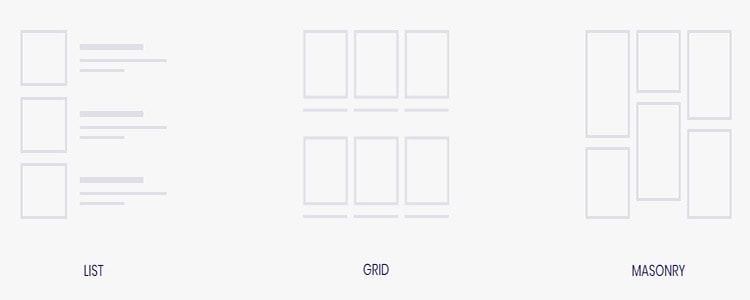
- 그리드 레이아웃블로그 페이지의 그리드 레이아웃으로 모든 블로그 게시물 표시
- 목록 레이아웃모든 게시물을 차례로 배치할 목록 레이아웃으로 블로그 게시물을 표시하도록 블로그 페이지를 설정합니다.
- 석조 레이아웃트렌디한 석조 레이아웃으로 블로그 게시물 표시
- 첫 번째 게시물 하이라이트목록의 첫 번째 게시물을 강조 표시합니다.
- 날짜 상자블로그 페이지에 추가하는 모든 게시물 요소에 대해 최신 유행 날짜 상자를 표시합니다.
- 발췌 개수발췌는 게시물의 요약 역할을 합니다. 블로그 페이지의 모든 게시물과 함께 표시할 각 발췌문을 가져올 수 있습니다.
- 블로그 구조 제어블로그 페이지에 개별 게시물이 표시되는 방식을 관리할 수 있습니다. 특징 이미지, 제목, 메타 텍스트를 순서대로 배치하여 구조를 제어합니다.
- 블로그 콘텐츠 너비블로그 콘텐츠 너비 옵션을 사용하여 블로그 페이지의 콘텐츠 너비를 관리할 수 있습니다. 이 옵션은 이 페이지의 컨테이너 너비를 변경합니다.
- 포스트 페이징세련된 페이지 매김을 추가하여 여러 페이지에 블로그 게시물 배포
- 무한 로딩사용자가 아래에서 계속 스크롤할 때 동일한 블로그 페이지에 블로그 게시물을 계속 로드하는 무한 로드 옵션을 선택할 수 있습니다.
- 로고 정렬로고를 왼쪽, 오른쪽 또는 가운데 정렬
- 모바일 헤더 디자인웹사이트의 필요에 따라 중단점을 추가하고 플라이아웃, 햄버거 메뉴 등을 표시합니다.
- 헤더 콘텐츠 위웹사이트의 위 헤더에 모든 유형의 콘텐츠를 추가합니다.
- 헤더 내용 아래다양한 위젯, HTML 콘텐츠, 단축 코드 등을 추가하여 웹사이트의 아래 헤더 내에서 콘텐츠를 관리하세요.
- 헤더 레이아웃 위위에 있는 내용과 함께 위 헤더의 레이아웃을 관리하고 제어합니다.
- 헤더 레이아웃 아래내용과 함께 아래 헤더 레이아웃을 관리합니다.
- 유연한 바닥글 레이아웃위젯과 같은 다양한 유형의 콘텐츠를 포함하려면 유연한 바닥글 레이아웃을 선택하세요. 텍스트, HTML 코드, 단축 코드 등
- 바닥글 표시줄 레이아웃웹사이트의 바닥글 표시줄에 표시할 올바른 레이아웃을 선택합니다. 그 안의 콘텐츠를 선택하고 관리할 수 있습니다.
- WooCommerce 그리드 설정필요에 따라 사용자 정의할 수 있는 그리드 레이아웃으로 제품을 표시할 수 있습니다.
- WooCommerce 무한 스크롤모든 제품을 한 페이지에 로드하시겠습니까? 사용자가 아래로 스크롤할 때 제품을 로드하는 무한 로딩을 선택하면 됩니다.
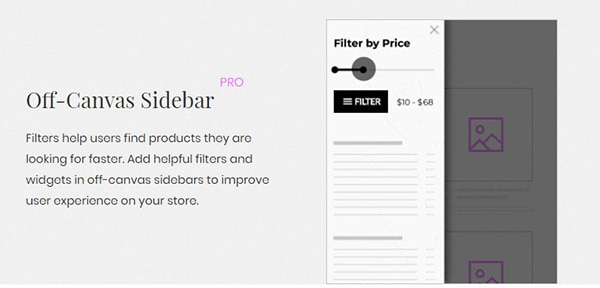
- WooCommerce 오프 캔버스 사이드바쇼핑 페이지에 오프 캔버스 사이드바를 추가합니다. 이 사이드바는 처음에는 화면 밖에 있으며 버튼이나 링크를 통해 실행할 수 있습니다.
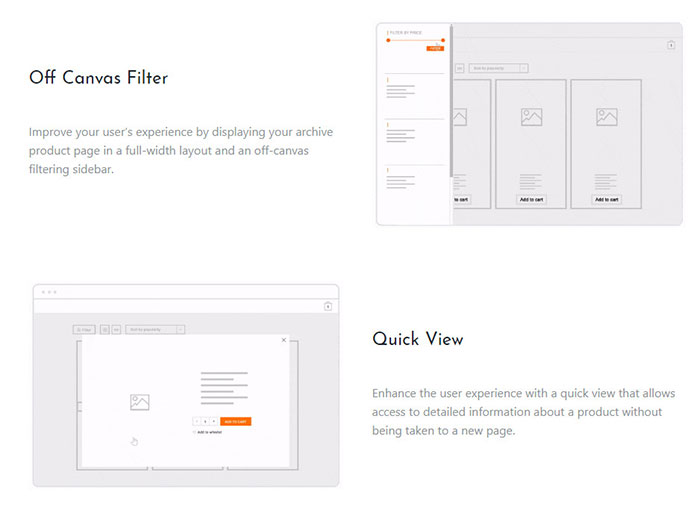
- WooCommerce 빠른 보기사용자가 새 페이지에서 제품을 열지 않고도 제품을 자세히 볼 수 있는 빠른 보기 옵션을 활성화합니다.
- WooCommerce 갤러리 옵션Shop 페이지의 제품 갤러리에 모든 제품을 표시합니다. 레이아웃을 그리드 또는 목록으로 설정하고 추가로 사용자 지정할 수 있습니다.
- WooCommerce 드롭다운 카트사용자가 장바구니에 추가된 제품을 보거나 장바구니를 통해 추가할 수 있는 드롭다운 장바구니를 표시합니다.
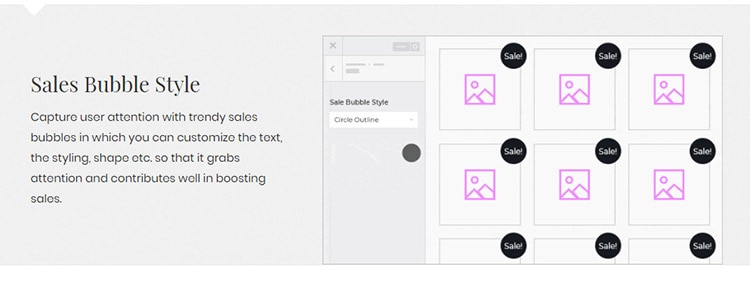
- WooCommerce 판매 버블 스타일제품에 트렌디하고 매력적인 판매 거품을 표시하여 빠른 구매를 유도하고 매출을 높일 수 있습니다.
- 리프터LMS 통합LifterLMS와 원활하게 통합되어 매력적이고 산만하지 않은 온라인 코스 웹사이트를 구축할 수 있습니다.
- LearnDash 통합LearnDash와 원활하게 통합되어 온라인 과정을 제공하는 사용자 친화적이고 매력적인 웹사이트를 구축할 수 있습니다.
- 스키마 통합검색 엔진이 웹사이트를 더 잘 이해하는 데 필요한 기본 스키마 마크업 구현과 함께 제공됩니다.
- SEO 최적화
- 주소 위젯코드 한 줄 없이 페이지 어디에서나 사업장 주소를 프레임에 표시하고 표시할 수 있습니다.
- 정보 목록 위젯페이지의 아무 곳에나 정보 목록을 추가합니다. 다양한 아이콘을 사용하고 페이지에 보기 좋은 정보 목록을 만드십시오.
- 소셜 아이콘 위젯소셜 아이콘을 추가합니다.
- 사용자 정의 헤더즐겨찾는 페이지 빌더를 사용하여 사용자 정의 헤더를 만들 수 있습니다. 고유한 사용자 정의 헤더를 만들고 전체 웹사이트 또는 특정 페이지에서 활성화합니다.
- 맞춤 바닥글좋아하는 페이지 빌더로 사용자 정의 바닥글을 만들고 전체 웹사이트 또는 표시하려는 특정 페이지에서 사용하세요.
- 사용자 정의 404 페이지원하는 콘텐츠로 매력적인 맞춤형 404 페이지를 디자인하세요.
- 사용자 정의 레이아웃 – 후크후크를 사용하면 추가하려는 모든 위치에 사용자 정의 코드와 콘텐츠를 삽입할 수 있습니다.
- 표시 조건전체 웹 사이트에 사용자 정의 레이아웃을 표시하도록 선택하거나 표시하려는 특정 페이지를 선택할 수 있습니다.
- 구텐베르크 준비

- 아스트라 무료 테마
- 무료

- 아스트라 프로
- $59
Astra Sites 라는 추가 플러그인도 사용할 수 있습니다. 이 플러그인은 Astra Pro의 기능을 보완합니다. Astra Sites에는 다양한 사전 제작 템플릿이 있습니다. 모든 템플릿에는 작동하는 그래픽과 페이지가 있습니다. 이러한 추가 기능은 원할 때마다 사용할 수 있습니다.
Astra의 무료 버전에는 모든 규모의 회사에 적합한 사용자 지정 옵션이 있습니다. 투명 헤더 추가, 맞춤형 레이아웃 생성 등을 위해 Astra Pro 플러그인을 별도로 추가할 수 있습니다.
Astra Pro의 기능을 사용하여 매력적이고 효과적인 사이트 를 만들 수 있습니다. 좋은 점은 사용자 지정을 위해 코드를 편집하거나 추가할 필요가 없다는 것입니다.
모든 Astra Pro 기능에는 고유한 개별 모듈이 있습니다. 활성화 또는 비활성화할 모듈을 선택할 수 있습니다. 이는 제어를 단순화하고 로딩 시간을 단축합니다.
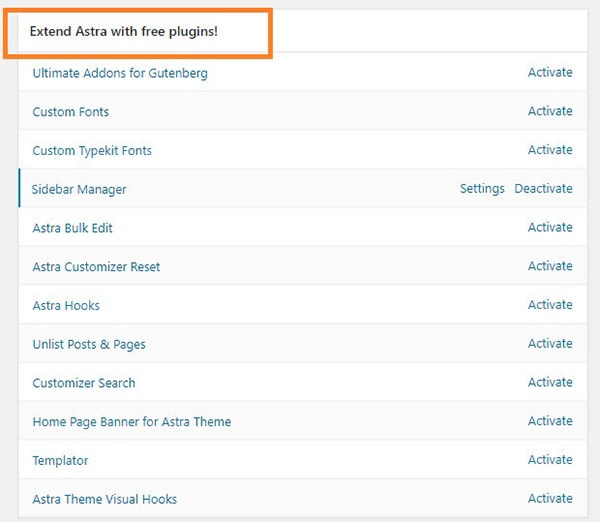
사용하는 기능이 적을수록 사이트 성능이 향상되는 경향이 있습니다. Astra를 위한 몇 가지 다른 무료 개별 플러그인을 사용하여 Astra의 기능을 향상시킬 수도 있습니다.
OceanWP 개요
OceanWP는 사용자 정의가 가능한 테마입니다. 매우 명확하고 깨끗한 코드로 개발되었습니다. 웹사이트의 정확성과 속도를 유지하는 가벼운 테마 입니다. 또한 다양한 방법으로 사이트를 사용자 정의하는 데 사용할 수 있는 몇 가지 인상적인 기능이 포함되어 있습니다. 개발이나 디자인 경험이 없어도 누구나 OceanWP로 멋진 웹사이트를 만들 수 있습니다.
OceanWP는 여러 용도로 사용할 수 있습니다. 일부 기능은 다음과 같습니다.
- 훌륭한 페이지 속도 테스트 점수와 검색 엔진 최적화 기반.
- 태블릿, 휴대폰 및 기타 모바일 장치에서 완벽하게 반응하고 읽기 쉬운 디자인.
- 인기 있는 페이지 빌더 플러그인과의 통합.
- 확장 기능을 사용하여 더 많은 사용자 지정 선택 항목을 추가할 수 있습니다.
- 다양한 프리미엄 및 무료 템플릿이 포함된 데모 라이브러리입니다.
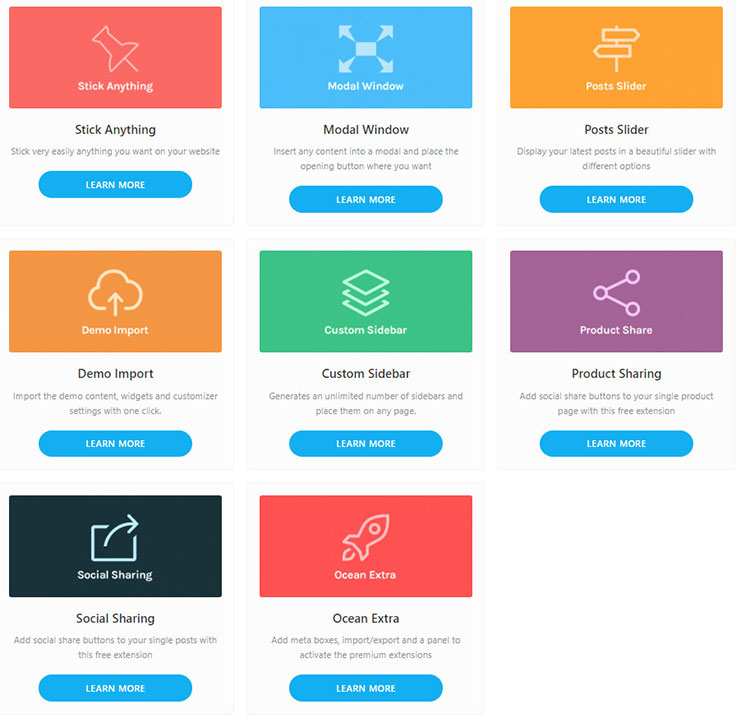
OceanWP 테마에 더 많은 기능을 추가하기 위해 별도의 확장 을 설치할 수 있습니다. 특정 확장 프로그램은 구매만 가능하고 다른 확장 프로그램은 무료로 사용할 수 있습니다. 이러한 모든 확장은 핵심 확장 번들에 포함되어 있습니다. 이러한 확장의 일부 기능에는 Instagram 피드 통합, 화이트 라벨링, 고유한 Elementor 위젯 등이 있습니다.
OCEANWP 무료 대 OCEANWP PRO

- 이름
- 가격
- 사이트 사용
- 뭐든지 붙이세요사이트에 요소 고정
- 모달 창여는 버튼이 있는 모달에 콘텐츠를 삽입합니다.
- 게시물 슬라이더여러 옵션이 있는 슬라이더에 게시물을 표시합니다.
- 데모 가져오기데모 콘텐츠 가져오기
- 사용자 정의 사이드바
- 소셜 공유
- 오션 엑스트라가져오기 및 내보내기, 메타 상자 및 패널과 같은 추가 기능을 추가합니다.
- 전체 화면전체 화면 옵션을 추가합니다.
- 쿠키 공지
- 팝업 로그인
- 인스 타 그램웹사이트에 Instagram 피드를 포함합니다.
- 화이트 라벨
- 포트폴리오 쇼케이스
- 우 팝업
- 고정 머리글/바닥글
- 바닥글 콜아웃
- 오션 훅
- 요소 위젯
- 측면 패널

- OCEANWP 무료
- 무료
- 제한 없는

- 오션워프 프리미엄
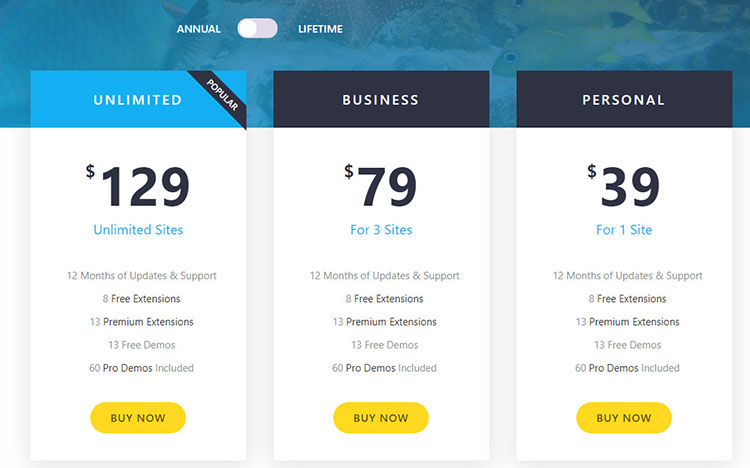
- $39/년 1 사이트, $79/년 3 사이트, $129/년 25개 사이트.평생 계획 옵션도 있습니다.
- 요금제에 따라 다릅니다.
OceanWP의 데모 는 매우 인상적입니다. 블로그 데모, 전자상거래 데모 및 70개 이상의 다양한 옵션을 선택할 수 있는 단일 페이지 데모가 있습니다. 이러한 옵션 중 일부는 무료로 사용할 수 있습니다. 나머지는 Core Extensions Bundle 을 구입할 때 포함됩니다.

가격은 매우 저렴합니다. 테마 자체를 원한다면 돈을 들이지 않고도 멋진 웹사이트를 만들 수 있습니다. 특정 확장 프로그램을 별도로 구입하여 필요한 기능만 추가할 수 있습니다.
또는 Core Extension Bundle의 모든 확장 기능을 사용할 수 있으며 가격은 연간 $59 부터 시작합니다. 단일 사이트에서 사용하는 비용입니다. 가격은 최대 $129까지 올라갈 수 있지만 최대 25개의 다른 웹사이트에서 플러그인을 사용할 수 있습니다. 자세한 정보와 장단점은 내 OceanWP 리뷰를 확인하십시오.
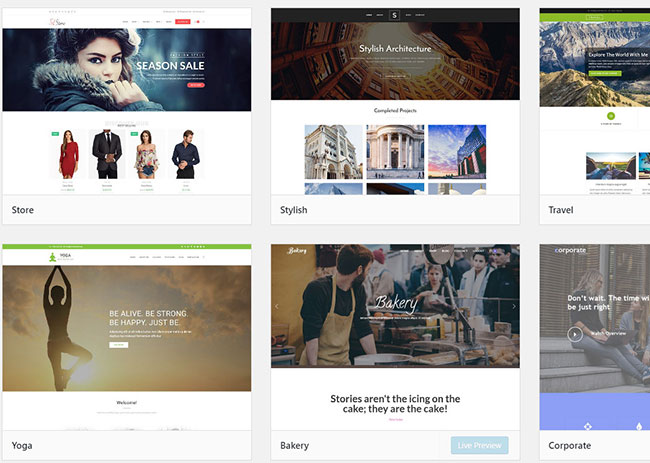
사전 제작된 디자인
사전 제작된 고품질 디자인은 OceanWP와 Astra의 최고의 기능 중 하나입니다. OceanWP는 이러한 디자인을 테마 데모 라고 부르고 Astra는 시작 사이트 라고 부릅니다.
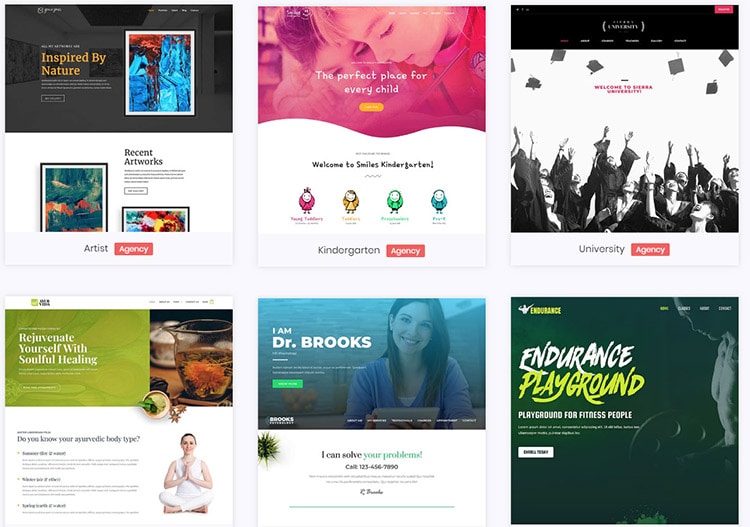
Astra에는 70개 이상의 사전 제작된 디자인이 있으며 그 중 35개는 무료로 다운로드할 수 있습니다. OceanWP는 또한 사용할 수 있는 70개 이상의 사전 제작된 디자인을 가지고 있지만 그 중 13개만 무료로 사용할 수 있습니다.
디자인은 일반적으로 어느 정도 주관적입니다. 제 생각 에는 Astra의 사전 제작된 디자인의 품질 이 OceanWP의 제품보다 약간 더 좋습니다. Astra에는 선택할 수 있는 미리 만들어진 디자인이 더 많이 있습니다. 품질 디자인은 사이트 소유자에게 분명히 중요합니다. 사이트 요구 사항에 맞게 디자인을 사용자 정의하는 기능은 필수적입니다.

OceanWP와 Astra는 모두 WordPress 테마 커스터마이저를 지원 합니다. 이 기능을 사용하면 수정 사항을 실시간으로 확인하고 수정할 수 있습니다.
무료 Astra Starter Templates WordPress 플러그인을 사용하여 무료 템플릿으로 편집할 수 있습니다. Brizy, WordPress 블록 편집기, Elementor 및 Beaver Builder를 사용하여 개발한 약 100개의 무료 고품질 디자인이 플러그인에 포함되어 있습니다.
이러한 디자인은 페이지 빌더 로 구분됩니다 . Beaver Builder, Brizy 또는 Elementor를 사용하여 만든 특정 디자인을 선택할 때마다 해당 디자인이 제대로 작동하려면 해당 페이지 빌더를 설치해야 합니다.
Astra 에이전시 번들 중 하나로 업그레이드하기로 결정하면 50개 이상의 추가 디자인에 액세스할 수 있습니다. 특정 카테고리별로 디자인을 필터링 할 수 있습니다.
시작 템플릿을 사용하여 디자인을 선택하고 사이트에 추가하는 것은 매우 간단합니다. 특정 디자인을 선택할 때마다 해당 디자인에 사용 가능한 모든 템플릿이 표시됩니다. 표시되는 새 탭에서 디자인을 미리 볼 수도 있습니다.
가져오기 프로세스 중에 콘텐츠, 위젯 및 사용자 지정 설정을 가져올 것인지 묻는 메시지가 표시됩니다. WPForms, Gutenburg용 Ultimate Addons 및 기타 필수 플러그인은 스타터 템플릿을 사용할 때 활성화됩니다.
OceanWP의 수입 시스템 은 다소 유사합니다. OceanWP 테마를 활성화한 후 WordPress 플러그인 Ocean Extra, WPForms 및 Elementor를 활성화하라는 메시지가 표시됩니다.

나는 핵심 OceanWP 테마에 Ocean Extra 없이는 많은 것을 할 수 없기 때문에 Ocean Extra가 이미 포함되어 있지 않다는 사실에 오히려 놀랐습니다. Ocean Extra를 설치하고 활성화하지 않으면 OceanWP의 테마 데모, 설정 페이지 및 테마 패널을 볼 수 없습니다.
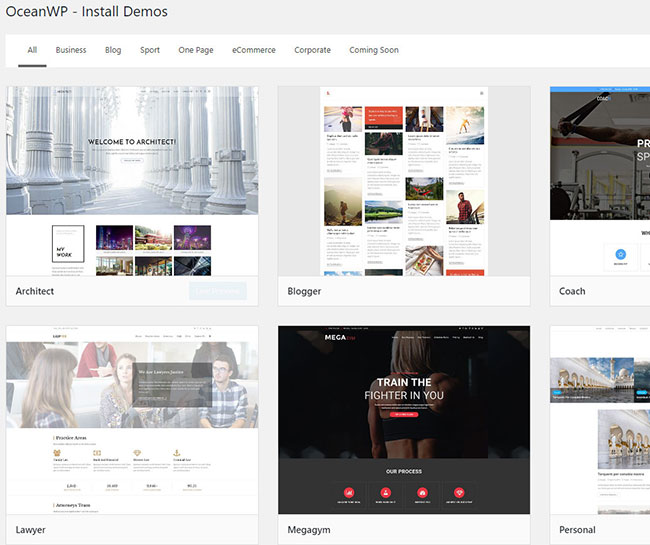
OceanWP에서 데모 디자인을 가져오는 것은 Astra에서 시작 템플릿을 사용하는 것과 같습니다. 모든 OceanWP 데모는 Elementor를 사용하여 만들었습니다 . OceanWP는 많은 인기 있는 페이지 빌더와 통합되지만 사전 빌드된 데모를 사용하려면 Elementor를 설치하고 활성화해야 합니다.
13개의 테마 데모를 무료로 사용할 수 있습니다. OceanWP Core Extensions Bundle을 구매하면 추가로 50개 이상의 디자인에 액세스할 수 있습니다.


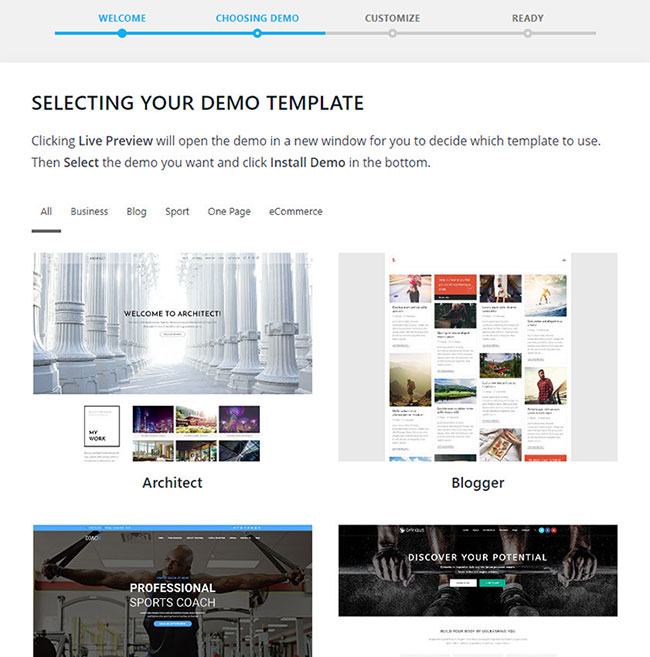
OceanWP를 활성화하면 설정 마법사 가 나타납니다. 이 마법사는 사이트의 데모를 선택하는 데 사용됩니다. 비록 그들의 데모 시스템이 확실히 개선의 여지가 있음에도 불구하고 그것은 좋은 기능입니다.
새 디자인을 선택할 때마다 OceanWP는 페이지, 게시물, 위젯, 연락처 양식 및 사용자 지정 설정을 가져올 것인지 묻습니다. 사이트가 모든 장치에서 올바르게 표시될 수 있도록 이러한 질문을 합니다. 문제는 이전에 이미 가져온 콘텐츠를 삭제할 수 없다는 것입니다.
더 큰 문제는 무료 데모 디자인을 실행 하려면 프리미엄 플러그인 확장이 필요 하다는 사실입니다. 디자인이 올바르게 작동하는 문제에 대해 걱정하지 않으려면 OceanWP 전체 버전을 구입해야 합니다.
승자: 아스트라 테마. 두 리소스 모두 고품질 디자인을 가지고 있지만 Astra는 이 범주에서 두드러집니다. Starter Templates WordPress 플러그인에는 4페이지 빌더 플러그인에 대해 약 100가지의 다양한 무료 디자인이 있습니다. 다른 워드프레스 테마로 이동하더라도 플러그인을 계속 사용할 수 있습니다.
OceanWP에는 훨씬 적은 수의 디자인이 있습니다. 또한 디자인을 사용하려면 Elementor를 설치해야 합니다. 가져온 콘텐츠는 삭제할 수 없으며 OceanWP 무료 버전을 사용하는 사람은 누구나 13개의 무료 디자인을 제대로 사용하기 전에 업그레이드 비용을 지불해야 합니다.
페이지 빌더 호환성
WordPress에는 콘텐츠 생성을 실제로 단순화하는 자체 기본 간소화된 편집기가 있습니다. 유일한 단점은 선택 사항이나 유연성을 많이 제공하지 않는다는 것입니다. 이것이 많은 페이지 빌더가 존재하는 이유 중 하나입니다. 페이지 빌더를 사용하면 게시물과 페이지의 특정 콘텐츠를 원하는 대로 드래그, 드롭 및 정렬할 수 있습니다.
대부분의 페이지 빌더 플러그인은 모든 테마에서 잘 작동합니다. OceanWP와 Astra는 처음부터 페이지 빌더를 염두에 두고 만들어졌습니다. Astra 및 OceanWP는 사용자 지정 선택을 할 수 있도록 설계되었으며 기본 테마 기능은 원하는 페이지 빌더와 호환됩니다.

Astra 는 페이지 빌더 플러그인을 염두에 두고 설계되었습니다. Beaver Builder(Beaver Builder free vs pro 참조), Divi Builder(Divi vs Elementor 확인), Brizy, Elementor(Elementor free vs pro 참조), WPBakery Page Builder 및 Site Origin과 원활하게 통합됩니다.
추가 보너스로 콘텐츠를 만들고 편집할 때 사이드바와 페이지 제목을 끌 수 있는 옵션이 있습니다. 이를 통해 디자인에 집중할 수 있습니다. Astra Agency Bundle(Astra의 가장 비싼 옵션)에는 여러 페이지 빌더별 애드온 (Beaver Builder용 Ultimate 애드온 및 Elementor 플러그인용 Ultimate 애드온)이 포함되어 있습니다.
OceanWP 는 페이지 빌더와도 잘 작동하도록 개발되었습니다. Beaver Builder, Divi, Elementor 및 WPBakery를 지원하도록 설계되었습니다. OceanWP의 프리미엄 에디션에는 여러 Elementor 관련 위젯 이 있는 확장이 포함되어 있습니다 .
승자: 동점입니다. OceanWP와 Astra는 모두 WordPress 페이지 빌더를 잘 지원합니다. 찾아야 할 유일한 주요 사항은 사용하려는 사전 구축된 웹 사이트 디자인 중 일부를 만드는 데 사용된 페이지 빌더입니다.
사용자 정의, 기능 및 설정
OceanWP와 Astra는 모두 사이트를 즉시 생성하고 실행할 수 있는 유용한 기능을 많이 가지고 있습니다. 각 테마는 드롭 앤 드래그 페이지 빌더를 지원하고 속도 최적화 기능이 있으며 검색 엔진 최적화 친화적인 마크업 코드 및 WooCommerce에 대한 기본 지원을 포함합니다. 두 테마 모두 번역 준비가 완료되었습니다. 또한 히브리어, 페르시아어 및 아랍어를 포함하여 오른쪽에서 왼쪽으로 쓰는 언어도 지원합니다.
Astra는 테마가 코드에 필터와 후크를 사용하여 개발되었다는 사실에 집중 합니다 . 이러한 요소는 개발자가 더 나은 사이트를 만드는 데 도움이 됩니다. 그들은 테마를 로드하는 데 50KB의 리소스만 필요하고 jQuery가 사용되지 않았다고 말합니다.
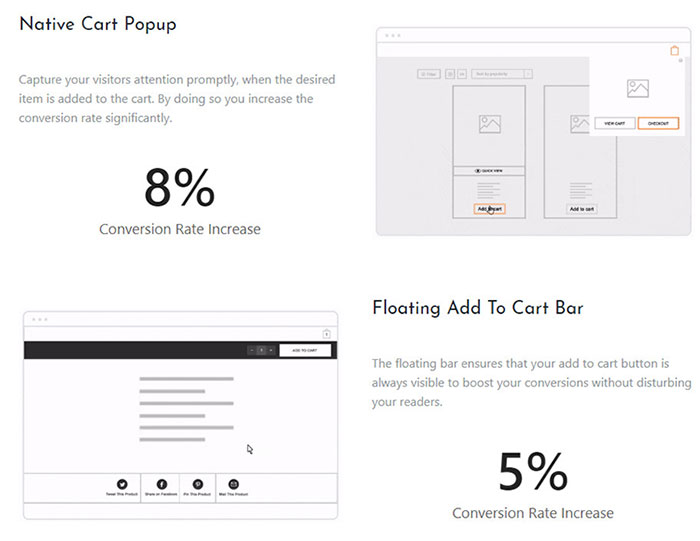
OceanWP의 개발자는 테마의 ' 시장을 선도하는 WooCommerce 통합 '을 강조하기로 결정했습니다. 그들이 중점을 두는 기능 중 일부는 제품 빠른 보기 옵션, 떠 있는 "장바구니에 추가" 표시줄 및 장바구니에 대한 기본 팝업입니다.
필수 WordPress 기능 측면에서 OceanWP와 Astra 사이에는 너무 많은 차이점이 없습니다. OceanWP는 사용자가 사이트 디자인과 일반적으로 웹 사이트를 보다 잘 제어할 수 있도록 합니다.
워드프레스 테마 커스터마이저가 정말 마음에 듭니다. 이를 사용하여 변경하고 이러한 변경 사항이 사이트에 실시간으로 어떤 영향을 미치는지 확인할 수 있습니다. Astra를 사용하면 사이트를 사용자 정의할 수 있지만 OceanWP는 더 많은 사용자 정의 옵션이 있기 때문에 훨씬 더 나은 작업을 수행합니다.

OceanWP에는 WordPress 테마 사용자 지정 옵션 외에 전용 테마 설정 섹션이 있습니다. 이 설정을 보려면 프리미엄 Ocean Extra 플러그인이 필요합니다.
개발자는 Ocean Extra가 권장되는 플러그인이 아닌 필수 플러그인이라는 사실에 더 주의를 기울여야 합니다. 플러그인이 활성화될 때까지 OceanWP 제어판 및 기타 중요한 테마 기능을 볼 수 없습니다.
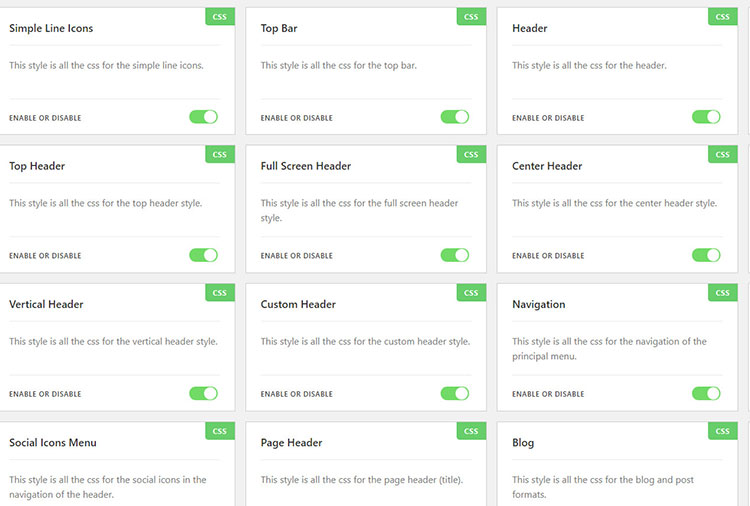
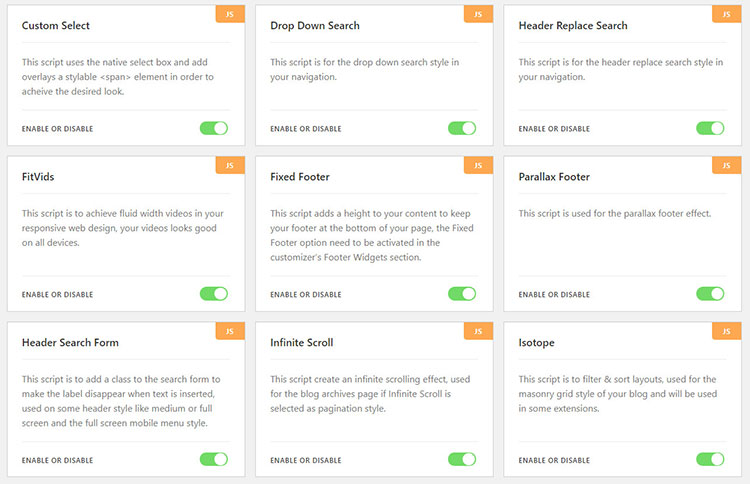
기본 테마 패널 상단의 사용자 정의 도구에서 다른 섹션을 활성화하거나 비활성화할 수 있습니다. 그 아래에는 헤더 변경, 로고 업로드 및 기타 일반적인 사이트 설정과 같은 옵션에 대한 링크가 있습니다. 이 영역에서 통합 섹션도 찾을 수 있습니다.

테마가 활성화되면 Mailchimp 목록 ID 및 API 필드를 사용할 수 있습니다. 다른 OceanWP 플러그인 확장을 설치하고 활성화하면 다른 추가 설정에 액세스할 수 있습니다.
OceanWP에는 생성한 모든 템플릿을 저장할 수 있는 편리한 라이브러리 페이지 가 있습니다. 이것은 많은 웹사이트 소유자에게 도움이 될 수 있습니다. 콘텐츠를 생성한 다음 생성을 템플릿으로 저장할 수 있습니다. 그런 다음 단축 코드를 사용하여 다양한 페이지 및 게시물에서 해당 템플릿을 호출할 수 있습니다. 예를 들어 블로그 게시물에 배치할 수 있는 연락처 정보 템플릿이나 뉴스레터 템플릿을 만들 수 있습니다.
OceanWP에는 테마 설정 가져 오기 및 내보내기도 있습니다. 무료 플러그인 확장을 통해 Astra에서 이와 동일한 기능을 수행할 수 있습니다.
OceanWP 설정 에서 스크립트 및 스타일 패널을 자주 사용하는 경우가 있습니다. 이 섹션을 사용하여 사이트에서 CSS 및 Javascript를 활성화하거나 비활성화할 수 있습니다.


OceanWP와 Astra는 모두 WordPress 사용자가 효과적이고 인상적인 웹사이트를 만드는 데 도움이 되는 인상적인 기능을 가지고 있습니다. Divi와 같은 인기 있는 드래그 앤 드롭 페이지 빌더에서 WooCommerce 등에 이르기까지 다양한 타사 플러그인을 훌륭하게 지원합니다.
처음에는 아름다운 WordPress 테마에 눈을 끌 수 있지만 이는 한 가지 측면일 뿐입니다. 테마의 사용자 정의 선택은 테마가 어떻게 보이는지보다 훨씬 더 중요합니다.
WordPress 모양 영역에 있는 동안 Astra 옵션 페이지 가 표시 됩니다 . 지원 링크는 오른쪽에 표시됩니다. WordPress 테마 커스터마이저의 중요한 섹션에 대한 링크는 페이지 상단에 있습니다.

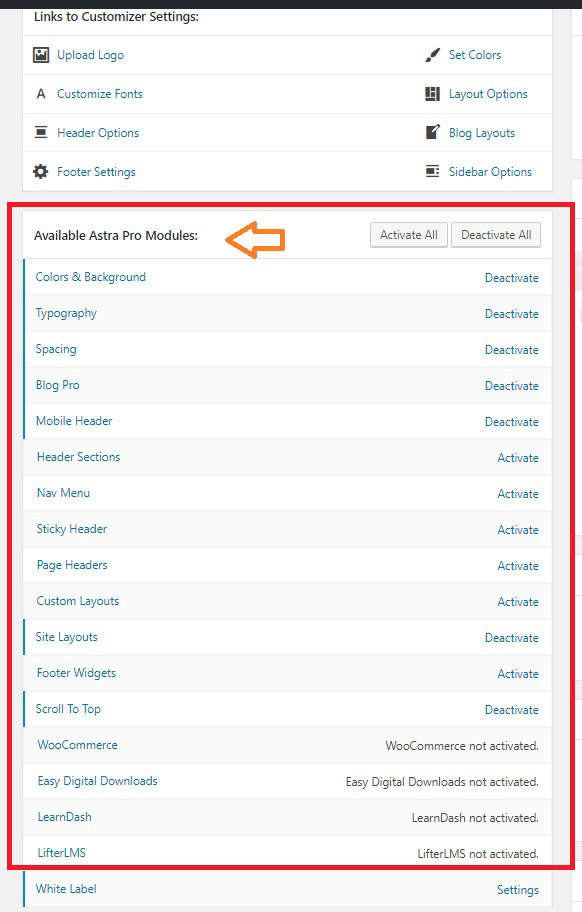
사용하려는 Astra Pro 모듈 을 활성화할 수 있습니다. Astra Pro 모듈이 활성화되면 WordPress 테마 사용자 지정 프로그램에 모듈의 기능이 추가됩니다.
Astra의 핵심 버전 에는 유용한 WordPress 사용자 지정 구성 옵션이 많이 있습니다. 이를 사용하여 머리글, 바닥글, 사이드바, 블로그 등을 편집할 수 있습니다. Astra Pro 모듈을 활성화하면 더 많은 사용자 지정 선택 항목이 있습니다. 색상, 레이아웃, 탐색, 스타일, 타이포그래피, 위젯 등에 대한 더 많은 선택이 있을 것입니다.


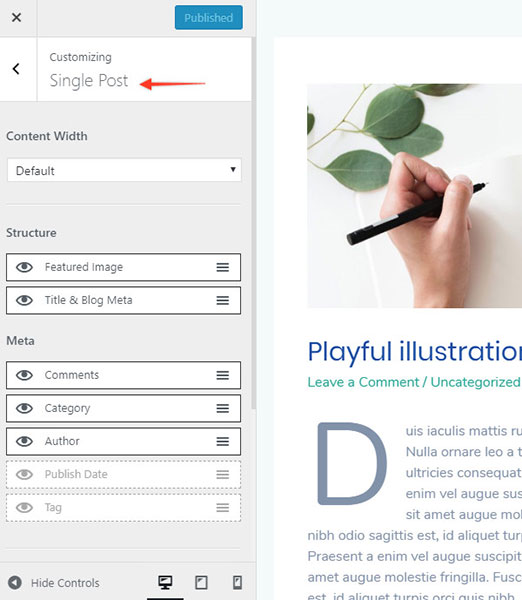
WordPress 사용자 정의 프로그램은 Astra의 모든 기본 테마 선택을 위한 본부입니다. 사용자 정의 게시물 유형, 페이지 및 기타 게시물에 대한 일부 설정을 무시하도록 선택할 수 있습니다. 사이트의 모든 페이지에 대한 머리글, 레이아웃 및 사이드바를 편집하거나 바닥글 막대, 추천 이미지, 제목 및 기타 중요한 영역을 비활성화할 수 있습니다.
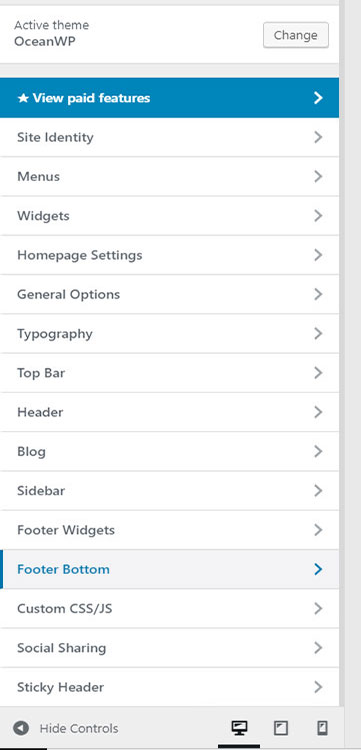
OceanWP 는 Astra보다 더 많은 사용자 지정 옵션을 제공합니다. 사이트에 Ocean Extra를 설치하고 활성화한 후 관리 영역으로 이동하여 OceanWP 테마 패널을 찾을 수 있습니다.
WordPress 사용자 정의 도구의 관련이 없거나 불필요한 섹션을 비활성화할 수 있습니다. 커스터마이저에는 중요한 영역에 대한 링크도 있습니다. 테마 패널의 통합 탭에서는 API 키를 사용하여 타사 서비스와 통합할 수 있습니다.
스크립트 및 스타일 패널은 내가 가장 좋아하는 OceanWP 기능 중 하나입니다. 여기에서 비활성 CSS 또는 JavaScript를 비활성화 할 수 있습니다. 페이지 무게를 최소화하고 사이트의 전반적인 성능을 향상시키려는 경우 유익한 옵션이 될 수 있습니다. OceanWP의 가져오기 및 내보내기를 사용하여 사이트의 중요한 설정을 저장할 수 있습니다.
OceanWP는 WordPress 테마 커스터마이저도 지원합니다. 그들의 무료 테마 버전에는 타이포그래피 선택의 완전한 목록이 있습니다. 머리글, 바닥글, 블로그 및 상단 표시줄에 대한 옵션도 있습니다. 사용자 지정 프로그램을 사용하여 고정 바닥글 및 기타 프리미엄 OceanWP 확장을 구성할 수 있습니다.
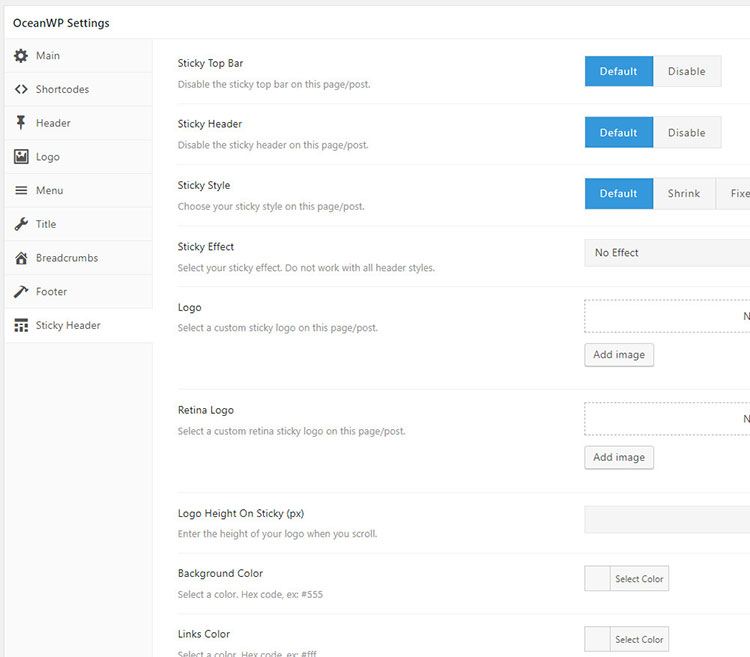
나는 OceanWP가 특정 페이지와 게시물의 스타일과 구조에 대해 얼마나 많은 제어를 제공하는지 감사합니다. 머리글, 바닥글 및 사이드바를 비활성화하는 것보다 더 많은 작업을 수행할 수 있습니다. OceanWP 설정 상자 로 이동하여 제목, 로고, 메뉴, 헤더 및 기타 항목을 편집할 수 있습니다. 이러한 변경 사항은 웹 사이트의 모든 페이지 모양에 영향을 줄 수 있습니다.
승자: OceanWP. Astra는 사용자 정의가 가능합니다. WordPress 테마 사용자 지정 프로그램에는 다양한 사용자 지정 옵션이 있습니다. 그러나 OceanWP는 다양한 스타일, 스크립트 및 사용자 지정 섹션을 활성화하거나 비활성화할 수 있으므로 사용자에게 더 많은 유연성을 제공합니다.
Astra Pro는 OceanWP의 정식 버전보다 테마 커스터마이저 선택의 측면에서 더 다양합니다. 그러나 OceanWP는 개별 페이지의 스타일을 추가로 제어하기 때문에 뚜렷한 이점이 있습니다.
WooCommerce 통합
Astra의 내장 WooCommerce 지원 에는 다음과 같은 유용한 기능이 있습니다.
- 드롭다운 카트입니다.
- 제품 검색 및 필터 선택이 포함된 캔버스 외부 사이드바.
- 제품 퀵뷰.
- 2단계 또는 방해 없는 결제를 제공하는 옵션입니다.
- "거품" 표시기를 사용하여 판매 중인 특정 제품을 강조할 수 있습니다.
- 전체 제품 카탈로그를 더 잘 제어할 수 있는 사용자 지정 옵션.
Astra의 프리미엄 에디션 에는 WooCommerce를 위해 특별히 제작된 모듈이 있습니다. 해당 모듈로 WooCommerce 커스터마이저에 액세스하여 다음 기능을 제어할 수 있습니다.
- 메뉴에 장바구니 아이콘을 추가할 수 있습니다. 이 선택에는 고객이 주문을 완료하기 전에 장바구니에 있는 제품을 볼 수 있는 드롭다운 효과도 있습니다.
- 제품 아카이브 페이지의 모양을 변경할 수 있습니다.
- 페이지 상단에 AJAX "장바구니에 추가" 버튼과 고정 패널을 추가할 수 있습니다.
- WooCommerce 콘텐츠 스타일을 선택할 수 있습니다.
- 방해 및 방해 없는 체크아웃 모드를 활성화할 수 있습니다.
- 방문자에게 상향 판매 또는 관련 항목을 표시하는 옵션입니다.
귀하의 온라인 상점은 타사 플러그인을 사용하지 않고 Astra 테마로 인상적이고 직관적이며 전환에 최적화된 사용자 인터페이스를 갖게 됩니다.


Astra는 또한 인기 있는 LearnDash 및 LifterLMS 플러그인을 위한 전용 통합 기능을 제공합니다. 워드프레스 커스터마이저를 사용하면 해당 플러그인으로 생성된 코스의 레이아웃과 기능을 선택할 수 있습니다.
예를 들어 코스 진행률 표시기를 제공하거나 중단 없는 학습 및 결제를 활성화할 수 있습니다. Astra는 판매용 온라인 과정을 제공하는 웹 사이트를 만드는 경우 좋은 선택입니다.


OceanWP에는 WooCommerce 스토어를 구축하는 데 유용한 기능이 많이 있습니다. 이러한 기능 중 일부는 다음과 같습니다.
- 제품 빠른 보기 옵션입니다.
- 모바일 장치에 대한 반응이 좋은 구현이 있는 드롭다운 카트입니다.
- 고객이 온라인 쇼핑 카트에 항목을 추가한 후 해당 항목을 강조 표시하도록 선택할 수 있습니다.
- 필터 및 제품 검색 선택을 위한 편리한 오프 캔버스 메뉴.
- "장바구니에 추가" 버튼이 있는 플로팅 바. 이 플로팅 바는 사이트 방문자가 제품 페이지 하단으로 스크롤할 때 표시됩니다.
- 간단한 판매 배지.
- 언제든지 활성화 또는 비활성화할 수 있는 다단계 및/또는 중단 없는 체크아웃 옵션.
- 기본 WooCommerce 필터 및 카테고리 위젯 전용 스타일입니다.
- 단축 코드를 사용하여 사이트 어디에서나 장바구니 아이콘을 표시하는 기능.
- 장바구니는 태블릿, 휴대폰 및 기타 모바일 장치에 표시할 수 있습니다.
- 유용한 오프 캔버스 필터.
- 직관적인 다단계 결제 프로세스.
승자: OceanWP. OceanWP는 더 많은 WooCommerce 기능과 옵션을 제공하기 때문에 Astra보다 우위에 있습니다.
무료 버전 비교
많은 WordPress 사용자는 Astra 또는 OceanWP 테마의 핵심 무료 버전에 만족할 것입니다. 그러나 이러한 테마는 무료 버전에서 무엇을 제공합니까? Astra와 OceanWP의 무료 버전은 어떻게 비교됩니까?
Astra와 OceanWP 에는 모두 많은 공통 기능이 있습니다. 이러한 기능 중 일부는 WordPress 테마 커스터마이저 지원, WooCommerce와의 통합 및 빠르게 로드되는 페이지입니다.
OceanWP와 Astra에는 모두 몇 가지 인상적인 사전 제작된 디자인이 포함되어 있습니다. 모든 디자인은 매우 높은 품질입니다.
Astra에는 무료 버전에서 사용할 수 있는 더 많은 템플릿 이 있습니다. 35개의 다양한 테마 데모를 제공합니다. OceanWP에는 13개의 무료 테마 데모만 있지만 WordPress 테마 사용자 지정 프로그램을 사용할 때 더 많은 옵션을 제공합니다.

OceanWP가 부족한 몇 가지 영역 이 있습니다. 예를 들어 개발자는 설치 프로세스를 다시 검토해야 합니다. 현재 OceanWP가 활성화될 때마다 Ocean Extra에 대한 메시지가 나타납니다.
메시지에는 Ocean Extra가 제안된 플러그인이라고 나와 있습니다. 이것은 사용자가 Ocean Extra가 선택적 플러그인이라고 믿게 만듭니다. 실제로 테마 옵션 패널을 사용하거나 테마 데모를 가져오거나 설정 마법사를 진행하려면 먼저 Ocean Extra를 설치 및 활성화해야 합니다. 이 모든 활동은 중요한 테마 기능입니다.

더 큰 관심사는 OceanWP가 테마 데모를 구축한 방법입니다. 유감스럽게도 OceanWP의 무료 테마 데모 가 제대로 작동하려면 최소한 하나의 프리미엄 플러그인을 설치해야 합니다. 프리미엄 플러그인을 사용하지 않으면 중요한 디자인 측면이 눈에 띄게 없습니다. 무료 템플릿을 사용하기 위해 프리미엄 애드온을 구입한다는 것은 템플릿이 완전히 무료가 아니라는 것을 의미합니다.
OceanWP는 WordPress 테마 사용자 정의 섹션에서 다양한 선택 항목 을 제공합니다. 문제는 테마 데모 시스템이 구현되는 방식에 있습니다. 그들의 디자인 중 하나를 사용하려면 일부가 누락되거나 결함이 있을 수 있는 데모를 사용하는 법을 배우거나 테마 데모용 프리미엄 플러그인 비용을 지불해야 할 일을 할 수 있습니다.
승자: 아스트라 테마.
프리미엄 플러그인 모듈 및 확장
OceanWP와 Astra는 모두 프리미엄 제품 입니다. 개발자는 이러한 테마에 대한 프리미엄 플러그인 확장 구매에 의존합니다.
OceanWP의 Core Extension Bundle 또는 Astra를 Astra Pro로 업그레이드하면 이러한 테마의 잠재력을 최대한 활용할 수 있습니다. 모든 프리미엄 플러그인 확장 및 테마 데모를 사용할 수 있습니다.
Astra Pro에는 18개의 다른 모듈이 있습니다. 이러한 모듈은 개별적으로 구입할 수 없습니다. Astra Pro 라이선스를 구입하면 18개 모듈 모두에 대한 액세스가 자동으로 잠금 해제됩니다.
Astra Pro에서 사용할 수 있는 모듈은 색상 및 배경, 타이포그래피, 간격, 블로그 프로, 모바일 헤더, 헤더 섹션, 탐색 메뉴, 고정 헤더, 페이지 헤더, 사용자 정의 레이아웃, 사이트 레이아웃, 푸터 위젯, 맨 위로 스크롤, WooCommerce, Easy Digital입니다. 다운로드, LearnDash, LifterLMS 및 화이트 라벨(모든 Astra 기능 확인).

Astra Pro는 Astra의 핵심 WordPress 테마 사용자 정의 도구에 추가 사용자 정의 설정 및 디자인 선택을 추가합니다. 페이지 헤더, 사용자 정의 레이아웃, 사이트 레이아웃, Blog Pro 및 기타 유사한 모듈과 같은 모듈은 놀랍고 독특한 웹사이트를 만들기 위한 더 많은 옵션을 제공합니다.
Astra Pro의 모듈 중 일부는 웹 디자인 회사 및 대행사에 도움이 될 수 있습니다. White Label을 사용하여 Astra의 브랜드를 변경하여 자신의 창작물로 표시할 수 있습니다. Easy Digital Downloads, LifterLMS, LearnDash 및 WooCommerce를 사용하여 Astra를 인기 있는 타사 서비스 및 플러그인과 통합할 수 있습니다.
OceanWP에는 13개의 프리미엄 플러그인 확장이 있습니다. 이러한 확장을 개별적으로 또는 번들로 함께 구입할 수 있습니다. 이러한 확장은 쿠키 알림, Elementor 위젯, 바닥글 설명선, 전체 화면, Instagram, Ocean Hooks, 팝업 로그인, 포트폴리오, 측면 패널, 고정 바닥글, 고정 헤더, 화이트 라벨 및 Woo 팝업입니다.


여러 OceanWP 프리미엄 확장을 사용하여 사이트 레이아웃을 변경할 수 있습니다. 바닥글 설명선, 고정 바닥글, 고정 머리글 및 측면 패널은 이러한 목표를 달성하는 데 도움이 될 수 있습니다. Astra에서와 마찬가지로 화이트 라벨링을 사용할 수도 있습니다.
또한 사용자 정의가 가능한 포트폴리오 확장 기능이 있습니다. 단축 코드를 사용하여 이미 만든 포트폴리오를 가져올 수 있습니다. 그런 다음 WordPress 테마 사용자 지정 프로그램을 사용하여 원하는 대로 디자인을 변경할 수 있습니다.
특정 OceanWP 프리미엄 확장이 도움이 될 수 있지만 테마별로 특정하지는 않습니다. Instagram WordPress 및 Cookie Notice 플러그인이 좋은 예입니다. 그들만의 장점이 있지만 WordPress.org에는 그만큼 효과적인 다른 대안이 많이 있습니다.
OceanWP와 Astra의 모든 프리미엄 확장 및 모듈을 같은 기준으로 엄격하게 비교하려는 경우 Astra가 더 낫다고 말해야 합니다. 테마에 맞는 플러그인이 더 많기 때문입니다.
Astra Pro가 더 낫다고 말하는 것은 어떤 경우에는 불공평합니다. Astra Pro의 모듈은 무료 버전에서 사용자 정의 선택의 부족을 보완합니다. OceanWP가 최고의 설정과 기능을 가지고 있다고 한다면 우리는 Astra의 프리미엄 플러그인 확장을 제대로 인정해야 합니다.
승자: 아스트라 테마. Astra의 프로 모듈과 무료 플러그인은 더 많은 스타일 선택을 제공합니다. 또한 타사 제품 및 추가 레이아웃 선택에 대한 추가 지원이 있습니다. OceanWP의 플러그인에는 고유한 이점이 있습니다. 그러나 그들은 실제로 무료 테마를 개선하는 데 많은 노력을 기울이지 않습니다.
Astra & OceanWP 사용 비용
OceanWP와 Astra에는 모두 무료 버전이 있습니다. 이러한 무료 버전만 사용하는 경우 사용 가능한 모든 테마 데모를 사용할 수 없으며 프리미엄 확장 및 플러그인이 제공해야 하는 추가 기능에 액세스할 수 없습니다.
비용은 일반적으로 WordPress 테마를 선택할 때 중요한 요소 입니다. 예산이 없거나 돈을 쓰고 싶지 않다면 결정이 훨씬 쉽습니다. 이 상황에서 해야 할 일은 Astra 및 OceanWP의 무료 버전을 다운로드하는 것입니다. 어떤 것이 귀하의 요구에 가장 잘 맞는지 결정하기 위해 시험해 볼 수 있습니다.
이러한 테마를 최대한 활용하기 위해 프로 버전 을 사용 하기로 결정했다면 이제 Astra Pro와 OceanWP Pro 비용을 모두 평가해야 합니다.
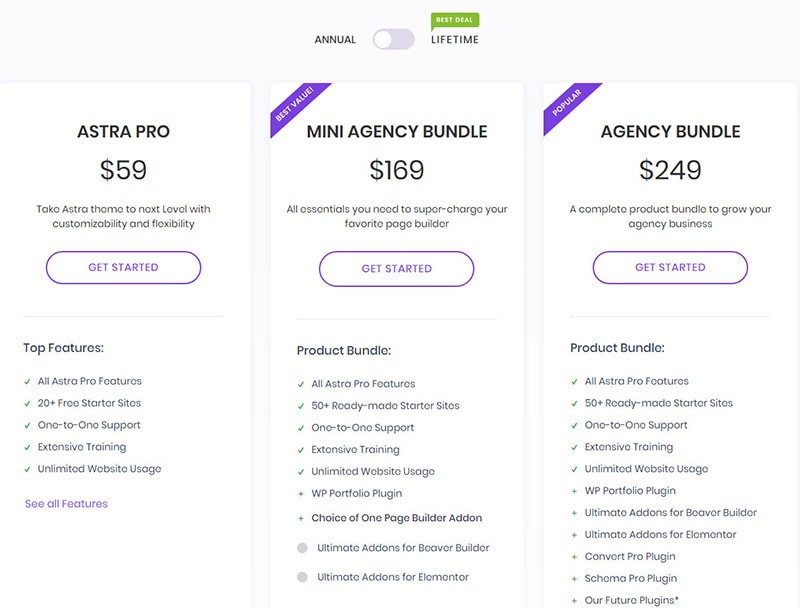
Astra Pro에는 세 가지 프리미엄 플랜이 있습니다. 바로 Astra Pro, Mini Agency Bundle 및 Agency Bundle입니다. 이러한 계획에는 지원 및 업데이트가 있으며 원하는 만큼 많은 사이트에서 사용할 수 있습니다. 또한 각 계획에는 구매에 완전히 만족하지 않는 경우 완전한 14일 환불 보장이 있습니다.

가격은 아스트라 프로 당 연간 $ 59 미니 기관 번들에 대한 연간 $ 169과 기관 번들에 대한 연간 $ 249입니다. 평생 라이선스를 구매할 때 가격은 Astra Pro의 경우 $249, Mini Agency Bundle의 경우 $499, Agency Bundle의 경우 $699입니다.
55개의 추가 스타터 템플릿 디자인은 대행사 번들 중 하나를 구매한 후에만 액세스할 수 있습니다. Mini Agency Bundle에는 몇 가지 추가 보너스가 있습니다. Beaver Builder 또는 Elementor 및 WP 포트폴리오용 Ultimate Addons의 프로 버전을 받게 됩니다. Agency Bundle에는 SkillJet Academy 멤버십, Schema Pro 및 Convert Pro와 함께 이러한 플러그인이 포함되어 있습니다.
Astra Agency 계획에서 언급된 추가 플러그인은 모두 매우 강력하고 유익한 플러그인입니다. 그러나 추가 WordPress 플러그인이나 에이전시 디자인을 사용하지 않으려면 실제로 더 비싼 에이전시 플랜으로 업그레이드할 필요가 없습니다.
OceanWP의 프리미엄 요금제 는 Astra와 상당히 다릅니다. OceanWP Core Extension Bundle에는 60개의 프로 데모와 12개의 프리미엄 플러그인 확장이 있습니다.

기본 OceanWP 가격 페이지에는 단일 사이트 라이선스의 경우 연간 $39, 3개 사이트 라이선스의 경우 연간 $79, 최대 25개의 다른 웹 사이트에서 사용할 수 있는 연간 라이선스의 경우 $129인 Core Extension Bundle이 나열됩니다. 평생 라이센스를 구입하면 한 사이트에서 사용하는 경우 $159, 3개 사이트에서 사용할 경우 $319, 25개 사이트에서 사용할 경우 $519로 가격이 인상됩니다.
원하는 경우 OceanWP 프리미엄 확장을 별도로 구입할 수 있습니다. 각각의 프리미엄 확장은 단일 사이트에 대해 연간 $29.99입니다. 또한 연간 $69.99에 최대 3개 사이트에서 사용할 수 있는 개별 확장 프로그램과 연간 $119.99에 최대 25개 웹사이트에서 사용할 수 있는 유효한 라이선스를 구입할 수 있습니다.
승자: 동점. 혼란스러운 판매 정책에도 불구하고 OceanWP는 가장 저렴한 단일 웹 사이트 계획을 가지고 있습니다. Astra의 엔트리 레벨 플랜은 더 비쌀 뿐만 아니라 추가적인 프리미엄 웹사이트 템플릿을 포함하지 않습니다.
OceanWP의 다중 사이트 계획은 더 비쌉니다. 사이트가 두 개 이상이고 Astra가 제공해야 하는 추가된 디자인과 플러그인이 마음에 들면 더 나은 대안이 될 수 있습니다.
Astra 대 OceanWP FAQ
다음은 Astra 대 OceanWP에 관해 가장 자주 묻는 질문입니다.
1. Astra와 OceanWP 중 어느 것이 더 낫습니까?
당신은 두 테마로 잘못되지 않을 것입니다. 둘 다 사용하기 쉽고 저렴하며 다양한 기능을 갖추고 있습니다. 그들은 좋은 성능을 발휘하고 양질의 문서 및 지원과 함께 많은 사용자 정의 옵션을 제공합니다.
2. WooCommerce를 위한 Astra 또는 OceanWP? 이 경우 어느 것이 더 나은 선택입니까?
OceanWP는 Astra보다 약간 더 많은 WooCommerce 기능을 제공합니다.
3. 어떤 테마가 더 인기가 있습니까?
Astra는 OceanWP보다 훨씬 더 유명합니다. Astra는 백만 개 이상의 설치가 있습니다.
4. 어떤 테마가 더 빠릅니까?
OceanWP와 Astra는 모두 가벼운 테마입니다. 가까운 상황이지만 Astra는 OceanWP보다 약간 더 나은 성능을 보입니다.
5. Astra와 OceanWP의 프리미엄 버전을 구매할 가치가 있습니까?
OceanWP Pro 및 Astra Pro는 훨씬 더 많은 사용자 지정 옵션, 설정 및 기능을 추가합니다. 그들은 확실히 추가 투자 가치가 있습니다.
6. Astra가 최고의 WordPress 테마입니까?
WordPress.org 리포지토리에서만 여러 설치 및 평가를 가져온다면 Astra는 확실히 사용 가능한 최고의 무료 테마 중 하나라고 말할 수 있습니다.
7. Astra 및 OceanWP는 페이지 빌더 플러그인과 얼마나 호환됩니까?
Astra 및 OceanWP는 Beaver Builder, Elementor, Thrive Architect 및 기타 잘 알려진 페이지 빌더 플러그인과 매우 잘 작동합니다.
8. 필요하지 않은 모듈을 비활성화할 수 있습니까?
OceanWP와 Astra는 모두 모듈식 접근 방식을 사용합니다. 즉, 사용하지 않을 모듈을 활성화하거나 비활성화할 수 있습니다.
9. 아스트라는 무료 테마인가요?
Astra는 무료 WordPress 테마입니다. 추가 옵션과 설정을 제공하는 Pro 에디션을 59달러에 구입할 수 있습니다.
Astra 대 OceanWP 최종 생각
OceanWP 및 Astra는 무료 WordPress 테마입니다. 둘 다 매우 인상적인 사전 제작된 디자인을 포함합니다. Astra는 4가지 다른 페이지 빌더와 함께 사용할 수 있는 디자인 측면에서 더 나은 길을 가고 있다고 생각합니다. OceanWP는 무료 버전 사용자에게 13개의 Elementor 기반 디자인만 제공 하지만 모든 디자인을 제대로 표시하려면 최소한 하나의 프리미엄 확장이 필요합니다.
모든 OceanWP 사용자는 Astra 스타터 템플릿 플러그인을 사용하고 원하는 경우 Astra 사용자가 액세스할 수 있는 동일한 사전 제작된 디자인을 가져올 수도 있습니다. 그리고 OceanWP의 데모 시스템의 문제로 인해 낙담하지 마십시오. 그들은 여전히 Astra가 제공할 수 없는 고유한 기능과 설정을 가지고 있습니다.
OceanWP 및 Astro 사용 비용은 다를 수 있습니다 . 그들은 실제로 사용하려는 디자인, 사용하려는 사이트 수 및 가장 중요한 기능에 따라 다릅니다.
단일 사이트 소유자는 OceanWP 정식 버전을 구매하여 더 나은 거래를 얻을 수 있습니다. 13개의 프리미엄 플러그인과 60개의 프리미엄 디자인을 사용할 수 있습니다.
Astra Pro는 웹사이트가 하나만 있는 사람들에게 예상보다 약간 비쌀 수 있습니다 . 그러나 사용량이 무제한이기 때문에 여러 사이트를 소유한 사람들에게는 더 저렴한 옵션이 될 수 있습니다. 그들의 모듈 시스템은 설치해야 할 플러그인의 수를 줄이고 Astra 모듈은 OceanWP의 프리미엄 확장보다 무료 테마에 더 많은 가치를 추가합니다.
Astra의 프리미엄 가격 구조의 유일한 단점 은 55개의 추가 디자인 중 하나를 사용하기 전에 에이전시 플랜 중 하나를 구매해야 한다는 것입니다. 개발자가 다른 WordPress 플러그인도 포함했기 때문에 전체 패키지가 더 나은 가치입니다.
OceanWP의 무료 버전 보다 Astra의 무료 버전이 더 낫다고 생각합니다. OceanWP의 무료 테마 데모가 제대로 작동하려면 프리미엄 플러그인 확장을 활성화해야 하기 때문입니다. Astra에는 더 많은 무료 테마 데모 선택 항목이 있습니다.
OceanWP에는 Astra보다 더 많은 사용자 지정 옵션이 있습니다. 테마 사용자 정의가 중요한 경우 OceanWP가 최선의 선택일 수 있습니다. 그러나 Astra Pro로 업그레이드하려는 경우 수백 가지의 추가 디자인 및 레이아웃 옵션이 추가되므로 이러한 비판은 관련성이 없습니다.
두 테마를 모두 설치하고 테스트 하는 것이 좋습니다 . 그런 다음 귀하의 요구에 가장 적합한 것을 결정하기 전에 각 테마의 기능, 기능, 사용자 정의 및 옵션을 볼 수 있습니다.
